🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的博客
🍓系列专栏:JavaScript专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
🏆事件对象
事件对象只要有了事件才会存在,它是系统给我们自动创建的不需要传递参数
事件对象可以自己命名,例如:event、evt、e。
事件对象也有兼容性问题 ie678 通过window.event 兼容性写法 e = e || window.event
var div = document.querySelector('div');
// event 就是一个事件对象,写到我们侦听函数的小括号里,当形参来看
div.onclick = function(event){}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>123</div>
<script>
var div = document.querySelector('div');
div.onclick = function(event){
console.log(event);
}
</script>
</body>
</html>

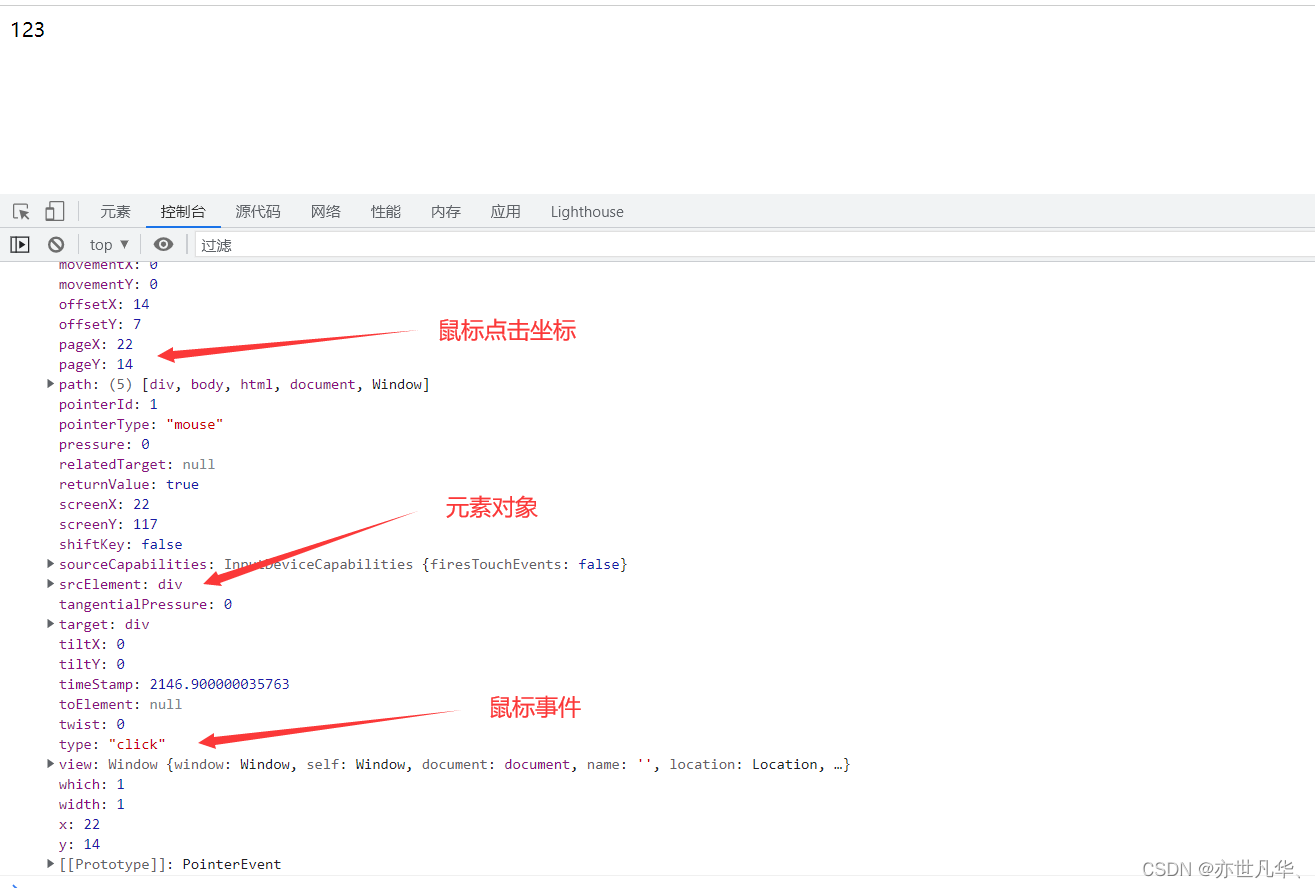
官方解释:event对象代表事件的状态,比如键盘按键状态、鼠标的位置、鼠标按钮状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
🍇事件对象常见的属性和方法
事件对象属性方法说明e.target返回触发事件的对象(标准)e.srcElement返回触发事件的对象(非标准)e.type返回事件的类型 例如:click mouseover 不带one.cancelBubble该属性阻止冒泡 非标准 ie6-8使用e.returnValue该属性 阻止默认事件(默认行为)非标准 ie6-8使用 比如不让链接跳转e.preventDefault()该方法 阻止默认事件(默认行为)标准 比如不让链接跳转e.stopPropagation()阻止冒泡 标准
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>123</div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
// 常见事件对象的属性和方法
// 1.e.target返回的是触发事件的元素(对象),this返回的是绑定事件的元素(对象)
// 区别:e.target点击了那个元素就返回了那个元素 this哪个元素绑定了事件就返回谁
var div = document.querySelector('div');
div.addEventListener('click',function(e){
console.log(e.target);
console.log(this);
})
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e){
// 我们给ul绑定了事件,那么this就指向ul
console.log(this);
// e.target指向我们点击的那个对象,谁触发了事件 我们点击的li e.target就指向谁
console.log(e.target);
})
// 2.e.srcElement 非标准 ie6-8使用 了解
// div.onclick = function(){
// e = e || window.event;
// var target = e.target || e.srcElement;
// console.log(target);
// }
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>123</div>
<a href="https://www.baidu.com">百度</a>
<form action="https://www.baidu.com">
<input type="submit" value="提交">
</form>
<script>
// 1.返回事件类型
var div = document.querySelector('div');
div.addEventListener('click',fn);
div.addEventListener('mousemove',fn);
div.addEventListener('mouseout',fn);
function fn(e){
console.log(e.type);
}
// 2.阻止默认行为(事件)让链接不跳转 或者让提交按钮不提交
var a = document.querySelector('a');
a.addEventListener('click',function(e){
e.preventDefault(); //dom标准写法,阻止链接跳转
})
a.onclick = function(e){
// 普通浏览器
// e.preventDefault();
// IE6-8
// e.returnValue
// rerurn false 也能阻止默认行为,但是后面的代码不能执行
}
</script>
</body>
</html>

🍈阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
事件冒泡的本身特性既有好处也有坏处,需要我们灵活掌握。
stopPropagation()方法(标准写法)ie低版本浏览器未cancelBubble(); 这里不在讲解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 400px;
height: 400px;
margin: 100px auto;
background-color: #008c8c;
position: relative;
}
.son{
position: absolute;
width: 200px;
height: 200px;
background-color: #f00;
left: 25%;
top: 25%;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
// 冒泡阶段,如果addEventListener 第三个参数是 false或省略 那么则处于冒泡阶段
// son -> father -> body -> html -> document
var son = document.querySelector('.son');
son.addEventListener('click',function(e){
alert('son')
e.stopPropagation() // 停止冒泡传播
},false)
var father = document.querySelector('.father');
father.addEventListener('click',function(){
alert('father')
},false)
</script>
</body>
</html>

🍉事件委托
事件委托也称事件代理,在jQuery里面称为事件委派。
原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
作用:只操作了一次DOM,提高了程序的性能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
</ul>
<script>
// 事件委托的核心原理:给父节点添加侦听器,利用事件冒泡影响每一个子节点。
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
e.target.style.backgroundColor = 'red'
})
</script>
</body>
</html>

🍊鼠标事件
禁止选中文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
你能右键复制我吗?
<script>
document.addEventListener('contextmenu',function(e){
e.preventDefault();
})
</script>
</body>
</html>
禁止选中文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
你能选中我吗?
<script>
document.addEventListener('selectstart',function(e){
e.preventDefault();
})
</script>
</body>
</html>
🍋鼠标事件对象
鼠标事件对象说明e.clientX返回鼠标相对于浏览器窗口可视区的 X 坐标e.clientY返回鼠标相对于浏览器窗口可视区的 Y 坐标e.pageX返回鼠标相对于文档页面的 X 坐标 IE9+支持e.pageY返回鼠标相对于文档页面的 Y 坐标 IE9+支持e.screenX返回鼠标相对于电脑屏幕的 X 坐标e.screenY返回鼠标相对于电脑屏幕的 Y 坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 鼠标事件对象
document.addEventListener('click',function(e){
// client 鼠标可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
console.log('----------------');
// page 鼠标在页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
console.log('----------------');
// screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
})
</script>
</body>
</html>

🍌键盘事件
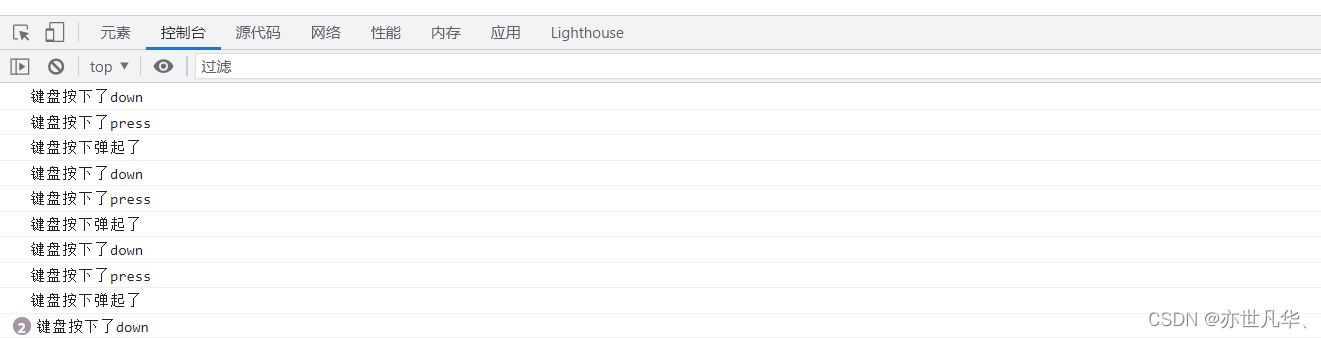
键盘事件触发条件onkeyup某个键盘按键被松开时触发onkeydown某个键盘按键被按下时触发onkeypress某个键盘按键被按下时 触发 但不识别功能键 比如 ctrl shift 箭头等
三个事件的执行顺序:keydowm -> keypress -> keyup
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1.keyup 按键弹起时触发
document.addEventListener('keyup',function(){
console.log('键盘按下弹起了');
})
// 2.keydown 按键按下的时候触发
document.addEventListener('keydown',function(){
console.log('键盘按下了down');
})
// 3.keypress 不能识别功能键 ctrl shift 左右箭头等
document.addEventListener('keypress',function(){
console.log('键盘按下了press');
})
</script>
</body>
</html>

🍍键盘事件对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 键盘事件对象的keyCode属性可以得到相应键的ASCII码值
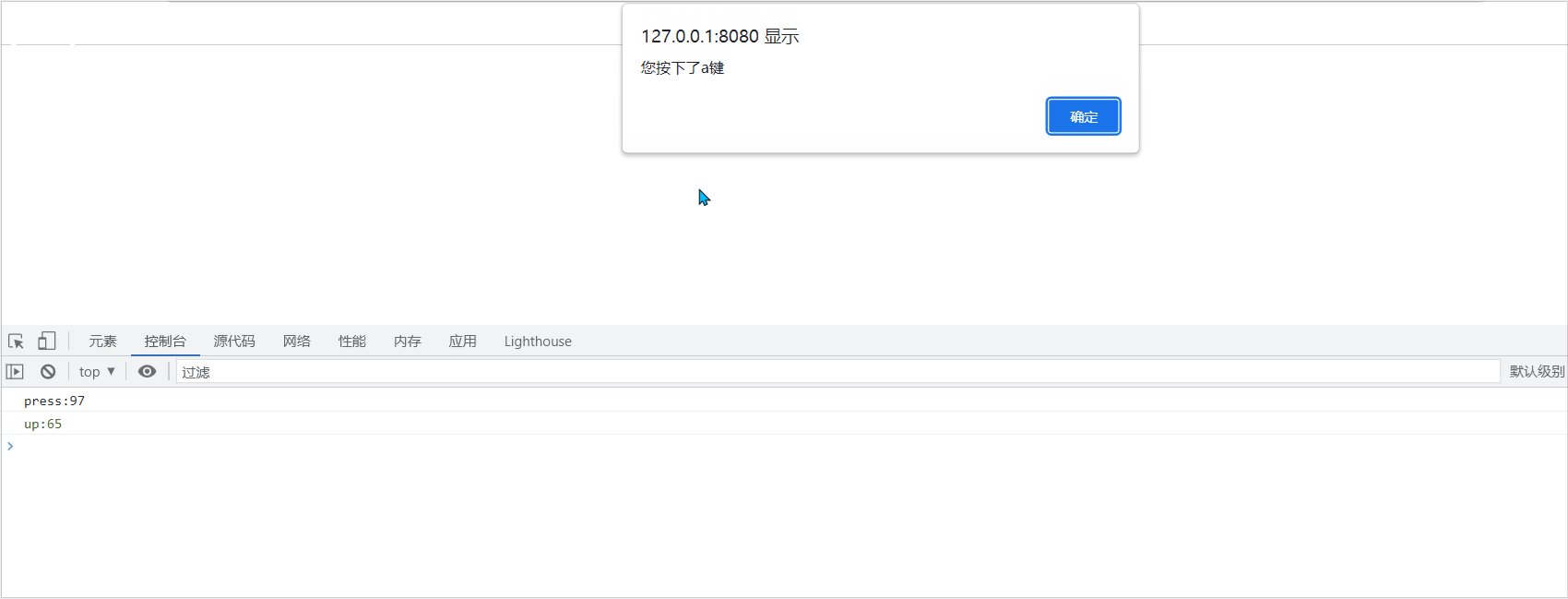
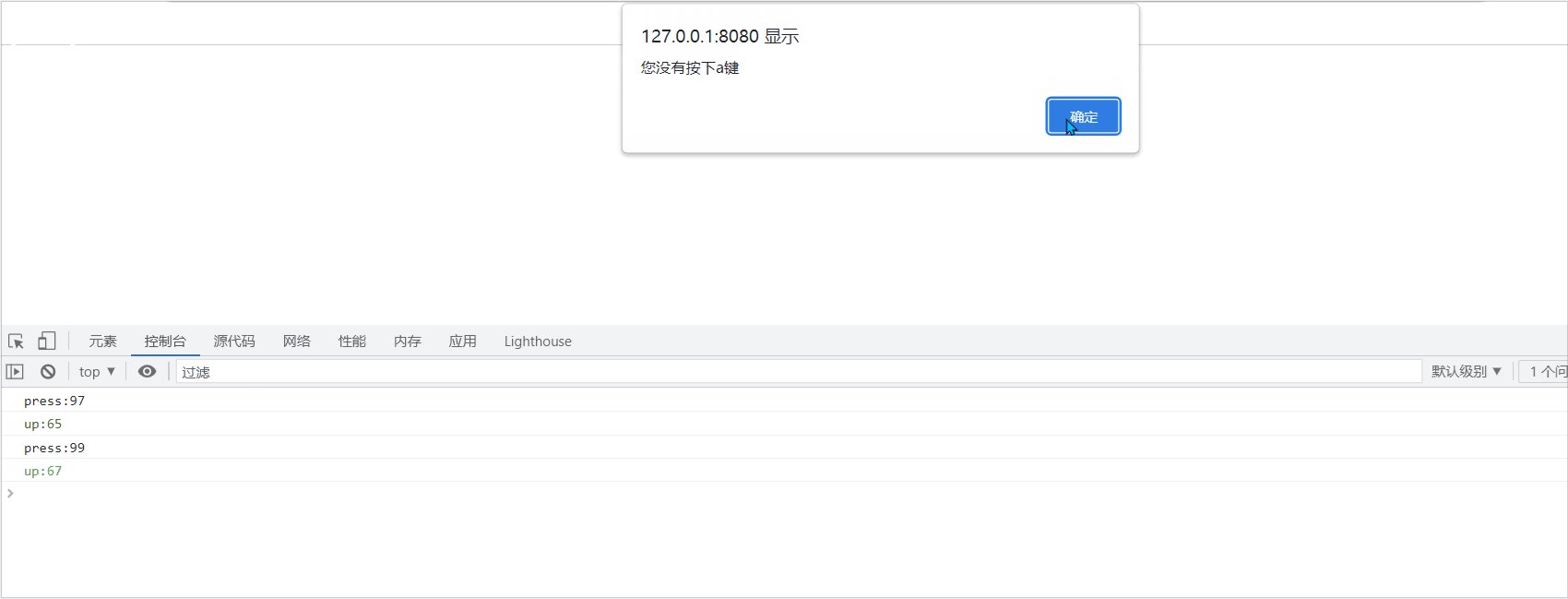
// 1.我们的keyup 和 keydown 时间不区分大小写 a 和 A 得到的都是65
document.addEventListener('keyup',function(e){
console.log('up:'+e.keyCode);
// 我们可以通过keyCode返回的ASCII码值来判断用户按下了哪个键
if(e.keyCode == 65){
alert('您按下了a键')
}else{
alert('您没有按下a键')
}
})
// 2.我们的keypress 事件 区分字母大小写 a 得到的是 97 A 得到的是65
document.addEventListener('keypress',function(e){
console.log('press:'+e.keyCode);
})
</script>
</body>
</html>

🍃JavaScript的学习还是要以多练习为主,想要练习JavaScript的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

呜呜~,原创不易。

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。