最下方有手把手使用方法和配置过程。
身为一个编程小白,我也想找一个好看的vscode主题,来给我提供源源不断地写代码动力,好让我早日成为卷王(bushi
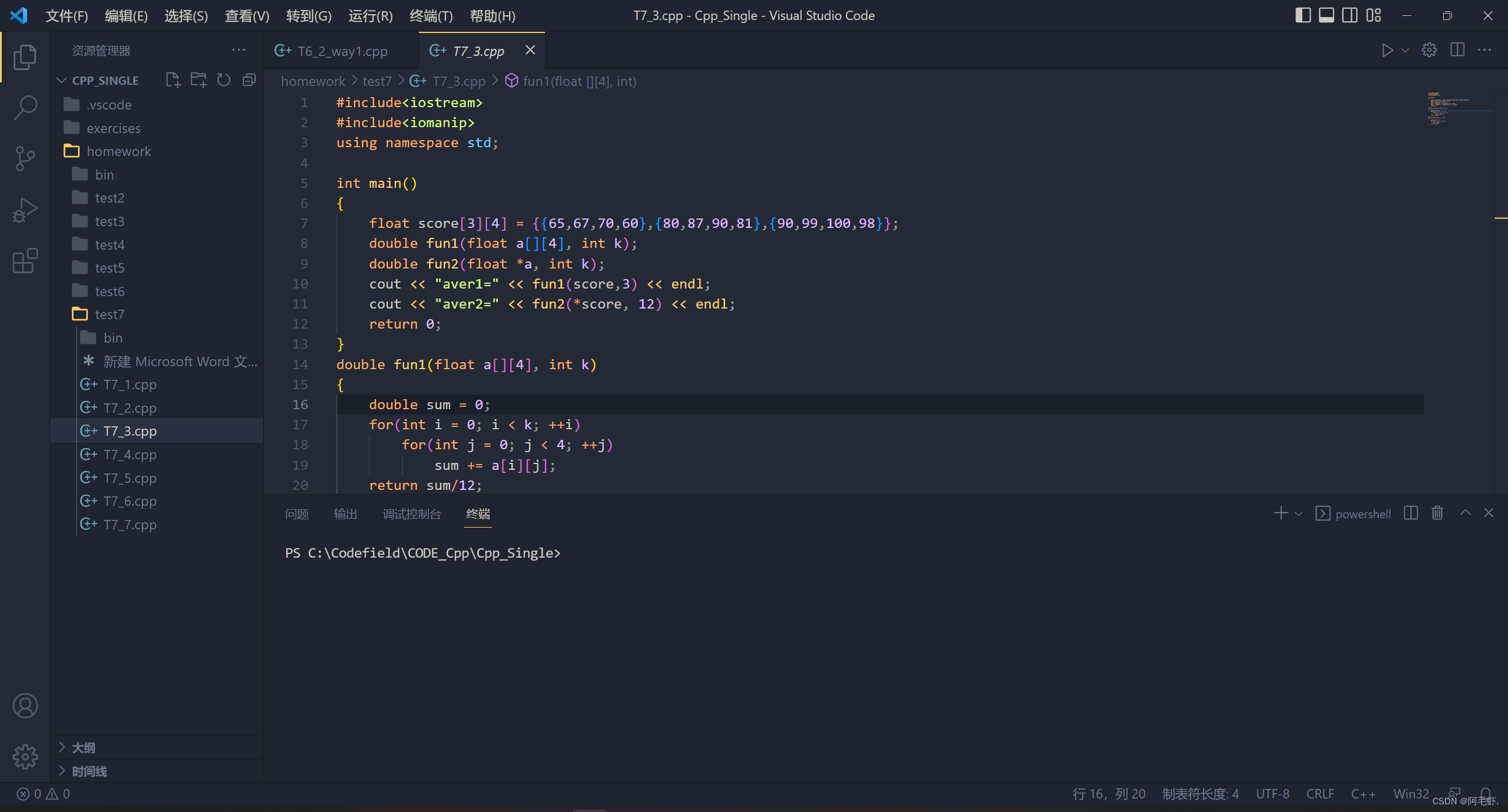
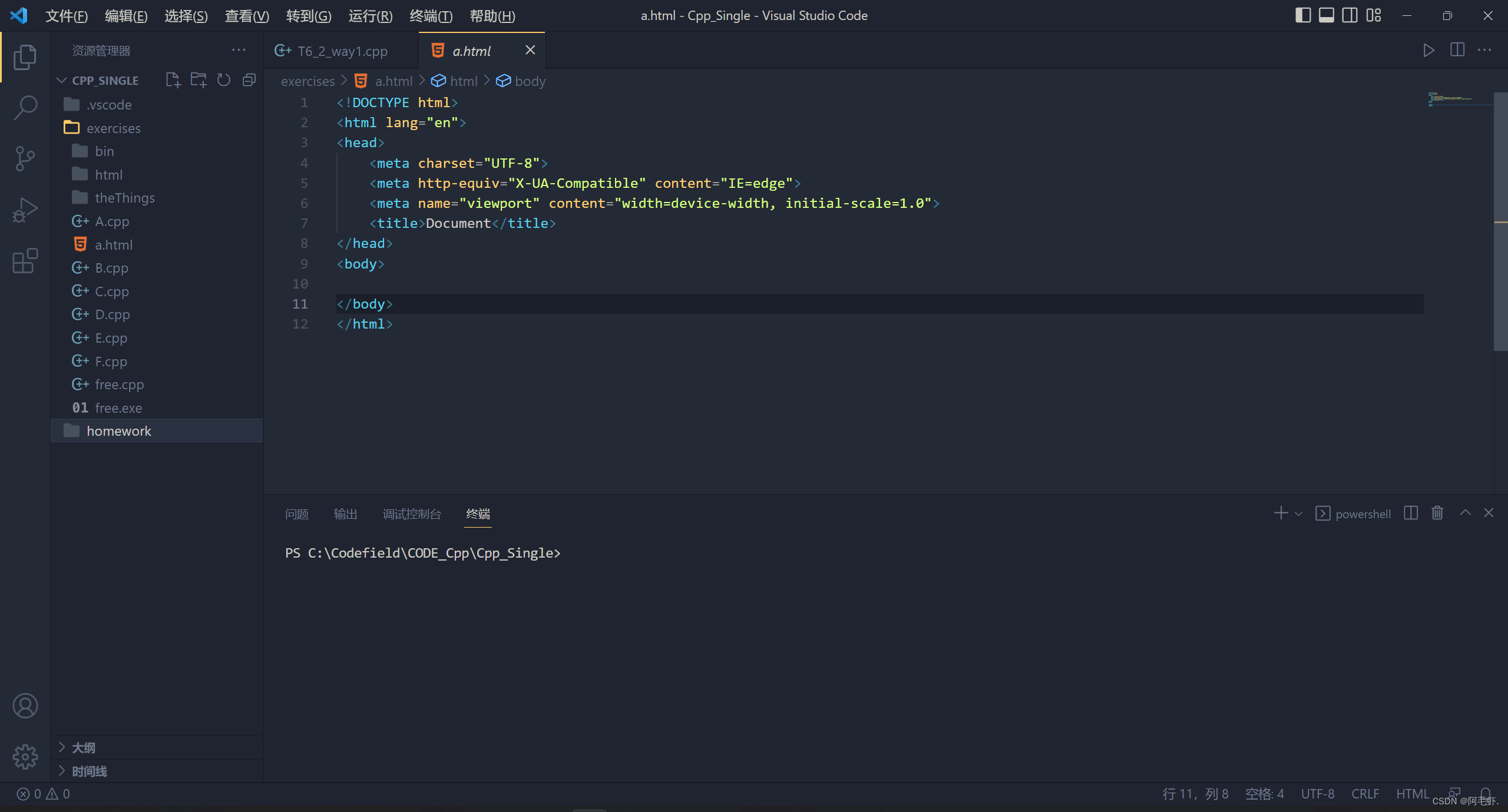
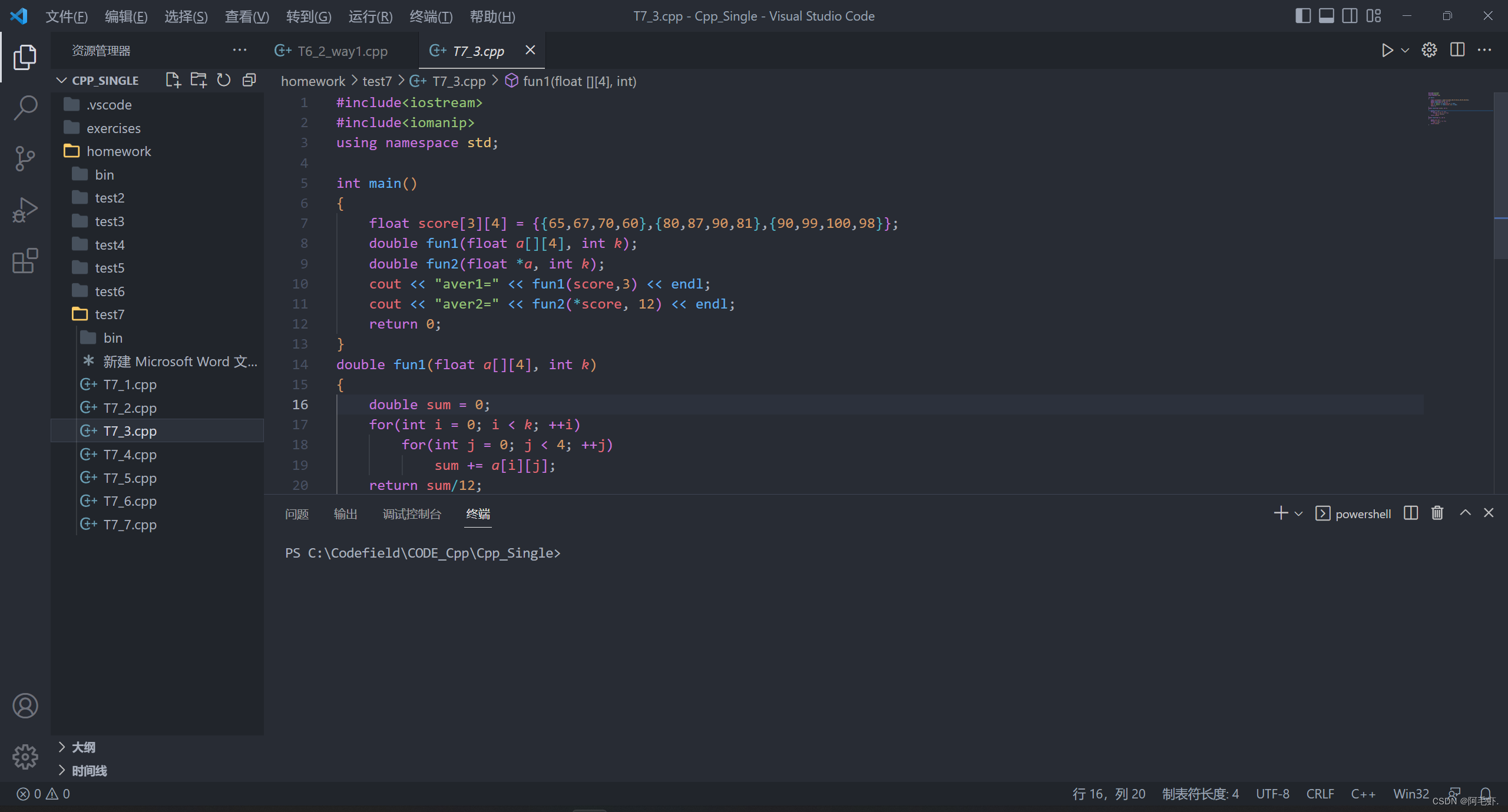
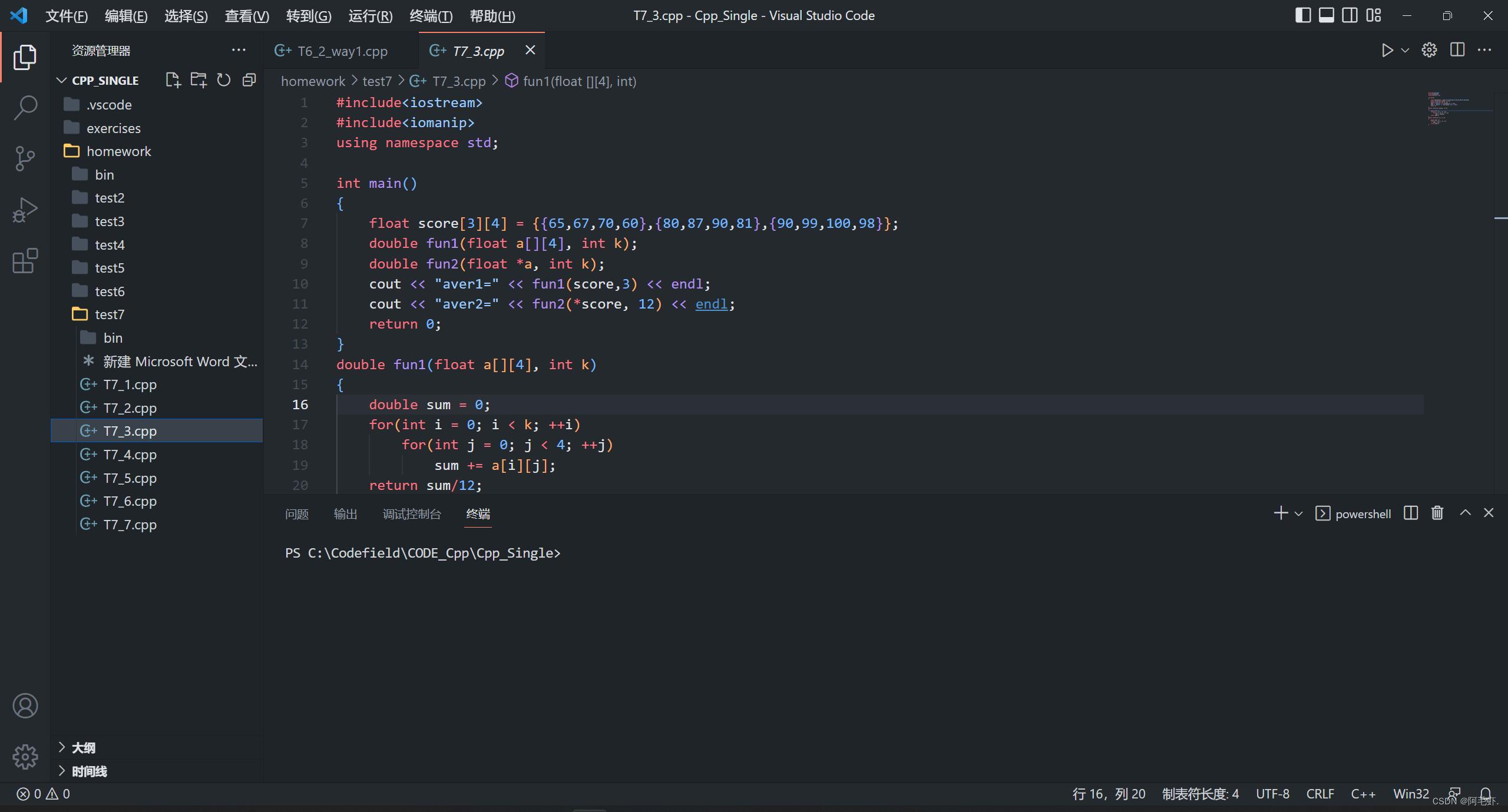
主题名为:Ayu Mirage Bordered
演示效果如下:
个人的一些意见:
这个主题用的大多都是一些暖色,配合着灰黑色的背景,让我有种被包裹着、十分温暖的感觉。相较于一些别的主流主题,这个主题的饱和度不那么高,而且关键字、变量名、常量等等都会用到不同的颜色,不会让屏幕上满篇都是相似的色调。(因为我刚开始学,所以变量看的比较多,写的都是一些小小的数学题,跟那些满屏代码的工程师应用场景不太一样。)、
一些热门的主题:

(主题名: one dark pro)(粉色红色混在一起且饱和度比较高)

(主题名:GitHub Theme)(这么亮的红色配如此暗的紫色,有点看不清)
但是!
主题还是要看人和不同的工作场景的,我现在不喜欢的主题很可能在我越学越深入之后再次爱上。这里我只是以 一个刚刚开始学习编程的小白 这样一个应用场景来推荐我喜欢的这个主题。
手把手教程:
vscode最左边这一列 ,点最下面那个扩展。
然后搜索ayu,安装右边这个
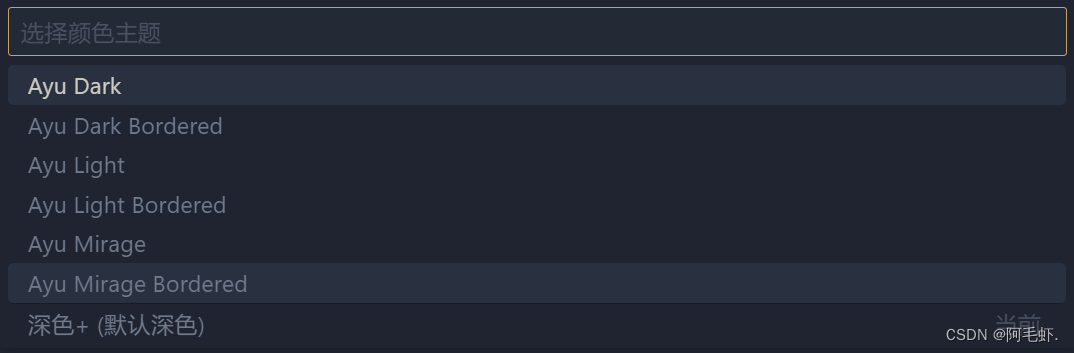
安装成功之后上方应该会弹出一个列表让你选择不同的配色:

这里我推荐的是 深色+(默认深色) 上面那个配色,这里你也可以选择自己喜欢的配色。
之后你也可以在 文件->首选项->颜色主题 这里去更改主题和配色。(如果你没有更改过相关快捷键的话,按住你的ctrl然后依次按下k键和t键也可以直接调出选择主题的列表)
好了! 以上就是整篇博客了!如果真的有帮到你,那就再好不过了!感谢你的观看~
版权归原作者 阿毛虾. 所有, 如有侵权,请联系我们删除。