
源码与素材内容在文章最末,0积分下载。
基础Base.css引入(5分)
<link rel="stylesheet" href="css/base.css">
Base.css编码
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
ul {
list-style: none;
}
.col-1 {
width: 8.33%;
float: left;
}
.col-2 {
width: 16.66%;
float: left;
}
.col-3 {
width: 25%;
float: left;
}
.col-4 {
width: 33.33%;
float: left;
}
.col-5 {
width: 41.66%;
float: left;
}
.col-6 {
width: 50%;
float: left;
}
.col-7 {
width: 58.33%;
float: left;
}
.col-8 {
width: 66.66%;
float: left;
}
.col-9 {
width: 75%;
float: left;
}
.col-10 {
width: 83.33%;
float: left;
}
.col-11 {
width: 91.66%;
float: left;
}
.col-12 {
width: 100%;
float: left;
}
项目关键词注释:(5分)
这里作为学生的标识,确认学生自行完成。
拼接方式:时间 姓名 题目
<meta key="2022年11月18日09:20:08 老师付 H5考核练习题">
网页框架:(30分)
网页框架结构布局,TOP部分占满网页宽度,内容的左右各有8.33%的留白。
1、top部分(3分)
2、分隔符(2分)
3、logo部分(5分)
4、banner部分(5分)
5、列表部分(5分)
6、网站备案信息(5分)
7、颜色填充(5分)

网页框架结构布局,TOP部分占满网页宽度,内容的左右各有8.33%的留白
框架编码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>幸福·和谐·平安夜</title>
<link rel="stylesheet" href="css/base.css">
<meta key="2022年11月18日09:20:08 老师付 H5考核练习题">
</head>
<body>
<!--top-->
<div class="col-12" style="background-color: lightgray;height: 3vh;"></div>
<!-- 分隔符 -->
<div class="col-12" style="background-color: #fff;height: 2vh;"></div>
<!-- logo -->
<div class="col-12" style="height: 10vh;">
<div class="col-1" style="background-color: #fff;height: 10vh;"></div>
<div class="col-10" style="background-color: skyblue;height: 10vh;"></div>
<div class="col-1" style="background-color: #fff;height: 10vh;"></div>
</div>
<!-- banner -->
<div class="col-12" style="height: 50vh;">
<div class="col-1" style="background-color: #fff;height: 50vh;"></div>
<div class="col-10" style="background-color: lightblue;height: 50vh;"></div>
<div class="col-1" style="background-color: #fff;height: 50vh;"></div>
</div>
<!-- 列表 -->
<div class="col-12" style="height: 30vh;">
<div class="col-1" style="background-color: #fff;height: 30vh;"></div>
<div class="col-10" style="background-color: lightpink;height: 30vh;"></div>
<div class="col-1" style="background-color: #fff;height: 30vh;"></div>
</div>
<!-- 网站备案信息 -->
<div class="col-12" style="height: 5vh;">
<div class="col-1" style="background-color: #fff;height: 5vh;"></div>
<div class="col-10" style="background-color: #000;height: 5vh;"></div>
<div class="col-1" style="background-color: #fff;height: 5vh;"></div>
</div>
</body>
</html>
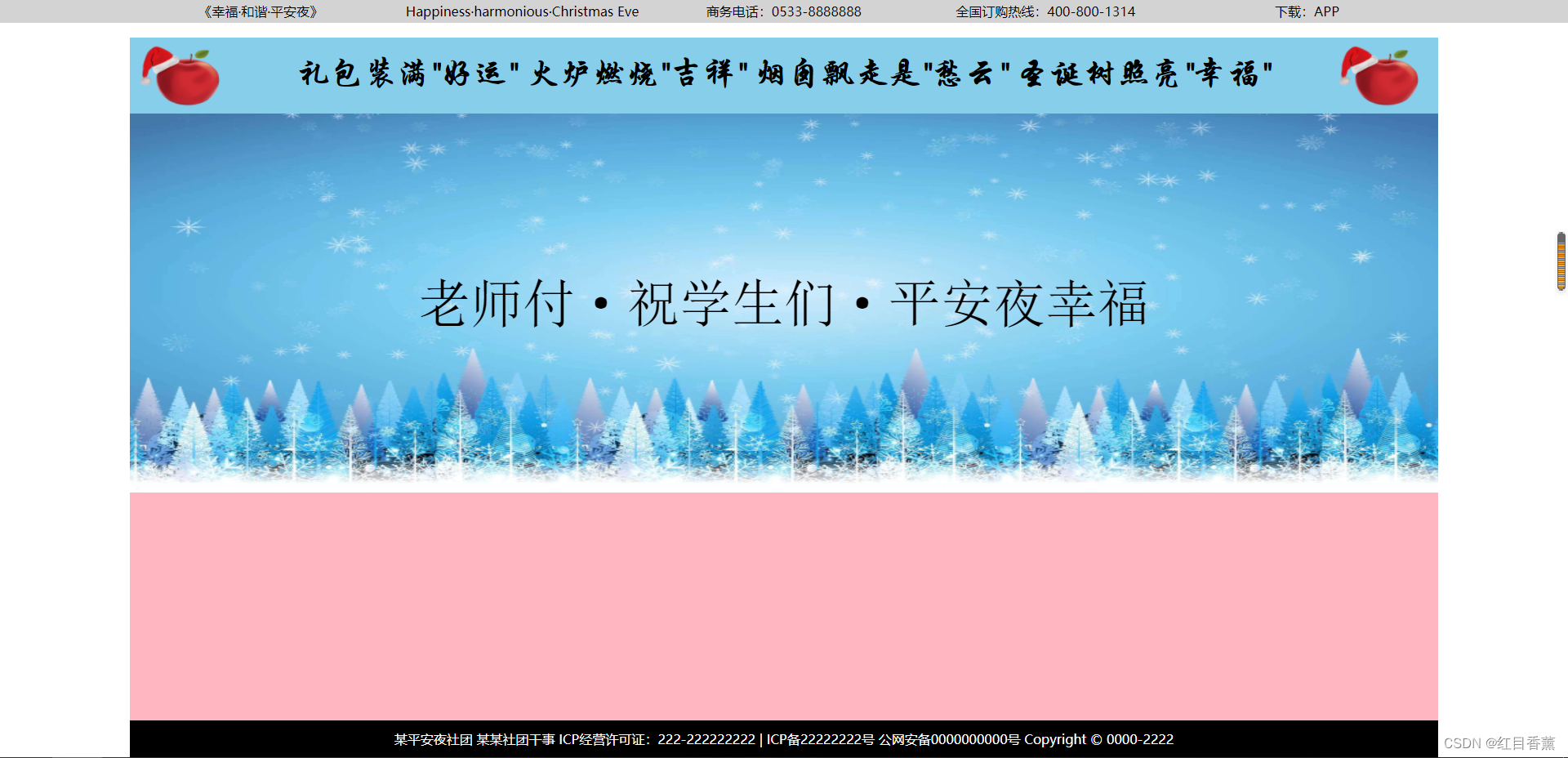
文字填充:(20分)
1、顶部文字共(8分)【下载:APP】是浮动效果,默认效果与前面四项【li】相同(3分)。
2、【logo】部分需要填充左右两个【div】容器,宽度为【col-1】,填充【logo.png】为背景图片。中间文字内容按照适当的大小,文字样式进行自行设定。(8分),左右图片各2分,中间文字4分。
3、网站备案信息部分(4分)

文字编码:
top部分:
<!--top-->
<div class="col-12" style="background-color: lightgray;height: 3vh;">
<div class="col-1" style="height: 3vh;"></div>
<div class="col-10" style="height: 3vh;">
<ul class="left-ul">
<style>
.left-ul {
width: 100%;
}
.left-ul li {
width: 20%;
float: left;
text-align: center;
line-height: 3vh;
}
.left-ul li:last-child:hover {
cursor: pointer;
color: #fff;
background-color: #000;
}
</style>
<li>《幸福·和谐·平安夜》</li>
<li>Happiness·harmonious·Christmas Eve</li>
<li>商务电话:0533-8888888</li>
<li>全国订购热线:400-800-1314</li>
<li>下载:APP</li>
</ul>
</div>
<div class="col-1" style="height: 3vh;"></div>
</div>
logo部分:
<!-- logo -->
<div class="col-12" style="height: 10vh;">
<div class="col-1" style="background-color: #fff;height: 10vh;"></div>
<div class="col-10" style="background-color: skyblue;height: 10vh;">
<div class="col-1" style="background-image: url('imgs/logo.png');background-size: 100% 100%;background-repeat: no-repeat;height: 10vh;"></div>
<div class="col-10" style="height: 10vh;line-height: 10vh;text-align: center;font-size: 2.5rem;font-family: '华文行楷';font-weight: bolder;">
礼包装满"好运" 火炉燃烧"吉祥" 烟囱飘走是"愁云" 圣诞树照亮"幸福"
</div>
<div class="col-1" style="background-image: url('imgs/logo.png');background-size: 100% 100%;background-repeat: no-repeat;height: 10vh;"></div>
</div>
<div class="col-1" style="background-color: #fff;height: 10vh;"></div>
</div>
网站备案信息部分:
<!-- 网站备案信息 -->
<div class="col-12" style="height: 5vh;">
<div class="col-1" style="background-color: #fff;height: 5vh;"></div>
<div class="col-10" style="background-color: #000;height: 5vh;color: #fff;line-height: 5vh;text-align: center;">
某平安夜社团 某某社团干事 ICP经营许可证:222-222222222 | ICP备22222222号 公网安备0000000000号 Copyright © 0000-2222
</div>
<div class="col-1" style="background-color: #fff;height: 5vh;"></div>
</div>
banner部分(10分)
1、banner背景图片(5分)
2、banner文字部分(5分)

banner编码:
<!-- banner -->
<div class="col-12" style="height: 50vh;">
<div class="col-1" style="background-color: #fff;height: 50vh;"></div>
<div class="col-10" style="background-image: url('imgs/banner.jpeg');background-size: 100% 110%;height: 50vh;text-align: center;line-height: 50vh;font-size: 4rem;font-family: '宋体';">
老师付·祝学生们·平安夜幸福
</div>
<div class="col-1" style="background-color: #fff;height: 50vh;"></div>
</div>
列表部分(20分)
1、列表为5个在售产品,利用dl、dt、dd或者其它布局方式进行敷设。(布局10分)
2、图片与文字内容填充(5分)
3、浮动效果(5分)

列表编码:
<!-- 列表 -->
<div class="col-12" style="height: 30vh;">
<div class="col-1" style="background-color: #fff;height: 30vh;"></div>
<div class="col-10" style="background-color: #fff;height: 30vh;">
<style>
.list-box {
border: 1px solid gray;
box-shadow: 2px 2px 2px gray;
height: 28vh;
border-radius: 12px;
margin-right: 1.5%;
margin-left: 1.5%;
text-align: center;
}
.list-box:hover {
box-shadow: 4px 4px 4px black;
}
.list-box dl {
width: 100%;
height: 28vh;
}
.list-box dl img {
border-radius: 12px;
width: 100%;
height: 25vh;
}
</style>
<div class="list-box col-2">
<dl>
<dt><img src="imgs/list1.jpeg"/></dt>
<dd>爱心Apple</dd>
</dl>
</div>
<div class="list-box col-2">
<dl>
<dt><img src="imgs/list2.jpeg"/></dt>
<dd>爱的礼盒</dd>
</dl>
</div>
<div class="list-box col-2">
<dl>
<dt><img src="imgs/list3.jpeg"/></dt>
<dd>幸福手办</dd>
</dl>
</div>
<div class="list-box col-2">
<dl>
<dt><img src="imgs/list4.jpeg"/></dt>
<dd>诉说爱巢</dd>
</dl>
</div>
<div class="list-box col-2">
<dl>
<dt><img src="imgs/list5.jpeg"/></dt>
<dd>私人订制</dd>
</dl>
</div>
</div>
<div class="col-1" style="background-color: #fff;height: 30vh;"></div>
</div>
编码注释及类名规范(10分)
1、有详细的注释(5分)
2、有比较规范的类名命名(5分)
祝大家都能掌握好H5的技术,本次能考的比较高的分数。
源码与素材下载地址:
版权归原作者 红目香薰 所有, 如有侵权,请联系我们删除。