一、选择题(每题 1 分,共 20 分)
- HTML 指的是( )。 (A)超链接的文本标记语言 (B)超文本标识语言 (C)家庭工具标记语言 (D)以上都不是
【答案】B
- 下列能够实现美化页面的语言是( )。 (A)HTML (B)CSS (C)VFP (D)JavaScript
【答案】B
- 以下标记中用于设置内部样式表的标记的是( )。 (A)
<style>(B)<title>(C)<script>(D)<head>
【答案】A
- 要在段落的首行空两个汉字,要插入( )个空格
。 (A)1 (B)3 (C)2 (D)4
【答案】D
【解析】一个 是一个字符,一个汉字是两个字符,所以两个字的空格应该是4个
 。
- 在方程的解 X 1 = 2 X_1=2 X1=2 中下标“1”在 HTML 中可以使用( )标记实现。 (A)
<b>(B)<tt>(C)<sub>(D)<sup>
【答案】C
- 定义列表的 HTML 代码是( )。 (A)
<dt><dl>...<dd>...</dl>(B)<dd><dt>...<dl>...</dd>(C)<dt><dd>...<dl>...<t>(D)<dl><dt>...<dd>...</dl>
【答案】D
- 将超链接的目标网页在上一级的窗口中打开的方式是( ) 。 (A)_parent (B)_self (C)_top (D)_blank
【答案】A
- 设置表格边框颜色的 HTML 代码是 ( ) 。 (A)
<table color="">(B)<th bordercolor="">(C)<table bordercolor="">(D)<th color="">
【答案】C
- 关于 HTML 表格说法错误的是()。 (A) 表格的 width 属性可以设置为像素或百分比 (B) 表格的 height 属性可以设置为像素或百分比 (C) 如果不指定 border 属性,表格默认宽度为 1 (D) 表格和单元格的背景色可以同时指定
【答案】C
【解析】如果不指定 border 属性,表格默认没有边框。
- 嵌入多媒体文件的 HTML 的代码正确的是( )。 (A)
<embed url=""></embed>(B)<embed src=""></embed>(C)<a src="">…</embed>(D)<a url=""> …</embed>
【答案】B
- 在表单中插入列表框的正确的 HTML 代码是( )。 (A)
<input type="submit" ></input>(B)<textsrea name="textarea"></textarea>(C)<select multiple></select>(D)<input type=select ></input>
【答案】C
- 下列能够设置文本加粗的 CSS 属性值对是( )。 (A)
font-weight:bold(B)style:bold(C)font:b(D)font="粗体"
【答案】A
- 去掉文本超链接的下划线的方法是( )。 (A)
a{text-decoration:no underline;}(B)a{underline:none;}(C)a{decoration:no underline;}(D)a{text-decoration:none;}
【答案】D
- 解释执行 JavaScript 的是( )。 (A) 服务器 (B)编辑器 (C) 浏览器 (D)编译器
【答案】C
- 下列赋值语句格式错误的是( )。 (A)
var nValue=35.00;(B)var nValue=nValue+35.00;(C)var nValue=someFunction()+35.00; //someFunction()已经定义(D)var firstName=lastName=middleName="";
【答案】B
- 下列 CSS 的规则正确的是( )。 (A)
body{color:black;}(B){body;color:black}(C)body:color=black(D){body:color=black(body)}
【答案】A
- 图层引用已定义的类选择符正确的 HTML 代码是: 。 (A)
<div idname=""; ></div>(B)<div class=""; ></div>(C)<div classname=""; ></div>(D)<div name=""; ></div>
【答案】B
- 下列属于
<option>标记的属性是:( )。 (A)value(B)size(C)checked(D)rows
【答案】A
- 下列运算符中表示逻辑或的运算符是( )。 (A)
&&(B)||(C)!(D)++
【答案】B
- 下列属于鼠标指针悬停在对象上发生的事件是( )。 (A)
onMouseOut(B)onMouseOver(C)onSelect(D)onClick
【答案】B
二、填空题(每题 0.5 分,共 10 分)
- HTML 文件的扩展名可以是 ____________或 ____________。
【答案】html,htm
- 在 HTML 文件里,文本格式化标记中 ____________ 标记可用来设置删除效果。
【答案】
<del>
- 一个完整的 HTML 文件包含 ____________ 和 ____________ 等两部分(填标记名称)。
【答案】
<head>,
<body>
- 在
<a>标记中定义窗口弹出方式的属性是 ____________。
【答案】
target
- 设置背景音乐除了使用
<bgsound>标记外还可以使用 ____________ 标记来播放背景音乐。
【答案】
<embed>
- 表格的 ____________ 属性指定了单元格中内容与单元格边框之间的空间大小。
【答案】cellpadding
- 一个有三个框架的 Web 页,实现上独立的 HTML 文件有 ____________ 个。
【答案】4
- 标识符可以 ____________ 或 ____________开始,由字母、数字和下划线组成,不能出现空格或制表符。
【答案】字母、下划线
- 在表单中让用户从互斥的选项中只能选一项,可使用 type 为“ ____________”的输入框。
【答案】radio
- 控制框架集窗口周围是否出现边框线的属性是 ____________ 。
【答案】frameborder
- CSS 中有 4 种定义颜色的方法分别是 ____________、____________、____________和 RGB(百分比)。
【答案】英文颜色名称、#十六进制数、rgb(十进制数)
- 导入样式表必须放在内部样式表里的是第____________行,否则导入样式无效。
【答案】1
- 如果
var x=5,y="5";则x===y的结果是____________。
【答案】false
- 在 JavaScript 脚本中自增运算
i++等同于____________语句。
【答案】
i=i+1
- 在
<select>中利用____________属性可以定义下拉列表框的大小为 5。
【答案】
size
三、看图编程(每空 2 分,共 42 分)
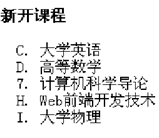
- 按下图所示效果,参照注释提示信息,完成代码填充。

<html><head><title> 有序列表 </title></head><body><!—填充说明:(1)直接使用标记使“新开课程”标题加粗;(2)指定列表项编号为大写字母;(3)从第三个开始编号;(4)指定列表项编号为数字;(5)从7开始编号-->
(1)
<ol(2)(3)><li>大学英语</li><li>高等数学</li><li(4)(5)>计算机科学导论</li><li>Web 前端开发技术</li><li>大学物理</li></ol></body></html>
【答案】
(1)<b>新开课程</b>或者
<strong>新开课程</strong>(2)
type="A"(3)
start="3"(4)
type="1"(5)
value="7"
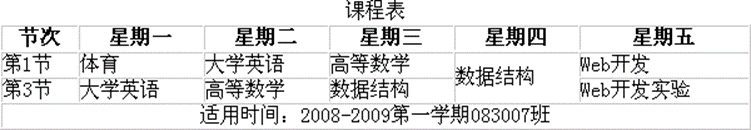
- 按下图所示效果,参照注释提示信息,完成代码填充。

<html><head><title>设定跨行的表格</title></head><body><!—填充说明:(6)设置边框宽度为1;(7)设置单元格跨行;(8)设置单元格垂直居中对齐;(9)设置单元格跨列;(10)设置单元格水平居中对齐;--><tablewidth="600"(6)cellpadding="0"cellspacing="0"align="center"><caption>课程表</caption><tr><th>节次</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><tr><tr><td>第 1 节</td><td>体育</td><td>大学英语</td><td>高等数学</td><td(7)(8)>数据结构</td><td>Web 开发</td></tr><tr><td>第 3 节</td><td>大学英语</td><td>高等数学</td><td>数据结构</td><td>Web 开发实验</td></tr><tr><td(9)(10)>适用时间:2008-2009 第一学期 083007 班</td></tr></table></body></html>
【答案】
(6)border="1"(7)
rowspan="2"(8)
valign="middle"(9)
colspan="6"(10)
align="center"
- 按下图所示效果,参照注释提示信息,完成代码填充。

<html><head><title> 样式表-排版 </title><styletype="text/css">.p3{text-transform:capitalize;}/*类选择 p4 定义说明:
(11)段首空 2 个字符;
(12)设置行高为 35px;
(13)设置背景色为#000033;
(14)设置文字居中对齐(15)设置字符间距为 2px;(16)引用样式 p4 */.p4{
( 11);
( 12);
( 13);
(14);
(15);color:#ffffff;}</style></head><body><p(16)>核心提示:3 月 30 日,京东商城推出火车票预订和代购业务。目前提供火车票代购业务的商业网站还有去哪儿网、携程、铁友旅行网(以下简称铁友网)等。铁道部称,12306 网站是销售火车票的唯一专业网站,铁路部门没有授权或委托任何其他网站开展火车票发售或代购业务。
<spanclass="p3">commissioner, independent commission</span></p></body></html>
【答案】
(11)text-indent:2em(12)
line-height:35px(13)
background-color: #000033(14)
text-align:center(15)
letter-spacing:2px(16)
class="p4"
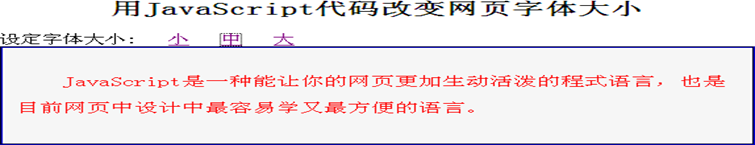
- 按下图所示效果,参照注释提示信息,完成代码填充。

<html><head><title> 改变网页页面字的大小 </title><styletype="text/css">#content{/*填充说明
(17)设置边框宽度 2px、线型 groove、颜色#0000cc */font-size:12px;line-height:200%;padding:10px;background:#000099;color:white;
(17);}p{text-indent:2em;}</style><!—填充说明:(18)设置type属性值;(19)通过ID获取元素方法;(20)超链接的关键属性;(21)设置超链接单事件句柄--><scripttype=" (18) ">functionsetfont(size){var obj=(19)("content");
obj.style.fontSize=size;
obj.style.color="#ff0000";}</script></head><body><h2align="center">用 JavaScript 代码改变网页字体大小</h2><div>设定字体大小:
<a(20)="javascript:setfont('12px')">小</a><ahref="#"(21)="javascript:setfont('18px');">中</a><ahref="javascript:setfont('24px');">大</a></div><divid="content"><p>JavaScript 是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。</p></div></body></htmL>
【答案】
(17)border:2px groove #0000cc(18)
text/javascript(19)
document.getElementById(20)
href(21)
onclick
四、问答题(12 分)
- 写出无序列表结构语法,无序列表的列表项符号通过什么属性去更改?有几种不同的取值( 英文表示)?(6 分)
【答案】
(1)无序列表结构(2分);
<ultype= “disc”><li>…</li><li>…</li></ul>
(2)无序列表的列表项符号通过type属性去更改 (1分);
(3)有三种不同的取值分别:disc(实心点)、circle(空心圆)、square(黑方块) (3分)
- 通过 DOM 访问网页元素的方法有几种?分别是什么?(6 分)
【答案】
(1)DOM访问网页元素的方法有三种:
- 通过ID,
document.getElementById(“元素Id”)(2分);- 通过Name,获取同类名称的数组,
document.getElementsByName(“元素名称”)(2分); 通过TagName,获取同类标记的数组,document.getElementsByTagName(“标记名称”)(2分)。
版权归原作者 少儿编程乔老师 所有, 如有侵权,请联系我们删除。