1. 获取token的工具类
问:为什么写工具类呢???
答:因为我们不知道前端将token怎么存储的,所以我们可以通过调用Token工具类来获取token。Token工具类会检查header、URL中的属性值、以及Cookie等等!!!
publicclassUserTokenUtil{publicstaticStringgetToken(HttpServletRequest request,String tokenName){String token =null;// 1. header
token = request.getHeader(tokenName);if(StringUtils.isNotBlank(token)){return token;}// 2. cookieCookie[] cookies = request.getCookies();if(cookies !=null&& cookies.length !=0){for(Cookie cookie : cookies){if(cookie !=null&& tokenName.equals(cookie.getName())){
token = cookie.getValue();break;}}}if(StringUtils.isNotBlank(token)){return token;}// 3. parameter
token = request.getParameter(tokenName);return token;}}
2. header存储token
2.1 前端存储token
第一步安装:
js-cookie
npminstall --save js-cookie
第二步引入:(这里以vue开发为例,在main.js中引入!)
// 全局应用Cookie
import Cookie from 'js-cookie'
Vue.prototype.$Cookie= Cookie
第三步:前端访问后端,得到token后进行存储。
// 向后端发送登录请求this.axios({method:"post",headers:{// 测试header保存数据"hahah":"text_header_save_Data"},url:"http://"+ that.$store.state.host +"/zm-task/login/goLogin",data:{"loginNumber": that.ruleForm.user,"password": that.ruleForm.pass
}}).then(function(res){// console.log(res.data);//根据后端返回的状态查看账号是否正确if(res.data.code ==0){// =============== cookie的操作 ================// 博文: https://blog.csdn.net/qq_16828495/article/details/120783389// 保存token
that.$Cookie.set("token", res.data.data.token);//登录成功后跳转到后台的个人信息界面
that.$message.success("登录成功!");
that.$router.push({path:"/userInfo"});}else{
that.$message.error(res.data.message);}}).catch(err=>{// 后端如果出现异常,前端会报401错误。 这里捕获401错误。//console.log(err.response.data)if(err.response !=null){this.$message.error(err.response.data.message);}else{this.$message.error("未知异常");}})
2.2 访问携带token
axios({method:"get",headers:{// 传输token用于验证当前登录用户"token": that.$Cookie.get("token"),},url:"http://"+ that.$store.state.host +"/zm-task/login/updateEmail",params:{// 需要修改的邮箱属性"email": formName.email
}}).then(res=>{// 直接显示后端传来的信息
that.$message.success(res.data.message);}).catch(err=>{// 后端如果出现异常,前端会报401错误。 这里捕获401错误。if(err.response !=null){this.$message.error(err.response.data.message);}else{this.$message.error("未知异常");}})
2.3 后端获取token并进行验证(拦截器中进行验证)
@Slf4jpublicclassUserLoginAuthInterceptorimplementsHandlerInterceptor{/**
*
* @param request : 请求(通过请求获取token登陆凭证)
* @param response : 返回给前端的响应
* @param handler : 该参数中包含了对应方法的信息。比如:方法中的参数类型、参数的注解、方法的注解等信息。
* @return
* @throws Exception : 向上抛出异常
*/@OverridepublicbooleanpreHandle(HttpServletRequest request,HttpServletResponse response,Object handler)throwsException{// 排除资源请求if(!(handler instanceofHandlerMethod)){returntrue;}// 通过handler获取方法上面的Login注解HandlerMethod handlerMethod =(HandlerMethod) handler;Login login = handlerMethod.getMethod().getAnnotation(Login.class);//说明方法上面没有Login注解if(login ==null){returntrue;}// 有Login注解,但是Login的属性值为falseif(Boolean.FALSE.equals(login.loginRequired())){returntrue;}// 获取请求头中的token请求String token = request.getHeader("token");// 根据token获取登陆的用户信息(登陆账号, 登陆ip, 用户权限0、1、2)UserLoginModel userLoginModel =JWTUtil.tokenToUser(token, request);// 获取当前请求的ip地址!!! (公网才有效果)String ipAddr =IPUtil.getIpAddr(request);if(StringUtils.isBlank(ipAddr)){thrownewBizException(ServerEnum.IP_GET_ERROR);}if(userLoginModel ==null){//todo redis保存ip地址,防止被爆刷接口thrownewBizException(ServerEnum.LOGIN_ERROR);}// 这里只有线上测试才能有效果,非线上测试无效果! (ipAddr公网才能获取准确的IPv4)if(!ipAddr.equals(userLoginModel.getIP())){// 登陆IP 与 请求IP不相同,所以重新进行登陆
log.error("登陆ip:{}, 请求ip:{}", userLoginModel.getIP(), ipAddr);//todo redis保存ip地址,防止被爆刷接口thrownewBizException(ServerEnum.LOGIN_ERROR);}//使用ThreadLocal保存用户信息UserLoginInfoThreadLocalUtil.set(userLoginModel);returntrue;}/**
* 在整个请求处理完毕后进行回调,也就是说视图渲染完毕或者调用方已经拿到响应。
* @param request
* @param response
* @param handler
* @param ex
* @throws Exception
*/@OverridepublicvoidafterCompletion(HttpServletRequest request,HttpServletResponse response,Object handler,Exception ex)throwsException{//防止内存泄漏UserLoginInfoThreadLocalUtil.clear();}}
3. URL中的属性值
以这个地址为例:
https://editor.csdn.net/md?articleId=125379150&name=Thomas
当进行
Get
或者
Post
请求的时候,在url后面添加参数便可以!!!
publicclassUserTokenUtil{publicstaticStringgetToken(HttpServletRequest request,String tokenName){String articleId =null;String name =null;// articleId = 125379150
articleId = request.getParameter(articleId);// name = Thomas
name = request.getParameter(name);return articleId +" "+ name;}}
4. Cookie
4.1 控制器代码
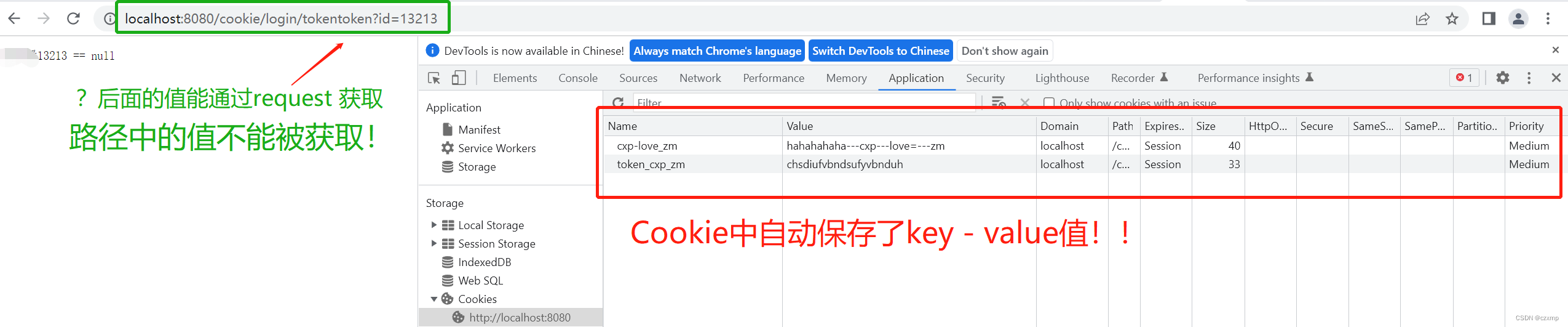
@RestController@RequestMapping("/cookie")publicclassCookieTestController{// http://localhost:8080/cookie/login/tokentoken?id=13213@GetMapping("/login/{token}")publicvoidgetLogin(HttpServletRequest request,HttpServletResponse response)throwsIOException{//设置请求编码格式
request.setCharacterEncoding("UTF-8");//设置响应编码格式
response.setCharacterEncoding("UTF-8");//设置数据返回的类型
response.setContentType("text/json");// 获取请求信息(参数id对应的值)Integer id =Integer.valueOf(request.getParameter("id"));// 原本想获取请求url中的值,但是无法通过request获取!!!!String token = request.getPathInfo();System.out.println(request.getMethod());// GETSystem.out.println(request.getRequestURI());// /cookie/login/tokentokenEnumeration<String> parameterNames = request.getParameterNames();while(parameterNames.hasMoreElements()){// id (说明只能获取路径?后面的参数,不能获取包含在路径中的参数!!!)System.out.println(parameterNames.nextElement());}// 添加cookie信息Cookie c1 =newCookie("token_cxp_zm","chsdiufvbndsufyvbnduh");Cookie c2 =newCookie("cxp-love_zm","hahahahaha---cxp---love=---zm");
response.addCookie(c1);
response.addCookie(c2);PrintWriter out = response.getWriter();
out.write("XXXXXXX"+ id +" == "+ token);
out.flush();//刷新该流的缓冲
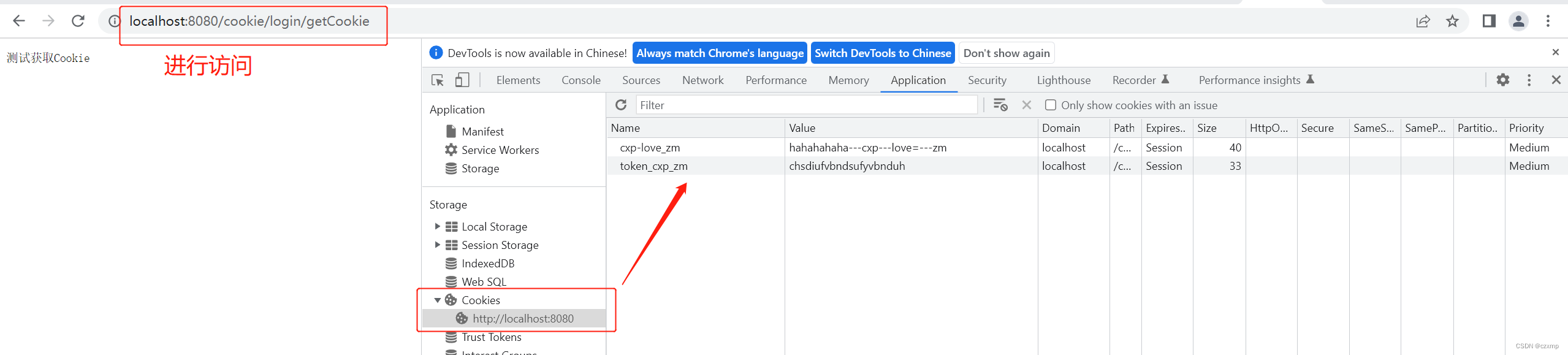
out.close();//关闭流}// http://localhost:8080/cookie/login/getCookie@GetMapping("/login/getCookie")publicvoidgetCookies(HttpServletRequest request,HttpServletResponse response)throwsIOException{//设置数据返回的类型
response.setContentType("text/json");//设置请求编码格式
request.setCharacterEncoding("UTF-8");//设置响应编码格式
response.setCharacterEncoding("UTF-8");StringState="fail";//获取Cookie信息数组Cookie[] cks = request.getCookies();if(cks !=null){for(Cookie cookie : cks){System.out.println(cookie.getName()+"="+ cookie.getValue());}}PrintWriter out=response.getWriter();
out.write("测试获取Cookie");
out.flush();//刷新该流的缓冲
out.close();//关闭流}}
4.2 测试
- 向Cookie中插入key - value值!!!

- 之后的Get或者Post请求,不需要我们主动去插入cookie,请求会自动携带cookie进行访问!!!

 讲解完毕!!!
讲解完毕!!!
注意:
问题:因为后端去设置Cookie,会涉及跨域,但是cookie是不能跨域的。这就造成了页面跳转时请求头带不上cookie中的token。这时只要把Domain设置成.+一级域名那么就能解决cookie跨域的问题了。
Token的使用(两种方式):
1、 直接返回token字符,让前端同学进行存储(Cookie、localStorage、SessionStorage),请求时候手动去携带token!!
2、 后端同学设置cookie的时候,注意跨域问题即可!
版权归原作者 czxmp 所有, 如有侵权,请联系我们删除。