本文参考https://vulhub.org/#/environments/nginx/nginx_parsing_vulnerability/
环境搭建均是采用docker
拉取环境请移步到参考。
一、Nginx的配置错误案列
1. CRLF注入漏洞
配置错误文件error1.conf
root@ubuntu-virtual-machine:/vulhub/vulhub-master/nginx/insecure-configuration/configuration# ll
total 20
drwxr-xr-x 2 root root 4096 3月 22 21:48 ./
drwxr-xr-x 5 root root 4096 3月 22 21:48 ../
-rw-r--r-- 1 root root 154 3月 22 21:48 error1.conf
-rw-r--r-- 1 root root 158 3月 22 21:48 error2.conf
-rw-r--r-- 1 root root 390 3月 22 21:48 error3.conf
server {
listen 8080;
root /usr/share/nginx/html;
index index.html;
server_name _;
location / {
return 302 http://$host:$server_port$uri;
}
}
是由于302进行了重定向,然后Nginx会将$uri进行解码,导致传入%0d%0a即可引入换行符,造成CRLF注入漏洞。
这里解释一下¥uri
uri就是host后面的值 http://example.com/aaa (就是这个黄色的部分)
root@ubuntu-virtual-machine:/vulhub/vulhub-master/nginx/insecure-configuration# curl -I http://127.0.0.1:8080/%0d%0aSet-Cookie:%20a=1
HTTP/1.1 302 Moved Temporarily
Server: nginx/1.13.0
Date: Thu, 23 Mar 2023 03:20:05 GMT
Content-Type: text/html
Content-Length: 161
Connection: keep-alive
Location: http://127.0.0.1:8080/
Set-Cookie: a=1
root@ubuntu-virtual-machine:/vulhub/vulhub-master/nginx/insecure-configuratio
因为$uri是解码以后的请求路径,所以可能就会包含换行符,也就造成了一个CRLF注入漏洞。
这个CRLF注入漏洞可以导致会话固定漏洞、设置Cookie引发的CSRF漏洞或者XSS漏洞。其中,我们通过注入两个\r\n即可控制HTTP体进行XSS,但因为浏览器认为这是一个300跳转,所以并不会显示我们注入的内容。
解决方法:
$uri$document_uri$request_uri
使用第三种就不会进行解码啦
2.目录穿越漏洞
配置错误文件
server {
listen 8081;
root /usr/share/nginx/html;
index index.html;
server_name _;
autoindex on;
location /files {
alias /home/;
}
}
~
这个常见于Nginx做反向代理的情况,动态的部分被proxy_pass传递给后端端口,而静态文件需要Nginx来处理。
假设静态文件存储在/home/目录下,而该目录在url中名字为files,那么就需要用alias设置目录的别名:
location /files {
alias /home/;
}
此时,访问http://example.com/files/readme.txt,就可以获取/home/readme.txt文件。
但我们注意到,url上/files没有加后缀/,而alias设置的/home/是有后缀/的,这个/就导致我们可以从/home/目录穿越到他的上层目录:
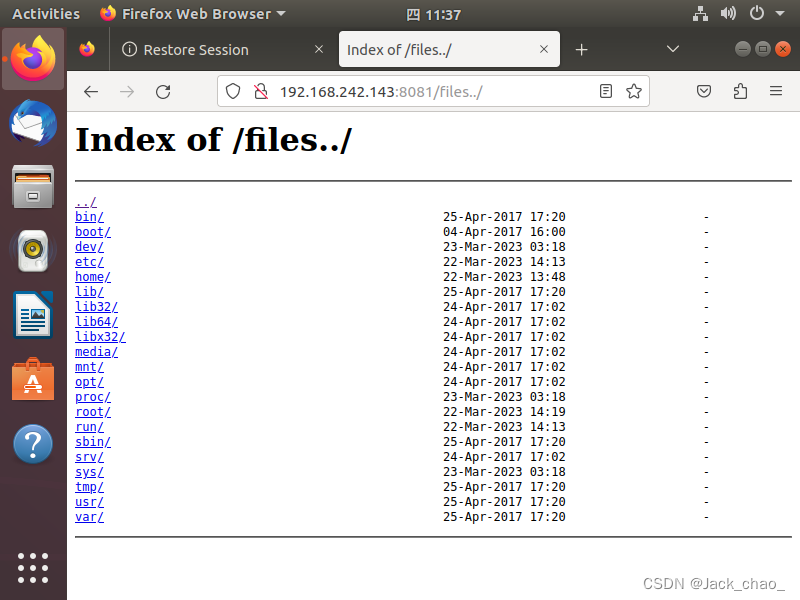
Payload: http://your-ip:8081/files../ ,成功穿越到根目录:

进而我们获得了一个任意文件下载漏洞。
/user/share/nginx/html/config.php 有mysql配置 mysql 用户名和密码
如何解决这个漏洞?只需要保证location和alias的值都有后缀/或都没有这个后缀。
3. add_header被覆盖
Nginx配置文件子块(server、location、if)中的add_header,将会覆盖父块中的add_header添加的HTTP头,造成一些安全隐患。
查看配置文件
server {
listen 8082;
root /usr/share/nginx/html;
index index.html;
server_name _;
autoindex on;
add_header Content-Security-Policy "default-src 'self'";
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
}
IE8里面新增了一个HTTP请求数据包header的属性X-Content-Type-Options。 可以通过使用X-Content-Type-Options:nosniff 选项来关闭IE的文档类型自动判断功能。
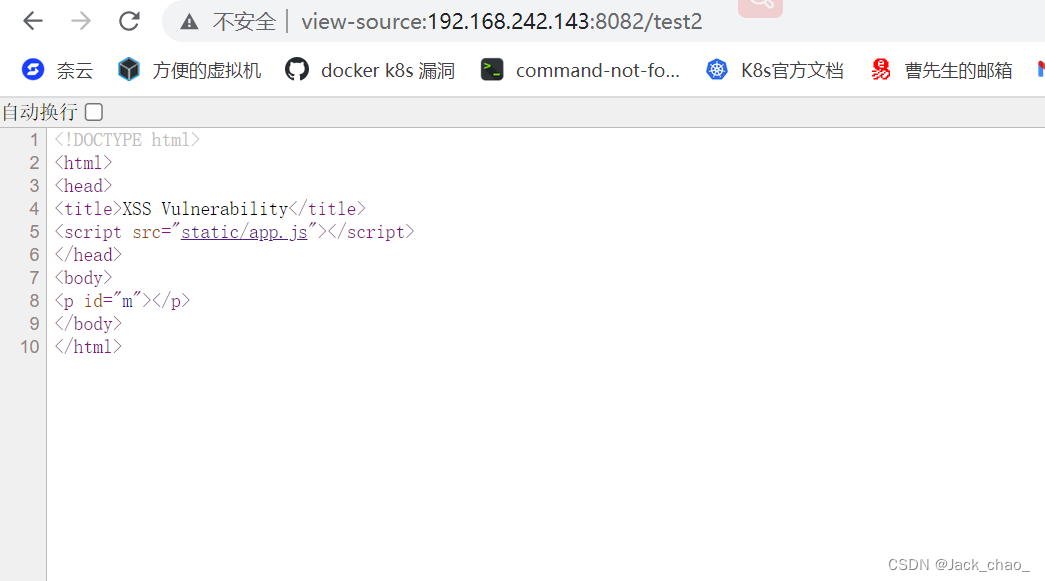
访问一下test2

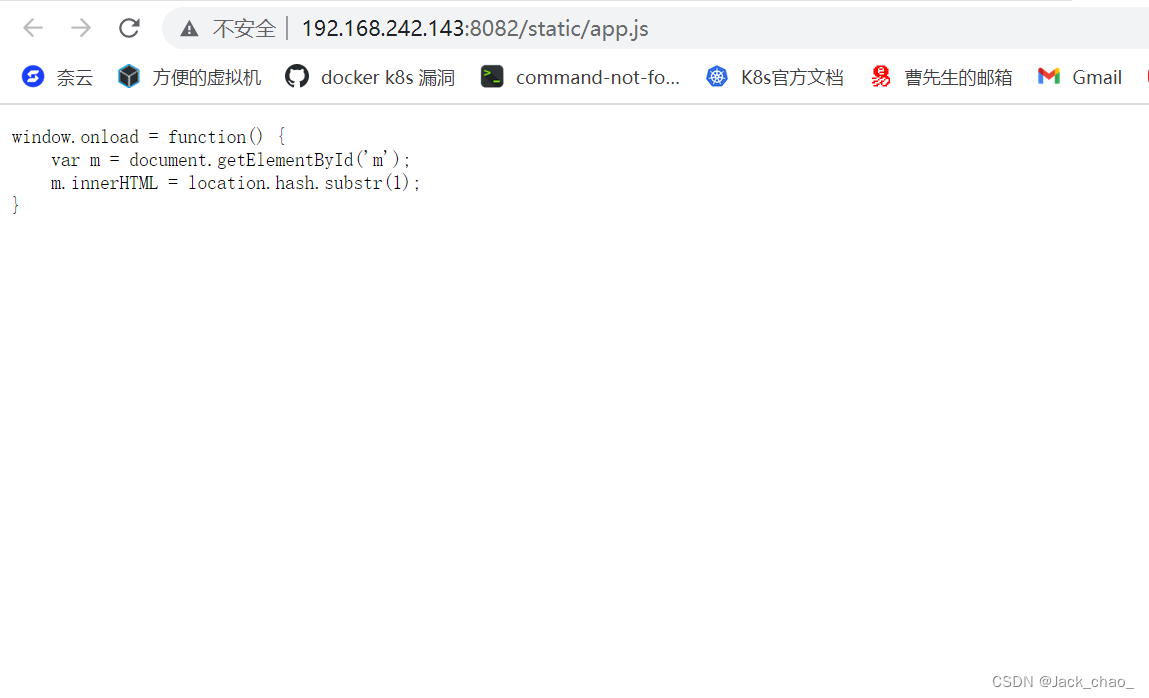
点击src

他可以提取你传入的XSS从第一个开始截取
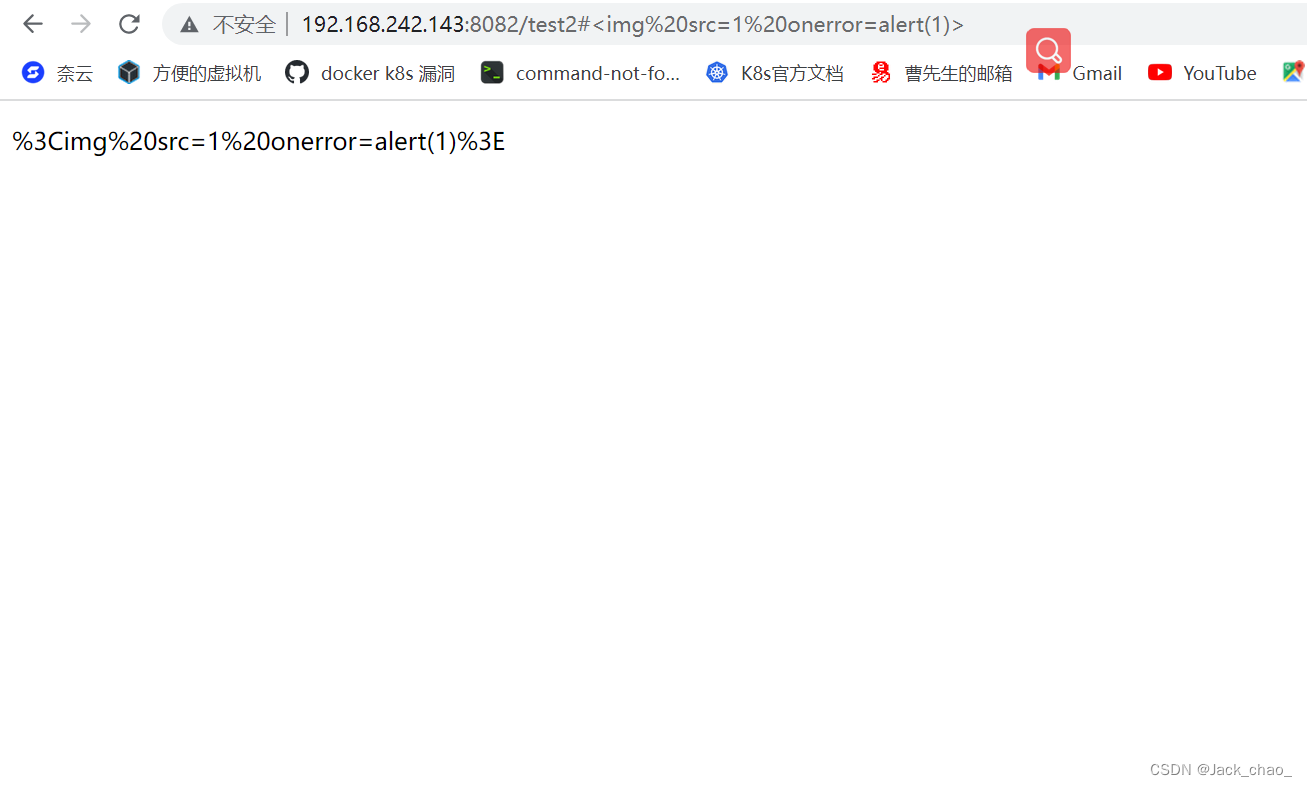
开始测试

版权归原作者 Jack_chao_ 所有, 如有侵权,请联系我们删除。