
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的文章,有问题欢迎后台留言交流。

Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,是一个基于MVVM结构的轻量级框架,非常容易与其它库或已有项目整合。
本篇原文:Vue进阶:得心应手的开发体验-基于Pycharm的Vue3项目构建与开发环境搭建
在公众号CTO Plus上一篇文章《Vue进阶:Vue特点和优点介绍,以及开发环境搭建和构建Vue3.0项目的几种方法》中我们对Vue的开发环境搭建和项目构建做了基本的介绍,以及Node.js、Vue CLI等工具的安装说明。前端代码开发,那么我们应该要相应的开发工具,不可能使用记事本类的编辑器来写代码,当然也可能有些大神使用类似sublime的编辑器来写,不过本篇将结合我常用的开发工具PyCharm来详细做介绍。

对于Python开发者而言,PyCharm应该是使用最多的编辑器了,所以本篇主要介绍下如何以PyCharm这款开发工具来搭建Vue的开发环境,可能也有很多读者使用的是VSCode,或许是由于市面上的一些课程教学大多使用的都是VSCode,所以下一篇我将介绍下关于VS Code下的Vue开发环境搭建《基于VS Code的Vue项目集成开发环境,以及其他一些小工具的使用介绍》,敬请关注公众号CTO Plus后续的文章。

概述
Vue.js 是一种流行的JavaScript 前端框架,而 PyCharm 是一款功能强大的 Python 集成开发环境(IDE)。虽然 PyCharm 是为 Python 开发而设计的,但它也可以集成其他前端框架,例如 Vue.js。本文将详细介绍如何在 PyCharm 中配置和搭建 Vue 3 项目开发环境。
下载与安装Node环境以及Vue CLI
在开始之前,确保已经在计算机上安装了 Node.js。Node.js 是运行 JavaScript 的平台,而 Vue CLI 是一个用于快速创建 Vue 项目的命令行工具。
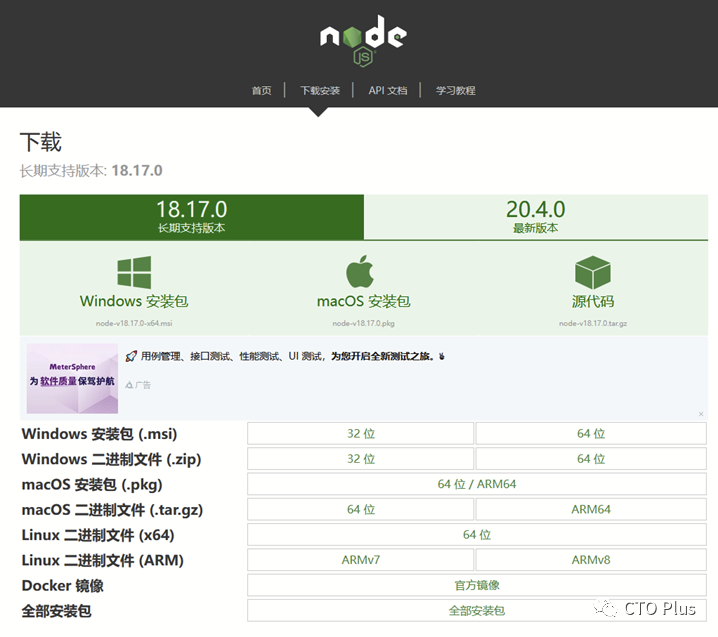
打开node.js的官网下载地址:http://nodejs.cn/download/,选择适合自己系统的安装包,我的是windows x64系统,所以下载的是Windows 64位安装包。

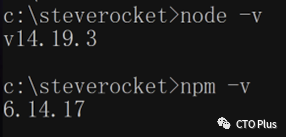
下载安装包后一路正常下一步安装(可以在安装过程中更换默认安装路径,视自己情况而定),安装完成后,打开终端或命令提示符,并运行以下命令来检查 Node.js 是否已安装,下图显示版本号即为正常安装:

当然还有另外一个好工具,可以通过安装nvm来安装Node.js,nvm可以用来控制同一个机器上使用不同版本的Node.js环境,可以参考公众号CTO Plus前面的文章:《前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细)》

接下来,运行以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
这将安装 Vue CLI 到全局环境,使我们能够通过命令行访问它。
PyCharm创建vue项目
现在,我们打开 PyCharm,并按照以下步骤创建新的 Vue 项目:
- 点击菜单中的"File"(文件)> "New Project"(新建项目)。
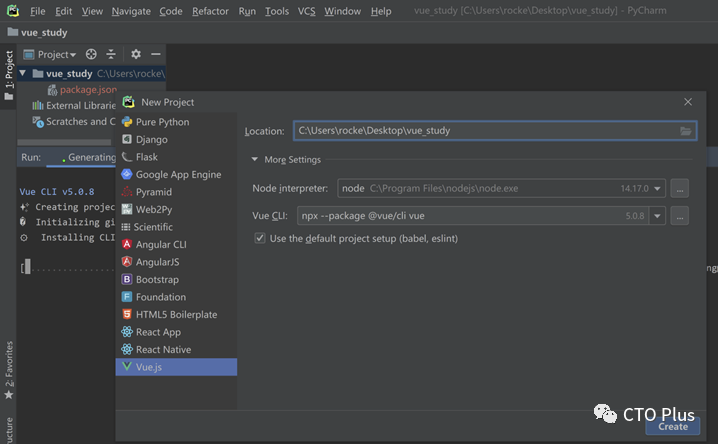
2.在弹出的对话框中,选择“Vue.js”作为项目类型(选择最下面的Vue.js),并点击“Next”(下一步)。
3.在项目信息页面上,选择项目的存储路径和命名,然后点击“Create”(创建)。

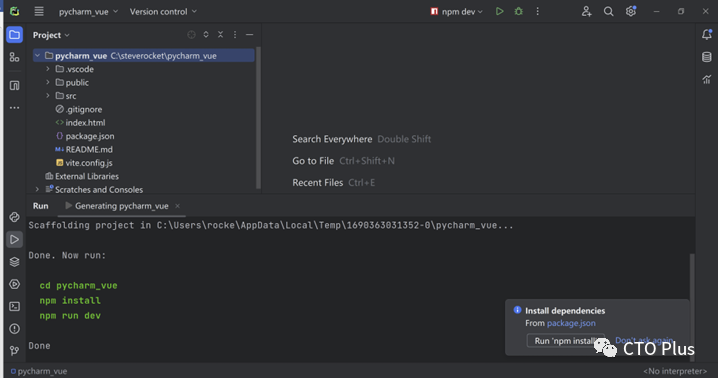
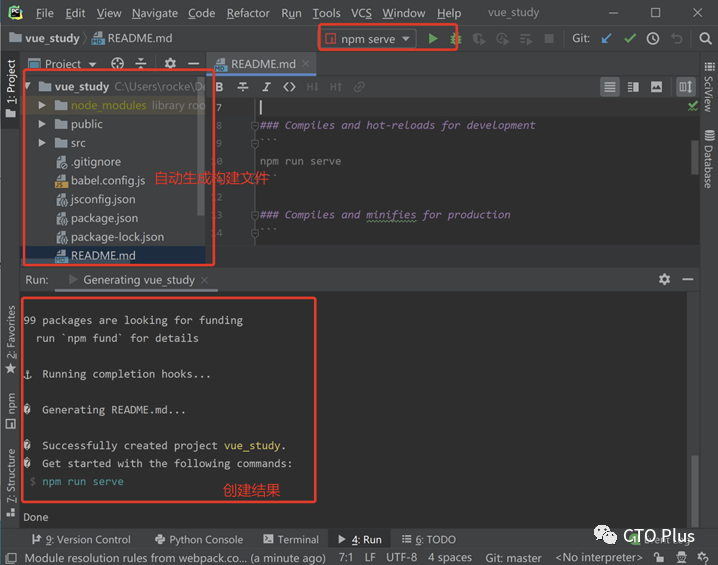
生成的项目内容如下(不同版本可能生产的文件不一样,但不影响)

然后可以点击npm install
修改 PyCharm 配置
在成功创建项目后,需要对 PyCharm 进行一些配置,以便正确识别和支持 Vue 项目。按照以下步骤进行操作:
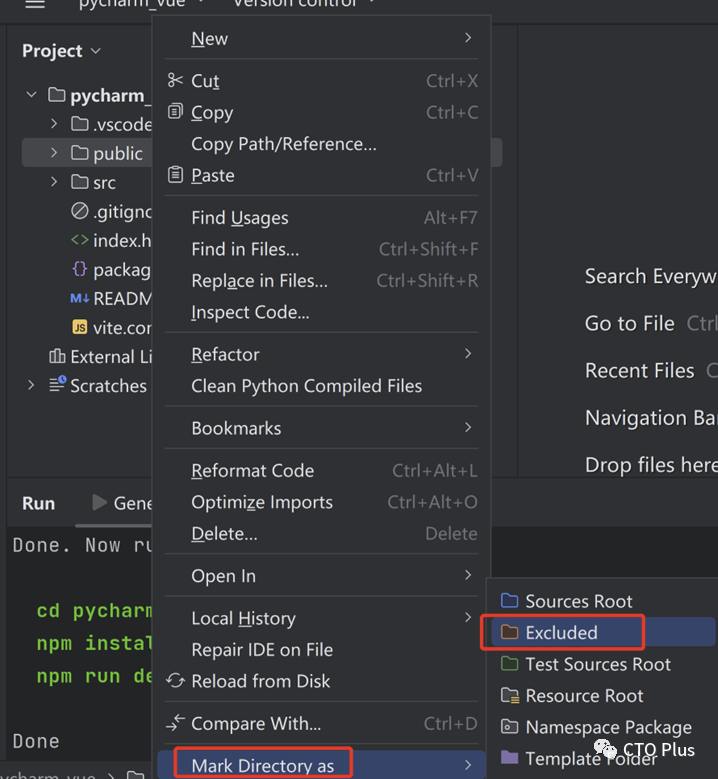
在左侧的项目结构窗口中,右键单击"src" 文件夹,并选择 "Mark Directory as"(标记为)> "Sources Root"(源根目录)。
在同一窗口中,右键单击"public" 文件夹,并选择 "Mark Directory as" > "Excluded"(排除)。

然后执行项目构建
"C:\Program Files\nodejs\node.exe" "C:\Program Files\nodejs\node_modules\npm\bin\npx-cli.js" --package @vue/cli vue create --default .

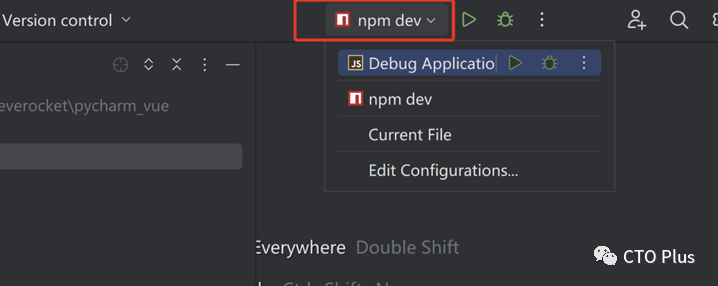
最新版本的PyCharm创建的项目,默认启动服务的开发指令是dev

运行和调试 Vue 项目
现在,已经成功配置了 PyCharm 的 Vue 项目开发环境。我们可以使用以下方法来运行和调试我们的 Vue 项目:
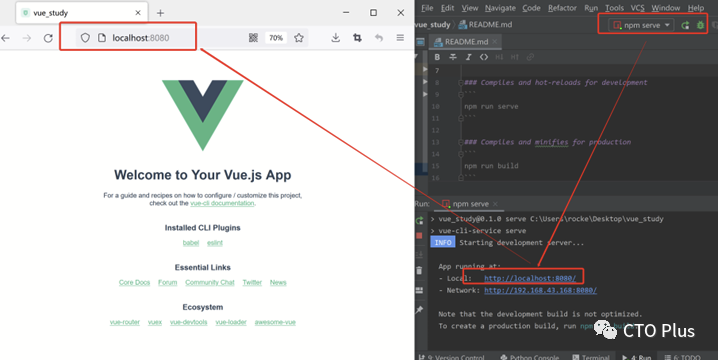
通过单击右上角的 "npm" 工具窗口中的 "Serve"(运行)按钮来运行项目。这将启动开发服务器,并在浏览器中打开项目。
我们还可以通过单击 "npm" 工具窗口中的 "Build"(构建)按钮来构建项目。这将生成用于发布或部署的生产版本的代码。
如果我们想在 PyCharm 中进行调试,可以在代码中设置断点,然后通过单击右上角的 "npm" 工具窗口中的 "Debug"(调试)按钮来启动调试会话。
启动服务并访问

如果使用Pycharm启动前端项目报错:Syntax Error: Error: No ESLint configuration found in
ERRORFailed to compile with 1 error 上午10:48:13
Syntax Error: Error: No ESLint configuration found in C:\source_code\sys_mes\ktg-mes-ui\src.
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
解决方法:
通过npm安装eslint
npm install eslint --save-dev
初始化文件
.\node_modules.bin\eslint --init
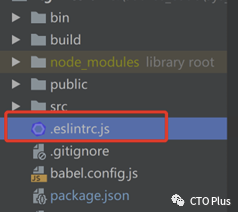
项目就会生成.eslint.js文件

关于eslint这个工具我将在公众号CTO Plus后面的文章中做详细介绍,敬请关注。

PyCharm 是一种出色的Python 开发工具,但也可以与其他前端框架集成,如 Vue.js。借助 Vue CLI,我们可以方便地在 PyCharm 中创建、运行和调试 Vue 项目。通过按照本文的步骤,我们可以快速配置和搭建基于 PyCharm 的 Vue 3 项目开发环境,并开始开发令人印象深刻的 Vue 应用程序。祝开发顺利和愉快!哈哈
到此我们通过PyCharm构建Vue项目以及开发环境已完成。
大前端专栏
https://blog.csdn.net/zhouruifu2015/category_5734911.html
** 更多精彩,关注我公号**,一起学习、成长


Vue推荐阅读:
- Vue3进阶:弄清Vue2 和 Vue3的一些区别以及Vue.js和Node.js之间的关系
- Vue进阶:Vue特点和优点介绍,以及开发环境搭建和构建Vue3.0项目的几种方法
推荐阅读:
- 前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细) 27.8k stars
- 前端开发技术栈(模板篇):10款较流行的前端后台管理系统模板
- 50+款前端高效开发辅助工具总结
- 开源项目 | Vue进阶:总结下日常开发中关于Vue的热门开源项目
- 最热门的用于后台管理类产品开发的开源前端框架vue-element-admin-4.4.0的介绍和使用
工具类推荐阅读:
- 《前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细)》
- 《前端开发技术栈(工具篇):2023深入了解快速开发工具vite的安装和使用(详细)》
- 《前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细)》
- 《前端开发技术栈(工具篇):详细介绍npm、pnpm和cnpm分别是什么,使用方法以及之间有哪些关系》
- 《前端开发技术栈(工具篇):Vue/Node.js项目构建和包管理器npm的使用以及命令详解》
- 《前端开发技术栈(工具篇):Vite在项目中的一些实践以及vite和webpack的区别,为什么选择Vite》
- 《Vite实战案例:构建快速、高效的现代前端项目》
- 《Vue进阶:得心应手的开发体验-基于Pycharm的Vue3项目构建与开发环境搭建》
版权归原作者 SteveRocket 所有, 如有侵权,请联系我们删除。