文章目录
1.CSS介绍
CSS样式学习宝典,关注点赞加收藏,防止迷路哦
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
web项目开发中css的位置
css主要一般都是由前端开发工程师,或者UI设计师完成的.
css3是目前的最新版本
学习工具
学习css一般有三种工具提供给我们开发:
- 代码编辑器本身一般自带提示或者语法提示.
- css手册,内部提供提供了所有的样式属性和样式值的使用参考,甚至包括一些演示代码. http://css.doyoe.com
- 浏览器也内置了一些css辅助工具给我们学习和开发. F12,或者Ctrl+shift+i,或者鼠标右键,检查代码
css的基本语法
格式:
选择符{
样式属性: 属性值;
样式属性: 属性值 属性值 …;
}
选择符{样式属性: 属性值;样式属性: 属性值 属性值 …;}
注意:
- 选择符主要是告诉浏览器,接下来花括号里面样式给哪一个标签或者哪一批标签添加外观的,在行内样式中,不需要加选择符
- 样式属性主要是告诉浏览器, 给指定的标签添加什么样的外观,样式属性在同一个花括号里面或者同一个标签中,是唯一的.如果出现重复的话,在浏览器产生覆盖效果.
- 属性值主要是告诉浏览器,给指定标签添加的指定外观是什么效果,一般如果没有指定样式,浏览器内部都会有对应的默认值,写上属性和属性值以后就会覆盖默认值.属性值也是唯一的. 多个属性值的情况下,必须使用英文的空格隔开.
- css中所有的代码,都不需要缩进或者换行.
注释
css中也有注释,注释的目的是为了解释代码的用途或者作用.方便其他开发者更好的了解当前的代码.
/*
多行注释, 这里的内容就不会被显示或者不会被浏览器执行.
*/
单行注释
/* 字体颜色: 白色; */
2.css的基本使用
css在使用过程中,主要就是嵌套进网页中进行使用的.使用过程中,一般有三种引入方式:
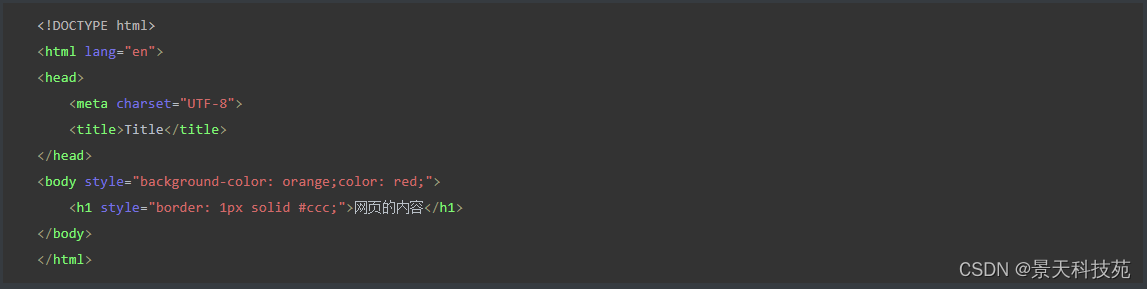
(1)行内样式
主要在开始标签中, 通过style属性来编写样式.在工作中,行内样式是使用频率最少的.
一般都是将来通过来javascript来控制的样式才会使用行内样式.
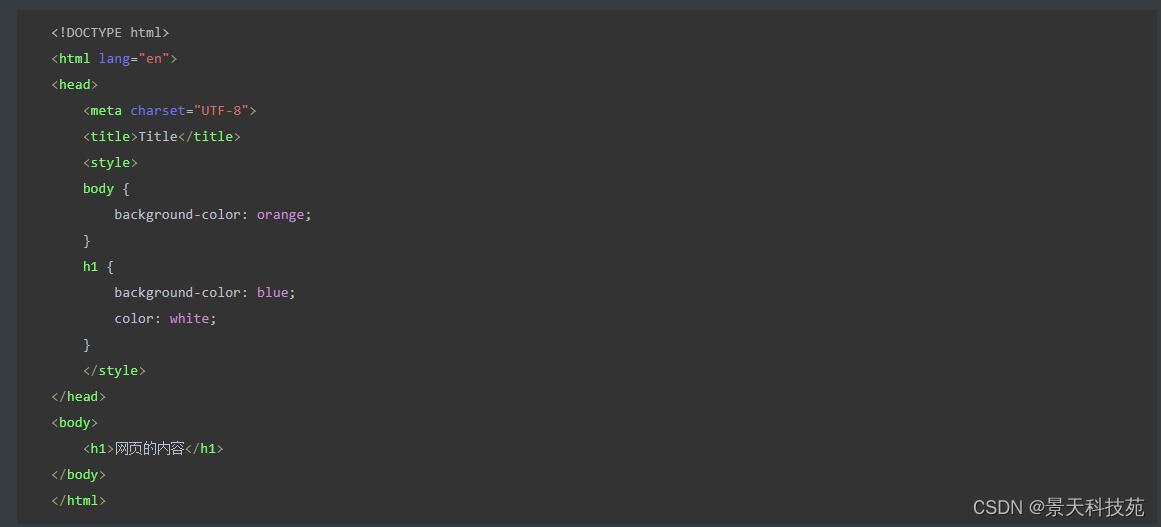
(2)内部样式
主要通过在head的内部子标签style标签中编写css样式.
在开发中,内部样式主要都是编写在html网页内部,但是开发中一个web项目往往由多个html网页组成.
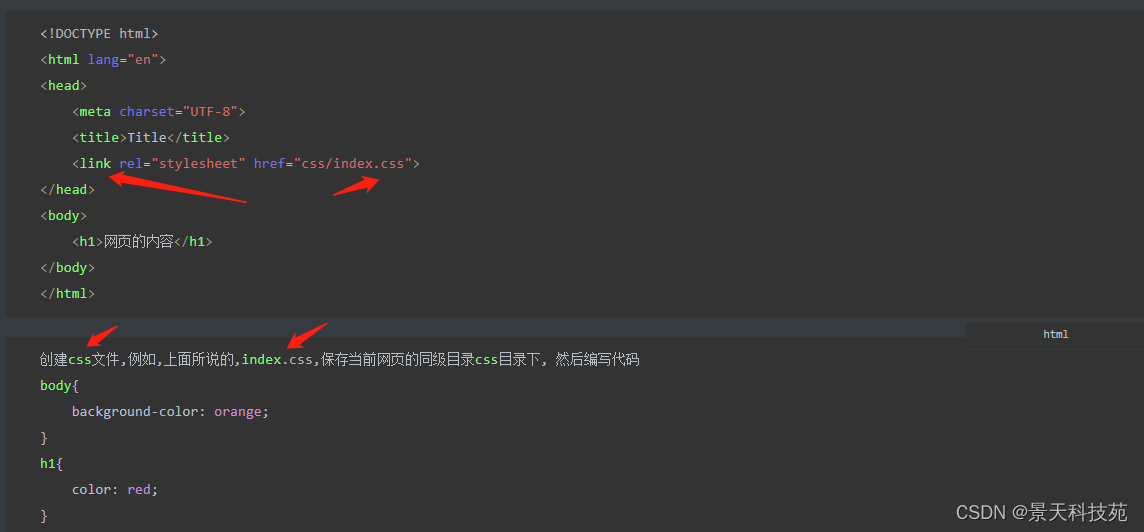
(3)外部样式
主要是在css文件中编写css样式, 然后在head的子标签link标签的href属性中指定css路径引入到网页中进行“导包”使用.
创建html网页,编写代码:
(3)css优先级 的 6大分类
通常可以将css的优先级由高到低分为6组:
第一优先级:无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。ie6不支持该属性。
第二优先级:在html中给元素标签加style,即内联样式。该方法会造成css难以管理,所以不推荐使用。
第三优先级:由一个或多个id选择器来定义。例如,#id{margin:0;}会覆盖.classname{margin:3pxl}
第四优先级:由一个或多个类选择器、属性选择器、伪类选择器定义。如.classname{margin:3px}会覆盖div{margin:6px;}
第五优先级:由一个或多个类型选择器定义。如div{marigin:6px;}覆盖*{margin:10px;}
第六优先级:通配选择器,如 * {marigin:6px;}
(4)css优先级 的 优先顺序
Inline style(内联样式) > Internal style sheet(内部样式) > External style sheet(外部样式)
优先级:
继承 0
标签div 1
伪类选择器 10
属性选择器 10
类选择器 10
id选择器 100
内联样式优先级 1000
!important 最牛逼 10000
相同优先级的,后面的覆盖前面的,数值越大越优先
!important > 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器 > 通配选择器 > 继承选择器
各项示例:
内联样式:写在标签属性style的样式,如
ID选择器,如#id{…}
类选择器,如 .class{…}
属性选择器,如 input[type=“email”]{…}
伪类选择器,如a:hover{…}
伪元素选择器,如 p::before{…}
标签选择器,如 input{…}
通配选择器,如 *{…}
案例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>css学习 css的三种引入方法</title><!-- 2.内嵌样式 --><style>p{color:blue;}</style><!-- 外部引入 --><linkhref="my.css"type="text/css"rel="stylesheet"/></head><body><p>今天学习css</p><!-- 1.行内样式 --><pstyle="color:tan;">今天学习css</p><p>我们很开心</p><ahref="">我是链接</a></body></html>
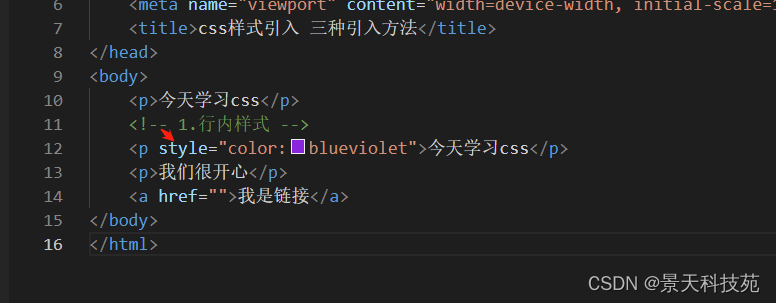
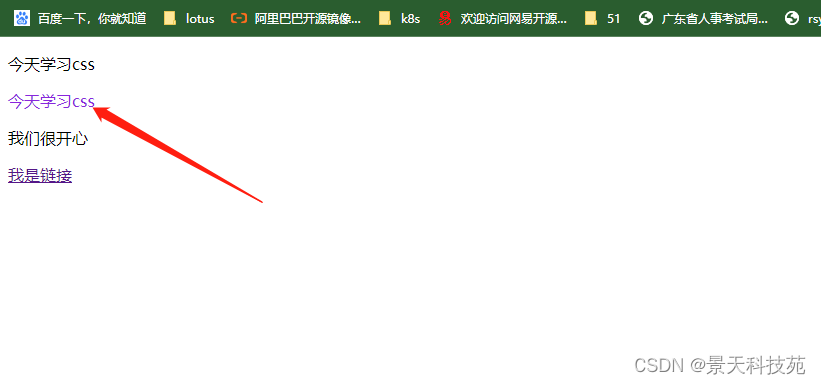
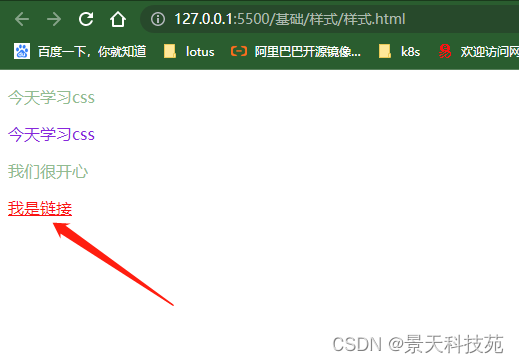
引入方式一:行内样式,优先级最高,当有其他样式与行内样式冲突时,以行内样式为准
直接在标签中通过style属性来编写样式

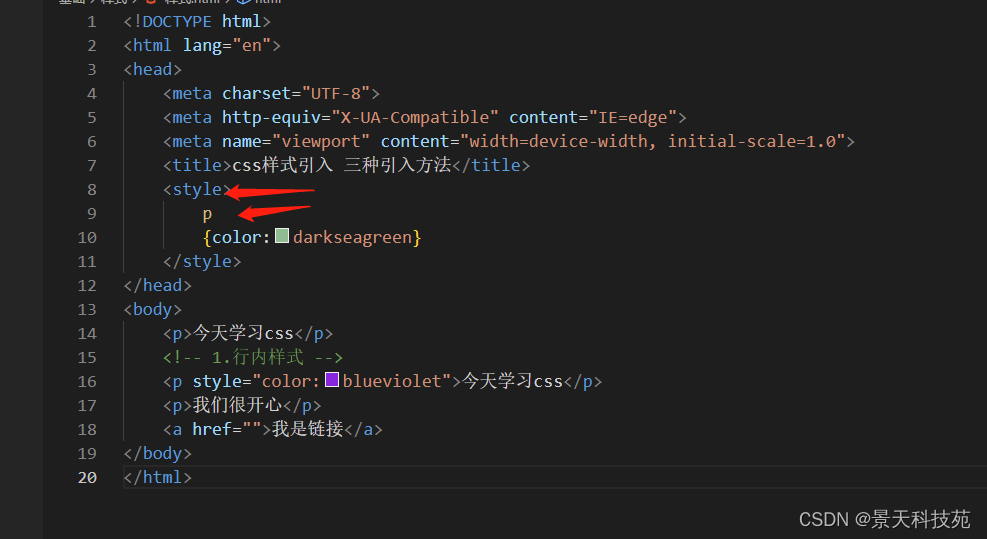
引入方式二:内嵌样式
主要通过head标签中的style字标签来编写样式
选择p标签,给所有的p标签都施加该样式
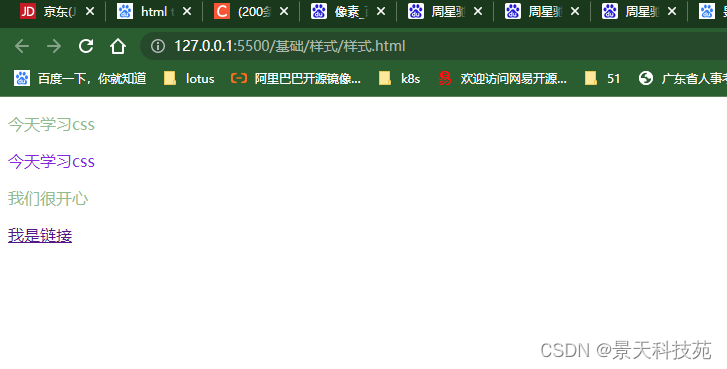
结果:内嵌样式不会改变行内样式结果,优先级没有行内样式高。其他未设置行内样式的p标签,被施加了该样式
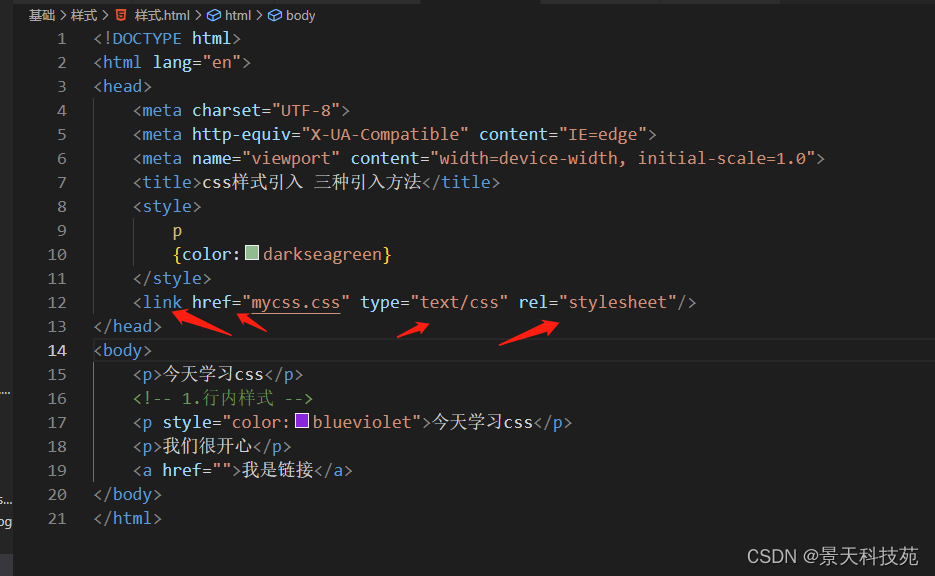
引入方式三:外部样式
单独创建.css文件来编写样式,在head的子标签 link中通过href=''引入


(5)常用选择器
**万能选择符
*
**
在工作中, 星号基本不用, 如果有使用的话,基本就是用在页面的外观初始化时.
* { /* 代表网页中的所有元素 */
color: blue;
}
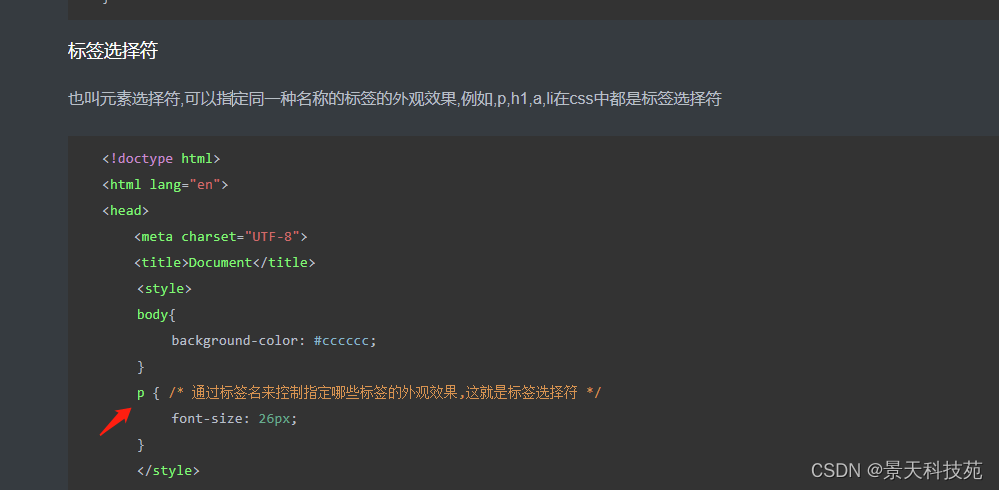
标签选择符
也叫元素选择符,可以指定同一种名称的标签的外观效果,例如,p,h1,a,li在css中都是标签选择符
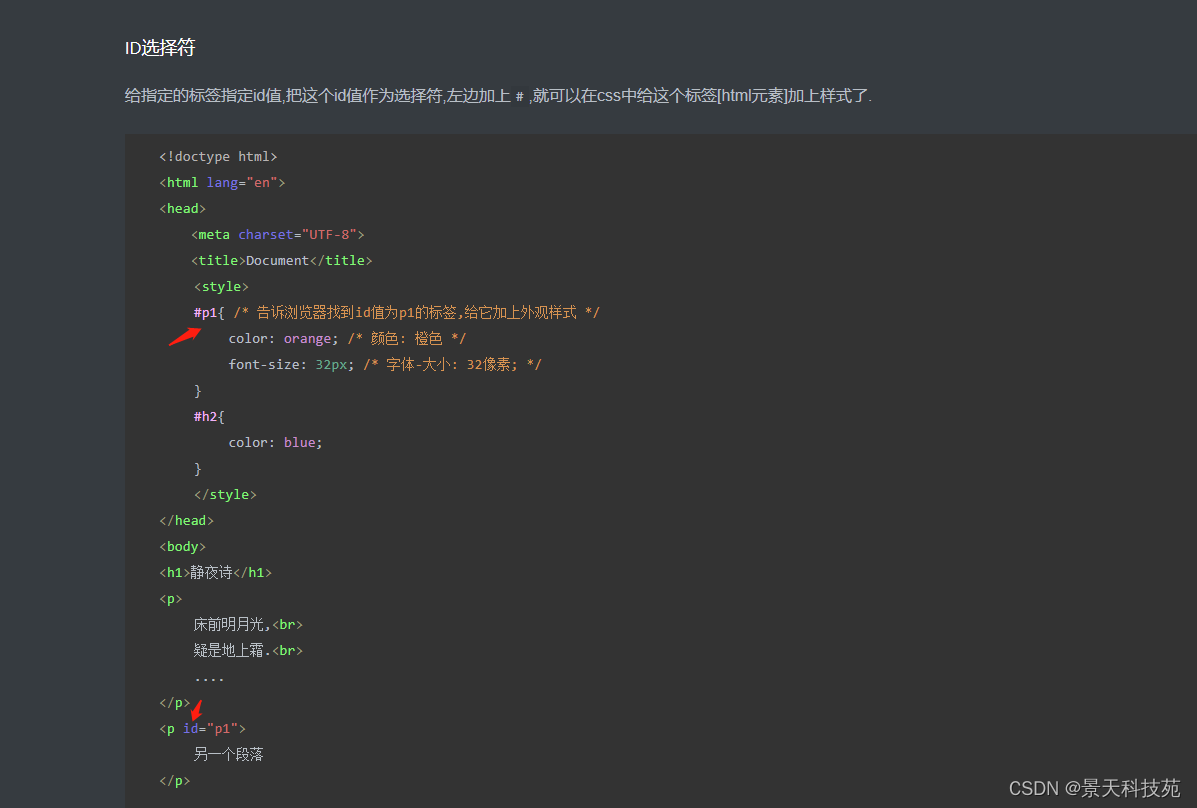
ID选择符
给指定的标签指定id值,把这个id值作为选择符,左边加上
#
,就可以在css中给这个标签[html元素]加上样式了.
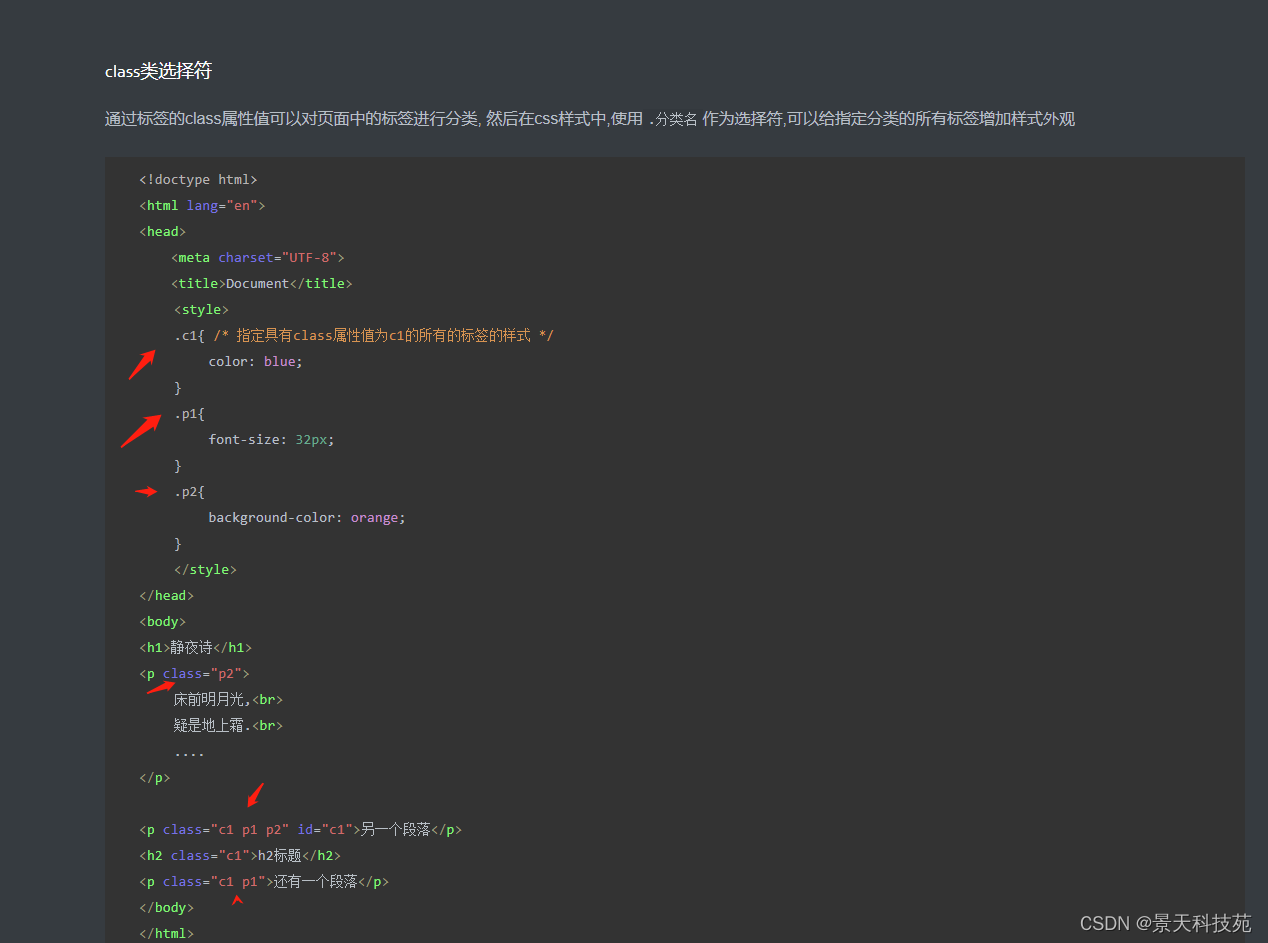
class类选择符
通过标签的class属性值可以对页面中的标签进行分类, 然后在css样式中,使用
.分类名
作为选择符,可以给指定分类的所有标签增加样式外观
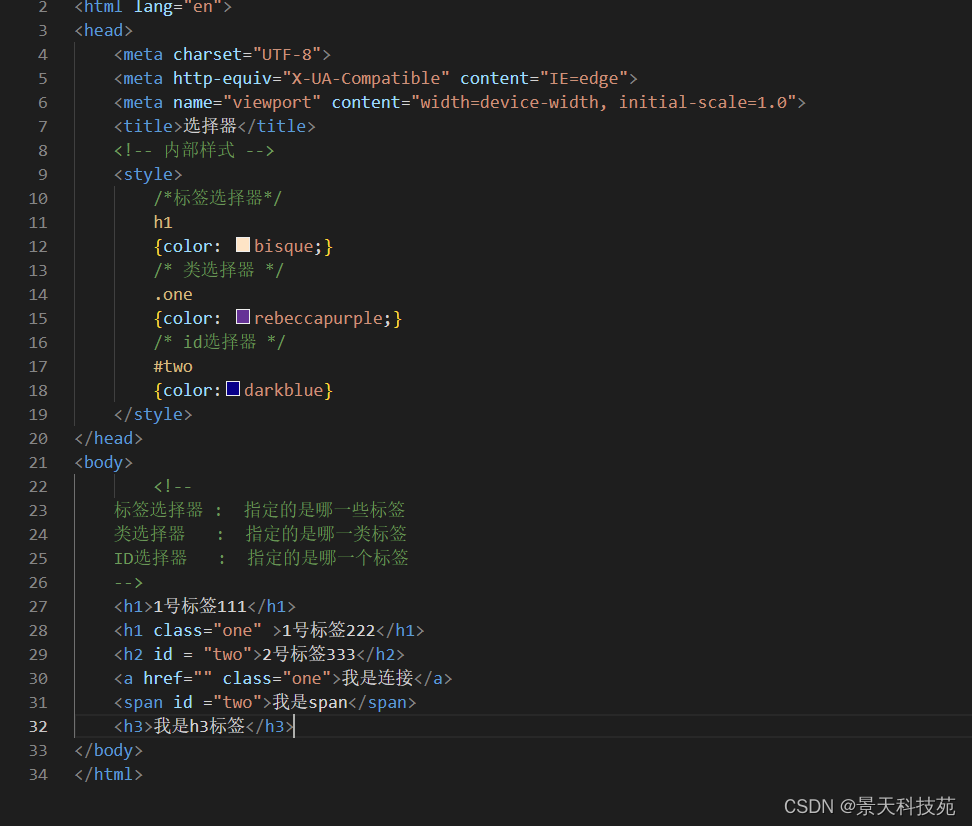
案例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>常用选择器</title><style>/* 标签选择器*/h1{color:cyan}/* 类选择器 点 类名 选择*/.one{color:green;}/* ID选择器 # id名 选择 */#two{color:red;}/* 组合选择器 */h1,h2,h3,h4{color:goldenrod;}/* 越具体指定,优先级就越高 */h1.one{color:gray;}h2#two{color:greenyellow;}</style></head><body><!--
标签选择器 : 指定的是哪一些标签
类选择器 : 指定的是哪一类标签
ID选择器 : 指定的是哪一个标签
--><h1>1号标签111</h1><h1class="one">1号标签222</h1><h2id="two">2号标签333</h2><ahref=""class="one">我是连接</a><spanid="two">我是span</span><h3>我是h3标签</h3></body></html>
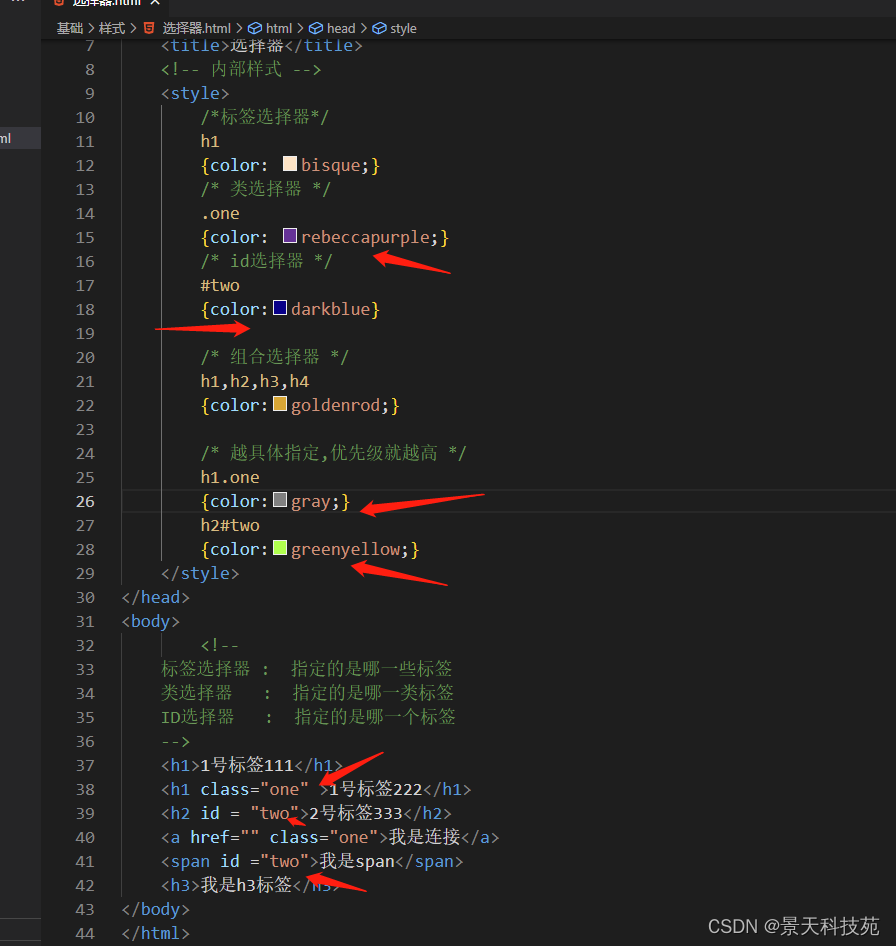
优先级顺序
!important > 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器 > 通配选择器
id选择器是特指一个,不要多个元素设置相同id。如果要对多个元素相同配置,那就用类选择器或其他
!important 加在颜色后面,分号前面

过滤越具体,优先级越高

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>选择器的优先级</title><style>font{color:greenyellow;}.one{color:blue;}#two{color: indigo;}font{color:greenyellow !important;}/*注意 !important 的位置*/</style></head><body><!--
!important <- 行内样式 <- ID选择器 <- 类选择器 <- 标签选择器
大原则: 泛指的元素优先级低, 特指的元素优先级高 , 越具体优先级就越高
--><fontstyle="color:tan;"class="one"id="two"> 选择器的优先级 </font></body></html>
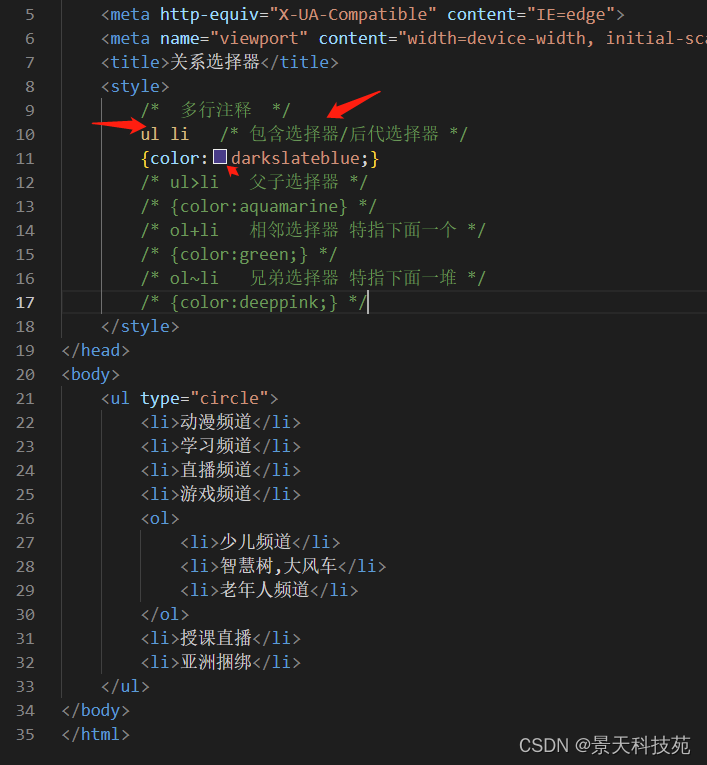
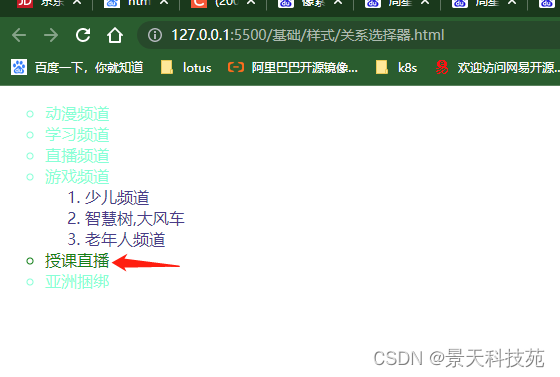
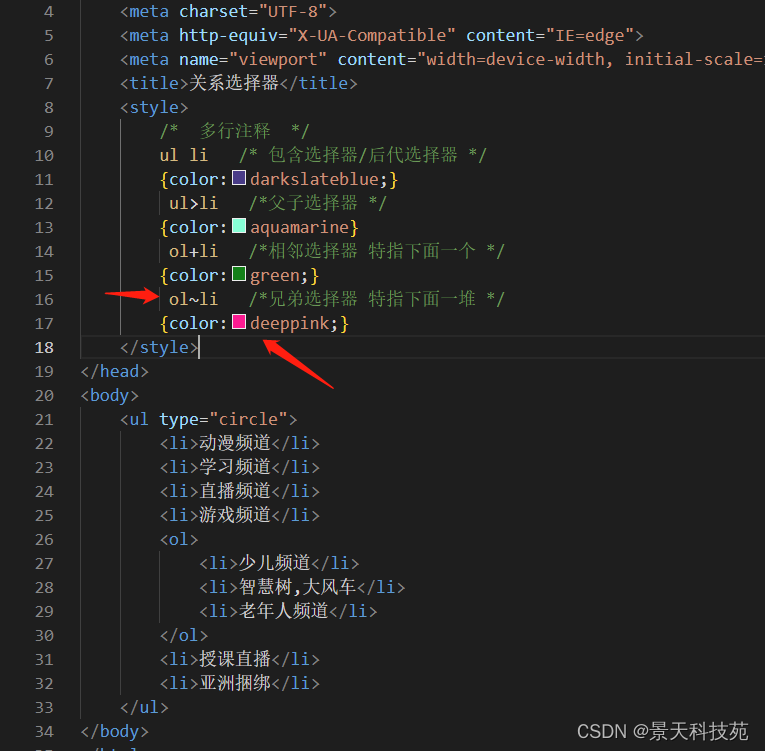
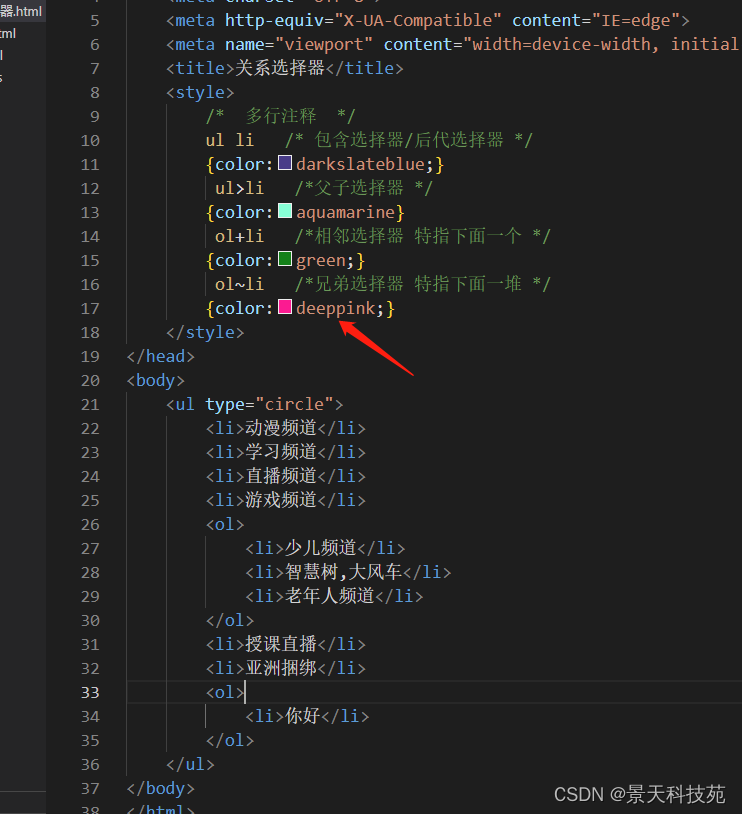
关系选择器
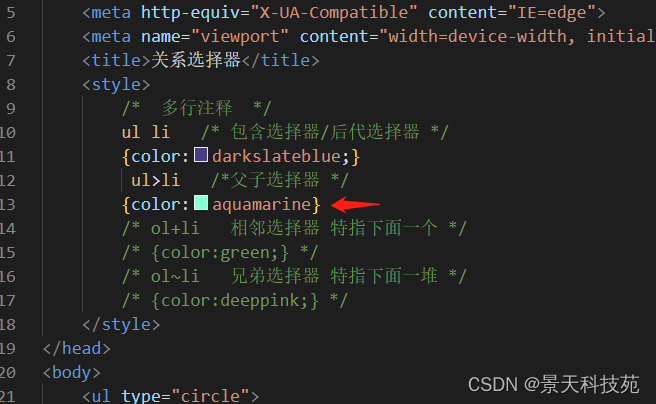
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title> 关系选择器 </title><style>/* 多行注释 */
ul li /* 包含选择器/后代选择器 */{color:darkslateblue;}
ul>li /* 父子选择器 */{color:yellow;}
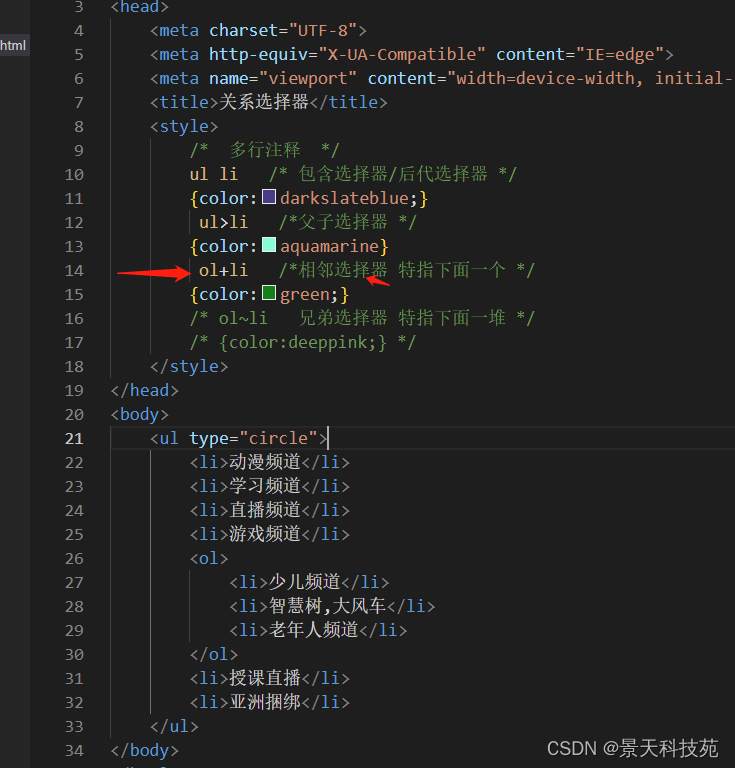
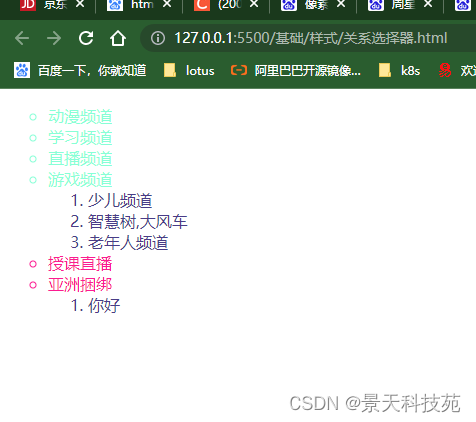
ol+li /* 相邻选择器 特指下面一个*/{color:green;}
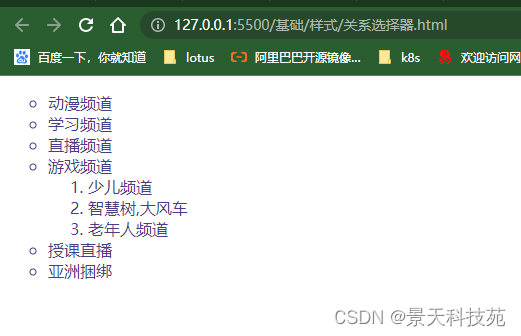
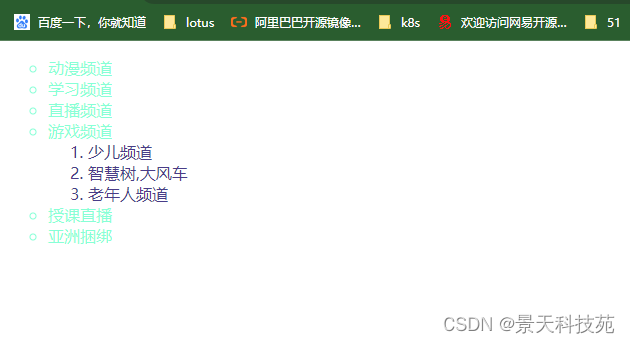
ol~li /* 兄弟选择器 特指下面一堆*/{color:deeppink;}</style></head><body><ul><li>动漫频道</li><li>学习频道</li><li>直播频道</li><li>游戏频道</li><ol><li>少儿频道</li><li>智慧树,大风车</li><li>老年人频道</li></ol><li>授课直播</li><li>亚洲捆绑</li></ul></body></html>
包含选择器,包含ul下的所有元素

父子选择器,只包含ul下的li

相邻选择器,向下指定

兄弟选择器,ol下面一堆li

下面的ol不被选择

属性选择器
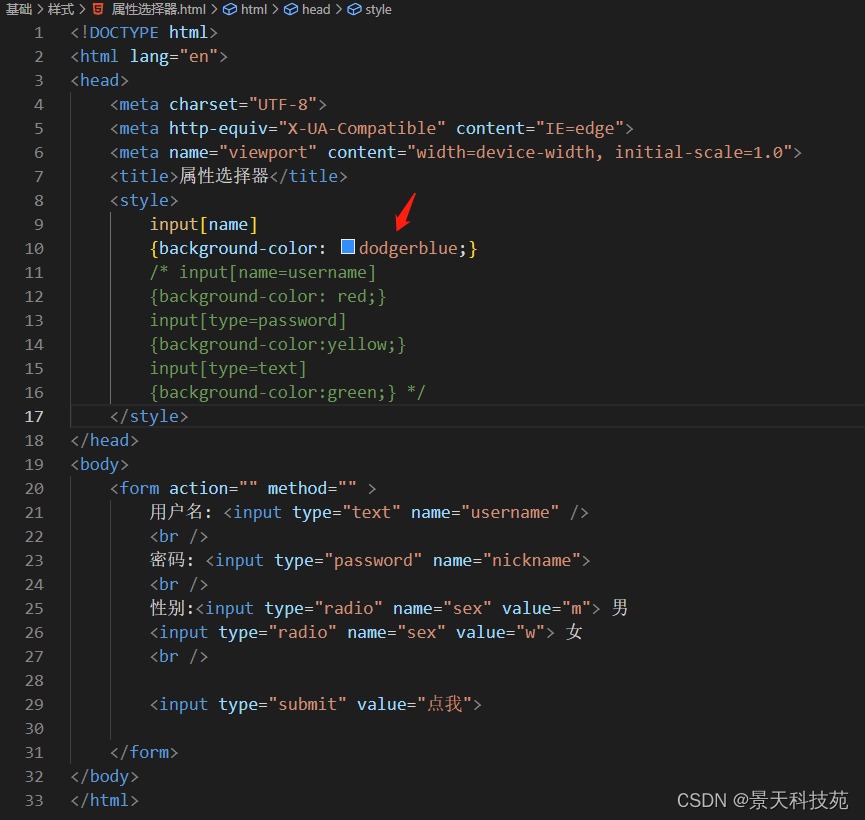
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>属性选择器</title><style>input[name]{background-color: dodgerblue;}input[name=username]{background-color: red;}input[type=password]{background-color:yellow;}input[type=text]{background-color:green;}</style></head><body><formaction=""method="">
用户名: <inputtype="text"name="username"/><br/>
密码: <inputtype="password"name="nickname"><br/>
性别:<inputtype="radio"name="sex"value="m"> 男
<inputtype="radio"name="sex"value="w"> 女
<br/><inputtype="submit"value="点我"></form></body></html>
选择input里面的具有name属性的

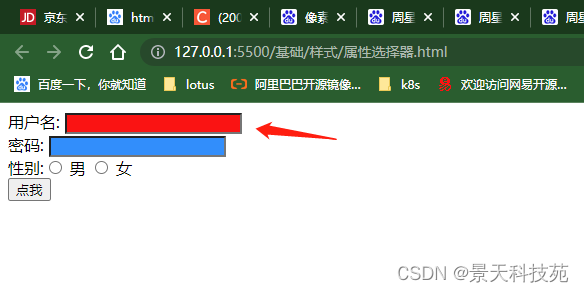
指定input里面具有name属性,并且name的值是username的


伪类选择器
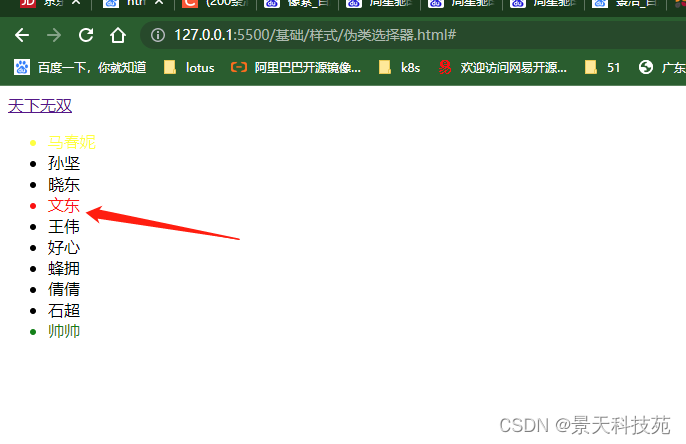
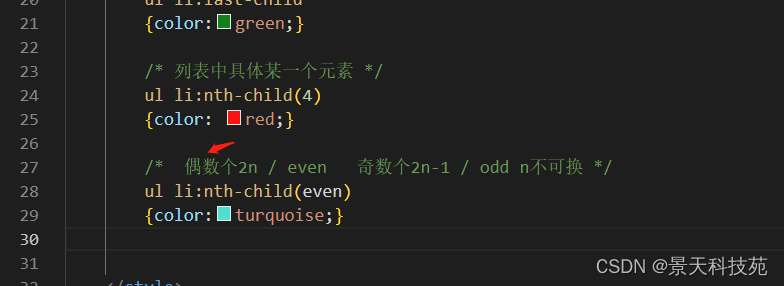
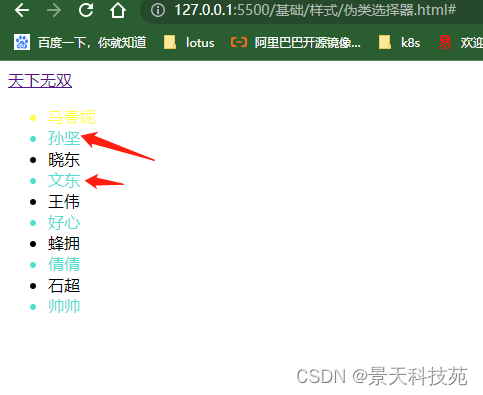
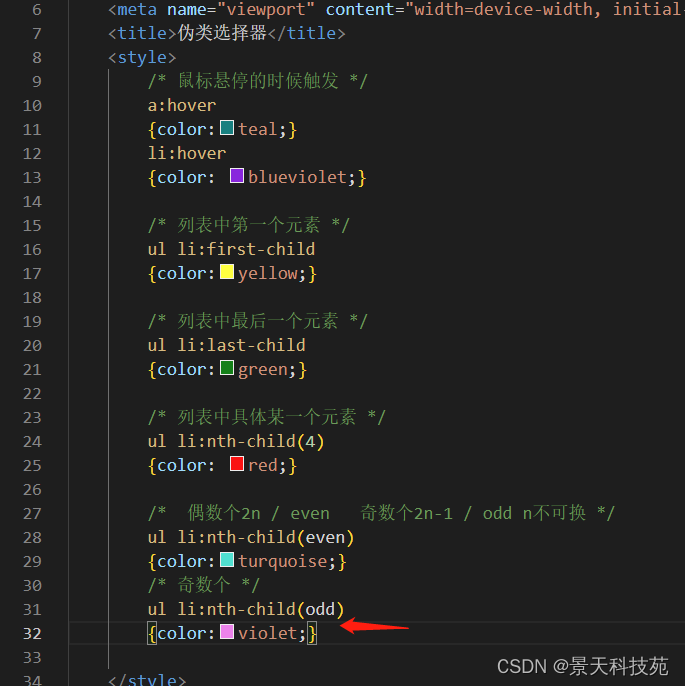
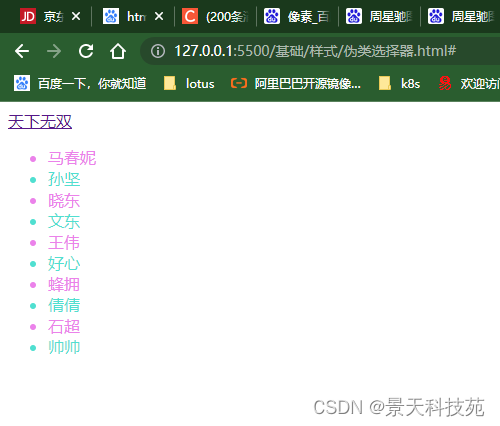
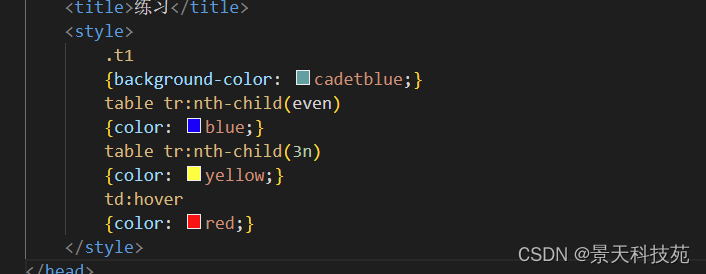
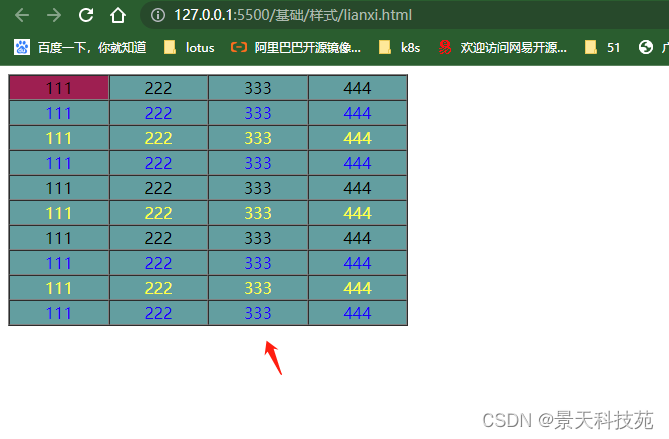
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><style>/* 鼠标悬停的时候触发 */a:hover{color:teal;}/* 列表中第一个元素 */ul li:first-child{color:yellow;}/* 列表中最后一个元素 */ul li:last-child{color:green;}/* 列表中具体某一个元素 */ul li:nth-child(4){color: red;}/* 偶数个2n / even 奇数个2n-1 / odd n不可换 */ul li:nth-child(even){color:turquoise;}ul li:nth-child(odd){color:violet;}/* 小练习 *//* 1.写一个table表格,设置一个背景色 */table{background-color:green;}/* 2.偶数行颜色为蓝色 */table tr:nth-child(2n){background-color: blue;}table tr td{}/* 3.第3 , 6 , 9 3倍行颜色为黄色 */table tr:nth-child(3n){background-color:yellow;}/* 4.鼠标滑过时,颜色变成红色 */table tr:hover{background-color: red;}</style></head><body><ahref="#"> 老男孩教育 </a><ul><li>马春妮</li><li>孙坚</li><li>晓东</li><li>文东</li><li>王伟</li><li>好心</li><li>蜂拥</li><li>倩倩</li><li>石超</li><li>帅帅</li></ul><!--
小练习:
1.写一个table表格,设置一个背景色
2.偶数行颜色为蓝色
3.第3 , 6 , 9 3被行颜色为黄色
4.鼠标滑过时,颜色变成红色
--><!--
颜色设置:
RGB: 三原色
R:red 0~255 0~ff
G:green 0~255 0~ff
B:blue 0~255 0~ff
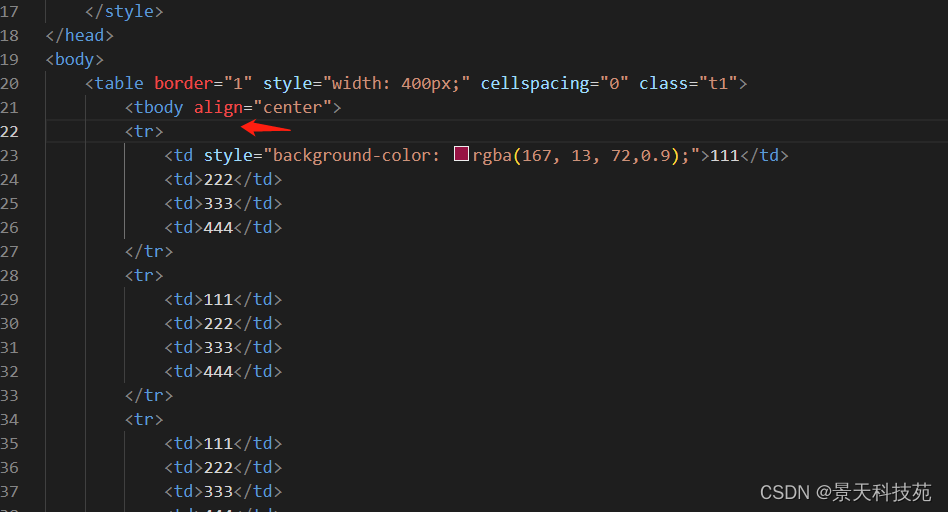
1.使用rgb方式表达颜色:
rgb(100,100,100) 三原色的设置
rgba(100,100,100,0~1) 三原色+透明度设置 透明度值越接近于1 越不透明 越接近于0越透明
2.使用十六进制的方式表达颜色
f -> 15 1111 ff -> 255 1111 1111
纯红色: # ff 00 00 => #f00 (简写)
纯绿色: # 00 ff 00 => #0f0 (简写)
纯蓝色: # 00 00 ff => #00f (简写)
两个值不相同时不能简写
--><tableborder=1style="width:600px;"cellspacing=0cellpadding=0><tr><tdstyle="background-color: #800000;">111</td><tdstyle="background-color:#0f0;">222</td><tdstyle="background-color:#00f;">333</td><td>444</td></tr><tr><tdstyle="background-color:rgb(100,100,100);">111</td><td>222</td><td>333</td><td>444</td></tr><tr><tdstyle="background-color:rgba(100,100,100,0.7);">111</td><td>222</td><td>333</td><td>444</td></tr><tr><td>111</td><td>222</td><td>333</td><td>444</td></tr><tr><td>111</td><td>222</td><td>333</td><td>444</td></tr><tr><td>111</td><td>222</td><td>333</td><td>444</td></tr><tr><td>111</td><td>222</td><td>333</td><td>444</td></tr><tr><td>111</td><td>222</td><td>333</td><td>444</td></tr><tr><td>111</td><td>222</td><td>333</td><td>444</td></tr><tr><td>111</td><td>222</td><td>333</td><td>444</td></tr></table></body></html>
伪类选择器,冒号的形式:hover
鼠标悬停上去后触发,移走后恢复:
可以是标签,tr td ul li 等 冒号 hover
伪类选择器种类:



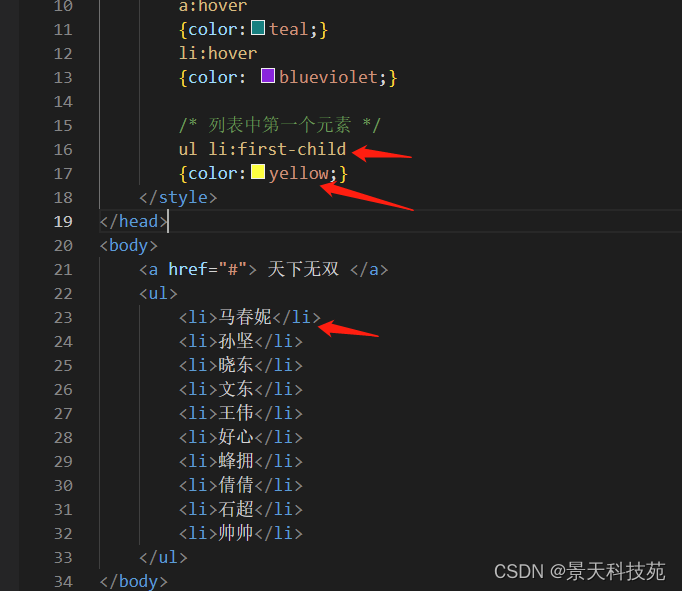
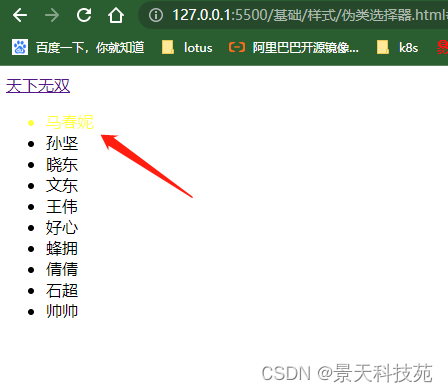
ul的第一个元素
ul li:first-child

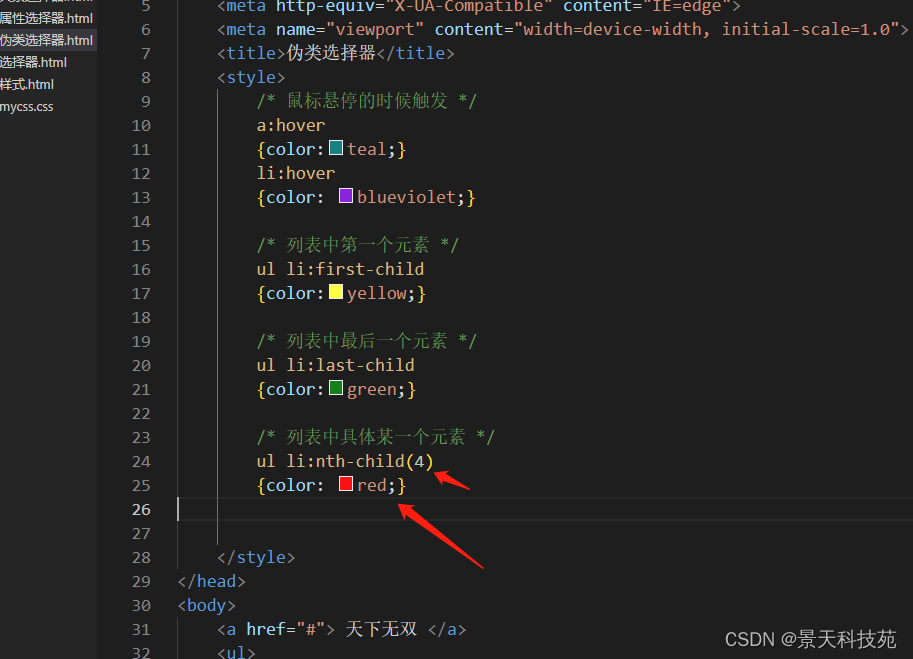
查找具体某一个li
ul li:nth-child(4)

找到偶数个li
ul li:nth-child(even)

奇数个li
ul li:nth-child(odd)

<!--
小练习:
1.写一个table表格,设置一个背景色
2.偶数行颜色为蓝色
3.第3 , 6 , 9 3被行颜色为黄色
4.鼠标滑过时,颜色变成红色
-->


设置表格中所有内容居中,可以将所有tr包含在tbody中,在tbody中设置

伪对象选择器
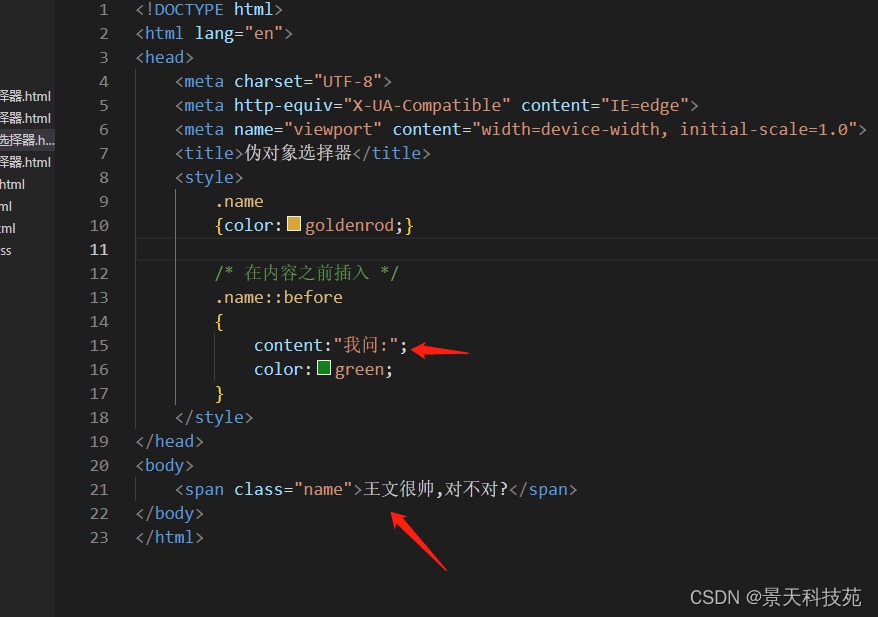
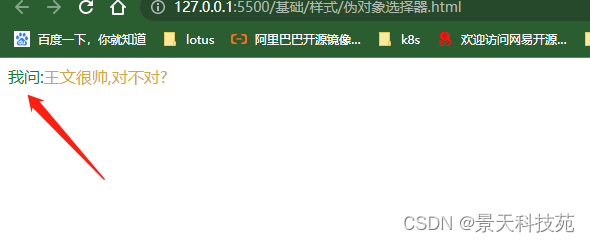
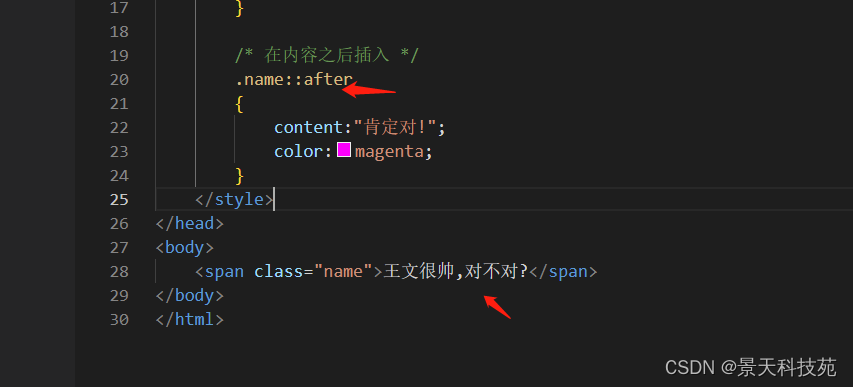
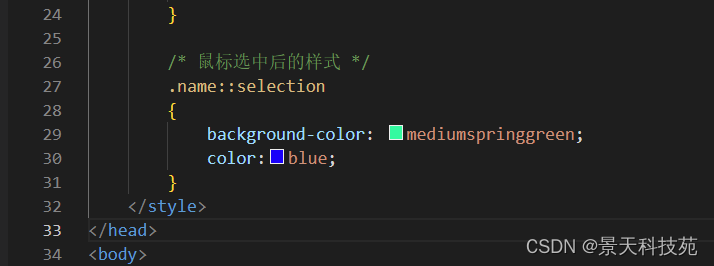
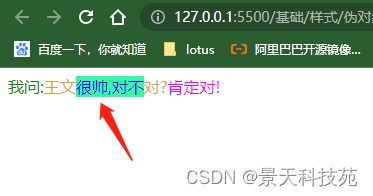
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>伪对象选择器</title><style>.name{color:goldenrod;}/* 在内容之前插入 */.name::before{content:"我问:";color:green;}/* 在内容之后插入 */.name::after{content:"肯定对!";color:magenta;}/* 鼠标选中后的样式 */.name::selection{background-color: mediumspringgreen;color: white;}</style></head><body><spanclass="name">王文很帅,对不对?</span></body></html>
伪对象可以在原内容的基础上插入内容
在class为name的元素前面插入 我问: 颜色设为绿色
要用双冒号,单冒号是伪类选择器,双冒号是伪对象选择器
.name::before {}


在原有元素之后插入内容:

设置鼠标选中内容后的文字样式
设置选中后的背景颜色,文字颜色

版权归原作者 景天科技苑 所有, 如有侵权,请联系我们删除。