Node-Red UI界面基础设计
1.UI界面介绍
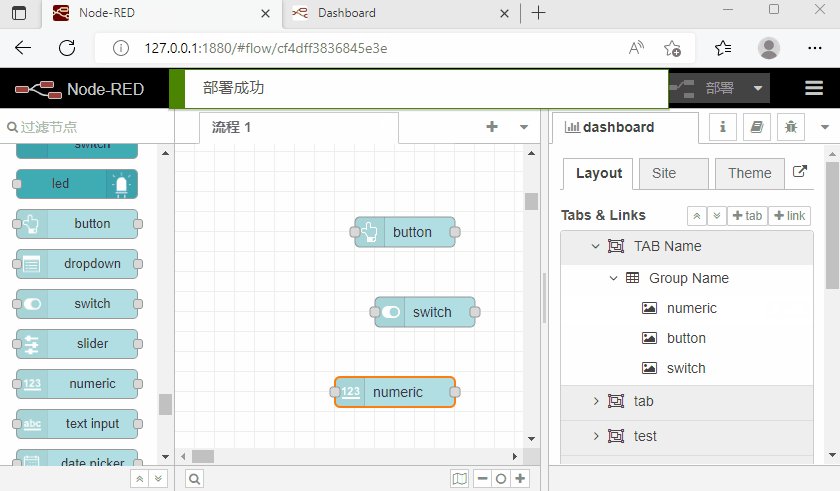
UI的布局依赖于节点中Tab和Group属性。Tab可以理解为页面,Group是分组。Tab可以包含Group。
在使用dashboard控件时,可以对节点的Tab和Group名称进行设置,设置后可在UI界面查看。
2.dashborad标签
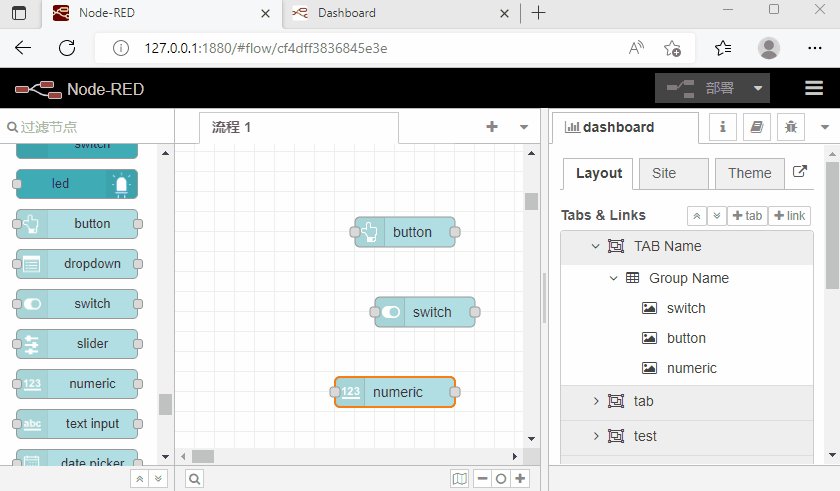
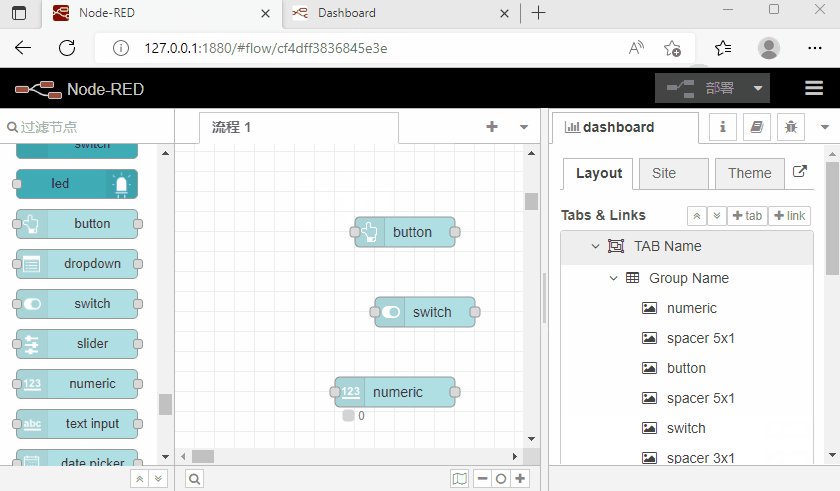
使用dashboard节点时,屏幕右侧“调试窗口”的旁边会多一个名为dashborad的小标签,下边有Layout,Theme和Site三个选项。
Layout意思是布局,在Layout里可以重新排列Tab,Group与控件,并编辑其属性。也可以把其它网页添加到Tab中。
Site意为地址,可以设置标题的UI,或者选择标题栏。也能够以像素为单位设置网格布局的基本图形,就是刚刚提到默认是48像素的那个“单位”,或者单独设置控件,组的大小
Theme意思是主题。可以选明亮的,或者暗的,或者自定义。
(1)Layout
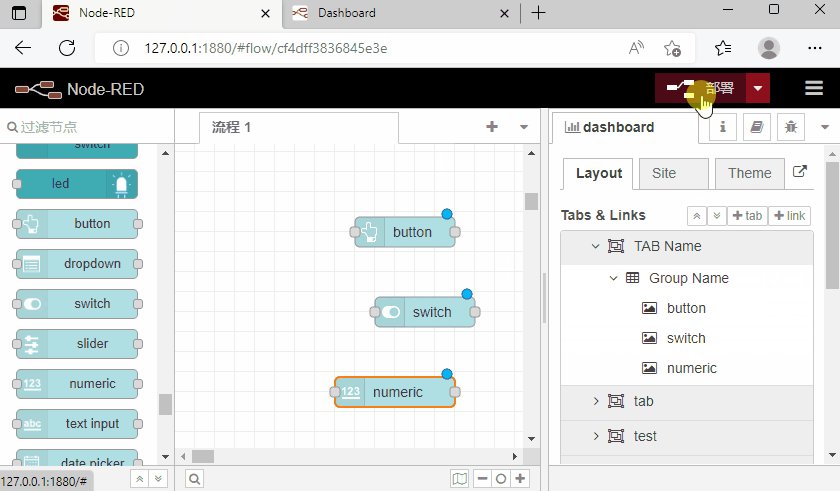
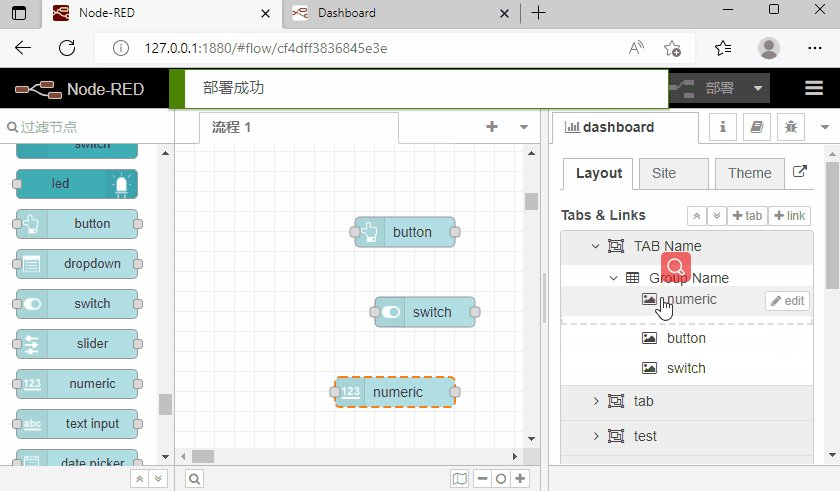
在Layout标签中可对所有程序的Tab和Group进行查看,并查看对应标签下所包含的节点,当然最重要的功能是布局的修订。在这里有两种修订的方式,可根据喜好进行调整。
- 布局修改-1 将左键长按想挪动的节点,并拖到适宜位置,在目标位置处会有虚线进行标识。优点: 这种方式拖动起来比较快,操作简单;缺点: 节点的大小需在设定Tab或Group时已经设定好,且会根据节点的大小自动补全空缺位置,当节点大小不统一时,界面不美观。

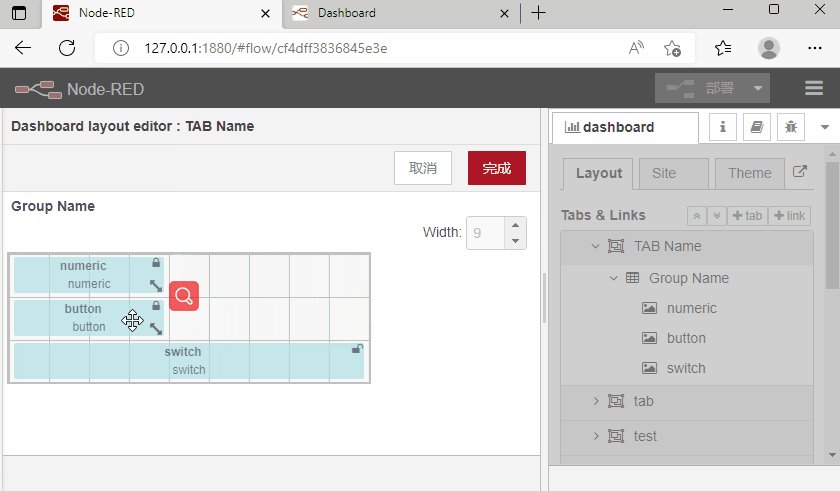
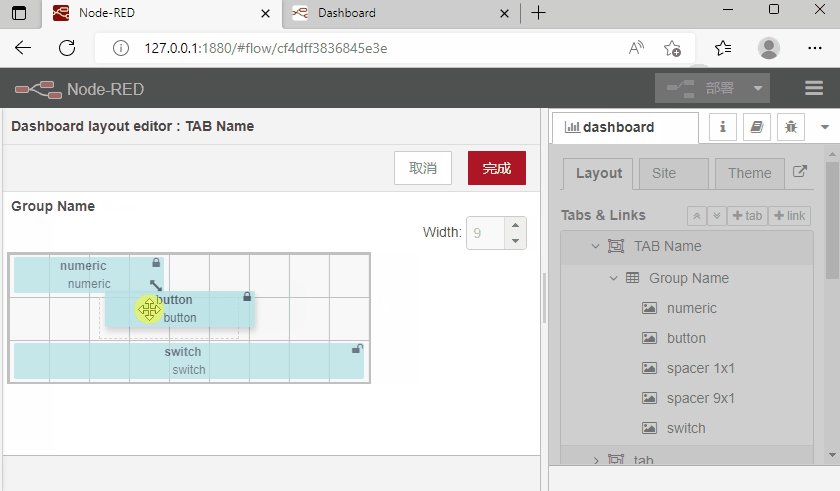
- 布局修改-2 点击Tab名称后的Layout后可对整个界面的节点进行布局调整。当节点未被锁时表示为auto,大小不可调;当节点被锁后,可对节点进行随意拖拽,及修改节点长度、宽度等。优点: 使用此方法修改布局时,修改界面的布局及为UI界面查看到的布局,对布局的整体把握度教高;缺点: 只能修改本Tab内的节点,UI界面显示多个Tab时,不能对Tab的顺序进行调整。

(2)Site
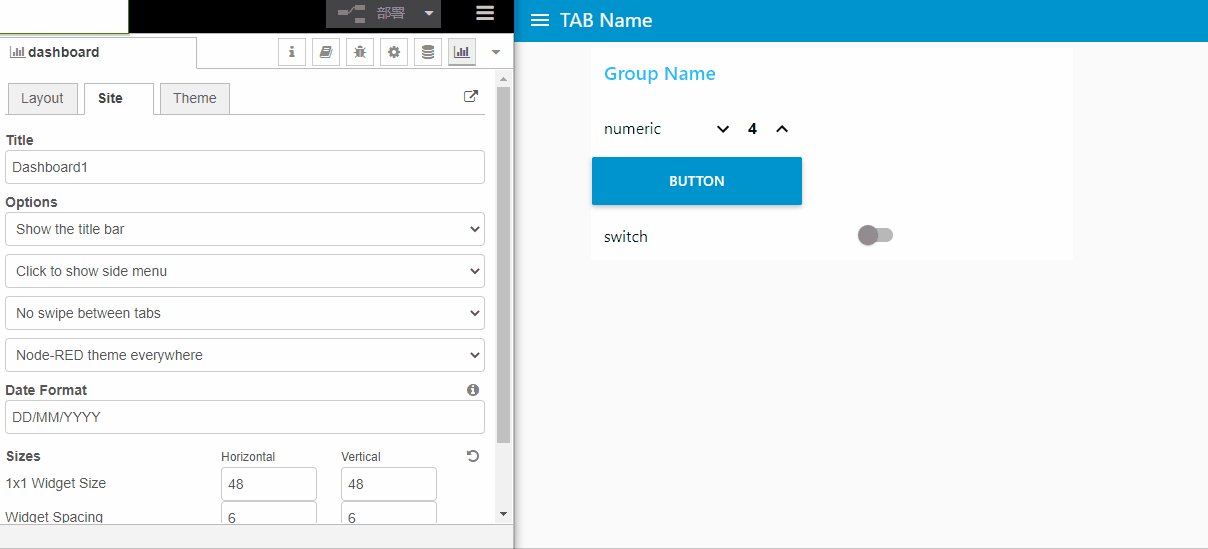
在Site设计界面中可修改的内容有很多
- Title: 可修改UI界面的名称,这里说的名成是指在浏览器标签页的名称;
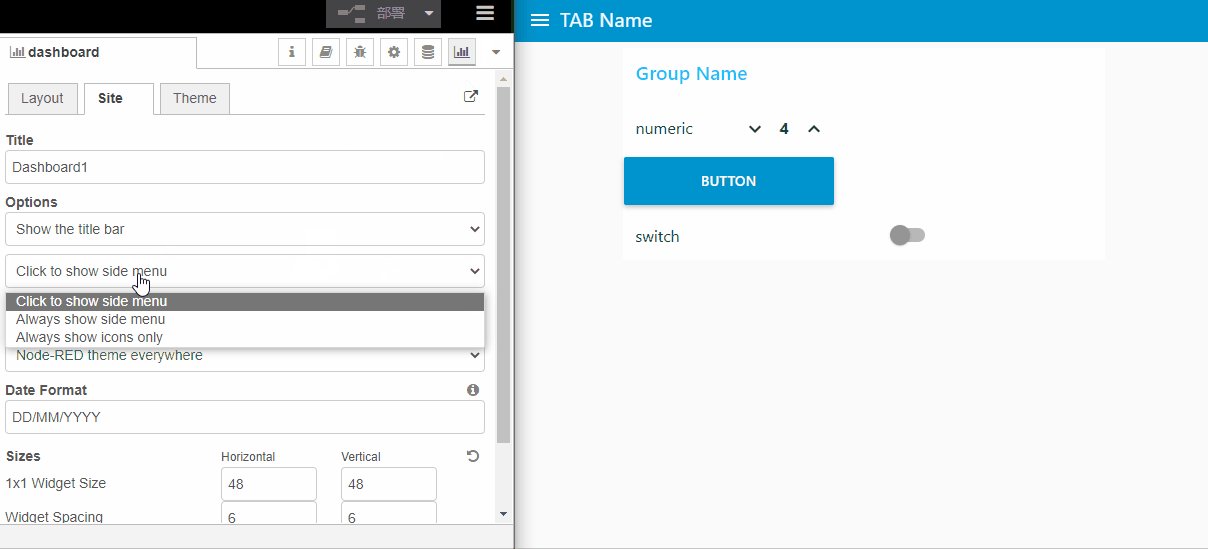
- Options:
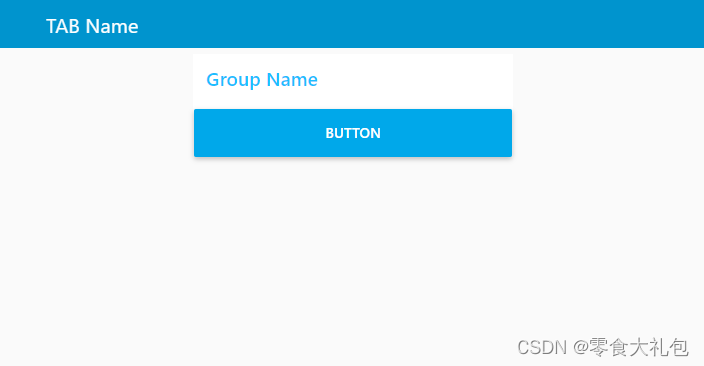
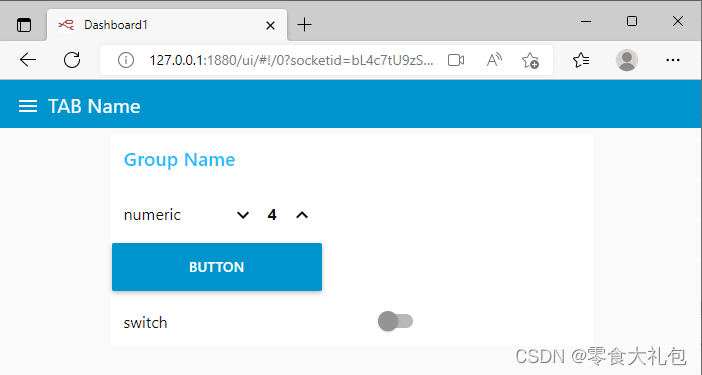
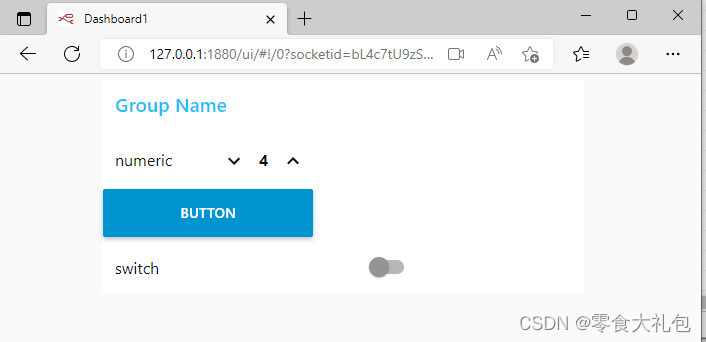
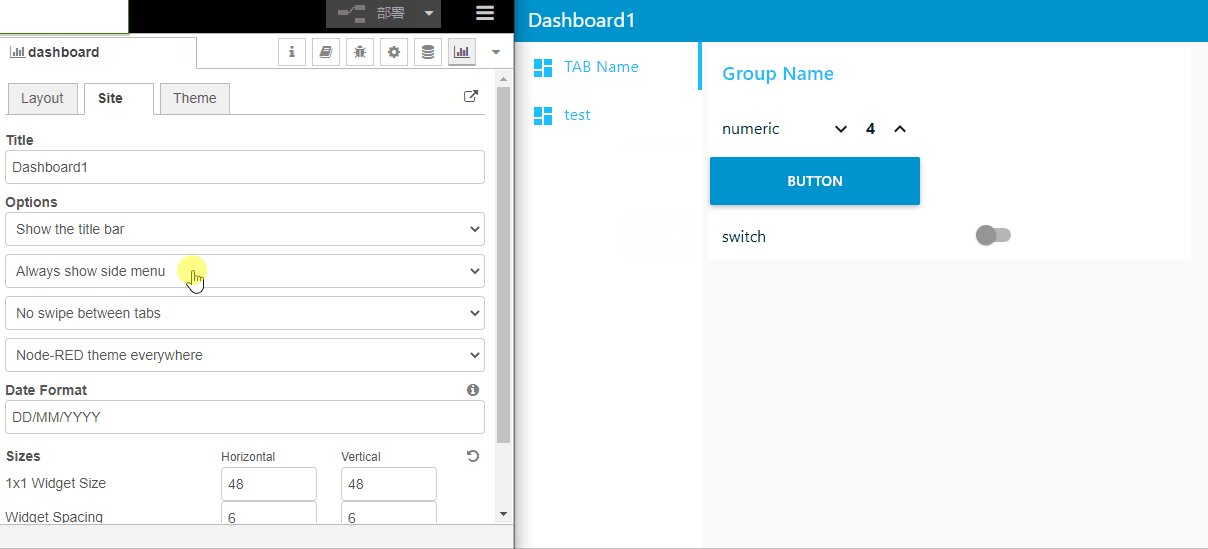
- 在选项菜单中可修改显示或隐藏标签框,标签框为在UI界面显示Tab名称的横向部分,默认为蓝色;下面为两种选择的对比效果图;


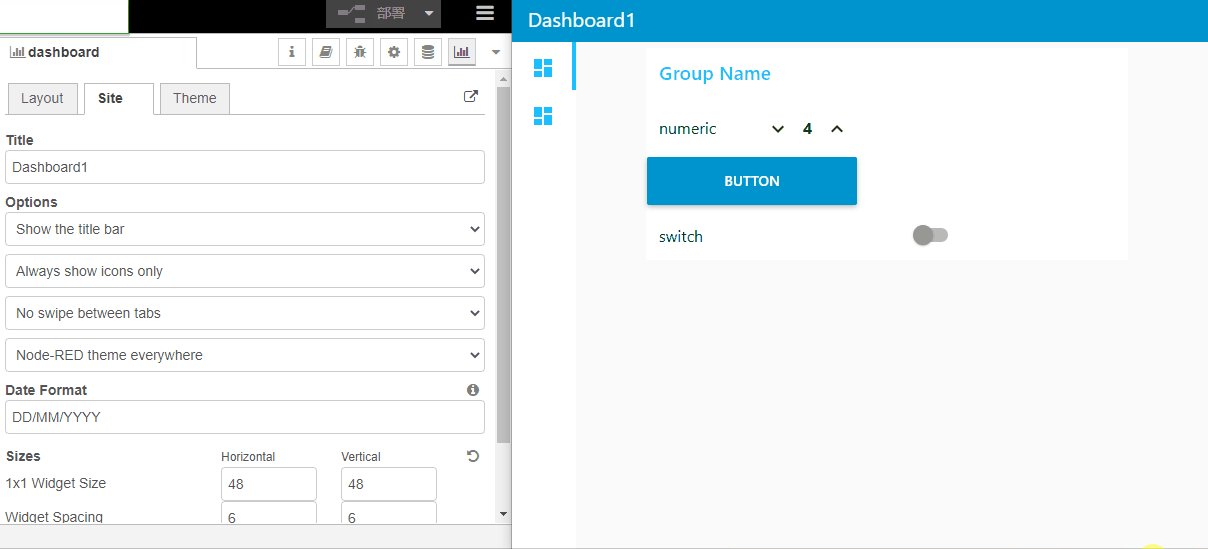
- 选择显示或隐藏菜单名,菜单名即为显示Tab名的纵向部分;

- Date Format为日期格式,详情可以查看输入框左上角的详情进入详情界面进行查看;
- Sizes可以调整 1x1 窗体大小、窗体间距等。
(3)Theme
Node-red 还可以对UI界面设置不同主题,包含白天、夜晚、定制三种;在白天或 夜晚主题下还可对bar、Tab字体颜色、节点默认背景染色等 进行颜色自定义 ;也可修改所有UI界面数字或字母的字体。
版权归原作者 零食大礼包 所有, 如有侵权,请联系我们删除。