讲解HTML和CSS(超详细)
提示:以下是我的一些经验之谈,下面案例可供参考
一、初始HTML和CSS
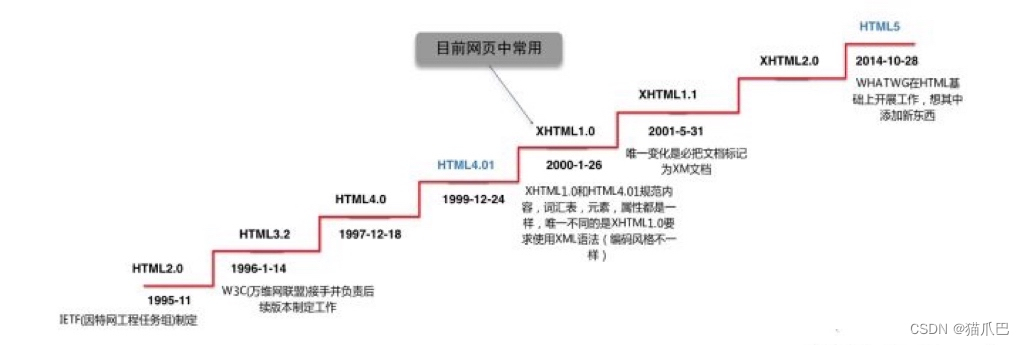
1.html的发展历史

HTML 1.0 超文本标记语言(第一版) – 在1993年6月发为互联网工程工作小组(IETF)工作草案发布(并非标准)
HTML 2.0 – 1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2 – 1996年1月14日,W3C推荐标准
HTML 4.0 – 1997年12月18日,W3C推荐标准
HTML 4.0(微小改进) – 1999年12月24日,W3C推荐标准
XHTML 1.0 – 发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布
XHTML 1.1 – 于2001年5月31日发布
HTML5.0 2014年10月28日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
2.html
-HTML是用来描述网页的一种语言。-HTML指的是超文本标记语言:HyperTextMarkupLanguage-HTML不是一种编程语言,而是一种标记语言(标记语言是一套标记标签)-HTML使用标记标签来描述网页-HTML文档包含了HTML标签及文本内容-HTML文档也叫做web页面
3.css
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
二、HTML
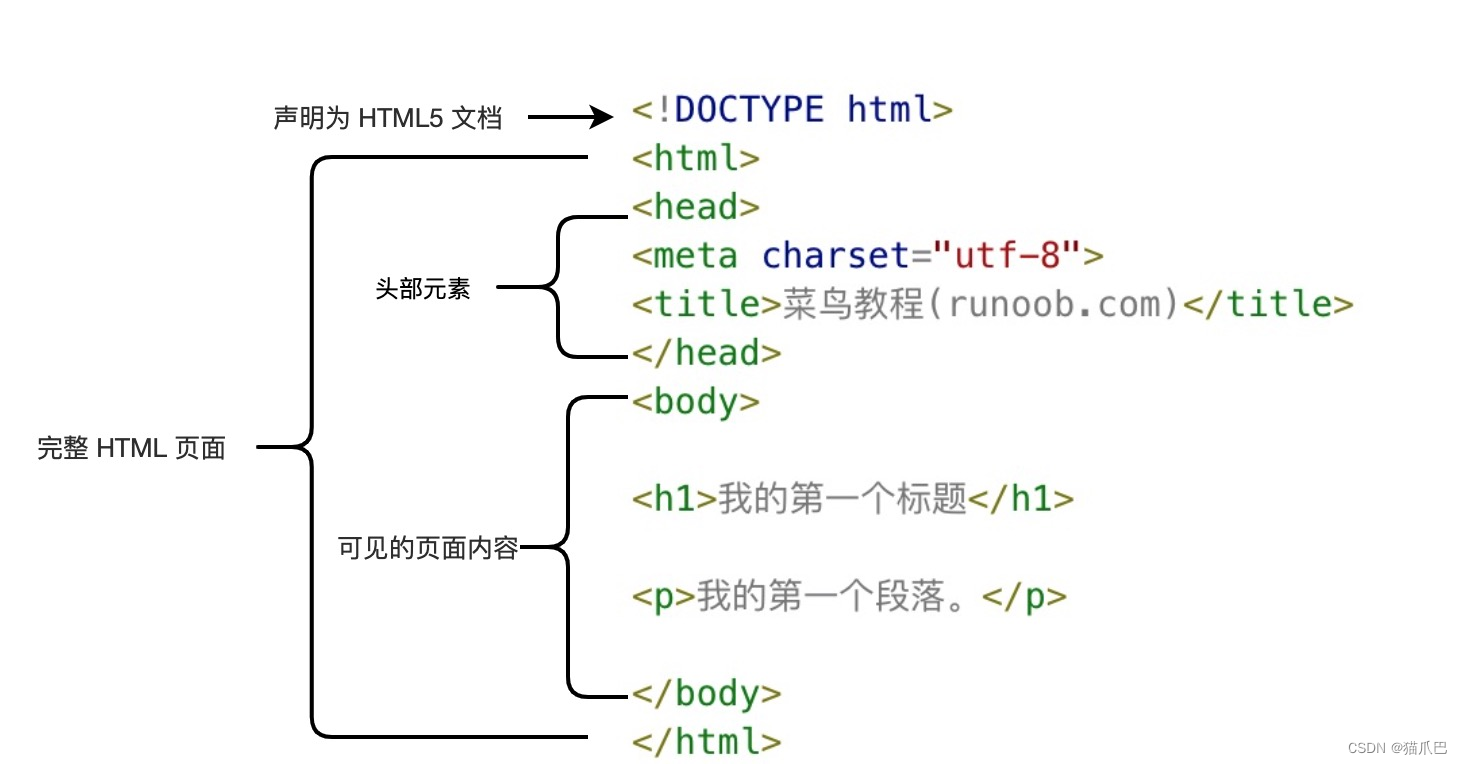
1.基本框架
<!DOCTYPE html><html><head><meta charset="utf-8"><title>页面名字</title></head><body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body></html>

< !DOCTYPE html > 声明为 HTML5 文档
< html > 元素是 HTML 页面的根元素
< head > 元素包含了文档的元(meta)数据,如 < meta charset=“utf-8” > 定义网页编码格式为 utf-8。
< title > 元素描述了文档的标题
< body > 元素包含了可见的页面内容
< h1 > 元素定义一个大标题
< p > 元素定义一个段落
2.HTML5常用的标签和属性
标签描述基础< p >定义一个段落< br >定义简单的换行< hr >定义水平线< !–…-- >定义一个注释格式< b >定义粗体文本< i >定义斜体文本< u >定义下划线文本< em >定义强调文本< del >定义被删除的文本< time >定义一个时间/日期< sub >定义下标文本< sup >定义上标文本表单< form >定义一个 HTML 表单,用于用户输入< input >定义一个输入控件< label >定义input元素的标注< button >定义按钮< select >定义选择列表(下拉列表)< optgroup >定义选择列表中相关选项的组合< option >定义选择列表中的选项< datalist >规定了input元素可能的选项列表图像< img >定义图像< map >定义图像映射< area >定义图像地图内部的区域Audio/Viedeo< audio >定义声音,比如音乐或其他音频流< video>定义一个音频或视频< source >定义媒介(media)元素 ( 和 )的媒体资源< track >为媒体( 和 )元素定义外部文本轨道链接< a >定义一个链接< link >定义文档与外部资源的关系< main >定义文档的主体部分< nav >定义导航链接列表< ul >定义一个无序列表< ol >定义一个有序列表< li >定义一个列表项表格< table >定义一个表格< caption >定义表格标题< th >定义表格中的表头单元格< tr >定义表格中的行< td >定义表格中的单元< thead >定义表格中的表头内容< tbody >定义表格中的主体内容< tfoot >定义表格中的表注内容(脚注)样式/节< style >定义文档的样式信息< div >定义文档中的节< span >定义文档中的节< header >定义一个文档头部部分< footer >定义一个文档底部< section >定义了文档的某个区域< article >定义一个文章内容< aside >定义其所处内容之外的内容程序< script >定义客户端脚本
Html的一些全局属性
全局属性描述accesskey设置访问元素的键盘快捷键。class规定元素的类名(classname)contenteditableNew规定是否可编辑元素的内容。contextmenuNew指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单data-*用于存储页面的自定义数据dir设置元素中内容的文本方向。draggable指定某个元素是否可以拖动dropzone指定是否将数据复制,移动,或链接,或删除hiddenhidden 属性规定对元素进行隐藏id规定元素的唯一 idlang设置元素中内容的语言代码spellcheck检测元素是否拼写错误style规定元素的行内样式(inline style)tabindex设置元素的 Tab 键控制次序title规定元素的额外信息(可在工具提示中显示)translate指定是否一个元素的值在页面载入时是否需要翻译
三、CSS
1.css的使用
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
p{color: red;/* 设置字体颜色为红色 */text-align: center;/* 设置文本对齐方式为居中 */}
2.css选择器
大家可以看下面这个选择器参考表
选择器示例类型选择器h1 { }通配选择器* { }类选择器.box { }ID选择器#unique { }标签属性选择器a[title] { }伪类选择器p:first-child { }伪元素选择器p::first-line { }后代选择器article p子代选择器article > p相邻兄弟选择器h1 + p通用兄弟选择器h1 ~ p
- 类型、类和ID选择器 这个选择器组,第一个是指向了所有HTML元素< h1 >。
h1{}
它也包含了一个class的选择器:
.box{}
亦或,一个id选择器:
#unique{}
- 标签属性选择器 这组选择器根据一个元素上的某个标签的属性的存在以选择元素的不同方式:
a[title]{}
或者根据一个有特定值的标签属性是否存在来选择:
a[href="https://www.baidu.com"]{}
- 伪类与伪元素 这组选择器包含了伪类,用来样式化一个元素的特定状态。例如:hover伪类会在鼠标指针悬浮到一个元素上的时候选择这个元素:
a:hover{}
它还可以包含了伪元素,选择一个元素的某个部分而不是元素自己。例如,::first-line是会选择一个元素(下面的情况中是< p >)中的第一行,类似< span >包在了第一个被格式化的行外面,然后选择这个< span >。
p::first-line{}
- 运算符 最后一组选择器可以将其他选择器组合起来,更复杂的选择元素。下面的示例用运算符(>)选择了< div >元素的初代子元素。
div > p{}
总结
以上主要就是我想是向刚步入前端的小可爱们整理的一篇较为基础的文档,小可爱们可以参考一下,后续还会继续更新~~
版权归原作者 猫爪巴 所有, 如有侵权,请联系我们删除。