EoLink超强国产接口管理神器-亲测好用
产品下载[https://www.eolink.com/]

界面功能描述
下图是EoLink进入项目之后的大致界面,不得不说,这个界面是相对简洁和美观的,各种设置和操作一览无余。控制台相对于postman、apifox更加明了,和谷歌浏览器的控制台一模一样,很赞,哈哈。
体验官方示例项目
学习任何一项技术,首先是要可以快速体验它的效果,或者说是功能。这是我们可以快速了解技术/产品的途径。EoLink产品打开之后默认会给我们创建有了一个示例项目。下面通过这个示例项目来做get请求和post请求的api测试。
get请求示例
我们选中示例项目中的积分相关目录下的获取积分余额的菜单,然后我们可以看到,这个是一个get方法的一个api生命周期管理的页面,我们在文档这个tab下滑到底部找到返回示例中成功示例那里,然后将示例调用地址的链接复制一下。
然后我们再选中测试tab,按照下图中的步骤,先将复制的链接粘贴到放请求地址的input输入框中,然后点击发送按钮,当我们的请求发送之后,我们可以看到下方的返回结果会返回我们请求之后返回的响应内容。
post请求示例
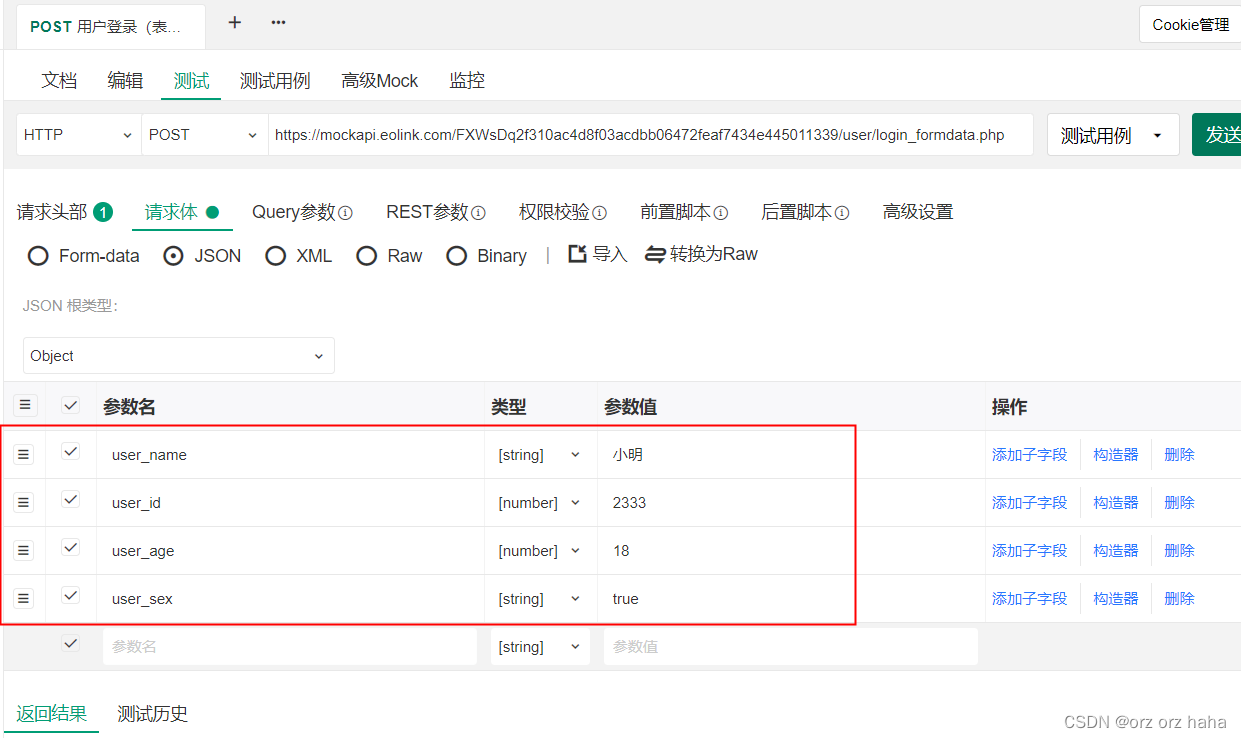
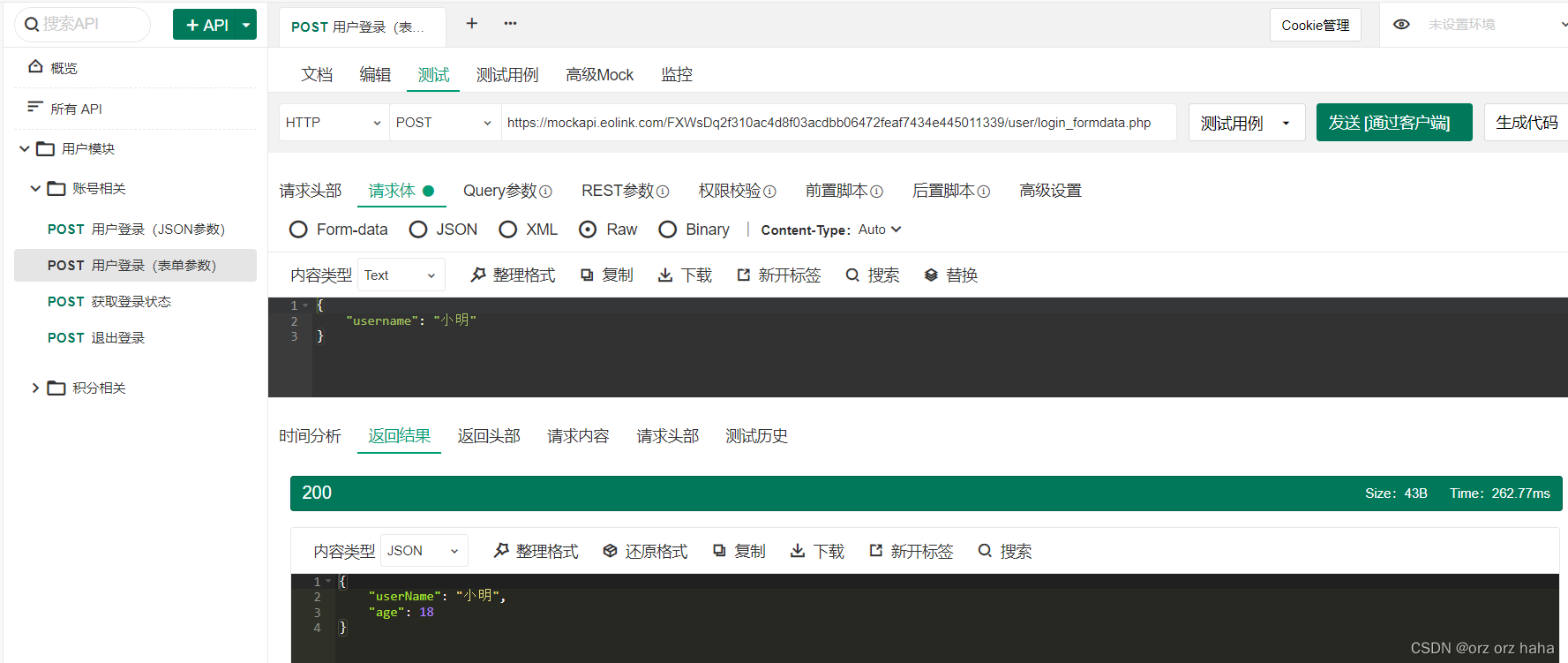
在示例项目中,post请求共有四个,我们可以看到用户登录这个api,是演示了两种不同传参方式来实现的。在它们对应的文档中,我们可以看到,这两种方式的区别就是:json参数的body请求参数是json格式的,请求头Content-type是application/json;表单参数的body请求参数是form-data格式的,请求头是application/x-www-form-urlencoded



EoLink功能解读
众所周知,一个好的产品问世,是经过产品方日以继夜的专研、不断的内测和维护之后才放心的交给用户去使用。EoLink作为这样的一个好产品,其功能的强大并不是我们能一下子就探索得完的,作为一个初体验者,我也将我在体验的过程中了解和使用到的功能分享给大家,方便大家跟快速的去了解EoLink,接下来我会从两个维度去介绍EoLink的一些基本功能。
单个api功能列表
拿官网示例项目为例,如下图,在获取积分余额这个api中,我们可以看到右边是有六个模块的,分别是文档、编辑、测试、测试用例、高级mock和监控。
文档
文档模块主要是介绍和记录该api的信息,主要包括http协议类型、请求方式、请求链接、接口的描述、接口处于的状态、接口请求参数、返回参数、返回示例等等、此外在文档里面还有一个比较实用的功能就是代码示例,你可以在**代码示例**这里生成这个api接口的代码,支持的语言包括了许多主流的编程语言。


编辑
编辑模块主要是对文档模块的内容进行编辑和保存。这里有一个新怡的功能就是api状态功能,因为我们在项目开发过程中,api会有一些生命周期,如设计中、开发、对接、测试、完成、已发布、废弃等等,EoLink增加了这个api状态功能,让用户可以一眼就知道哪个api处于哪个状态,可以很好的避免一些在api调用过程中出现的问题。
测试
测试模块主要就是针对api进行调试的地方,这里测试分为直接发送跟走测试用例测试。直接发送是根据你直接在请求头、请求体、Query参数、REST参数、权限参数、前置脚本、后置脚本、高级设置中的配置去请求接口;走测试用例则是根据你预先编写好的测试用例去执行。
如果选择测试用例,我们可以看示例项目中用户登录的api,这个api有官网写好的测试用例,当我们选择某一个测试用例,则会将该测试用例中请求头、请求体、Query参数、REST参数、权限参数、前置脚本、后置脚本、高级设置的配置内容,覆盖到测试模块的请求头、请求体、Query参数、REST参数、权限参数、前置脚本、后置脚本、高级设置下,然后当我们点击发送的时候,就是执行了该测试用例的请求。
测试用例
测试用例模块是管理该api测试用例的地方,需要增加、修改、删除测试用例可在此模块操作
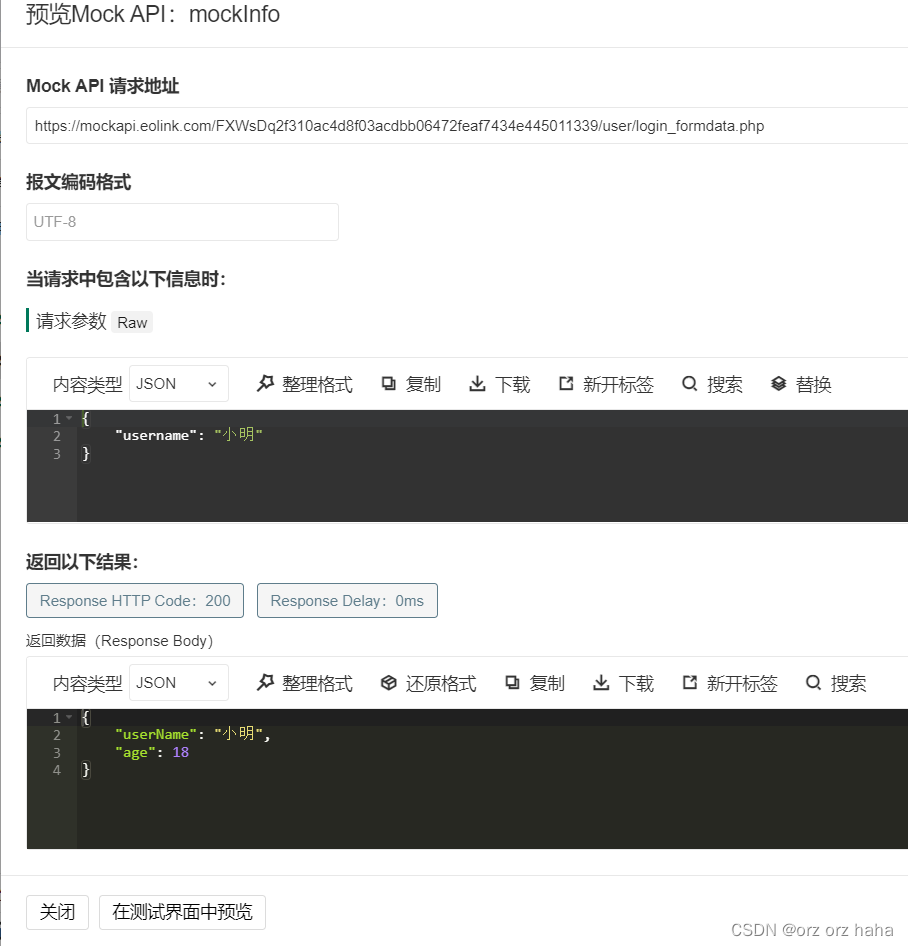
高级mock
高级mock这里可以分为五种:跟随API文档、JSON、XML、RAW、Javascript。
1、跟随API文档:顾名思义,就是mock的数据跟api文档中的格式一致。api文档中的请求参数格式是什么样的,mock出来的数据就是怎么样的。
2、JSON 根据你定义的JSON数据,请求参数中会设置为你定义的JSON数据,如果不填写生成规则和属性值,系统会自动根据JSON结构以及数据类型来生成随机的数据。你也可以在生成规则和属性值中使用 Mock JS 语法来生成自定义的数据。
 3、XML 以XML的格式进行填入
3、XML 以XML的格式进行填入
4、RAW 对数据的随机性没有要求,mock数据中的内容是什么,就返回什么

5、Javascript mock模块中,最灵活的功能就是Javascript Mock了。当您希望通过代码生成返回数据时,可以使用编写 Javascript 代码的方式,并使用 return 语句返回数据。Javascript 模式中也支持 Mock JS,举个栗子:

监控
EoLink提供API监控平台,可以多节点监控、可用性监控、正确性监控、流程监控、提供实时监控报告和异常警告。
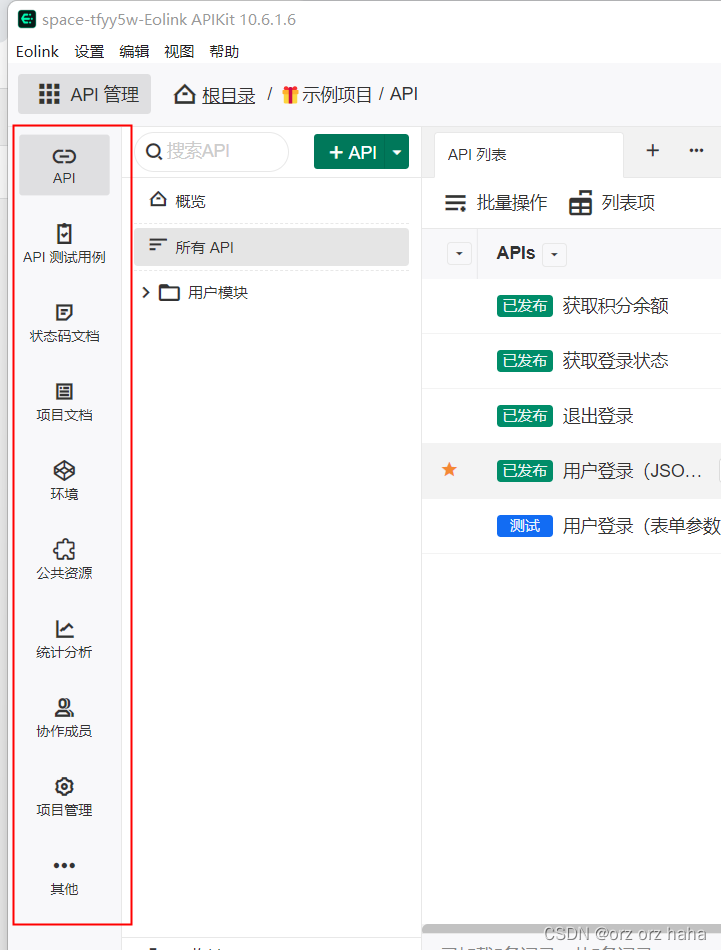
项目功能列表
eolink一个api项目的功能列表主要包括api、api测试用例、状态码文档、项目文档、环境、公共资源、统计分析、协作成员、项目管理。
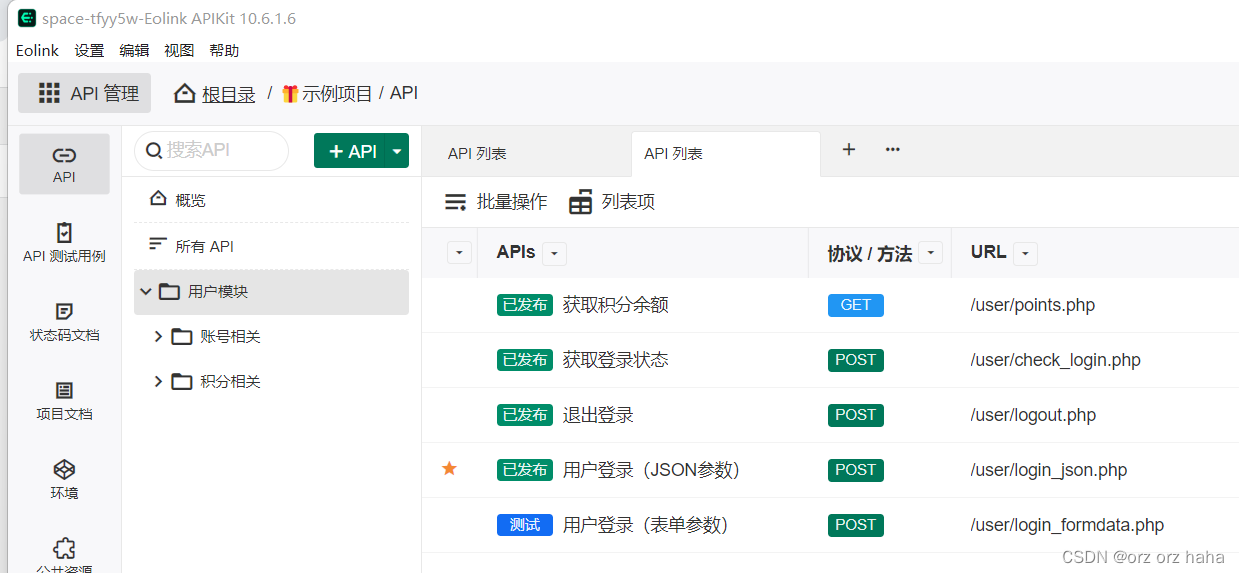
api
api这里显示的是该项目中所有的api列表
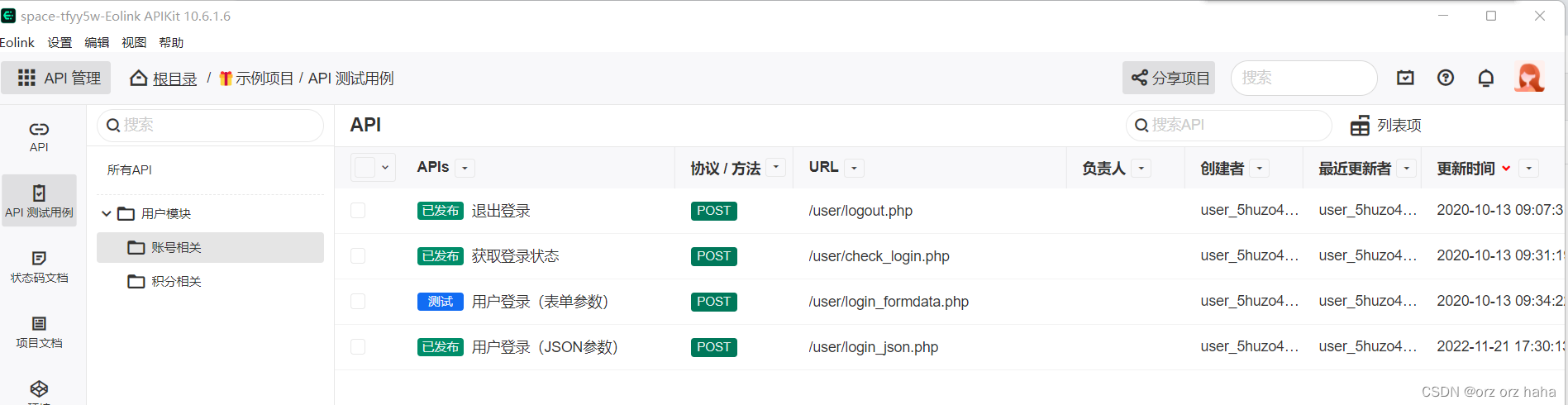
api测试用例
显示项目中所有的api测试用例
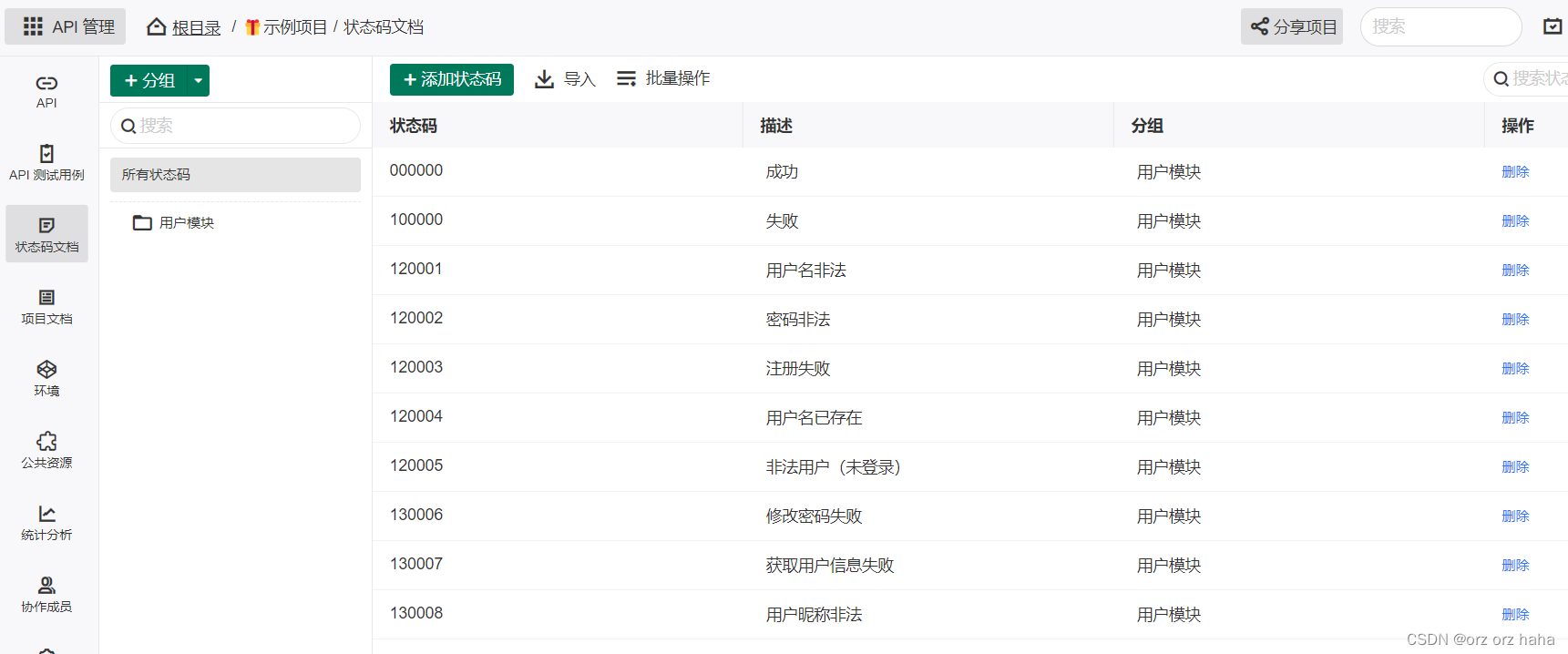
状态码文档
维护项目中的响应状态码
项目文档
维护项目中的api文档,使文档在设计、开发、调试、测试、维护阶段都保持最新,提高开发效率
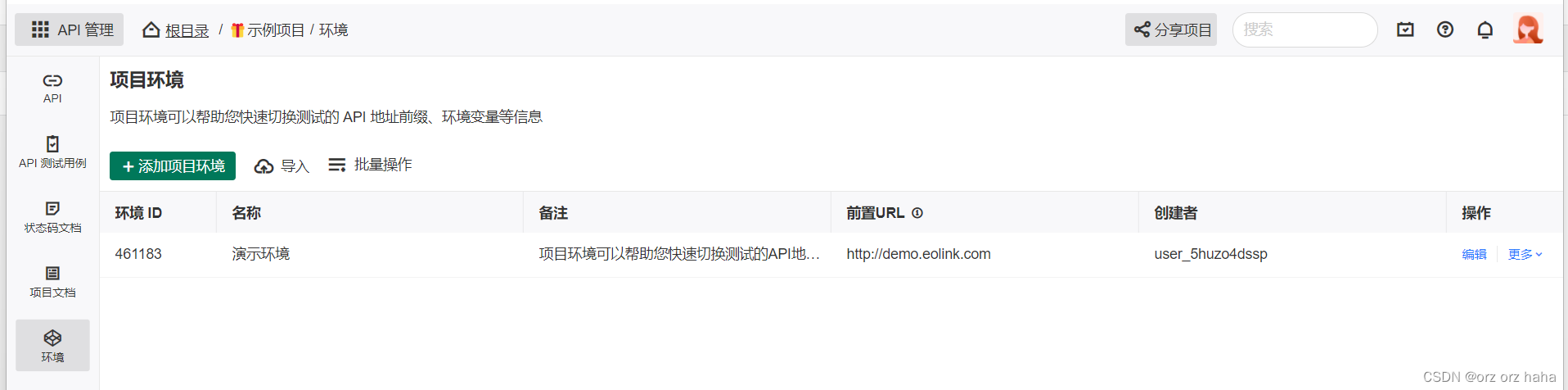
环境
可以为项目配置多个环境、在开发的不同阶段使用不同的环境配置。
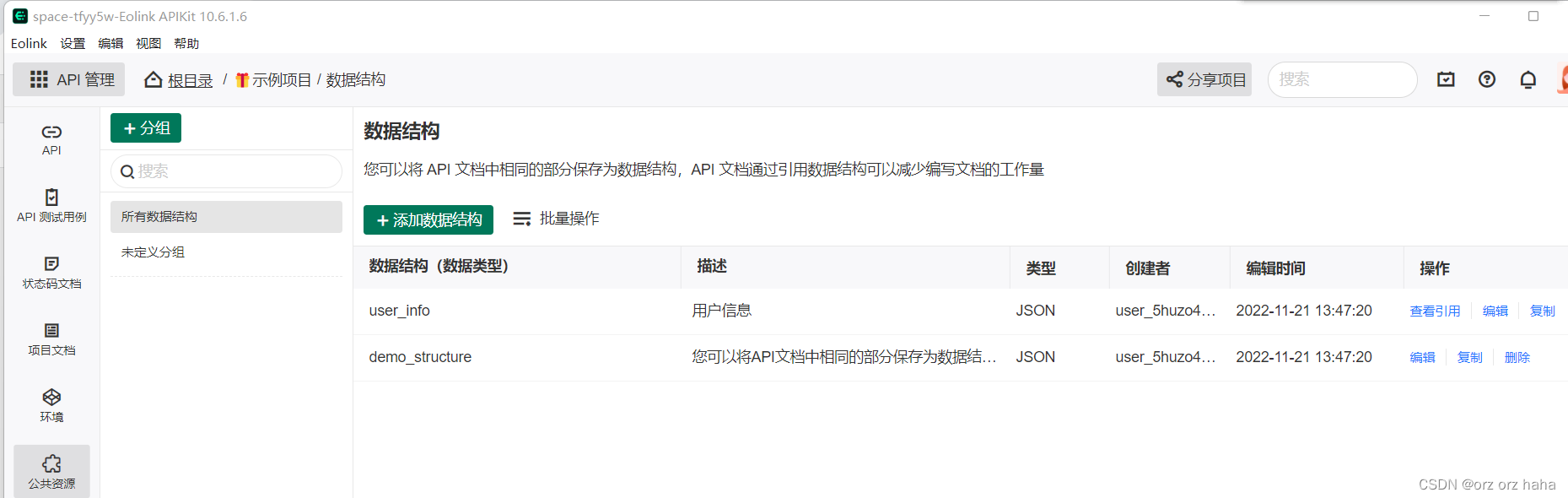
公共资源
公共资源是将项目中会重复引用的内容抽离出来,实现一次编写,多次使用。主要存储的资源有:
数据结构、自定义函数、API文档模板
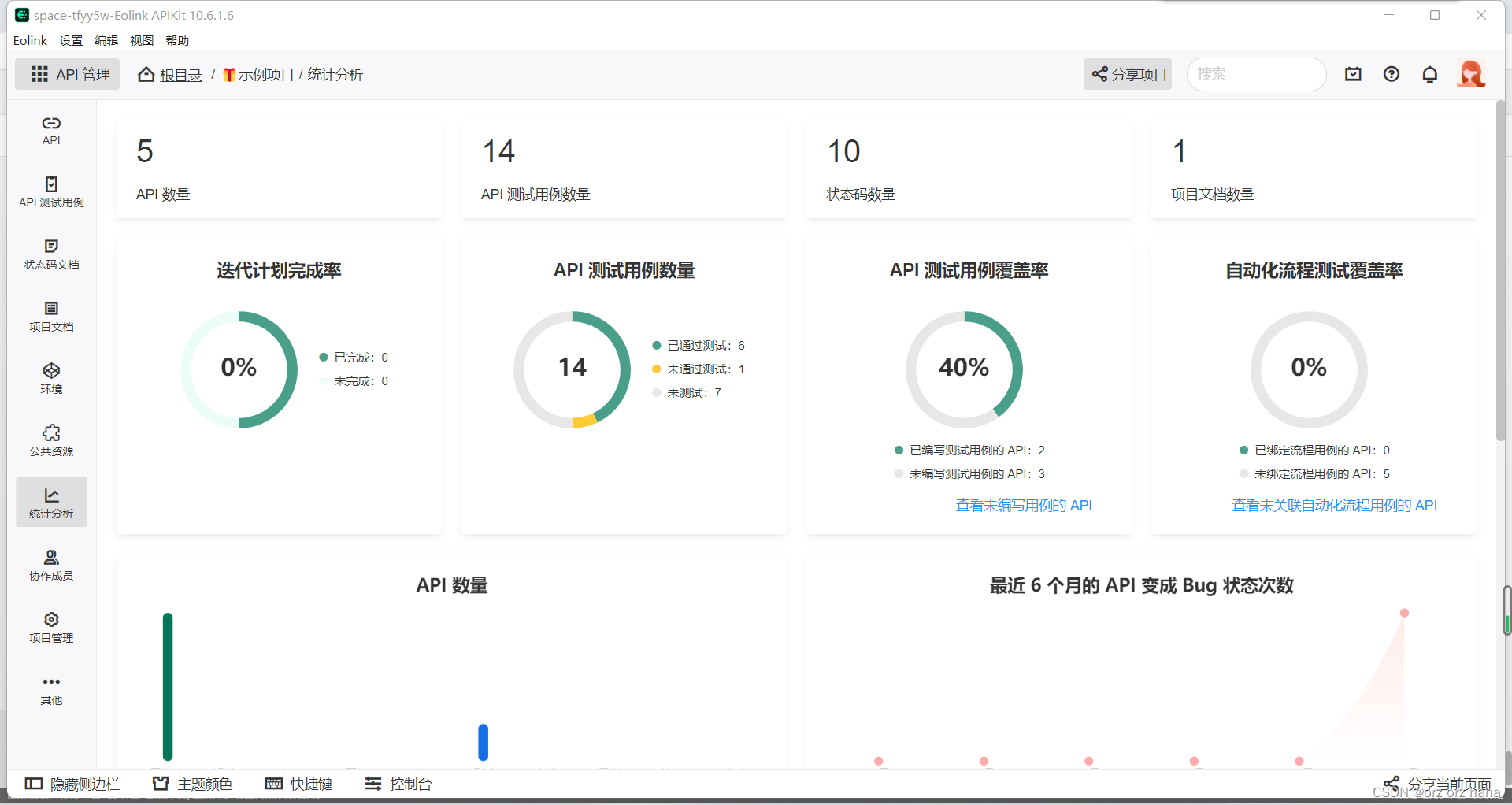
统计分析
这里展示项目中的统计分析
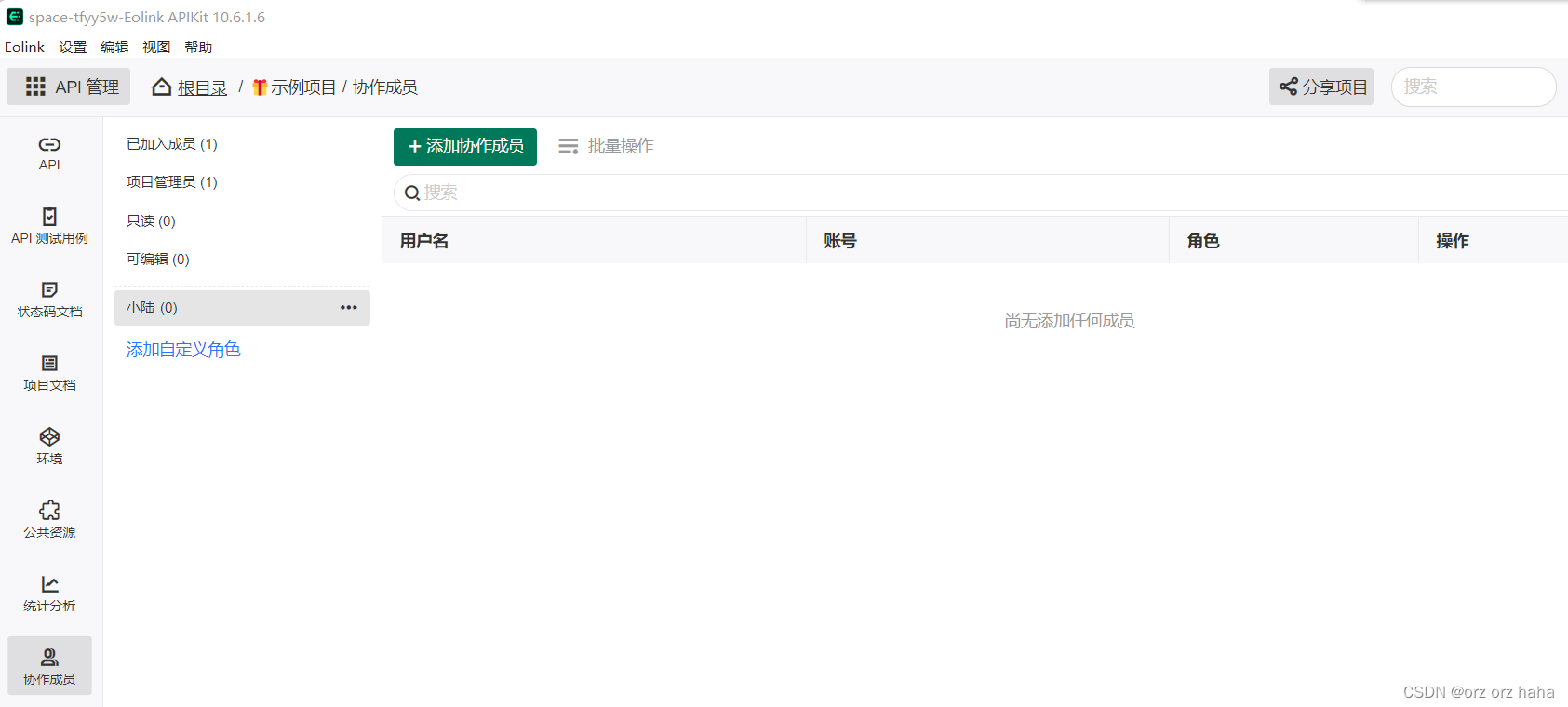
协作成员
这里可以管理项目中不同岗位人员的操作权限
项目管理
这里可以编辑项目的基本信息、以及对项目惊醒开放、归档、到处、复制、删除等操作。
优点
- 界面简洁美观,功能一目了然,非常方便用户使用;
- 功能强大,内置了许多方便api项目管理的功能,如环境、公共资源、统计分析、协作成员、项目管理;
- api测试功能可以配置项超多,可以设置前置脚本和后置脚本,方便用户调试;
- 强大的Mock数据功能,前端同学可以不依赖后端同学的开发进度,通过mock数据进行数据交互。
缺点
- 付费功能体验需要申请,流程稍微麻烦。
总结
在体验EoLink的过程中,使用过程很流程,产品使用文档描述也很清楚,有遇到不会用的地方可以查看产品文档中的示例可以快速解决。EoLink是我使用过的第一款国产api产品,其功能可以说是已经非常的完备。希望EoLink可以走得更远~
版权归原作者 orz orz haha 所有, 如有侵权,请联系我们删除。