引言
本教程采用jenkins.war的方式离线安装部署,在线下载的方式会遇到诸多问题,不宜采用
基本环境:
1.jdk环境,Jenkins是java语言开发的,因此需要jdk环境。
2.git/svn客户端,因一般代码是放在git/svn服务器上的,我们需要拉取代码。
3.maven客户端,因一般java程序是由maven工程,需要maven打包,当然也有其他打包方式,如:gradle
教程篇幅很长,要想搭建一套完整的CI/CD工具,需要安装部署很多东西,笔者也是自己一点点摸索完成的,linux环境为笔者自己windows系统安装的虚拟机,windows安装虚拟机移步笔者这篇博客:windows11安装VMware----创建多虚拟机教程_vmware如何快速创建多个虚拟机-CSDN博客
记得给我点赞,我需要夸奖!
一、下载地址
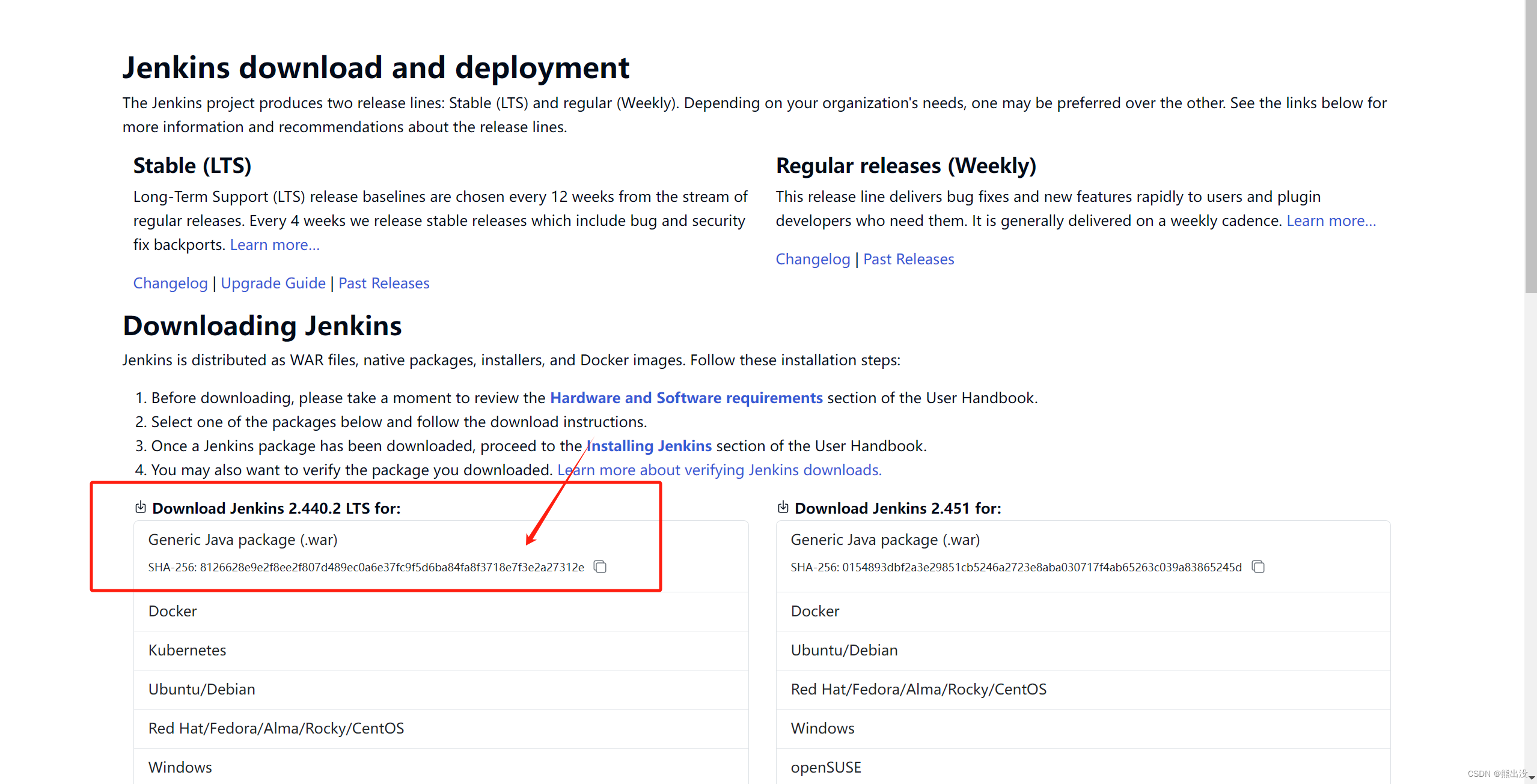
地址:Jenkins download and deployment
下载最新的长期支持版

由于jenkins使用java开发的,所以需要安装的linux服务器装有jdk环境,并且jdk版本支持你所安装的jenkins版本
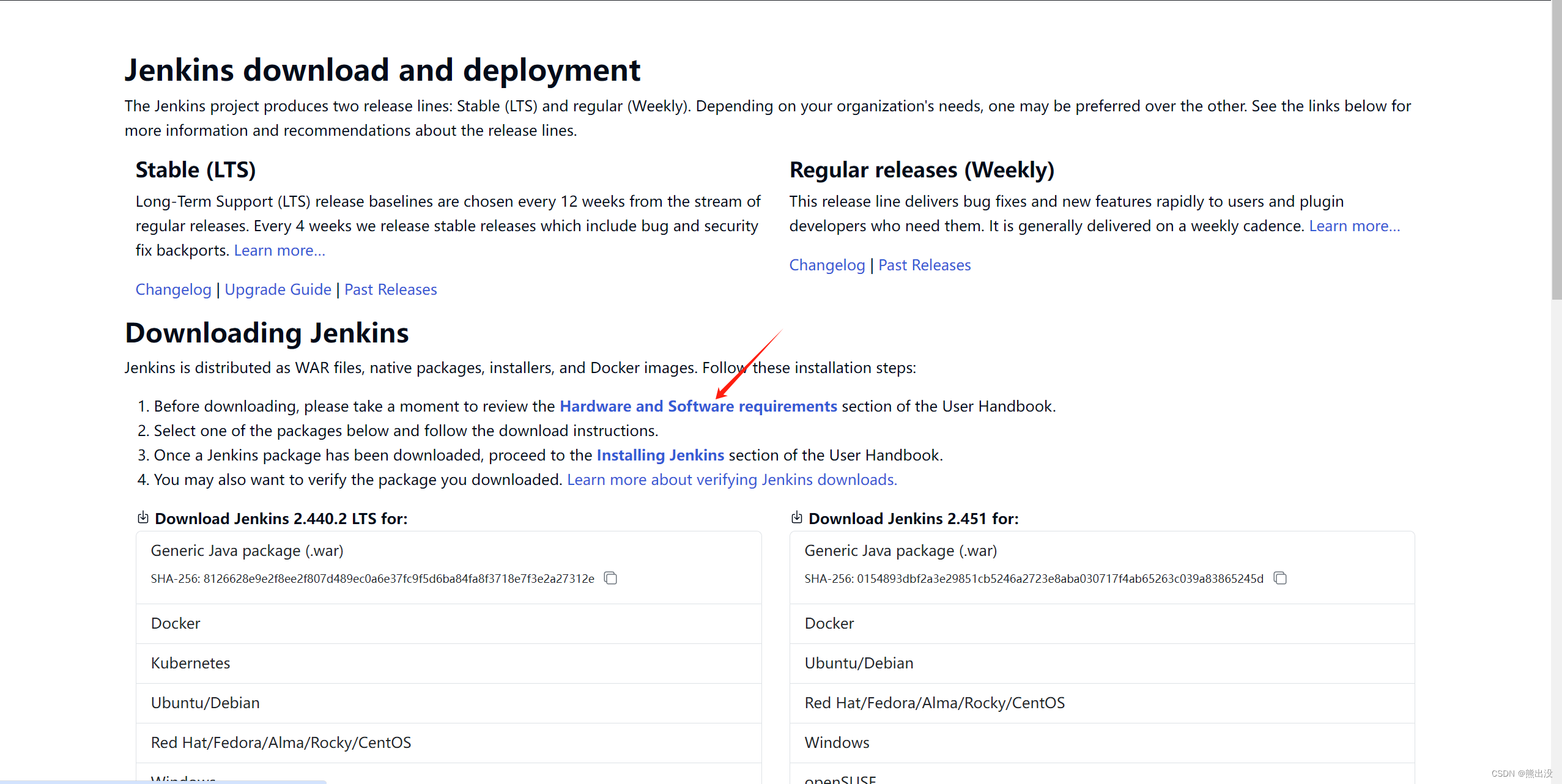
点击** Hardware and Software requirements**,查看下载前的软硬件要求

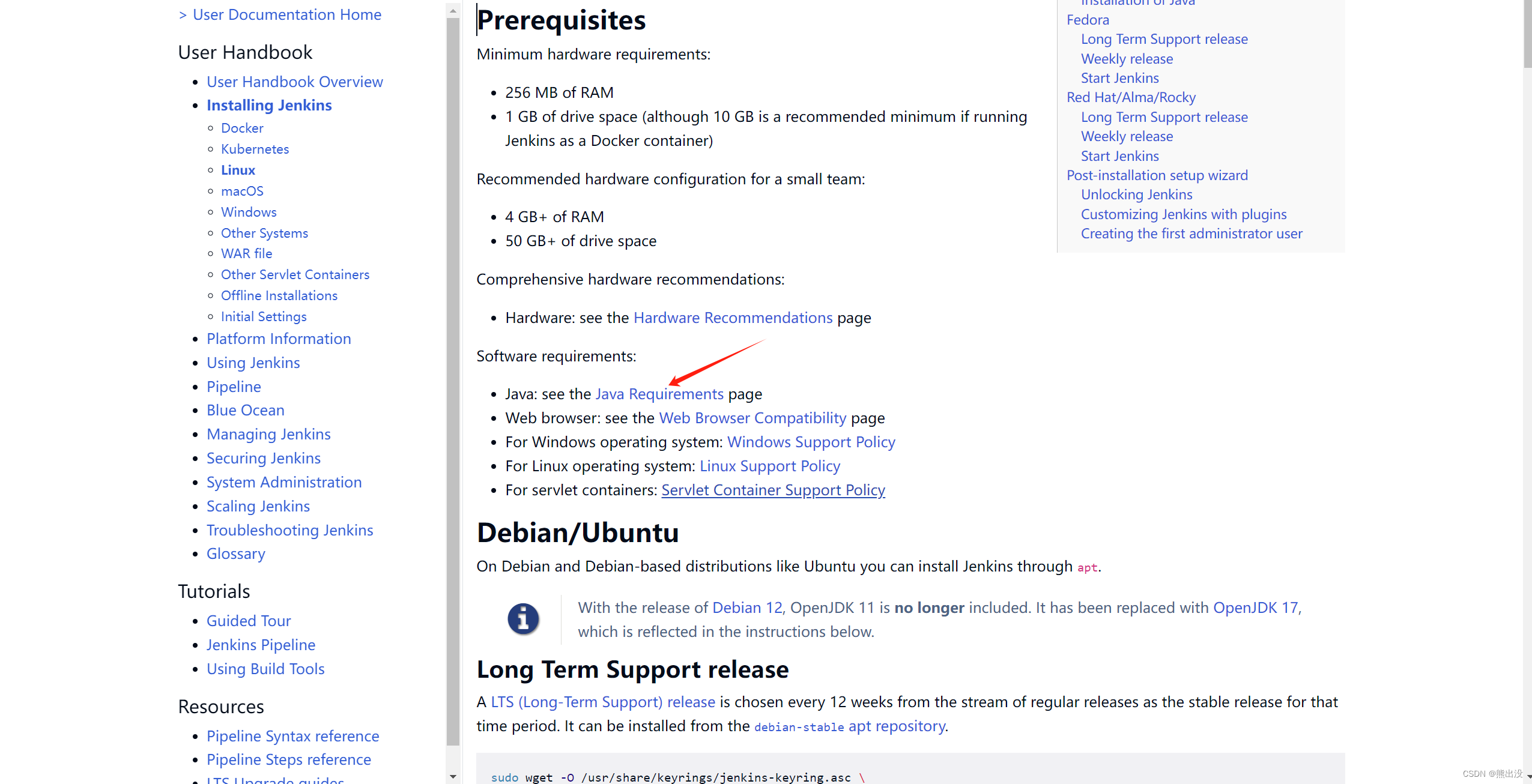
点击 Java Requirements

根据所下载的长期支持的jenkin版本区间 ,判定支持的jdk版本

因为笔者下载的的是 2.440.2 版本,结合上图判定2.440.2在2.426.1之后,需要的linux服务器安装jdk版本为jdk 11、jdk 17或者jdk 21,三者任意一个都可以,所以最终我选择了jdk 21安装到linux服务器中
当然可能你所在的linux服务器已经安装了jdk 8 或者jdk 11,并且由于其他应用的原因不能再升级jdk,那只需要找到对应jdk支持的jenkins版本进行下载即可
从上图看出,如果linux服务器安装的 jdk 8 ,下载 2.346.1、2.164.1任意一个都可以
如果安装的是 jdk 17,下载2.346.1、2.361.1、2.426.1任意一个
安装的是jdk 11 则以上四个长期版本都支持。
对于历史版本的下载,点击 Past Releases 链接

找到对应的版本下载即可

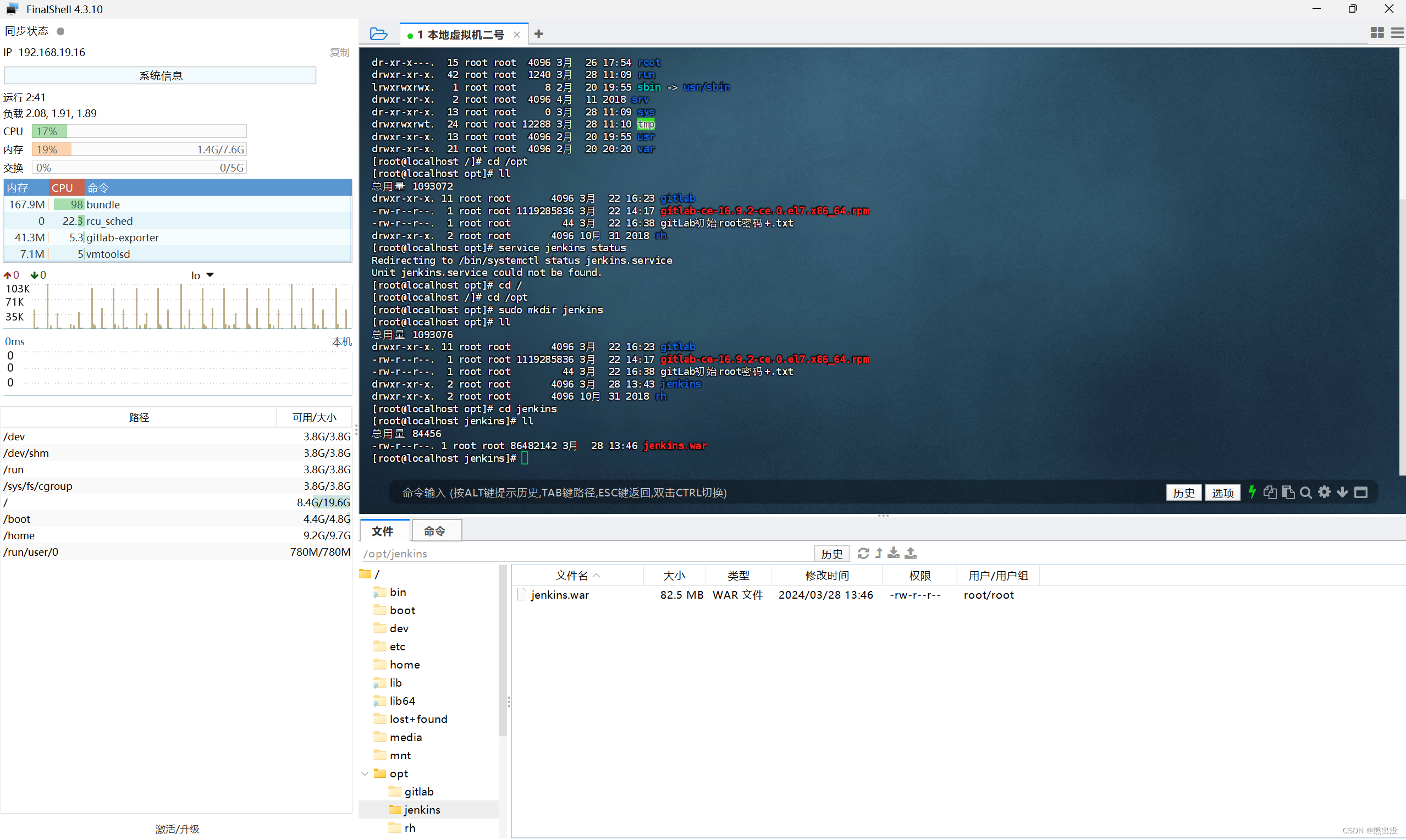
二、上传jenkins.war包
笔者是安装在 /opt下,创建 jenkins文件夹,使用最高权限root用户登录linux服务器
cd /opt
sudo mkdir jenkins
ll
依次输入以上三条命令

进入新创建的jenkins文件夹
cd jenkins
笔者使用的是FinalShell工具上传jenkin.war,一款国产免费的linux服务器 连接工具,功能强大,不过有安全性问题不推荐生产环境使用,推荐使用Xshell和Xftp组合工具
进入jenkins文件夹后可以看到上传的jenkins.war包

三、启动jenkins
先约定jenkins的启动端口为9007,实际自行更改,保证端口不冲突即可
查看防火墙状态
systemctl status firewalld

防火墙开启状态,则开通 9007 端口 访问权限,并重载防火墙
-- 开通 9007 端口 访问权限
sudo firewall-cmd --permanent --add-port=9007/tcp
-- 重载防火墙
sudo firewall-cmd --reload

cd /opt/jenkins 键入以下命令启动
nohup java -jar jenkins.war --httpPort=9007 | tee jenkins.log 2>&1 &
命令解释如下:
nohup: 这是一个Unix/Linux命令,用于让程序在后台运行,即使用户注销也不会停止运行(No Hang Up)。使用 nohup 可以确保即使SSH会话关闭,Jenkins服务仍然持续运行
java -jar jenkins.war --httpPort=9007: 这是启动Jenkins服务的命令,其中 -jar 参数表示要执行包含在WAR文件中的主类(在这种情况下是Jenkins应用),--httpPort=9007 是指明Jenkins服务器监听的HTTP端口号为9007
| tee jenkins.log: | 是管道操作符,它将前一个命令的标准输出(stdout)传递给后续命令。tee 命令则接收这些输出,并同时完成两个任务:
将输出内容“复制”一份写入到 jenkins.log 文件中,相当于实时记录了Jenkins启动过程和运行时的日志信息。
继续将接收到的数据传递到下一个管道或者默认的标准输出(此处由于后面没有其他命令,就是当前终端),所以在终端上也能看到相同的日志输出2>&1: 这个符号组合将标准错误流(stderr)重定向到标准输出流(stdout)。这意味着不论是正常的程序输出还是错误信息,都将统一作为标准输出处理,所以不论是正常日志还是错误日志,都会经过管道并被tee命令捕捉
&: 最后的&符号用于将整个命令放入后台运行,使得命令执行后,控制台立刻返回到可输入状态,而无需等待该命令执行完毕

出现以上信息说明 jenkins启动成功 ,即使终端关闭也可以
初始用户名和密码 为 admin 103ed60c535f4c8daec0d81d66b9ea9d
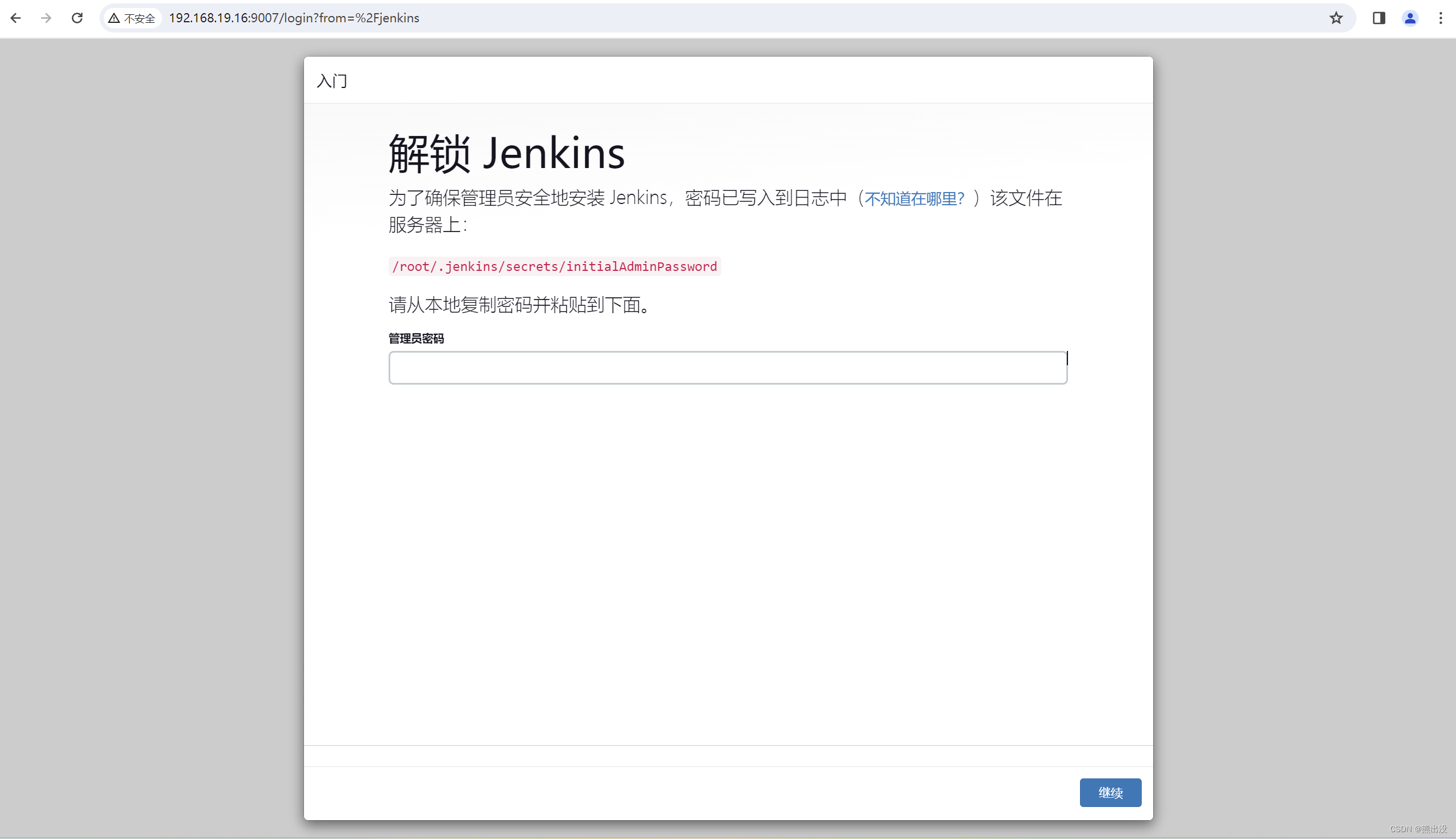
初始admin用户密码如果忘记,则去 /root/.jenkins/secrets/initialAdminPassword 中寻找
使用 tail -f /root/.jenkins/secrets/initialAdminPassword 打开可以看到存储的初始jenkins密码

四、设置开机自启动
通过命令 nohup java -jar jenkins.war --httpPort=9007 | tee jenkins.log 2>&1 & 可以后台永久启动jenkins服务,但服务器一旦关闭重启,还是需要进入jenkins.war所在文件夹目录重新执行启动命令
4.1 创建并编辑jenkins.sh 脚本
首先 cd /opt/jenkins,创建jenkins.sh 脚本文件,随便放哪里都可以,但一般和jenkins.war处在同一个文件目录下
vim jenkins.sh
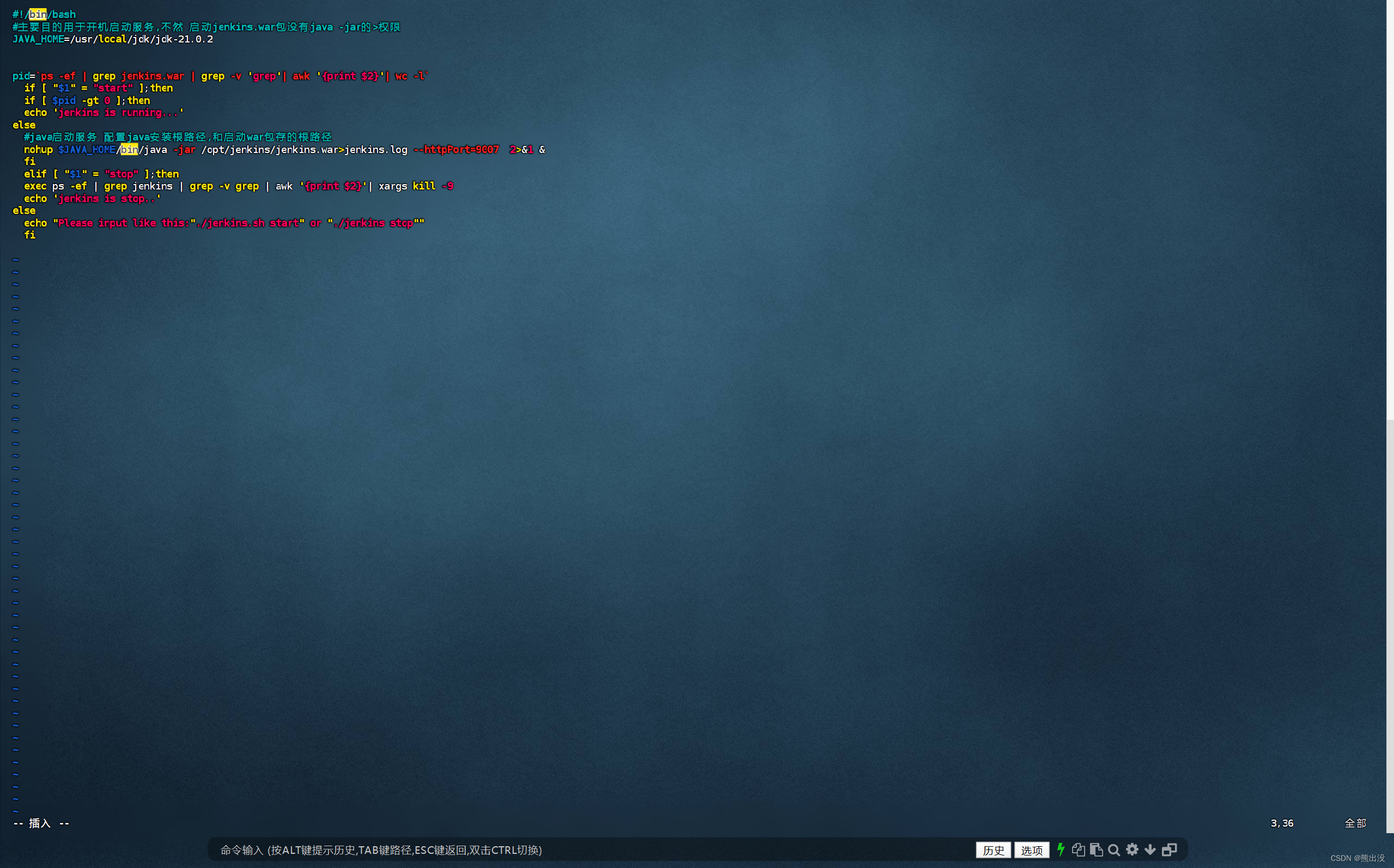
按 i 键 输入以下内容 ,红色部分为需要根据自己对应环境路径自行修改
jenkins的主目录默认为 /root/.jenkins,你也可以在如下命令中加入红色部分改变jenkins的默认主目录,一般情况下不需要改,用默认的就可以
nohup $JAVA_HOME/bin/java -DJENKINS_HOME=/usr/local/jenkins -jar /opt/jenkins/jenkins.war>/opt/jenkins/jenkins.log --httpPort=9007 2>&1 &
#!/bin/bash
#主要目的用于开机启动服务,不然 启动jenkins.war包没有java -jar的>权限
JAVA_HOME=/usr/local/jdk/jdk-21.0.2
pid=`ps -ef | grep jenkins.war | grep -v 'grep'| awk '{print $2}'| wc -l`
if [ "$1" = "start" ];then
if [ $pid -gt 0 ];then
echo 'jenkins is running...'
else
#java启动服务 配置java安装根路径,和启动war包存的根路径
nohup $JAVA_HOME/bin/java -jar /opt/jenkins/jenkins.war>/opt/jenkins/jenkins.log --httpPort=9007 2>&1 &
fi
elif [ "$1" = "stop" ];then
exec ps -ef | grep jenkins | grep -v grep | awk '{print $2}'| xargs kill -9
echo 'jenkins is stop..'
else
echo "Please input like this:"./jenkins.sh start" or "./jenkins stop""
fi

按下 esc键,输入 :wq 保存退出,键入以下命令赋予脚本可执行权限
chmod +x /opt/jenkins/jenkins.sh
4.2 检测jenkins.sh 脚本
在当前jenkins目录下输入
./jenkins.sh stop

浏览器刷新访问jenkins地址,无法访问

再输入启动命令启动
./jenkins.sh start
浏览器再次刷新发现启动成功

以上说明编写的 jenkins.sh 脚本文件没有问题
4.3 创建并编辑 jenkins.service 系统服务文件
键入命令
vim /lib/systemd/system/jenkins.service
按 i 键 输入以下命令
[Unit]
Description=Jenkins
After=network.target
[Service]
Type=forking
ExecStart=/opt/jenkins/jenkins.sh start
ExecReload=
ExecStop=/opt/jenkins/jenkins.sh stop
PrivateTmp=true
[Install]
WantedBy=multi-user.target
创建好服务后,执行命令刷新配置
systemctl daemon-reload
启动脚本
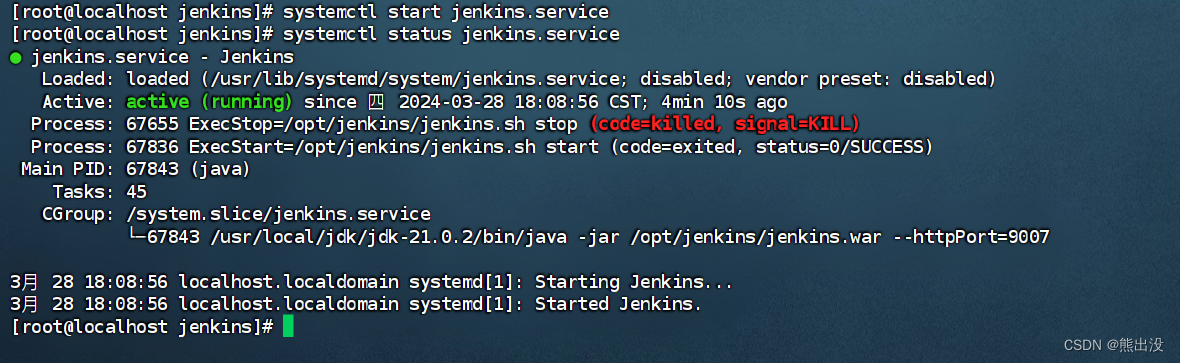
systemctl start jenkins.service
查看状态
systemctl status jenkins.service

设置开机自启动
systemctl enable jenkins.service

查看开机自启动的服务列表
systemctl list-units --type=service
看到已存在jenkins.service服务

输入 reboot重启验证,访问jenkins地址,开机自启动成功

五、jdk环境准备
请移步这篇文章:
linux离线安装jdk-CSDN博客
六、git环境准备
关于linux系统安装git,请参考笔者这篇博客:
linux安装git-CSDN博客
七、maven安装
maven安装linux参考博客:
linux离线安装maven-CSDN博客
八、nodejs安装
nodejs安装参考笔者这篇文章
linux离线安装NodeJs-CSDN博客
九、nginx安装
nginx安装参考笔者这篇博客
linux系统离线安装nginx-CSDN博客
十、jenkins使用
10.1 登录jenkins
浏览器打开jenkins访问地址,
笔者的地址为:http://192.168.19.16:9007
输入之前记录的密码 :103ed60c535f4c8daec0d81d66b9ea9d
或者执行命令查看初始密码
tail -f /root/.jenkins/secrets/initialAdminPassword

安装插件,这里要求服务器处于联网状态,自动下载相关插件

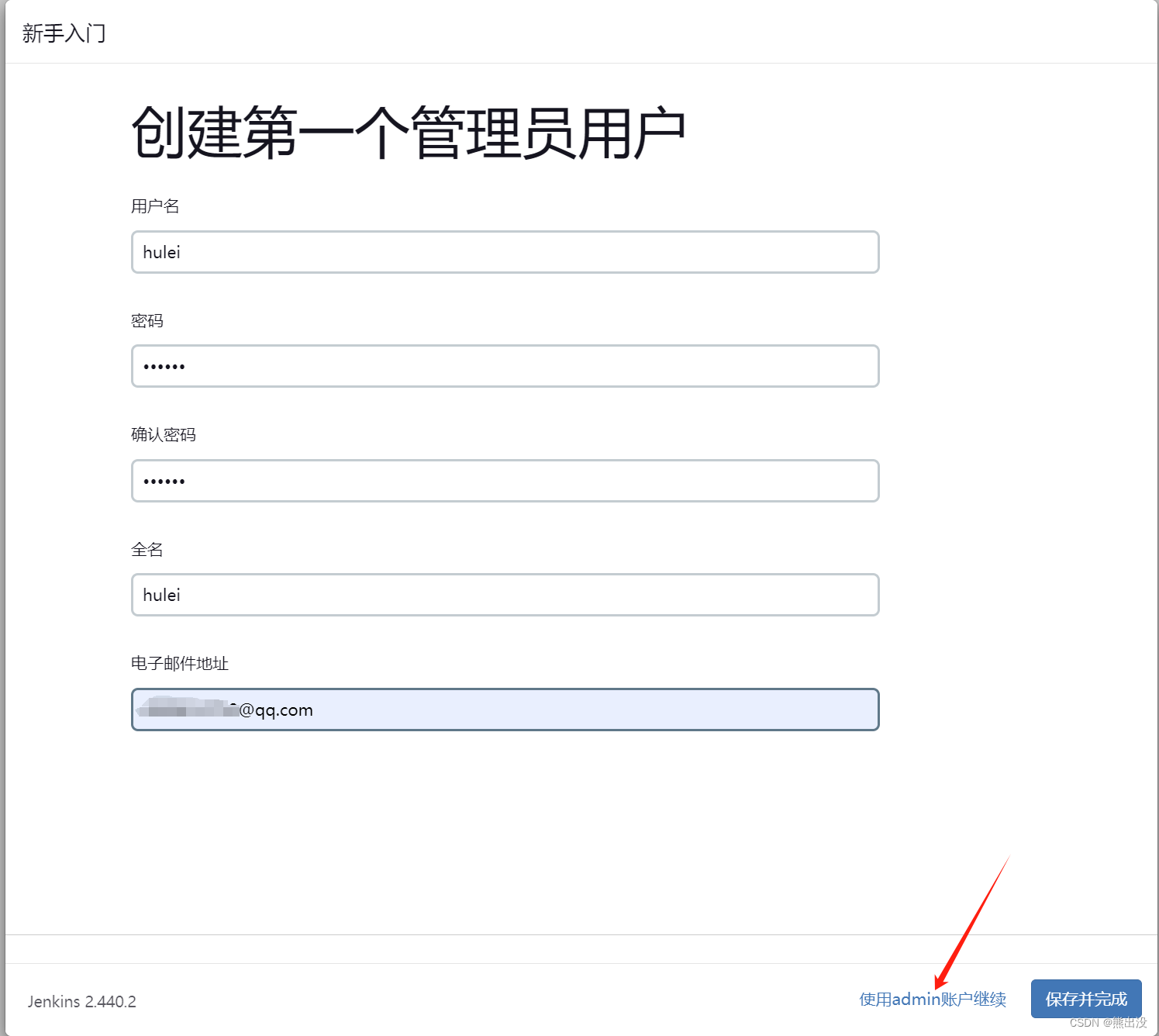
创建新用户,这里如果选择额使用admin账户继续,那么就不需要填写创建第一个管理员用户的信息了,因为不会创建,唯一的初始用户只有admin
但如果选择保存并完成,那么admin账户会消失,唯一的初始管理员用户会是你创建的这个用户

这里的地址不用修改,就是jenkins的访问地址

10.2 新建管理员权限用户
继续往下点

点击用户列表,可以看到就一个admin用户,之前创建的管理员用户没成功,应该是笔者点了使用admin账户继续导致

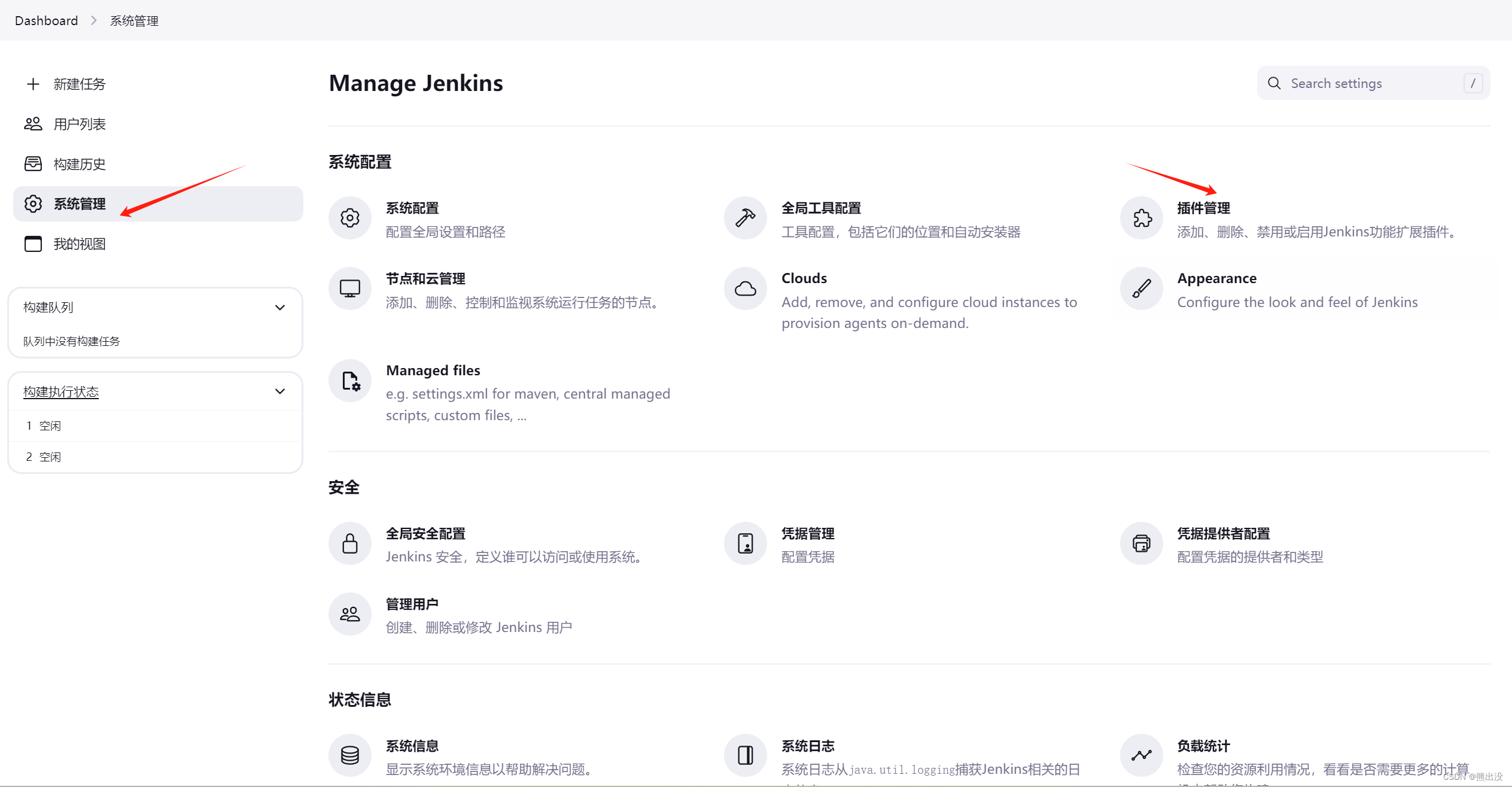
点击系统管理 ,点击管理用户

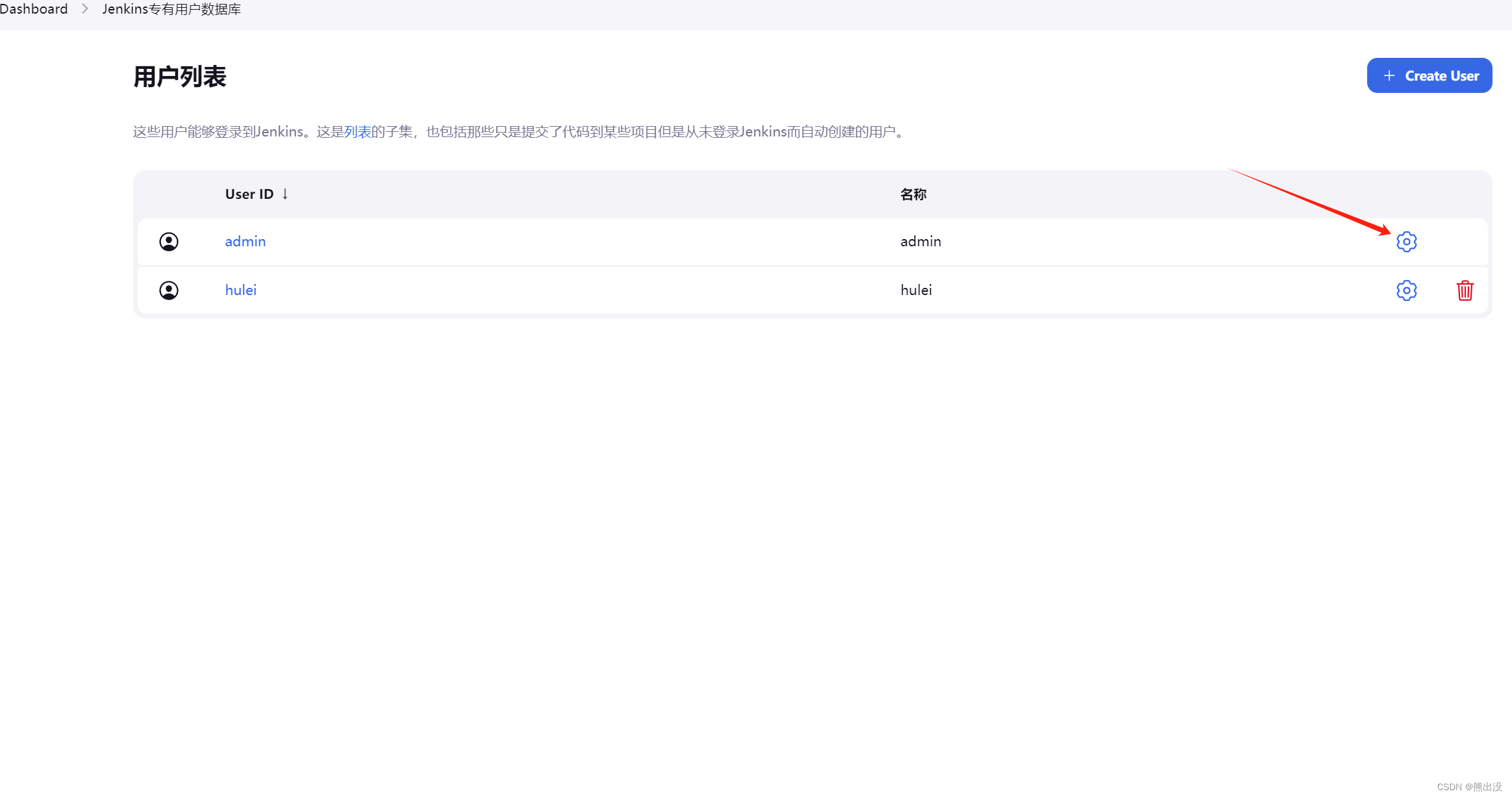
create user

可以看到新建了一个用户,如果想要修改密码等信息,点击编辑按钮进入修改即可

10.3 插件下载
jenkins要用来构建前后端项目
nodejs # 构建前端项目
maven integration # 构建后端项目
webhook # 自动化构建(网络钩子)gitLab Plugin #gitLab插件
git plugin # 基础git
publish over ssh # 连接远程服务器Git Parameter # git参数化构建插件
Localization: Chinese(Simplified) #汉化插件
Generic Webhook Trigger #webhook钩子自动构建
点击系统管理->插件管理
点击Avaliable plugins,需要什么插件,搜索下载安装即可 ,有的插件需要重启jenkins才能生效,比如maven

插件装好后,需要进行全局配置
10.4 全局配置

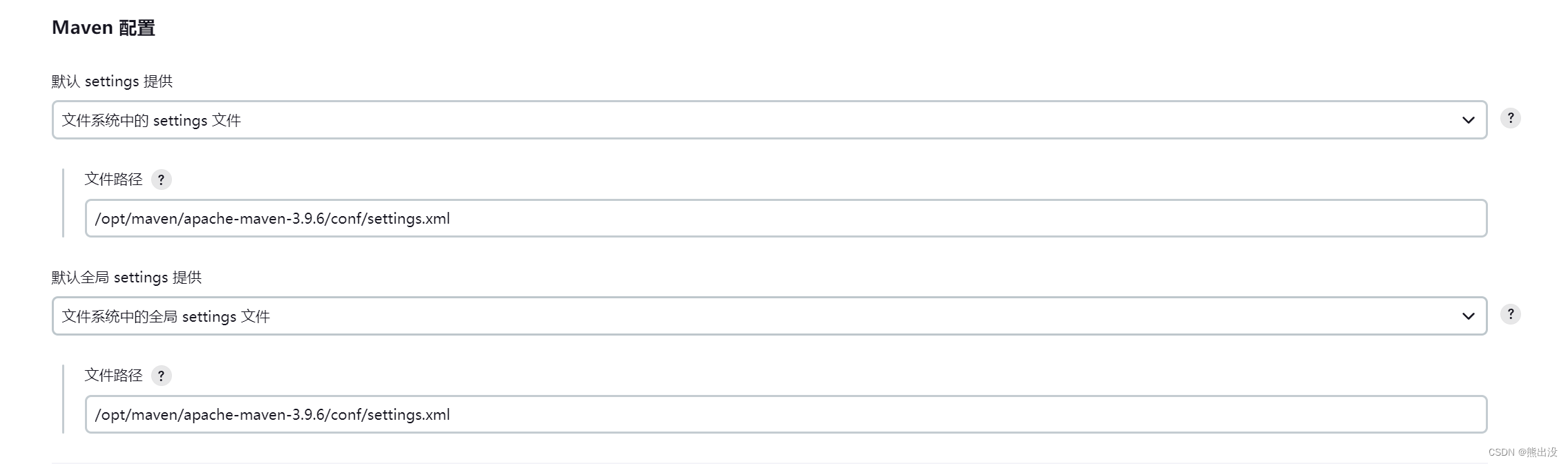
10.4.1 maven配置
这里配置的路径是你jenkins所在linux服务器中,安装的maven里settings.xml的路径,笔者是安装在这个路径下

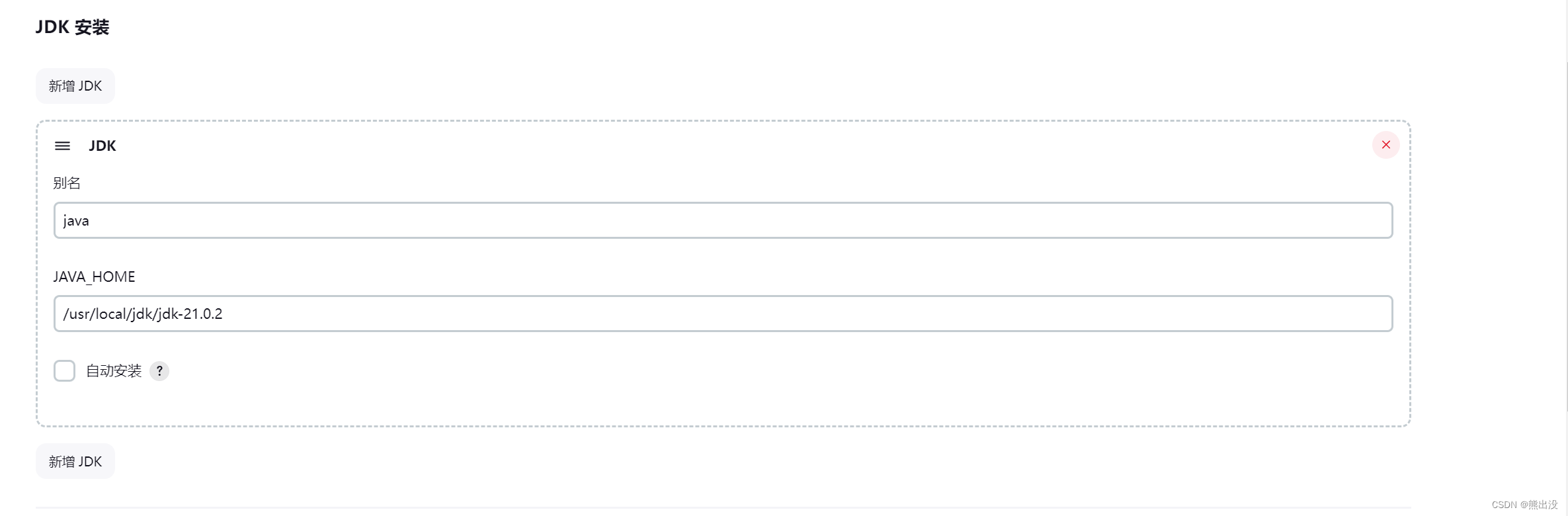
10.4.2 JDK安装
笔者安装的是jdk-21.0.2,JAVA_HOME路径如下,按照jenkins服务器安装的jdk路径填写,这里如果填写的不对,会有错误提示
自动安装不需要打勾

10.4.3 git 安装
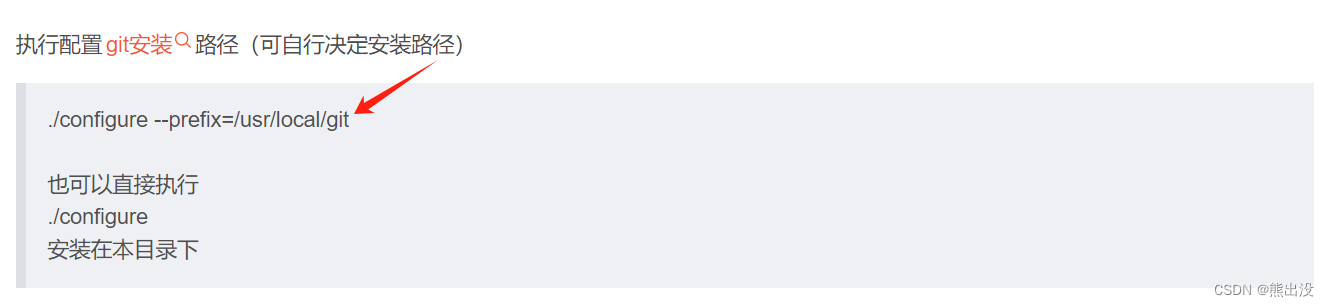
笔者在安装git时,把git的安装在 /usr/local/git路径下了。
linux安装git-CSDN博客
下图为笔者在安装git时设置的安装路径

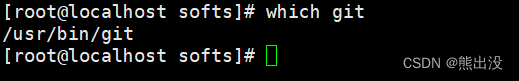
但是实际的git执行路径需要到服务器上执行which git寻找


10.4.4 maven安装
按照maven的安装路径来

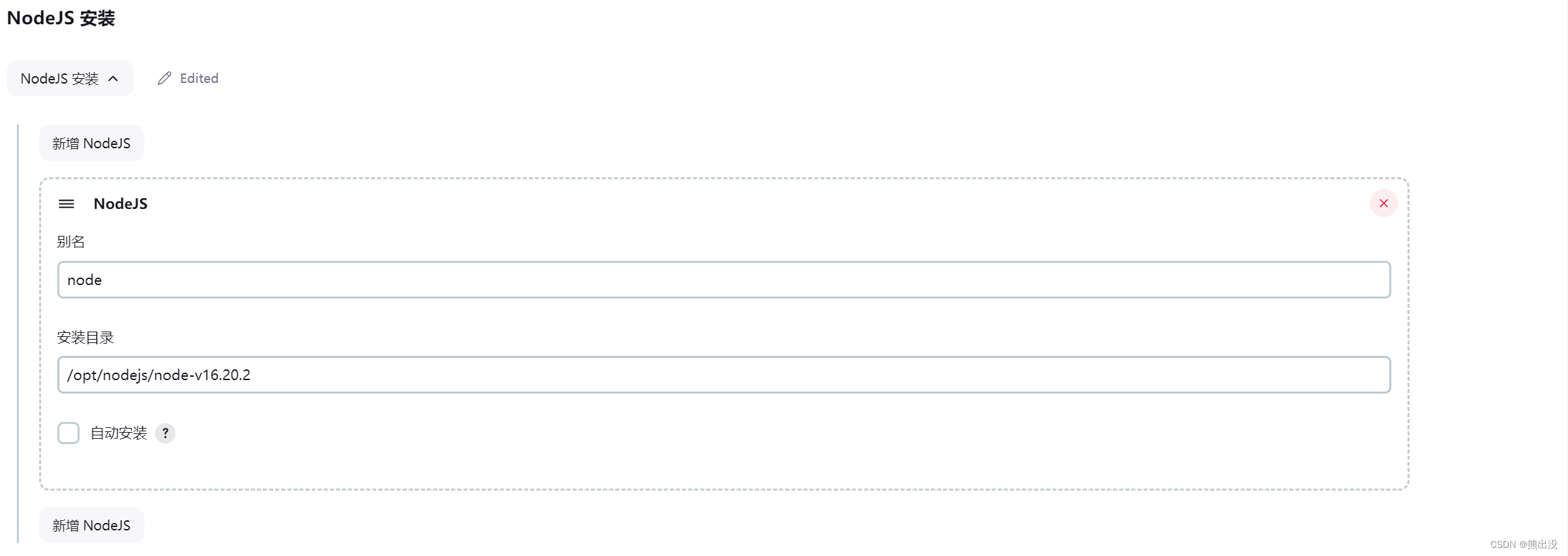
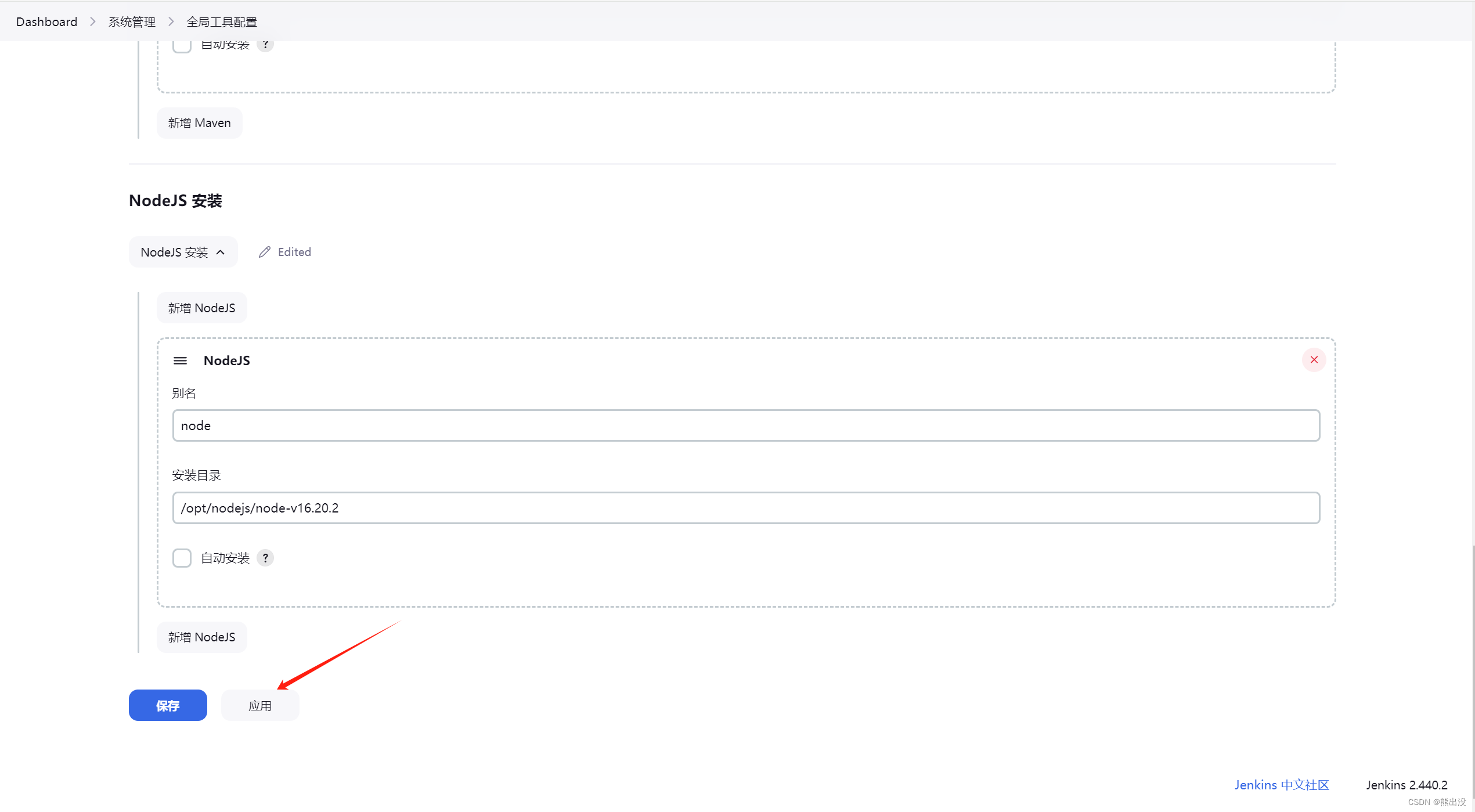
10.4.5 nodejs安装
一样的,按照linux服务器安装的nodejs路径填写

以上设置完后,点击应用

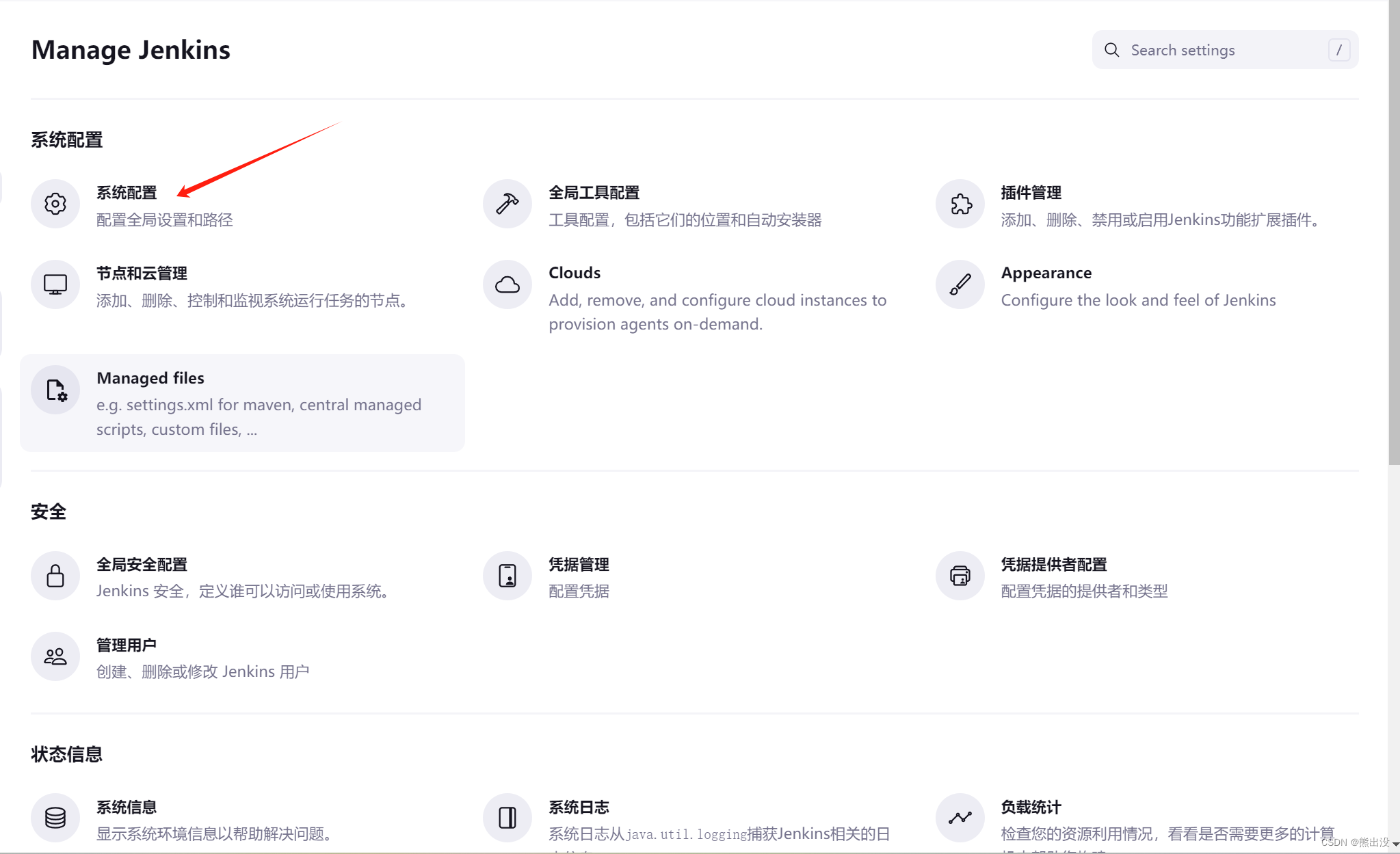
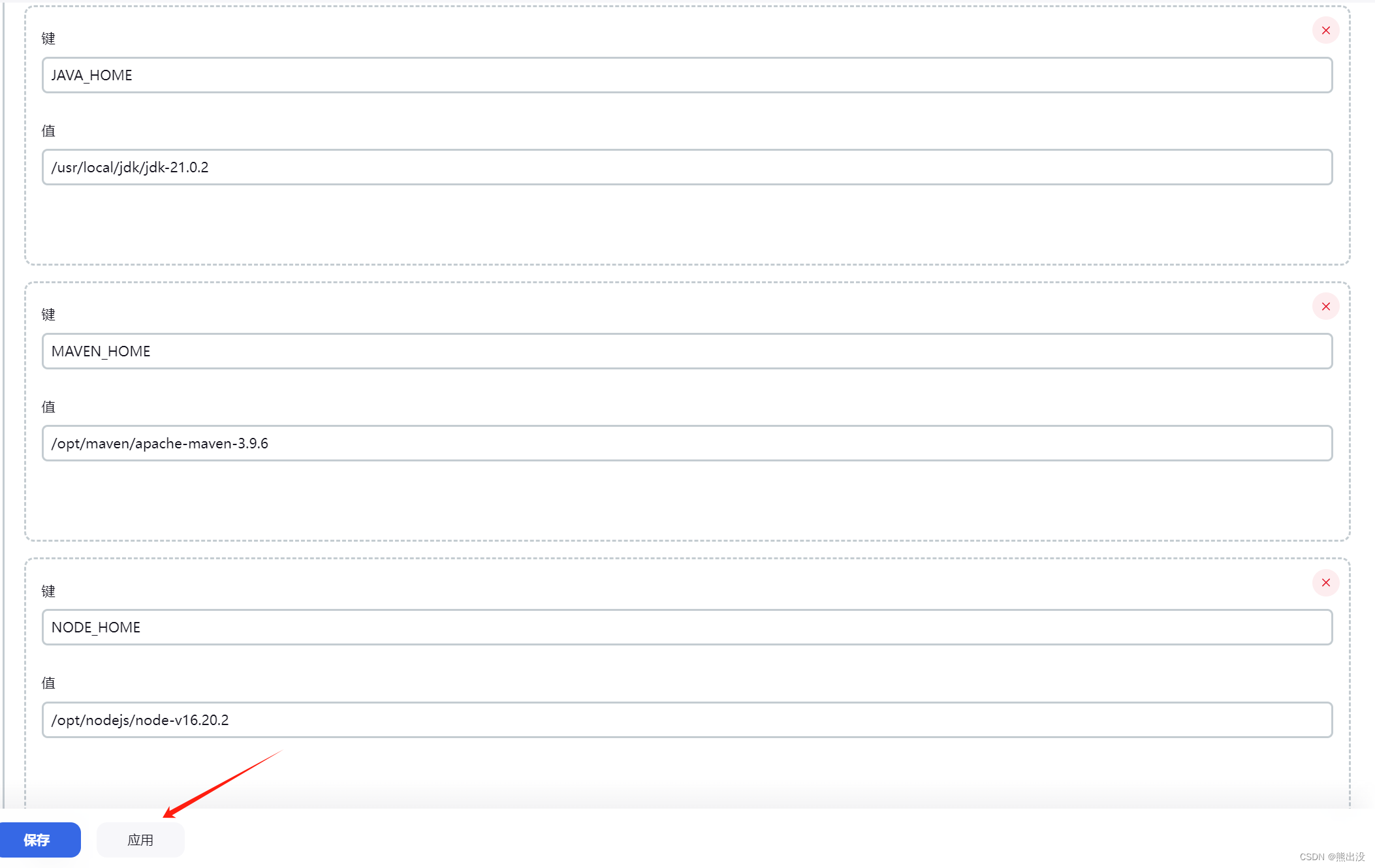
10.5 系统配置
点击进入系统配置


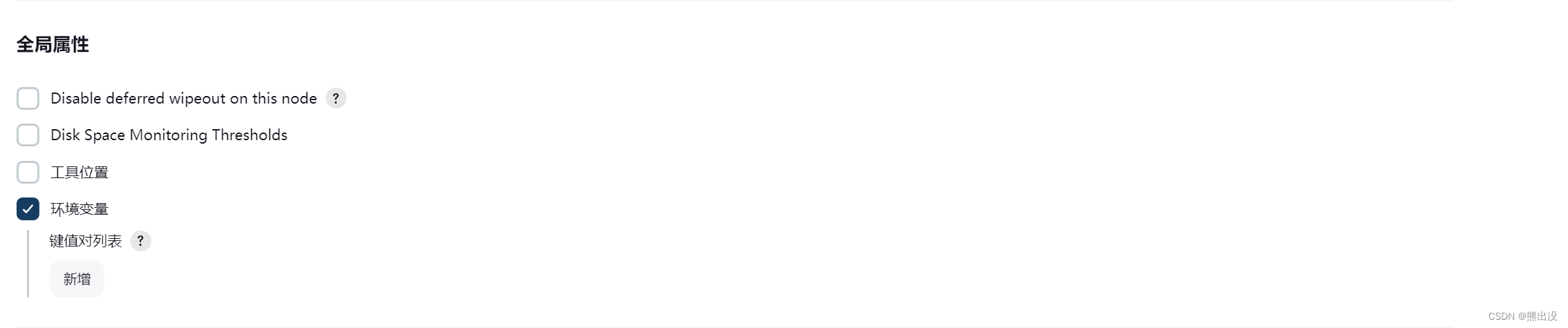
新增三个环境变量分别填写如下信息,应用即可

10.6 后端任务构建

输入项目名称,选择构建maven项目,点击确定

点击DashBoard 回到主界面,可以看到新建的后端构建任务
 10.6.1 编辑后端任务构建配置
10.6.1 编辑后端任务构建配置

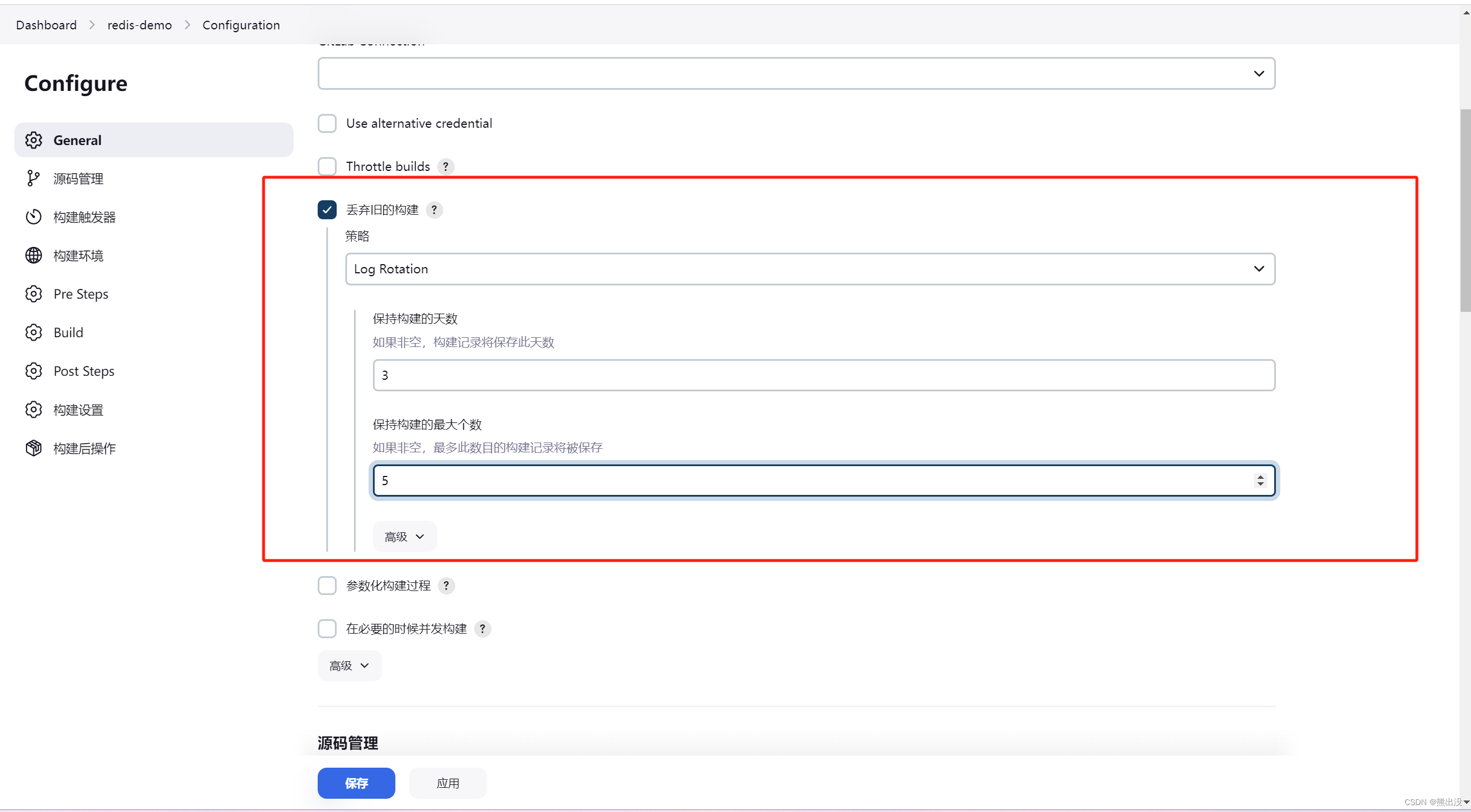
点击配置

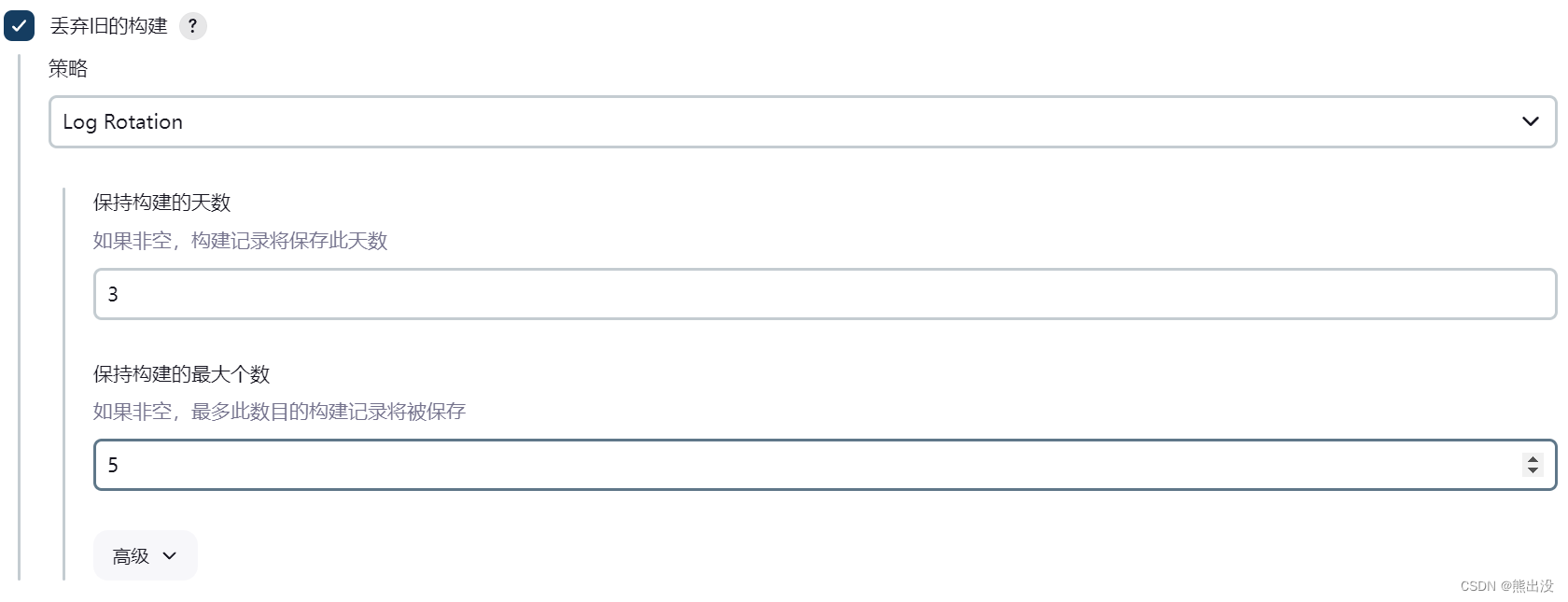
这里按需填写,主要是构建的天数和构建记录的保存个数

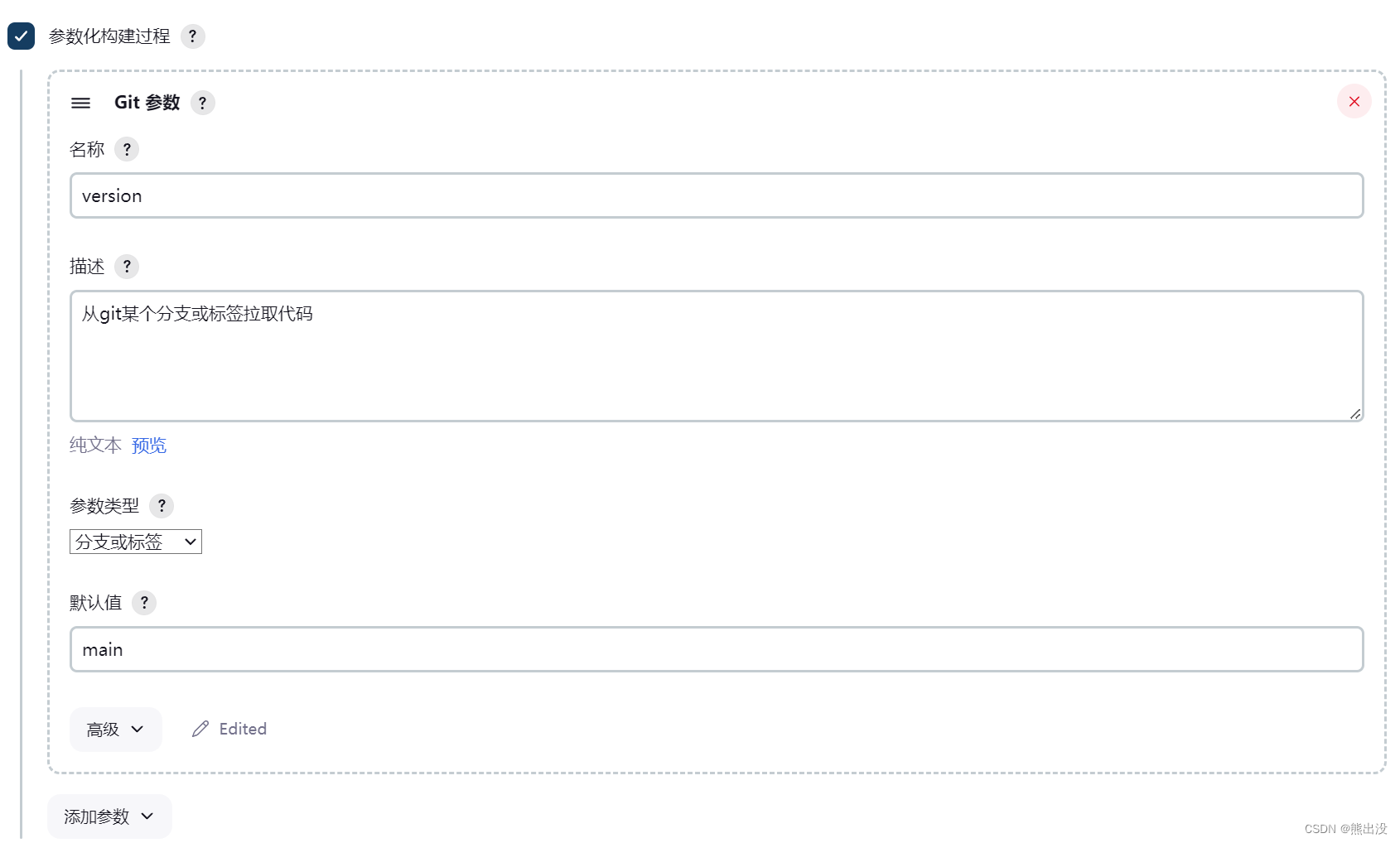
这个参数化设置可以不勾选设置(一般是不设置的,这里只是为了说明),默认分支选择main分支(旧版的gitLab默认分支是master),git
参数名称也可以设置成其他的比如branch

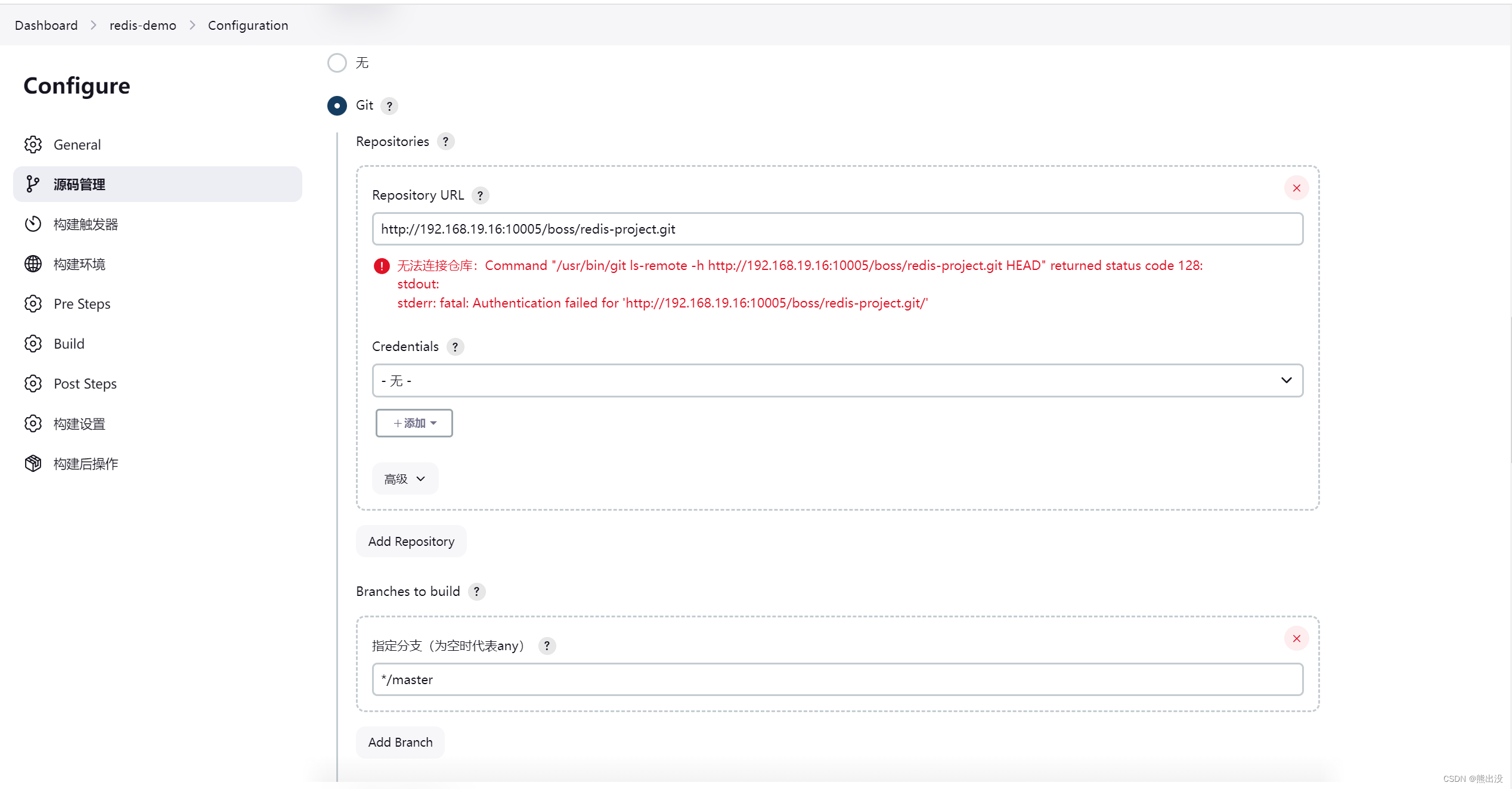
这里填写上项目的gitLab拉取地址后,报错无法连接
是因为下面的凭据没有填写

点击Credentials的添加按钮,填写上拥有项目拉取权限的用户名和密码,点击添加
 发现不报错了
发现不报错了

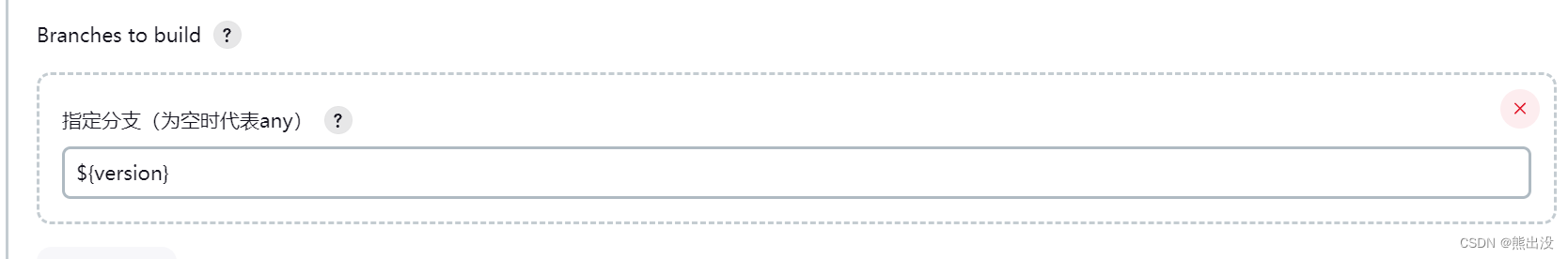
下面的这里,如果之前的参数化设置勾选并设置了参数名称version,这里就写${version},参数名称是branch,这里就是${branch},否则填写上拉取的指定分支 */main

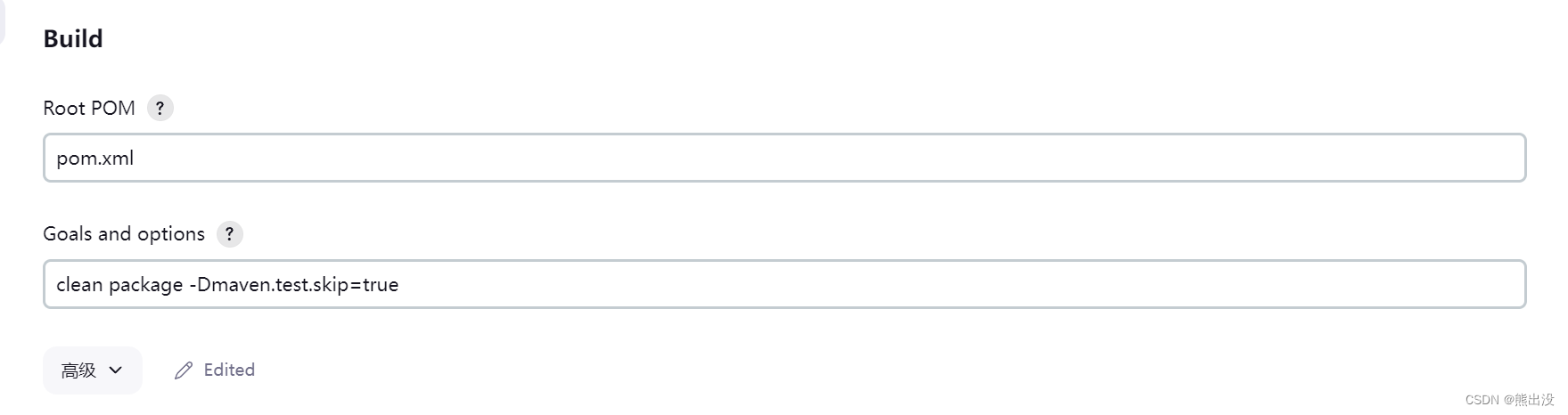
clean package -Dmaven.test.skip=true这句话意思是清理旧文件,跳过测试,直接打包
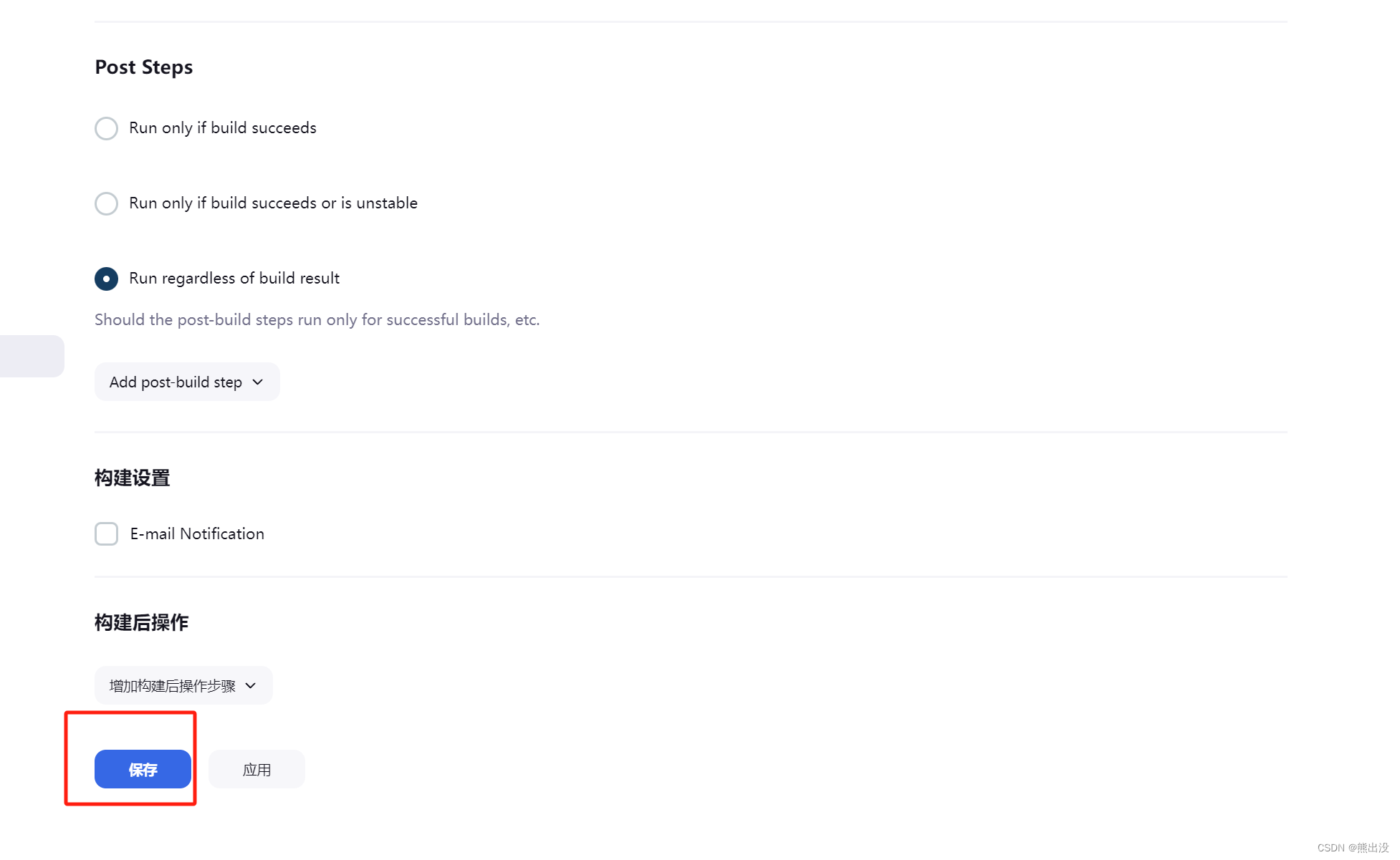
 点击保存
点击保存

9.8 构建后端任务
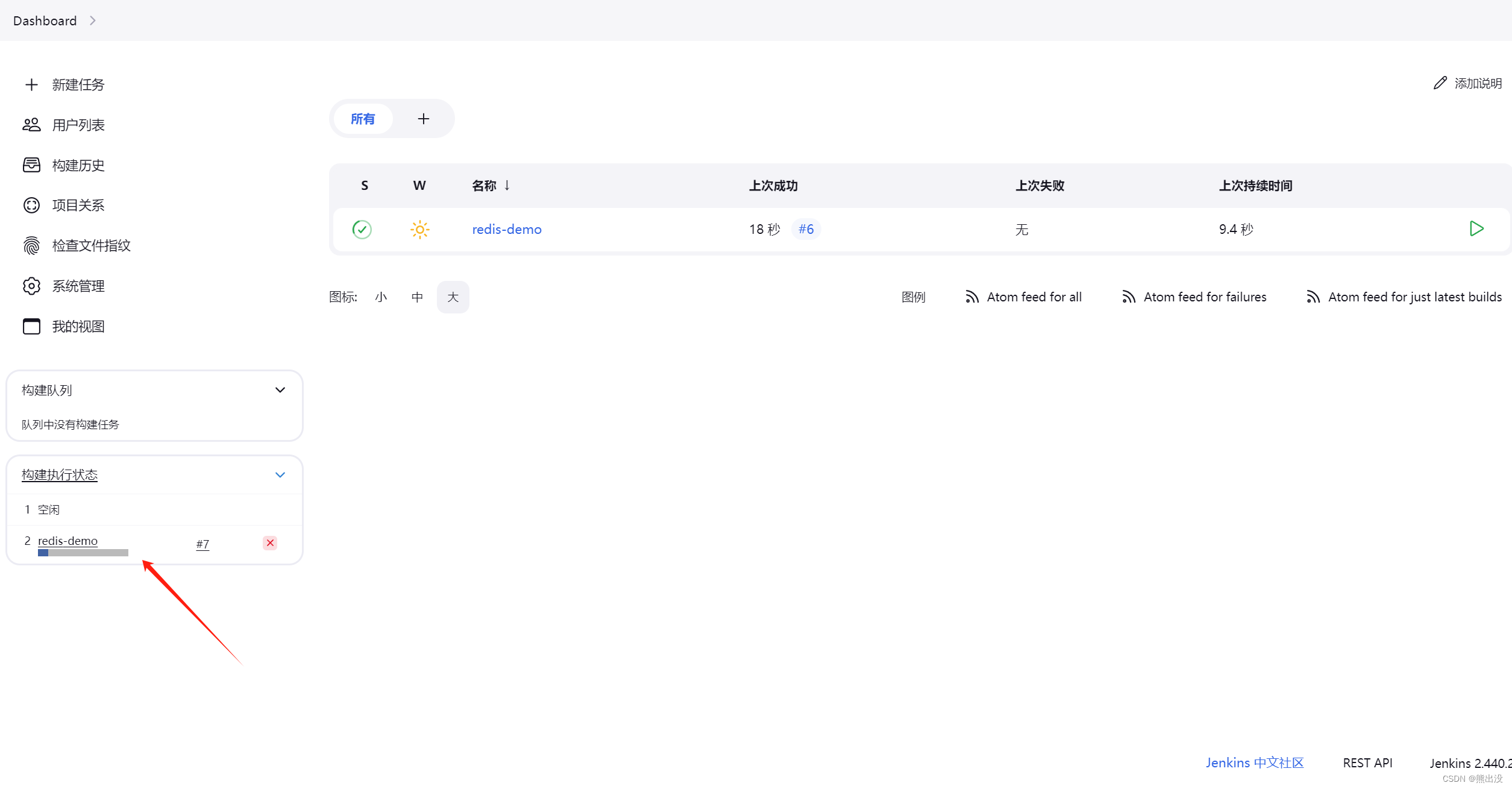
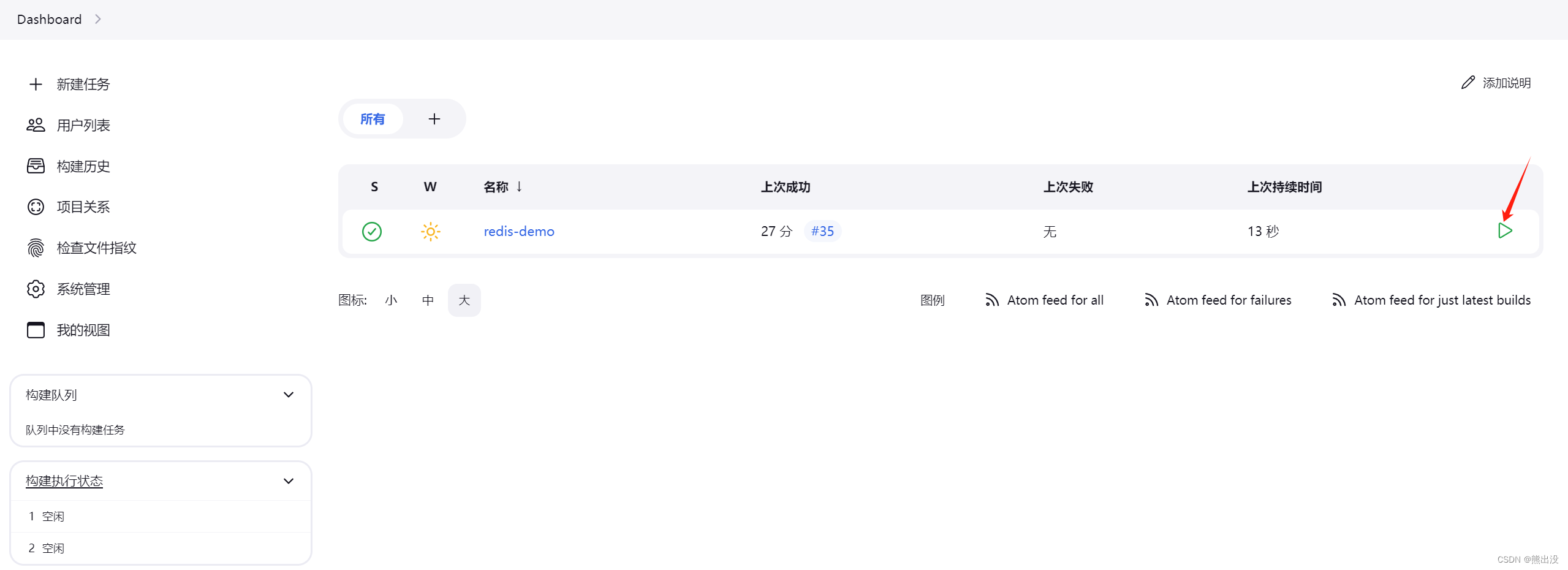
点击DashBoard返回到主界面,点击构建

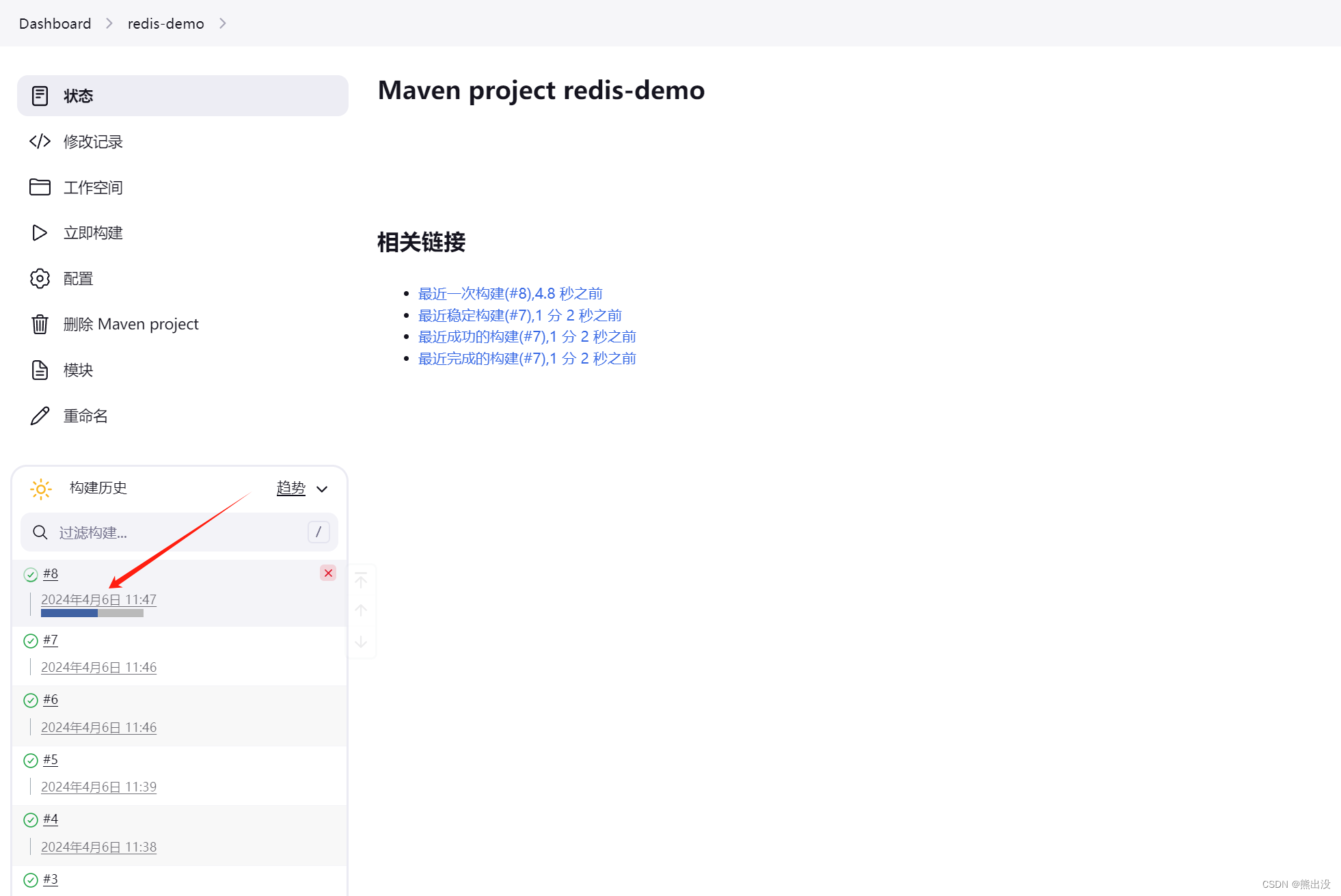
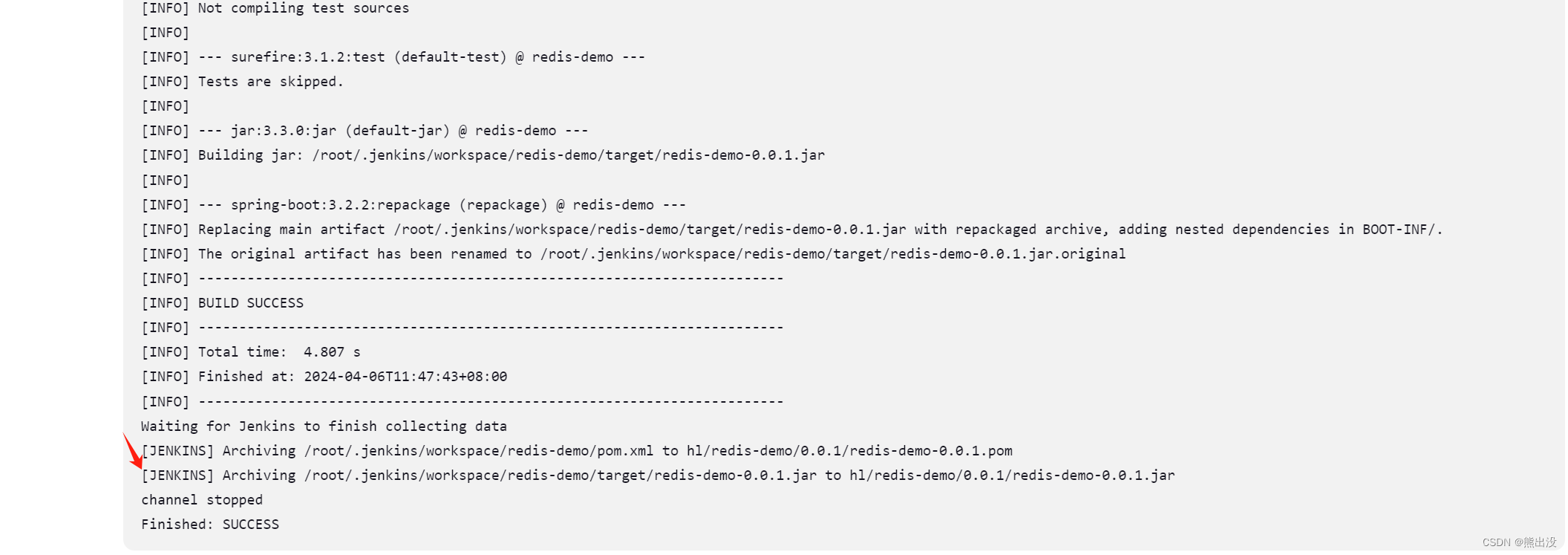
点进去查看构建进程



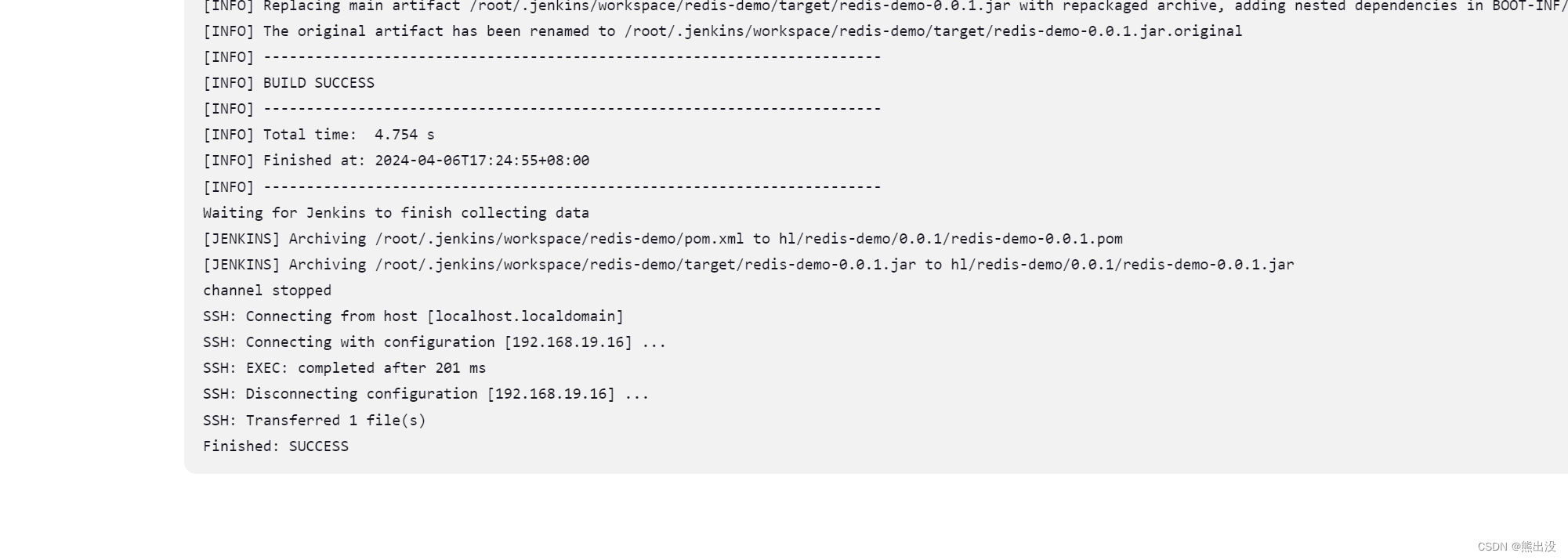
可以看到已经构建成功了

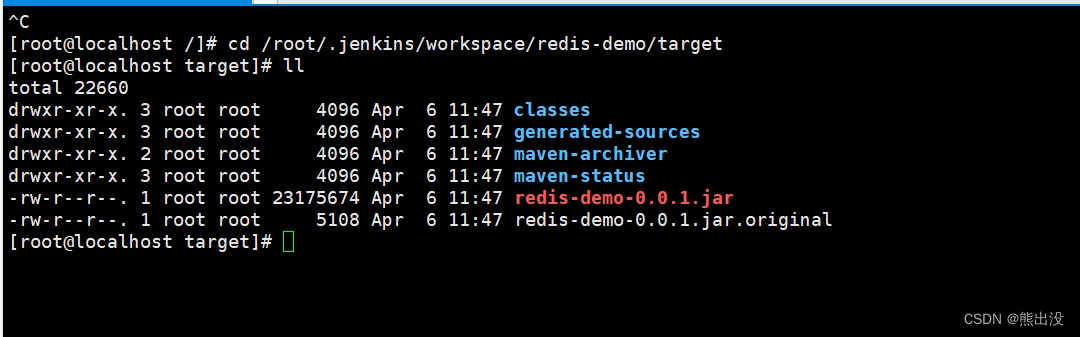
我们去jenkins所在服务器的 /root/.jenkins/workspace/redis-demo/target 文件夹下查看 到构建后的jar包

10.6.2 部署到远程服务器
以上的步骤只是jenkins完成了代码拉取,自动打包构建的过程,实际场景中我们还需要把打包好后的jar包发送到远程服务器,并执行启动命令 启动服务
10.6.2.1 添加远程服务器ssh
点击系统管理,点击系统配置

拖到最底部,点击新增SSH server

这里的192.168.19.16就是笔者要发送到的远程linux服务器地址,采用root用户登录,指向的文件夹路径为根路径 / 下面
勾选使用密码授权登录方式,输入root用户登录密码

连接远程linux服务器的默认端口号是22不用修改,超时时间设置为300秒 (自行决定)

笔者这里只配置了一个ssh服务器,如果有多个服务器,则都在这里添加上,方便后面部署各种项目用到不同服务器
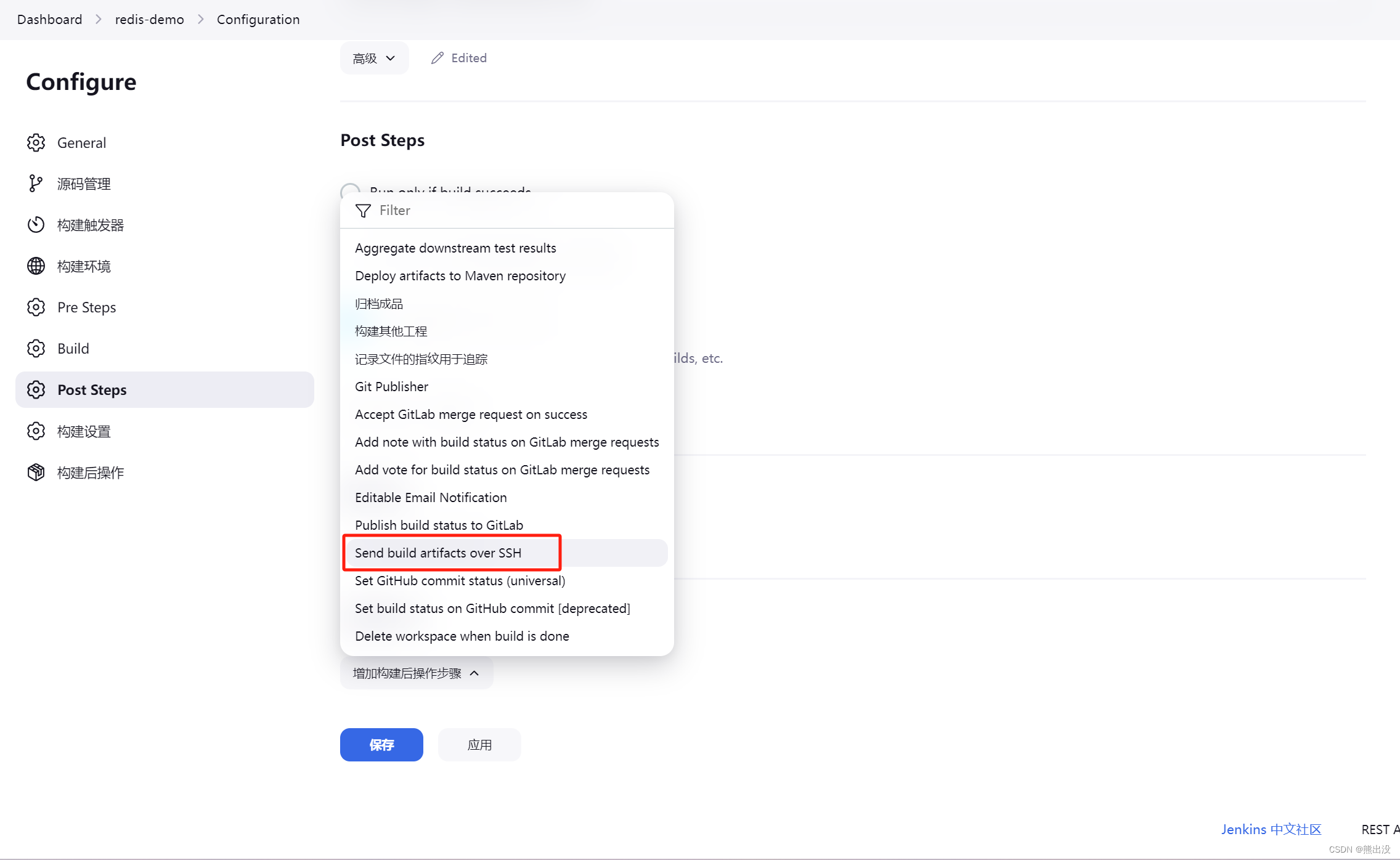
10.6.2.2 添加构建后操作
配置构建任务的构建后操作,即把jar包发送到远程服务器的指定路径下,并启动
点击当前任务

点击配置

拖到底部,点击增加构建后操作步骤

配置一台远程服务器的信息

说明:
Name:这里是之前在系统管理->系统配置里添加的远程服务器,是下拉选择的,需要远程部署的服务器
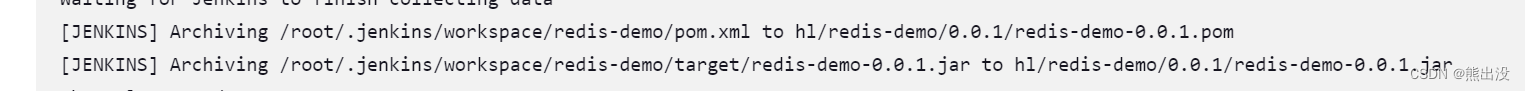
source files:这是相对路径,构建的时候可以看到Jenkins把从git上拉取的代码打包放到
/root/.jenkins/workspace/redis-demo/target/ 路径下了

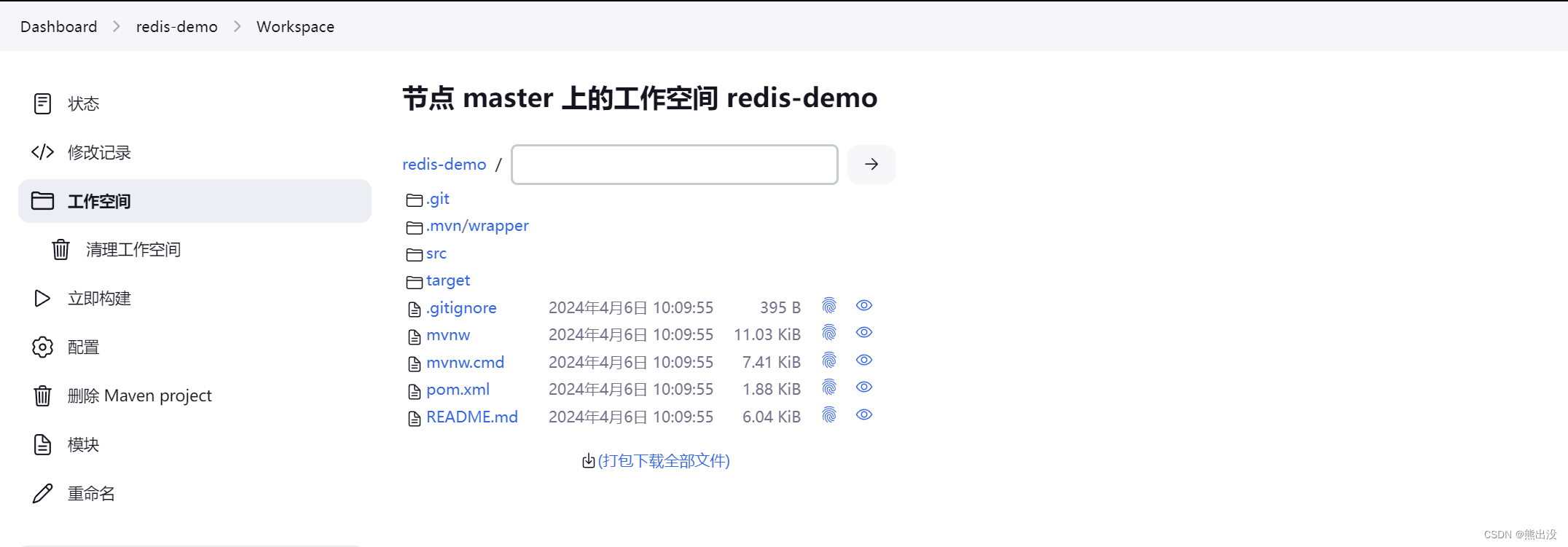
当前相对路径的根路径其实就是我们新建的 /root/.jenkins/workspace/redis-demo/下
在工作空间上看到

所以jar包的相对路径就是 target/redis-demo-0.0.1.jar
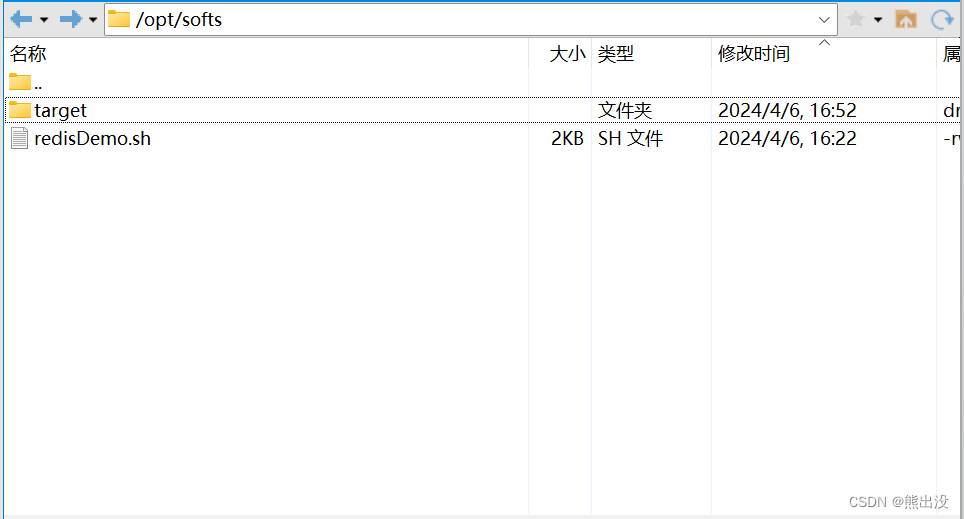
Remove prefix:这个没什么好说的,移除前缀,就是jenkins把主目录工作空间下的jar包发送到远程服务器指定路径下时只发送jar包,如果不把target/去除,那就会在指定路径下创建target文件夹,然后再发送jar包到target下,看下图


这显然不符合要求了,所以需要移除 target/
Remote directory:远程服务器的指定路径,笔者让jenkins把jar包发送到远程服务器的 /opt/softs 指定路径下,前提是要有这个路径,先去远程服务器创建好
cd /opt
sudo mkdir softs
笔者专门为微服务写了一个执行脚本放在远程服务器 /opt/softs 路径下,和jar包放在一起
cd /opt/softs
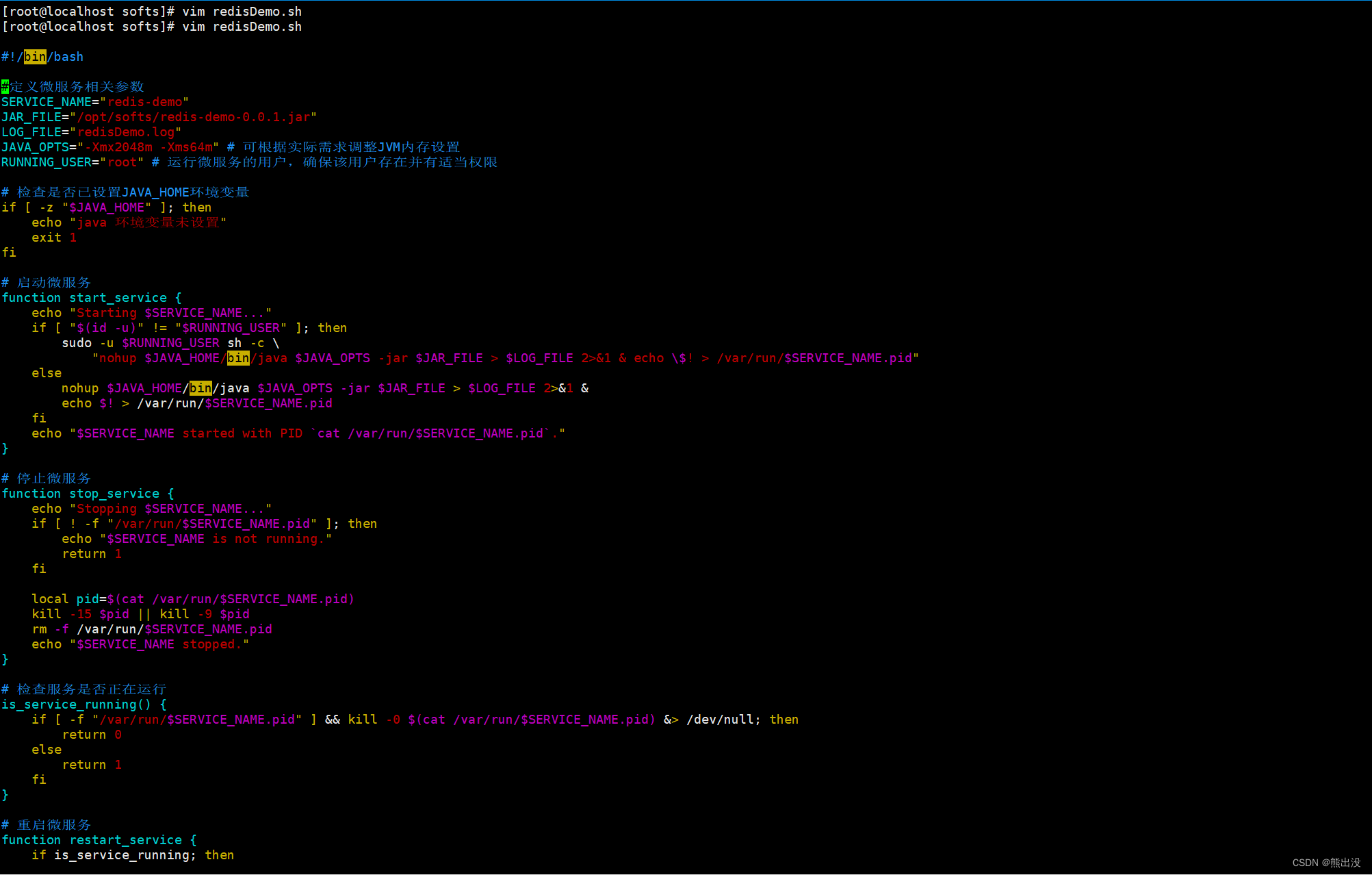
vim redisDemo.sh
填入如下命令
#!/bin/bash
#定义微服务相关参数
SERVICE_NAME="redis-demo"
JAR_FILE="/opt/softs/redis-demo-0.0.1.jar"
LOG_FILE="redisDemo.log"
JAVA_OPTS="-Xmx2048m -Xms64m" # 可根据实际需求调整JVM内存设置
RUNNING_USER="root" # 运行微服务的用户,确保该用户存在并有适当权限
# 检查是否已设置JAVA_HOME环境变量
if [ -z "$JAVA_HOME" ]; then
echo "java 环境变量未设置"
exit 1
fi
# 启动微服务
function start_service {
echo "Starting $SERVICE_NAME..."
if [ "$(id -u)" != "$RUNNING_USER" ]; then
sudo -u $RUNNING_USER sh -c \
"nohup $JAVA_HOME/bin/java $JAVA_OPTS -jar $JAR_FILE > $LOG_FILE 2>&1 & echo \$! > /var/run/$SERVICE_NAME.pid"
else
nohup $JAVA_HOME/bin/java $JAVA_OPTS -jar $JAR_FILE > $LOG_FILE 2>&1 &
echo $! > /var/run/$SERVICE_NAME.pid
fi
echo "$SERVICE_NAME started with PID `cat /var/run/$SERVICE_NAME.pid`."
}
# 停止微服务
function stop_service {
echo "Stopping $SERVICE_NAME..."
if [ ! -f "/var/run/$SERVICE_NAME.pid" ]; then
echo "$SERVICE_NAME is not running."
return 1
fi
local pid=$(cat /var/run/$SERVICE_NAME.pid)
kill -15 $pid || kill -9 $pid
rm -f /var/run/$SERVICE_NAME.pid
echo "$SERVICE_NAME stopped."
}
# 检查服务是否正在运行
is_service_running() {
if [ -f "/var/run/$SERVICE_NAME.pid" ] && kill -0 $(cat /var/run/$SERVICE_NAME.pid) &> /dev/null; then
return 0
else
return 1
fi
}
# 重启微服务
function restart_service {
if is_service_running; then
stop_service
fi
start_service
}
# 判断传入的操作类型
case "$1" in
start)
start_service
;;
stop)
stop_service
;;
restart)
restart_service
;;
*)
echo "Usage: $0 {start|stop|restart}"
exit 1
esac
exit 0

Exec command:这个是最重要的执行启动服务的sh脚本了
source /etc/profile
cd /opt/softs
chmod 755 redisDemo.sh
sh /opt/softs/redisDemo.sh restart
依次是 刷新环境变量
执行脚本授权
执行脚本启动命令
10.6.2.3 构建后端任务并发布远程服务器启动
保存后去点击构建


笔者的jar包,端口设置的是 8888
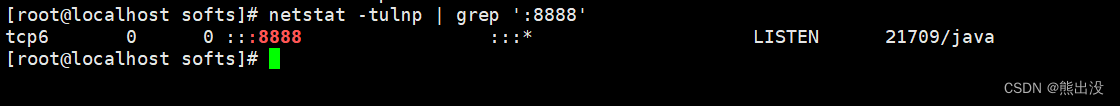
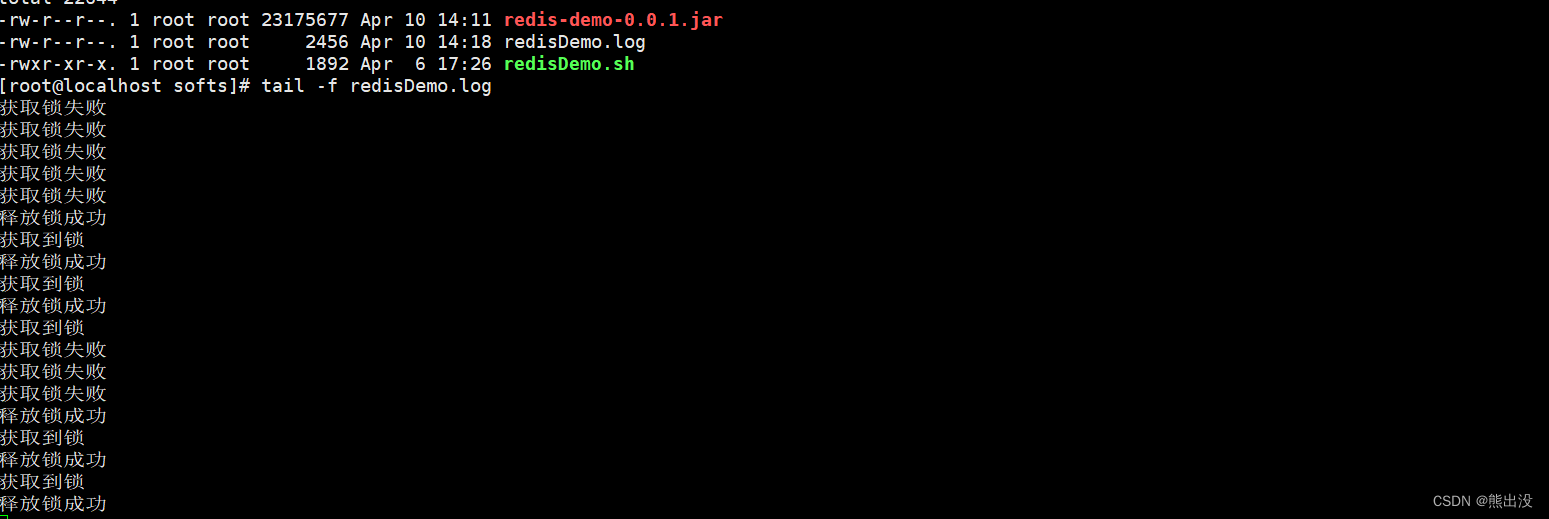
去远程服务器的 /opt/softs 文件夹下查看

查看端口 8888 是否启动

至此后端项目构建成功了
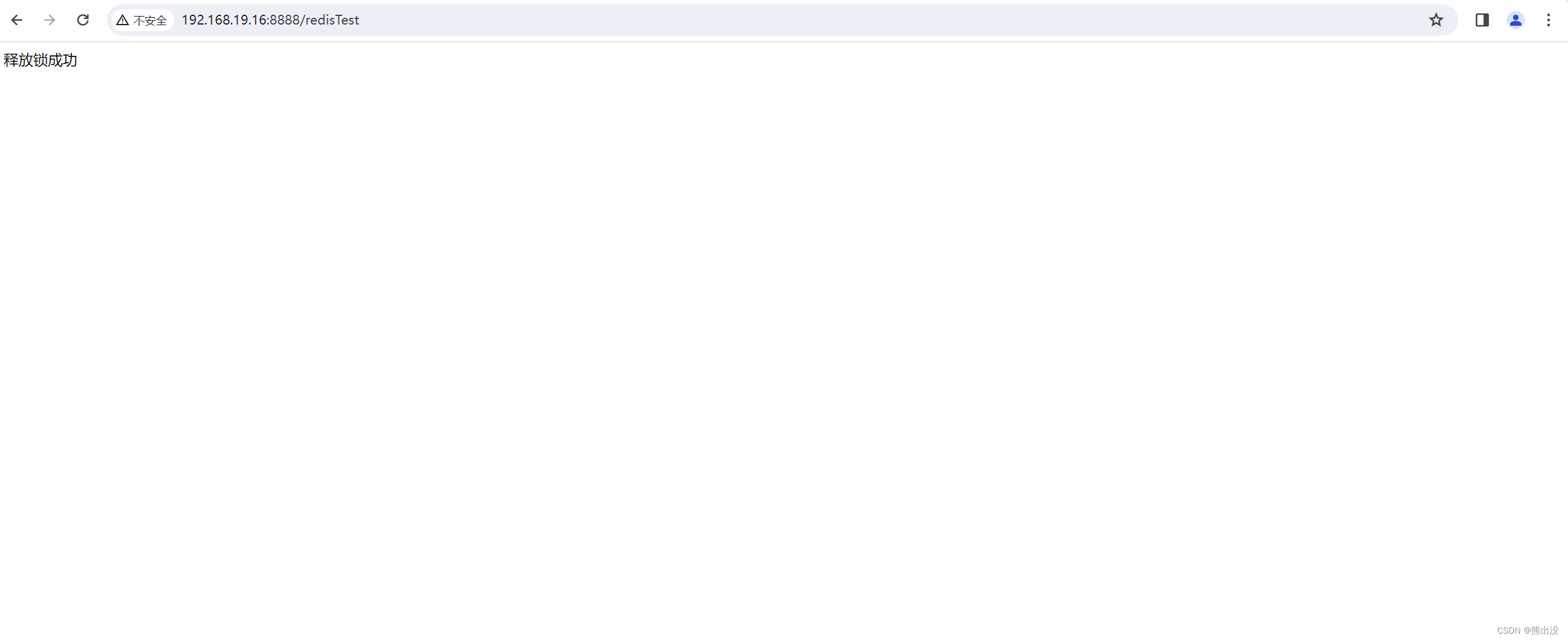
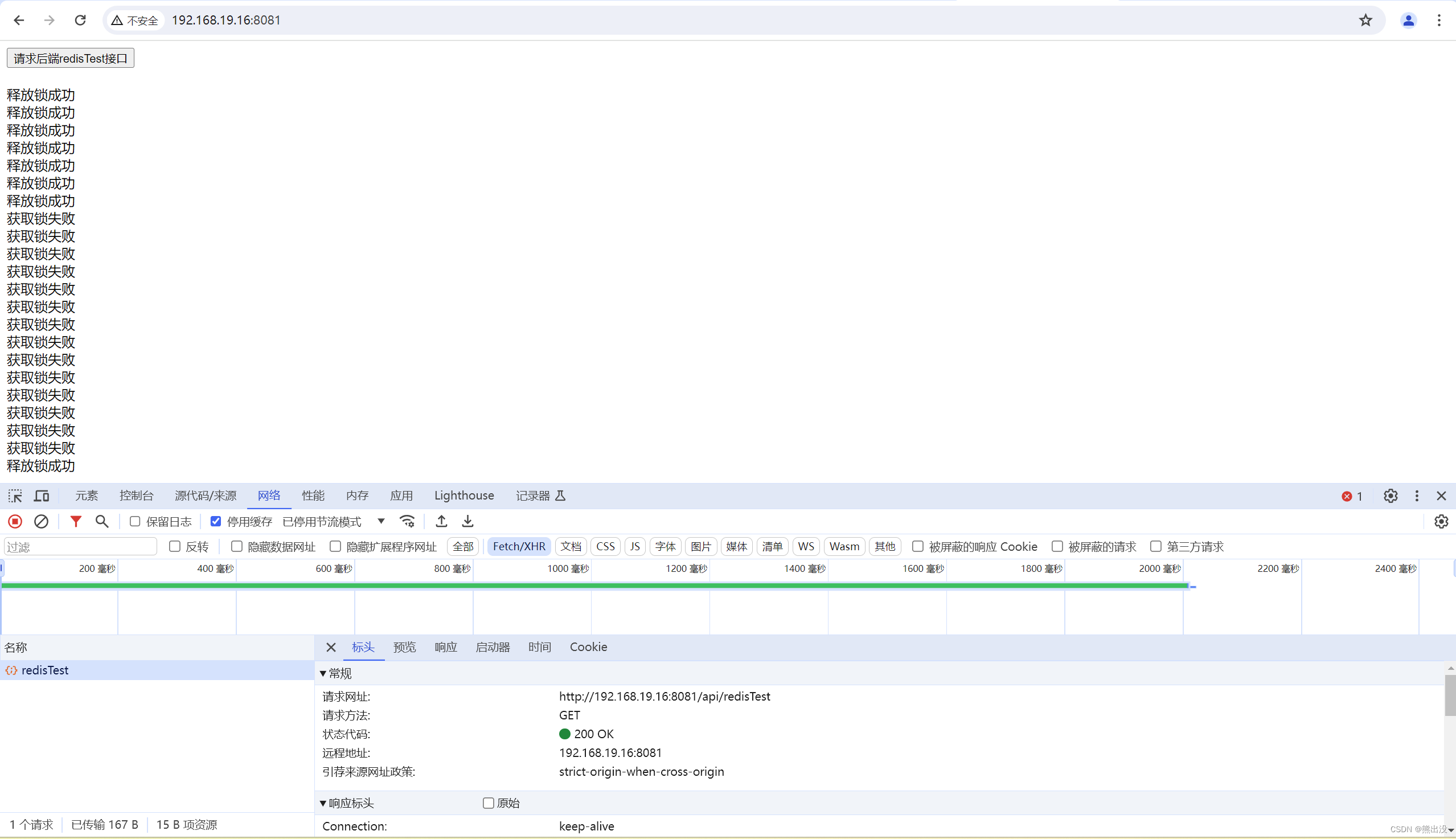
浏览器访问下后端get类型接口成功了(注意服务的端口8888,linux要开放)

服务器日志

10.7 前端任务构建
10.7.1 新建前端任务

点击确定,点击Dashboard(笔者是已经构建成功后的截图),可以看到新建的前端项目任务

10.7.2 编辑前端任务构建配置

然后是配置从git拉取前端代码 ,分支选择的是main分支,自行决定代码用于什么环境,就配哪个环境的分支

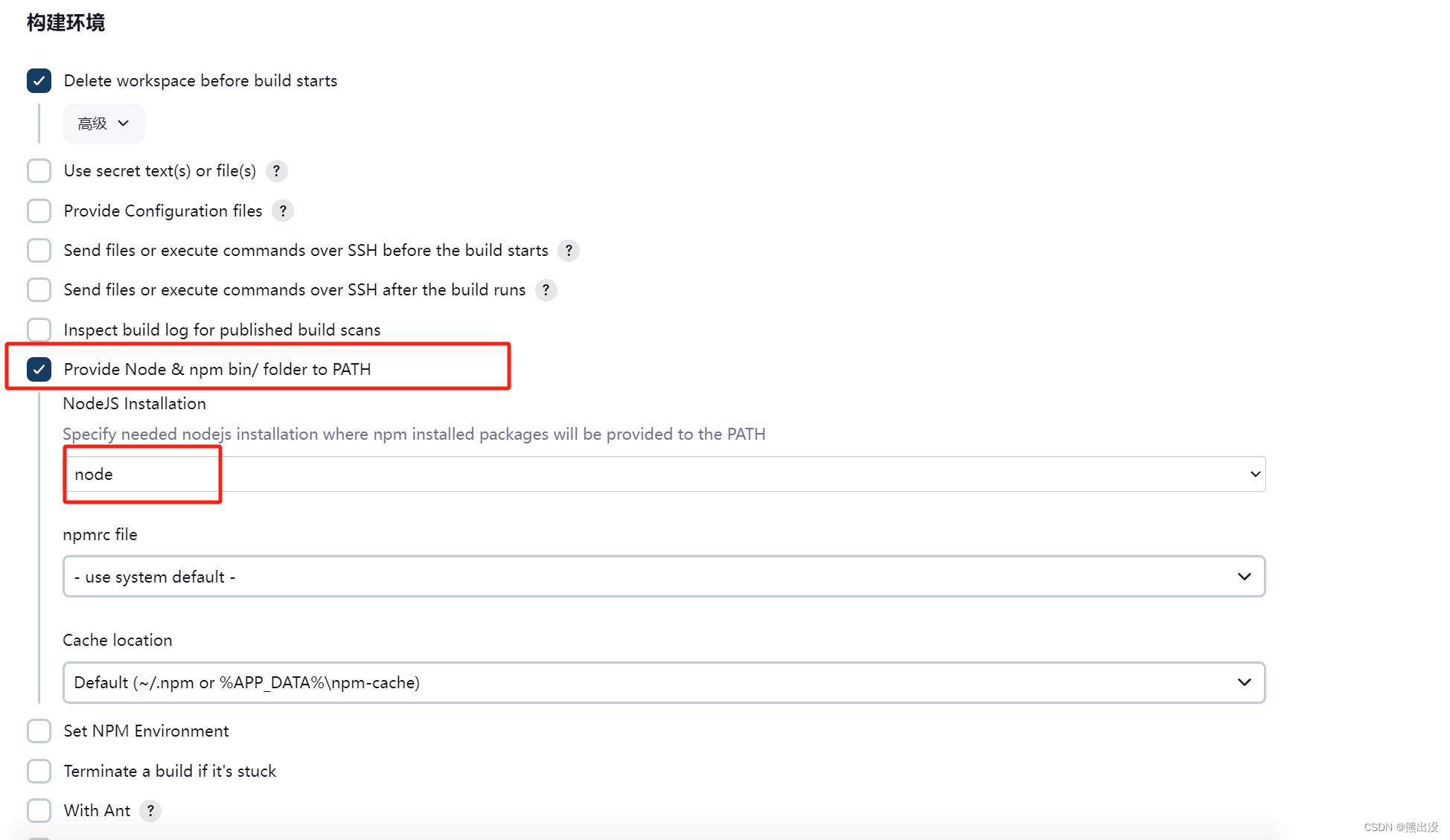
构建环境,这里红框部分必须勾选,配上之前的node环境变量,如果不设置,下面的执行npm相关命令会不成功

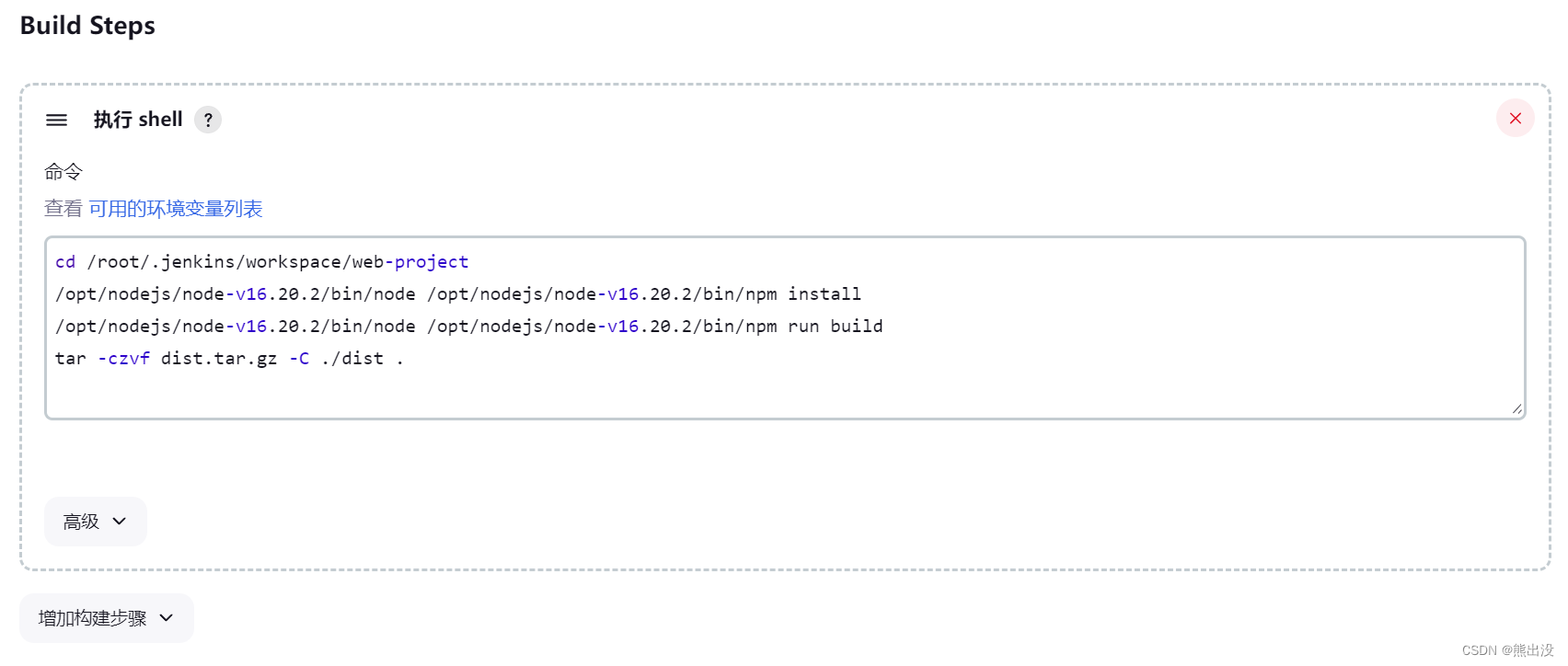
点击增加构建步骤

cd /root/.jenkins/workspace/web-project
/opt/nodejs/node-v16.20.2/bin/node /opt/nodejs/node-v16.20.2/bin/npm install
/opt/nodejs/node-v16.20.2/bin/node /opt/nodejs/node-v16.20.2/bin/npm run build
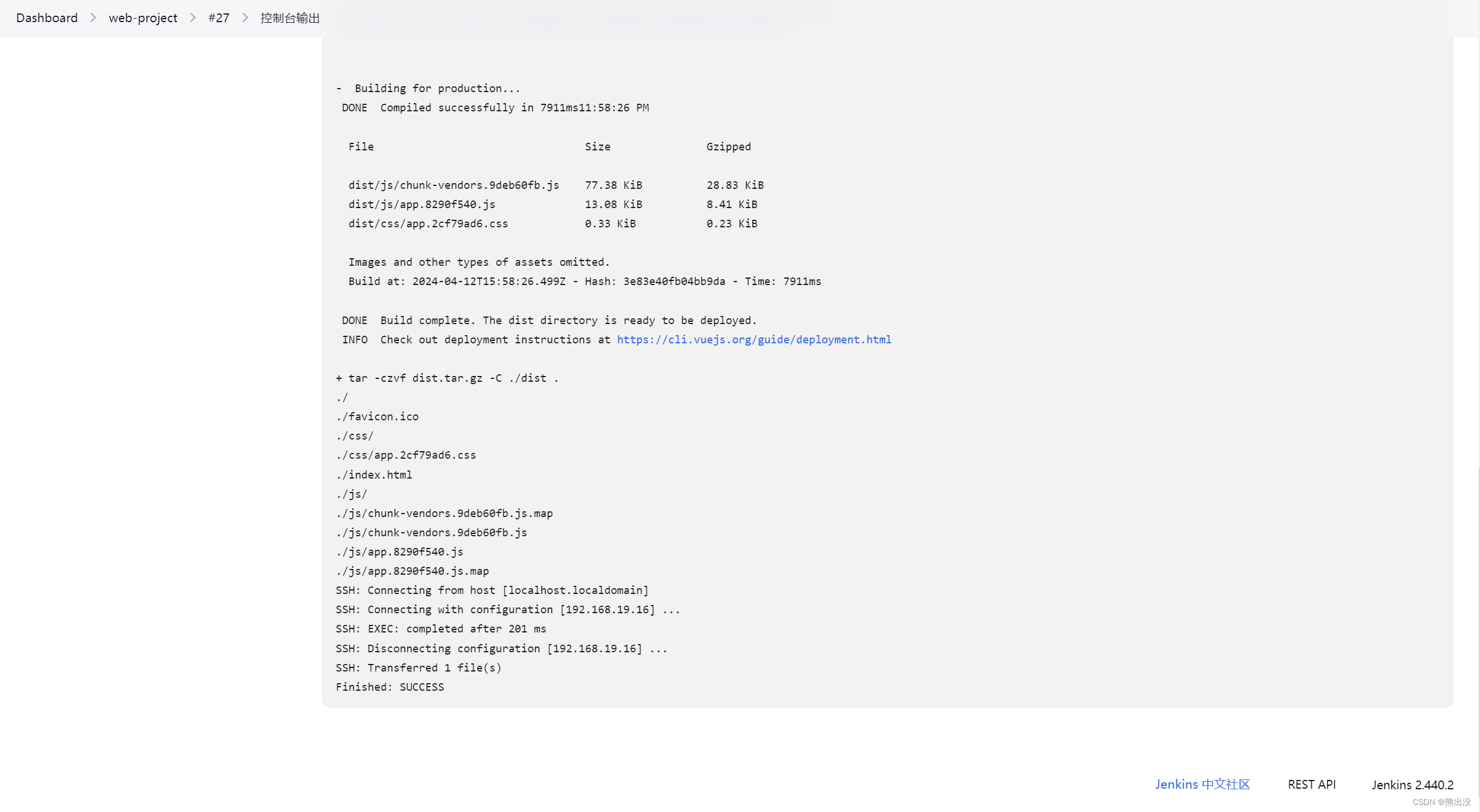
tar -czvf dist.tar.gz -C ./dist .
这里解释下命令
第一行是进入当前jenkins工作目录的当前构建任务文件夹下
第二行是执行npm install,路径根据服务器上解压的node路径来,要写绝对路径
第三行是把从git拉过来的前端代码文件,执行打包构建命令,笔者的前端是一个最基础的vue3项目,如果不做配置,打包后的文件都放在了一个叫dist文件中,本地打包的截图

第四行是压缩命令,遍历dist文件夹下的子目录并压缩成名为dist.tar.gz的压缩包,
注意辨别以下命令
tar -czvf dist.tar.gz ./dist
//后面有一个英文黑点
tar -czvf dist.tar.gz -C ./dist .
如果是 tar -czvf dist.tar.gz ./dist 这个命令(后面没有黑点),则压缩的是一整个dist文件夹,而不是dist文件下的子内容
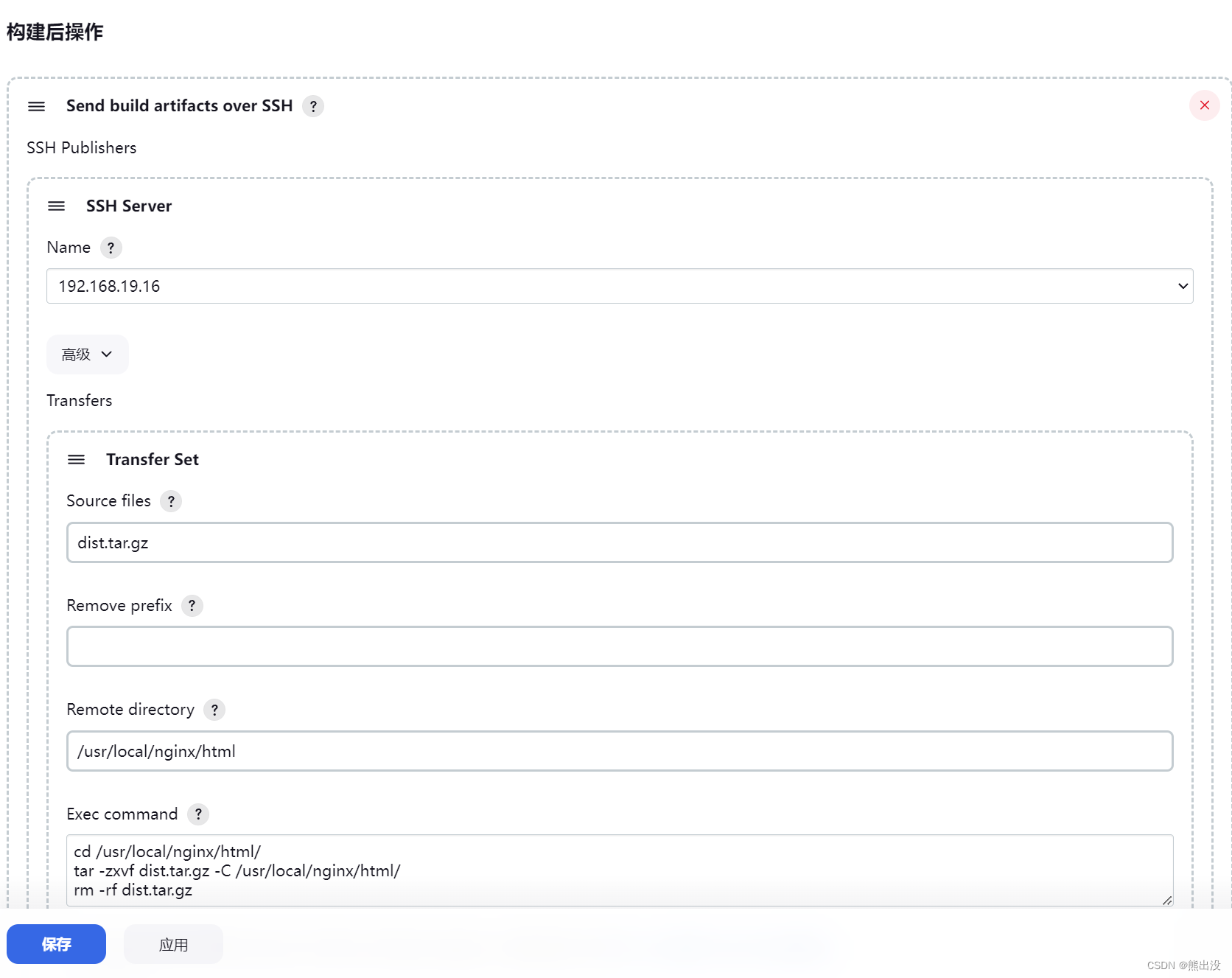
最后是构建后操作
这里服务器和后端是用的同一台,如果前端需要部署在其他远程服务器上,则参照10.6.2.1配置ssh服务器,在这里就可以下拉选择了
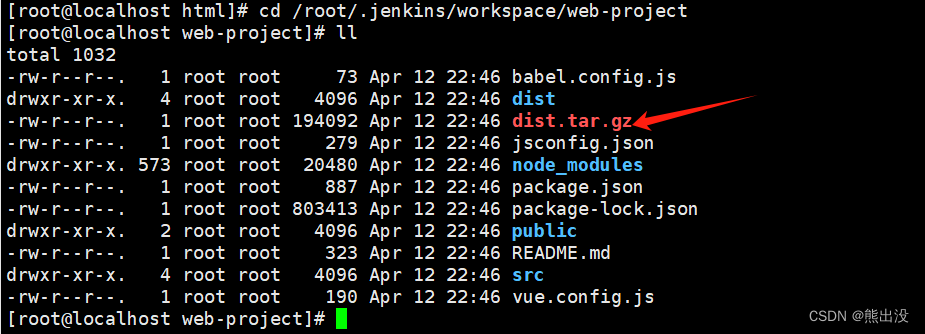
 Source files:前端任务的工作空间目录在 /root/.jenkins/workspace/web-project 下,压缩后的压缩包就在这个目录下
Source files:前端任务的工作空间目录在 /root/.jenkins/workspace/web-project 下,压缩后的压缩包就在这个目录下

这里和后端不一样的地方是,后端打jar包后还有个target文件夹,多一层,这里没有
Remove prefix:这里不需要填写需要移除的前缀了
Remote directory:这里是要把压缩包发送到服务器上的nginx安装路径下,根据自己的nginx安装路径来配置
Exec command:
cd /usr/local/nginx/html/
tar -zxvf dist.tar.gz -C /usr/local/nginx/html/
rm -rf dist.tar.gz
主要是解压命令
以上文件编辑好后,点击保存

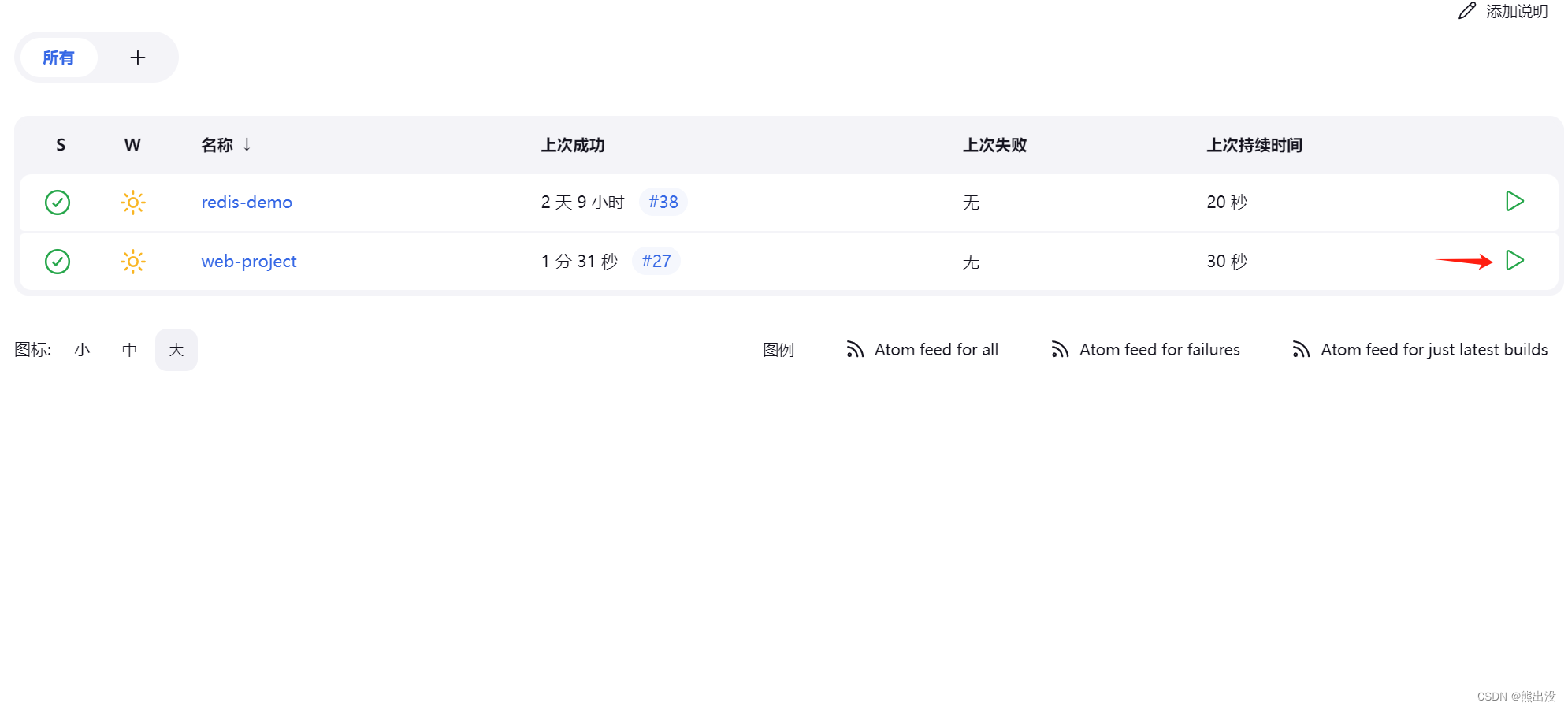
10.7.3 构建前端任务,发布远程服务器

查看控制台输出,构建成功

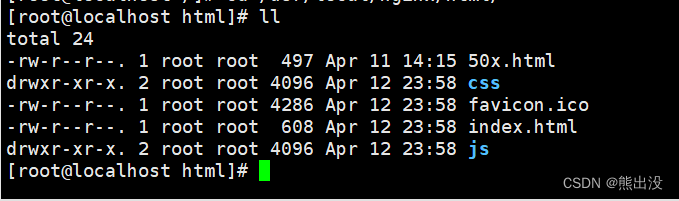
去远程服务器 nginx路径看下,发布远程服务器成功了

10.7.4 nginx前端访问
笔者之前安装的nginx端口改成了8081,8081端口放开防火墙限制

这里能直接访问,和配置文件里的默认配置有关
cd /usr/local/nginx/conf
vim nginx.conf
看下nginx的配置

root html
,Nginx会在其安装路径下寻找一个名为
html
的目录 ,就找到了 /usr/local/nginx/html下,如果是放在其他地方,root后面可以修改成你的前端文件所在路径
index index.html index.htm,这个是前端界面入口文件,一般前端打包后默认的就是这个,当然这个是可以修改的,不一定非得叫index.html,这里贴一段解释

再看location /
在Nginx的配置文件中,
location /
指令表示对web服务器根路径的匹配。也就是说,任何对服务器的请求都会匹配到这个
location
块。这通常用于设置网站的根访问路径。
server {
listen 80;
server_name example.com;location / { # 这里可以配置处理根路径请求的相关指令 } location /images { # 这里配置处理/images路径的相关指令 } location /api { # 这里配置处理/api路径的相关指令 }}
http://192.168.19.16:8081请求会匹配到 location /,
http://192.168.19.16:8081/api/... 会匹配到location /api
主要是做请求转发,这里也可以用来代理后端地址的,其后端同时代理,一般按如下配置
server {
listen 8081;
server_name example.com;# 前端代理 location / { root /path/to/frontend; # 指定前端项目的根路径 index index.html; # 指定默认的首页文件 try_files $uri $uri/ /index.html; # 配置SPA应用的路由 } # 后端API代理 location /api { proxy_pass http://backend-api-server; # 指定后端API服务器地址 }}
十一、前后端任务构建远程部署整合
笔者做了个测试把这两个前后端构建任务结合起来部署运行
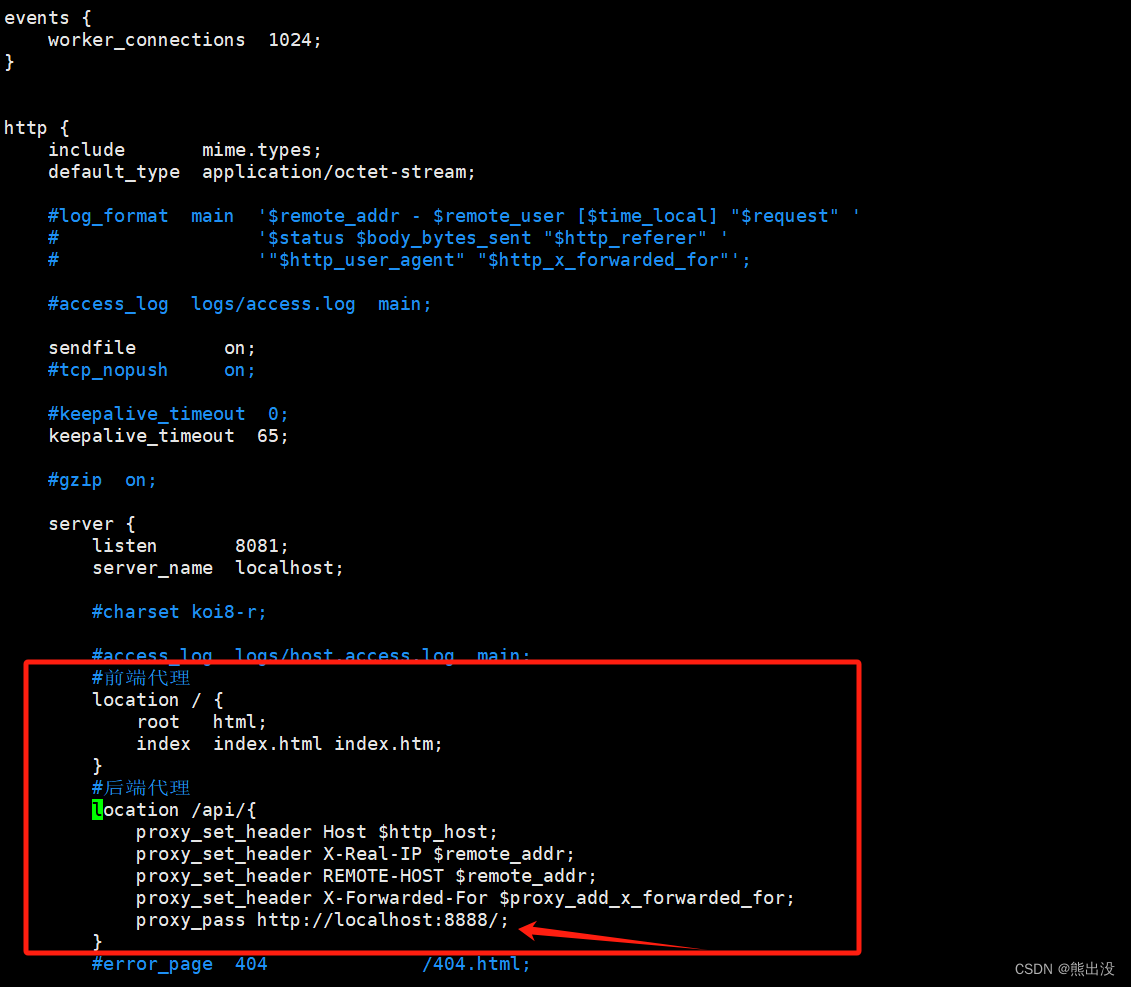
以下是nginx配置

可以看到调用的后端服务端口是8888
http://192.168.19.16:8081/api/redisTest请求会被替换成
http://192.168.19.16:8888/api/redisTest
微服务环境下这里会配置成gateway网关地址,请求到达后端时,会根据请求路径分发到具体不同的服务中去

笔者的后端服务用到了redis,需要linux服务器安装redis,具体参考笔者的这篇redis教程
linux离线安装redis-CSDN博客
如果不想装redis,自己把后端代码redis相关调用去掉即可
前后端代码已上传gitee
前端:buxingzhe/web-project
后端:buxingzhe/redis-project
十二、拓展--webhook网络钩子自动构建
之前的构建都是手动触发的,当我们提交完代码到gitLab后,需要自己去jenkins点击对应的构建任务重新构建发布
有没有当我们提交代码后就能自动触发构建任务,远程发布的方法?
当然是有的,虽然自动构建的功能实际使用的不多,主要是频繁构建影响使用,但是当团队有这个需求时还是很好用的,下面展示如何配置gitLab的webhook触发jenkins自动构建
首先在jenkins上配置任务的触发器,注意这个url,gitLab要用到

设置好后点击保存应用
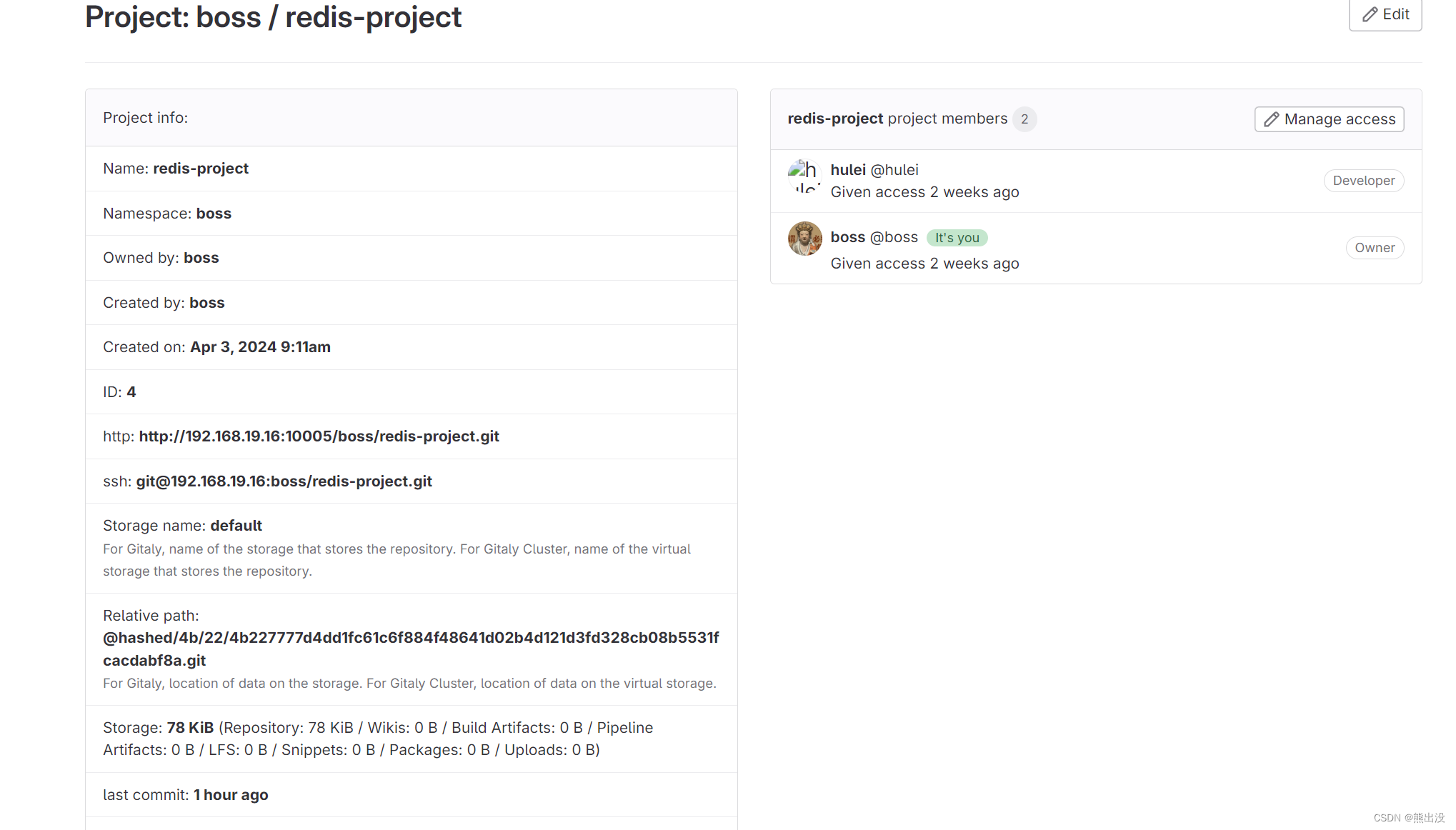
然后使用项目的创建者账户登录gitLab,比如笔者的redis-demo后端项目,是由boss账户创建的,则登录boss账户

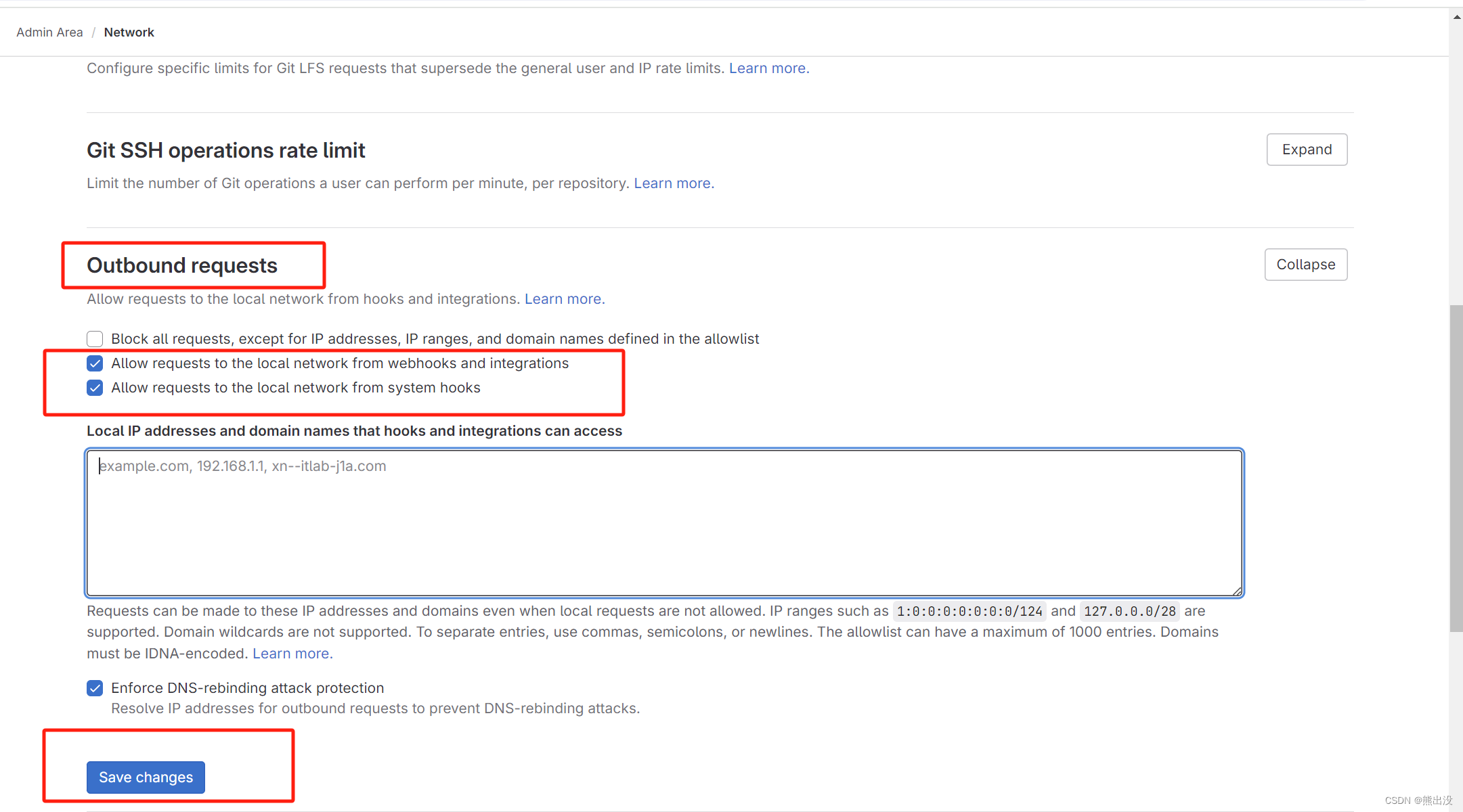
点击admin area->setting->network

勾选允许本地网络发送请求 ,因为笔者的jenkins和gitLab部署在同一台服务器

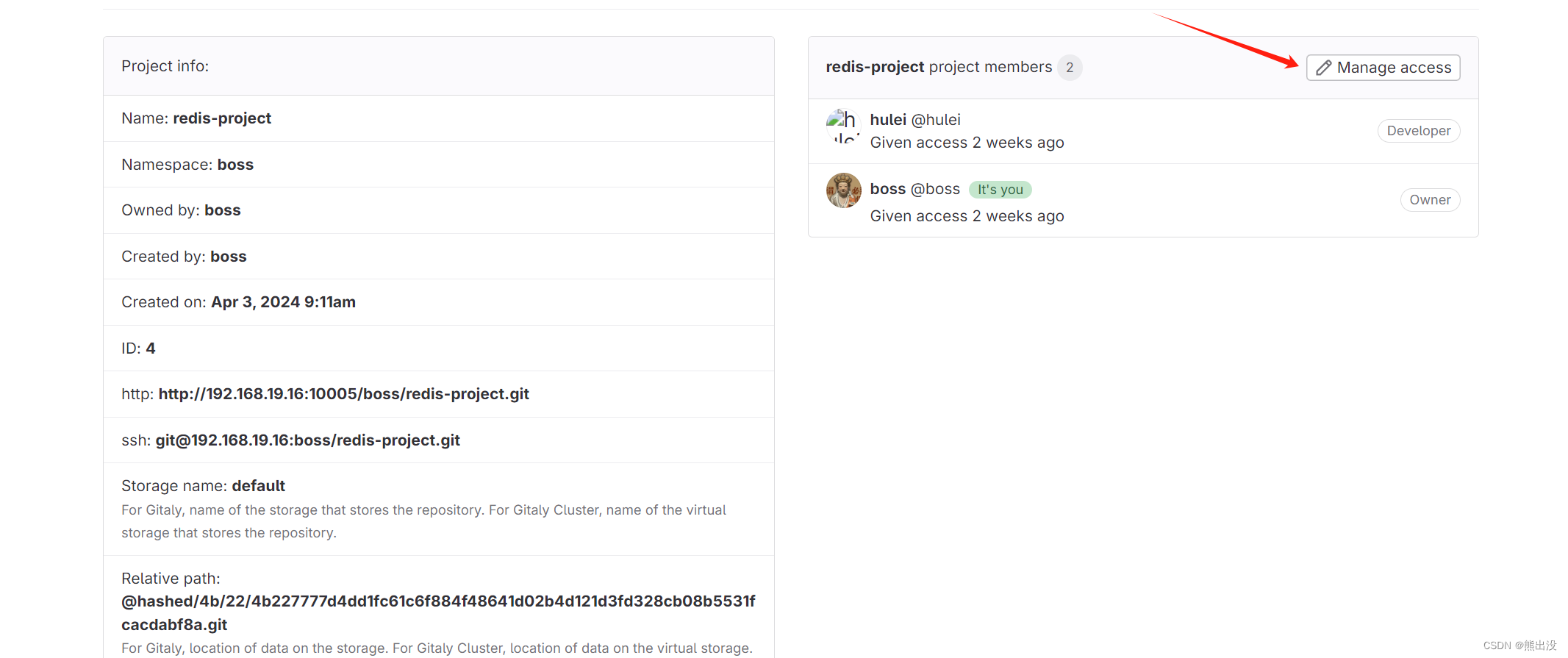
接着点击后端项目

点击manage access

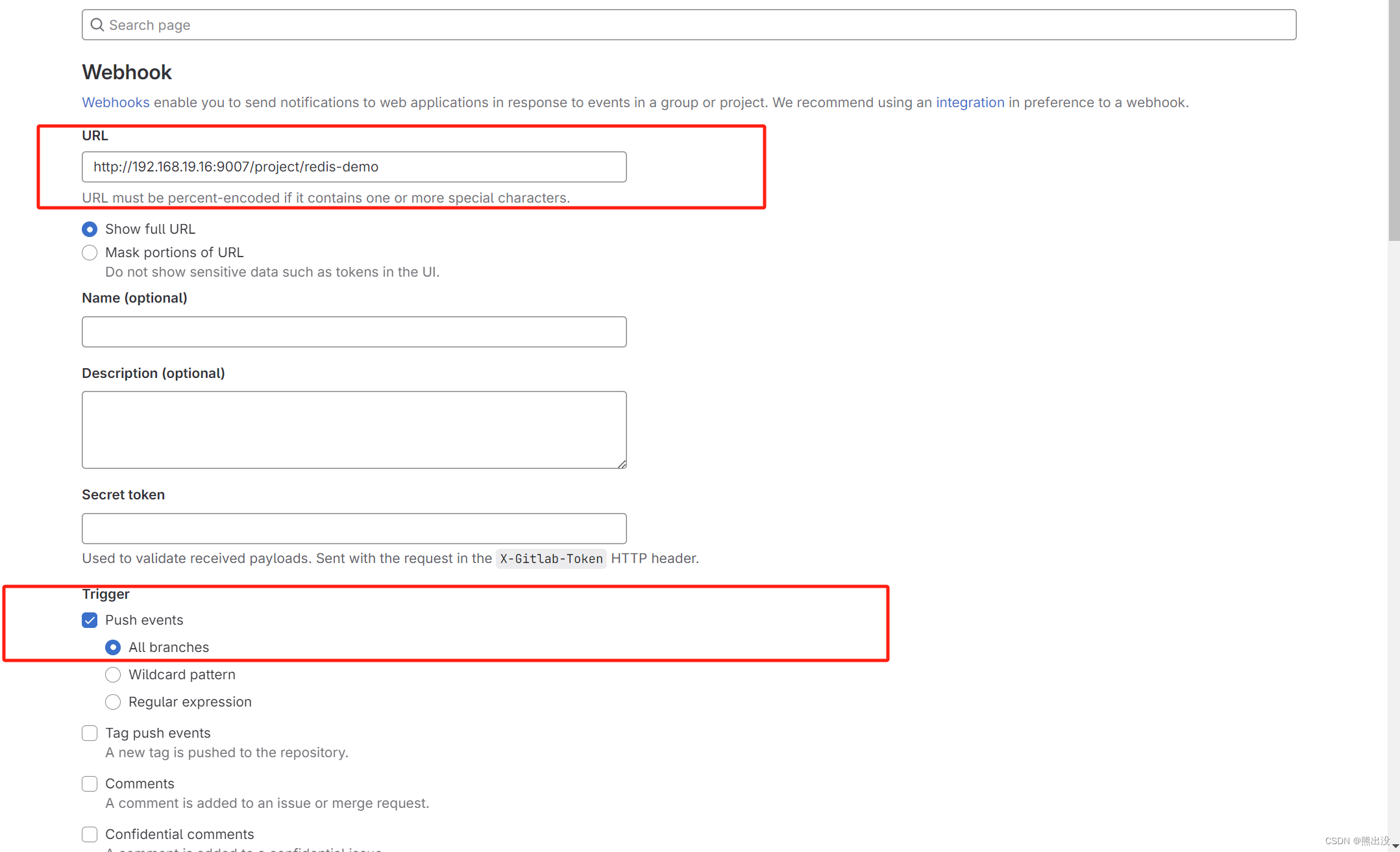
点击setting webhooks,add new webhook

填写url,这里的url是jenkins构建触发器时显示的url

保存

提交代码,看下jenkins是否自动构建,可以看到已经触发自动构建了

前端项目也是一样的步骤,这里不再叙述
十三、总结收尾
通过这篇如此细致而又略显啰嗦的教程,基本掌握了前后端搭建自动化部署的原理和实操方法,掌握了开发环境搭建的完整步骤,笔者在工作之余花费了很大精力在这篇博客上,如果能给刷到这篇文章的朋友提供帮助,请点赞支持我吧!
版权归原作者 熊出没 所有, 如有侵权,请联系我们删除。