使用vite打包时候遇到的坑
最近使用vite写了一个小demo.
记录下其中感悟和遇到的"坑"
开发:
使用vite的开发过程还是很爽的
- vite快速生成各种已经搭好的脚手架供开发者选择
- 开发的运行速度相对于传统的webpack确实快了不少
打包:
在打包的时候遇到了一些坑
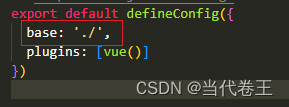
- 打包时资源的路径问题,跟vue-cli里面一样,需要修改一下base(vue-cli中叫publicURL)

- 静态资源打包问题
- 我像往常开发一样,把静态资源放在src->assets下

- 然后本地开发环境下是没有任何问题的,但是打包后我发现了问题
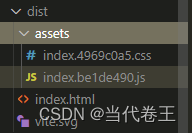
- 打包后的dist文件里,并没有静态资源
 (我蒙了,就开始认为是不是我这个音频资源太小众了,vite没有内置相应的loader)
(我蒙了,就开始认为是不是我这个音频资源太小众了,vite没有内置相应的loader) - 其实就算是这种资源,使用file-loader就足以应付,经查vite中已经配置了file-loader去处理静态资源
- 但是打包的时候一直没有把静态资源打包进dist?其实我不理解
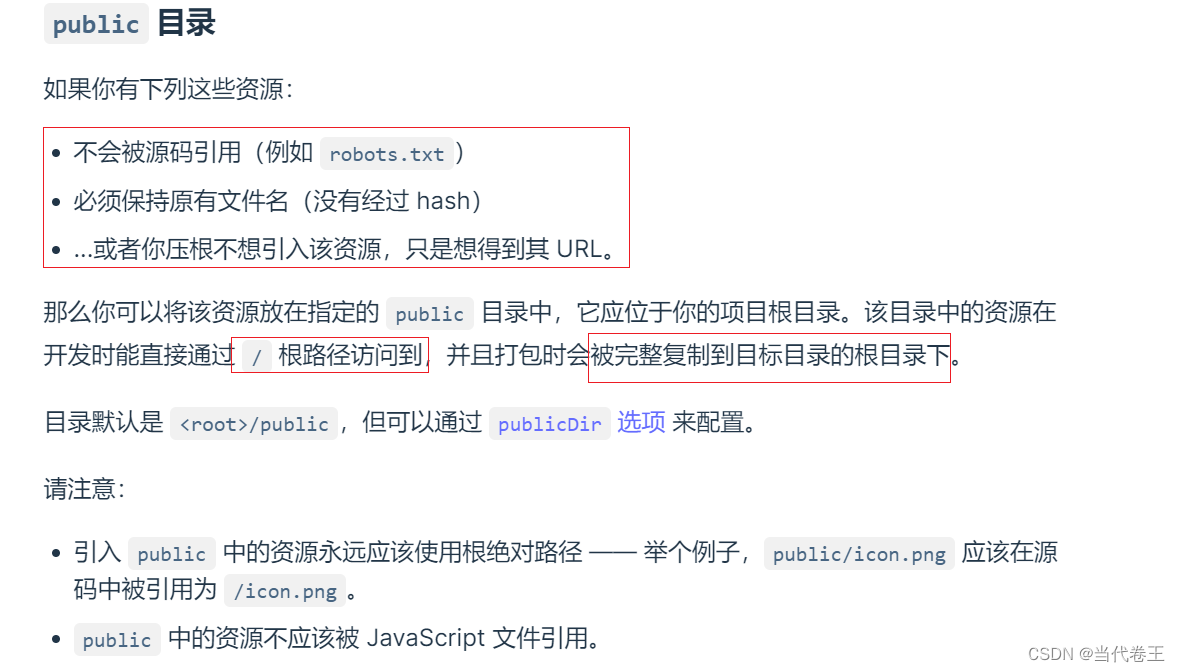
- 后面查vite的文档,里面说把静态资源放入public中

- 试了下,放入public中之后,确实就ok了,资源跟html在同一目录下

与君共勉,使用vite的时候静态资源记得放在public下,否则打包的时候会出乎你的意料哦!
本文转载自: https://blog.csdn.net/weixin_42369612/article/details/126350643
版权归原作者 David_Xia001 所有, 如有侵权,请联系我们删除。
版权归原作者 David_Xia001 所有, 如有侵权,请联系我们删除。