1.settings.json文件在哪(打开settings.json方式)
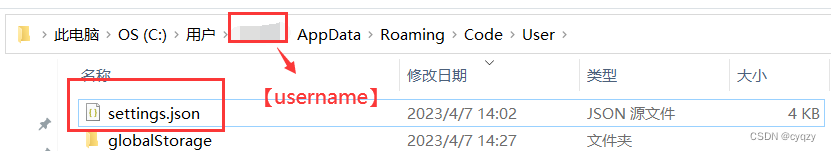
(1)C:\Users\【你电脑名字username】\AppData\Roaming\Code\User

(2)左下角设置按钮

(3)文件 -> 首选项 -> 设置
在这设置完属性后,settings.json也会自动更新
(4)注意:上面是全局的,如果是针对项目的设置,则在项目下面找

2.设置UI界面和settings.json界面切换(任意切换),可图形化界面设置,也可以在settings.json设置,根据操作习惯来选择

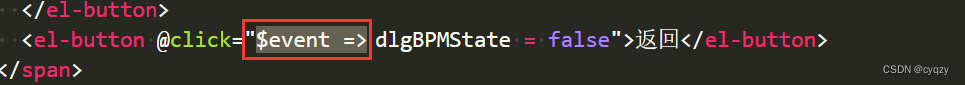
3.在模板文件中,.vue模板文件会出现$event=>,手动删除不了,这个可以通过配置解决
把鼠标放上去,会提示Set "volar.inlayHints.eventArgumentInInlineHandlers": false to hide Event Argument in Inline Handlers.

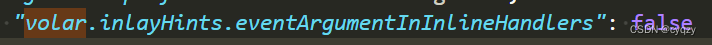
(1)方式一:通过配置settings.json来隐藏
"volar.inlayHints.eventArgumentInInlineHandlers": false

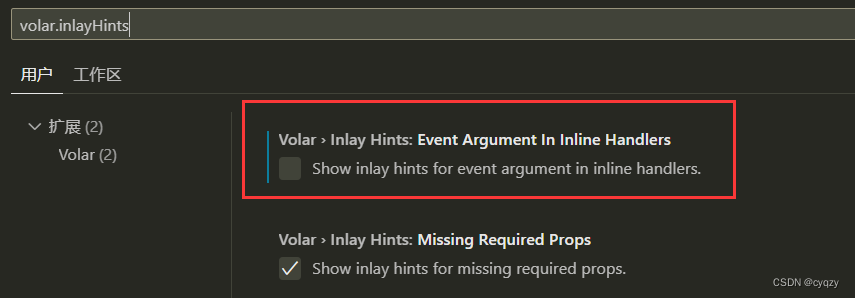
(2)方式二:通过图形化界面配置,打开设置界面,搜索volar.inlayHints,去掉勾选

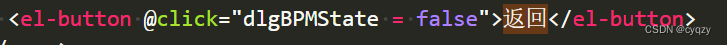
配置完后,再试试,恭喜你,成功了

4.设置保存后自动格式化文件(在settings.json文件配置)
如果你没有安装格式化插件,可以安装一下:volar、eslint、Code Spell Checker【仅做参考,根据需要安装插件】
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"eslint.run": "onSave",
"editor.formatOnSave": true,
"eslint.autoFixOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"vetur.validation.template": false,
"javascript.format.semicolons": "ignore",
5.常用的一些快捷键
(1)重开一行:光标在行尾的话,回车即可
(2)不在行尾,向下重开一行:ctrl + enter
(3)上一行重开一行:ctrl + shift + enter
(4)光标没有选择内容时,剪切一行:ctrl + x
(5)直接删除一行:ctrl + shift + k
(6)向上移动一行:alt +
↑
(7)向下移动一行:alt +
↓
(8)向下复制一行:shift + alt +
↓
(9)向上复制一行:shift + alt +
↑
(10)ctrl + z 回退
【会继续更新。。。】
版权归原作者 cyqzy 所有, 如有侵权,请联系我们删除。