文章目录
一、Ant Design Pro 设置
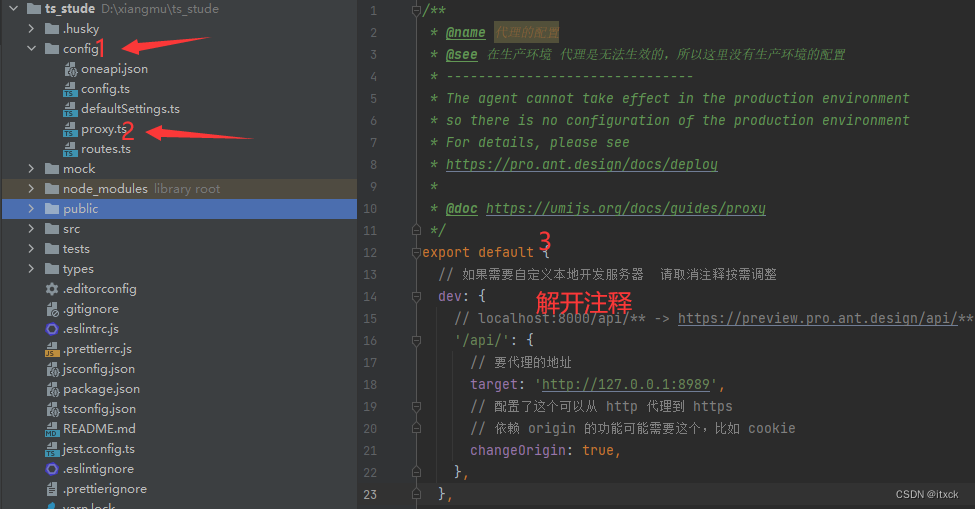
1.修改端口
- 进入config -> proxy的文件
- 解开注释后
- 在
target写入自己的后端端口: ‘http://127.0.0.1:8989’
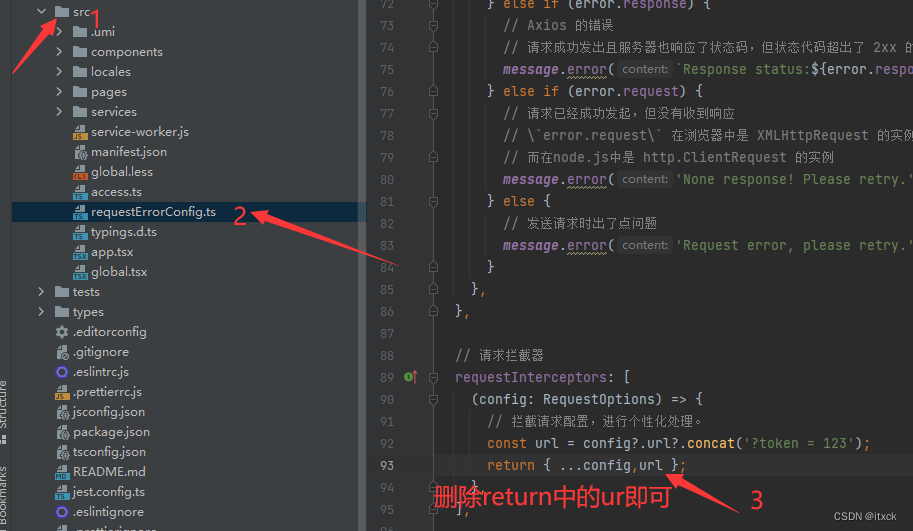
2.去除url
- 进入src -> requestErrorConfig 文件
二、python后端设置
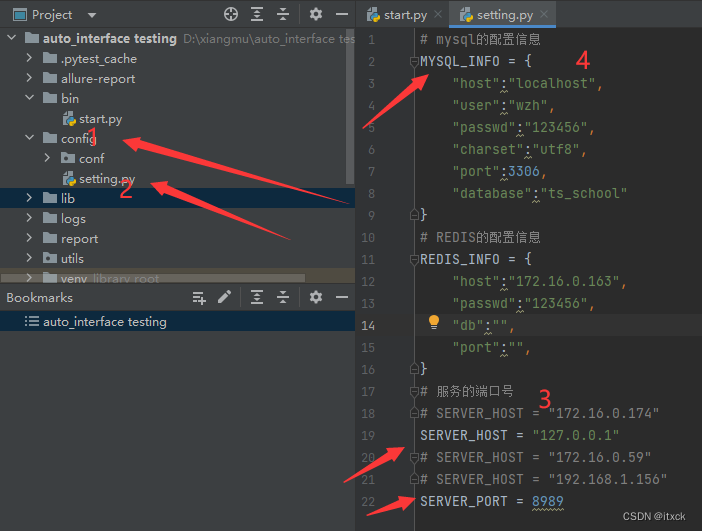
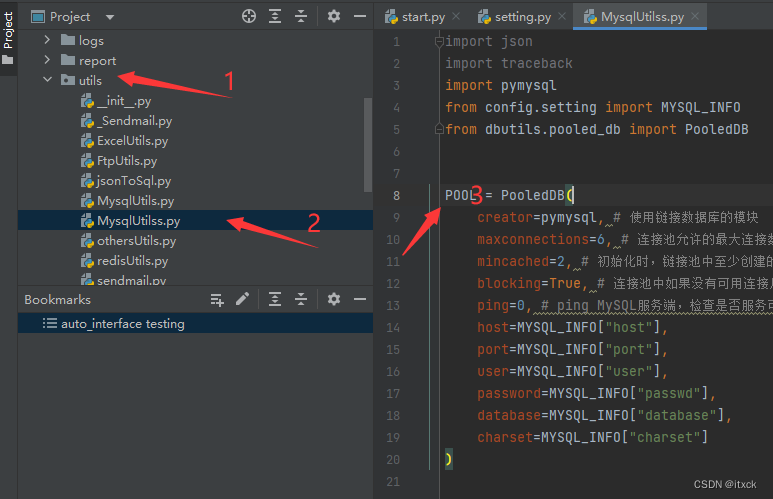
1.创建config配置文件
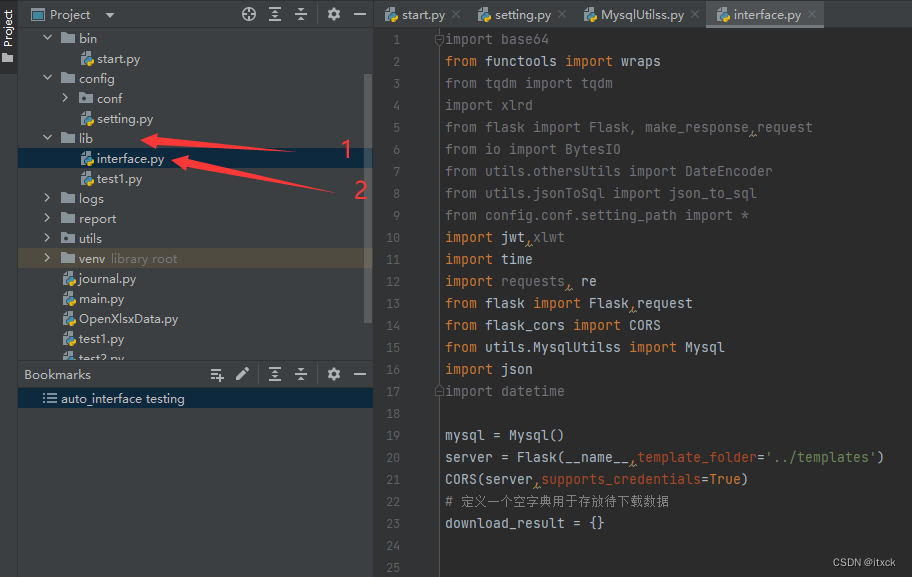
2.写接口

具体接口看:flask库
三、接口连接
1.前端
- 创建services文件 > list.ts
- 导入
import { request } from "umi";- get/post接口代码如下:
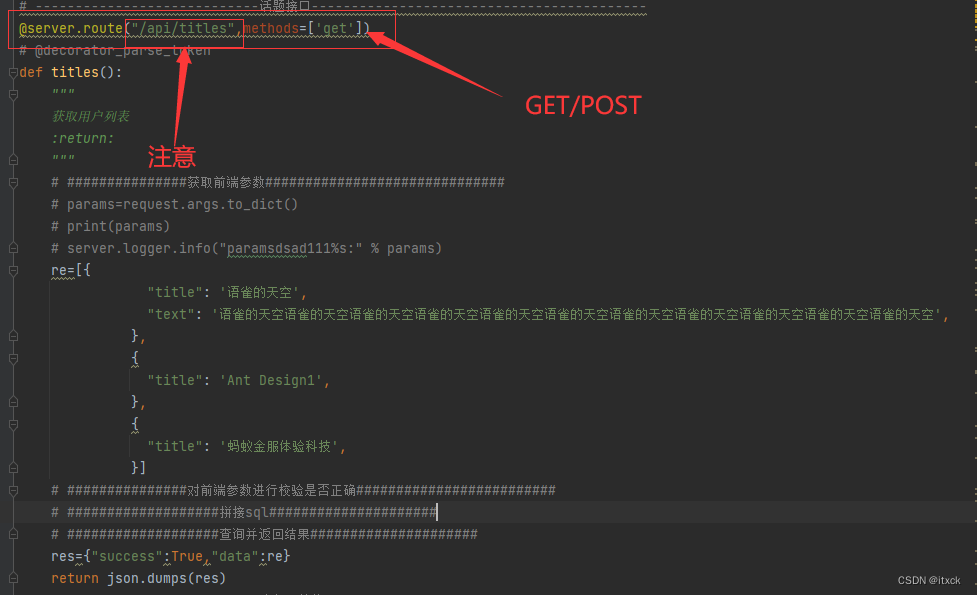
2.后端
- 将
/api/titles写入到前端listGET/POST接口即可连接
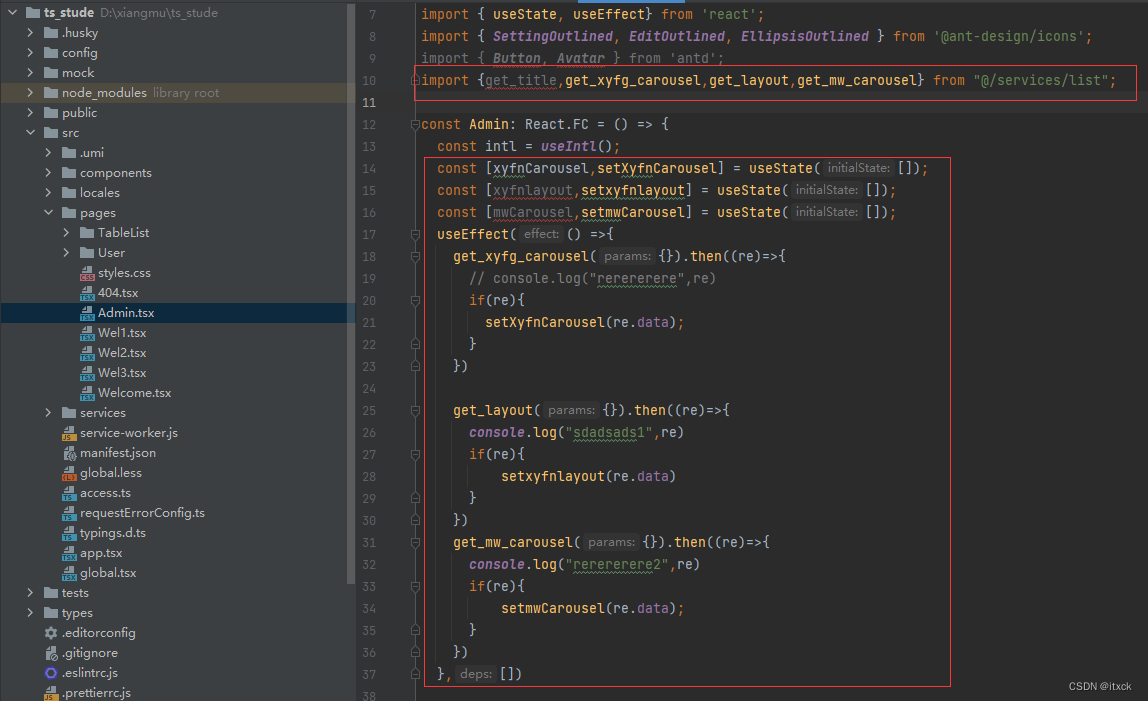
四、接口导入与使用
- 导入:
import {get_title} from "@/services/list";
本文转载自: https://blog.csdn.net/itxnk/article/details/139468574
版权归原作者 itxck 所有, 如有侵权,请联系我们删除。
版权归原作者 itxck 所有, 如有侵权,请联系我们删除。