1. 为什么需要markdown格式编写以及什么是图床
刚刚接触博客文章编写的小伙伴会遇到的问题就是,直接在word中编写的文章粘贴到网站中会出现一些格式问题,还有为什么图片消失了?
为了解决这俩个问题,我们需要用到markdown格式以及图床。
1.1markdown的本质
markdown本质上是一种纯文本文件,我们可以使用#,*,[],(),等符号来快速创建标题列表,链接等,而不需要代码,因为他的纯文本特性(也就是即使复制粘贴到不同的软件中也不会丢失信息)所以它被用到了很多地方,比如GitHub中的readme文件,博客网站文章的编写。
就像是word一样markdown也有很多的软件可以编辑,在本篇文章中, 使用的是Typora软件,这是一个非常流行的Markdown编辑器,特色就是所见即所得,可以实时预览Markdown插入图片、链接、公式、代码块等内容,让用户能够立即看到最终渲染的效果。而非是传统的俩列,一列为markdown一列是最终渲染效果。
1.2为什么需要图床
刚才我们说markdown的本质是纯文本,那不对啊,那我们要怎么在markdown中插入图片呢?
这个时候就需要用到图床了,图床其实就是一个存储图片的库,它可以将图片转换为链接,那么链接不就是一个文本,就可以插入到Markdown中了。这个时候就有小伙伴就要问了,购买的云服务的wordpress中不就可以直接将图片转换为链接,我们直接使用我们直接的网站不可以吗?当然可以,但是一张图片所需要的流量可比一串文字所需要的流量多的多,不仅会占用我们网站的带宽增加我们的费用,还会使我们的文章加载速度变慢。
这个时候就有人说,你把你的图片放在我这里,我给你提供链接,腾讯,阿里,七牛云都有提供图床,有些付费有些不付费,因为我的文章比较少,所以我使用的是免费的GitHub仓库托管。
这个时候又有大聪明问了,GitHub访问速度不是很慢吗,那么我的图片加载不会很慢吗?
JsDelivr闪亮登场, JsDelivr是一个免费的开源内容分发网络(CDN),专门用于提供开源项目的静态资源,不了解CDN的可以将它看作上菜的,原本厨师做好了菜,需要自己从厨房把菜端到桌子上,但是现在 JsDelivr就是传菜的,可以快速的将菜从厨房端到你的面前。
2. 软件准备
关于理论知识讲解完毕,我们现在需要开始动手实操
2.1. Typora下载
Typora中文站Typora可以免费试用15天,大家如果有实力可以支持正版,没有实力可以寻找其他免费版的下载方法。
2.2. Picgo下载
github下载
如果github速度太慢也可以使用我提供的百度网盘下载
百度网盘下载
提取码: vw66
3. Github仓库准备
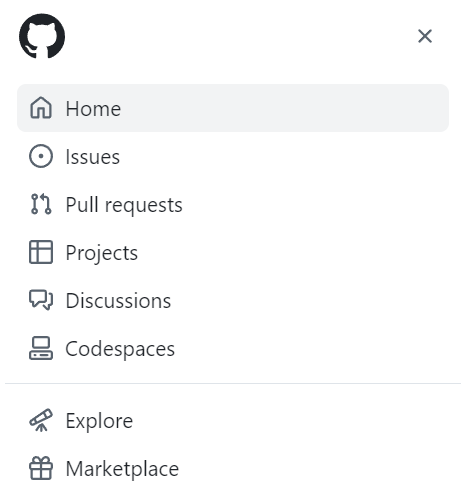
进入你的github的home页面(点击头像,选择home)

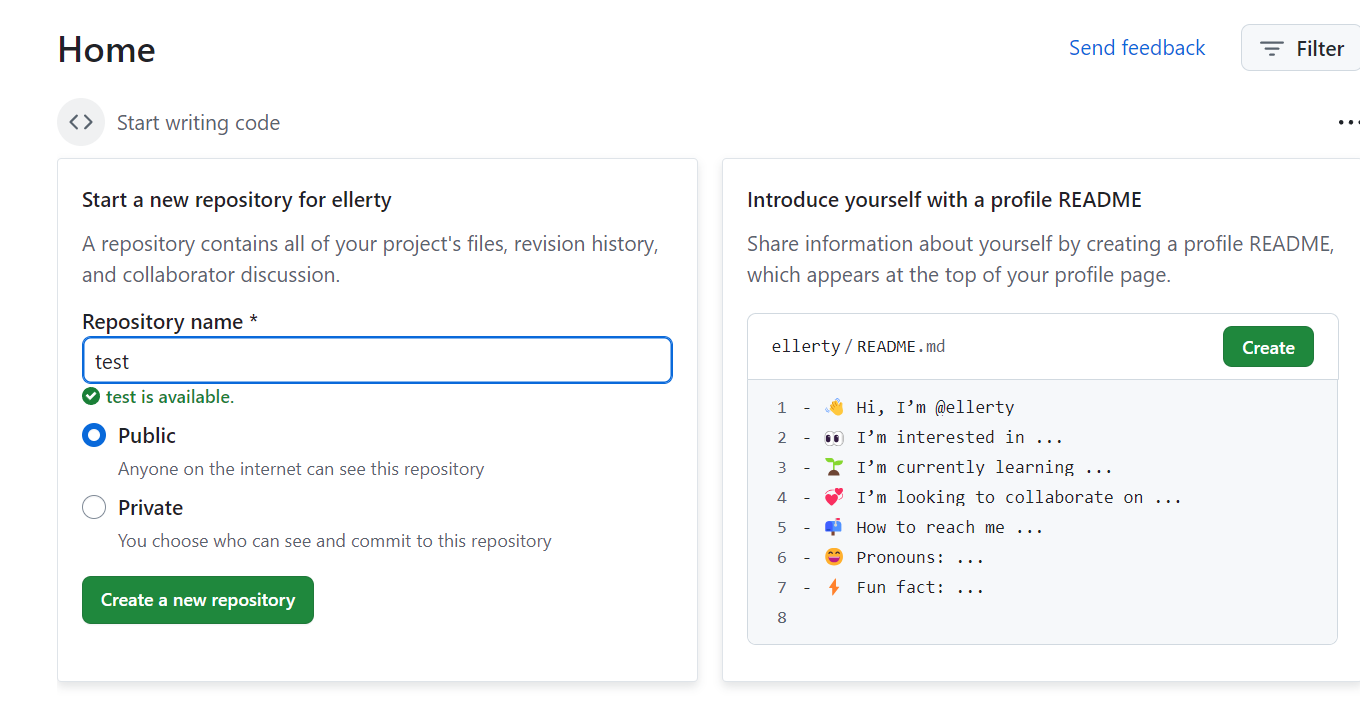
输入名字,并且选择仓库为Public(一定要),输入你喜欢的名字,点击create a new repository

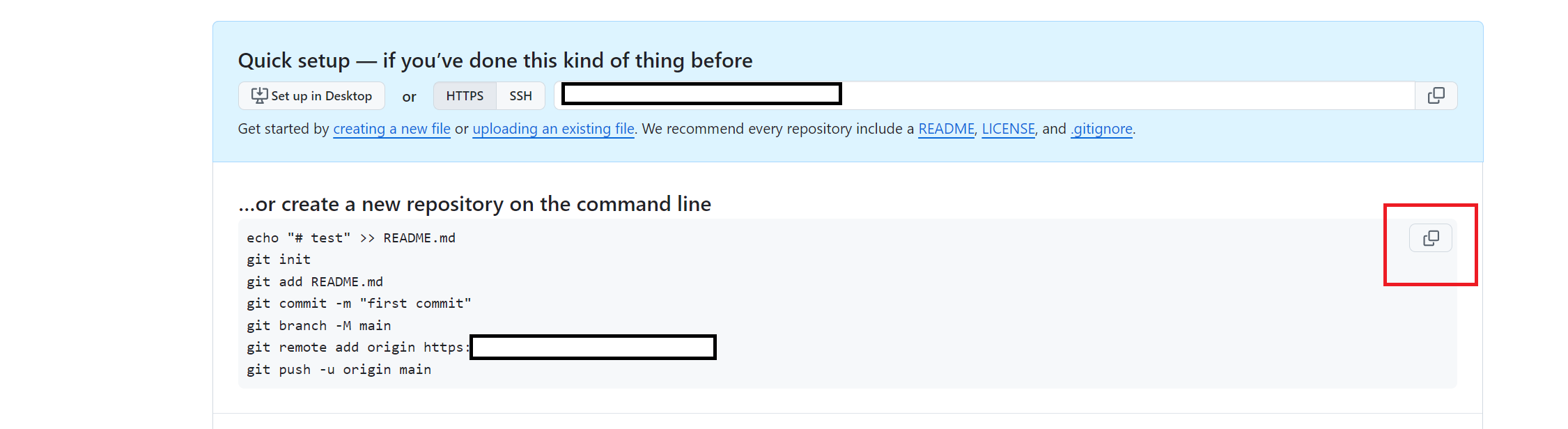
在新出现的页面中,点击红色框框的复制

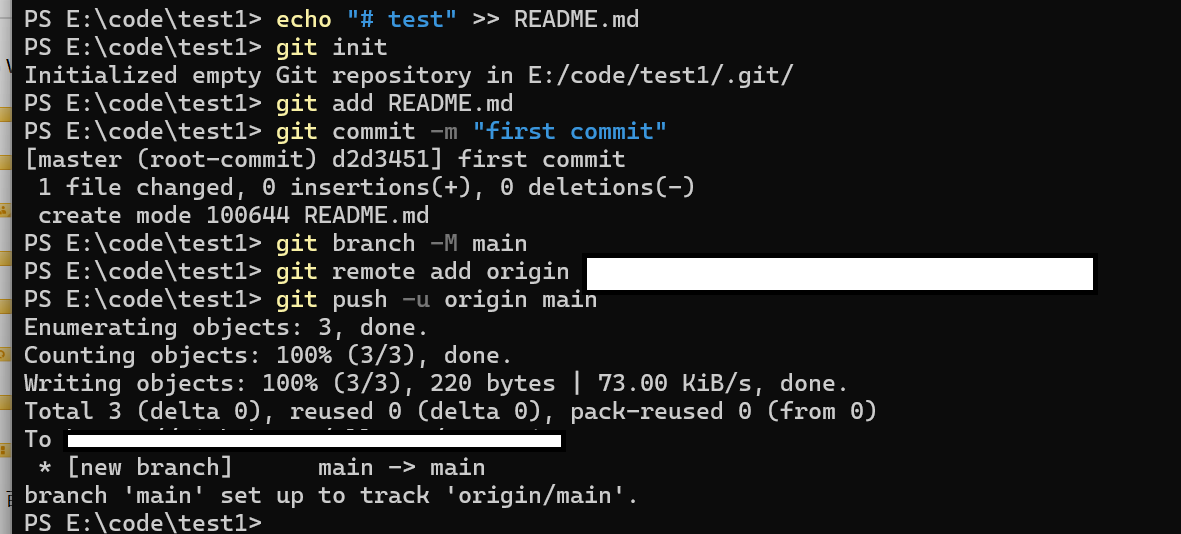
在本地文件夹中创建文件夹,进入文件夹,然后右键选择终端打开,输入刚才复制的代码,此时完成了库的初始化

然后我们可以创建一个名为images的文件夹,来存放我们的图片,在cmd中输入如下代码
mkdir images
echo $null >> images/.gitkeep
git add images
git commit -m "Add images folder"
git push origin main
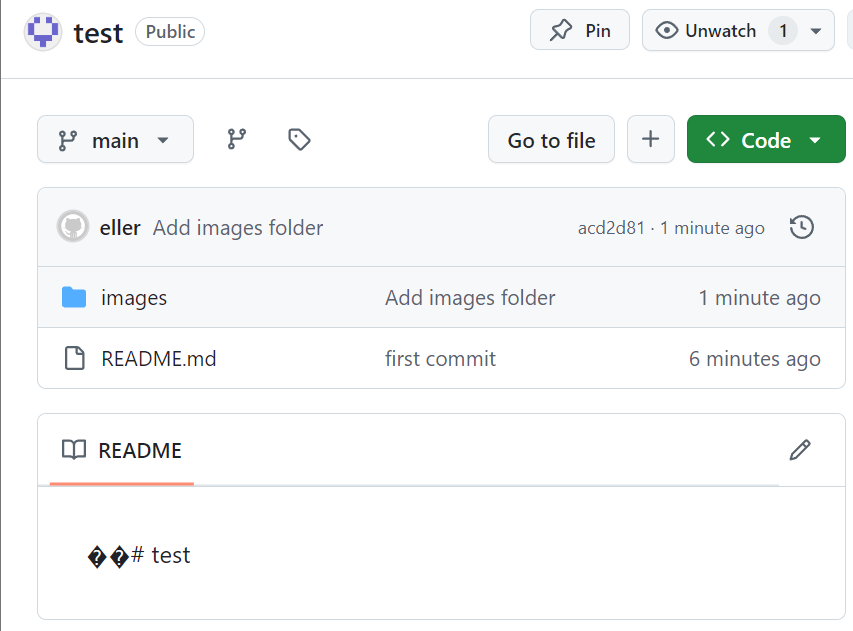
此时我们再打开该文件夹,就可以看到出现了一个images的文件夹,并且分支命名为main

4. 配置Picgo
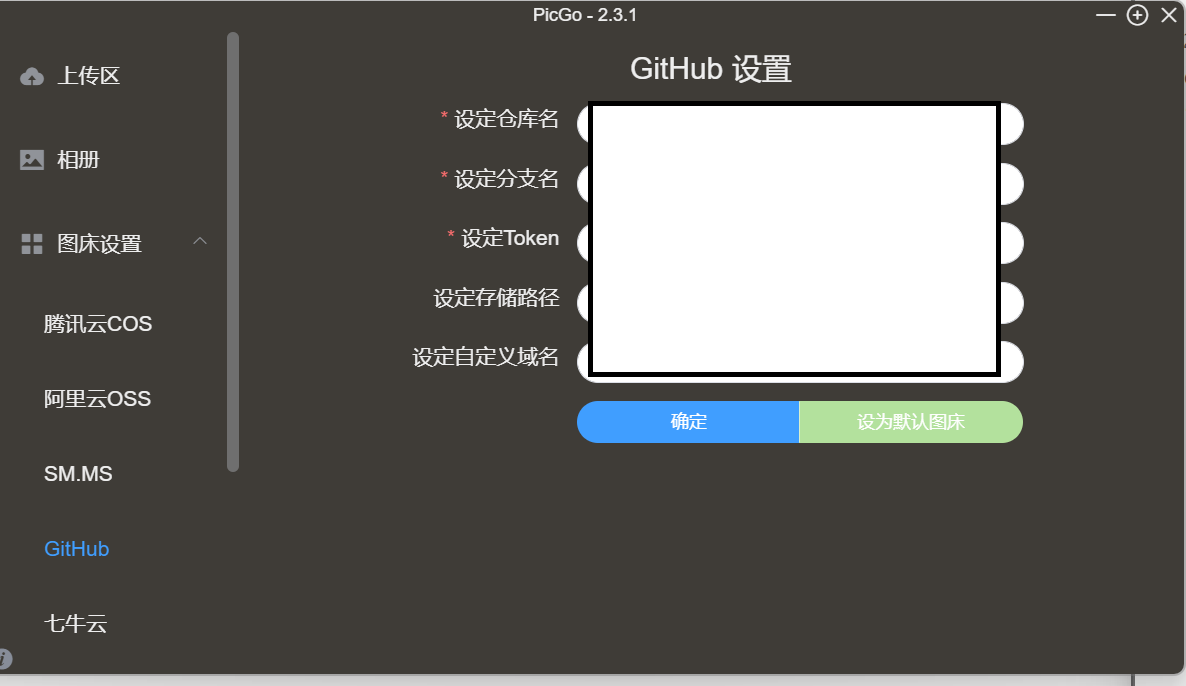
安装好picgo后,打开,点击图床设置,github,依次填入你的仓库名,分支名(main),存储路径设置为我们刚才设置的images文件夹(images/)(注意有一个“/”)
域名我们设置为https://gcore.jsdelivr.net/gh/仓库名
比如https://gcore.jsdelivr.net/gh/myname/test

这里还有一个设定Token需要我们填写,填写这个就是授予软件上传图片到我们仓库的权力
点击github的头像,选择设置(setting)
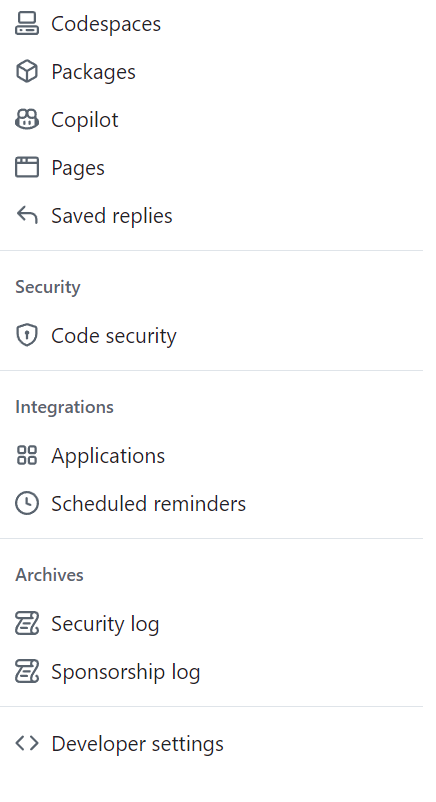
划到最下面,点击Developer settings

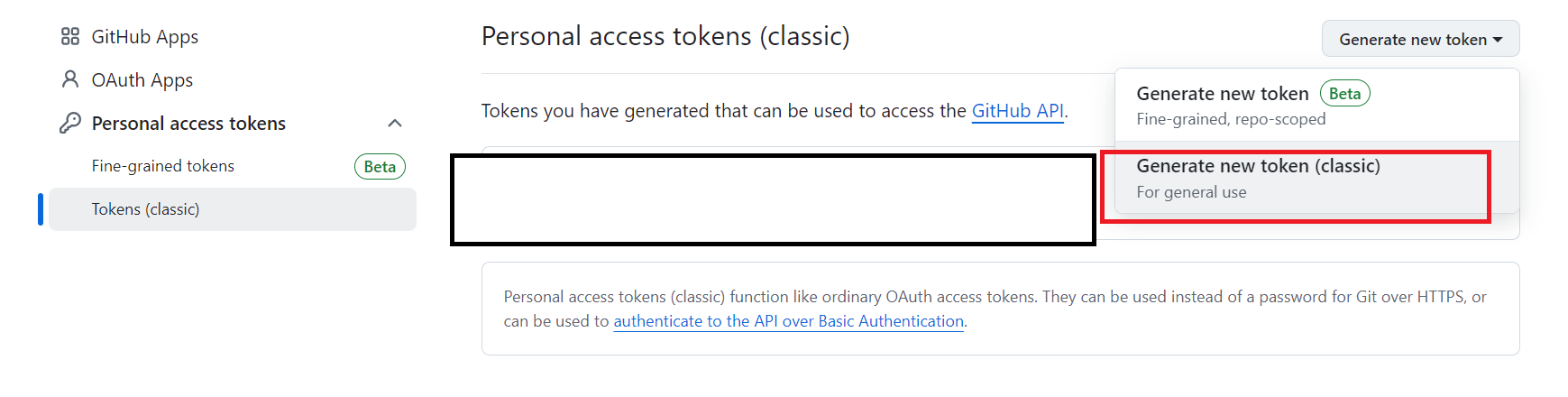
点击红色框中的Generate new token

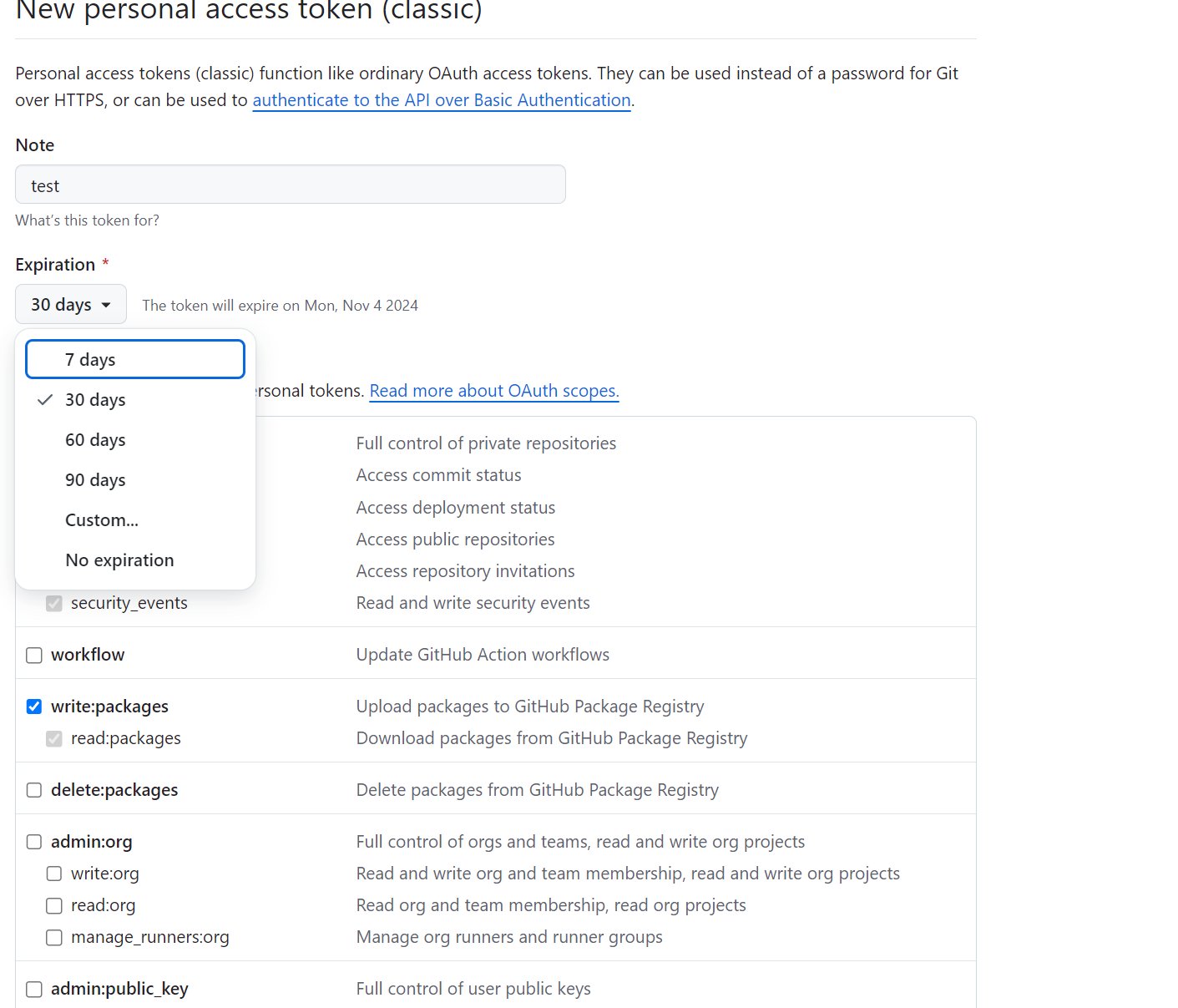
设置名字,并选择有效期,设置一年即可(建议不要设置永久),然后勾选write:packages,赋予该token写入权限,确定即可,然后就会给你一串代码,立刻复制(刷新页面就没有了)

然后再Picgo中粘贴Tokens,点击确定,可以在该页面中尝试上传,查看是否可行

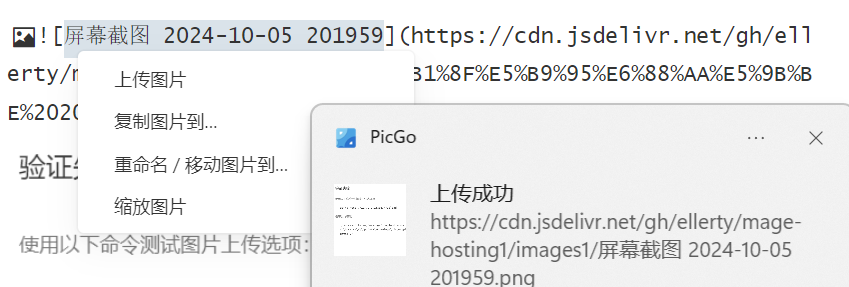
上传成功右下角就会显示
5. 配置Typora
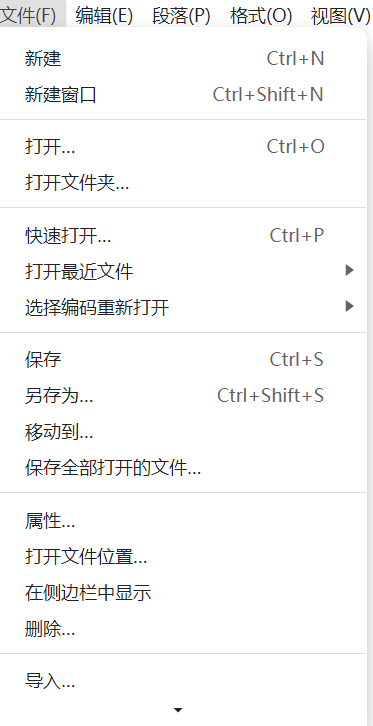
安装好Typora后,点击左上角文件,偏好设置

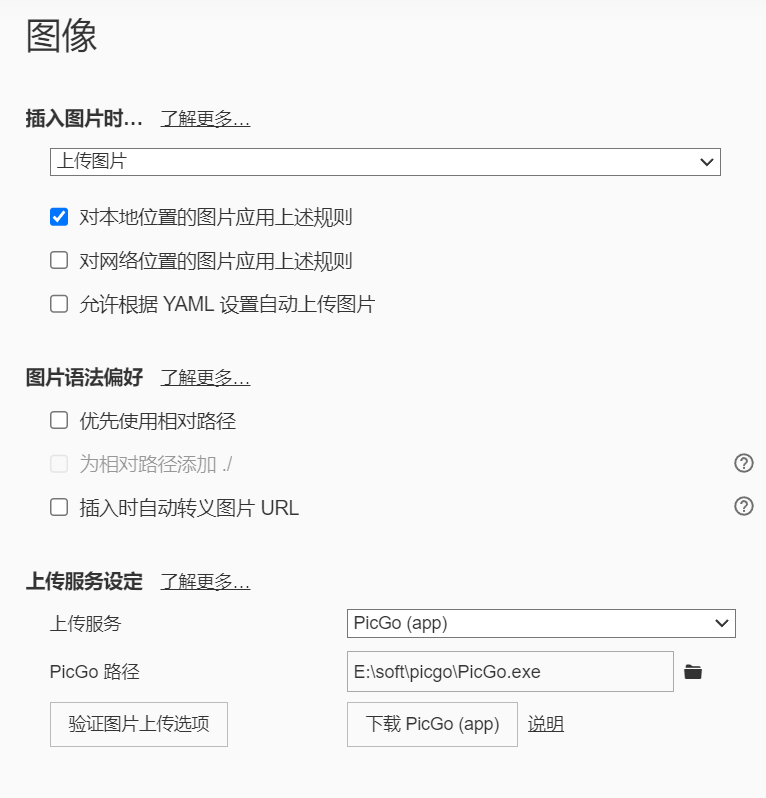
设置为如下所示,插入图片时选择上传图片,勾选对本地位置图片应用规则,然后在上传服务设定中选择Picgo(app),设置picgo路径为你安装picgo的路径,让后我们就可以点击旁边的验证图片上传

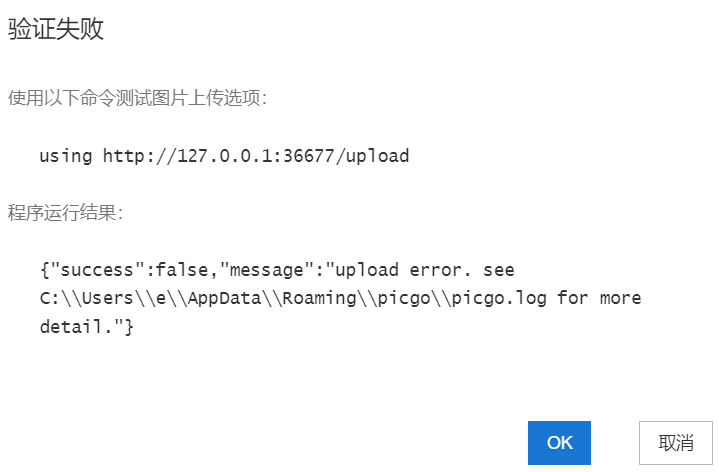
出现如下错误也不要紧,随便打开一篇文章插入图片

如图所示顺利上传

然后就可以开始愉快的编写之旅了
6. 欢迎来我的博客
文章的最后欢迎大家来我的博客看看,会持续更新一些有意思的东西。
版权归原作者 eller_ 所有, 如有侵权,请联系我们删除。