一、AppCube 简介
① 什么是应用魔方 AppCube?
- 低代码开发平台是一种全新的开发方式,通过平台提供的界面、逻辑、对象等可视化编排工具,以“拖、拉、拽”的方式来快速构建应用,从而即所见即所得的快速应用开发和构建。
- 应用魔方 AppCube(以下简称 AppCube)是零代码和低代码应用开发平台,源于华为应用开发和数字化转型的实践,提供了云上无码化、低码化、支持多码化的应用开发模式,屏蔽了技术的复杂性,提升了企业开发的效率。
- 应用魔方 AppCube 是华为云为行业客户、合作伙伴、开发者量身打造的低代码应用开发平台,提供全场景可视化开发能力和端到端部署能力,可快速搭建行业和大型企业级应用并沉淀复用行业资产,加速行业数字化
- 同时,AppCube 提供应用资产的开发标准和微服务框架,助力企业不断沉淀可复制的套件,加速应用的定制,并通过开放的生态,实现套件资产的商业变现。应用魔方顾名思义就如同魔方一样,可以通过任意组合,排列各种模块化元素,创建功能各异的应用。
② AppCube 的优势
- AppCube 的优势:
- 易:无需代码、简单易学
- 快:丰富模板、构建快速
- 连:多样系统、高效连通
- 变:需求多样、随时变更
- 为什么选择 AppCube?
- 降低业务创新门槛,多角色参与构建;
- 自主技术平台,助力企业应用敏捷开发;
- 围绕行业场景,有针对性的提供标准化开发能力;

- 云上开发,多样化混合部署能力,匹配差异化诉求;

- 完善的资产构建能力和沉淀机制,共建生态行业。

③ AppCube 的应用场景
- 轻应用:提供丰富的轻应用模板,包括人事管理、项目管理、办公管理、问卷调查、后勤管理等,开发者可基于模板快速构建应用。

- 行业应用:面向园区、城市、能源、教育、交通等行业提供端到端全流程应用构建解决方案,加速全场景行业数字化。

- 业务大屏:DMAX-站式数据可视化开发,分钟级构建业务大屏页面。
二、环境配置
- 使用应用魔方 AppCube进行应用开发,一般分为三个阶段:开发->测试->上线,每个阶段分别对应开发环境、沙箱环境、运行环境。
- 独立的环境可以实现各阶段数据隔离,保证正式上线版本稳定,环境分类详细介绍如下:
- 开发环境:开发环境是开发者专门用于开发应用的环境,用户可根据需求自定义开发配置各种逻辑模块化元素,从而创建各应用,默认域名为“appcube.cn-north-4.huaweicloud.com”。
- 沙箱环境:在应用正式发布上线之前,需要在测试环境进行测试,包含数据配置。这里一般以沙箱(Sandbox)环境来作为测试环境,默认域名为“appcubesandbox.cn-north-4.huaweicloud.com”。
- 运行环境:运行环境是指正式发布上线的真实环境。测试完成后,将应用发布至生产环境,即运行环境,供业务用户使用,默认域名为“appcuberun.cn-north-4.huaweicloud.com”。

- 开通 AppCube 服务后,可以使用华为云帐号,登录华为云,从控制台进入 AppCube 开发环境:
- 使用华为云帐号,登录华为云网站,在顶部导航栏右侧单击“控制台”,进入华为云控制台;
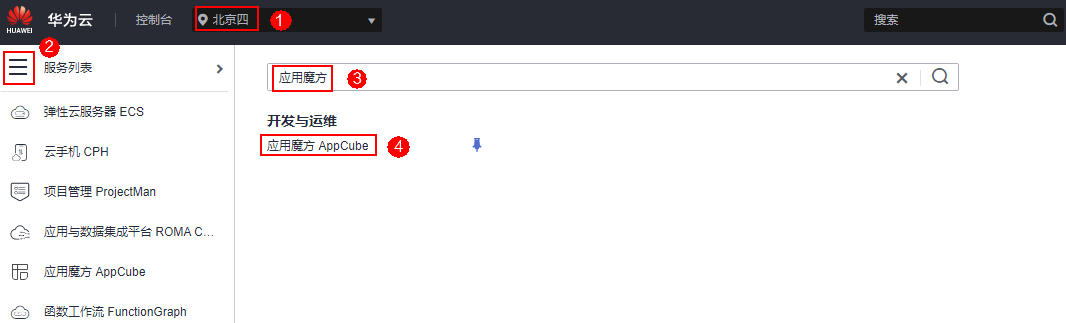
- 如下所示,在左侧导航栏上方,单击①,选择服务实例所在的区域项目,单击②,在查找框中搜索“应用魔方”,单击查找出的结果,进入 AppCube 服务控制台:

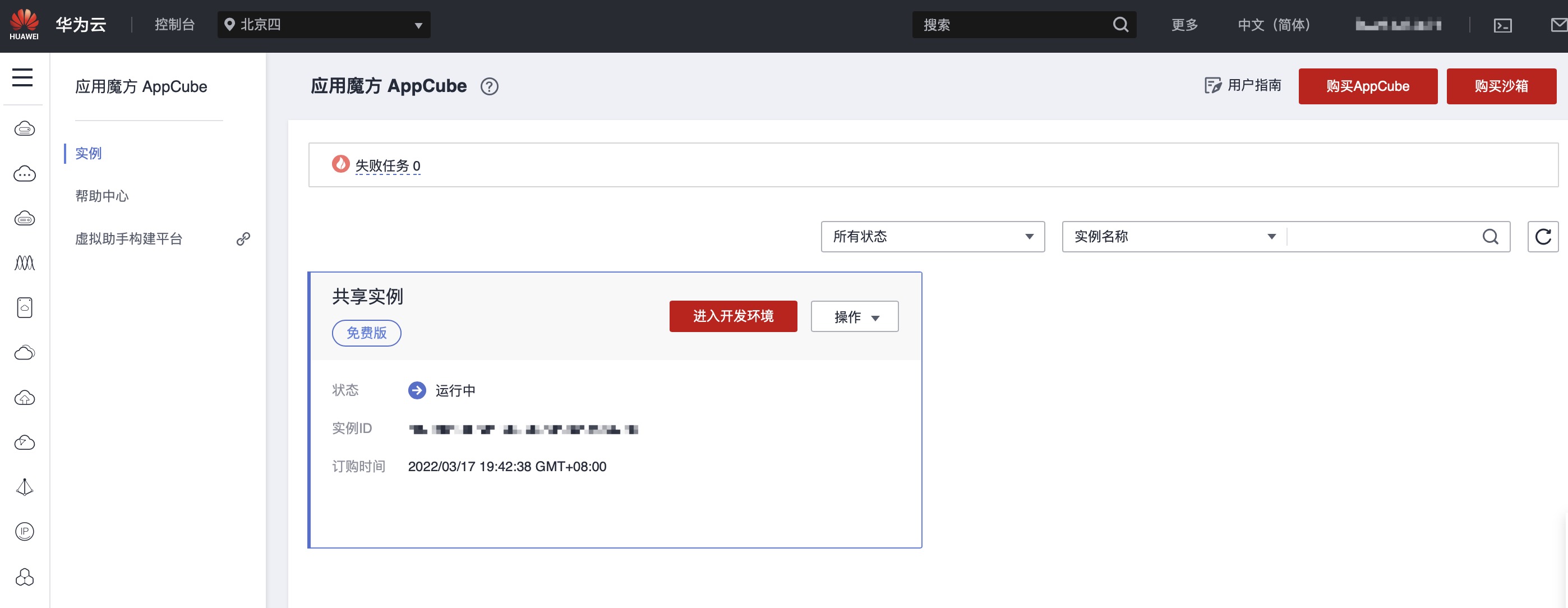
- 在 AppCube 服务控制台单击“进入开发环境”,即可进入 AppCube 开发环境:

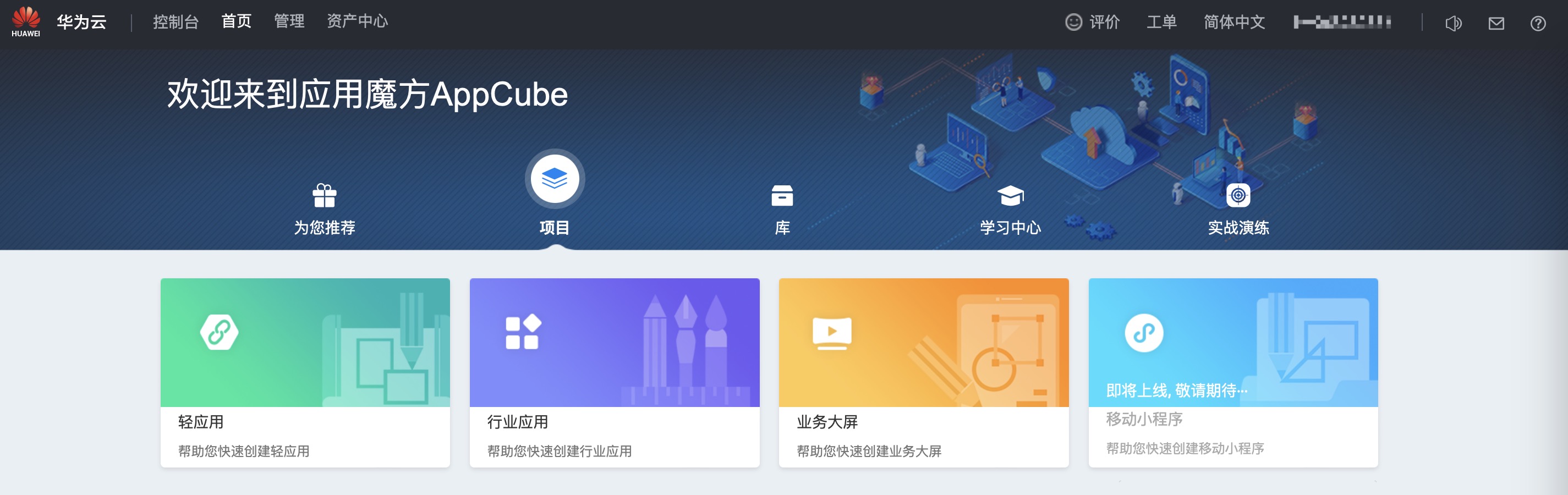
- 开发环境首页如下:

三、如何在运行环境中,实现游客访问标准页面?
① 实现流程
- 在 AppCube 开发环境中,应用开发完成后,仅开发者帐号可预览高级页面和标准页面。当应用发布到运行环境后,游客可直接访问高级页面;标准页面本身属于管理后台的表单类页面,AppCube 不支持游客直接访问和预览标准页面。
- 在运行环境中,若游客需要提交一个表单,该如何实现?


- 在开发环境中,用标准页面实现提交表单,在高级页面中引入自定义的跳转组件,该组件用于自动跳转到标准页面。发布到运行环境,在运行环境中,当游客访问该高级页面时,会自动跳转访问标准页面。具体流程如下图所示:

② 操作步骤
- 使用应用模板快速创建一个应用及标准页面
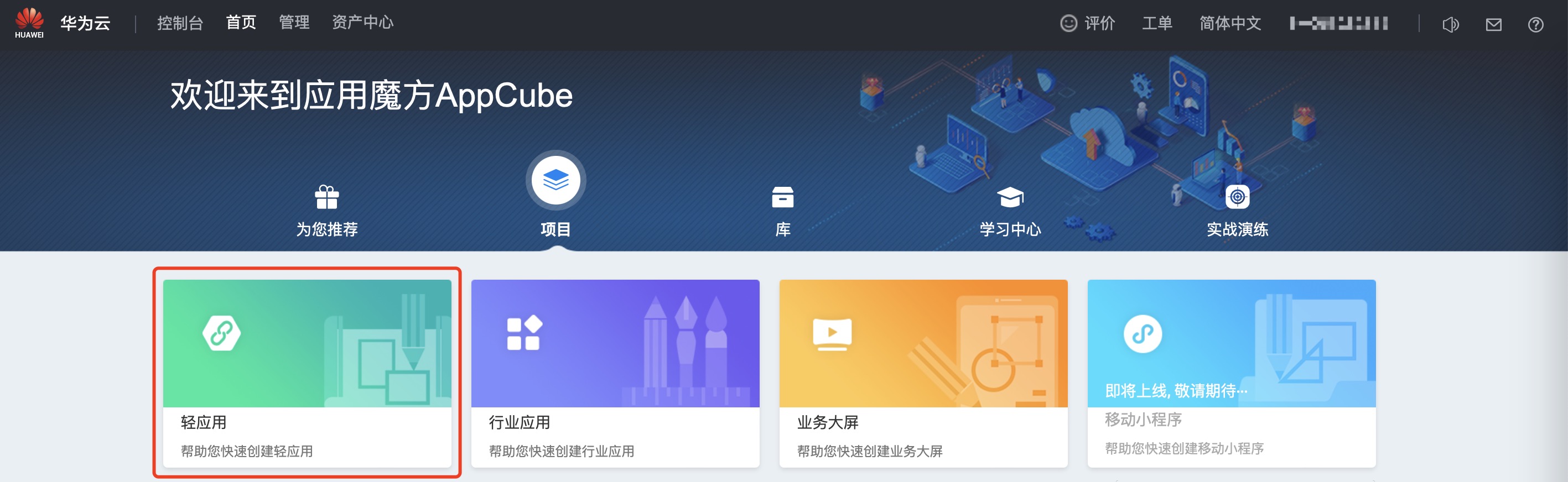
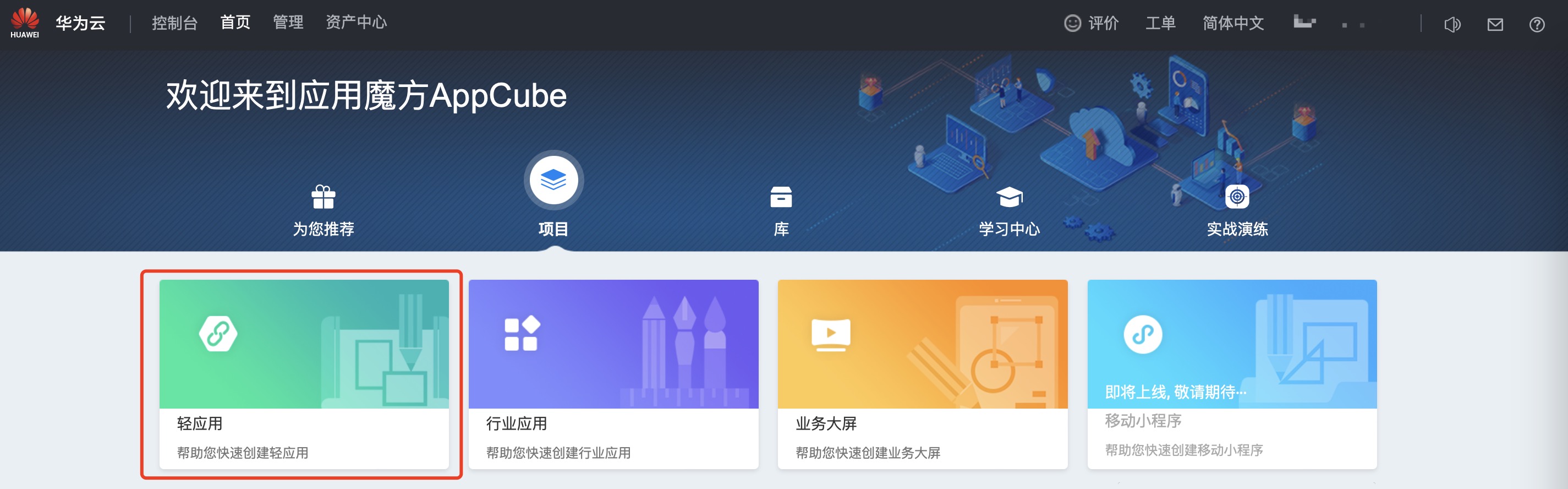
- 登录 AppCube 开发环境,在首页“项目”下,单击“轻应用”:

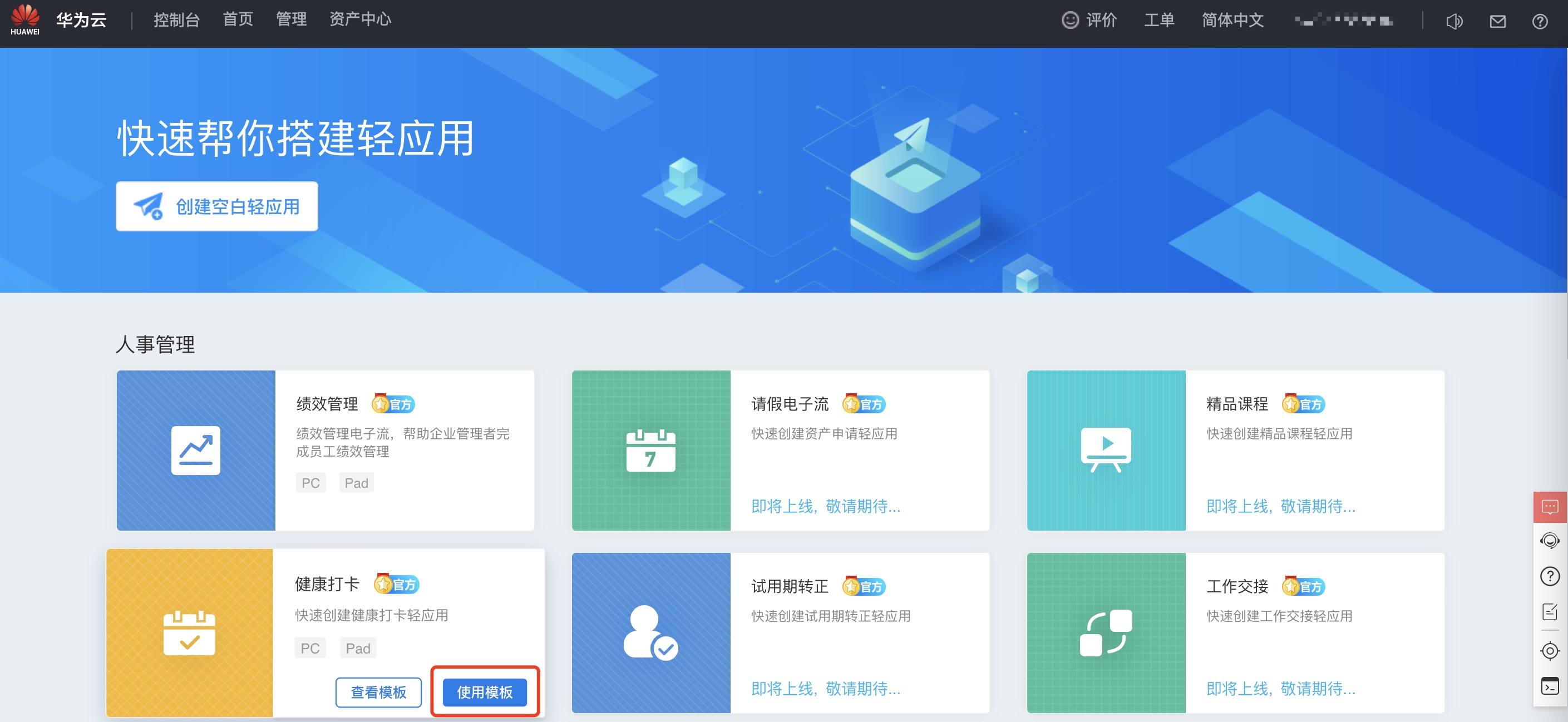
- 在“健康打卡”应用模板上,会出现“查看模板”和“使用模板”图标,单击“使用模板”:

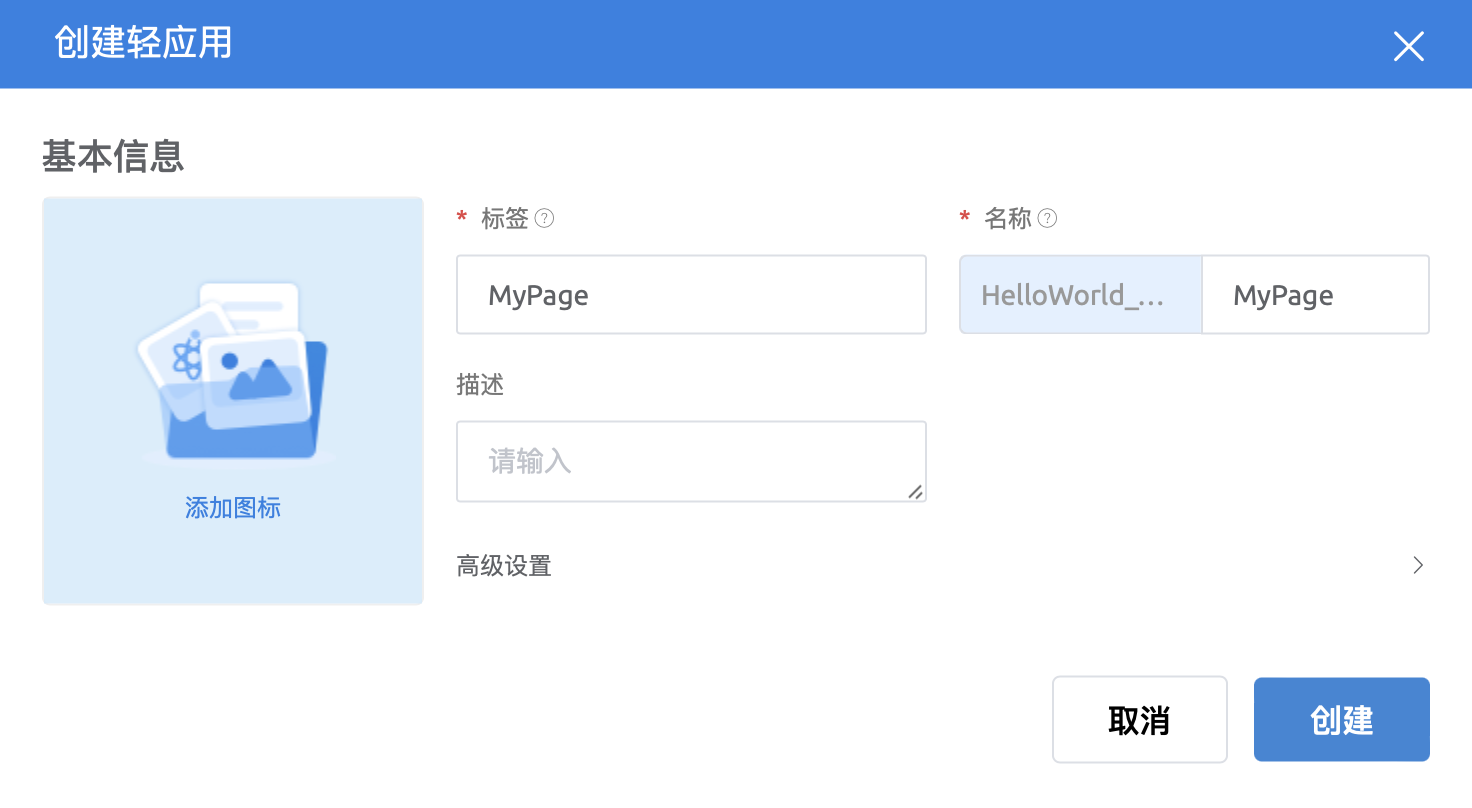
- 在弹窗中输入应用标签及名称“MyPage”,单击“创建”:

- 测试标准页面功能:
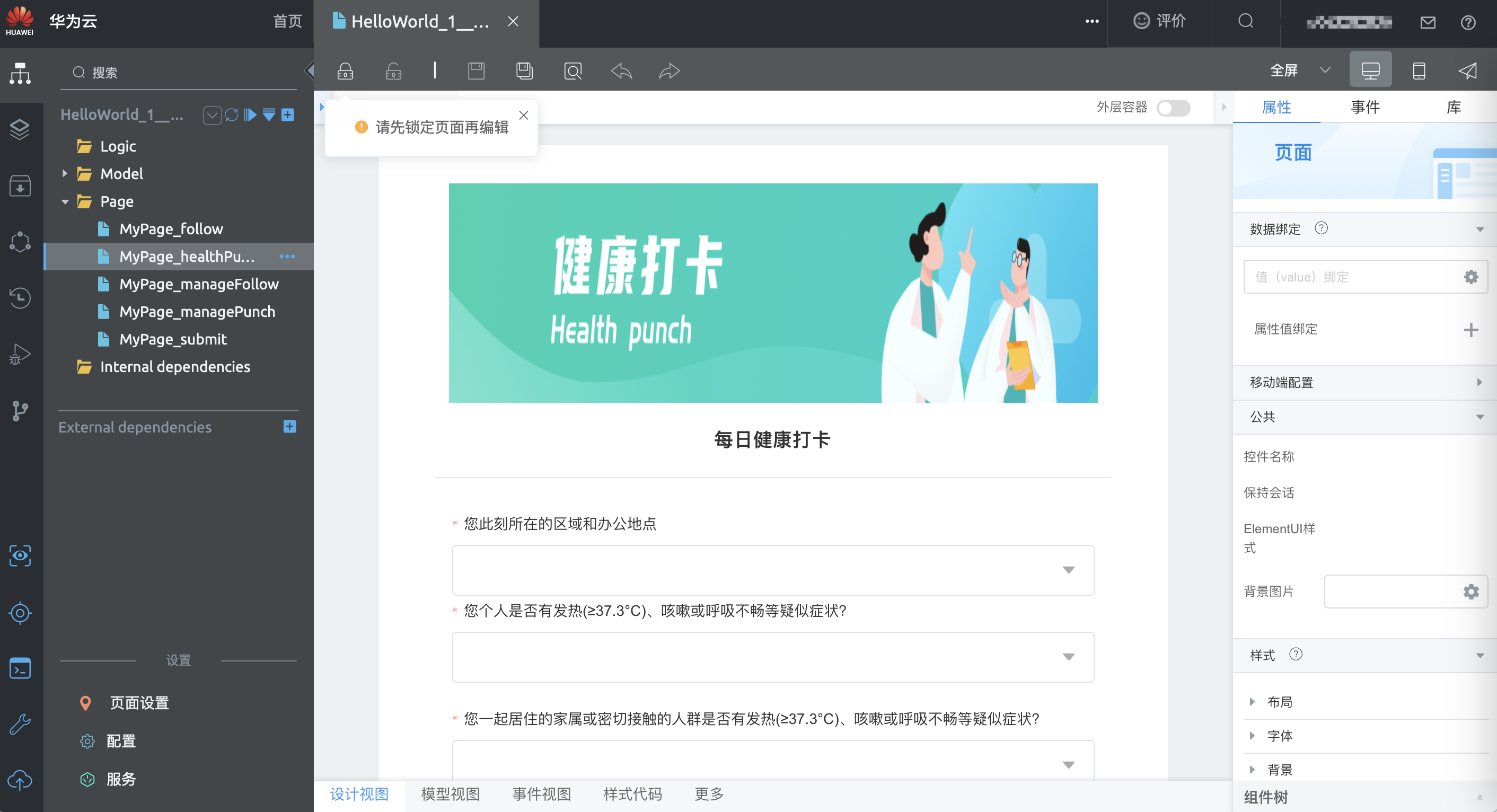
- 在“Page”目录中,单击“MyPage_healthPunch”,查看此打卡页面,其中,“MyPage”为“应用名”,请根据实际情况查看:

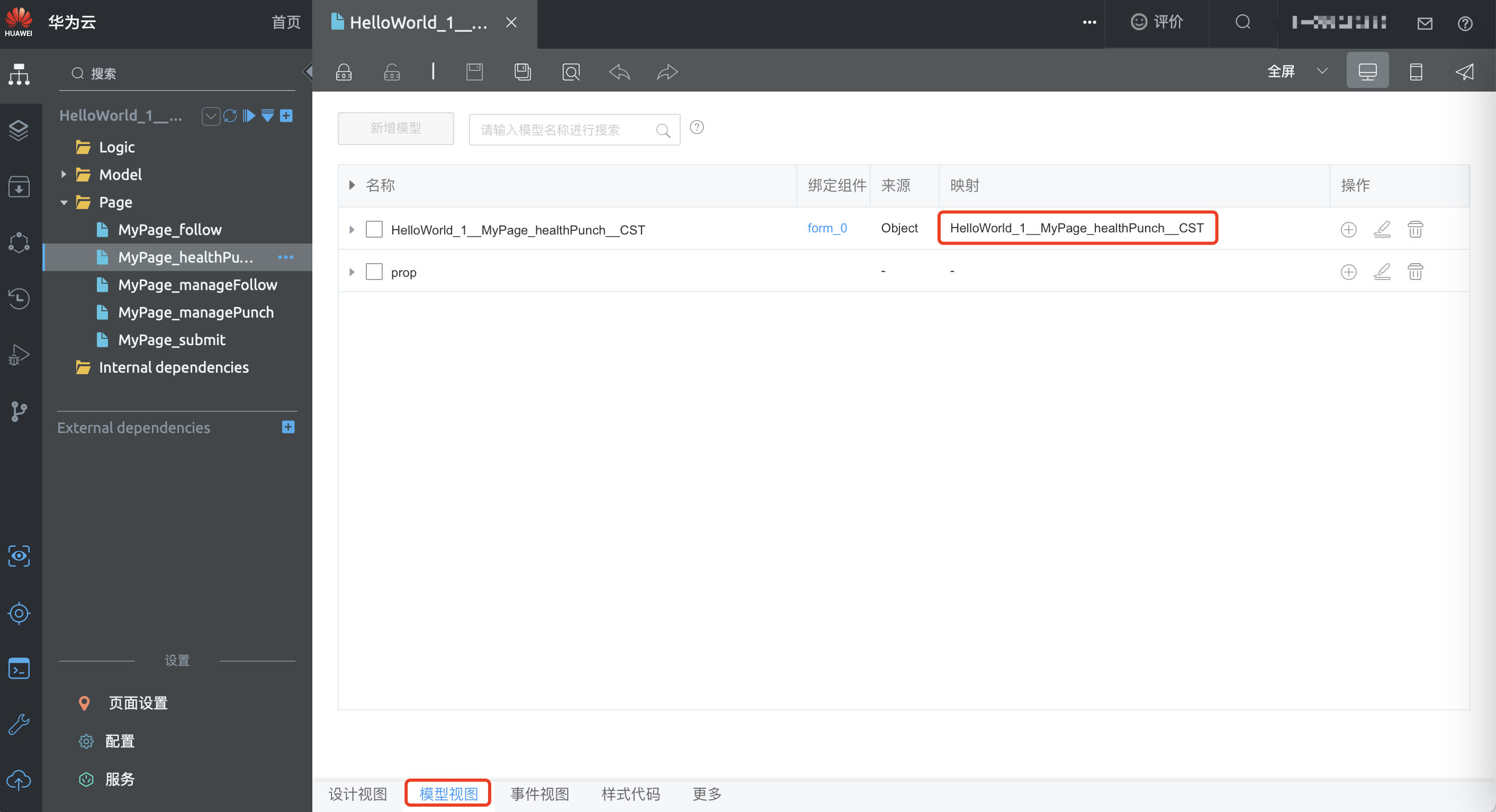
- 在页面左下方单击“模型视图”,查看页面中使用到的模型:

- 在页面上方单击“预览”,预览页面,并在页面中输入打卡相关信息后,单击“提交”,测试页面功能是否正常:

- 上传一个跳转组件:
- 在官方获取跳转组件包“Entrance4Std.zip”,在应用开发工作台页面单击点击放大按钮,选择“高级页面 > 组件”,单击“提交新组件”,提交该组件到组件库中:

- 创建一个高级页面并配置标准页面的跳转事件:
- 鼠标放在“Page”下,单击界面上出现的“+”,在弹出菜单中选择“高级页面”:

- 页面模板选择“空白页”,设置“标签”和“名称”为“MyPage”,并选择“绝对布局”,单击“添加”:

- 单击 “MyPage”高级页面,选择“手机”视图,单击图标区域最左边“组件列表” 图标 ,搜索自定义组件Entrance4Std,拖拽至画布:

- 设置组件 Entrance4Std的goToPageX 事件:
- 在“事件”页签下,单击“goToPageX”后的齿轮图标,在弹窗中,单击“新建动作”,再单击“自定义 > 自定义动作”,在事件编辑下,输入如下代码,单击“确定”,再单击“确定”:
location.href="/besBaas/baas/abc/foundation/index.html#/HelloWorld_1_MyPage_healthPunch";

- 设置自定义动作:

- 自定义动作:


- 获取页面网址:单击,即可生成页面网址,用鼠标复制记录此地址,后续在运行环境中,需要改造此地址,改造后是游客访问的地址:
- 编译发布应用到运行环境:
- 单击选择“设置”,在“编译设置”页面,确认包类型已选择“资产包”,并单击“保存”:

- 选择“编译”进行编译;
- 编译完成后,选择“我的仓库”,将应用程序安装包发布到当前租户的私仓:

- 填写版本信息,单击“发布”:发布成功后,页面显示“程序包已经被成功上传到我的仓库”:

- 在运行环境中安装应用,并配置标准页面中使用到的对象、接口、脚本等权限:
- 使用当前租户开发者帐号访问并登录 AppCube 运行环境,或者直接在右上角单击帐号名,在下拉菜单中选择“运行环境”:

- 在运行环境首页,单击“我的仓库”,在我的仓库找到5发布的“MyPage”应用,单击“安装”。
- 进入我的仓库:

- 配置匿名访问权限:在运行环境管理中心选择“用户管理 > 权限配置”,在权限配置列表单击“Anonymous User Profile”,该权限为匿名用户访问AppCube时用的权限。需要将用户使用到的资源进行匿名访问授权:

- 在“基本信息”页签,在“权限管理 > 工作流权限” 区域单击执行脚本后边的勾选“执行脚本”:

- 选择“自定义对象权限”页签,搜索“MyPage”,单击右上角的,勾选对象“HelloWorld_1__MyPage_follow__CST”、“HelloWorld_1__MyPage_healthPunch__CST”的全部权限,然后单击,保存设置:

- 在右侧选择“系统参数”,然后在“内置系统参数”下,搜索“bingo.guest.api.route.whitelist”,单击参数名进入编辑,设置默认值为“否”。

- 制作游客访问的页面地址:
- 复制开发环境中高级页面发布成功后的页面网址,此地址是在4.f中获取的,例如:
https://appcube.cn-north-4.huaweicloud.com/magno/render/HelloWorld_1__MyPage_0000000000XXXXXXX/view-mobile/MyPage
https://appcuberun.cn-north-4.huaweicloud.com/magno/render/HelloWorld_1__MyPage_0000000000XXXXXXX/view-mobile/MyPage
- 在无痕模式下访问高级页面(即上一步改造后的地址),因高级页面中的跳转事件,访问高级页面时,将直接跳转至标准页面,在页面中提交打卡信息,验证页面功能:

四、创建 HelloWorld 应用
① 应用创建
- 在“开发环境”配置完成之后,在 AppCube 开发环境首页的“项目”页签下,单击“轻应用”卡片:

- 在“轻应用”页面,单击“创建空白轻应用”:

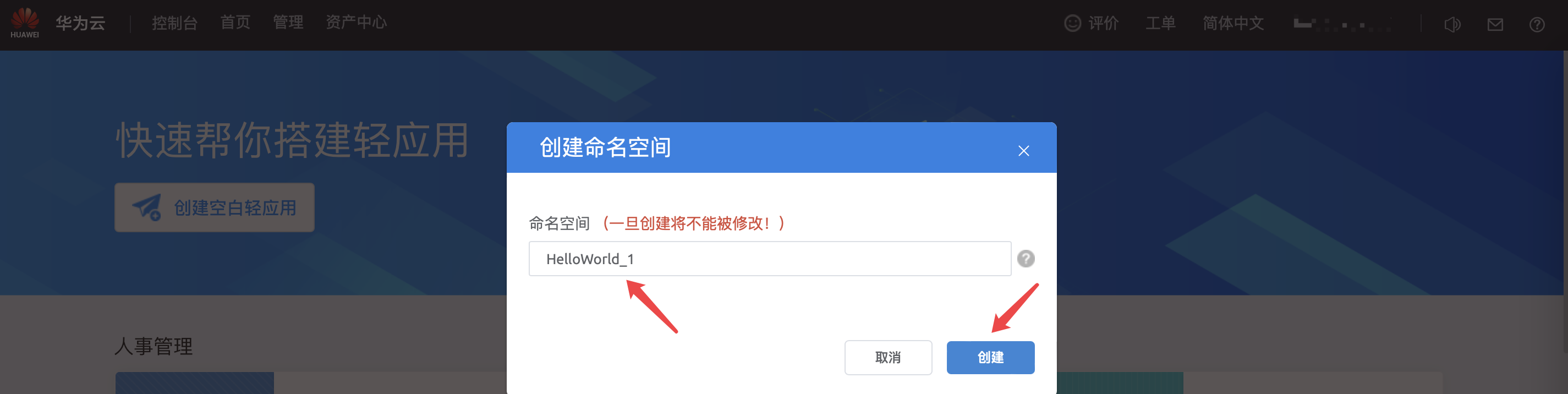
- (可选)定义命名空间,如果未提示需要创建命名空间,则直接跳过本步骤。首次创建应用时,需要定义私有的命名空间,以区别您与其他租户的应用及应用元素,命名空间唯一且不能重复,不能修改。后续您创建的对象、脚本、服务编排、页面等的名称中,系统都会为其增加命名空间的前缀。例如,本应用中定义的命名空间为“HelloWorld”,后续创建的所有对象、脚本、页面等都将以“HelloWorld_1”开头,请您根据实际情况设置:

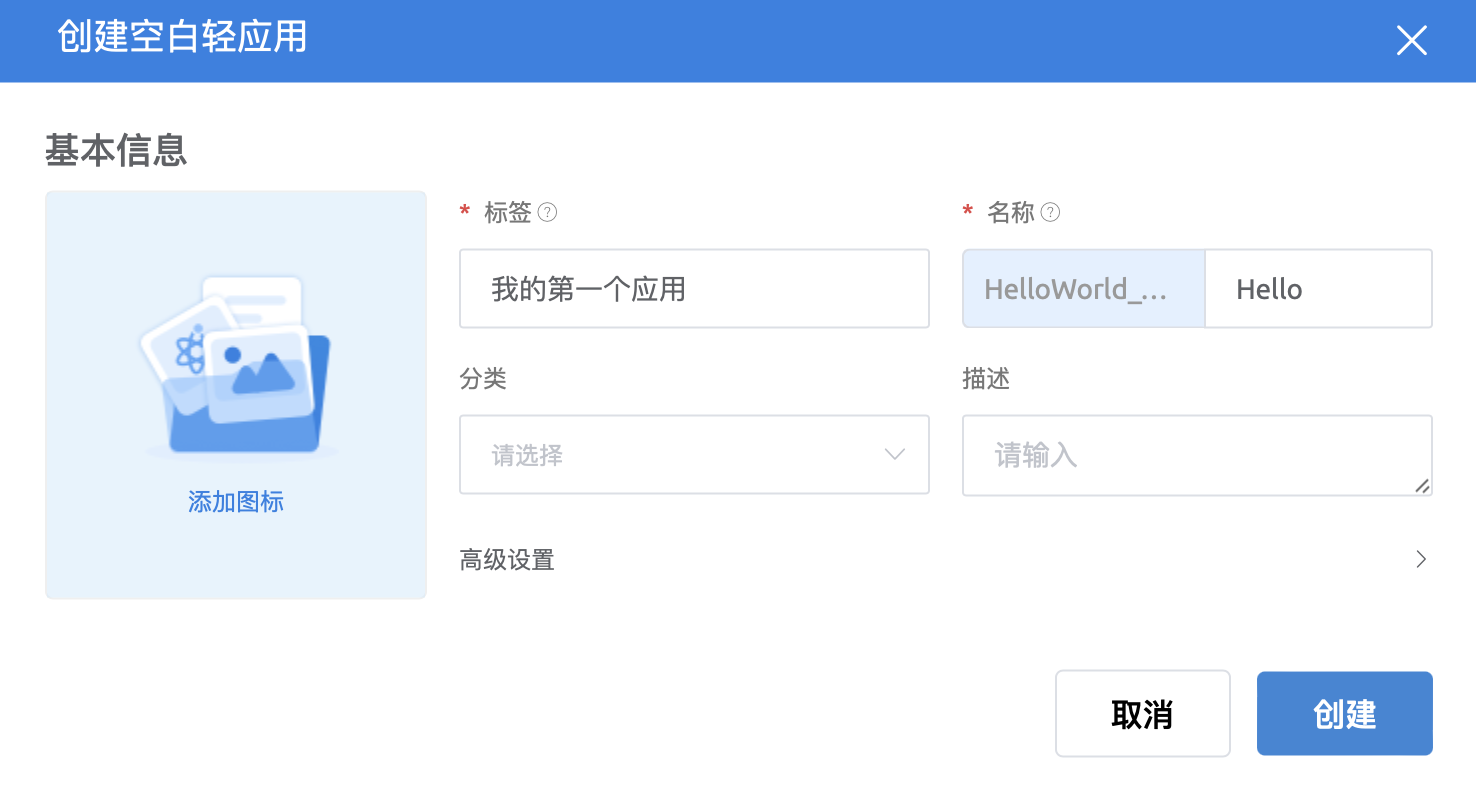
- 在弹窗中,输入应用“标签”为“我的第一个应用”,“名称”为“HelloWorld_1”,然后单击“创建”:

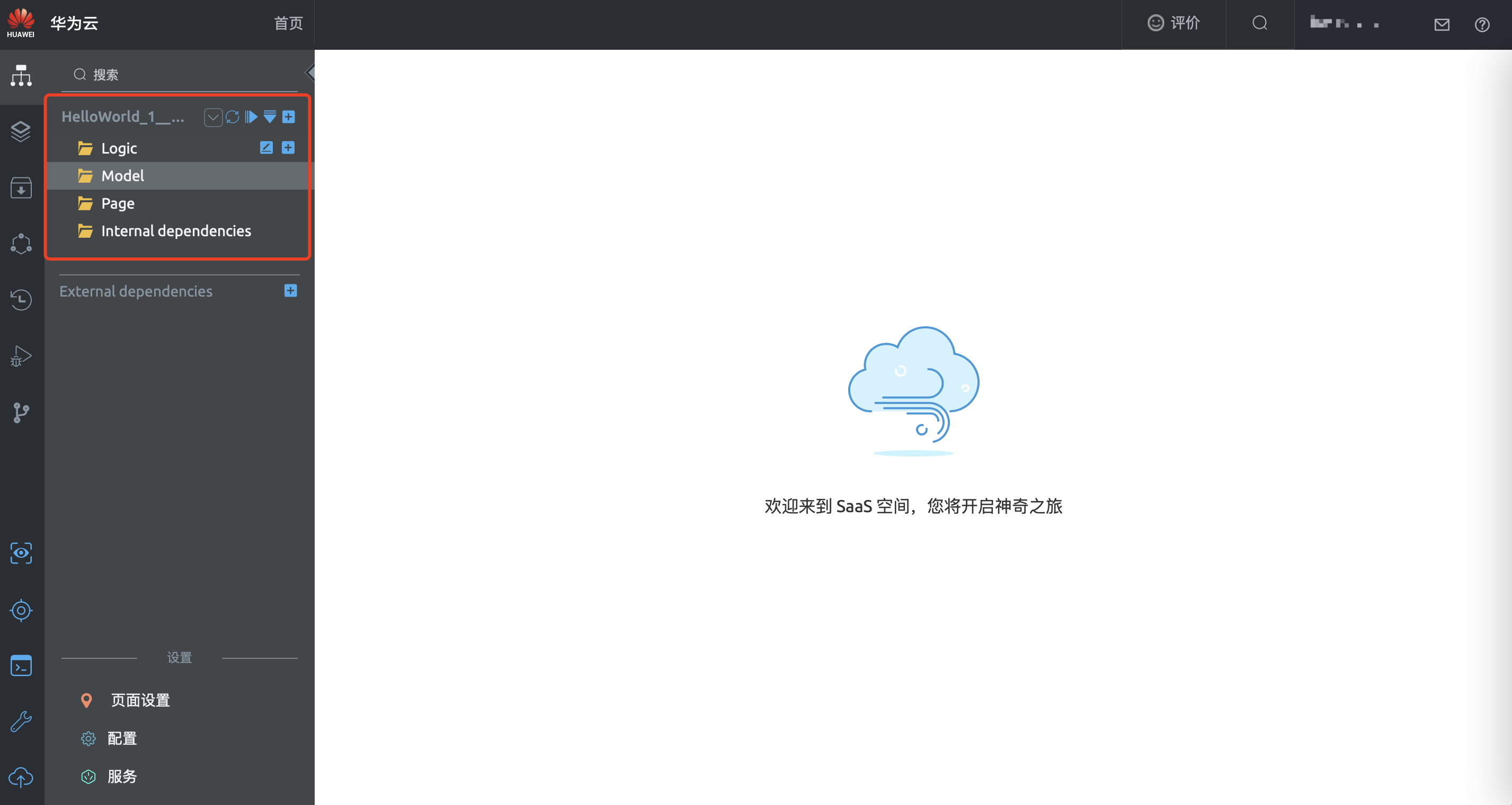
- App 创建完成后,自动进入应用:

② 创建对象
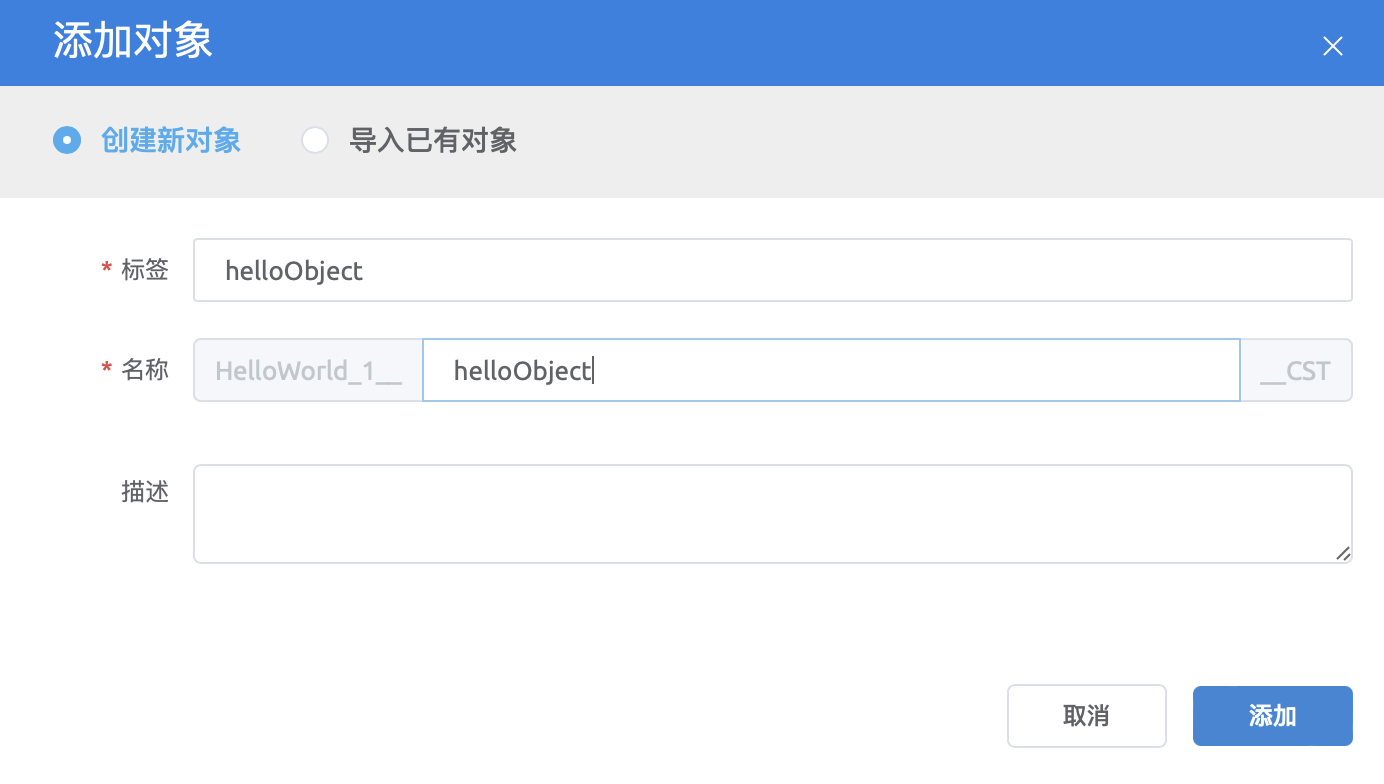
- 根据 HelloWorld 应用设计的功能,首先您需要先创建一个存放词条的对象helloObject,用于保存词条名、词条描述、创建日期信息。在“HelloWorld_Hello”应用中,在规划存放对象的目录下,创建对象,将光标放在“Model”目录上:

- 输入对象的“标签”为“helloObject”,单击“名称”的输入框后,系统将自动生成名称为“helloObject”,再单击“添加”:

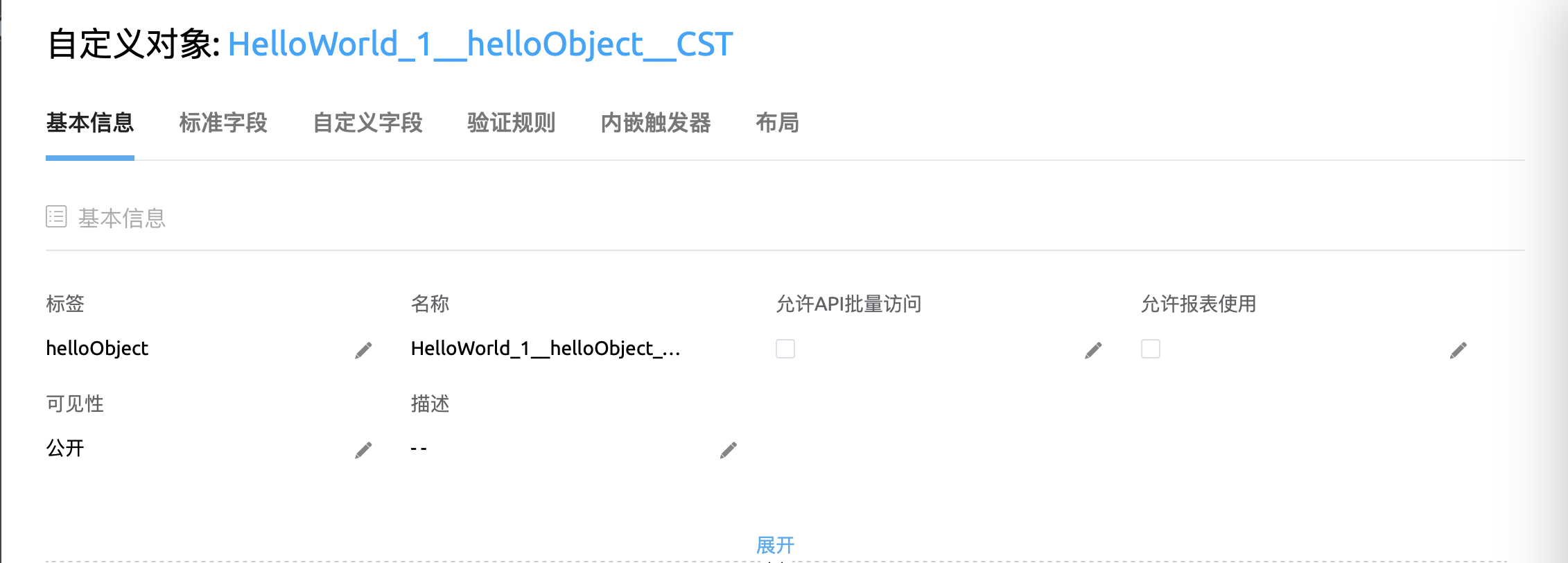
- 对象创建完成后,自动进入对象详情页面:

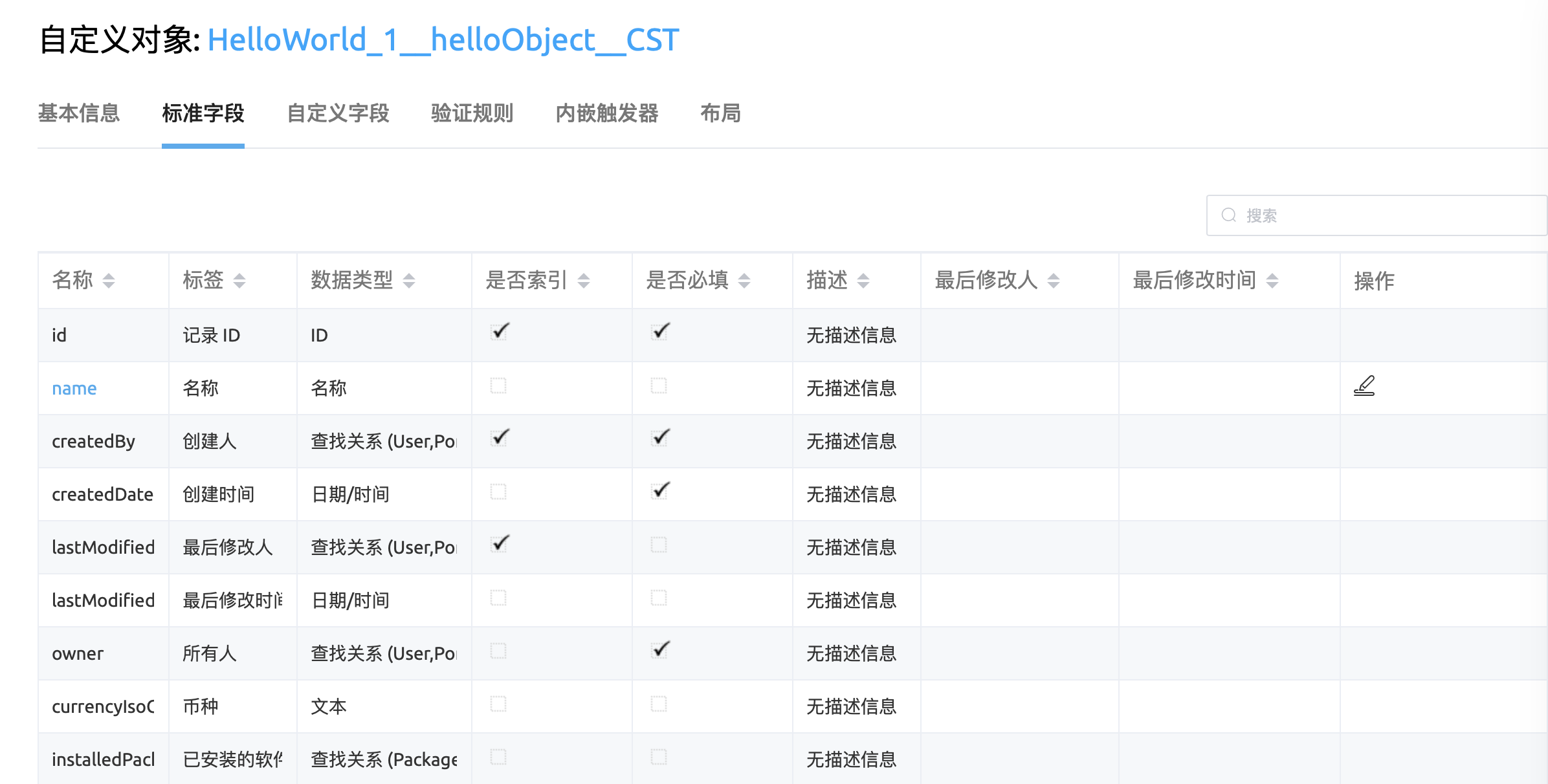
- 查看并修改对象的标准字段:

- 修改标准字段“name”:

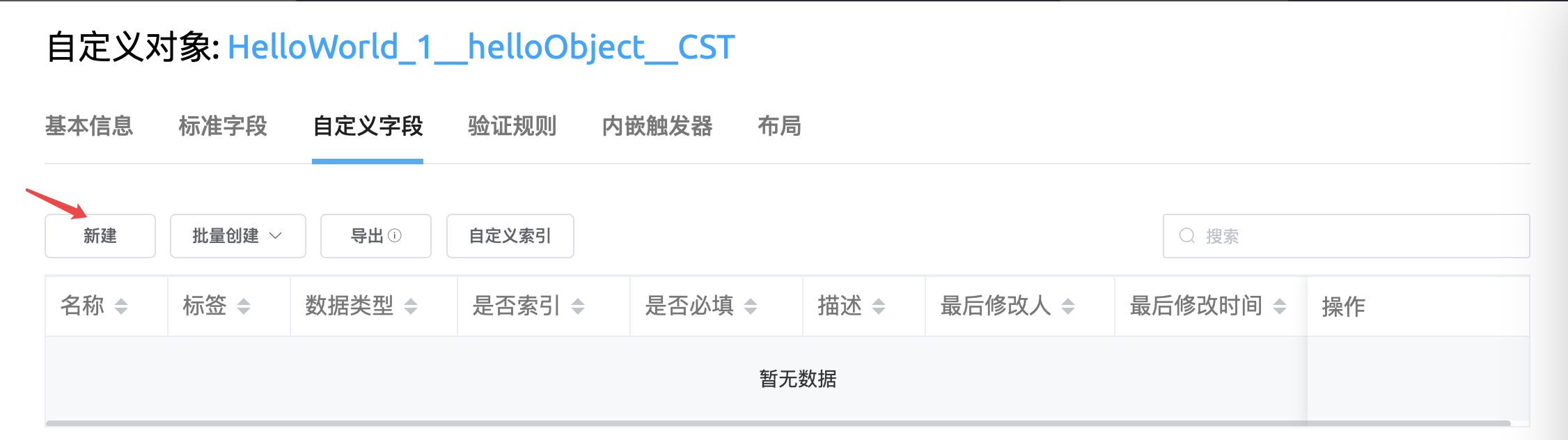
- 创建一个自定义字段“词条描述”,作为应用中存放词条描述信息的字段:
- 在“自定义字段”页签,单击“新建”:

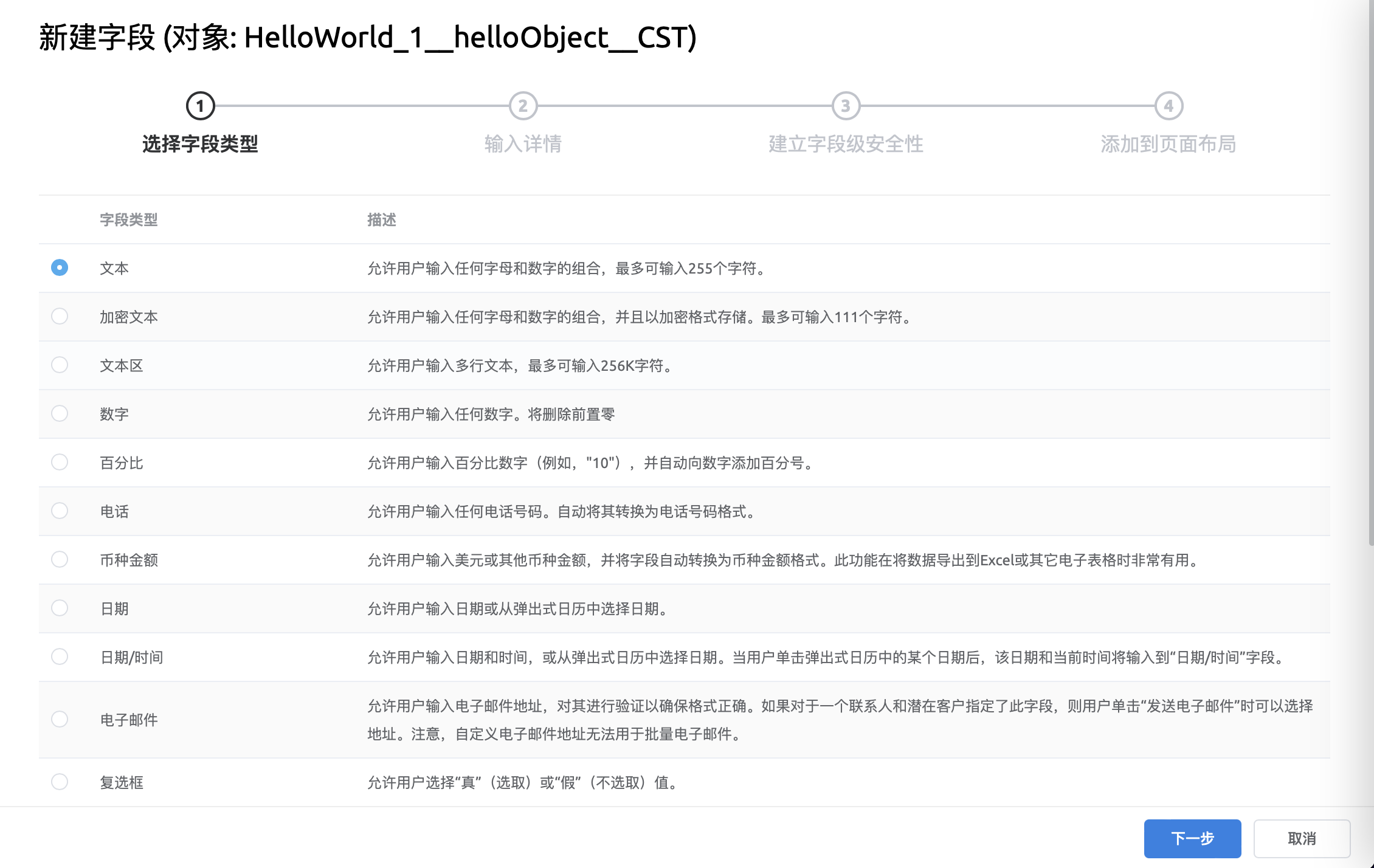
- 进入创建字段页面,设置字段类型为“文本”,单击“下一步”:

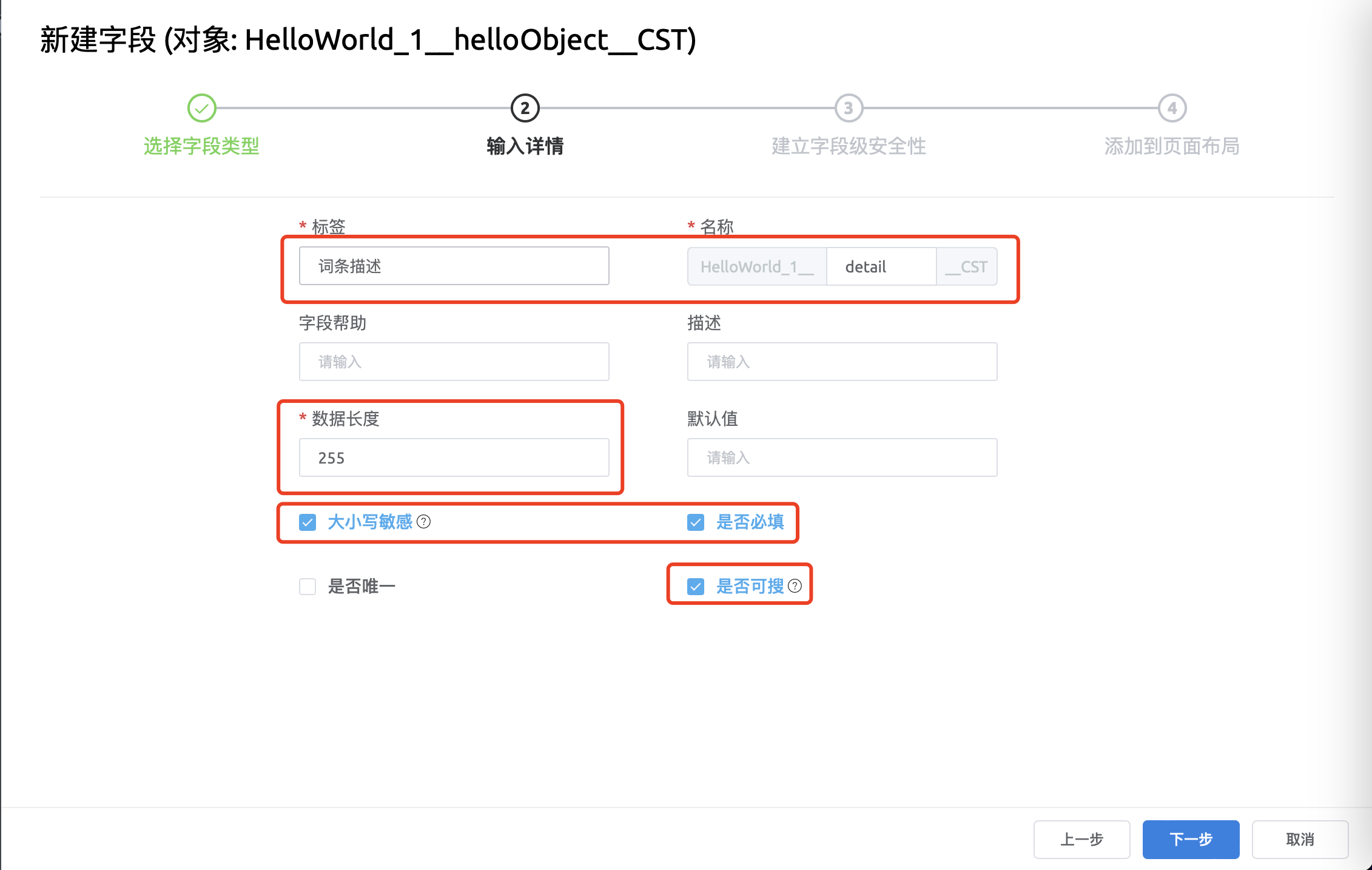
- 输入新字段详细信息:设置字段“标签”为“词条描述”、“名称”为“detail”、字段长度“255”,并勾选“是否必填”、“大小写敏感”、“是否可搜”,然后单击“下一步”:

- 设置字段级的访问权限:选中“读取”和“编辑”复选框,为所有预置 profile 配置能编辑和读取本字段的权限,单击“下一步”:

- 将字段添加到对象的页面布局:选中“添加本字段到该页面布局”,单击“保存”,在AppCube中,如果某个自定义字段在创建的时候,设置了添加到页面布局,那么在该对象的页面布局的页面表格中,将可以对该字段进行增删改查等操作。
③ 创建页面
- HelloWorld 应用的业务功能主要是通过标准页面呈现出来的,通过使用“标准页面”能力,将“对象”、“服务编排”与页面中的组件、事件代码关联、绑定、调用,实现将前端输入的数据信息传递到对象中,并最终再通过页面呈现出来的效果,页面中使用的词条对象 helloObject 及服务编排 helloFlow 需要提前创建。
- 在规划存放标准页面的目录下,创建标准页面;将光标放在“Page”目录上,单击右侧“+”;在弹窗菜单中,选择“标准页面”,弹出创建标准页面对话框;

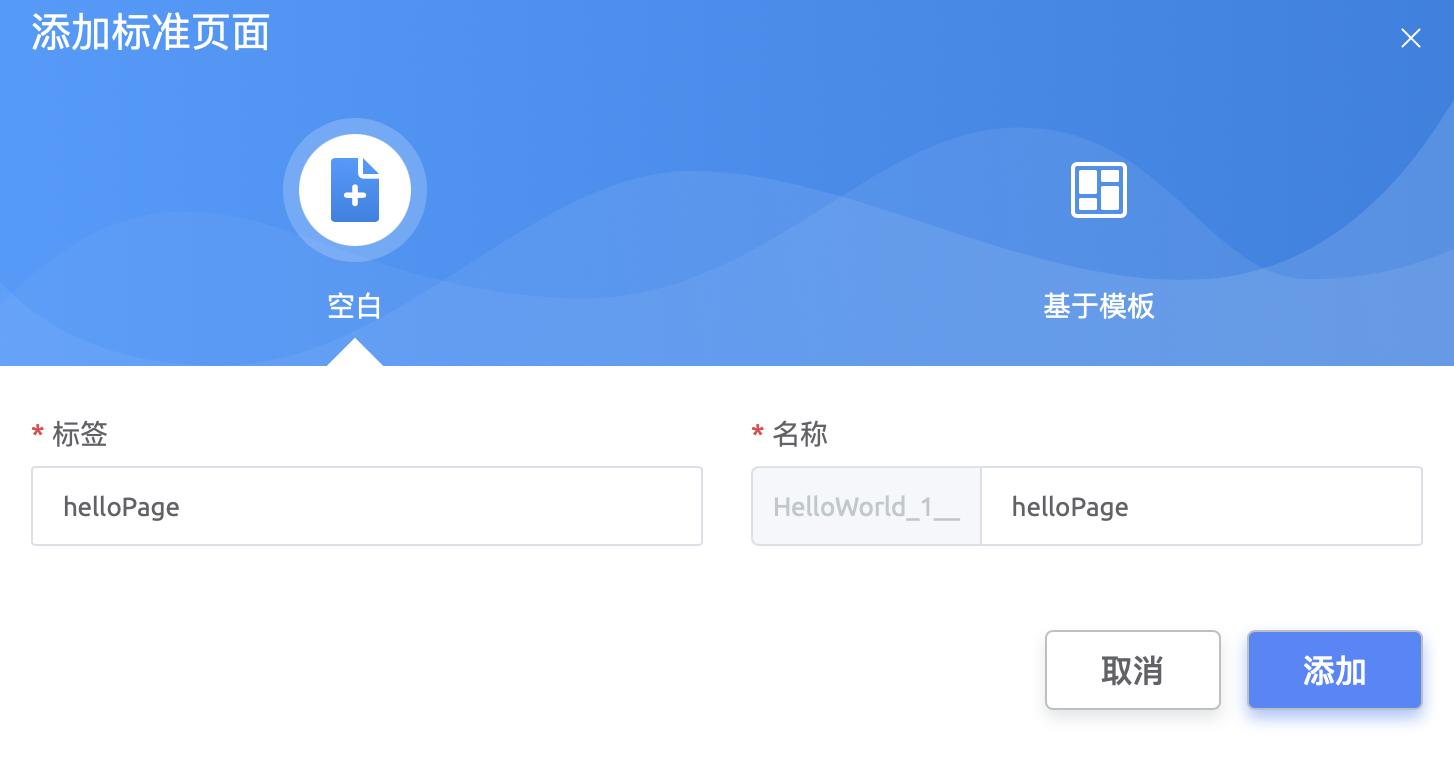
- 在创建标准页面对话框中,输入页面的“名称”、“标签”,单击“添加”:

- 创建页面对象模型“userInfo”,关联自定义对象“HelloWorld__helloObject__CST”,后续将绑定页面表格:
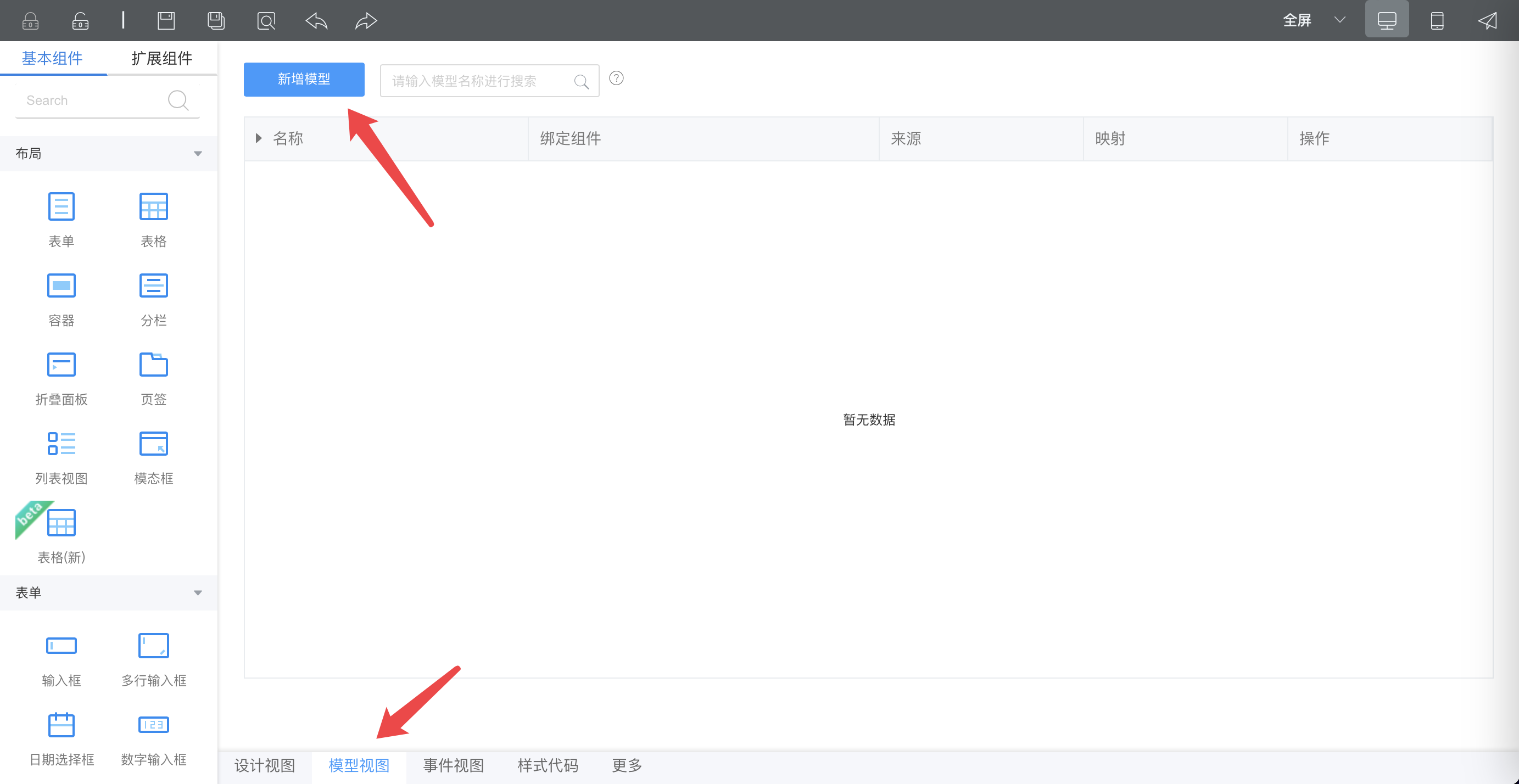
- 在页面底部单击“模型视图”,在“模型视图”中,单击“新增模型”:

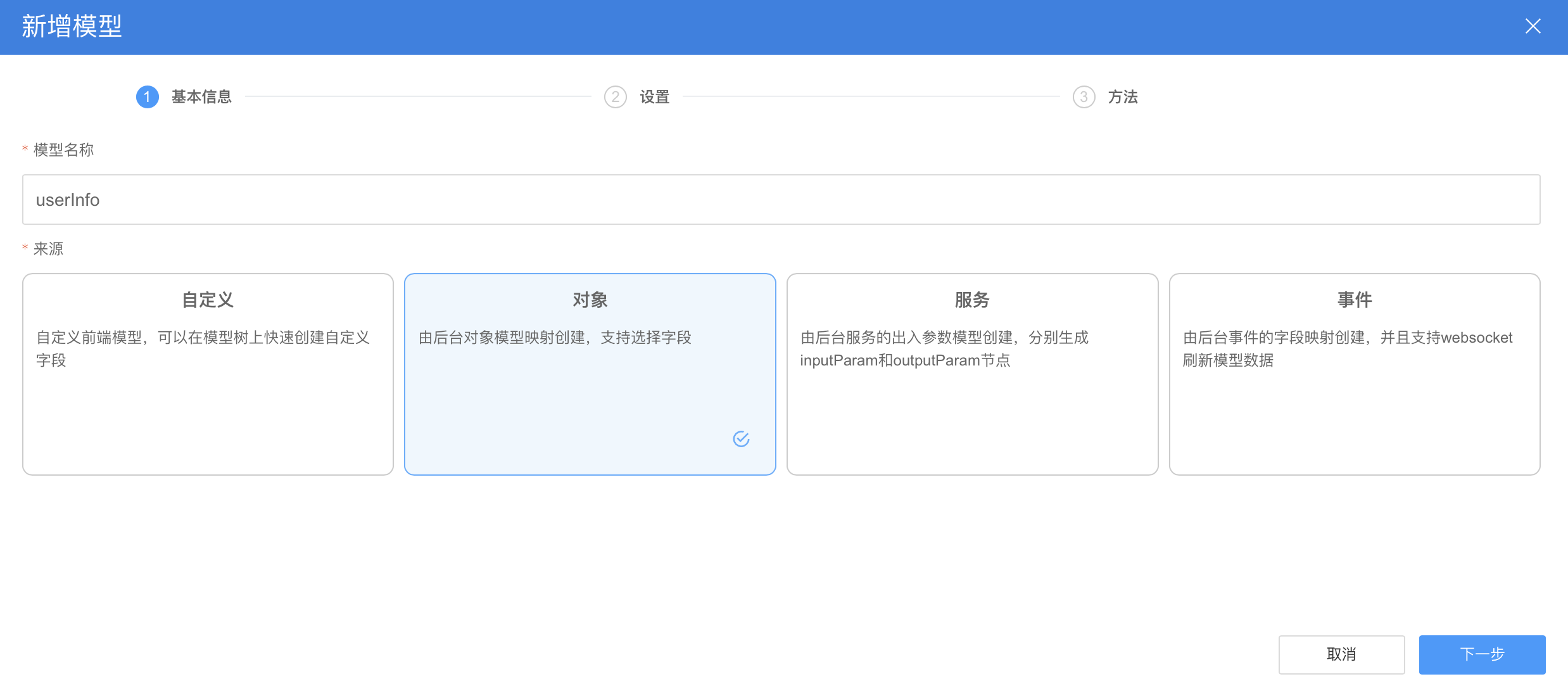
- 设置“模型名称”为“userInfo”,“来源”选择“对象”,单击“下一步”:

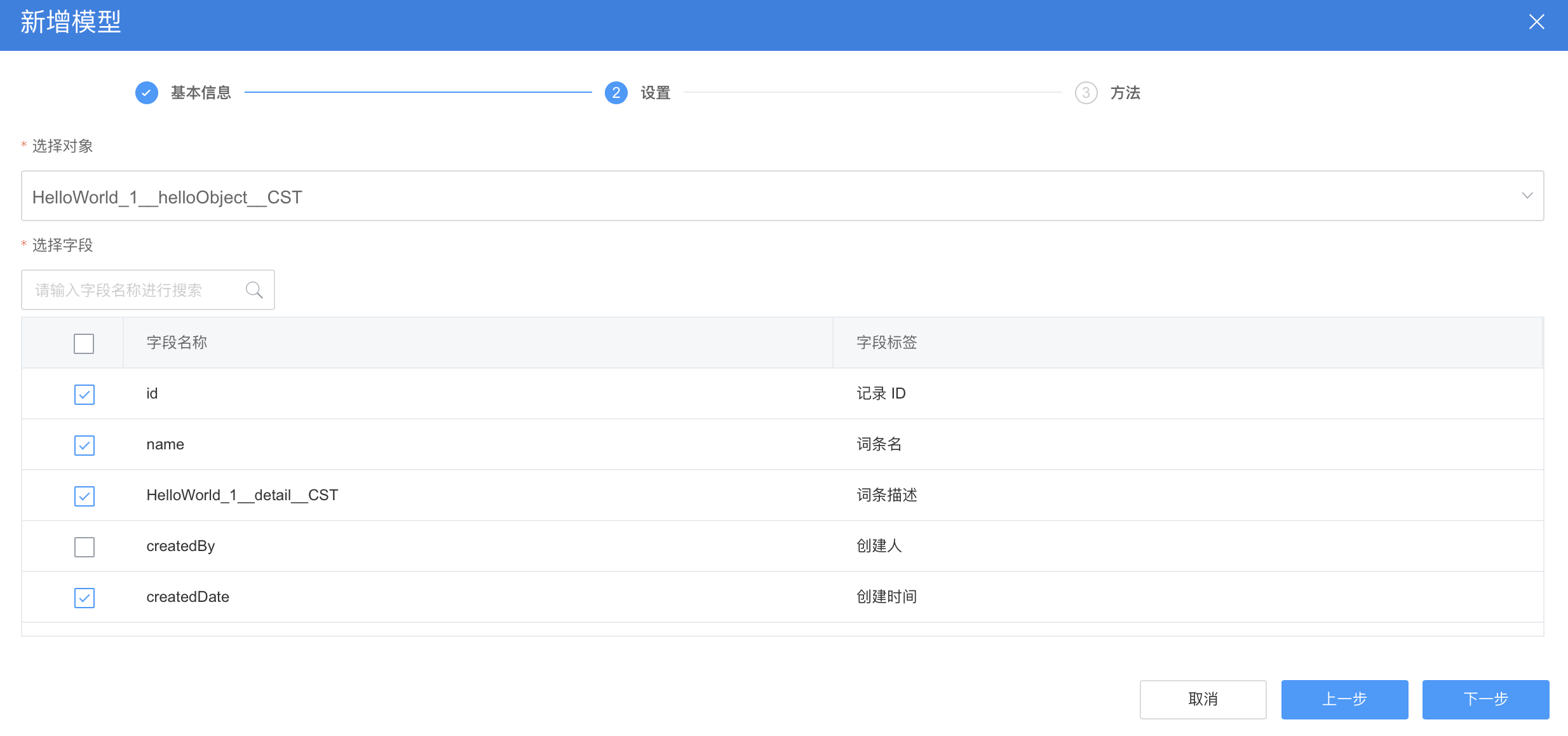
- 设置“选择对象”为“HelloWorld__helloObject__CST”,并在“选择字段”中,勾选“name”、“id”、“HelloWorld__detail__CST”、“createdDate”,单击“下一步”,再单击“确定”:


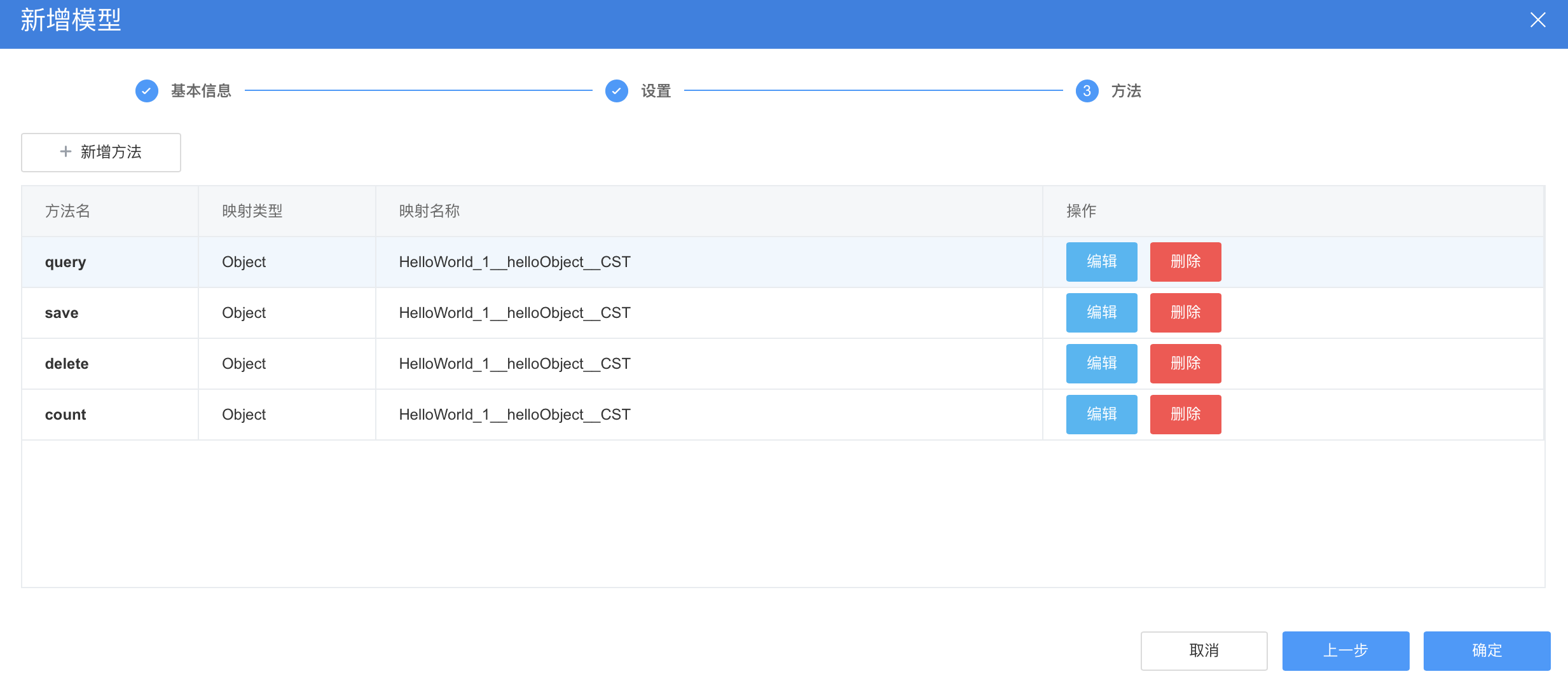
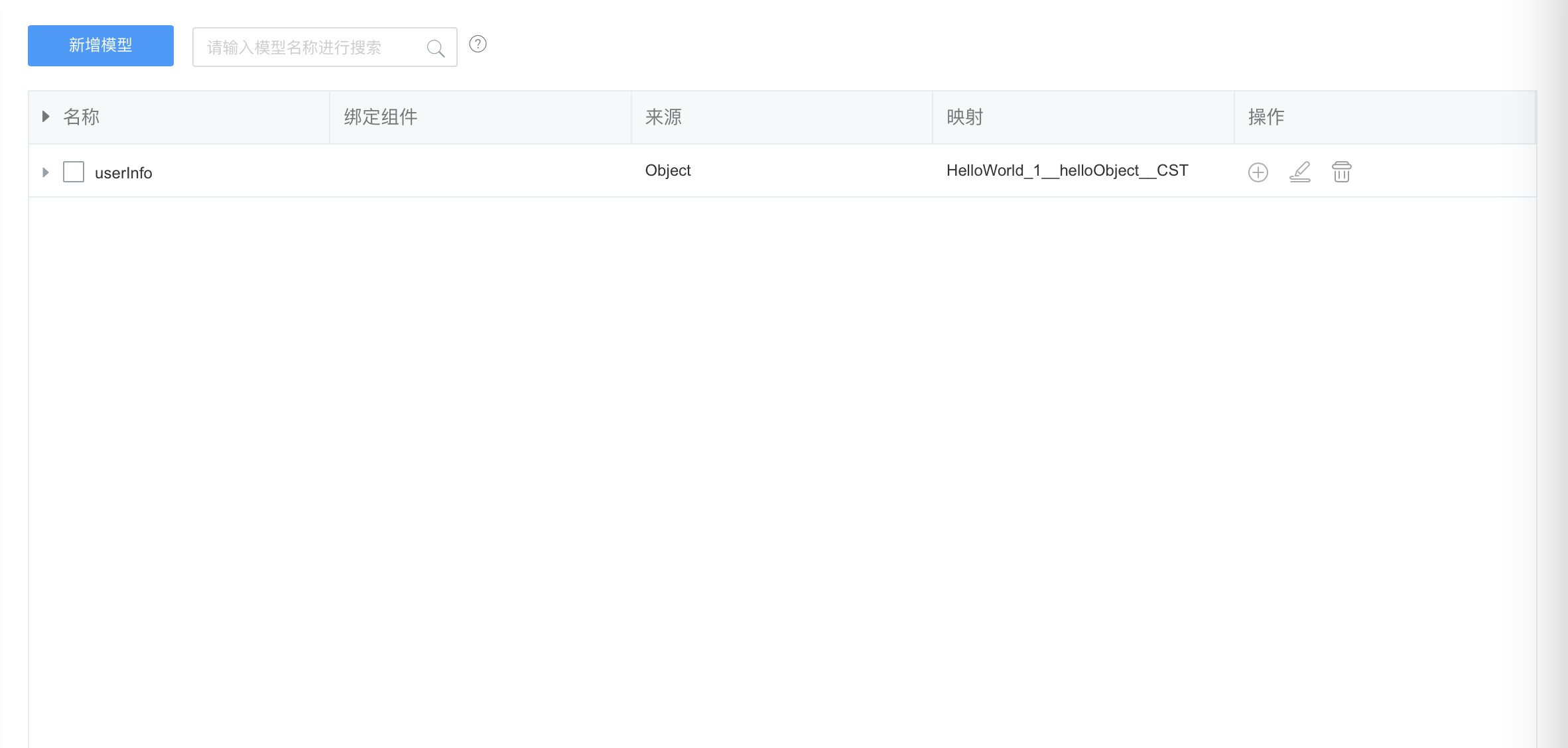
- 创建完成:

- 创建页面服务模型“helloFlow”,关联服务编排“HelloWorld__helloFlow”,服务编排的输入值,后续将绑定页面上表单中的输入框:
- 在“模型视图”中,单击“新增模型”;
- 设置“模型名称”为“helloFlow”,“来源”选择“服务”,单击“下一步”;
- 设置“选择服务类型”为“服务编排”,并在弹窗中,“选择项目”设置为“我的第一个应用”,“搜索”中输入“HelloWorld__helloFlow”,在搜索结果中选择“HelloWorld__helloFlow”,然后单击“确定”,如果未搜索到服务编排,请检查服务编排是否已启用;
- 单击“下一步”,再单击“确定”。
- 单击页面底部“设计视图”,切换到页面设计视图,在左侧上方单击“基本组件”,展开组件列表,方便拖拽组件到页面:

- 拖拽组件,组装页面:
- 拖拽一个“标题”组件到“页面内容”,并设置“标题”组件属性,修改“标题内容”为“HelloWorld”,在“样式”属性中,设置标题“字体”为白色,大小“25px”,居中显示;并设置标题背景为蓝色“#4A90E2”:

- 查看组件帮助信息:

- 拖拽一个“表单”组件到“标题”组件下,然后在数据绑定弹窗底部,单击“取消”,创建一个空表单,因为现在还不需要定义数据源,因此需要单击“取消”,创建一个空的表单组件:

- 从左侧组件列表最底部“高级”中,拖拽一个“栅格容器”到“表单”,栅格容器默认是 1 个分栏,2 个栏,选中“分栏”,然后在属性的“行布局”下,将分栏设置为 3 栏:

- 设置后显示为 3 栏:

- 向第 1 栏、第 2 栏分别拖拽一个“输入框”,第三栏中拖拽一个“按钮”组件:

- 选中第1栏中的“输入框”,设置“标签”为“词条名”,“占位符”为“请输入词条”;
- 选中第2栏中的“输入框”,设置“标签”为“词条描述”,“占位符”为“请输入词条描述”;
- 选中“按钮”,设置“显示名称”为“新增”,“类型”为“主要按钮”,然后选中按钮所在“栏”,设置“样式”中“布局”上边距为“20px”。

- 拖拽一个“表格”到“表单”下(表单之外),并选中“表格容器”下“表格”,在右侧属性最下端,关闭“多选”选项:

- 绑定组件与页面模型,将前端页面与对象及服务编排关联:
- 选中“词条名”输入框,在右侧“数据绑定”旁,单击,进入选中模型弹窗:

- 在选择模型弹窗中,勾选“helloFlow”下“inputParam”的“name”,单击“确定”:

- 同样方式,为“词条描述”绑定模型字段:选中“词条描述”输入框,在右侧“数据绑定”下,进入选中模型弹窗,勾选“helloFlow”下“inputParam”的“detail”,单击“确定”。
- 绑定之后,由页面“词条名”、“词条描述”输入框输入的值将作为服务编排的输入参数“name”、“detail”值,当页面调用服务编排时,即可将前端页面输入的值写入到词条对象 helloObject 中。
- 选中“表格容器”下的“表格”,在右侧“数据绑定”下,然后在选择模型弹窗中,勾选“userInfo”,单击“确定”:

- 表格绑定页面对象模型后,系统自动将对象字段做为表格的列名显示。如果对象模型关联的自定义对象(这里是词条对象helloObject)中,有词条记录,将会自动查询并显示在页面表格里。在表格的属性“表格列”中可调整列顺序:

- 添加按钮事件:
- 选中“新增”按钮,在右侧属性区中,单击“事件”页签;
- 单击“点击”后的“+”,进入“添加事件”弹窗;
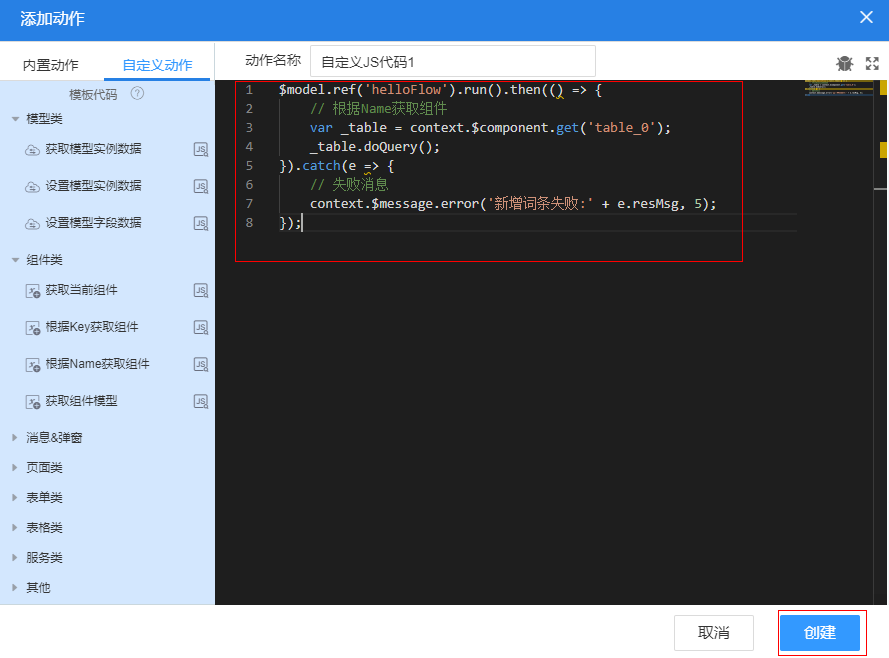
- 在“自定义动作”中,输入如下事件代码,然后单击底部“创建”;
$model.ref('helloFlow').run().then(()=>{// 根据Name获取组件
var _table = context.$component.get('table_0');
_table.doQuery();}).catch(e =>{// 失败消息
context.$message.error('新增词条失败:'+ e.resMsg,5);});
- 添加自定义动作代码:

- 在预览页面的输入框中,输入“helloworld”,单击“新增”,查看表格中新增的词条记录。
五、“聊天机器人”应用开发实践
① “聊天机器人”简介
- 聊天机器人场景主要包含如下两点:
- 终端用户通过 5G 消息云服务平台发送短消息给 AppCube 的聊天机器人应用,应用可接受到用户的上行消息;
- 根据用户发来的上行消息,聊天机器人应用可针对不同对话场景,发送不同的下行消息(通知或业务广告等)给开通 5G 消息服务的用户,消息中可携带多媒体内容文件(例如图片、视频等)。
- 在发送消息前,聊天机器人应用会先向 5G 消息云服务平台上传多媒体内容文件,内容文件会先送到运营商的 MAAP 平台进行审核,审核通过后会被暂存于运营商的 CDN,然后应用才可以使用多媒体内容文件向 5G 消息云服务平台发送下行消息,最终下发给用户。
- 可以基于应用模板快速创建 5G 消息的聊天机器人应用并实现消息的发送接收,通过该应用您可了解平台的数据接入、导航页面设置、Flow、高级页面、连接器等能力。
② 创建“聊天机器人”应用
- 在 AppCube 开发环境首页的“项目”页签下单击“行业应用”;

- 鼠标放在“5G消息(聊天机器人)”模板上,会出现“查看模板”和“使用模板”图标,单击“使用模板”:

- 在“5G消息(聊天机器人)”页面填写应用标签“ChatBotTemplate”,单击“创建”:

- 系统会自动创建该应用,创建后,页面显示如下:

- 系统为该应用预置了三个文件夹和两个依赖区域,说明如下:
- 5G Template:该文件夹用于存放系统预置的5G消息多媒体卡片模板,用于给用户下发消息时选择使用;
- Logic:该文件夹有如下四个子文件夹,用于存放后台逻辑;
- Model:该文件夹用于存放模型(例如对象),由于该应用没有用到自定义模型,该文件夹下为空;
- Page:该文件夹用于存放前端页面,其中“MediaManagement”为多媒体管理页面,预览该页面后,如下图所示,可将媒体文件上传到 5G 消息云服务平台,上传后单击“刷新”,可查看到该媒体文件是否审核通过;
- “ChatBotPreview”为简易聊天机器人页面:

- 在 App 左侧菜单栏下方选择“配置”,选择“导航条”页签,可查看到预置的导航菜单页签,单击导航菜单的编辑按钮,可查看到导航页设置。
③ 配置连接器
- 基于应用模板快速创建应用后,系统创建了如下四个 Flow:
- ChatBotTemplate__UploadMediaFile
- ChatBotTemplate__UpdateMediaAuthStatus
- ChatBotTemplate__DeleteMediaFile
- ChatBotTemplate__SendMessages
- 除了“ChatBotTemplate__UpdateMediaAuthStatus”,其它三个 Flow 都使用了 5G 消息连接器,分别调用 5G 消息云服务平台的上传、删除多媒体内容文件以及下发消息接口,需要了解在这些 Flow 中使用的具体连接器名称,再去配置该连接器。在应用开发界面打开Flow“ChatBotTemplate__UploadMediaFile”编排页面,选择 5G Message 图元,在右侧基本信息区域查看使用的具体连接器名称,如下图所示,使用的连接器为“命名空间__media”:

- 在 App 开发界面左侧列表单击如下图的图标:

- 在“行业”中单击“5G消息”图标,打开连接器列表,单击连接器名称“命名空间__media”进入该连接器详情页面,请单击编辑按钮,配置基本信息中的对接参数(若连接器列表页没有连接器“命名空间__media”,请单击“新建”,打开新建连接器页面,在页面中输入与5G消息云服务平台对接的参数):
- 编辑已有连接器:

- 编辑连接器:

- 单击“保存”,创建连接器后,您可进行简单的测试,测试是否能调用5G消息云服务平台提供的接口,在该连接器详情页面单击“测试”区域的接口,例如单击“uploadMedia”:

- 测试一下:

- 单击“执行”,页面显示成功响应,表示调用成功:

④ 获取数据接入的数据推送地址
- 在聊天机器人“ChatBotTemplate”应用开发界面左侧选择“Logic > DataAccess”,单击“应用名__MediaReviewNotice”,打开该数据接入设计页面。
- 在右侧数据接入页面单击,复制数据推送地址。
- 将上一步复制的地址提供给 5G 消息云服务平台的运营人员,运营人员联系方式请从论坛获取,运营人员会将该地址配置在 5G 消息云服务平台的 SAG 中,用于接收 5G 消息云服务平台的媒体审核结果。
⑤ 自定义下发消息内容
- 将聊天机器人自动回复消息中需要使用的多媒体文件上传至 5G 消息云服务平台:
- 在“ChatBotTemplate”应用开发页面左侧单击如下图的图标,预览该 App:

- 选择“媒体管理”,在该页面单击“上传”,分别单击“点击选择媒体文件”和“点击选择缩略图”,选择相应的多媒体文件上传到 5G 消息云服务平台,单击“确定”,注意上传时有提示文件大小限制:


- 十几秒后单击“刷新”,可查看多媒体文件状态为“生效”,表示媒体文件审核通过;
- 创建 5G 消息卡片,定义聊天机器人自动回复给用户的 5G 消息展示形式:
- 在开发环境中,鼠标放在聊天机器人“ChatBotTemplate”应用下的 5G Template 文件夹旁会出现加号,单击加号,选择“5G 消息”;
- 设置模板名称,例如“AppCube”;选择消息类型,例如“单卡片”,单击“下一步”,消息类型分以下几种:
- 单卡片:消息中只有一张图片;
- 轮播卡片:消息中有多张图标,轮播展示;
- 文本:纯文本消息。

- 选择“新建消息”,单击“添加”,也可单击“导入已有消息”,从消息列表中导入:

- 参考下图设置卡片:

- 修改Flow“应用名__SendMessages”,新增分支场景:终端用户发送“应用魔方”时,聊天机器人自动回复该产品介绍给用户:
- 在应用开发界面左侧选择“Logic > Flow”,单击“应用名__SendMessages”,打开 Flow 编排页面;
- 在上方选择决策图元,新增决策分支“应用魔方”,分支条件为“{!命名空间__ChatBotTemplate_Receive5GMsg__e.keywords}==“应用魔方””,命名空间替换为设置的实际值;

- 在服务编排编辑器页面左侧选择“连接器 > 行业 > 5G Message”,拖拽“5G Message”图元至画布中,从决策开始连线,连接决策和5G Message图元,连线条件为“应用魔方” :

- 如下图所示,选中“5G Message”图元,在基本信息页面设置标签为“AppCube”,配置连接器为“命名空间__media”,和其他“5G Message”选择的连接器保持一致:

- 如下图所示,选中“5G Message”图元,单击鼠标右键选择“配置”,在连接器页面配置参数:

- 最后,保存服务编排并启用服务编排即可。
⑥ 功能测试
- 在 App 开发页面左侧单击如下所示的图标,即可预览该 App,进行功能测试:

- 选择“聊天机器人”,在消息输入栏输入“解决方案”并发送消息,模拟终端用户输入消息想要了解相关产品:

- 如下图所示,可看到“聊天机器人”自动回复相关内容:

- 也可进行其他相关业务咨询:

- 选择“媒体管理”,在该页面单击“上传”,可选择本地多媒体文件(例如本地图片)上传到 5G 消息云服务平台。当数据接入“应用名__MediaReviewNotice”捕捉到媒体文件审核通过时,单击“刷新”后,页面会显示该多媒体文件状态为“生效”,即审核通过,媒体文件可正常展示,并可在 5G 消息卡片中选择并使用通过审核的多媒体文件。
本文转载自: https://blog.csdn.net/Forever_wj/article/details/123637220
版权归原作者 Serendipity·y 所有, 如有侵权,请联系我们删除。
版权归原作者 Serendipity·y 所有, 如有侵权,请联系我们删除。