
📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的函数,想必大家对JavaScript的函数知识已经有所了解了,那么今天我们将继续带着大家初识一下JavaScript中的对象的相关知识,希望大家收获多多!
1,初识对象
1.1,对象概念
在现实生活中,对象是一个具体的事物,是一种可以看得见,摸得着的具体事物,例如一个人,一本书。
而在JavaScript中,对象是一种数据类型,它是由属性和方法组成的一个集合。
属性是指事物的特征,而方法是指事物的行为。
例如,在JavaScript中描述一个手机对象,则手机拥有的属性和方法如下所示:
- 手机的属性:颜色,屏幕尺寸,重量,价钱 …
- 手机的方法:打电话,发短信,刷视频,玩游戏 …
1.2,对象创建
1.2.1,利用字面量创建对象
在JavaScript中,对象的字面量就是用花括号{ }来包裹对象的成员,每个成员使用“key: value”的形式保存。
key表示属性名或者方法名,value表示对应的值。多个对象成员之间使用逗号隔开。
1,空对象的创建语法
var obj ={};//空对象的创建
2,非空对象的创建语法
var obj ={成员属性名:成员属性对应值;成员方法名:成员方法对应值;};
3,字面量创建对象示例:
<script>//创建一个空对象var obj ={};//创建一个学生对象var stu1 ={name:'小杨',//name属性age:18,//age属性sex:'男',//sex属性sayHello:function(){//sayHello方法
console.log('hello');}};</script>
1.2.2,利用 new Object创建对象
1,空对象的创建语法
var obj =newObject();
2,非空对象的创建语法
var obj =newObject();
obj.属性名 = 成员属性对应值;
obj.方法名 = 成员方法对应函数;
3,new Object创建对象示例
<script>var obj =newObject();//创建一个空对象
obj.name ='小杨';//创建对象后,为对象添加成员
obj.age =18;
obj.sex ='男';
obj.sayHello=function(){
console.log('Hello');}</script>
1.2.3,利用构造函数创建对象
1,构造函数创建对象语法
//编写构造函数function构造函数名(形参列表){this.属性 = 属性;this.方法=function(){//方法体};}//使用构造函数创建对象var obj =new构造函数名(实参列表);
2,构造函数创建对象示例:
<script>//编写一个Student构造函数functionStudent(name,age){this.name = name;this.age = age;this.say=function(){
console.log('我叫'+this.name +',今年'+this.age);};}//使用Student构造函数创建对象var stu1 =newStudent('小杨',18);
console.log(stu1.name);
console.log(stu1.say());var stu2 =newStudent('小王',16);
console.log(stu2.name);
console.log(stu2.say());</script>
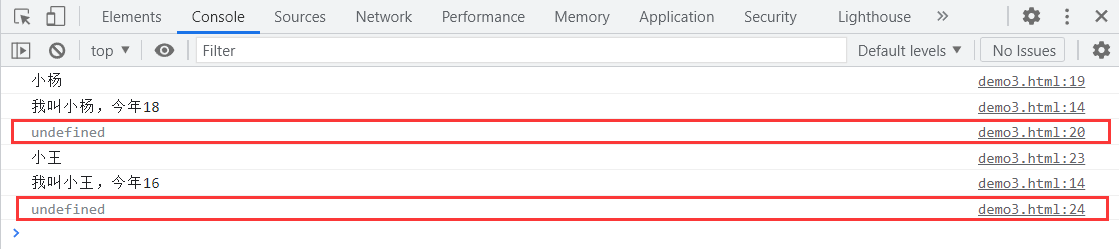
示例结果:

知识点:
- 在javascript中,函数都会有一个返回值。返回值可以通过return关键字进行设置。
- 如果函数里不写return,则函数会返回undefined,可以根据需要判断是否有返回值。
1.3,对象访问
在将对象创建好之后,就可以访问对象的成员属性和方法.
1,对象访问语法:
//访问对象的属性法1:
console.log(对象名.成员属性名);//访问对象的属性法2:
console.log(对象名['成员属性名']);//访问对象的方法法1:
对象名.成员方法名()//访问对象的方法法2:
对象名['成员方法名']()
2,对象访问示例:
//访问对象的属性法1:对象名.成员属性名
console.log(stu1.name);//访问对象的属性法2:对象名['成员属性名']
console.log(stu1['age']);//访问对象的方法法1:对象名.成员方法名()
stu1.sayHello();//访问对象的方法法2:对象名['成员方法名']()
stu1['sayHello']();
3,如果对象的成员名中包含特殊字符,则可以用字符串来表示。
<script>var obj ={'name - age':'小杨 - 18'};
console.log(obj['name - age']);</script>
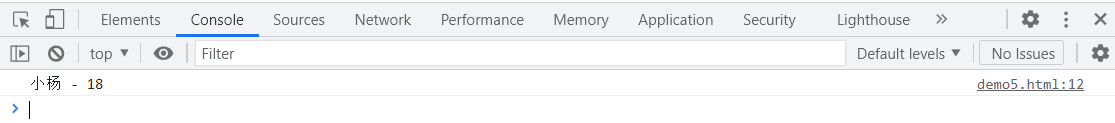
示例结果:

4,JavaScript中的对象具有动态特征。如果一个对象没有成员,用户可以手动赋值属性或方法来添加成员。
<script>var stu ={};//创建应该空对象
stu.name ='小杨';//为对象添加name属性
stu.introduce=function(){//为对象添加introduce方法
console.log('My name is '+this.name);//在方法中使用this代表当前对象};
console.log(stu.name);
stu.introduce();</script>
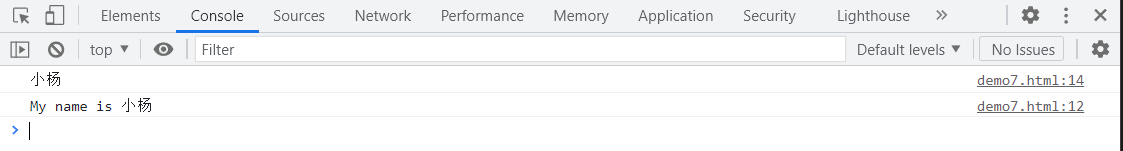
示例结果:

5,如果访问对象不存在的属性时,会返回undefined。
<script>var stu ={};//创建一个空对象stu
console.log(stu.name);</script>
示例结果:

1.4,对象遍历
在JavaScript中,使用for … in语法可以遍历对象中的所有属性和方法。
<script>
//准备待遍历的对象
var obj = {
name: '小杨', //name属性
age: 18, //age属性
sex: '男', //sex属性
sayHello:function(){ //sayHello方法
console.log('hello');
}
};
//遍历对象
for(var k in obj){
console.log(k); //通过k可以获取遍历过程中的属性名和方法名
console.log(obj[k]); //通过obj[k]可以获取遍历过程中的属性名和方法名所对应的值
}
</script>
示例结果:

知识点:
- 在上述代码中,k是应该变量名,可以自定义,习惯上命名为k或者key,表示键名。
- 当遍历到每个成员时,使用k获取当前成员的名称,使用obj[k]获取对应的值,如果对象中包含方法,则可通过obj[k] ()进行调用。
- 当需要判断应该对象中的某个成员是否存在时,可以使用in运算符进行判断。当对象成员存在时返回true,不存在时返回false。
<script>var obj ={name:'小杨',age:18};
console.log('age'in obj);//判断age成员属性是否在对象里
console.log('sex'in obj);//判断sex成员属性是否在对象里</script>
示例结果:

2,内置对象
2.1,对象分类
JavaScript中的对象分为3种︰自定义对象、内置对象、浏览器对象。
前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于我们JS独有的
内置对象就是指S语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
内置对象最大的优点就是帮助我们快速开发
JavaScript提供了多个内置对象:Math、Date . Array、string等
2.2,内置对象熟悉
为了方便程序开发,JavaScript提供了很多常用的内置对象,包括数学对象Math,日期对象Date,数组对象Array和字符串对象String…
然而如何快速学习对象中的方法并能熟悉掌握?
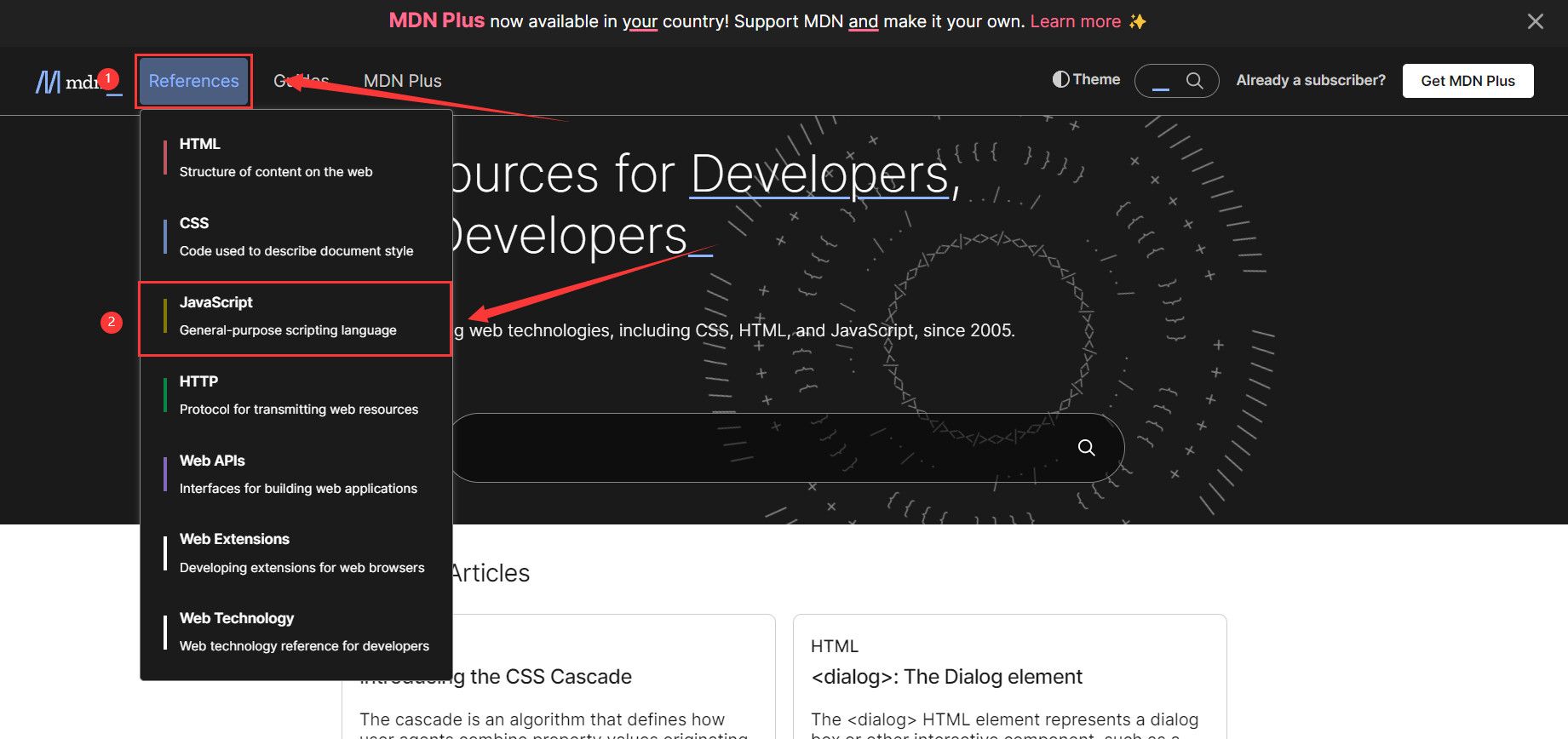
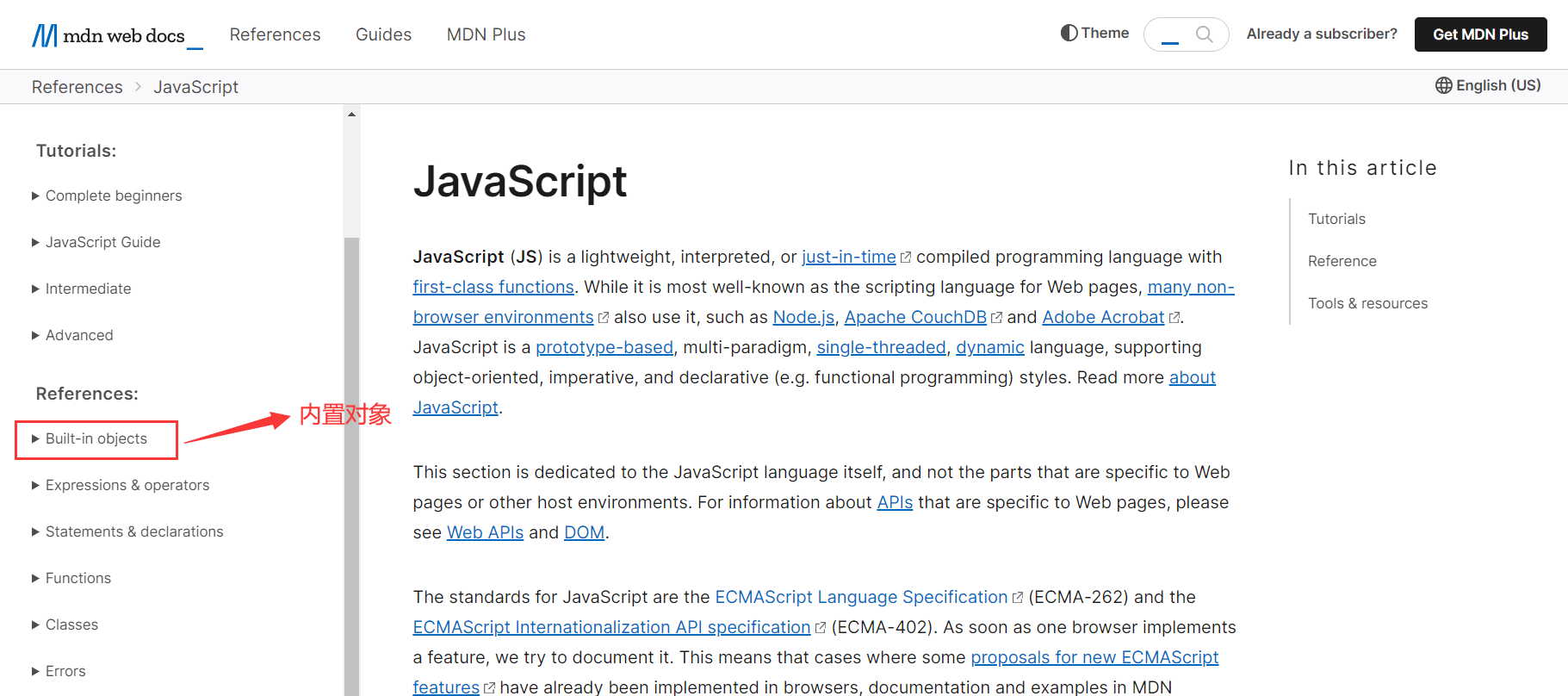
由于JavaScript提供的内置对象非常多,且还存在版本更新,浏览器兼容性等各方面的原因,因此学习内置对象最好的方法是查阅网上的最新文档。在这里推荐使用[Mozilla开发者网络(MDN)](MDN Web Docs (mozilla.org))进行学习。



通过文档学习某个方法的使用,具体流程如下:
1)查阅该方法的功能
2)查看括号里面参数的意义和类型
3)查看返回值的意义和类型
4)通过demo进行测试
2.3,封装对象
当内置对象无法满足需求的时候,我们还可以自己封装一个对象,来完成具体需求。
示例:利用对象封装自己的数学对象,里面有 PI 最大值 和 最小值。
<script>//利用对象封装自己的数学对象,里面有 PI 最大值 和 最小值var myMath ={PI:3.141592653589793,max:function(){var max = arguments[0];for(var i =1; i < arguments.length; i++){if(arguments[i]> max){
max = arguments[i];}}return max;},min:function(){var min = arguments[0];for(var i =1; i < arguments.length; i++){if(arguments[i]< min){
min = arguments[i];}}return min;}};
console.log(myMath.PI);//调用PI属性
console.log(myMath.max(10,30,20));//调用max方法
console.log(myMath.min(10,30,20));//调用min方法</script>
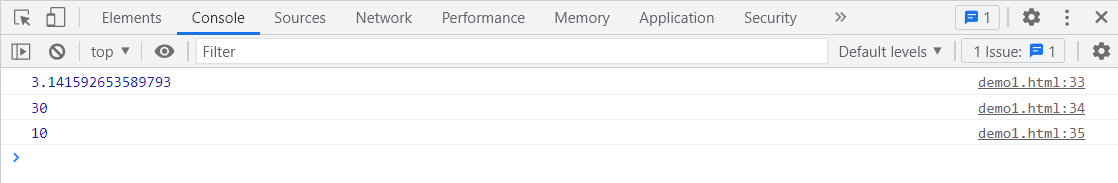
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript对象有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!
版权归原作者 小杨MiManchi 所有, 如有侵权,请联系我们删除。