UI图像
首先创建一个UI画布,然后在它下面创建一个图像子物体
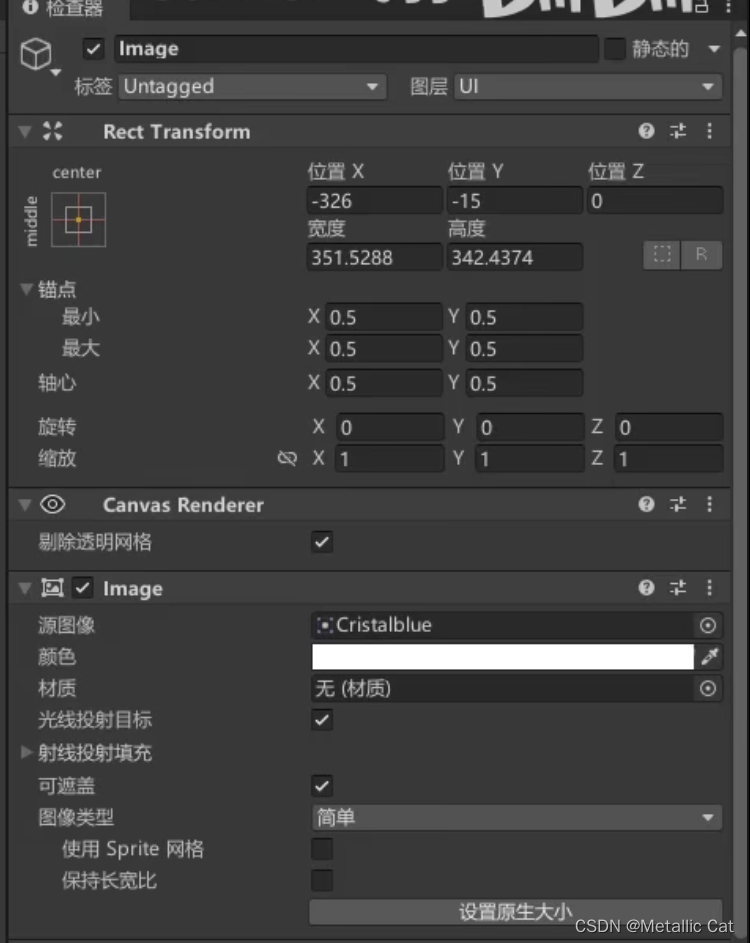
第一部分 --- Image组件
在Image组件中,我们可以在源图像选项处为图像选择要显示的图片
在颜色处我们可以调节当前图像的主颜色
在材质选项处我们可以选择用材质来显示图像(但一般不选这个)
光线投射目标选项勾选后:这个UI图像被点击时鼠标射出的射线就会对其进行碰撞射线检测,如果不勾选的话鼠标生成的射线就会直接传过它
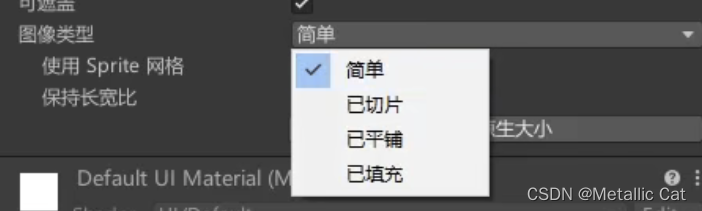
图像类型点开后,有如图四种选项

切片,平铺,填充则是对我们传给图像的源图像进行一些操作,比如填充就是将我们传的源图像填满整个图像子物体
然后如果我们点击设置原生大小的话就会将图像子物体的大小调整为源图像的大小
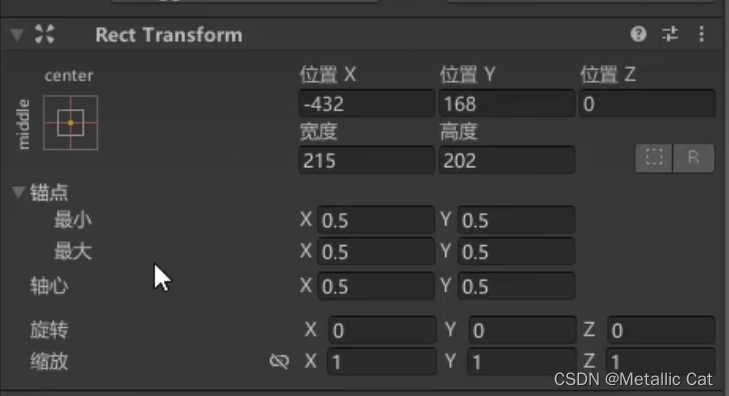
第二部分 --- 矩形变换组件(rect transform)

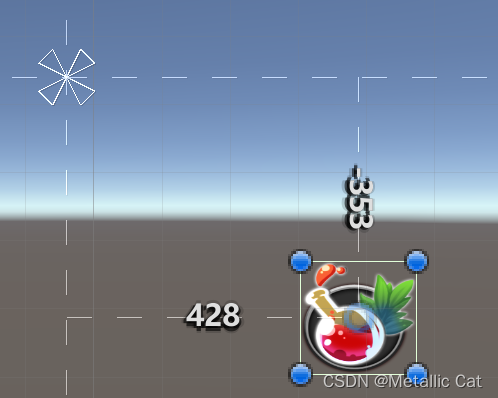
首先我们的图像在3D场景当中也是有一个位置的

上图中的图像的坐标 X为428,Y为-353,欸,为什么会出现这个坐标呢?
这就要涉及到这个rect transform组件中的锚点和轴心两个参数了
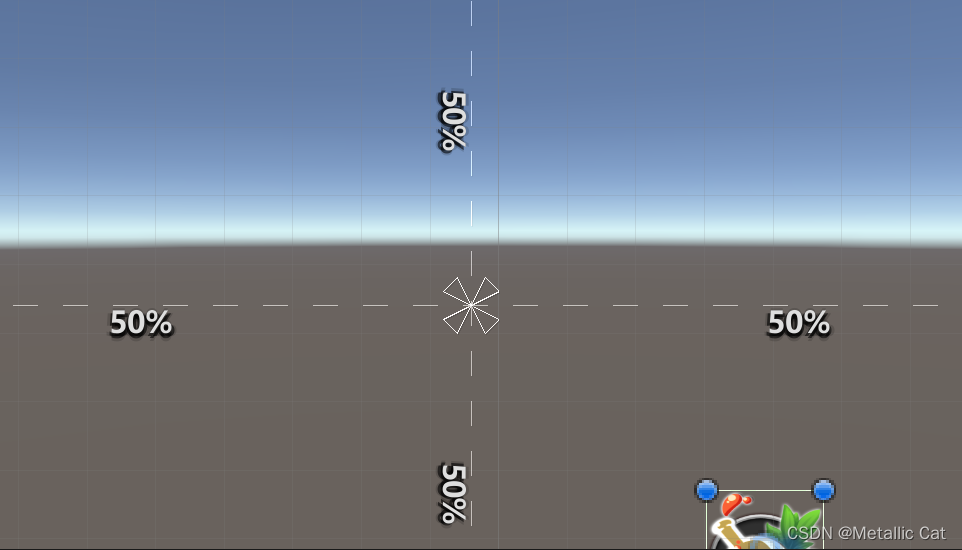
1.每个在画布上的子物体都有一个锚点,这个锚点是固定在父物体上的(也就是画布上)
中间那朵花就是我们的锚点
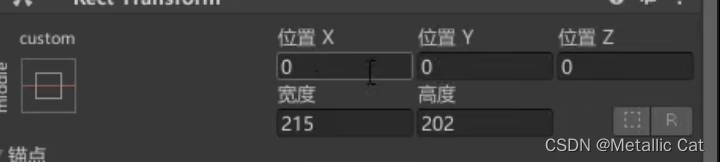
当我们把图像的中心位置与锚点对齐的时候,我们就会发现
图像的位置X和位置Y都变为了0,而位置Z则由于是在2D平面上,所以默认为0
宽度和高度则分别是当前图像的宽度和高度
综上可以得知,锚点其实就相当于UI画布的原点,锚点水平向右是X轴正方向,水平上下是Y轴正方向,而图像的位置就是在这个以锚点为原点的坐标的位置
问题又来了,按道理来说锚点如果是原点的话应该只有一个坐标呀,为什么还有什么最小最大之分呢?
在解决这个问题之前我们需要提出另一个问题:
加入我们的UI图像的宽高是根据我们当前屏幕大小固定死的话,则我们把这个UI图像放到更大的屏幕上时它就显得小了,把它放到小屏幕上时它又会显得大了,那我们该怎么处理才能让这个UI图像自动适配不同大小的屏幕呢?
这时候我们就要依靠我们的锚点来进行适配了
首先:1.我们是可以将锚点这朵花拉开来的,点击任意一朵花瓣就能够拉开来了
知道这个后我们就能解释锚点的最大最小的X和Y值是什么了
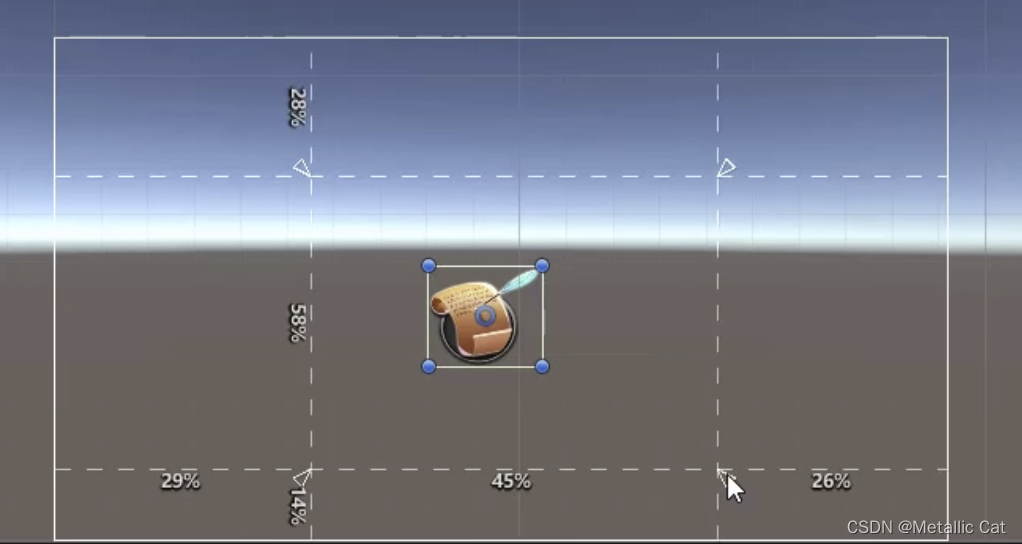
过任意两个锚点花瓣连线并向画布的边界延申取交点(前提是没有斜线出现)
得到的最终效果如上图
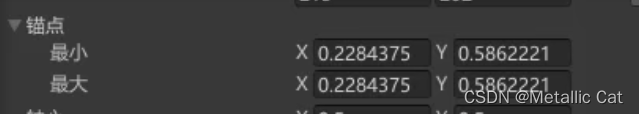
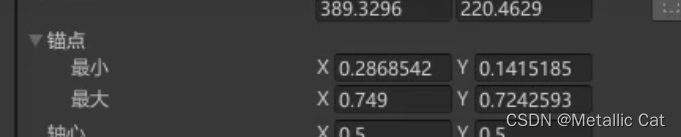
然后将锚点花瓣所在的线上的每个线段占对应的画布边界的百分比写在线段上(分x轴和Y轴方向)--- 此时X轴方向上和Y轴方向上最小的线段占比数值就填到锚点的最小一栏,比如上面这个的X是0.29,Y是0.14(最大的同理,上面这个图是X:0.74,Y:0.72)
上图锚点的最大最小
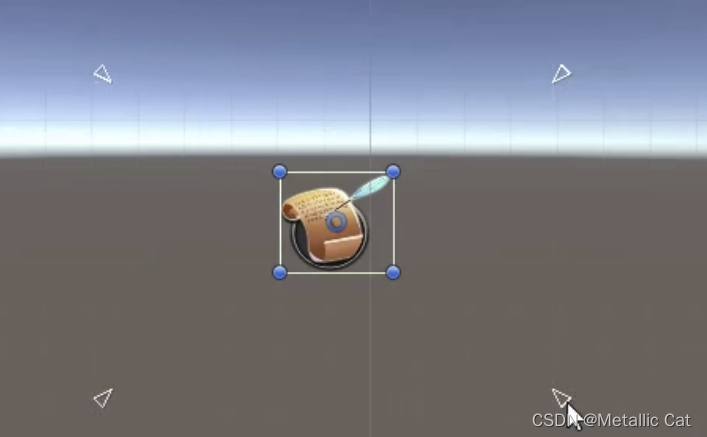
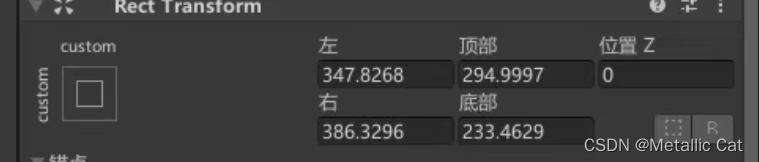
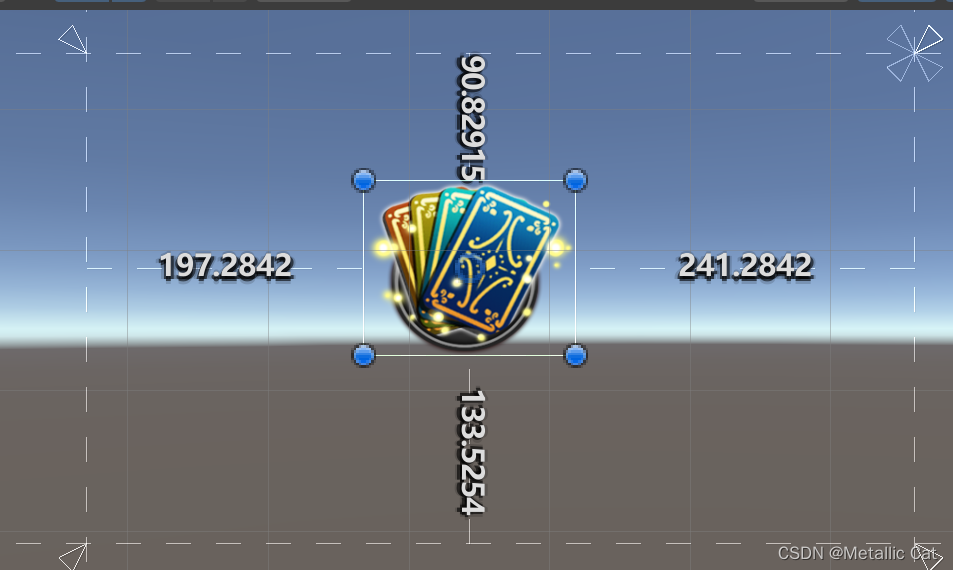
当我们把锚点分开后,还会发生一个变化,那就是图像的位置和宽高参数就发生改变了
这个左右分别是图像的左边界和右边界相对于锚点开花后组成的四边形的左边界和右边界的距离

顶部和底部同理
那么为什么要有锚点裂开这个操作呢?
答案是当屏幕伸缩以后,锚点的四个角也会跟着伸缩,此时图像为了保持和锚点一样的左右以及底部和顶部距离,图像也会跟着一起伸缩
一般在开发的时候我们都会直接将锚点的四个角拉开并放到画布的四个角上,这样做的原因是:
1.将锚点与画布四角重合后,锚点形成的四边形与画布也重合了,此时图像相对于锚点形成的四边形的左右和上下两边的距离就等于和画布这个四边形的左右和上下两边的距离
2.屏幕伸缩后,UI画布伸缩,锚点四边形跟着伸缩,图像为了保证距离不发生改变也会跟着伸缩,这样子我们就实现了对不同屏幕的UI大小适配
注意锚点全展开之后我们就不能够直接移动图像了,我们只能通过设置图像距离画布/锚点四边形的大小来移动图像了

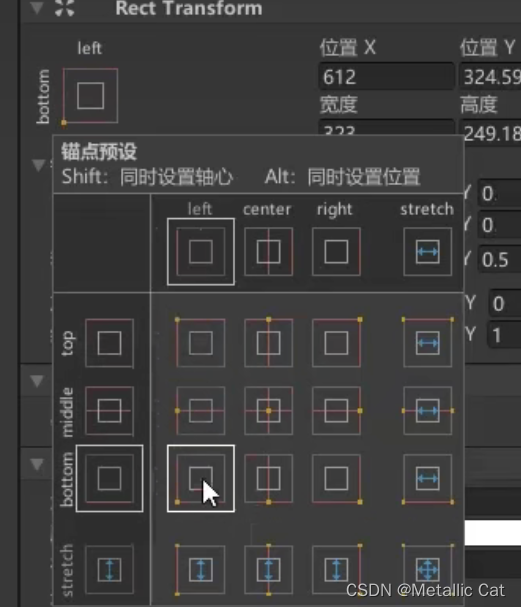
点开上面那个被红线框住的小框,我们就能够看到很多已经预先准备好的锚点摆放方式了,我们可以在这里买呢选,也可以自己手动摆放nag
第二个参数 --- 轴心点参数


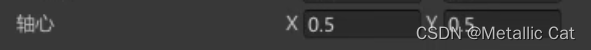
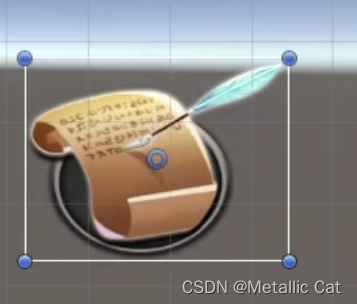
轴心点其实就是这个图像框中处于正中心的小蓝圆圈, 这个小蓝圆圈默认的位置是(0.5,0.5)
轴心点的位置是能够改变的,但是在改变前我们必须做一个操作才能够进行正常的改变:
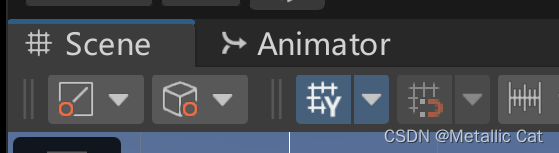
这个操作是:选中图像后,点击在游戏场景的左上方的scene的下面第一个图标

然后将选择Center中心模式 下面的那个pivot 轴心模式
然后我们就能够修改小蓝圈这个轴心的位置了,在修改前还有几点须知:
1.小蓝圈的X和Y的范围都是0到1
2.小篮圈的位置是相对于以图像的左下角为原点,右边水平方向为X轴正方向,向上竖直方向为Y轴正方向的坐标系而言的
3.小蓝圈(轴心)相对于这个坐标系的实际位置等于 (X图像的长,Y图像的高)(以图像左下角为原点)
图像的旋转,位置,平移,缩放等等都是依靠图像的轴心(小蓝圈)来进行计算的
版权归原作者 Metallic Cat 所有, 如有侵权,请联系我们删除。