前言
在物联网应用中,单片机硬件数据可以通过NB-IoT,LoRa等广域网通信进行数据传递。
NBIoT:低功耗广域网,覆盖广、连接多、速率快、成本低、功耗低、架构优
LoRa:广域网无线通信:由终端、网关、网络服务器、应用服务器组成,具有低功耗、覆盖范围广,抗干扰强的特点,可用于上km的远距离传输,几百kb,应用于企业智能抄表等等
这里使用的是MQTT协议发送,数据格式为JSON,前端Vue调用数据展示
MQTT订阅与数据发送
数据发送是以基于ESP32的等硬件发送
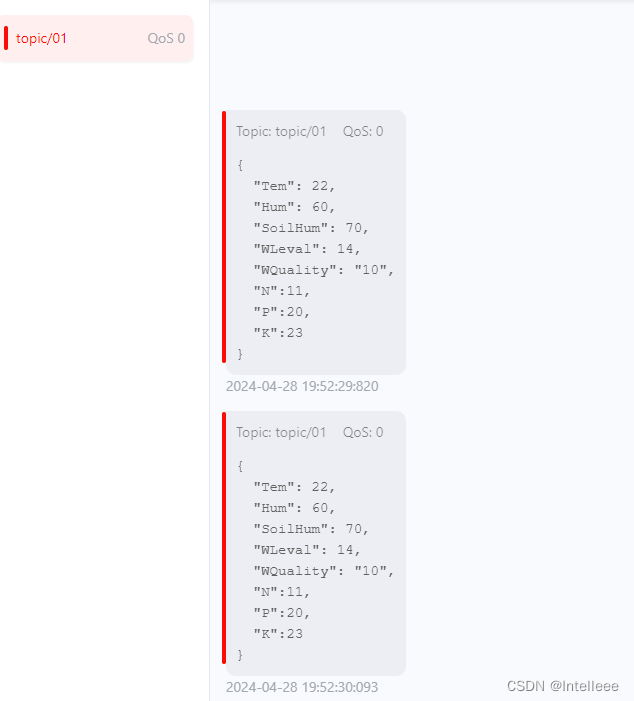
通过MQTTX的数据测试软件完成我们的信息, 并设置订阅一个主题:
注意:由于MQTT发送方和接收方是两个用户,所以ID不能相同

前端Vue引用
import mqtt from 'mqtt/dist/mqtt.min.js';
methods方法中:
initMqttConnection() {
// 填写端口号和用户名 密码 this.client = mqtt.connect('ws://59.11x.xxx.xx:端口号/mqtt', { username: '', password: '' }); this.client.on('connect', () => { console.log('MQTT connected'); // 订阅的主题 this.client.subscribe('topic/01'); }); this.client.on('message', (topic, message) => { const data = JSON.parse(message.toString()); console.log('MQTT JSON Data:', data); this.updateData(data); }); this.client.on('error', (err) => { console.log('MQTT connection error:', err); }); },
mounted中挂载
mounted() {
this.initMqttConnection();},
完整的测试代码
JSON数据:
{ "Tem": 22, "Hum": 60, "SoilHum": 70, "WLeval": 14, "WQuality": "10" }
<template></template> <script> import * as mqtt from 'mqtt/dist/mqtt.min' export default { name: 'App', data() { return { client: null, temperature: 0, humidity: 0, soilHumidity: 0, waterLevel: 0, waterQuality: '' } }, mounted() { this.connectMQTT() }, methods: { connectMQTT() { // this.client = mqtt.connect('mqtt://broker.emqx.io:1883', { this.client = mqtt.connect('ws://59.11x.xxx.xx:端口号/mqtt', { clientId: '', username: '', password: '' }); this.client.on('connect', () => { console.log('MQTT connection successful!') this.client.subscribe('topic/01') }) this.client.on('message', (topic, message) => { console.log(`Received message from ${topic}: ${message.toString()}`) const data = JSON.parse(message.toString()) this.temperature = data.Tem this.humidity = data.Hum this.soilHumidity = data.SoilHum this.waterLevel = data.WLeval this.waterQuality = data.WQuality }) this.client.on('error', (err) => { console.error('MQTT connection error:', err) }) } } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } .sensor-data-container { display: grid; grid-template-columns: repeat(auto-fit, minmax(150px, 1fr)); gap: 20px; margin-top: 40px; } .sensor-data-item { background-color: #f4f4f4; border-radius: 8px; padding: 20px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); } .label { font-weight: bold; margin-bottom: 10px; } .value { font-size: 24px; } </style><h1>MQTT Real-time Data</h1> <div class="sensor-data-container"> <div class="sensor-data-item"> <div class="label">Temperature</div> <div class="value">{{ temperature }}°C</div> </div> <div class="sensor-data-item"> <div class="label">Humidity</div> <div class="value">{{ humidity }}%</div> </div> <div class="sensor-data-item"> <div class="label">Soil Humidity</div> <div class="value">{{ soilHumidity }}%</div> </div> <div class="sensor-data-item"> <div class="label">Water Level</div> <div class="value">{{ waterLevel }}cm</div> </div> <div class="sensor-data-item"> <div class="label">Water Quality</div> <div class="value">{{ waterQuality }}</div> </div> </div>
效果图:

Echarts的使用和渲染
import * as echarts from 'echarts';
// or
import echarts from 'echarts'
// 这里以温度为例
//初始化
{{ temperature }}°C<div class="data-chart"> <div ref="tempChart" style="width: 100%; height: 180px;"></div> </div> </div>//mounted挂载
this.initCharts();
// 初始化
initCharts() {
this.tempChart = echarts.init(this.$refs.tempChart);}
//
updateData(data) {
this.temperature = data.Tem;}
//写入图表
updateCharts(data) {
this.tempChartData.push(data.Tem);}
// 图表格式数据
this.tempChart.setOption({
grid: { top: '10%', bottom: '10%', left: '10%', right: '10%' }, xAxis: { type: 'category', splitLine: { show: false } }, yAxis: { type: 'value', min: 0, max: 50, splitLine: { show: false } }, series: [ { data: this.tempChartData, type: 'bar', itemStyle: { color: '#ff6b6b' } } ], tooltip: { trigger: 'axis', formatter: '{b}: {c}°C' } });
Echart数据效果图:

传MQTT数据后:



版权归原作者 Intelleee 所有, 如有侵权,请联系我们删除。