vue3语法中使用vscode打开,满屏红线报错,解决方法
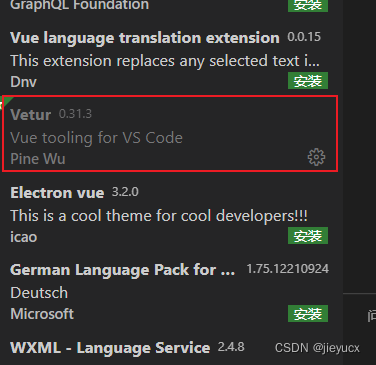
这是应为Vuter是检测vue2语法导致的,我们只需要禁用掉然后再安装两个vue3的插件就好了
把这个禁用掉然后再安装以下两个
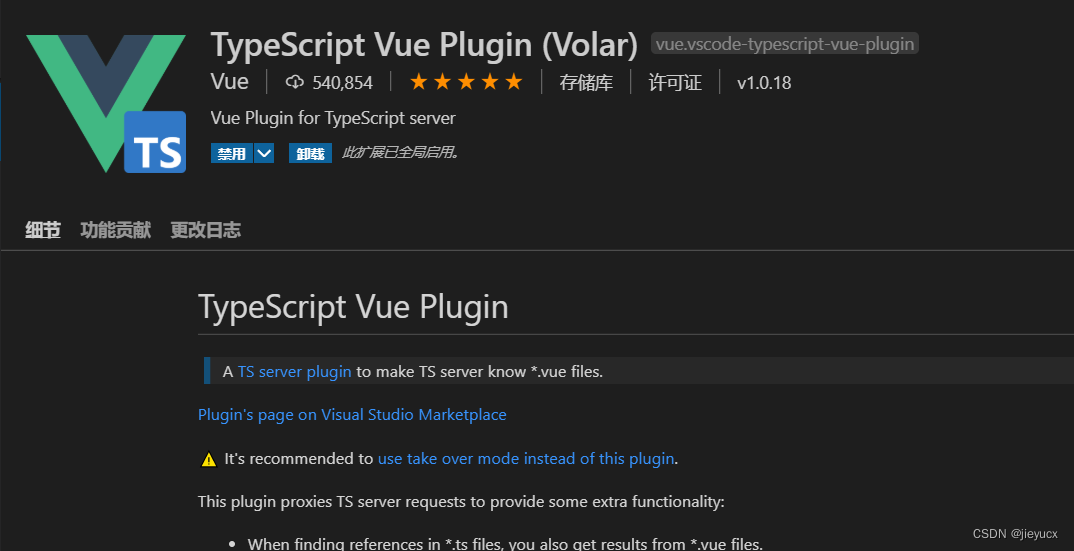
TypeScript Vue Plugin
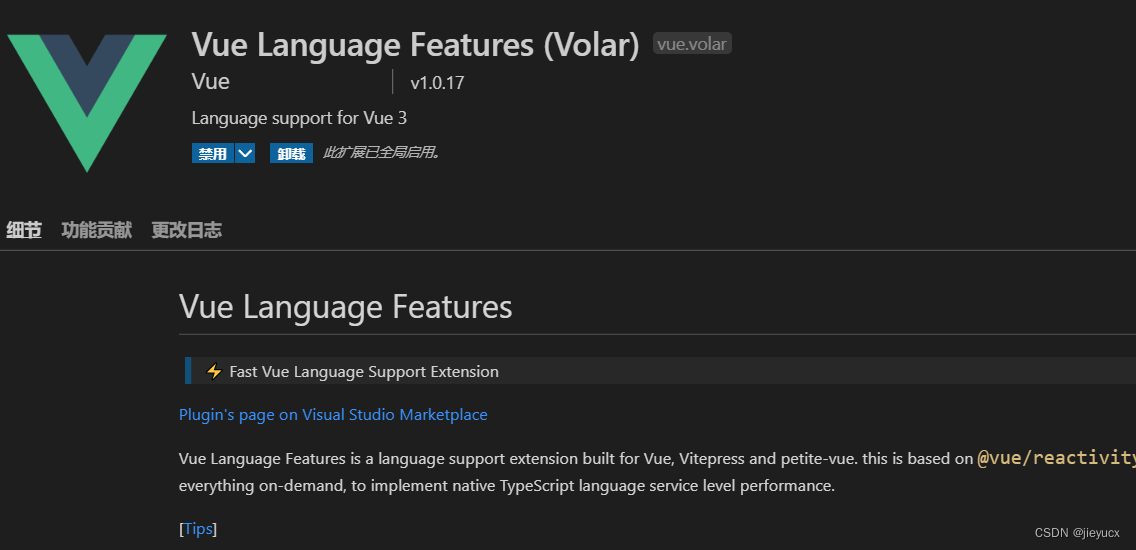
Vue Language Features


在安装
Vue Language Features
时有可能会出现安装失败的情况,这时需要我们手动安装
visx
具体步骤如下
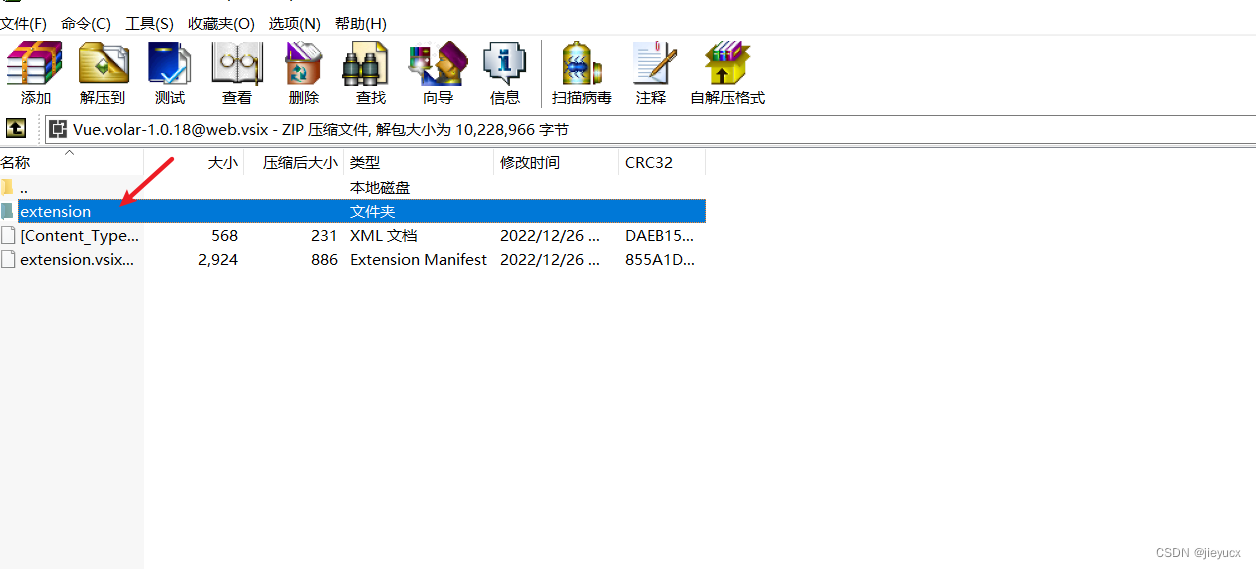
安装失败时右下角会提示手动下载,我们点击一下就行了,下载下来
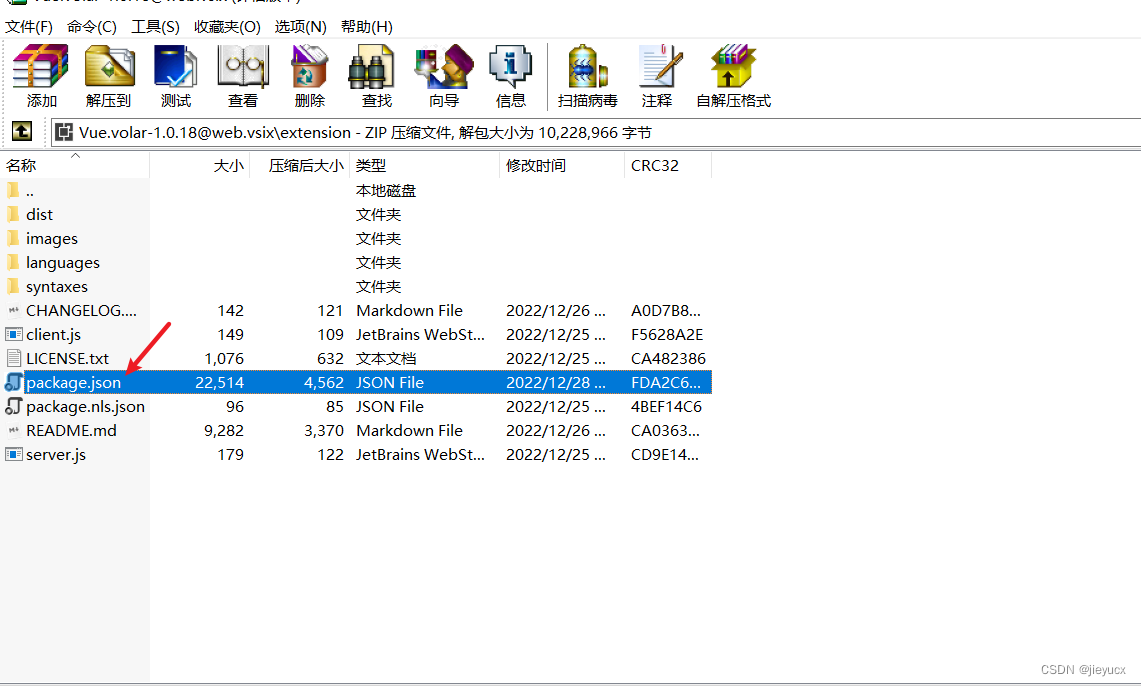
打开压缩包,找到package.json文件

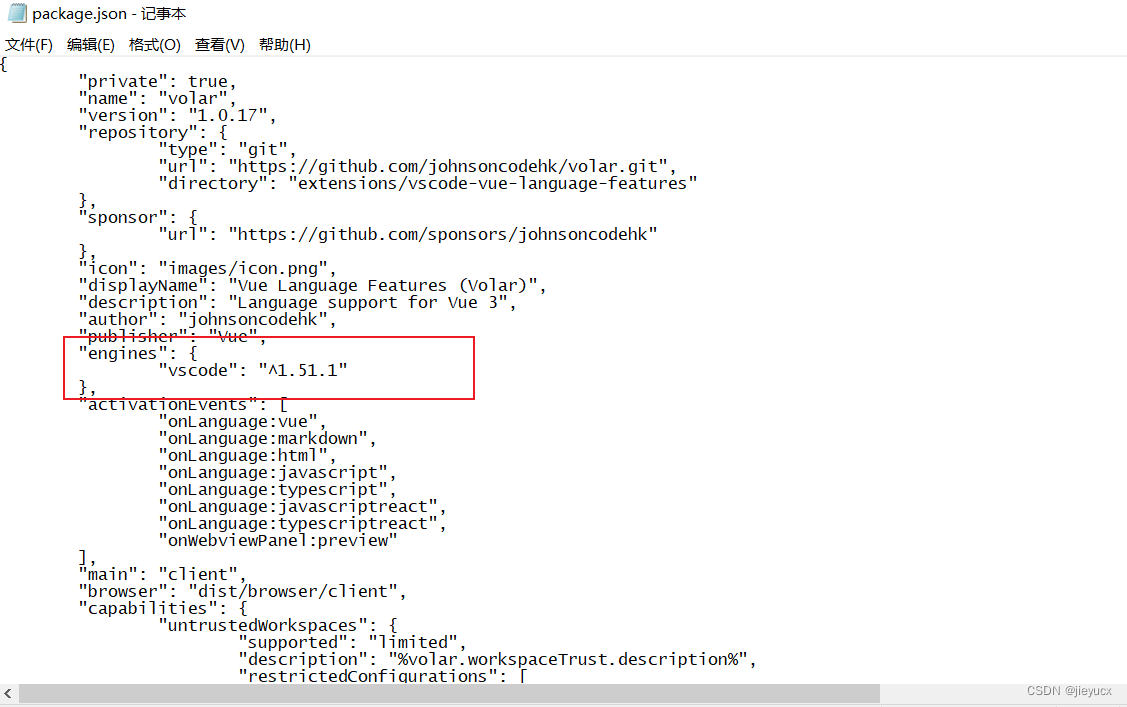
复制出来用记事本打开,找到vscode版本信息,修改为与你当前使用的vscode版本一致,然后重新压缩。
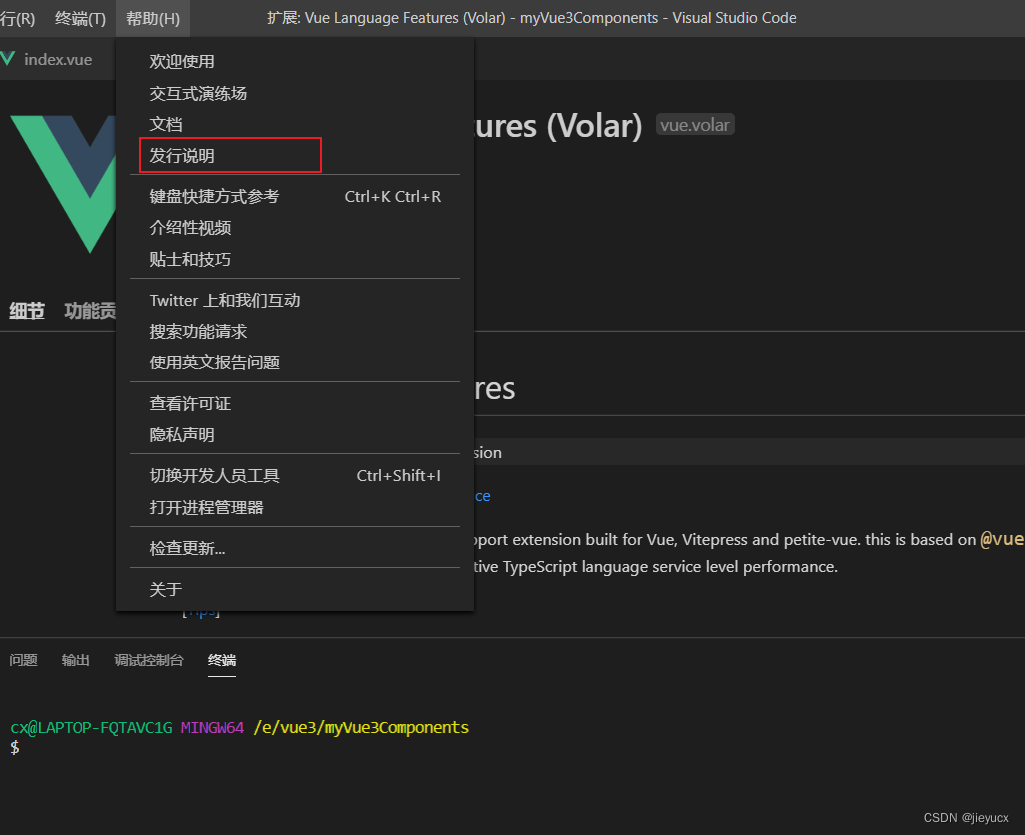
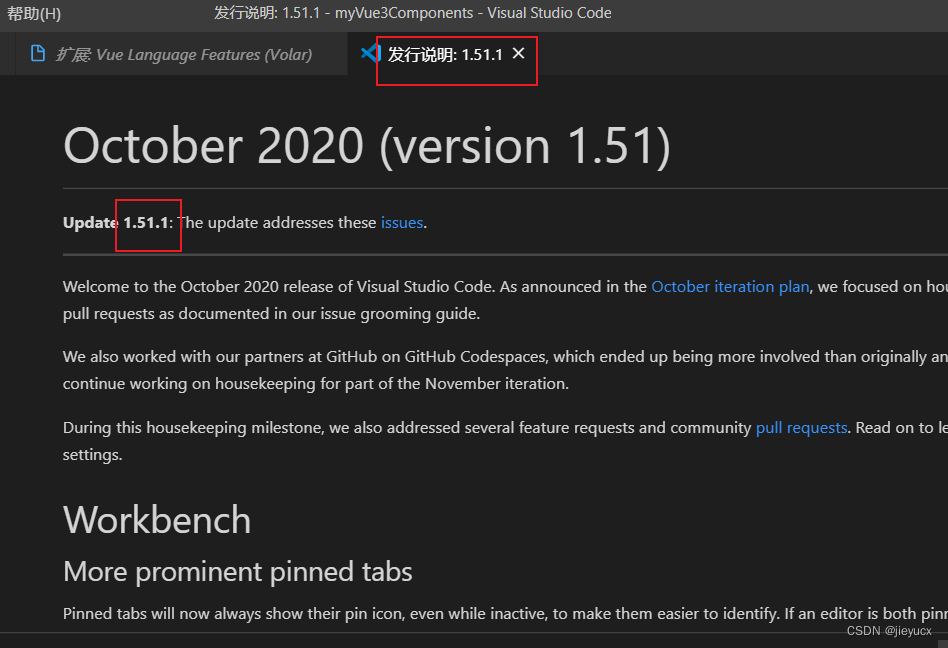
自己的vscode版本可以在帮助->发行说明中查看

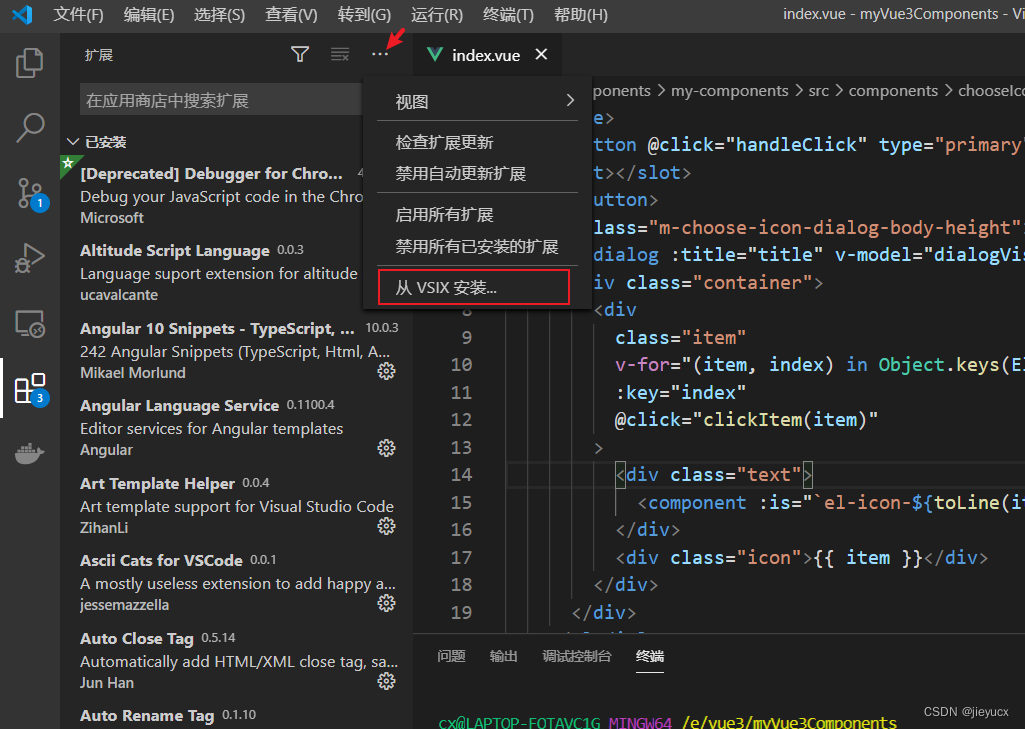
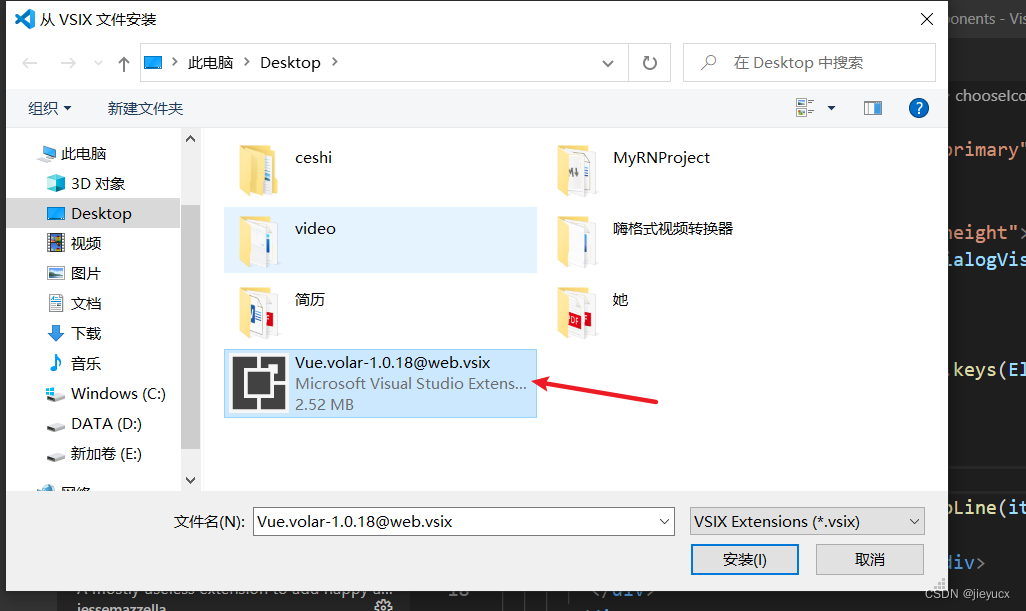
将修改后的visx文件以从visx安装方式安装就好了

点击安装就好啦
版权归原作者 jieyucx 所有, 如有侵权,请联系我们删除。