叨叨在前:之前工作中,做的纯接口测试,当时公司有自己的Mock平台,可以进行接口Mock测试。后来离开公司后,再想做Mock测试,就只能使用开源工具,或者自己用Flask写Mock了。今儿整理一下,使用Fiddler做Mock测试的方法,供小伙伴一起分享。
一、Fiddler做Mock测试原理
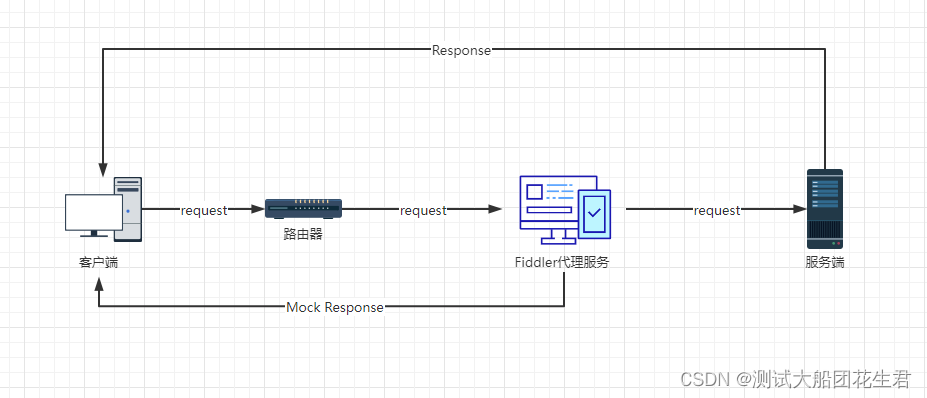
Fiddler之所以可以实现mock,是因为Fiddler本身的工作原理就是在客户端和服务端的通信中间加了一层代理服务,要实现Mock,只需要在代理层做文章即可。
未开启Mock前的数据流转大致如下:
1.客户端发起请求
2.请求数据发送到服务器
3.服务端处理完成后,将响应数据返回给客户端
开启Mock后的数据流转变更为:
1.客户端发起请求
2.请求数据发送到Fiddler
3.Fiddler将配置好的Mock数据直接返回给客户端(不会真实的请求服务端)

二、Fiddler做Mock测试方法
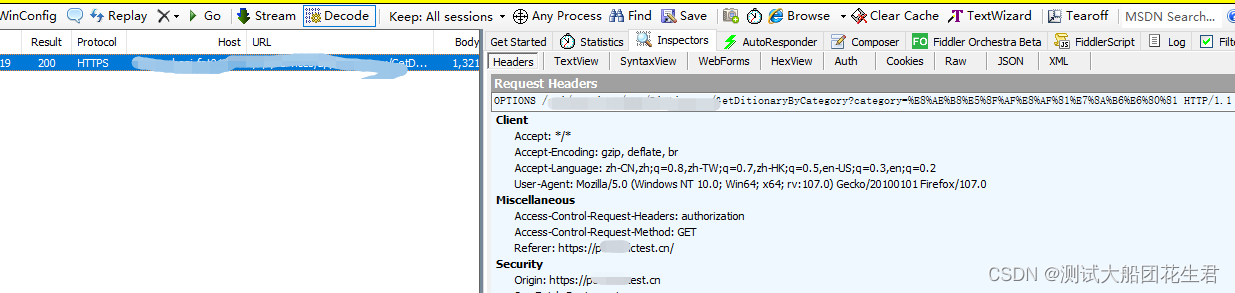
- 打开Fiddler,对需要mock的接口进行抓包

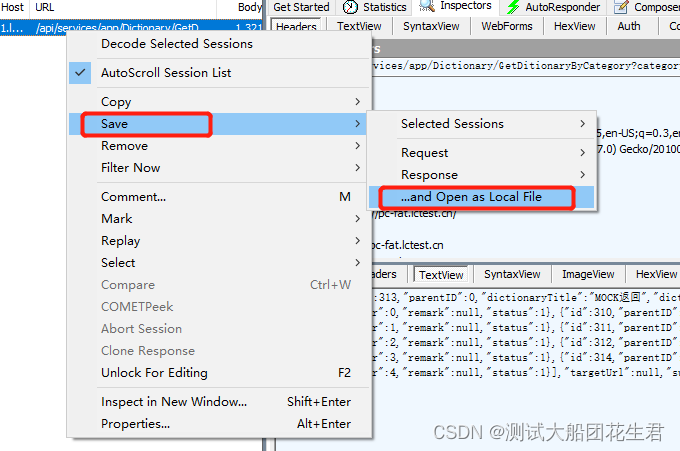
2.选中抓到的接口,点击右键>Save>...and Open as Local File 点击后默认在桌面保存了一个xx.json的文件


3.打开保存好的xx.json文件,将里面的响应报文修改成自己想要返回的数据,然后保存

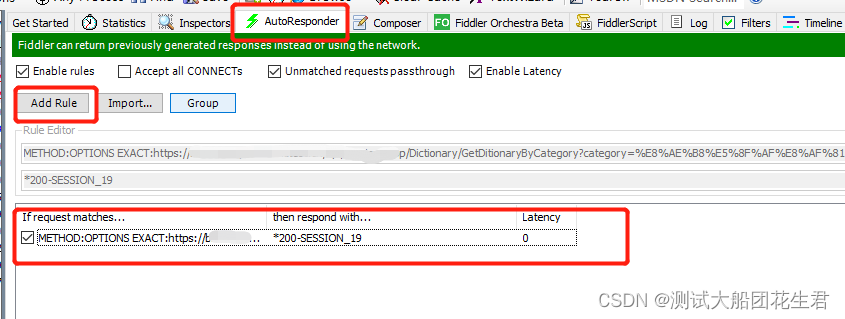
4.将想要Mock的接口拖拽到AutoResponder中(或者选中想要Mock的接口,在AutoResponder中点击Add Rule),接口会被添加到下方

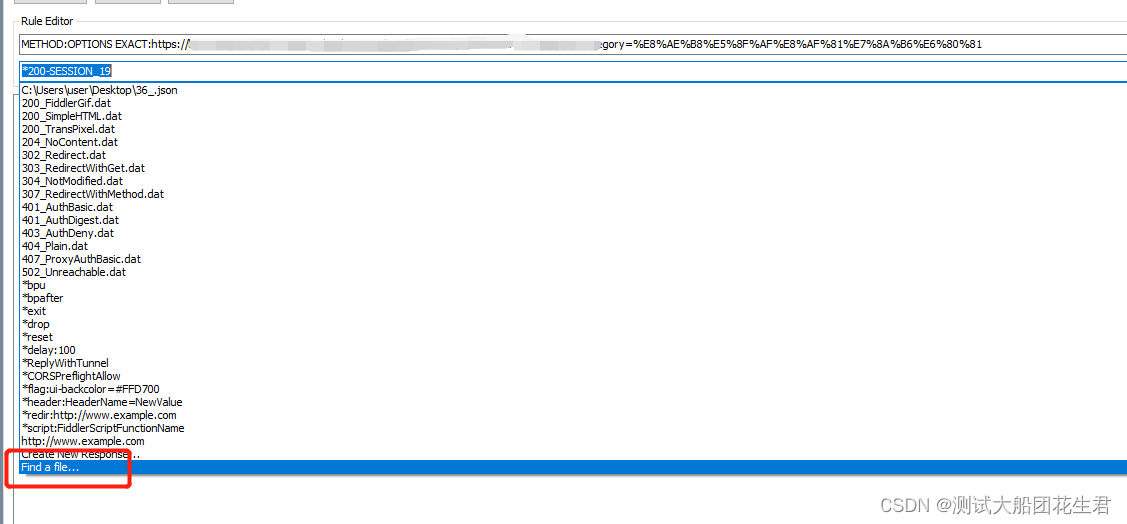
5.点击选中步骤4新增的接口,Rule Editor变为可编辑态,点击下面一个下拉框,选择Find a flie...
将步骤3中保存好的Mock数据添加好

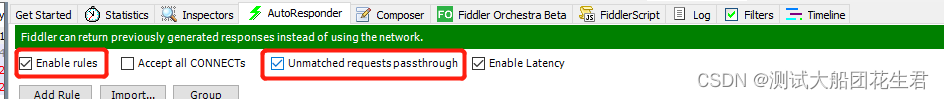
6.AutoResponder页面勾选 【Enable rules】(启用规则)和
【Unmatched requests passthrough】 (放行不匹配的请求传递,可以试试不勾选会怎么样=.=),勾选后Fiddler会出现提示:Fiddler can return previously generated responses instead of using the network.(Fiddler可以返回之前生成的响应,而不是使用网络。)

7.刷新页面,或者重新请求接口,就可以看到效果了
版权归原作者 花生君 所有, 如有侵权,请联系我们删除。