QT5.15.2+ubuntu20.04+vscode联合开发配置
1.QT安装包下载
安装一些依赖
9412-9432
sudo apt-get update
sudo apt-get install -y libgl1-mesa-dev libgles2-mesa-dev libegl1-mesa-dev libdbus-1-dev libfontconfig1-dev libfreetype6-dev libicu-dev libinput-dev libxkbcommon-dev libsqlite3-dev libssl-dev libpng-dev libjpeg-turbo8-dev libglib2.0-dev
2.安装
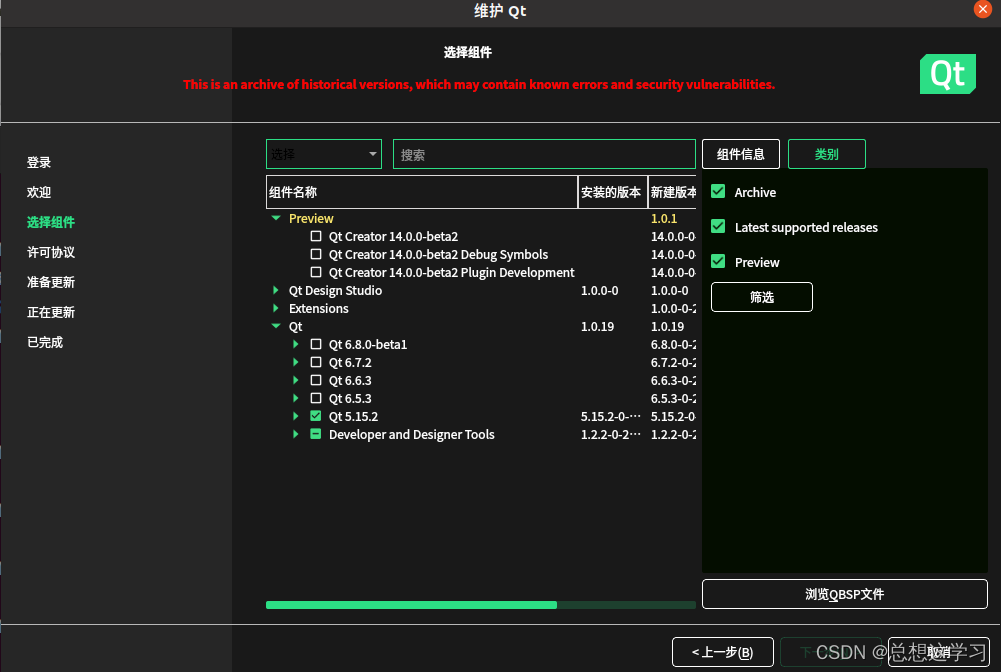
一开始可能没有5.15.2,点击Archive–>筛选就出来了,里面的组件都可以勾上,或者后续自己添加,我这里都勾上了,然后就是等待。
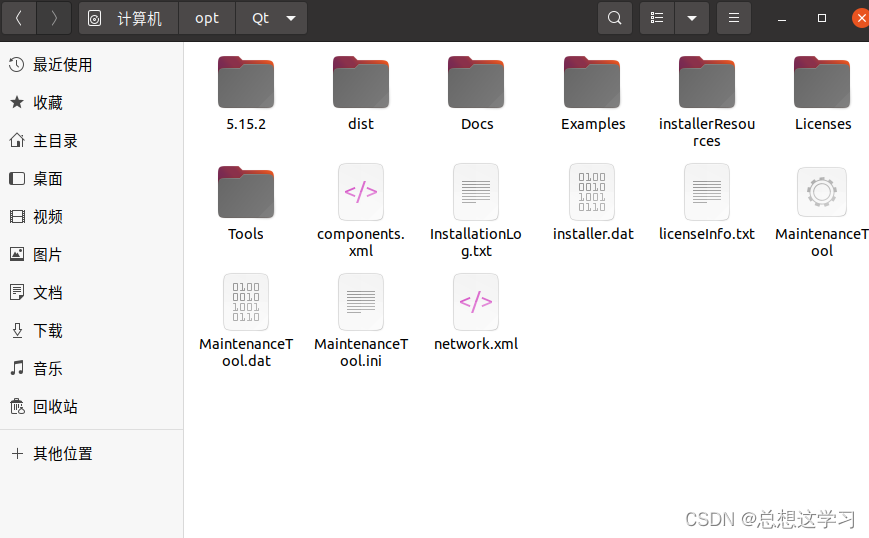
这里注意到,安装的位置是在opt/xxx,这个自己记住,后面会用来的配置系统的环境。
安装结束如下
3.验证是否成功
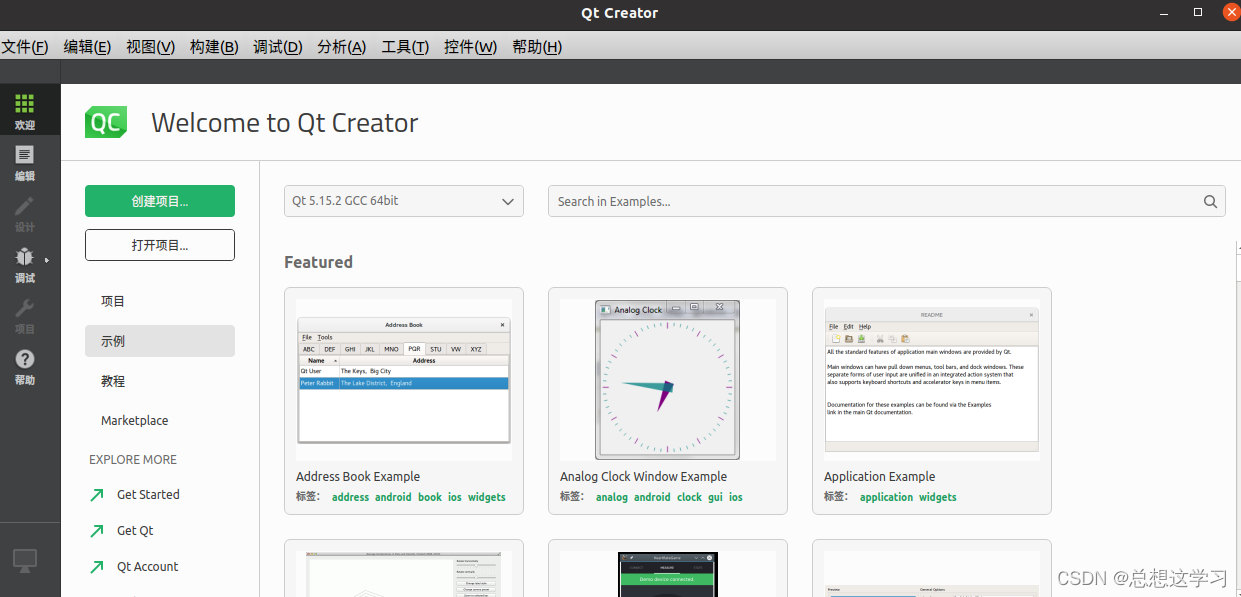
shu@shu:/opt/Qt/Tools/QtCreator/bin$ ./qtcreator.sh
如果正常出现界面,那就ok。
但是大概率会出现一个xcb的问题
xcb问题处理
终端输入
export QT_DEBUG_PLUGINS=1
cd 进入qt的安装目录/Tools/QtCreator/lib/Qt/plugins/platforms
运行ldd
ldd libqxcb.so |grep not
出现缺少的库,就进行安装
例如
sudo apt-get install libxcb-xinerama0
sudo apt install libxcb-cursor0
然后再次运行
shu@shu:/opt/Qt/Tools/QtCreator/bin$ ./qtcreator.sh
4.联合vscode进行开发
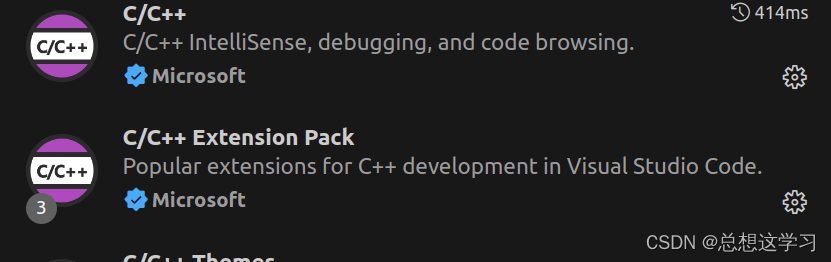
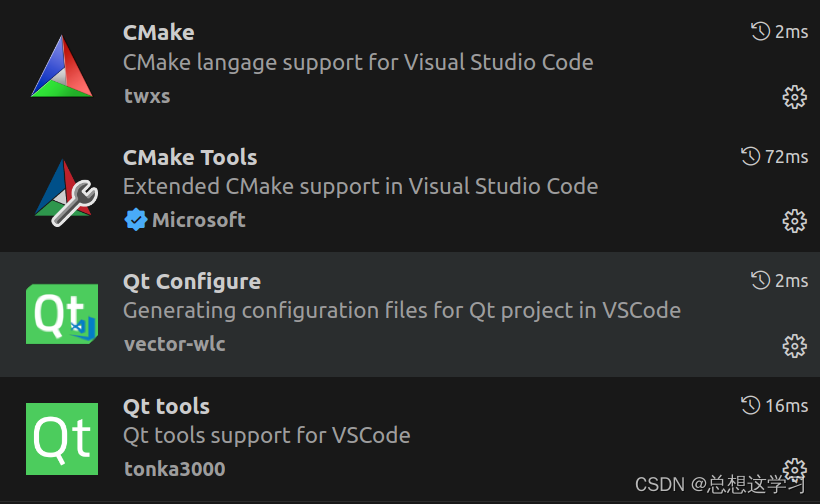
vscode 的安装就不再说了,需要用到几个插件,如下
 如果是新的环境,需要安装cmake
如果是新的环境,需要安装cmake
sudo apt install cmake
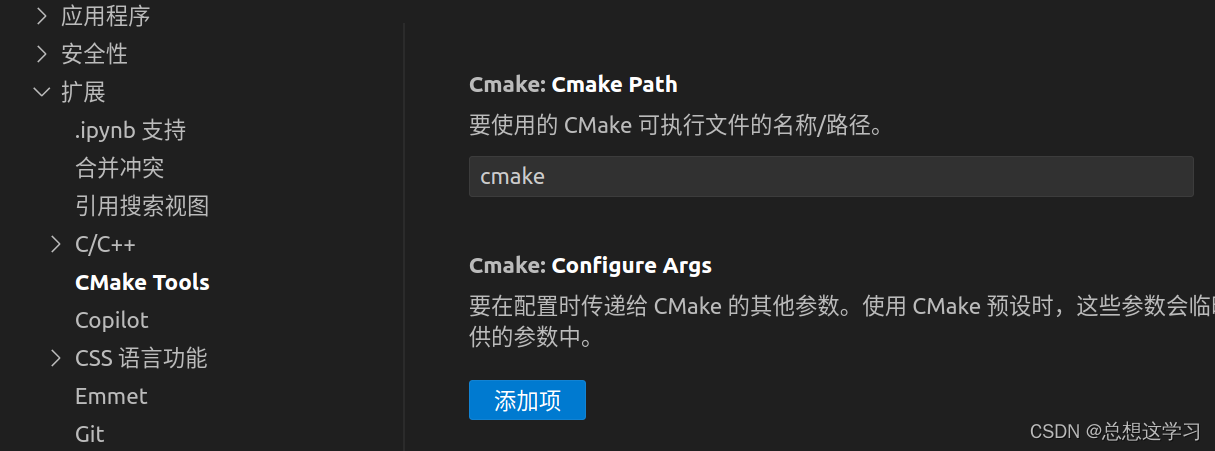
然后进入设置
这里直接就是cmake,当然也可以设置完整的路径
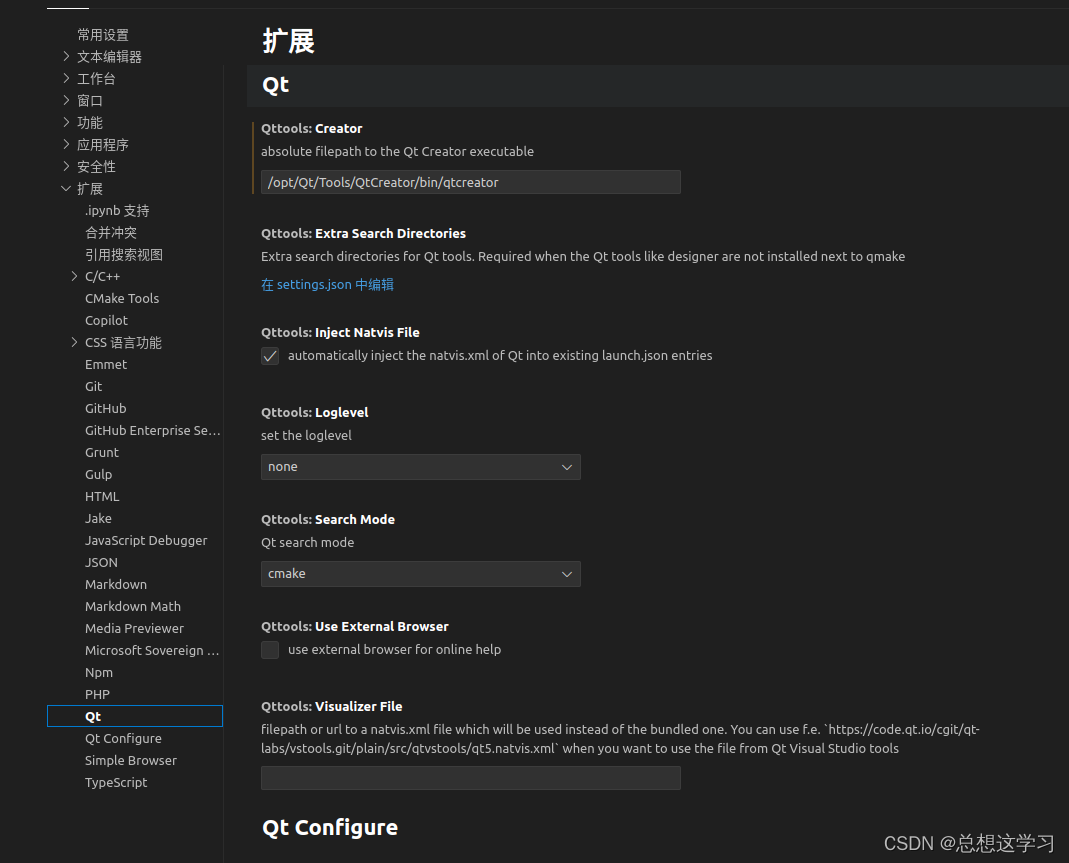
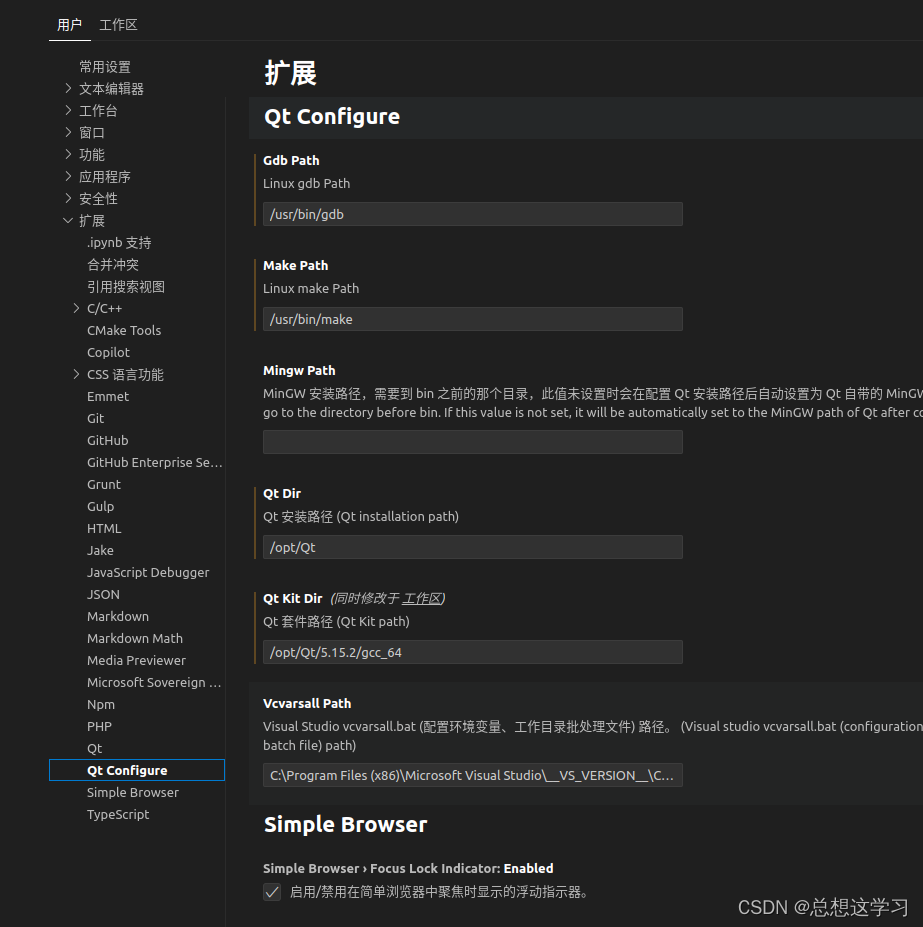
设置qtcreator 最重要的!!!
最重要的!!!
调试gdb
编译make
这里路径都是直接写到可执行文件
然后就是qt dir 和qt kit dir 到此,配置结束
到此,配置结束
5.测试
重新打开vscode
按F1
输入qt,选择New project
输入项目名称
选择cmake
选择ui,yes
就ok了
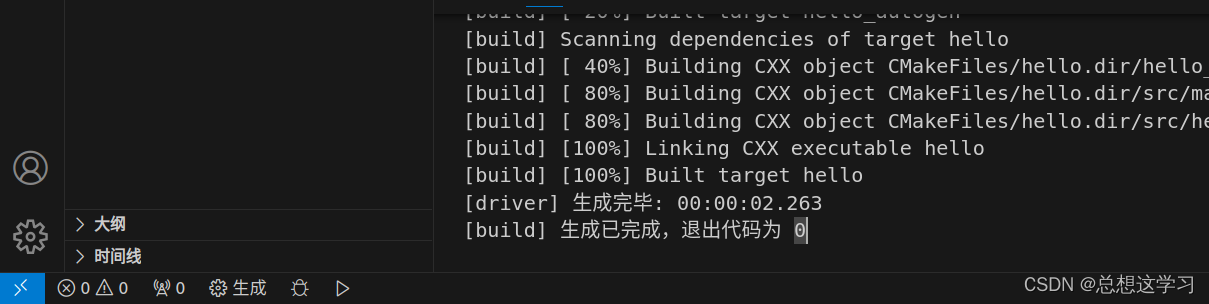
ctrl+shift+b
选择cmake生成 --》可能会出现失败,
可以看到左下角有一个齿轮--》点击生成就ok了
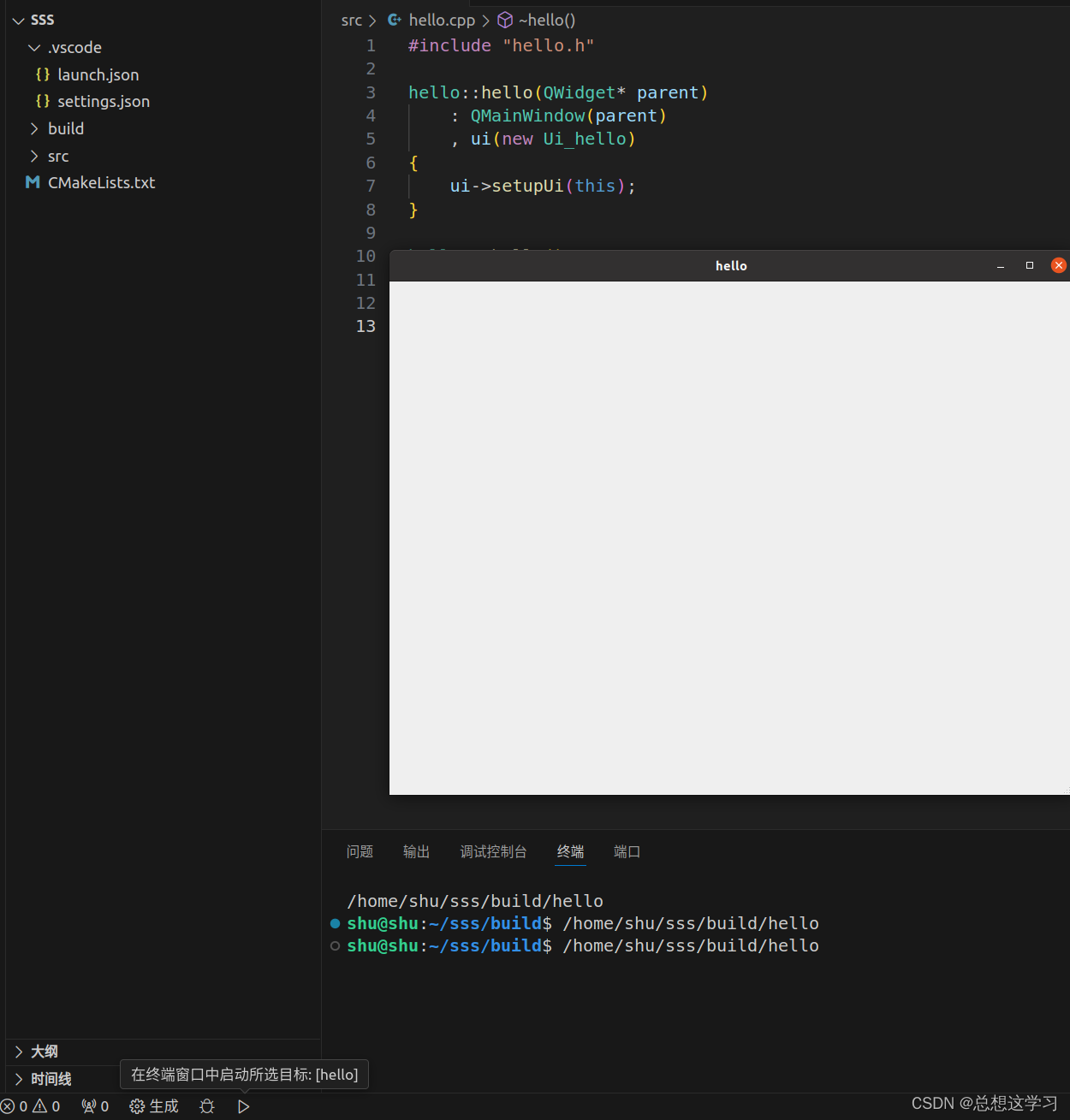
--》最后点击左下角的三角形运行就出现了界面


6. 配合qtcreater
需求:写一个按钮,点击出现消息
如何做呢?
1. 点击ui文件
2. 按F1选择Qt:Edit in QtCreator3. 会出现ui设计界面(这就和原版qt开发类似了)
4. 添加按钮,保存(vscode会同步改变)
5. 重新编译生成运行
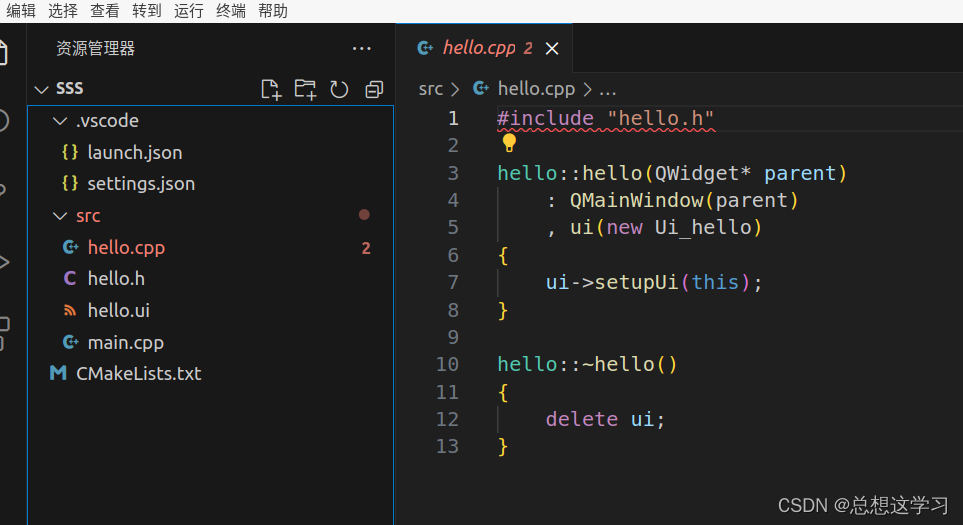
6."ui_hello.h"文件build/hello_autogen/include中
7. 在里面可以看到新加入的pushbutton
8. 在hello.h中添加
#pragma once
#include "ui_hello.h"
#include <QMainWindow>
#include <QPushButton>
#include <QMessageBox>class hello :publicQMainWindow{Q_OBJECTpublic:hello(QWidget* parent = nullptr);~hello();public slots:voidclicked();private:Ui_hello* ui;};9. 在hello.c中加入
10.#include "hello.h"
hello::hello(QWidget* parent):QMainWindow(parent),ui(newUi_hello){
ui->setupUi(this);connect(ui->pushButton,&QPushButton::clicked,this,&hello::clicked);}
hello::~hello(){
delete ui;}void hello::clicked(){QMessageBox::information(this,"Clicked","消息");}11. 重新编译运行,结果如下

7 说一下分文件编写的CMakeLists.txt的设置
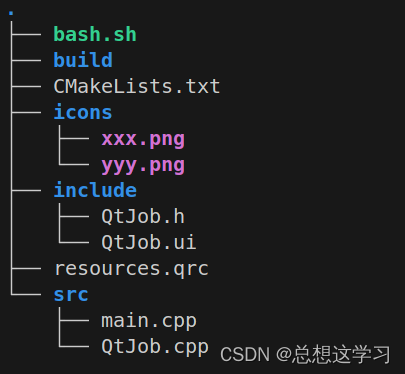
作为一个项目,大家肯定不希望所有文件都放在一个目录中,所以可以将一个工程文件分为src,include,build,icons等
目录结果如下
手动设置的方法如下
这里主要需要更改的是系统生成的CMakeLists.txt
cmake_minimum_required(VERSION3.5) # CMake install : https://cmake.org/download/project(QtJobLANGUAGESCXX)set(CMAKE_INCLUDE_CURRENT_DIRON)set(CMAKE_PREFIX_PATH"/opt/Qt/5.15.2/gcc_64") # QtKitDir
# 下面三个是设置为自动,可以不需要
# CMAKE_AUTOUICON:这个选项会启用Qt的UserInterfaceCompiler(uic)的自动执行。
# uic工具用于将QtDesigner创建的.ui文件转换为C++头文件,这些文件包含了用户界面的生成代码。
# CMAKE_AUTOMOCON:这个选项会启用Qt的Meta-ObjectCompiler(moc)的自动执行。
# moc工具用于处理C++源文件中的Qt元对象系统宏(例如Q_OBJECT),并生成必要的源代码。
# CMAKE_AUTORCCON:这个选项会启用Qt的ResourceCompiler(rcc)的自动执行。
# rcc工具用于将.qrc资源文件转换为C++源文件,这些文件包含了应用程序资源的嵌入式二进制数据。
# set(CMAKE_AUTOUICON)
# set(CMAKE_AUTOMOCON)
# set(CMAKE_AUTORCCON)set(CMAKE_CXX_STANDARD11)set(CMAKE_CXX_STANDARD_REQUIREDON)find_package(Qt5COMPONENTSWidgetsREQUIRED) # QtCOMPONENTSaux_source_directory(./src srcs)
# 但需要添加下面的资源代码,也就是手动设置
include_directories(${CMAKE_SOURCE_DIR}/include)set(CMAKE_AUTOUIC_SEARCH_PATHS ${CMAKE_SOURCE_DIR}/include) #设置 UIC 搜索路径
file(GLOBHEADERS ${CMAKE_SOURCE_DIR}/include/*.h) #*/包含所有头文件
set(UI_FILES include/QtJob.ui)qt5_wrap_ui(UI_HEADERS ${UI_FILES})qt5_wrap_cpp(MOC_SOURCES ${HEADERS})
# 图标资源文件
set(RESOURCES
resources.qrc
)qt5_add_resources(RESOURCE_SOURCES ${RESOURCES})
# SpecifyMSVCUTF-8 encoding
add_compile_options("$<$<C_COMPILER_ID:MSVC>:/utf-8>")add_compile_options("$<$<CXX_COMPILER_ID:MSVC>:/utf-8>")add_executable(${PROJECT_NAME}WIN32 # If you need a terminal for debug, please comment this statement
${srcs}
${HEADERS}
${UI_FILES}
${MOC_SOURCES}
${RESOURCE_SOURCES})target_link_libraries(${PROJECT_NAME}PRIVATEQt5::Widgets) # Qt5SharedLibrary
vscode自动生成如下
cmake_minimum_required(VERSION3.5) # CMake install : https://cmake.org/download/project(QtJobLANGUAGESCXX)set(CMAKE_INCLUDE_CURRENT_DIRON)set(CMAKE_PREFIX_PATH"/opt/Qt/5.15.2/gcc_64") # QtKitDirset(CMAKE_AUTOUICON)set(CMAKE_AUTOMOCON)set(CMAKE_AUTORCCON)set(CMAKE_CXX_STANDARD11)set(CMAKE_CXX_STANDARD_REQUIREDON)find_package(Qt5COMPONENTSWidgetsREQUIRED) # QtCOMPONENTSaux_source_directory(./src srcs)
# 下面是需要添加的
include_directories(${CMAKE_SOURCE_DIR}/include)file(GLOBHEADERS ${CMAKE_SOURCE_DIR}/include/*.h) #*/set(RESOURCES resources.qrc)
# SpecifyMSVCUTF-8 encoding
add_compile_options("$<$<C_COMPILER_ID:MSVC>:/utf-8>")add_compile_options("$<$<CXX_COMPILER_ID:MSVC>:/utf-8>")add_executable(${PROJECT_NAME}WIN32 # If you need a terminal for debug, please comment this statement
${srcs}
${HEADERS}
${RESOURCES})target_link_libraries(${PROJECT_NAME}PRIVATEQt5::Widgets) # Qt5SharedLibrary
注意一下resources.qrc文件
<RCC><qresource prefix="/"><file>icons/xxx.png</file><file>icons/yyy.png</file></qresource></RCC>
8.QT5.9+windows+vscode联合开发配置
参考blog
奇怪,windows下的CMakeLists.txt居然设置ui有问题,目录i结构还是和上面一样
更改如下
cmake_minimum_required(VERSION3.5) # CMake install : https://cmake.org/download/project(MainWindowLANGUAGESCXX)set(CMAKE_INCLUDE_CURRENT_DIRON)set(CMAKE_PREFIX_PATH"C:/Qt/Qt5.9.8/5.9.8/mingw53_32") # QtKitDirset(CMAKE_AUTOUICON)set(CMAKE_AUTOMOCON)set(CMAKE_AUTORCCON)set(CMAKE_CXX_STANDARD11)set(CMAKE_CXX_STANDARD_REQUIREDON)find_package(Qt5COMPONENTSWidgetsREQUIRED) # QtCOMPONENTSaux_source_directory(./src srcs)include_directories(${CMAKE_SOURCE_DIR}/include)file(GLOBHEADERS ${CMAKE_SOURCE_DIR}/include/*.h) #*/
# 这个是多设置的
set(CMAKE_AUTOUIC_SEARCH_PATHS ${CMAKE_SOURCE_DIR}/include)set(RESOURCES resources.qrc)
# SpecifyMSVCUTF-8 encoding
add_compile_options("$<$<C_COMPILER_ID:MSVC>:/utf-8>")add_compile_options("$<$<CXX_COMPILER_ID:MSVC>:/utf-8>")add_executable(${PROJECT_NAME}WIN32 # If you need a terminal for debug, please comment this statement
${srcs}
${HEADERS}
${RESOURCES})target_link_libraries(${PROJECT_NAME}PRIVATEQt5::Widgets) # Qt5SharedLibrary
9.采用pri文件和qmake开发+vscode
最近接公司的项目用到的是qtcreator设计的,想配一下vscode来编译
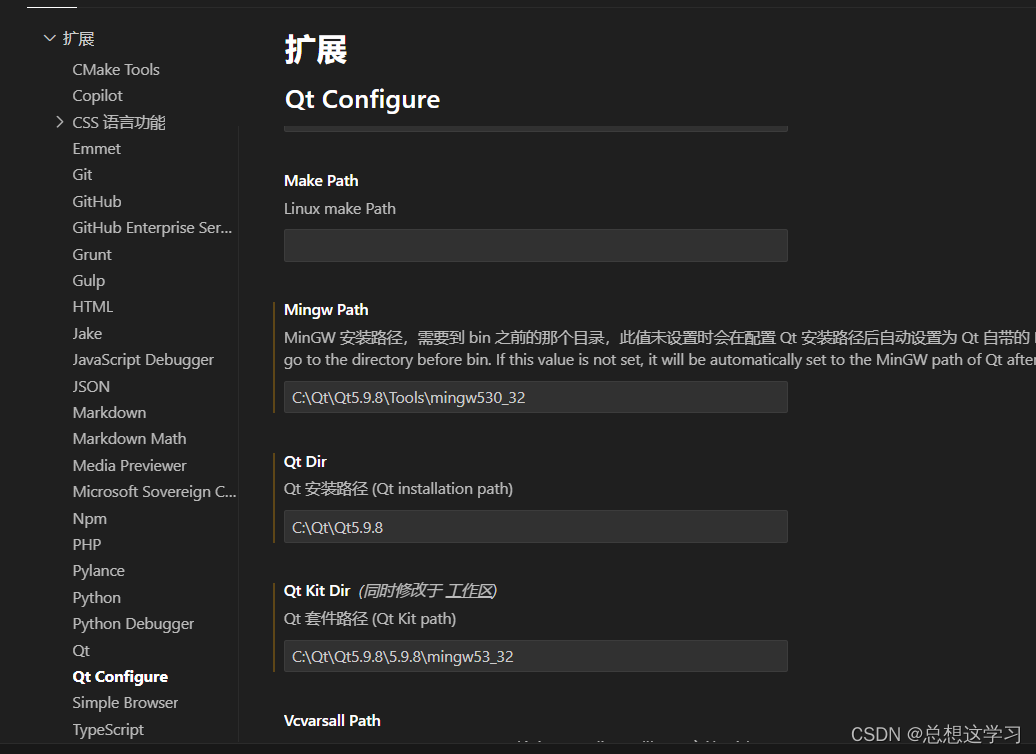
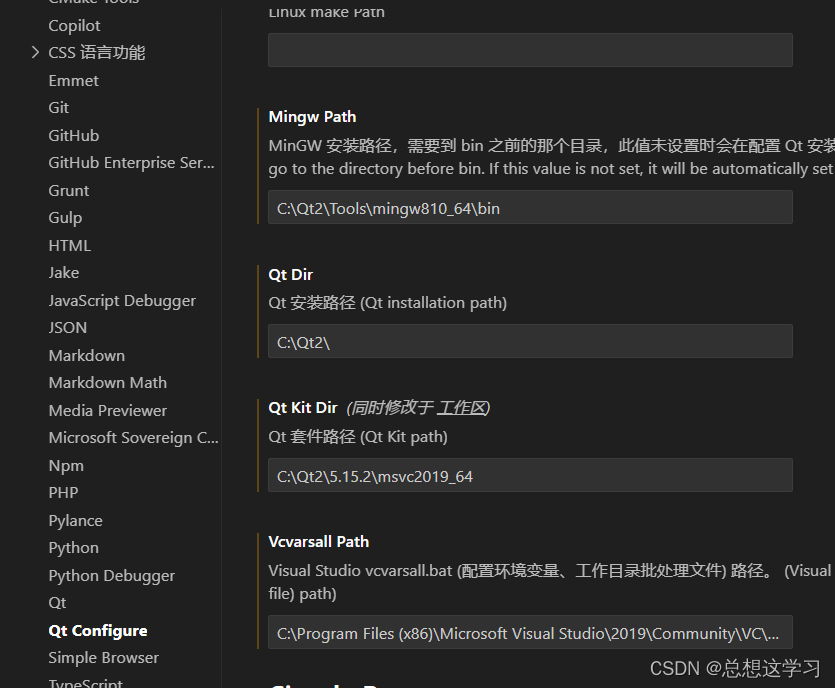
还是在之前的qt插件里面配置,主要是配置的msvc,界面如下:
由于没有cmakelist文件,所以直接配置编译可以比较难,我采用先配置一个简单的工程,将里面的配置文件拷贝到项目工程,这样比较快,比较简单。
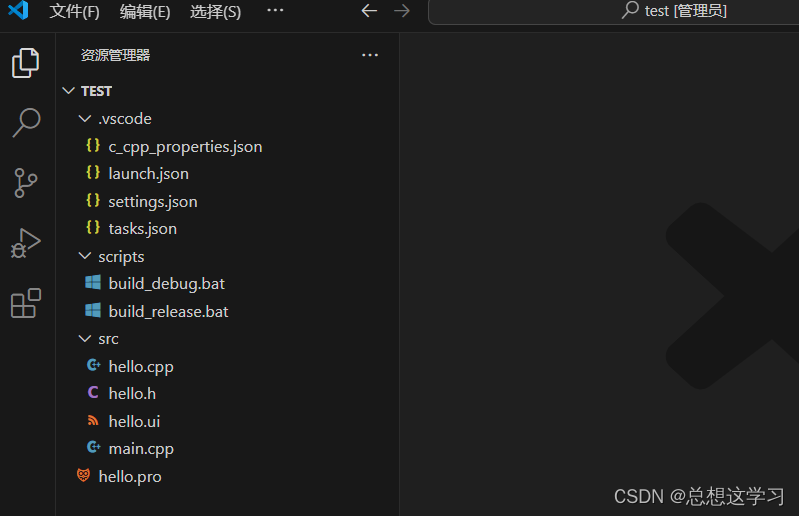
目录结构如下,都是自动生成的:
配置文件也贴一下吧
.vscode
c_cpp_properties.json
{"configurations":[{"name":"qt","includePath":["C:/Qt2//5.15.2/msvc2019_64/include/**","${workspaceRoot}/**"],"cStandard":"c11","cppStandard":"c++17"}],"version":4}
launch.json
{"version":"0.2.0","configurations":[{"name":"Launch","type":"cppvsdbg","request":"launch","program":"${workspaceRoot}/build/debug/hello.exe",//这里需要改一下为你自己工程的可执行程序位置"args":[],"stopAtEntry":false,"cwd":"${workspaceRoot}","environment":[],"console":"integratedTerminal","preLaunchTask":"debug"}]}
settings.json
{"qtConfigure.qtKitDir":"C:/Qt2//5.15.2/msvc2019_64"}
tasks.json
{"version":"2.0.0","tasks":[{"label":"debug","type":"shell","command":"cmd","args":["/c","${workspaceRoot}/scripts/build_debug.bat","debug"],"group":{"kind":"build","isDefault":true}},{"label":"release","type":"shell","command":"cmd","args":["/c","${workspaceRoot}/scripts/build_release.bat","release"],"group":{"kind":"build","isDefault":true}}]}
然后就是script文件夹中的bat文件
build_debug.bat----这里面也是需要改pro位置,exe位置
@echo off
set QT_DIR=C:\Qt2\\5.15.2\msvc2019_64
set SRC_DIR=%cd%
set BUILD_DIR=%cd%\build
if not exist %QT_DIR% exit
if not exist %SRC_DIR% exit
if not exist %BUILD_DIR% md %BUILD_DIR%
cd build
call "C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Auxiliary\Build\vcvarsall.bat" x64
%QT_DIR%\bin\qmake.exe %SRC_DIR%\hello.pro -spec win32-msvc "CONFIG+=debug""CONFIG+=console"if exist %BUILD_DIR%\debug\hello.exe del %BUILD_DIR%\debug\hello.exe
nmake Debugif not exist %BUILD_DIR%\debug\Qt5Cored.dll (%QT_DIR%\bin\windeployqt.exe %BUILD_DIR%\debug\hello.exe
)
build_release.bat------同上
@echo off
set QT_DIR=C:\Qt2\\5.15.2\msvc2019_64
set SRC_DIR=%cd%
set BUILD_DIR=%cd%\build
if not exist %QT_DIR% exit
if not exist %SRC_DIR% exit
if not exist %BUILD_DIR% md %BUILD_DIR%
cd build
call "C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Auxiliary\Build\vcvarsall.bat" x64
%QT_DIR%\bin\qmake.exe %SRC_DIR%\hello.pro -spec win32-msvc "CONFIG+=release"if exist %BUILD_DIR%\release\hello.exe del %BUILD_DIR%\release\hello.exe
nmake Releaseif not exist %BUILD_DIR%\release\Qt5Core.dll (%QT_DIR%\bin\windeployqt.exe %BUILD_DIR%\release\hello.exe
)
然后就是ctrl shift B 编译后,可执行文件在build里面
学习blog
qt教程
版权归原作者 总想这学习 所有, 如有侵权,请联系我们删除。