文章目录

Echarts大项目
☀️作者简介:大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【前端】
前言
本次项目用到的技术:
1.Echart
2.vue
3.koa2
本次项目的练习,是跟着黑马教程中关于Echarts的教程,学习的
视频地址
1.所用技术详解
1.1 vue技术
在使用这个技术的过程中,主要是用到关于组件的创建,以及路由的使用。以及在
组件中创建各种方法,用于处理数据。
所以说,在上手这个项目时,你应该对于vue有一定的基础。vue官网
在使用时,主要是创建7个主组件(后续会合并成一个组件)六个子组件
在子组件中书写接收后台的数据的方法,以及配置Echarts的配置项。处理
呈现效果的处理
1.2 Echarts技术
关于这个,你需要有一点入门的基础,可以Echarts入门参考这篇文章
那么在这个项目中主要是创建饼图,柱状图,地图,折线图。
所以说你需要了解关于他们怎么创建,以及配置效果
1.3 koa2技术
koa2技术与express是由同一个技术团队推出的,效果与express相同。
那么如果你有一定的express基础的话,那么koa2就计较简单了。
你可以参考这篇文章5分钟入手熟悉express
在koa2技术中主要是搭建本地服务器(后台)用于读取相关的本地文件数据,
进行格式转换,创建接口,用于在前台访问接口并获取数据
2.后台的搭建
2.1需要实现的效果
- 根据URL读取指定目录下的文件内容
为了简化后台服务器的代码,前端图表所要的数据, 并没有存在数据库当中,
而是将存在文件当中 的,这种操作只是为了简化咱们后台的代码.
所以咱们是需要去读取某一个目录下面的文件内容
2.2效果实现
2.2.1搭建koa2基本架构
- 安装
npm init -y
npm i koa(注意不是koa2)
- 创建基本代码
const koa=require("koa")const app=newkoa()
app.listen(8888)
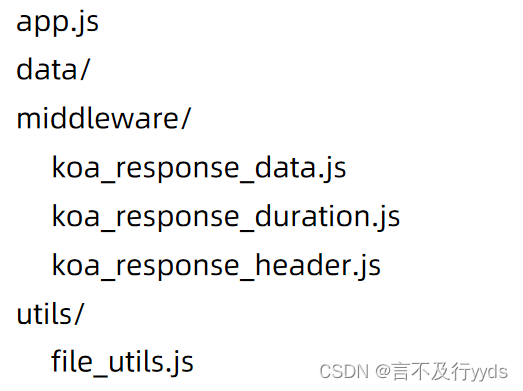
- 目录结构

app.js 是后台服务器的入口文件
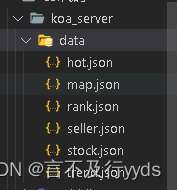
data 目录是用来存放所有模块的 json 文件数据
middleware 是用来存放所有的中间件代码
koa_response_data.js 是业务逻辑中间件
koa_response_header.js 是用来专门设置响应头的中间件
2.2实现代码
- koa_response_data.js
// 处理业务逻辑的中间件,读取某个json文件的数据const path =require('path')const fileUtils =require('../utils/file_utils')
module.exports=async(ctx, next)=>{// 根据urlconst url = ctx.request.url // /api/seller ../data/seller.jsonlet filePath = url.replace('/api','')// /seller
filePath ='../data'+ filePath +'.json'// ../data/seller.json
filePath = path.join(__dirname, filePath)try{const ret =await fileUtils.getFileJsonData(filePath)
ctx.response.body = ret
file_utils.js
5.允许跨域
设置响应头
}catch(error){const errorMsg ={message:'读取文件内容失败, 文件资源不存在',status:404}
ctx.response.body =JSON.stringify(errorMsg)}
console.log(filePath)awaitnext()}
- file_utils.js
// 读取文件的工具方法const fs =require('fs')
module.exports.getFileJsonData=(filePath)=>{// 根据文件的路径, 读取文件的内容returnnewPromise((resolve, reject)=>{
fs.readFile(filePath,'utf-8',(error, data)=>{if(error){// 读取文件失败reject(error)}else{// 读取文件成功resolve(data)}})})}
- koa_response_header.js(用于设置访问解决跨域)
module.exports=async(ctx, next)=>{const contentType ='application/json; charset=utf-8'
ctx.set('Content-Type', contentType)
ctx.set("Access-Control-Allow-Origin","*")
ctx.set("Access-Control-Allow-Methods","OPTIONS, GET, PUT, POST, DELETE")awaitnext()}
- app.js
// 服务器的入口文件// 1.创建KOA的实例对象const Koa =require('koa')const app =newKoa()// 2.绑定中间件const respDataMiddleware =require('./middleware/koa_response_data')
app.use(respDataMiddleware)// 3.绑定端口号 8888
app.listen(8888)
- data中的json数据,我会放在评论区

2.3最终效果显示
需要注意的是,在游览器中打开8888端口号,后面加/api/+(你需要访问的数据)
比如 localhost:8888/api/map
在创建的后台项目中打开终端,运行node app.js
732
3.前端项目搭建
3.1下载vue-cli并创建一个柱状图
3.1.1利用vue-cli搭建项目
npm i -g @vue/cli
vue create vision
cd vision
npm run serve
删除无关的代码。
- 修改 App.vue 中的代码,将布局和样式删除, 变成如下代码:
<template><div id="app"><router-view/></div></template><style lang="less"></style>
- 删除 components/HelloWorld.vue 这个文件
- 删除 views/About.vue 和 views/Home.vue 这两个文件
- 修改 router/index.js 中的代码,去除路由配置和 Home 组件导入的代码
import Vue from'vue'import VueRouter from'vue-router'
Vue.use(VueRouter)const routes =[]const router =newVueRouter({
routes
})exportdefault router
3.1.2配置echart和axios
将echart和axios挂载在Vue 原型中,可在后面的组件会方便许多
- echarts配置 在main.js中加入
// 将全局echarts对象挂载到Vue的原型对象上Vue.prototype.$echarts = window.echarts
在public中引入echarts(echarts是下载好的,放在public文件先static的lib文件下)
在index.html中引入就可以了。
- echarts使用
this.$echarts
- axios的引入及配置(在main.js中配置)
npm i axios
import axios from'axios'// 请求基准路径的配置
axios.defaults.baseURL ='http://127.0.0.1:8888/api/'// 将axios挂载到Vue的原型对象上// 在别的组件中 this.$httpVue.prototype.$http = axios
- axios的使用
this.$http
4.开发一个单页面效果图(柱状图)
954
4.1在src文件夹下创建view和compent文件夹。
在创建的两个文件夹下分别创建SellerPage.vue(用于承接Seller.vue的效果)和seller.vue
- 将SellerPage.vue和seller.vue配置在路由中
- sellerPage.vue
<template><div class="com-page"><seller/></div></template><script>//引入Seller组件import Seller from'../components/Seller.vue'exportdefault{methods:{},//将组件配置在sellerPage中components:{seller: Seller,}}</script><style></style>
- router文件夹下的index.js
importfrom'../view/SellerPage.vue'const routes =[{path:'/sellerpage',component: SellerPage
},]
- 在App.vue中
<template><div id="app">//占位符号<router-view></router-view></div></template>import SellerPage from'./view/SellerPage.vue';exportdefault{name:"App",components:{
SellerPage
}}
- Seller.vue加入
<template><div class="com-container">
Seller组件
<div class="com-chart"></div></div></template>
4.2书写实现柱状图的代码
4.2.1搭建基本架构
在这个基本架构中。我分为三个部分。在每个部分
设置不同的option。用于后期的管理比较方便
//seller.vueexportdefault{data(){return{}},mounted(){//调用 initChartsthis.initCharts()this.getDate()//监听屏幕尺寸大小的改变
window.addEventListener('resize',this.updataScreen)this.updataScreen()},destroyed(){//移除监听屏幕尺寸大小的改变
window.removeEventListener('resize',this.updataScreen)},methods:{//初始化echart对象initCharts(){this.echartsInstance =this.$echarts.init(this.$refs.seller_ref,'chalk')const initOption ={}this.echartsInstance.setOption(initOption)},//获取后台数据getDate(){},updataEchart(){},//调整效果图的文字大小及图形自适应改变updataScreen(){//设置字体大小const titleFontsize =this.$refs.seller_ref.offsetWidth /100*3.6const upscreenOption ={}this.echartsInstance.setOption(upscreenOption)this.echartsInstance.resize()}}}
4.2.2需要实现的功能
1.数据分页显示。(设置定时器,改变需要改变的页数)
2.提示框的显示(tooltip的设置)
3.调整柱状图的形状(配置Echart的series选项)。
exportdefault{data(){return{echartsInstance:null,allDate:null,//标记当前页数currentPage:1,//记录总页数totalPage:0,//标记定时器用于,在适当的时期,取消定时器timeid:null}},mounted(){this.initCharts()this.getDate()
window.addEventListener('resize',this.updataScreen)this.updataScreen()},destroyed(){clearInterval(this.timeid)
window.removeEventListener('resize',this.updataScreen)},methods:{initCharts(){this.echartsInstance =this.$echarts.init(this.$refs.seller_ref,'chalk')//配置初始化optionconst initOption ={grid:{top:'15%',left:'3%',right:'6%',bottom:'3%',containLabel:true},title:{text:'💛 商家销售表'},tooltip:{show:true},xAxis:{type:'value'},yAxis:{type:'category'},series:{type:'bar',label:{show:true,position:'right',textStyle:{color:"white"},},itemStyle:{barBorderRadius:[0,33,33,0],color:newthis.$echarts.graphic.LinearGradient(0,0,1,0,[// 百分之0状态之下的颜色值{offset:0,color:'#5052EE'},// 百分之100状态之下的颜色值{offset:1,color:'#AB6EE5'}])}},toolbox:{show:true,feature:{saveAsImage:{show:true},restore:{show:true},dataView:{show:true},dataZoom:{show:true},magicType:{show:true,type:['line','bar']}},iconStyle:{color:"skyblue",},top:20,right:100,itemGap:20,itemSize:20},}this.echartsInstance.setOption(initOption)},//配置数据化optionasyncgetDate(){const{data: ret }=awaitthis.$http.get('seller')this.allDate = ret.sort((a, b)=>{return a.value - b.value
})this.totalPage =this.allDate.length %5===0?parseInt(this.allDate.length /5):parseInt(this.allDate.length /5)+1this.updataEchart()this.startIntever()},//配置屏幕尺寸大小改变后的效果显示updataEchart(){const start =(this.currentPage -1)*5const end =this.currentPage *5const showDate =this.allDate.slice(start, end)const xAxisArr = showDate.map(item=>{return item.value
})const yAxisArr = showDate.map(item=>{return item.name
})const dataOption ={yAxis:{data: yAxisArr
},series:{data: xAxisArr
},}this.echartsInstance.setOption(dataOption)},startIntever(){if(this.timeid){clearInterval(this.timeid)}this.timeid =setInterval(()=>{this.currentPage++if(this.currentPage >this.totalPage){this.currentPage =1}this.updataEchart()},3000)},updataScreen(){const titleFontsize =this.$refs.seller_ref.offsetWidth /100*3.6const upscreenOption ={title:{textStyle:{fontSize: titleFontsize
},},tooltip:{axisPointer:{lineStyle:{width: titleFontsize,}}},series:[{barWidth: titleFontsize,barBorderRadius:[0, titleFontsize /2, titleFontsize /2,0]}]}this.echartsInstance.setOption(upscreenOption)this.echartsInstance.resize()}}}
关于上面的一些option配置,你可以
根据官网进行你自己认为有趣的配置
5.完整项目
编写六个单页面,最终显示到一个页面。
然后处理,页面设计。
由于代码比较多,如果有需要的话,可以私信我。
205
6.总结
在这篇文章中你能学到什么
- 利用koa2搭建后台服务器,读取本地数据,用于想前端发送数据
- 学会搭建vue项目,熟悉vue的router的使用
- 学会怎样处理数据
- 了解怎么配置Echarts的一些属性配置,使呈现效果具有观赏性
写在最后
✨原 创 不 易期待能给博主 👍点 赞 ⭐️ 收 藏 ✏️ 评 论
版权归原作者 言不及行yyds 所有, 如有侵权,请联系我们删除。