博主是👦一个帅气的boy,你可以叫我山鱼君
🖱 ⌨个人主页:山鱼君🐟的个人主页
💖💖如果这篇文章对你有帮助的话希望三连下👍⭐✍支持一下博主🌊如果有什么建议的话可以在评论区留言哦!
1.作用域
1.概念
通常来说一段程序代码中所用到的名字并不总是有效和可用的 ,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域:全局作用域:整 个script标签或者是一个单独的js文件
局部作用域(函数作用域):局部作用域在函数内部就是局部作用域这个代码的名字只在函数内部起效果和作用
2.变量的作用域
(1)全局变量:在全局下都可以使用
(2)局部变量:在函数内部的变量就是局部变量,作用于函数内

(3)区别
●全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
●局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被 销毁,因此更节省内存空间
<script>
var i = 10;//全局变量作用域
function age(arr){//函数的形参也可以看做是局部变量
var j = 20;//局部变量作用域
a = 10;//变量不声明默认是全局变量
}
// 从执行效率来看
// 全局变量,只有浏览器关闭的时候才会销毁,比较占内存资源
// 局部变量,当我们程序执行完毕就会销毁,比较节约内存资源
// 在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
// ●局部变量只能在该函数内部使用
// ●在函数内部var声明的变量是局部变量
// ●函数的形参实际上就是局部变量
</script>
2.作用域链
概念:根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据被内部函数访问,就称作作用域链

1.预解析
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript 解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。 预解析js引擎会把js里面所有的var还有 function 提升到当前作用域的最前面预解析又分为变量提升和函数提升
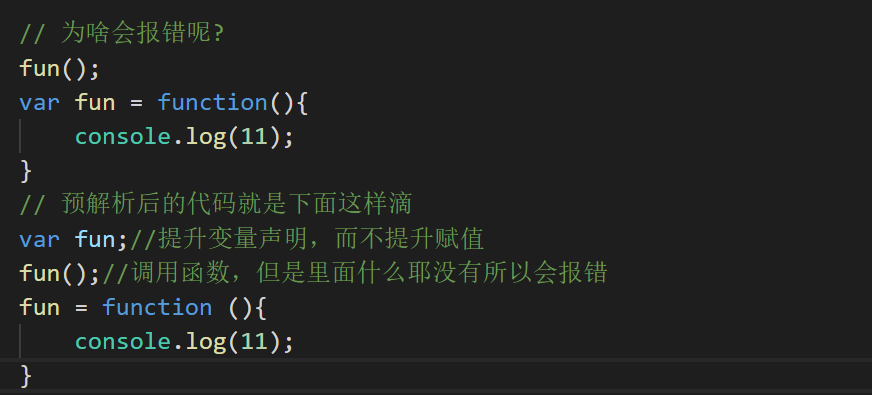
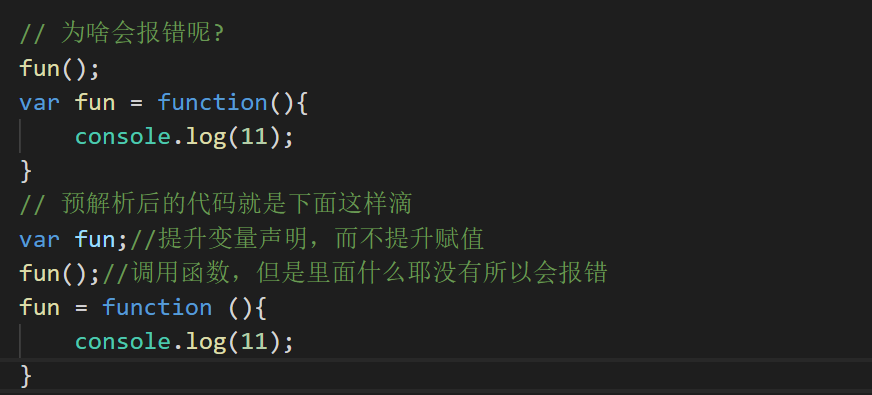
1.变量提升
变量提升就是把所有的变量声明提升到当前的作用域最前面,不提升赋值操作
结合下面的代码将会更清晰


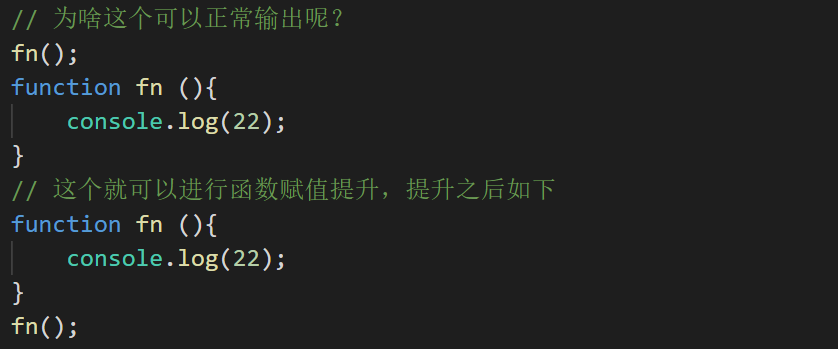
2.函数提升
函数提升就是把所有的函数声明提升到当前作用域的最前面,不调用函数

3.代码执行
按顺序依次执行代码
2.练习
注:若要验证请先把前面的代码注释掉
<script>
// 常见面试题"预解析后的代码是什么样的?"
f1();
console.log(c);
console.log(b);
console.log(a);
function f1(){
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
//以下是预解析后的代码
// (1)先把函数提升
function f1(){//(2)再把函数内部声明的变量提升。
var a ;
// 注:var a = b = c = 9;也就是等同于var a = 9,b = 9,c = 9,所以只提升var = a
a = b = c = 9;//所以a = 9,b = 9,c = 9就是全局变量了
console.log(a);//结果为9
console.log(b);//结果为9
console.log(c);//结果为9
}//(3)最后按顺序执行代码
f1();
console.log(c);//结果为9
console.log(b);//结果为9
console.log(a);//遵循就近原则,这句的a调用的是var a;因为a没有被定义过,所以结果为报错。
</script>

写在最后
我是山鱼,感谢您的支持
原 创 不 易 ✨还 希 望 各 位 大 佬 支 持 一 下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区: 欢迎大家加入我的个人社区—— 山鱼社区 💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
版权归原作者 山鱼菌(互奶) 所有, 如有侵权,请联系我们删除。