前一篇文章:软件测试—— Selenium 常用函数(一)-CSDN博客
·前言
在前一篇文章中,我们介绍了 Selenium 中对浏览器窗口各种操作的自动化实现函数和等待操作的作用及相关用法,本篇文章将继续对 Selenium 里的常用函数进行介绍,在进行 Web 自动化测试的过程中,并非所有的元素都可以获取到然后进行操作,比如浏览器的导航栏、页面出现的弹窗、上传文件的选择文件弹窗,这里介绍的函数主要是对浏览器导航栏,弹窗、上传文件这些特殊的操作进行自动化,下面就开始本篇文章的内容介绍吧。
一、浏览器
1.常见操作
(1)打开网站

如上图所示,打开指定的网站就需要我们在浏览器上面的输入框中输入网站对应的 URL 可是这个输入框属于浏览器的导航栏,通过元素定位无法获取到,那么我们该如何操作呢?
这种操作在前面文章中已经使用过一个简洁的方式,代码如下:
// 更简洁的方式
// 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
我们使用这种方式来打开百度的首页,然而在浏览器操作中,我们还可以使用如下所示的代码来进行相同的操作:
// 更长的方式
driver.navigate().to("https://www.baidu.com/");
以上两种打开网站的方式都是一样的,大家凭个人喜好来使用即可。
(2)前进、后退、刷新

如上图所示,这三种操作是我们在使用浏览器时经常使用到的操作,同样,这三个按键都无法通过定位元素的方式来获取,但是,在 Selenium 中提供了对应的三个函数来实现了这三种操作,下面我就来编写代码让大家直观的感受一下吧,具体代码及详细介绍如下所示:
public class Test {
WebDriver driver;
// 创建驱动
void createDriver() {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
}
// 测试浏览器的常见操作
void test10() throws InterruptedException {
createDriver();
Thread.sleep(2000);
// 打开工具网站
driver.navigate().to("https://tool.lu/");
Thread.sleep(2000);
// 使用浏览器的回退
driver.navigate().back();
Thread.sleep(2000);
// 使用浏览器的前进
driver.navigate().forward();
Thread.sleep(2000);
// 使用浏览器的刷新
driver.navigate().refresh();
Thread.sleep(2000);
driver.quit();
}
public static void main(String[] args) throws InterruptedException, IOException {
Test test = new Test();
test.test10();
}
}
运行过程如下所示:

2.参数设置
(1)设置无头模式
在我们自动化程序运行的时候默认是有头模式,也就是可以观察到浏览器的打开,及所进行的一些操作,设置无头模式后,程序运行就是在后台运行了,我们在页面上就观察不到效果了,还是以上面浏览器操作的代码为例,增加无头模式的设置,再运行一遍程序来观察效果,设置无头模式的代码主要就是在创建驱动的方法中做了一点修改,所以我就把创建驱动的代码列在下面了,修改后的创建驱动代码如下所示:
void createDriver() {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
// 设置浏览器无头模式
options.addArguments("-headless");
driver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
}
运行过程如下所示:
可以看出,页面没有任何变化,在过了一段时间后,程序就运行结束了,这就说明我们自动化测试已经完成。
(2)设置加载策略
有时我们在打开某个页面时,明明页面元素可见,但是页面却还在加载,此时我们自动化程序就会等待页面加载完成再进行下一步操作,这样无非会增加我们时间成本,所以在 Selenium 中为浏览器引入了加载策略,来应对不时之需,关于浏览器的加载策略有以下三种:
策略就绪状态备注normalcomplete默认值,等待所有资源加载完成eagerinteractiveDOM 访问已经准备就绪,但诸如图像的其他资源可能仍在加载noneAny完全不会阻塞 WebDriver
下面我来演示一下 normal 与 none 两种不同加载策略下的效果,代码如下所示:
public class Test {
WebDriver driver;
// 创建驱动
void createDriver() {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
// 设置浏览器无头模式
// options.addArguments("-headless");
// 设置浏览器加载策略
// options.setPageLoadStrategy(PageLoadStrategy.NORMAL);
options.setPageLoadStrategy(PageLoadStrategy.NONE);
driver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
}
// 测试浏览器加载策略
void test11() {
createDriver();
driver.get("https://www.bilibili.com/");
driver.quit();
}
public static void main(String[] args) throws InterruptedException, IOException {
Test test = new Test();
test.test11();
}
}
normal 加载策略的运行过程如下所示:

none 加载策略的运行过程如下所示:
这两种方式一对比,可以直观的感受到这两种加载策略的不同效果了。
二、弹窗
通过页面定位元素,是找不到弹窗的,那么如果页面出现弹窗我们要怎么处理呢?在 Selenium 中提供了 Alert 接口,专门就是来帮我们在编写自动化程序时处理弹窗,下面就对三种弹窗来分别做一下自动化处理吧。
1.警告弹窗
警告弹框的样式如下图所示:

它会显示一个包含信息的警告框,并带有一个 “确定” 按钮,当用户点击 “确定” 按钮时,弹窗就会关闭。
2.确认弹窗
确认弹窗的样式如下图所示:

它会显示一个包含消息的确认框,并带有 “确认” 和 “取消” 按钮,如果用户点击 “确认” 按钮, confirm 函数就会返回 true,如果用户点击 “取消” 按钮,则会返回 false,根据 confirm 函数的返回值,可以使用 if 语句来决定接下来的操作。
3.提示弹窗
提示弹框的样式如下图所示:

它会显示一个提示框,要求用户输入一个值,并带有 “确认” 和 “取消” 按钮,如果用户点击 “确认” 按钮,prompt 函数就会返回用户输入的值,如果用户点击 “取消” 按钮或者关闭弹窗,就会返回 null,根据返回的值,可以使用 if 语句来决定接下来的操作。
4.代码示例
下面我就来编写一段带有三种弹窗的前端代码示例,然后再编写自动化程序代码来对这三种弹窗进行操作,带有弹窗的前端具体代码及详细介绍如下所示:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹窗示例</title>
<script>
// 警告弹窗
function showAlert() {
alert("这是一个警告弹窗!");
}
// 确认弹窗
function showConfirm() {
let userConfirmed = confirm("您确定要继续吗?");
if (userConfirmed) {
document.querySelector('#showConfirm').innerHTML = "用户点击了确定!";
} else {
document.querySelector('#showConfirm').innerHTML = "用户点击了取消!";
}
}
// 提示弹窗
function showPrompt() {
let userInput = prompt("请输入您的名字:");
if (userInput !== null) {
document.querySelector('#showPrompt').innerHTML = "你好, " + userInput + "!";
} else {
document.querySelector('#showPrompt').innerHTML = "用户取消了输入!";
}
}
</script>
</head>
<body>
<h1>弹窗示例</h1>
<div>
<button onclick="showAlert()">显示警告弹窗</button>
</div>
<div>
<div id="showConfirm"></div>
<button onclick="showConfirm()">显示确认弹窗</button>
</div>
<div>
<div id="showPrompt"></div>
<button onclick="showPrompt()">显示提示弹窗</button>
</div>
</body>
</html>
自动化测试的具体代码及详细介绍如下所示:
public class Test {
WebDriver driver;
// 创建驱动
void createDriver() {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
// 设置浏览器无头模式
// options.addArguments("-headless");
// 设置浏览器加载策略
// options.setPageLoadStrategy(PageLoadStrategy.NORMAL);
// options.setPageLoadStrategy(PageLoadStrategy.NONE);
driver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
}
// 测试弹窗操作
void test12() throws InterruptedException {
createDriver();
// 打开弹窗的页面
driver.get("file:///D:/%E5%BC%B9%E7%AA%97.html");
// 调起警告弹窗
driver.findElement(By.cssSelector("body > div:nth-child(2) > button")).click();
Thread.sleep(1000);
// 切换到弹窗
Alert alert = driver.switchTo().alert();
// 点击确定
alert.accept();
Thread.sleep(1000);
// 调起确认弹窗
driver.findElement(By.cssSelector("body > div:nth-child(3) > button")).click();
Thread.sleep(1000);
// 点击确认
alert.accept();
Thread.sleep(2000);
// 刷新页面, 重新调起确认弹窗
driver.navigate().refresh();
driver.findElement(By.cssSelector("body > div:nth-child(3) > button")).click();
Thread.sleep(1000);
// 点击取消
alert.dismiss();
Thread.sleep(2000);
// 调起提示弹框
driver.findElement(By.cssSelector("body > div:nth-child(4) > button")).click();
Thread.sleep(1000);
// 输入彭于晏
alert.sendKeys("彭于晏");
// 点击确认
alert.accept();
Thread.sleep(2000);
driver.quit();
}
public static void main(String[] args) throws InterruptedException, IOException {
Test test = new Test();
test.test12();
}
}
运行过程如下所示:

三、文件上传
在网页中上传文件时,会弹出系统窗口,让我们进行文件的选择,我们 Selenium 是无法识别非 Web 的控件,上传文件的窗口属于系统自带,所以我们无法通过 Selenium 识别窗口元素,但是,上传文件本质是在上传文件路径,所以我们可以使用 sendkeys 函数来把文件路径进行发送,从而达到一样的效果。
下面我就来编写一段提交文件的前端代码示例,然后再编写自动化程序来实现上传文件的操作,提交文件的前端具体代码如下所示:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文件上传示例</title>
<script>
function handleFileUpload() {
alert("文件上传成功!!")
}
</script>
</head>
<body>
<h1>文件上传示例</h1>
<form id="uploadForm" enctype="multipart/form-data" onsubmit="handleFileUpload()">
<label for="fileInput">选择文件:</label>
<input type="file" id="fileInput" name="file">
<br><br>
<input type="submit" value="上传文件">
</form>
</body>
</html>
自动化测试的具体代码及详细介绍如下所示:
public class Test {
WebDriver driver;
// 创建驱动
void createDriver() {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
// 设置浏览器无头模式
// options.addArguments("-headless");
// 设置浏览器加载策略
// options.setPageLoadStrategy(PageLoadStrategy.NORMAL);
// options.setPageLoadStrategy(PageLoadStrategy.NONE);
driver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
}
// 测试文件上传操作
void test13() throws InterruptedException {
createDriver();
// 打开文件上传页面
driver.get("file:///D:/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0.html");
Thread.sleep(1000);
// 把文件路径放到查找的元素下,相当于文件的上传
driver.findElement(By.cssSelector("#fileInput")).sendKeys("D:\\图片\\时序图.png");
Thread.sleep(2000);
// 查找 "上传文件" 按钮, 并进行点击操作
driver.findElement(By.cssSelector("#uploadForm > input[type=submit]:nth-child(5)")).click();
Thread.sleep(1000);
// // 切换到弹窗, 并点击确定
driver.switchTo().alert().accept();
Thread.sleep(2000);
driver.quit();
}
public static void main(String[] args) throws InterruptedException, IOException {
Test test = new Test();
test.test13();
}
}
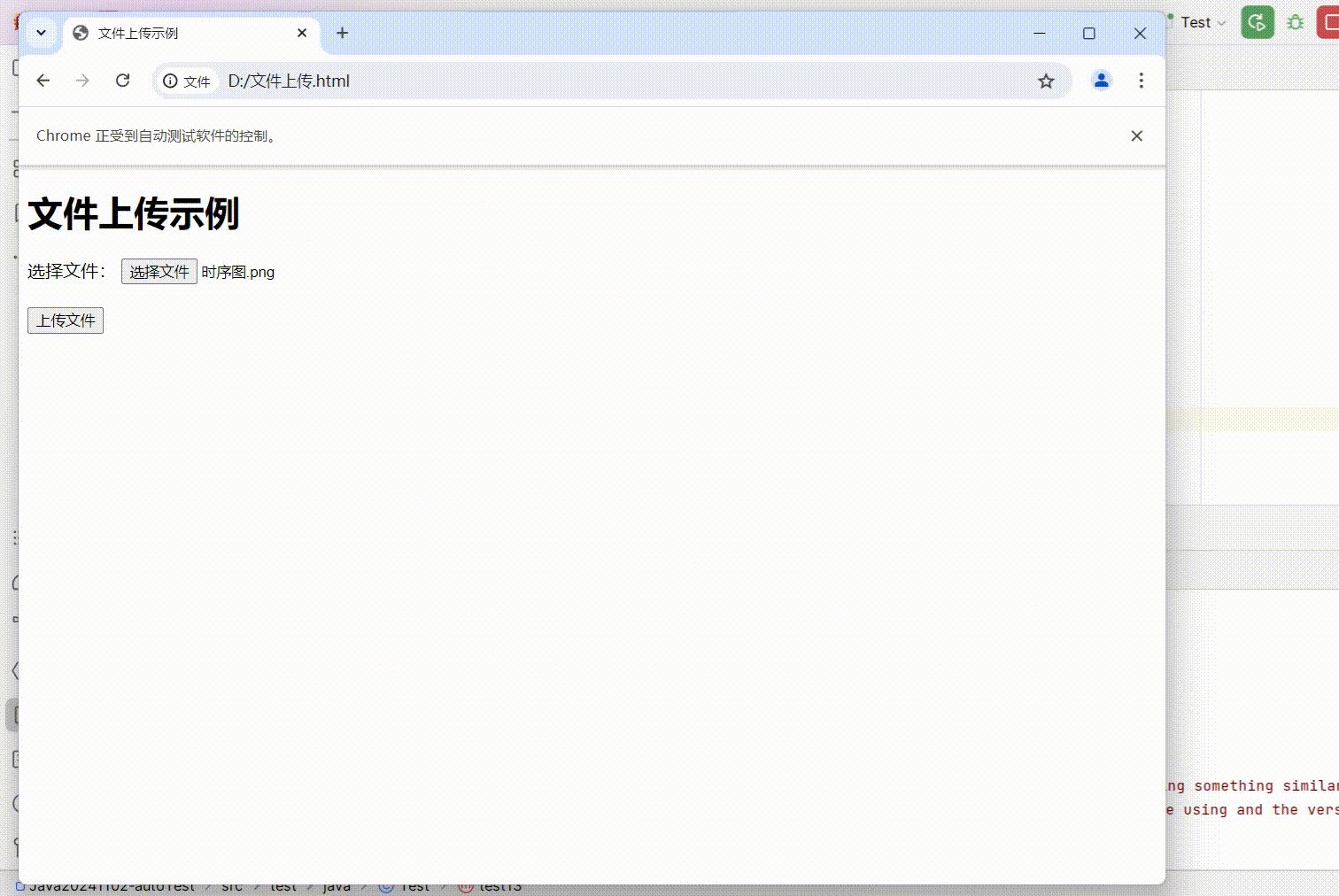
运行过程如下所示:
·总结
文章到此就要结束了,本篇文章介绍了使用 Selenium 中函数来对无法页面定位元素从而进行操作的场景进行自动化,这里主要介绍了关于浏览器导航栏、各种弹窗、文件上传相应操作的自动化方式,以及介绍了浏览器的加载策略,如果对文章内容有所疑惑,欢迎在评论区进行留言,如果感觉本篇文章还不错希望能收到你的三连支持,那么我们下一篇文章再见吧~~~
版权归原作者 学者yyds 所有, 如有侵权,请联系我们删除。