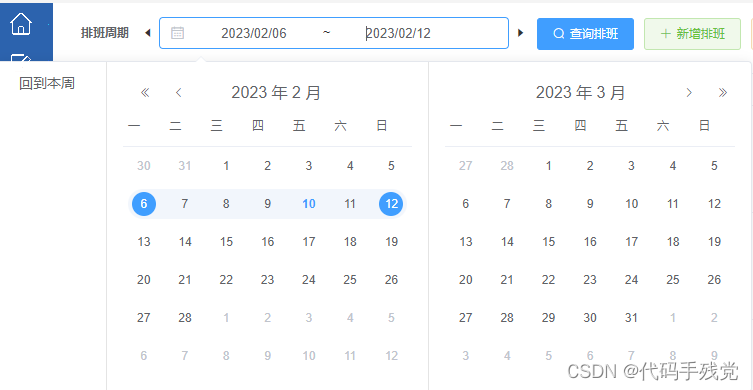
element-ui实现日期选择器最近一周,上一周,下一周功能

界面部分代码:
<el-form-itemlabel="排班周期"style="display: flex;align-items: center;"><iclass="el-icon-caret-left"style="cursor: pointer;"@click="lastWeek"></i><el-date-pickerv-model="timeValue":clearable="false"type="daterange"size="small":picker-options="dateButton"range-separator="~"start-placeholder="开始日期"end-placeholder="结束日期":value-format="valueFormat":format="format"popper-class="cusDatetimer"align="right"></el-date-picker><iclass="el-icon-caret-right"style="cursor: pointer;"@click="nextWeek"></i></el-form-item>
js部分:
data(){return{timeValue:[],//绑定时间的值valueFormat:"yyyy-MM-dd",//绑定值的格式format:"yyyy/MM/dd",//日期显示格式dateButton:{//配置项firstDayOfWeek:1,// 周起始日设置为周一shortcuts:[{//设置快件选项text:"回到本周",onClick:(picker)=>{const end =this.getTime(-6);const start =this.getTime(0);
picker.$emit("pick",[start, end]);},},],// 监听每一次选择日期的事件onPick:({ maxDate, minDate })=>{//最大时间 最小时间this.choiceDate = minDate.getTime();//当选一个日期时 就是最小日期// // 如何你选择了两个日期了,就把那个变量置空if(maxDate)this.choiceDate ="";},// 设置禁用状态 time是日历上的每一个时间disabledDate:(time)=>{// 如何选择了一个日期if(this.choiceDate){// 7天的时间戳const one =6*24*3600*1000;//这里如果乘以7相当于限制8天以内的 所以乘以6// 当前日期 - one = 7天之前const minTime =this.choiceDate - one;// 当前日期 + one = 7天之后const maxTime =this.choiceDate + one;return time.getTime()< minTime || time.getTime()> maxTime;}},},};},// 上一周lastWeek(){const startweeTime =this.timeValue[0];const endWeekTime =this.timeValue[1];const time =this.getlaterDate(7, startweeTime);const time1 =this.getlaterDate(7, endWeekTime);this.timeValue =[];this.timeValue.push(time);this.timeValue.push(time1);},// 下一周nextWeek(){const startweeTime =this.timeValue[0];const endWeekTime =this.timeValue[1];const time =this.getlaterDate(-7, startweeTime);const time1 =this.getlaterDate(-7, endWeekTime);this.timeValue =[];this.timeValue.push(time);this.timeValue.push(time1);},getlaterDate(n, startweeTime){var n = n;var w = w;var d =newDate(startweeTime);var year = d.getFullYear();var mon = d.getMonth()+1;var day = d.getDate();if(day <= n){if(mon >1){
mon = mon -1;}else{
year = year -1;
mon =12;}}
d.setDate(d.getDate()- n);
year = d.getFullYear();
mon = d.getMonth()+1;
day = d.getDate();var s =
year +"-"+(mon <10?"0"+ mon : mon)+"-"+(day <10?"0"+ day : day);return s;},//返回几天前的毫秒数getBeforeDate(date =newDate(), days =7){
date.setTime(date.getTime()-3600*1000*24* days);return date;},// 获取本周的周一到周末的日期初始化getweekTime(){var startweeTime =this.getTime(0);var endWeekTime =this.getTime(-6);this.timeValue.push(startweeTime);this.timeValue.push(endWeekTime);},// 获取getTime(n){var now =newDate();var year = now.getFullYear();//因为月份是从0开始的,所以获取这个月的月份数要加1才行var month = now.getMonth()+1;var date = now.getDate();var day = now.getDay();//判断是否为周日,如果不是的话,就让今天的day-1(例如星期二就是2-1)if(day !==0){
n = n +(day -1);}else{
n = n + day;}if(day){//这个判断是为了解决跨年的问题if(month >1){
month = month;}//这个判断是为了解决跨年的问题,月份是从0开始的else{
year = year -1;
month =12;}}
now.setDate(now.getDate()- n);
year = now.getFullYear();
month = now.getMonth()+1;
date = now.getDate();// console.log(n);var s =
year +"-"+(month <10?"0"+ month : month)+"-"+(date <10?"0"+ date : date);return s;},
本文转载自: https://blog.csdn.net/weixin_42148995/article/details/128970665
版权归原作者 代码手残党 所有, 如有侵权,请联系我们删除。
版权归原作者 代码手残党 所有, 如有侵权,请联系我们删除。