表单验证概念
表单验证是javascript中高级选项之一
JavaScript可用来在数据被送往服务器前对HTML表单中的这些输入数据进行验证
被 JavaScript验证的这些典型的表单数据有:
- 用户是否已填写表单中的必填项目?
- 用户输入的邮件地址是否合法
- 用户是否在输入框中输入了文本
如下图所示:

表单的非空判断
即表单里面所展示的控件的值不能为空 例如以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<form action="" id="myForm">
<p>名字: <input type="text" id="userName" onkeyup="checkName()"><span id="l1"></span></p>
<p>密码: <input type="text" id="userPwd" onkeyup="checkPwd()"><span id="l2"></span></p>
<p>
<button>登录</button>
</p>
</form>
<script>
//用来检查名字是否合规
function checkName() {
var length = userName.value.length
if (length > 0) {//里面有内容
//名字的大小应该在 3-6 之间
if (length >= 3 && length <= 6) {
l1.textContent = "😊"
return true
}
//不在区间之内
l1.textContent = "长度必须在3-6之间"
return false
}
//里面没有内容
l1.textContent = "用户名不能为空"
return false
}
//用来检查密码是否合规
function checkPwd() {
var length = userPwd.value.length
if (length > 0) {//里面有内容
//名字的大小应该在 3-6 之间
if (length >= 3 && length <= 6) {
l2.textContent = "😊"
return true
}
//不在区间之内
l2.textContent = "长度必须在3-6之间"
return false
}
//里面没有内容
l2.textContent = "密码不能为空"
return false
}
//添加提交事件(会具备返回值)
myForm.onsubmit = () => {
//阻止表单的提交 需要返回 false
return checkName()&&checkPwd()
}
</script>
</body>
</html>
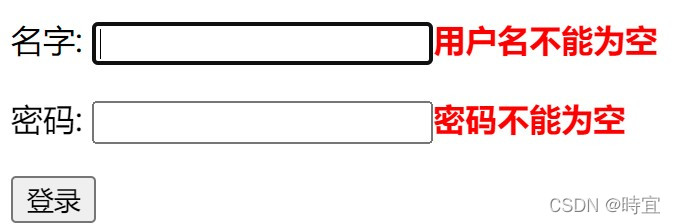
效果图如下:

** 注:在表单验证中需要键盘事件**
onkeyup :某个键盘按键被松开时触发
onkeydown:某个键盘按键被按下时触发
onkeypress:某个键盘被按下时触发 但是它不识别功能键(shift,ctrl等等)
正则表达式
使用正则表达式可以使代码变简洁并且可以严谨的验证文本框中的内容
那么 现在让我们回忆一下正则表达式
正则的规则
内容:
\d 数字[0-9] \D非数字^[0-9]
\w数字+英文+下划线[0-9a-zA-Z_]
\W非数字+英文+下划线^[0-9a-zA-Z_]
. 任意字符
次数:
? 01次 + 至少一次 * 0任意次
\d{5} 五个数字 \d{5,10} 最少五次,最多10次
正则验证注意事项
- 规则必须以/^开头
- 规则必须以&/结尾
- 规则只需要\d,而不是\d
- 定义正则对象: var rex=/^\d{5}$/
- 使用正则对象:rex.test('123')
案例1:实现密码等级显示
要求:有大写字母等级加一 有小写字母等级加一 有数字有下划线等级加一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="m1">
<span id="l1"></span>
<p>
密码等级<span id="l2"></span>
</p>
<script>
m1.onkeyup=function (){
//长度必须在6-10之间
var str=m1.value
if(str!=""){
//定义正则
var r1=/^\w{6,10}$/
// 数字 英文(小写 大写) .
var r2=/^.*[a-z].*$/
var r3=/^.*[A-Z].*$/
var r4=/^.*\d.*$/
//密码等级
var dj=""
//开始正则验证
if(r1.test(str)){
l1.textContent="😄"
if(r2.test(str))dj+="☆"
if(r3.test(str))dj+="☆"
if(r4.test(str))dj+="☆"
l2.textContent=dj
return
}
//不满足
l1.textContent="不符合格式"
return
}
l1.textContent="不能为空"
}
</script>
</body>
</html>
效果图如下:

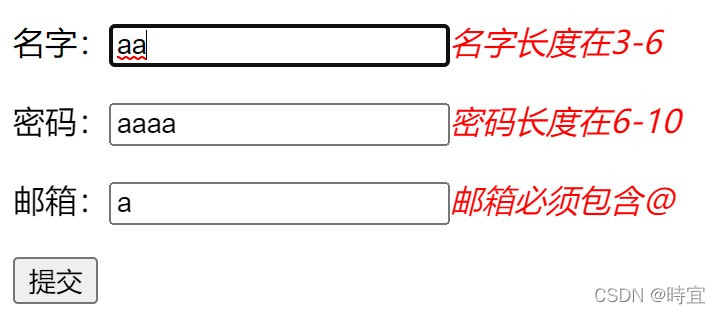
案例2:用正则表达式实现表单验证
要求:使用正则表达式对用户名、密码和邮箱进行验证
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
span {
color: red;
}
</style>
</head>
<body>
<!-- 为什么需要使用正则 !! 表单验证 -->
<!-- <form onsubmit="return check()"> -->
<form id="myForm">
<p>用户名:<input type="text" id="userName" onkeyup="checkLable(this,/^[a-zA-Z]{3,6}$/,'名字长度在3-6')"><span><i class="error"></i></span></p>
<p>密码:<input type="text" id="userPwd" onkeyup="checkLable(this,/^\w{6,10}$/,'密码长度在6-10')"><span><i class="error"></i></span></p>
<p>邮箱:<input type="text" id="userEmail" onkeyup="checkLable(this,/^\w+[.]\w+@\w+[.]\w+$/,'邮箱必须包含@')"><span><i class="error"></i></span></p>
<p><input type="submit" /></p>
</form>
<script>
function checkLable(obj,rex,tip) {
var length = obj.value.length
// var label=obj.nextElementSibling
var label=obj.parentElement.getElementsByClassName("error")[0]
if (length > 0) { //里面有内容
//内容在正则匹配之间
if (rex.test(obj.value)) {
label.textContent = "😊"
return true
}
//不在区间内
label.textContent =tip
return false
}
//里面没有内容
label.textContent = "长度必须大于0"
return false
}
//添加提交事件 (会具备返回值)
myForm.onsubmit = () => {
//阻止表单的提交 需要返回false
var f1=checkLable(userName)
var f2=checkLable(userEmail)
var f3=checkLable(userPwd)
return f1&&f2&&f3
}
</script>
</body>
</html>
案例3:二级联动
要求:两个下拉框 一个实现省份一个实现城市 选择省份就会显示出现对应的城市
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<select id="province" onchange="myChange()">
</select>
<select id="cities"></select>
<script type="text/javascript">
//数组
//类型不限制
//长度不限制
//数组可以是字符串
var provinces=[]
//城市
provinces["湖南省"]=["长沙","湘潭","常德"]
provinces["湖北省"]=["武汉","荆州","襄阳"]
provinces["江苏省"]=["南京","苏州","无锡"]
//代省份怎么来
//for of 相当于foreach 遍历元素
//for in 遍历下标
for(let i in provinces){
//往省份的下拉框中添加选项
//<option value ="i">i</option>
province.appendChild(new Option(i,i))
}
function setCity(name){
for(let i of provinces[name]){
cities.appendChild(new Option(i,i))
}
}
setCity(province.value)
function myChange(){
//清空
cities.innerHTML=""
setCity(province.value)
}
</script>
</body>
</html>
总结:
以上就是关于JavaScript表单验证的一些内容 之后还会更新更多关于其他的内容
欢迎大家关注!!!
版权归原作者 時宜 所有, 如有侵权,请联系我们删除。