阿丹有话说:
前两篇文章主要讲解了将vue中tomcat部署研究了。解决了在后台代码中通过过滤器来解决跨域问题。后期会继续出在tomcat中的代理配置等。本篇文章来将vue项目部署在nignx上,并且通过反向代理来解决跨域请求以及请求转发。

使用nginx来部署vue项目
首先我们再来了解一下nginx
Nginx是一款高性能、高可靠性的反向代理服务器,它可以作为HTTP服务器、负载均衡器以及邮件代理,在Web服务器领域得到广泛应用。Nginx有着优秀的多进程架构,支持异步非阻塞I/O模型,同时占用内存少,响应速度快,对于高并发量的网络环境有着较好的适应性。 Nginx的配置简单易懂,可扩展性强,在大型网站中极其受欢迎。它可以处理静态资源的请求,但更为重要的是,它可以缓存请求和加速静态内容的传输。Nginx还支持各种标准的Web服务协议,包括HTTP、HTTPS、SMTP和POP3等。总的来说,Nginx是一款开源、高性能、灵活、稳定的Web服务器软件,适用于各种规模的网站和Web应用程序。
主要配置思路
1、将vue项目打包(如何打包查看关于部署vue项目在Linux上的两种方式tomcat以及nignx(1)使用tomcat进行部署_艺舟先生的博客-CSDN博客)
2、将打包好的dist文件夹上传到nginx文件夹中的html文件夹下面。
3、找到nginx的配置文件,在conf下的nginx.conf配置文件中写相关的配置文件。
首先先确保你的服务器上安装了nginx,(后期阿丹会附上链接)。使用指令
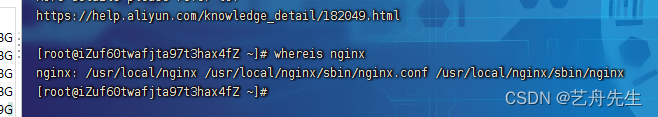
whereis nginx

会返回给你nginx的位置。
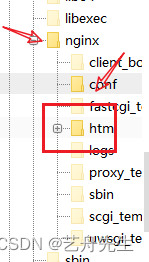
找到你对应nginx的项目存放文件夹
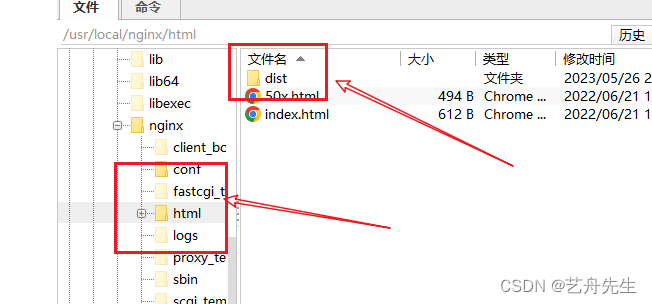
路径是在上面的返回值上加上html.展示一下文件夹的关系。


这里的dist就是我上传的文件夹。
超级重点!开始更改配置文件!
阿丹贴士:
个人感觉修改nginx的配置文件是上传部署nginx的重点。
默认配置文件:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost:8080;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
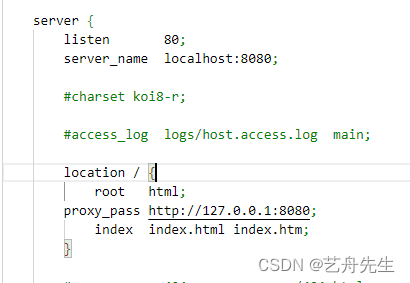
对配置文件重点进行解读:

server这个模块是我们要配置的重点。
这个配置文件也是一个Nginx的服务器块(Server Block)。这个块定义了服务器监听的端口、服务器名称、请求的资源和如何处理请求。
首先是“listen 80”,它指示Nginx监听本地主机的80端口。而“server_name localhost:8080”则定义了服务器名称。这个名称包含了端口号,表示只有当请求的主机名为localhost且端口号为8080时才能匹配。
location块定义了如何处理路径中的请求。location /代表服务器的根路径的请求,root html意味着在Nginx中,它是服务器物理路径下的html。proxy_pass指令里是要代理的目标URL,通常为上游服务器。该配置中,它是将请求发送到“http://127.0.0.1:8080”,即代理的上游服务。
该配置文件解读让我们可以了解到如何通过Nginx实现反向代理,将发送到Nginx的请求转发到其他Web服务器或应用程序,以提高Web应用程序的可伸缩性和性能。同时,这个配置也展示了如何在Nginx中使用根路径、代理传输和索引文件的相关指令以处理请求。
所以我们要使用nginx来反向代理我们的vue项目的时候就需要配置和我们vue项目对应的反向代理
nginx需要完成操作
在后端已经写好过滤器允许跨域访问的情况下。可以参考这篇文章中写过滤器写法。
关于部署vue项目在Linux上的两种方式tomcat以及nignx(2)使用tomcat进行部署(1)解决上篇tomcat部署中问题_艺舟先生的博客-CSDN博客
现在需要nginx完成,监听服务器上的端口号对应的我们的项目。当这个端口号发送以“前台设置代理字段”为路径发送请求的时候。nginx就会拦截这个请求,并重写路径,并将他转发到我们处理请求的路径下,这样就能完成反向代理来隐藏我们的请求路径。
阿丹的前端项目接口介绍

能看到我前端发送的请求都是使用了/api这个公共的路径。
那么我们就需要在nginx中设置监听有/api的请求路径,并将请求重写。
阿丹nginx的配置文件
给大家提供一下阿丹写好的配置文件,通过测试配置文件。
提供一些大家可能会用到的指令nginx
nginx -t
用于测试Nginx的配置文件是否正确,若正确则输出配置文件中加载的模块信息和语法规范。
nginx
用于启动Nginx服务器,执行此命令后Nginx开始监听并处理来自客户端的请求。
nginx -s stop
用于停止Nginx服务器,执行此命令后Nginx将解除绑定该端口并且停止处理来自客户端的请求
nginx -s reload
用于重载配置文件,执行此命令后Nginx将会重新读取配置文件,重新载入新的配置,同时继续处理来自客户端的请求。
nginx -s quit
用于优雅的关闭Nginx服务器,执行此命令后Nginx将处理完当前正在处理的请求后,再关闭服务。
如果在运行的时候报错,nginx显示他监听的端口号已经被占用了,那么使用一下我提供的指令查看对应的使用该端口号的进行然后使用kill来结束杀死,在尝试重启ngingx就可以了。
使用lsof命令。lsof是一款常用的系统级别命令,可以列出系统打开文件管理表信息。可以使用以下命令查看指定端口上运行的进程:
lsof -i :<端口号>
使用netstat命令。netstat是Unix/Linux系统的一个命令行工具,用于显示各种网络相关信息。以下命令可以查看指定端口号的运行进程:
netstat -lnp | grep <端口号>
以上两种方法都可以用来查找指定端口上运行的进程。如果要终止指定端口号的进程,可以使用kill命令,并使用PID进行杀死。例如:
kill <PID>
指令注意:
这些命令可以在终端中执行,一般的,Nginx的可执行文件路径位于/usr/sbin/nginx或者/usr/local/nginx/sbin/nginx,具体路径需要根据安装的位置来定。同时,需要注意,在执行停止和重启操作之前,确保Nginx已经启动,可以使用ps命令或者systemctl status nginx命令来检查Nginx是否已经在运行中,以确保执行正确的操作。
阿丹会给大家提供讲解。
server {
listen 10001;
server_name XXX.XXX.XXXX:10001;#运行该项目的ip地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
index index.html index.htm;
}
#监听如果有/api的请求路径。开始反向代理
location /api {
root html;
proxy_pass http://XXX.XXX.XXXX;
fastcgi_pass XXX.XXX.XXXX:10001;
index index.html index.htm;
}
关键字段解释:
root html/dist;
#访问10001端口号时首页面,因为之前我们将vue打包好后,index.html页面在dist文件夹下面,并且我们将dist文件夹上传到了html文件夹中,这个字段指定了首页
proxy_pass http://XXX.XXX.XXXX 后面是我们的后台服务器的IP地址
这行代码的意思是将当前请求转发到http://XXX.XXX.XXXX。
它是在Nginx中使用代理服务器的一个重要指令。
通常情况下,该命令将很有用,因为它可以将接收到的客户端请求代理到远程Web应用程序服务器上。
这是在Web应用程序中实现完全分离的常见模式,因为代理服务器可以为Web应用程序WEB服务器处理负载均衡,
同时提高系统的安全性和可伸缩性。
当Nginx接收到请求并被配置为使用proxy_pass来转发请求时,它将这些请求内容发送到所定义的URL地址上,
接收响应并将其发送回给客户端浏览器。
fastcgi_pass XXX.XXX.XXXX:10001
这行代码的意思是将当前请求以FastCGI协议的方式转发到IP地址为XXX.XXX.XXXX,端口号为10001的FastCGI服务器上处理。当Nginx接收到请求并且FastCGI服务器已经启动时,它将这些请求分派到FastCGI服务器,FastCGI服务器将其处理并将结果返回给Nginx。FastCGI是比CGI更高效的协议,它提供了一种通用接口,允许Web服务器代理请求并将它们传递给后端Web应用程序。这种代理模式称为FastCGI代理。
解释一下为什么是10001,是因为后台写的代码的网关的端口号是10001,具体要根据自己后台端口号来进行更改。
最后:一定要注意在使用的时候开放自己的对应端口号!
版权归原作者 一单成 所有, 如有侵权,请联系我们删除。