1.安装
npm install --save axios vue-axios
2.在src根目录创建service文件夹。然后创建axios.js

2.1在axios.js添加拦截器,请求拦截:initAxios.interceptors.request;响应拦截:initAxios.interceptors.response
import axios from "axios";
const initAxios = axios.create({
timeout: 1800000//数据响应过期时间
})
//请求拦截器
initAxios.interceptors.request.use((config) => {
//在发送之前做点什么
return config
}, (error) => {
//对请求错误做点什么
return error
})
//响应拦截器
initAxios.interceptors.response.use((response) => {
if (response.resultCode === 200 ) {
return response.data
} else {
return {resultCode: -1}
}
})
//导出
export default () => initAxios
3.在文件夹再创建一个service.js文件
//引入封装好的 axios
import Axios from './axios'
//实例化
const instance = Axios()
//创建需要的请求方法:get post put delete
//url:请求的接口地址
//params:请求参数
//headers:请求头
export default {
get(url, params, headers) {
return instance.get(url, {params, headers})
},
post(url, params, headers) {
return instance.post(url, params, {headers})
},
put(url, params, headers) {
return instance.put(url, params, {headers})
},
delete(url, params, headers) {
return instance.delete(url, {params, headers})
}
}
4.再创建一个index.js
//引入封装好的 service
import service from "@/service/service";
//声明一个基础接口变量
let baseURL;
//配置开发环境
if (process.env.NODE_ENV === 'development') {
baseURL = 'http://www.****.com:8000/';
}
// 配置生产环境
if (process.env.NODE_ENV === 'production') {
baseURL = 'http://www.*****.com:8001/';
}
//设置请求头(如果请求头统一的话可以在axios文件设置,则无须从这里传过去)
const header = {
Accept: 'application/json;charset=UTF-8',
}
//根据自身需求
let _service={
getList(data) {
const url = baseURL + 'index/getList';
return service.post(url, data, header);
}
}
//导出
export default _service
5.使用方法
import _service from "@/service";
_service.getList({你的参数}).then(res => {
console.log(res)
})
附: vue3没有this.所以使用的时候直接引用就好,如果项目比较大,接口多,可以分模块定义接口,使用的时候也是分模块导入. 以admin模块接口举例
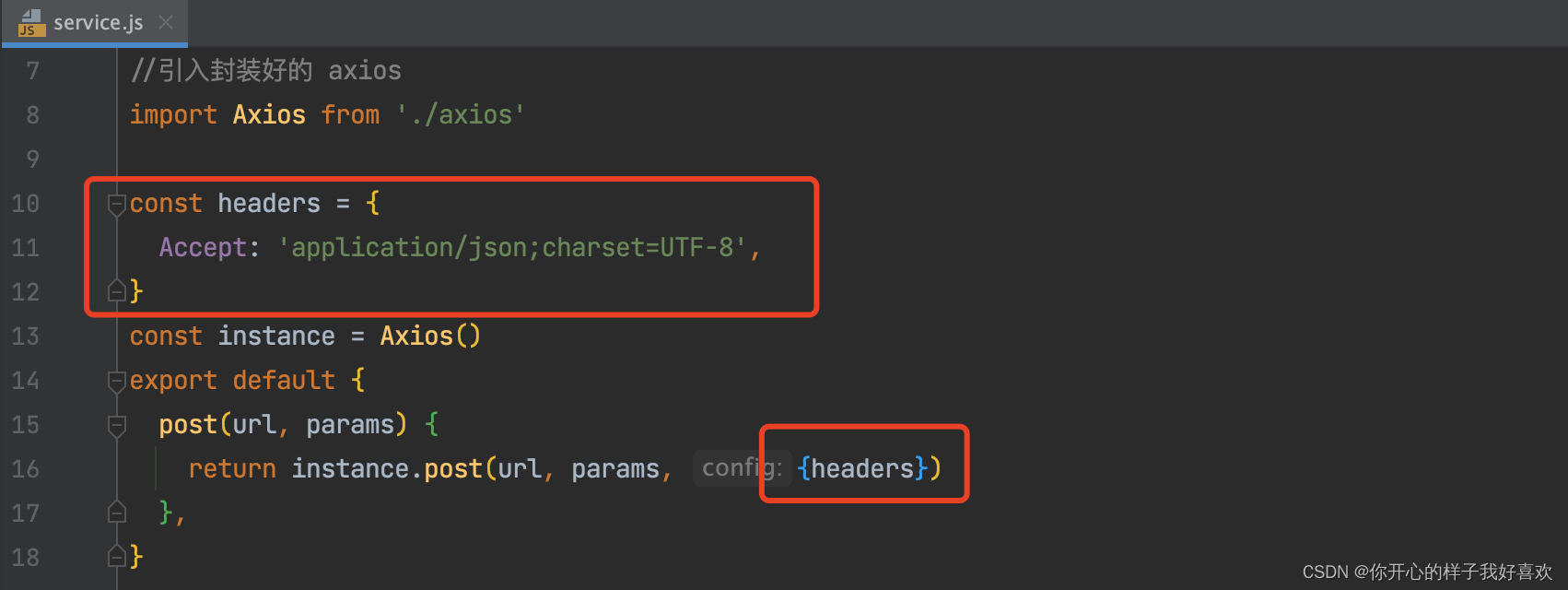
说明:因为我的项目只有post请求,我就把请求头写在post方法里面了.后续的接口定义就省去了请求头的参数.
1.admin模块,admin.js

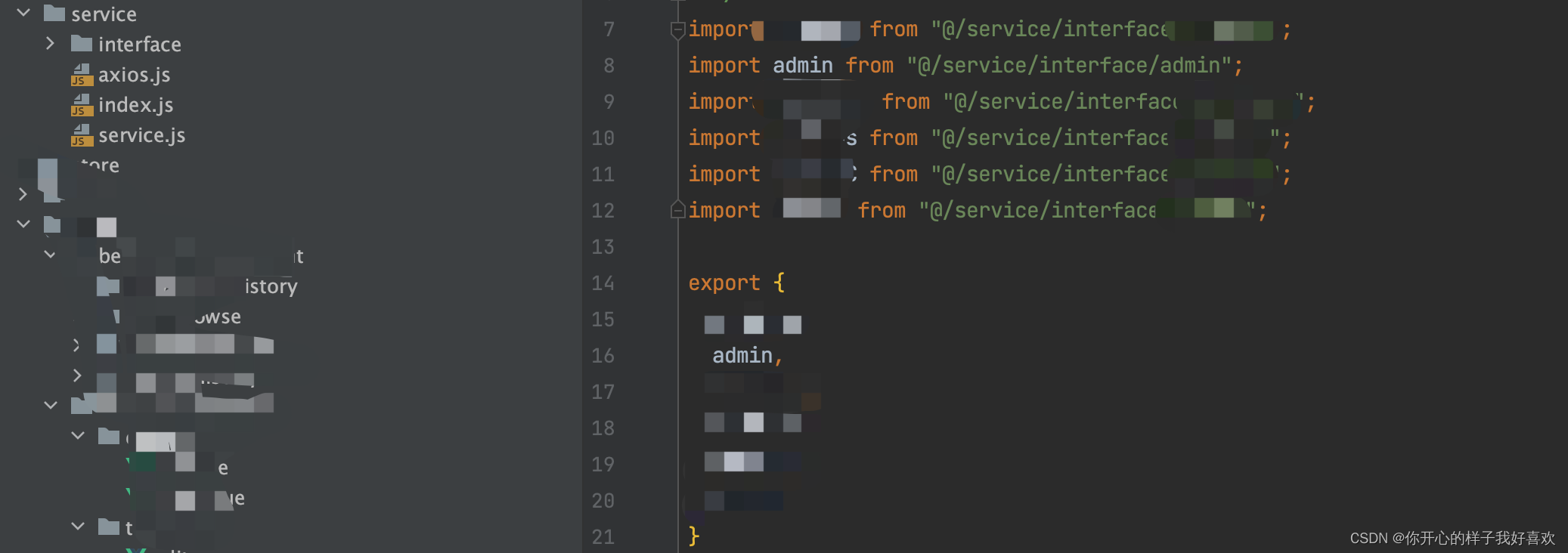
2.index.js 引入接口统一导出

3.vue页面引用 ,此时只有admin.js定义的接口.

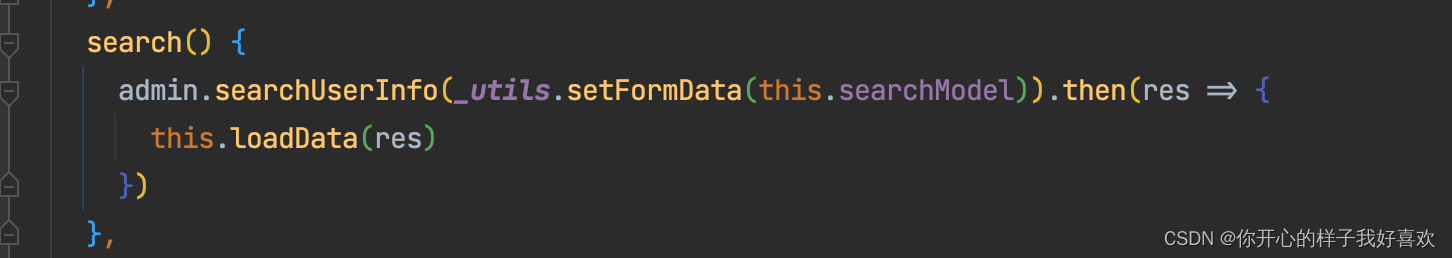
4.methods方法调用接口,其中 _utils.setFormData(this.searchModel) 是我项目里自定义的一个参数格式转化,this.loadData(res) 是我项目里对响应数据统一处理的方法

总结
以上就是vue3的配置
本文转载自: https://blog.csdn.net/qq_38682174/article/details/125416084
版权归原作者 你开心的样子我好喜欢 所有, 如有侵权,请联系我们删除。
版权归原作者 你开心的样子我好喜欢 所有, 如有侵权,请联系我们删除。