要在GitHub上的Markdown文件中上传图片,可以使用以下步骤:
一、上传图像文件夹
将图片上传到GitHub仓库中。你可以在仓库中创建一个文件夹,专门用于存储图片。



二、在Markdown文件中插入图片
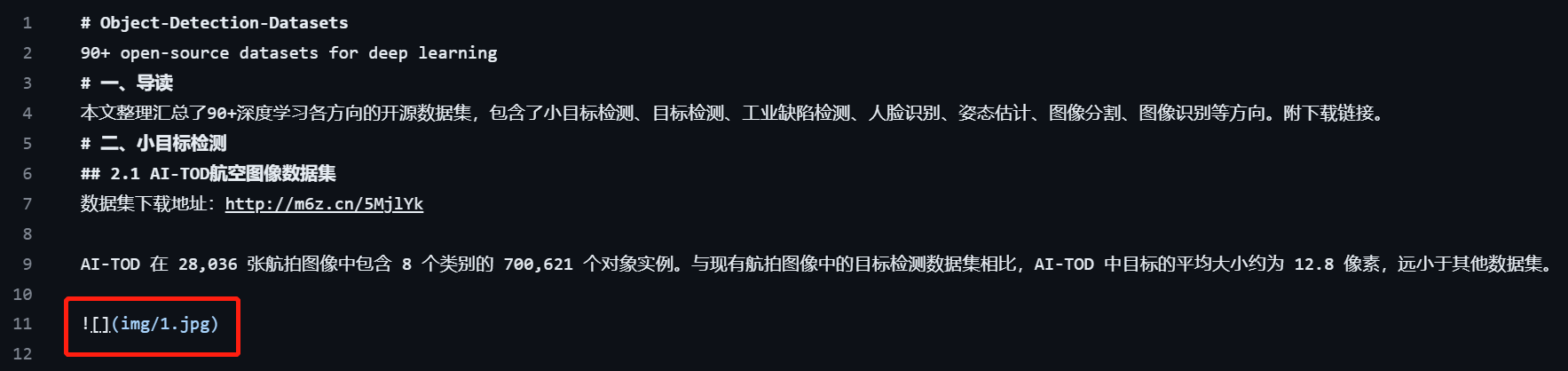
在Markdown文件中插入图片。使用以下语法将图片插入到Markdown文件中:

其中,Alt Text是图片的替代文本,用于在无法显示图片时提供替代信息。image_path是图片在仓库中的路径。
例如,如果你的图片位于仓库的images文件夹中,可以使用以下语法插入图片:

这将在Markdown文件中插入一张名为image_filename.png的图片,并显示替代文本Alt Text。

我们看一下显示的结果:

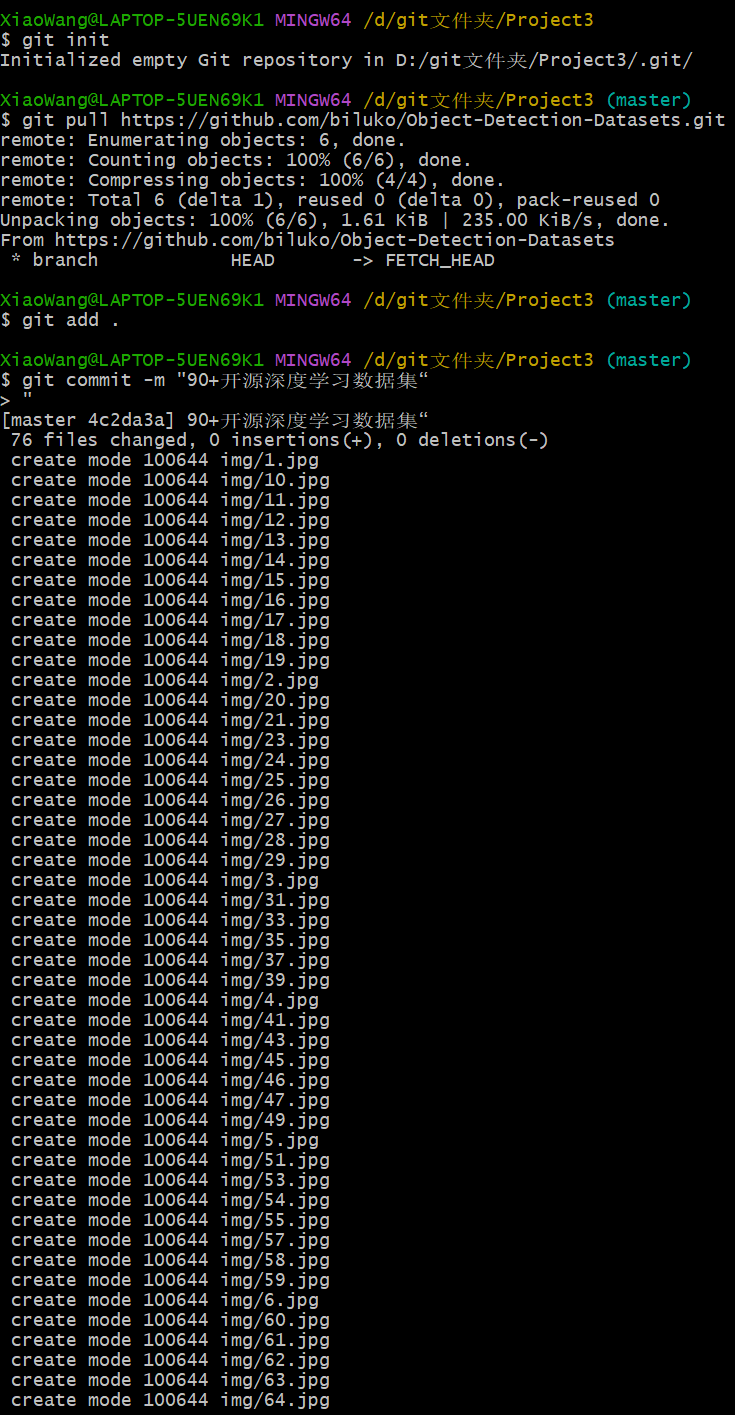
提交更改并推送到GitHub仓库。完成后,你的Markdown文件中的图片链接将指向仓库中的相应图片文件。
确保在Markdown文件中使用正确的图片路径,以便在GitHub上正确显示图片。此外,你还可以使用相对路径或绝对URL来引用图片。如果你在提交更改后仍然遇到问题,请确保图片已成功上传到仓库中,并检查图片路径的拼写和大小写是否正确。
版权归原作者 旅途中的宽~ 所有, 如有侵权,请联系我们删除。