一、封装axios请求方法调取后端接口,需要添加 responseType:‘blob’
// 下载文件exportfunctioncomponentDownload(data){returnrequest({url:'/download',method:'get',params: data,responseType:'blob',// 注意需要加blob});}
二、通过创建a标签的方式获取文件名,并下载文件
// 下载文件(压缩包)comDownload(item){componentDownload({id: item.downloadId}).then(res=>{let fileName =(res.headers['content-disposition'].split("="))[1]const link = document.createElement('a')const blob =newBlob([res],{type:'application/zip'})
link.style.display ='none'
link.href =URL.createObjectURL(blob)
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)})},
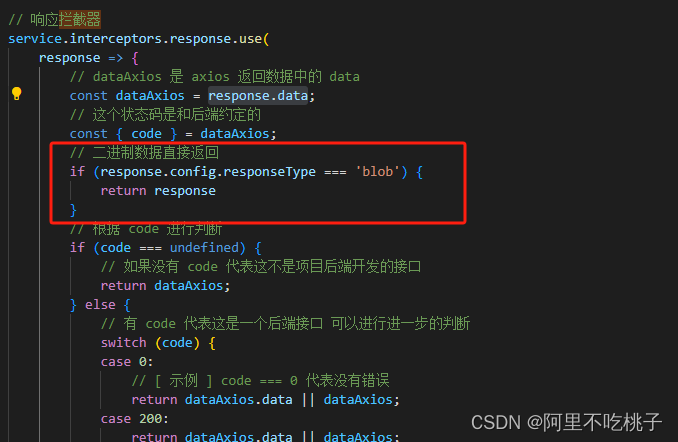
但是用上面的方法发现只能顺利下载文件,利用res.headers[‘content-disposition’]取不到后端给前端返回的请求头。这是因为配置了axios拦截器,而且在拦截器里写了相关的处理导致没有返回全部的响应信息。
前端需要取的response.data 和response.headers是一层的,当拦截器中返回res.data 后,就取不到外层的headers,因此前端要判断数据的返回。
总结
前端下载文件流获取请求头里的文件名的方法需要后端配置;
需要在封装的请求响应中进行数据返回的判断
版权归原作者 阿里不吃桃子 所有, 如有侵权,请联系我们删除。