非单文件组件
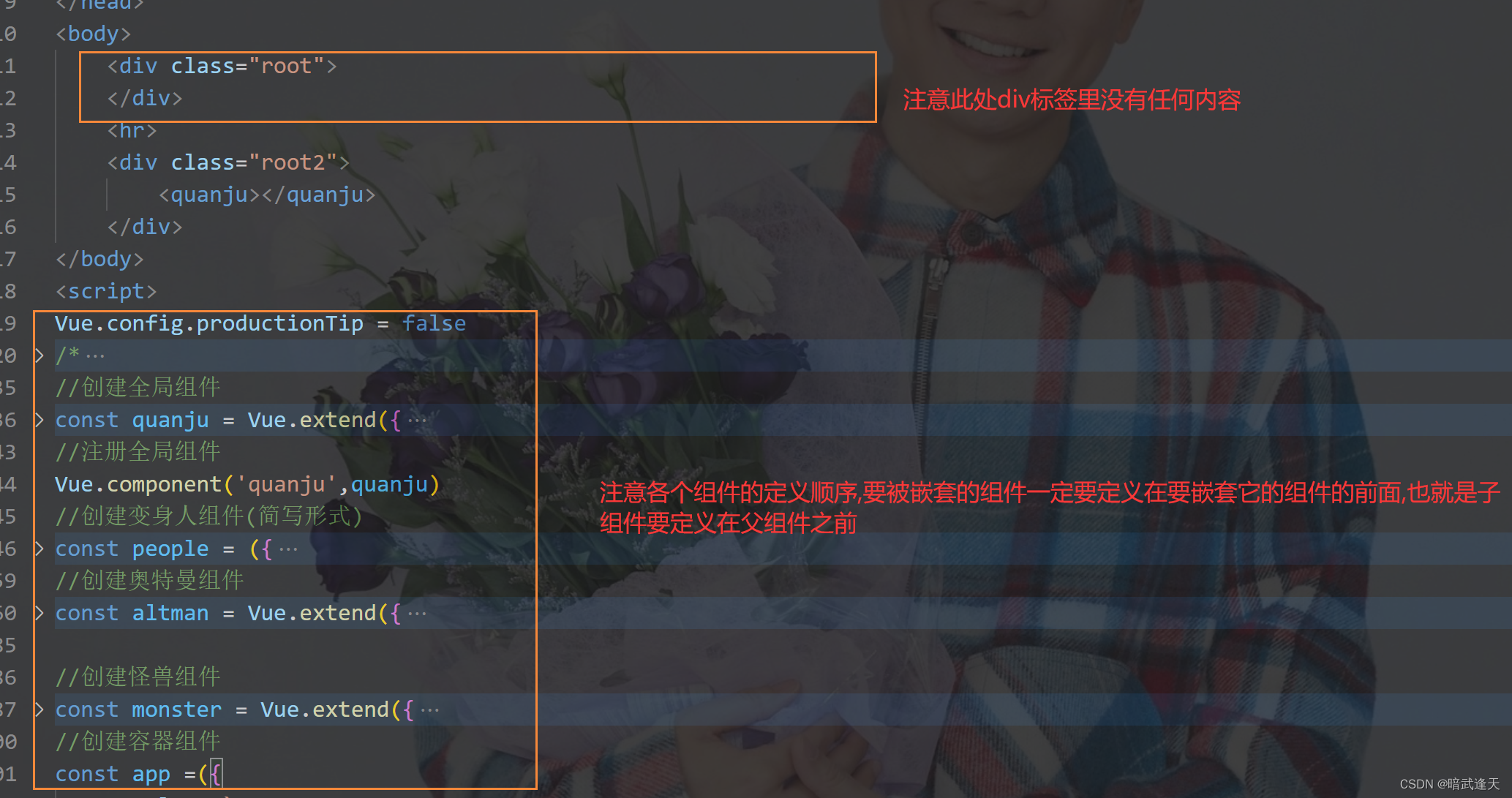
注册局部组件



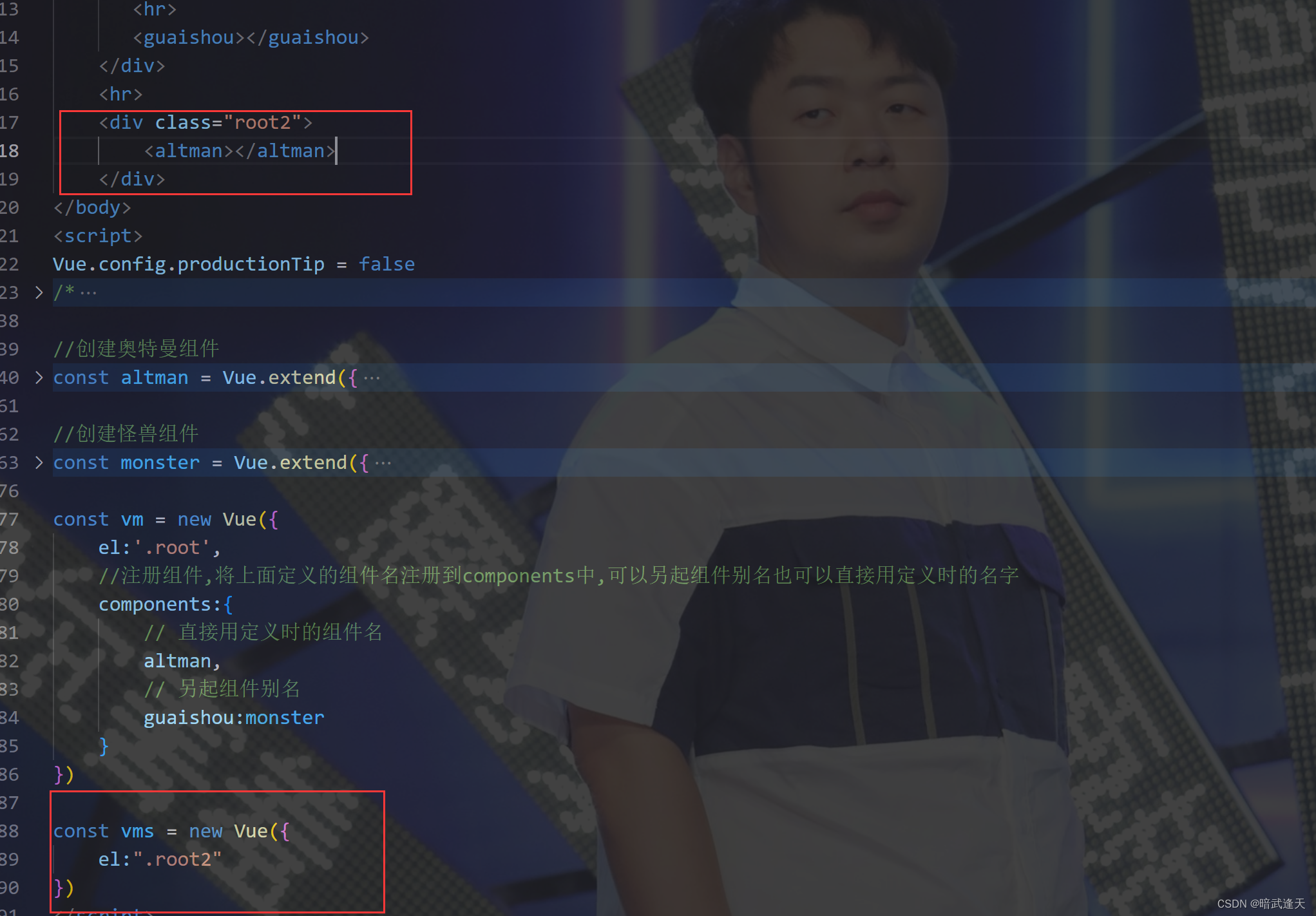
此时上面书写的组件都是局部组件,每一个vue实例要想使用上面的组件时都需要在components中进行注册才可以使用,此时如果再创建一个Vue实例vms,这个实例不在components中注册就直接使用组件会产生什么变化:

此时控制台报错 ‘是否正确注册了组件?对于递归组件,请确保提供“name”选项’(翻译后)
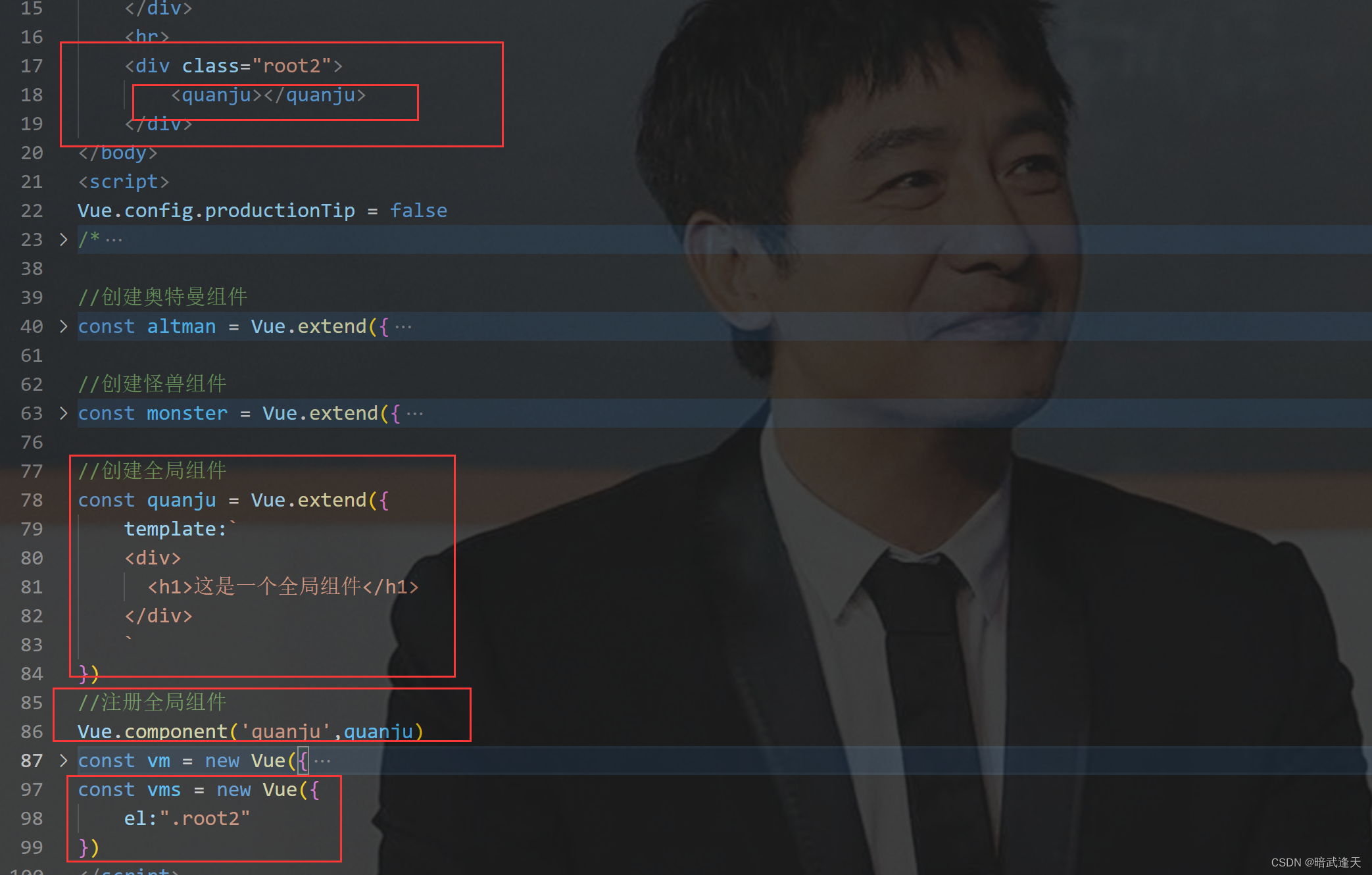
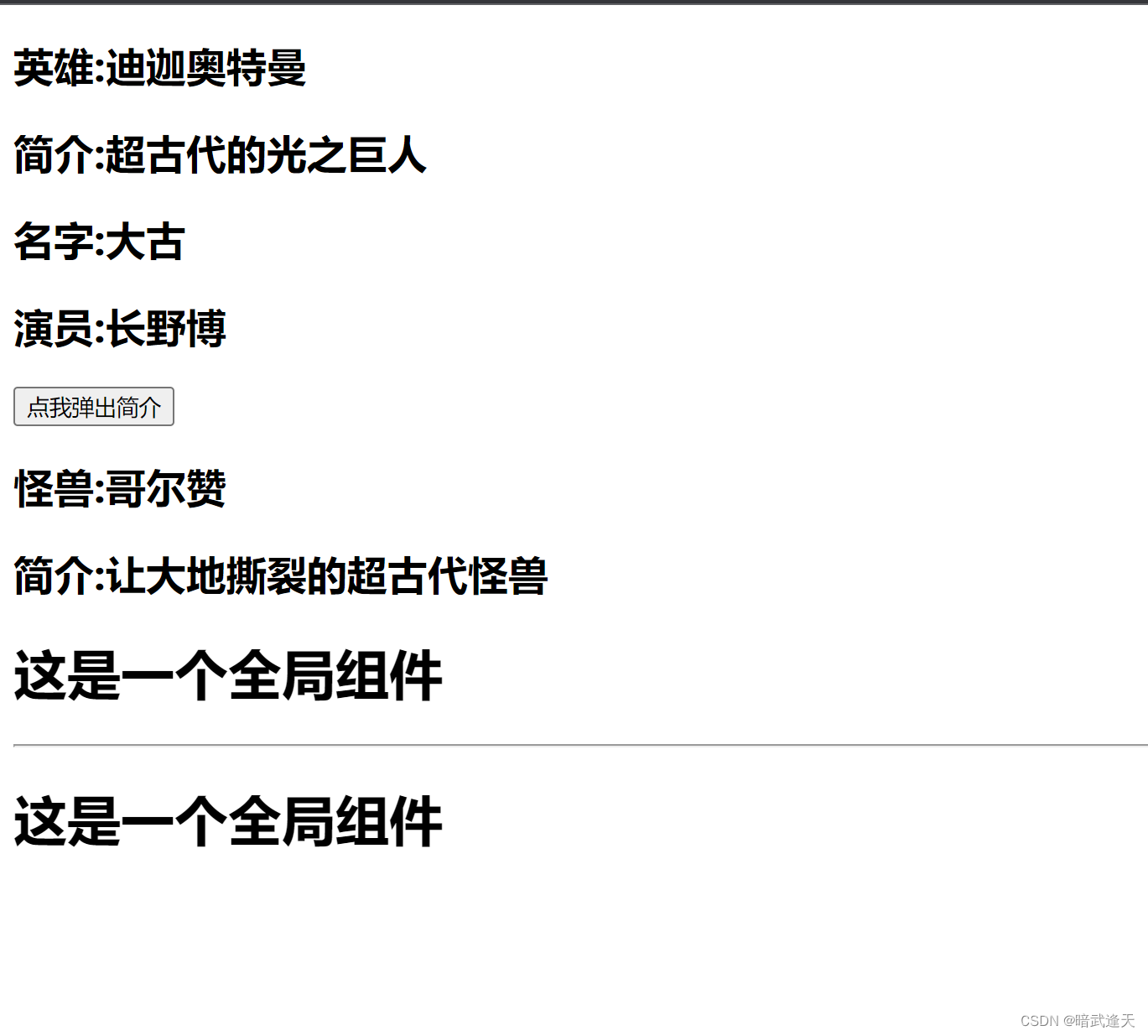
此时我们注册一个全局组件,然后在vms中也不注册任何组件,然后调用者全局组件来试试看

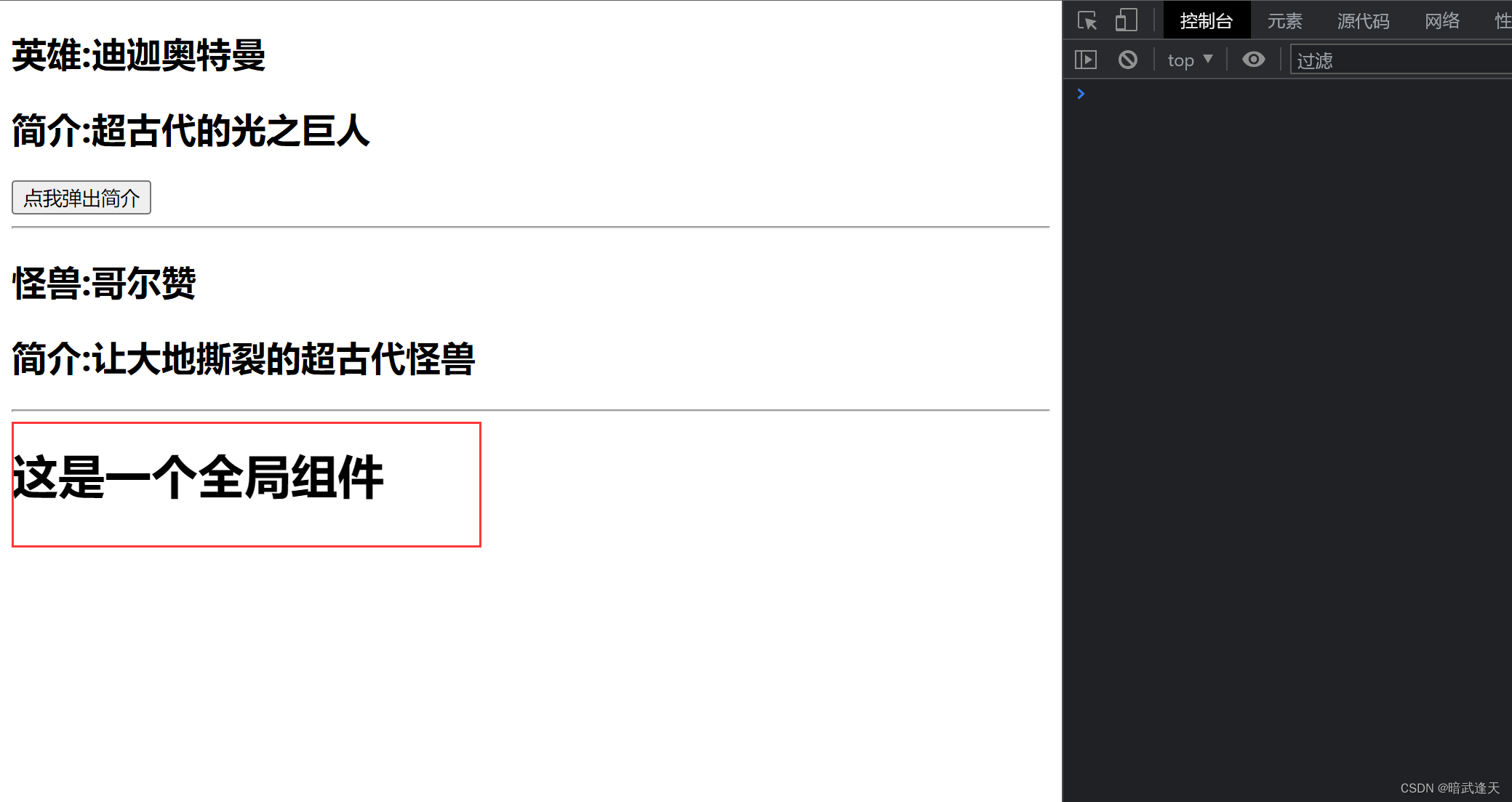
此时再观察页面时发现全局组件被引用成功,vms实例中也没有注册如何组件
小总结
Vue中使用组件三大步骤
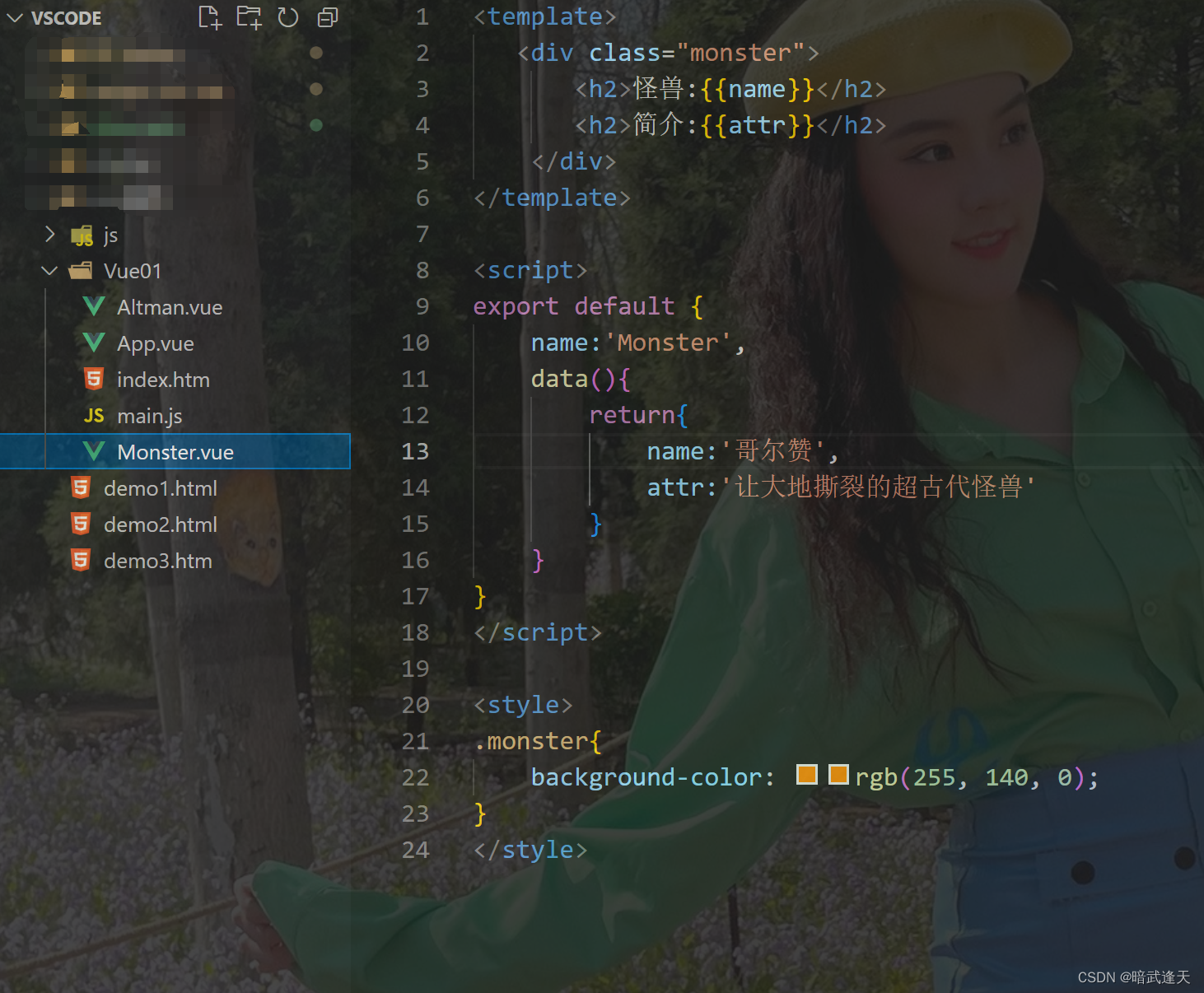
一 定义组件(创建组件)
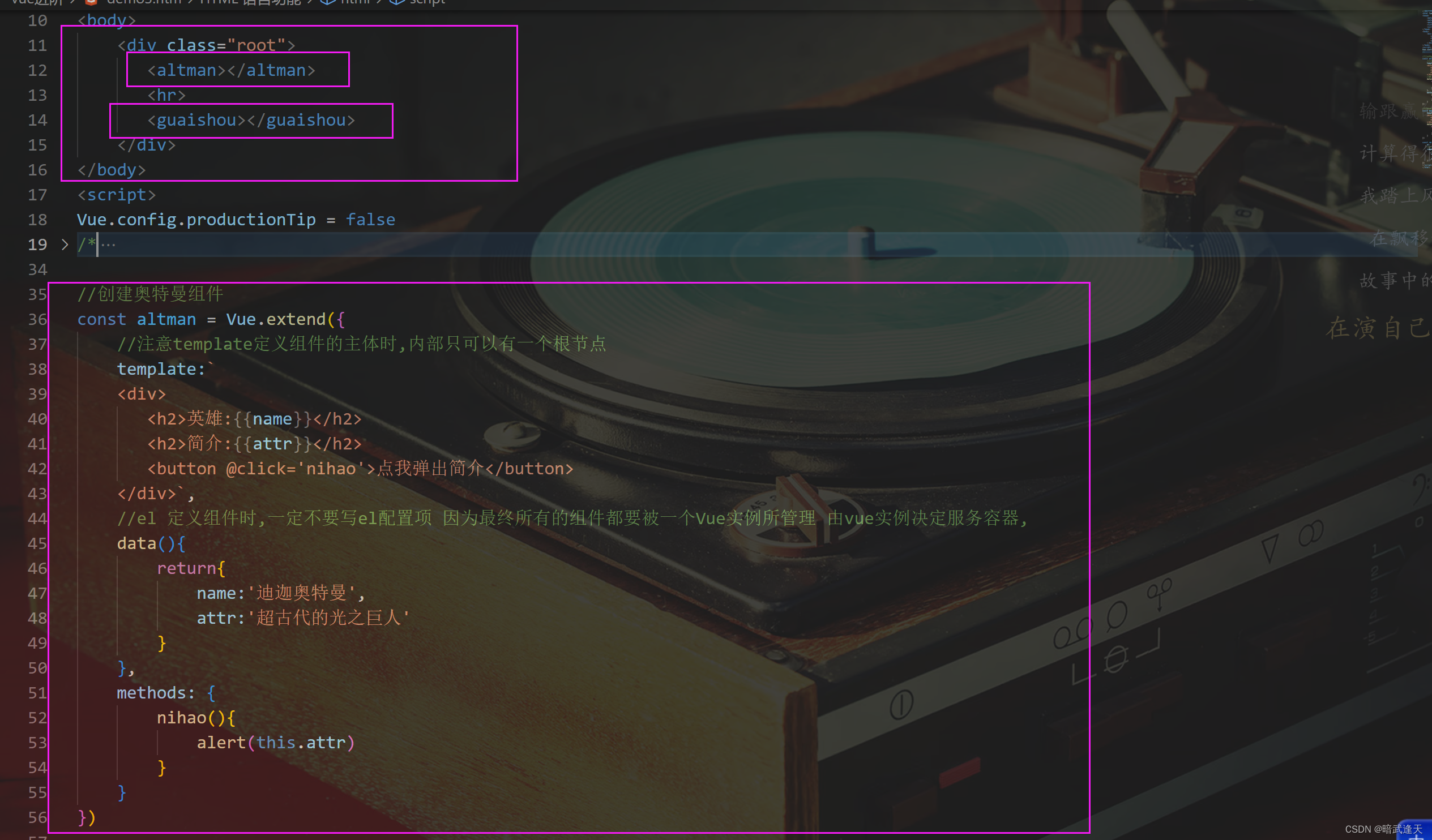
使用Vue.extend(options)创建 其中options和new Vue(options)时传入的那个options几乎一样 但也有区别
区别如下:
1 el不可以书写 最终所有的组件都要经过一个Vue的实例管理,由Vue实例中的el决定服务于哪个容器
2 data必须写成函数形式 避免组件被复用时 数据之间存在引用关系
注意: 使用template配置组件结构主主体时,template下只能有一个根节点
二 注册组件
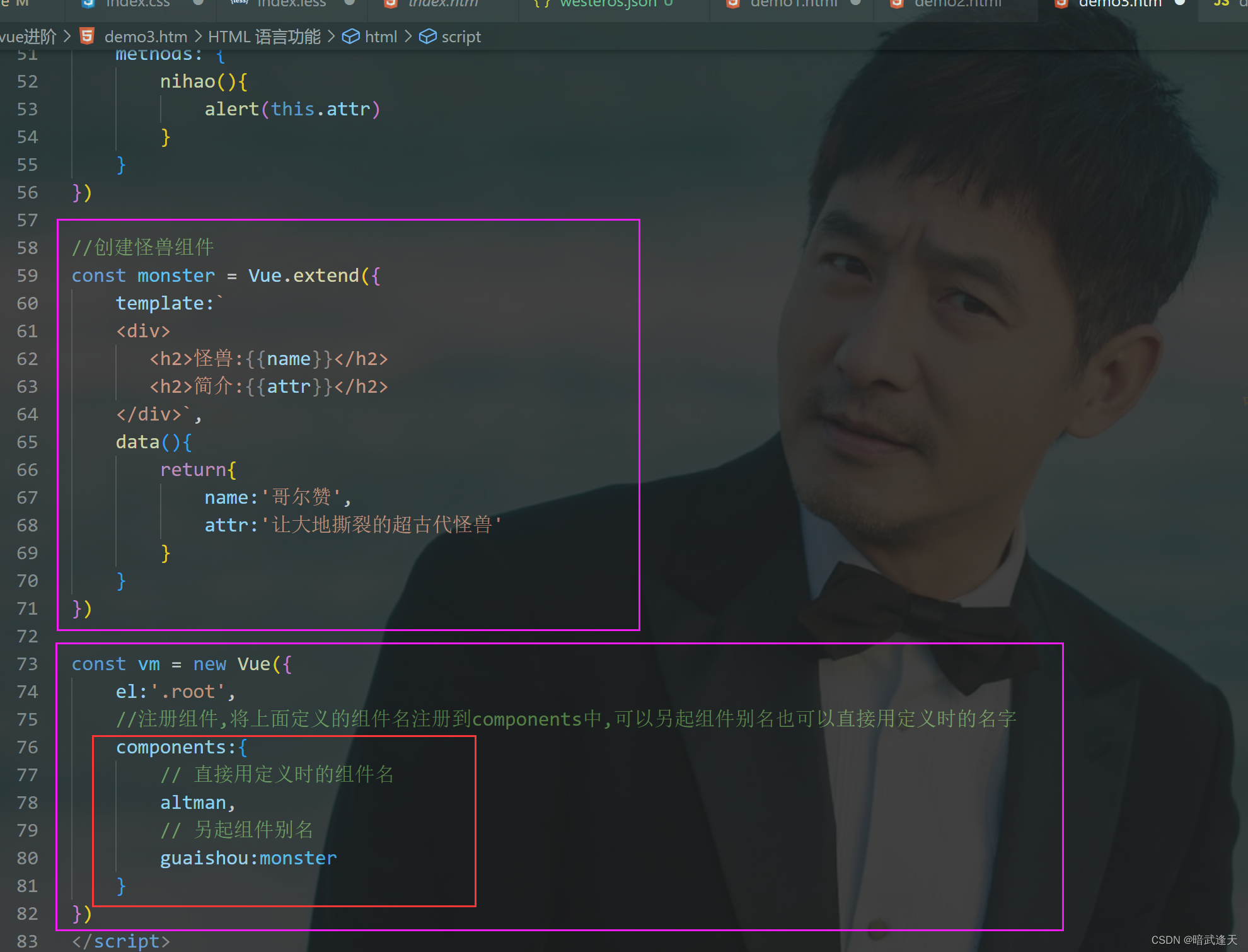
1 局部注册: 直接在new Vue的实例中传入components选项中书写定义的组件名称或起别名
2 全局注册: Vue.component(‘组件名’,组件)
三 使用组件(在调用处书写组件标签)
比如注册的组件名为 altman 使用时:
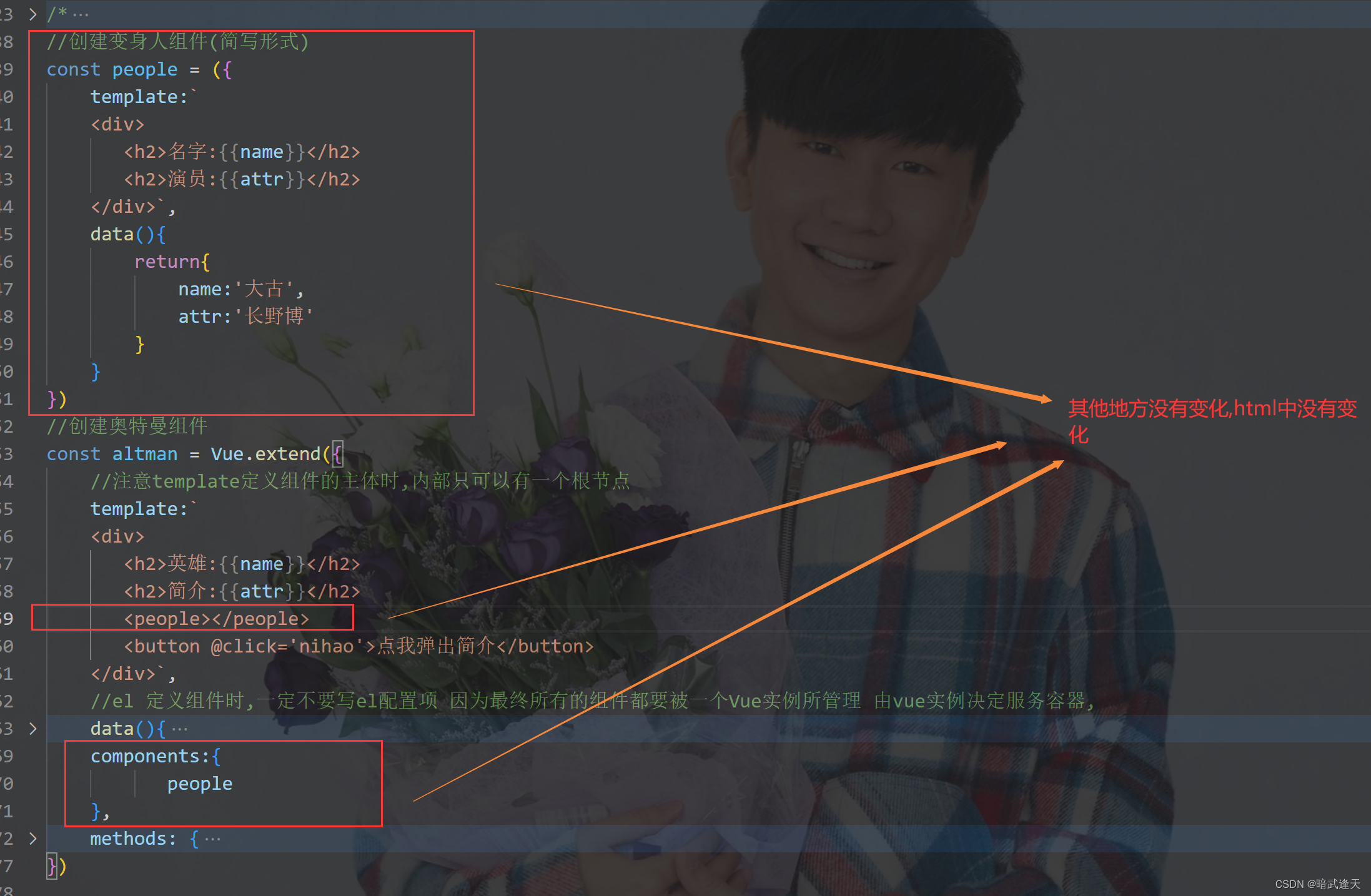
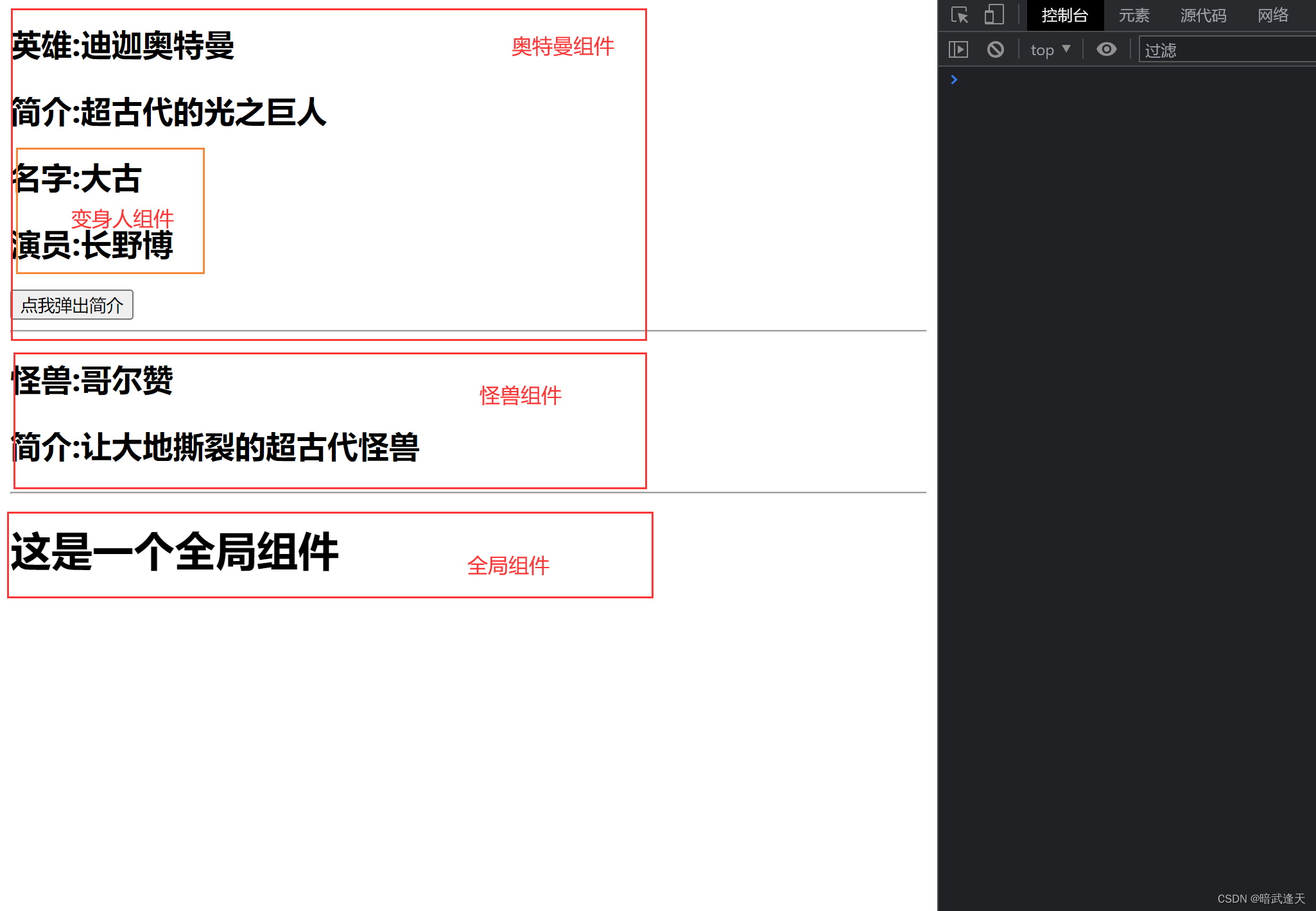
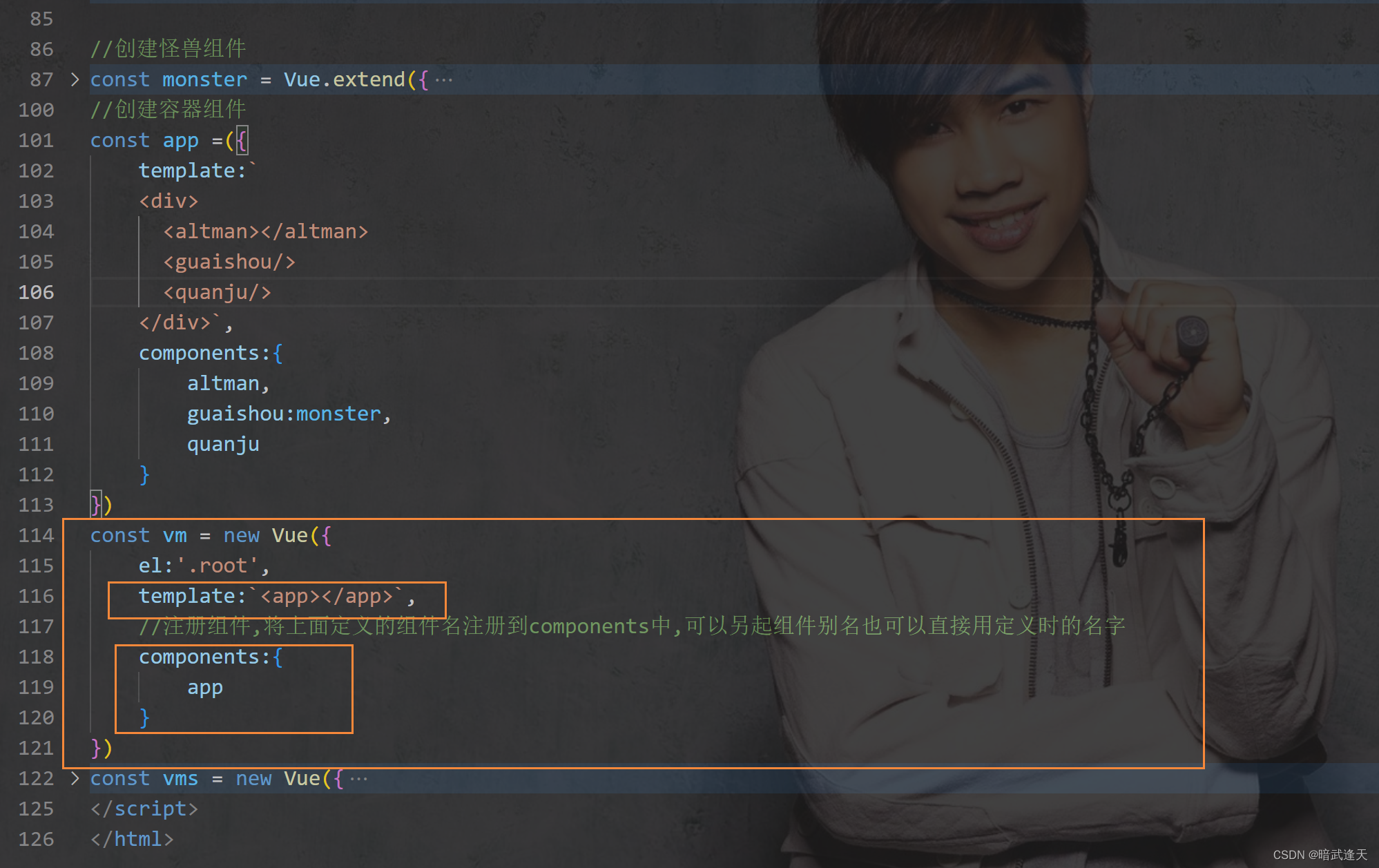
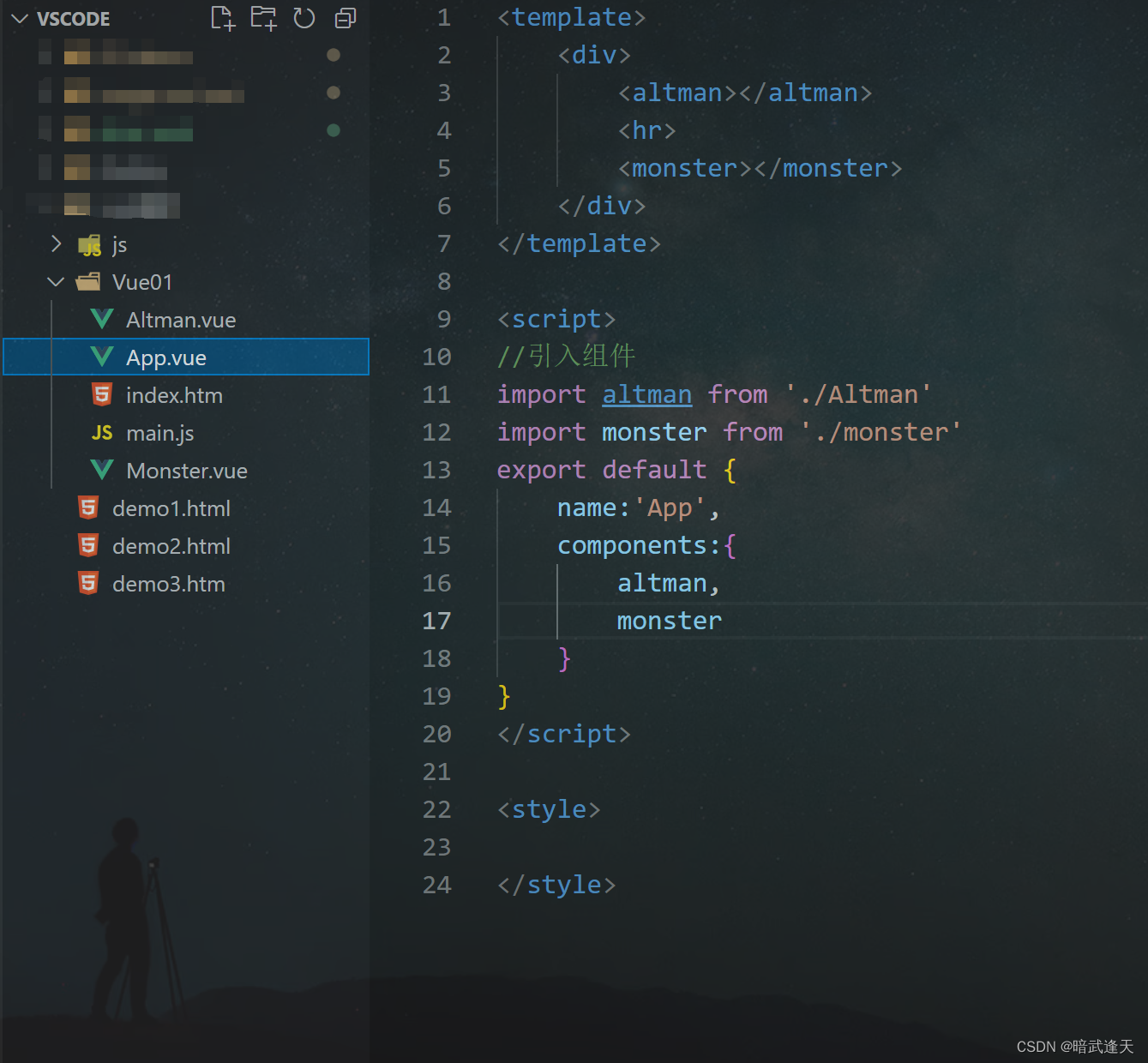
组件的嵌套


组件容器包裹嵌套


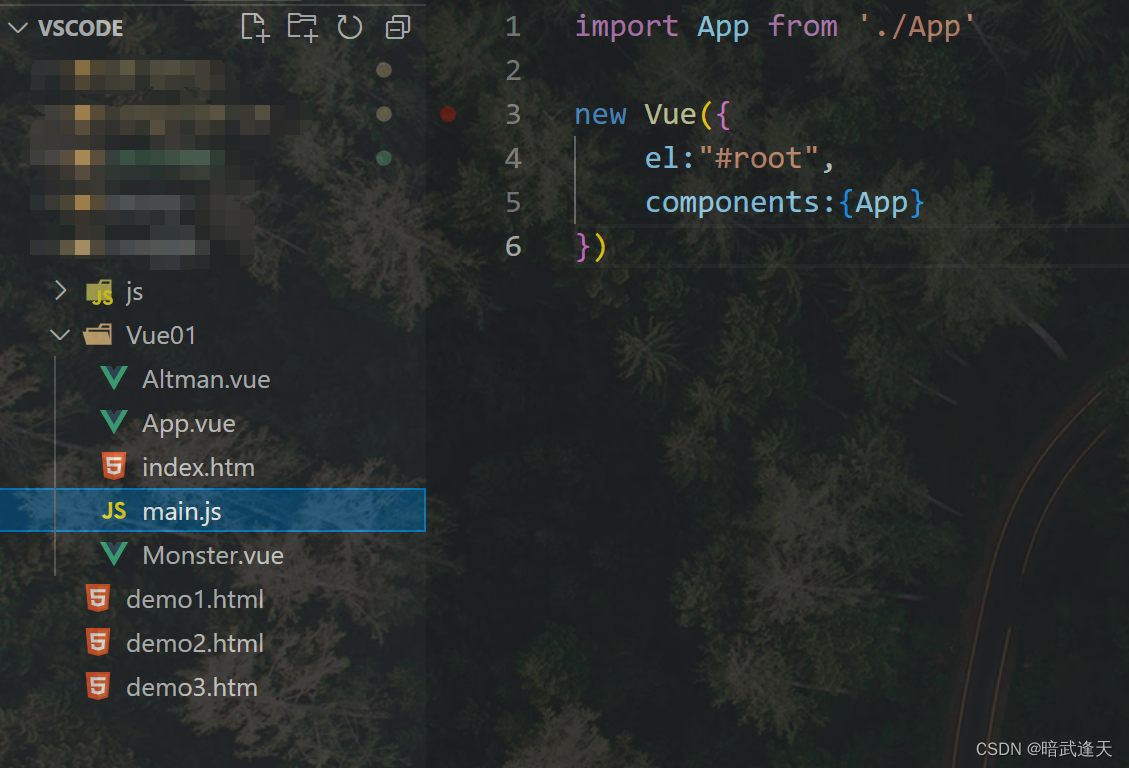
此时vm实例中只用注册包裹其他组件的app组件即可
VueComponent构造函数
1 比如上面定义的altman组件本质其实是一个名为VueComponent的构造函数 并且不是程序员定义的
是Vue.extend生成的
2 我们只需要些<altman/>(单闭合标签建议只在vue脚手架环境下写) 或<altman></altman> Vue解析时会帮我们创建altman组件的实例对象
3 特别注意: 每次调用Vue.extend时返回的都是一个全新的VueComponent
4 关于this的指向
(1) 组件配置中:
data函数,methods中的函数 watch的函数 computed中的函数 它们的this均是[VueComponent实例对象]
(2) new Vue()配置中:
data函数,methods中的函数 watch的函数 computed中的函数 它们的this均是[Vue实例对象]
5 VueComponent的实例对象 可以简称vc(此处简称只代表个人,组件实例对象)
Vue的实例对象可以简称vm(此处简称只代表个人,根据vue的MVVM模型简称)
6 一个重要的内置关系:
VueComponent.prototype.__proto__===Vue.prototype
有这个关系是为了让组件实例对象(vc) 可以访问到Vue原型上的属性 方法
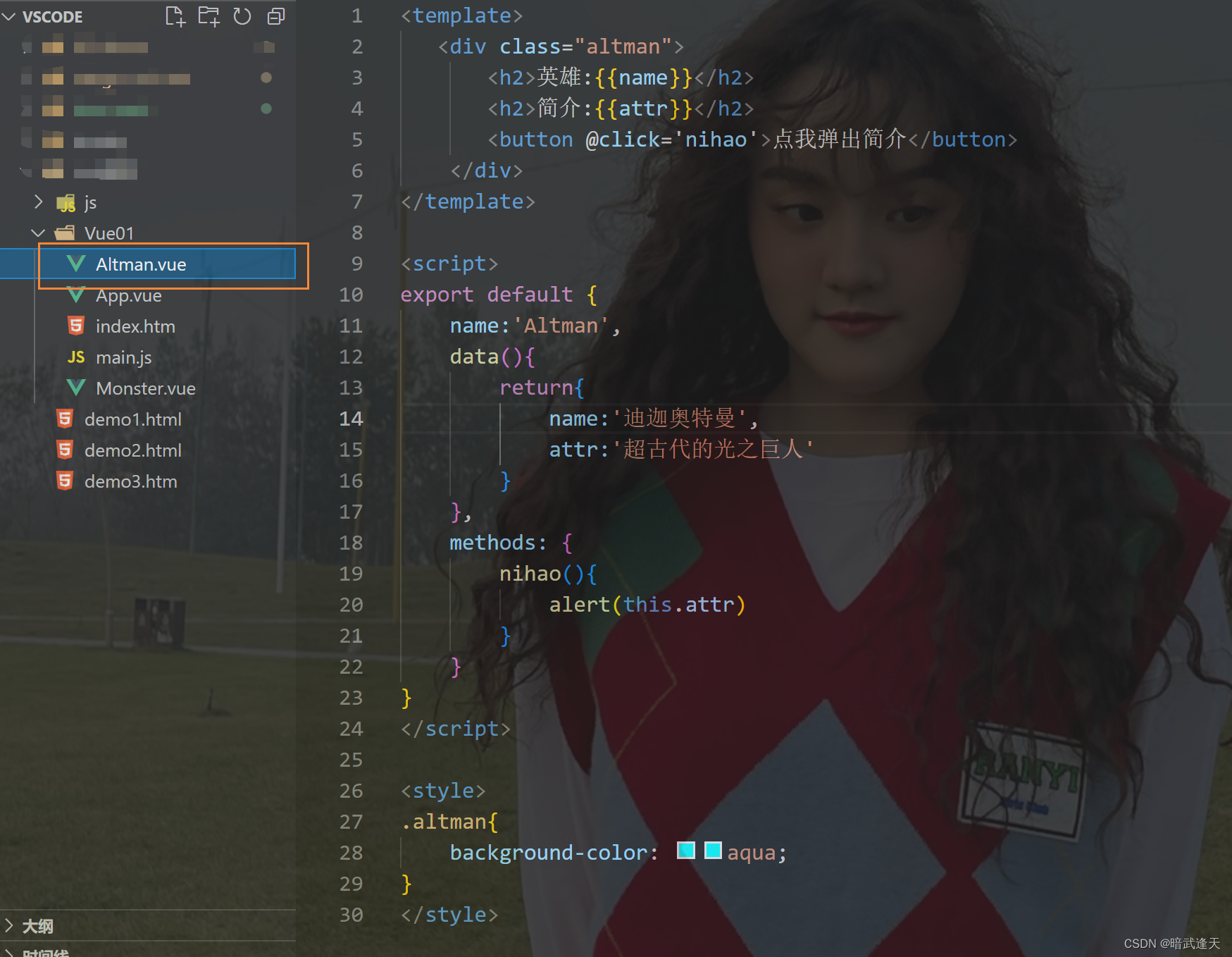
单文件组件





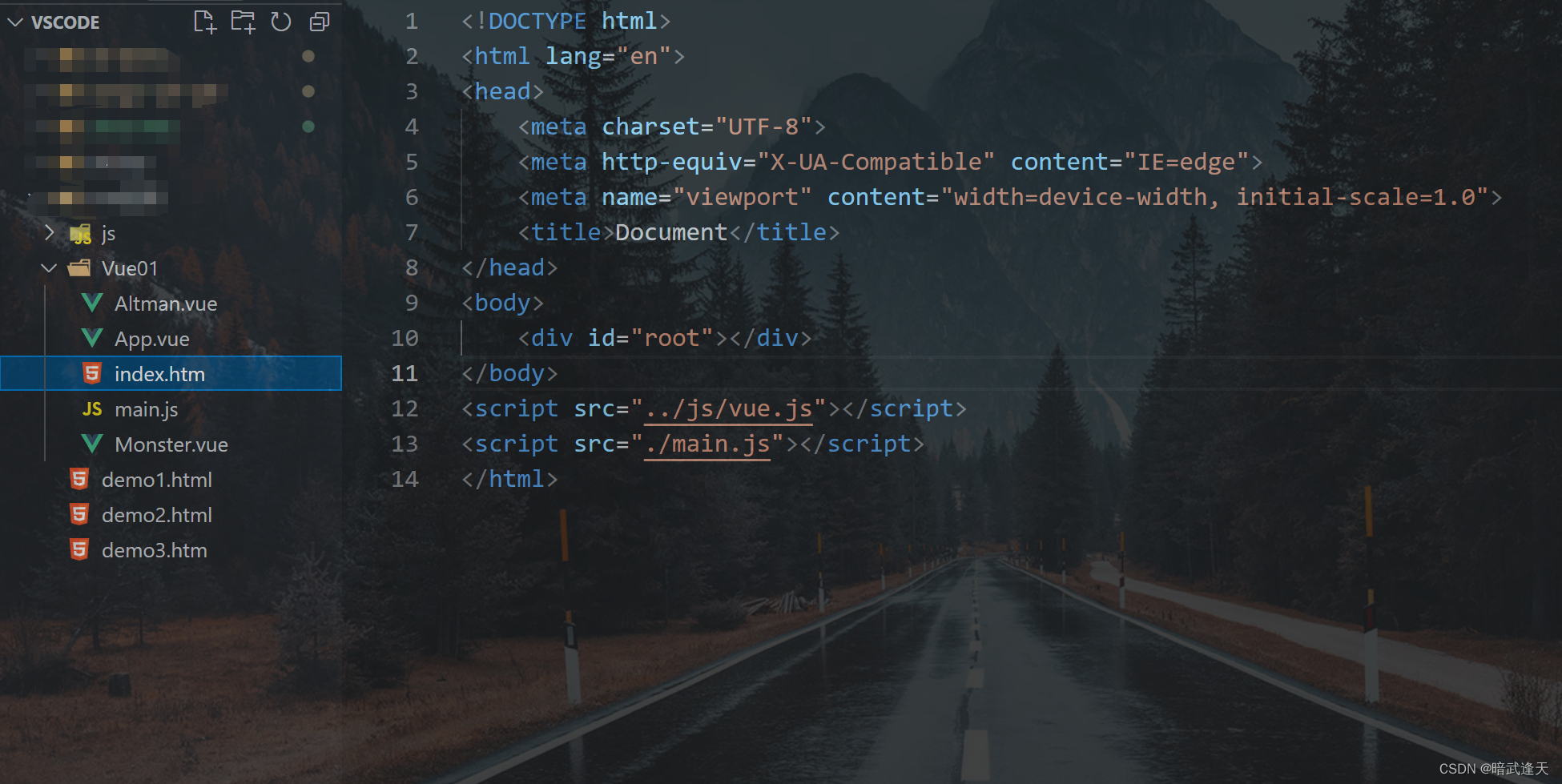
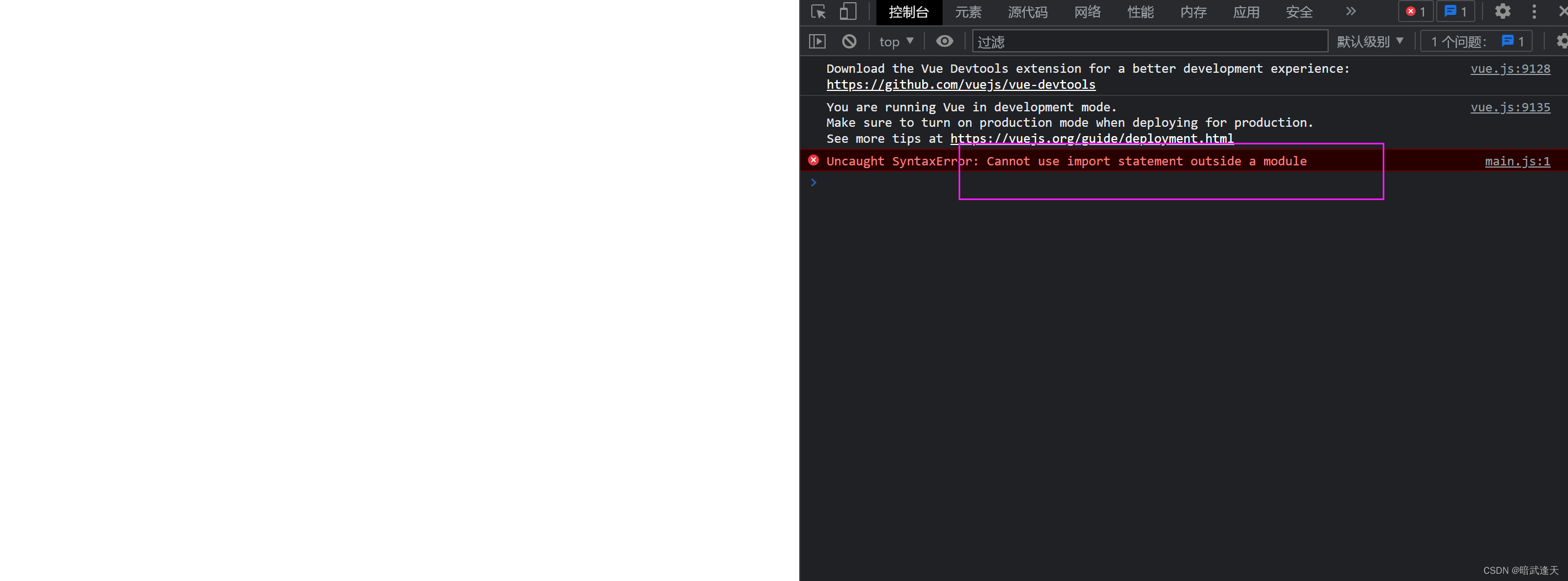
此时书写好的组件和页面是不可以用浏览器直接打开的
控制台报错: 不能在模块外部使用 import 语句(翻译后)
后缀为.vue的文件必须在脚手架环境下运行才可以
Vue脚手架启动
安装vue脚手架教程可以百度查询
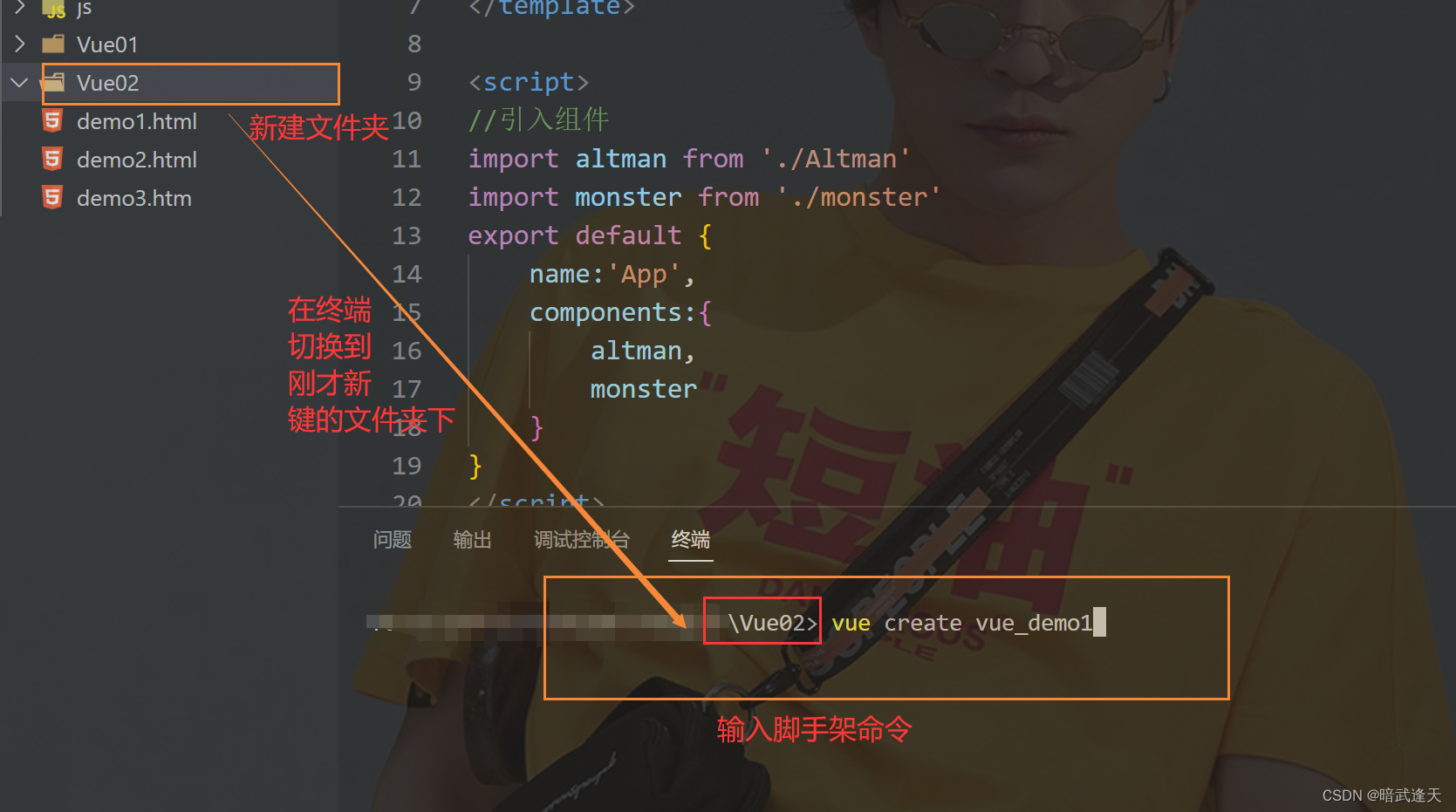
此处已经安装好,直接用vue脚手架进行创建demo例子
创建好后可以先运行命令: npm run serve 查看demo是否成功
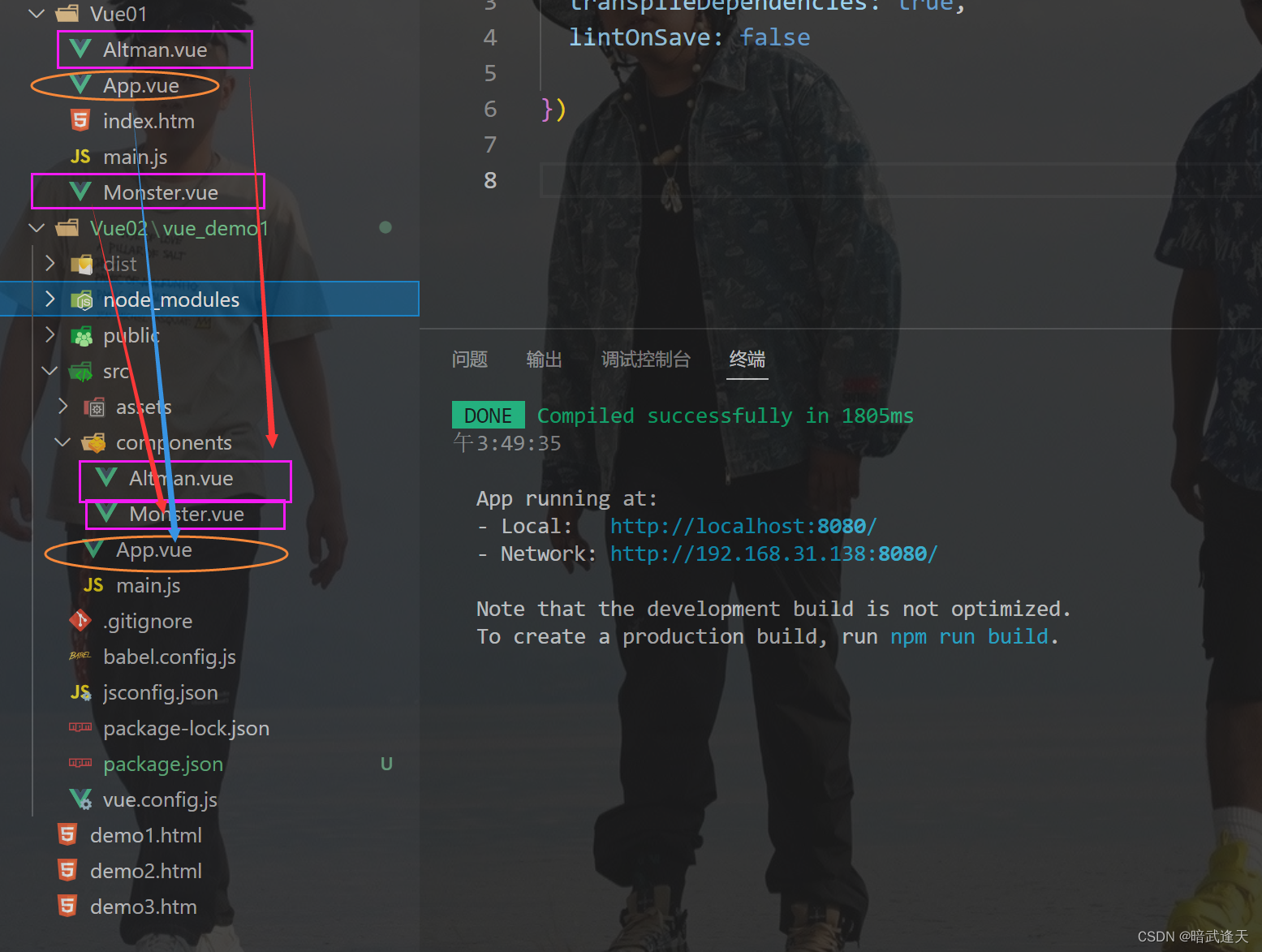
demo成功后可以直接将前面创建的文件进行复制替换创建的demo中的文件
复制替换完后输入启动命令:npm run serve
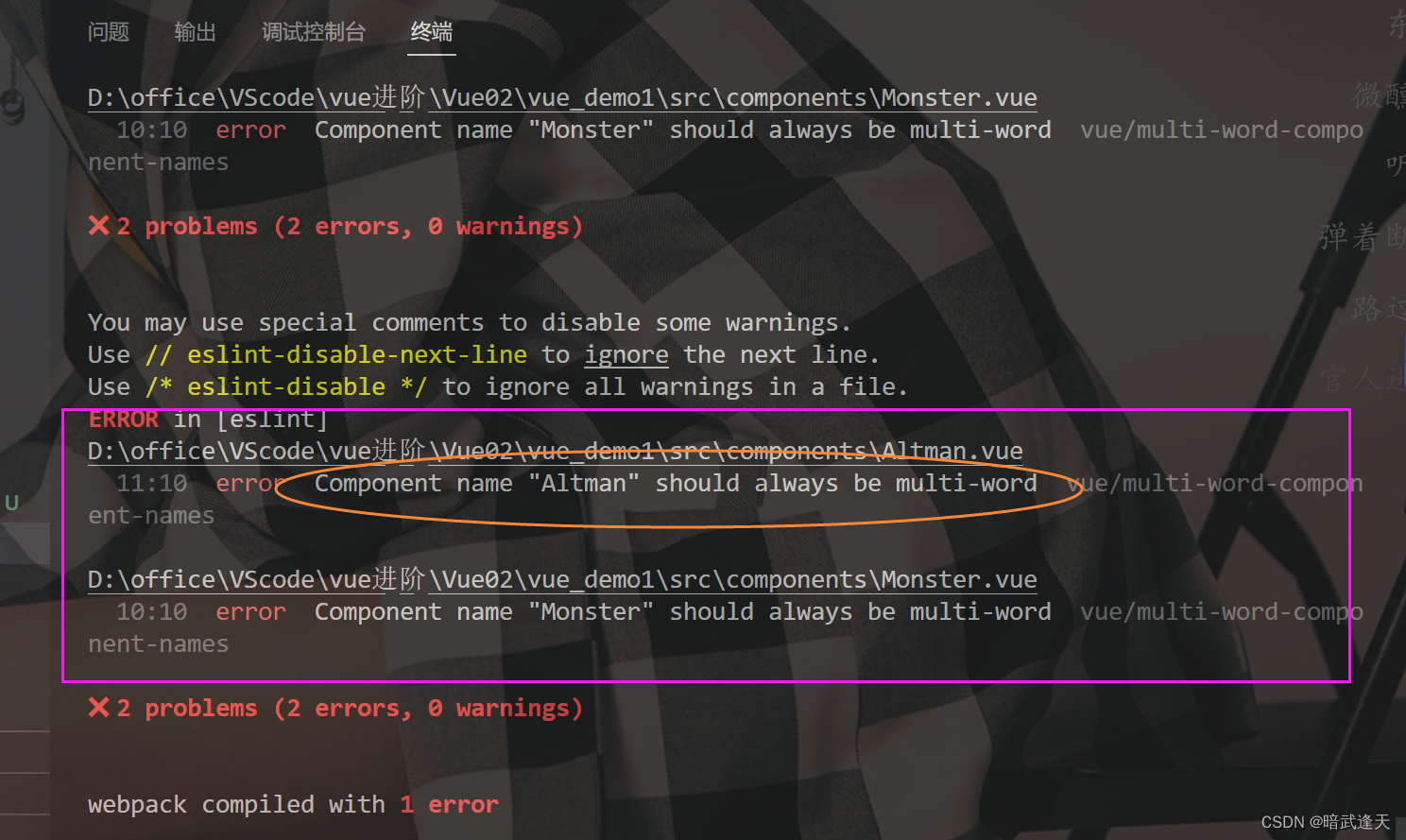
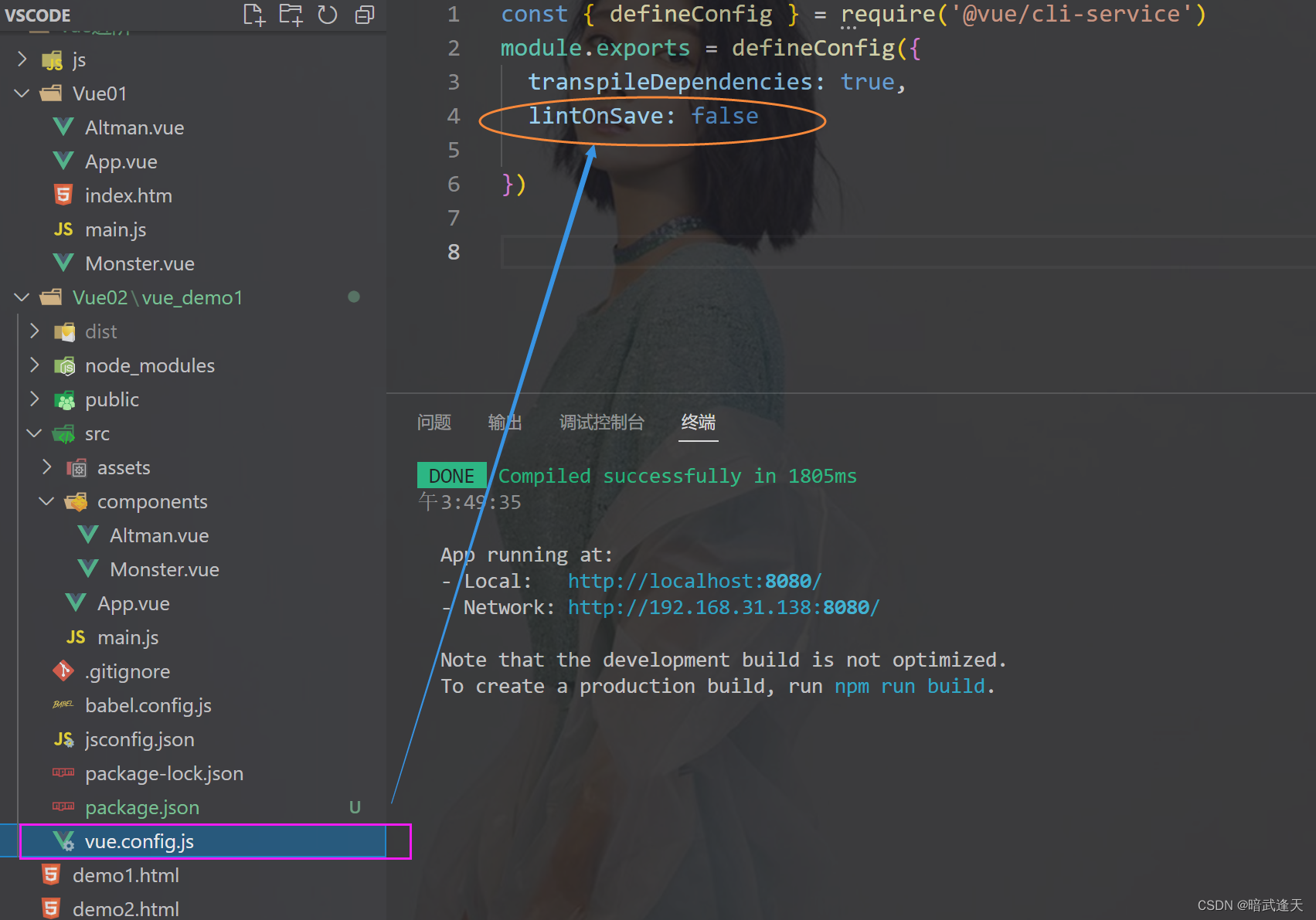
如果启动后有报如下错误的
可以在vue.config.js中添加lintOnSave: false 这行代码,然后重新输入启动命令npm run serve启动就可以了


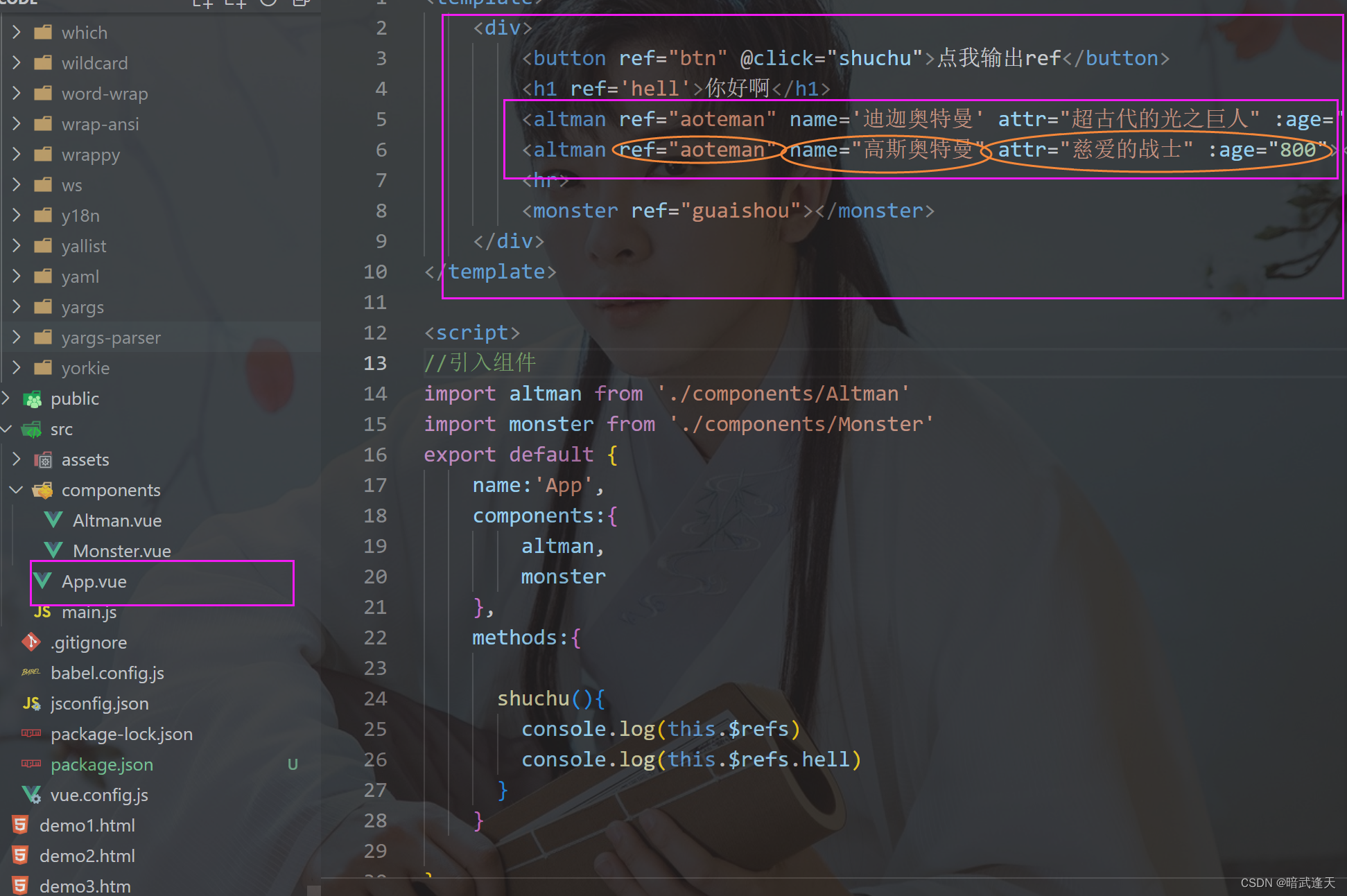
ref属性
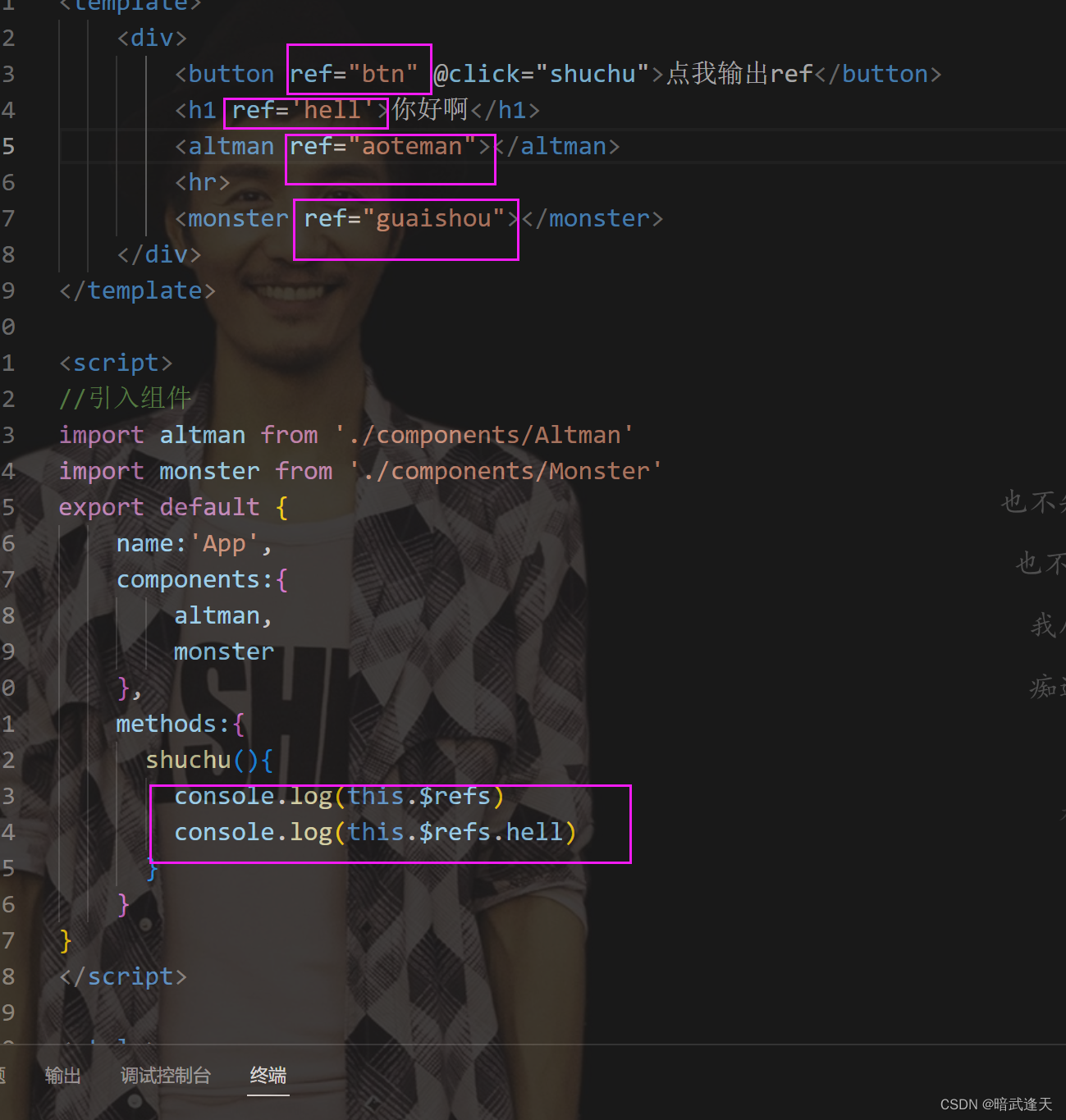
在获取页面上的dom元素已经自定义组件标签的实例时,vue提供了ref属性来进行获取,在dom元素上配置属性ref,然后vue实例中用$refs属性 进行获取
1 被用来给元素或子组件注册引用信息(id的替代者)
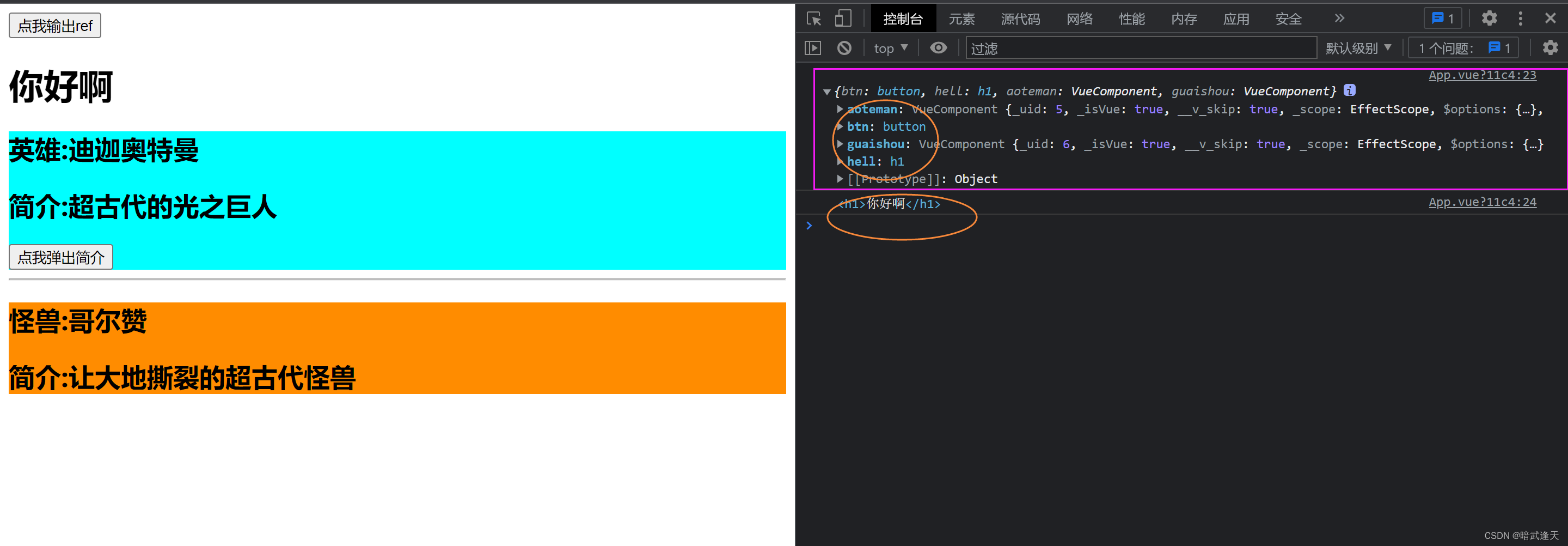
2 应用在给html标签上获取的是真实dom元素 应用在组件标签上是组件实例对象

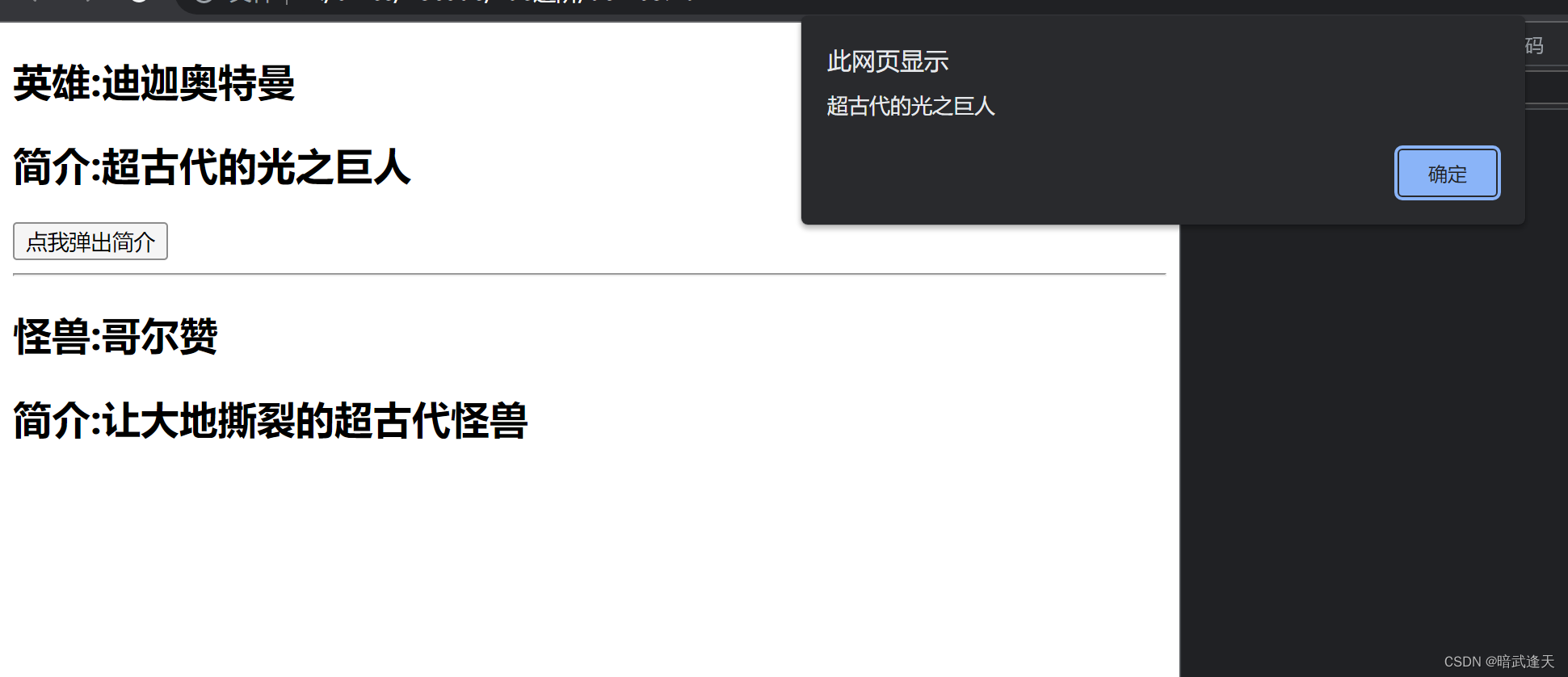
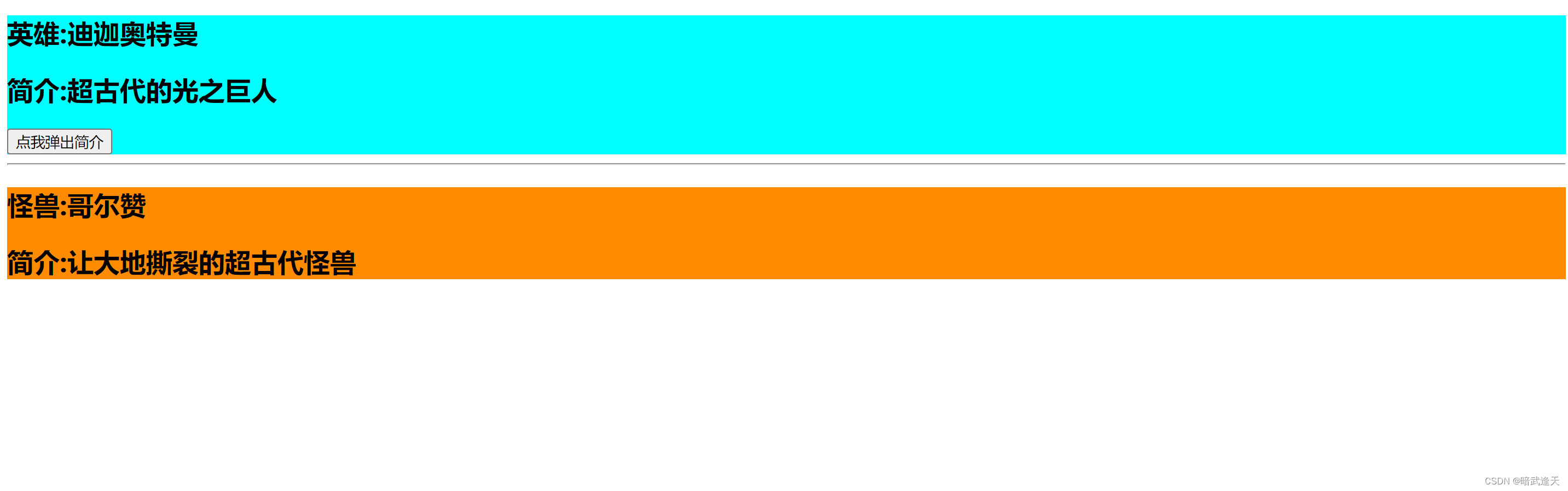
观察页面效果
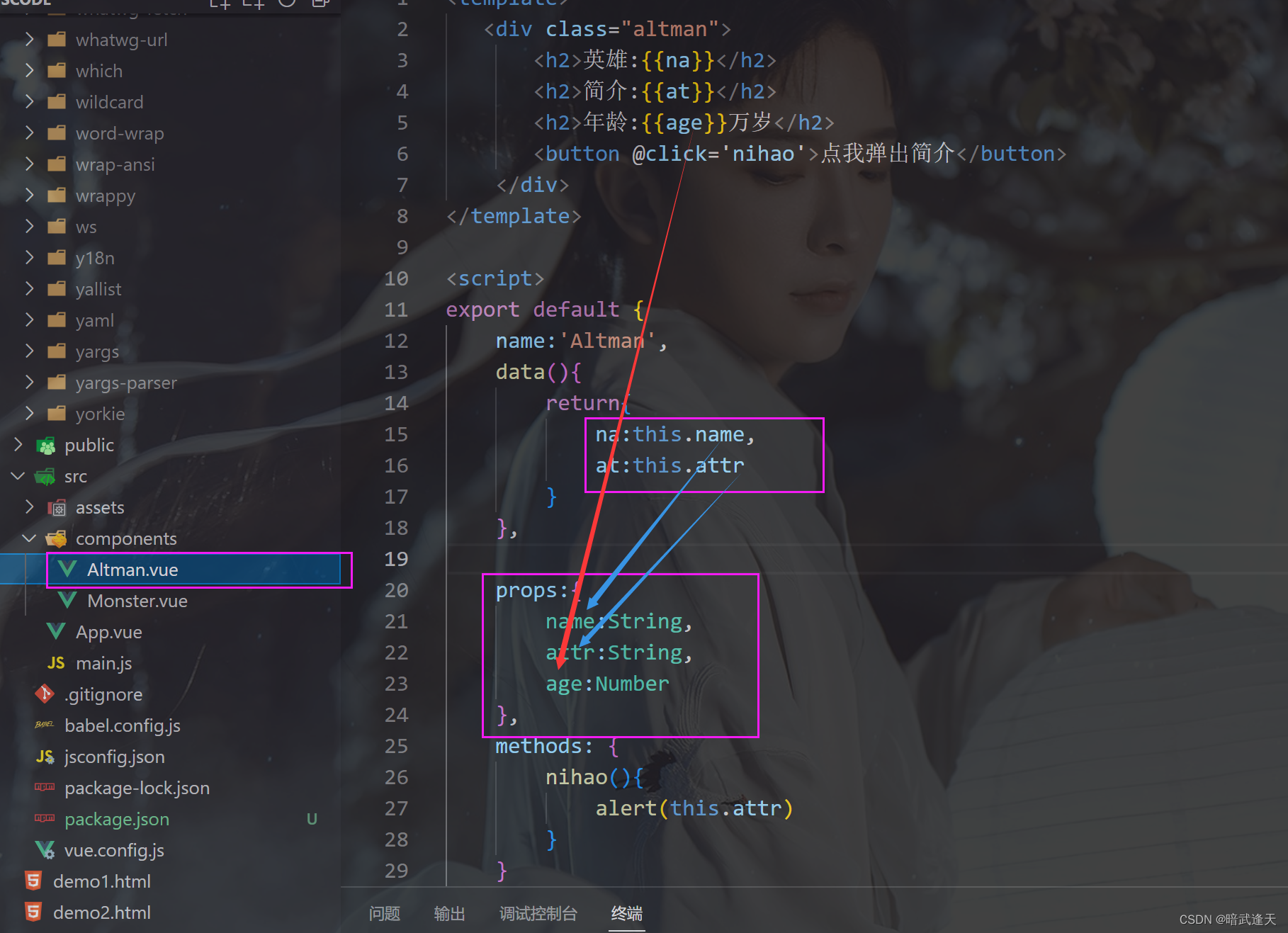
props属性
功能: 让组件接收外部调用自己时传过来的数据
(1) 传递数据:
调用的地方:
(2) 接收数据
第一种方式(精简版,只接收不做任何限制,默认基本接的都是字符串类型)
props:[‘name’]
第二种方式(限制类型)
props:{
name:String,
age:Number
}
第三种方式(限制类型,限制接收数据的必要性,指定默认值)
props:{
name:{
type:String,//类型
required:true//必要性
default:‘赛罗’ //默认值
}
}
注意: props是只读的 vue底层会检测对props的修改,如果进行了修改,就会发出警告
可以在data中定义数据来存放props接收来的数据,然后修改data中的数据,此时的props就相当于中转站

mixins(混入)
功能: 可以把多个组件共用的配置或者方法提取成一个混入对象
使用方式:
(1) 定义混合
{
data(){…}
methods:{…}
…
}
(2) 使用混入
(1) 全局混入: Vue.mixin(xxx)
(2) 局部混入: mixins:[‘xxx’]
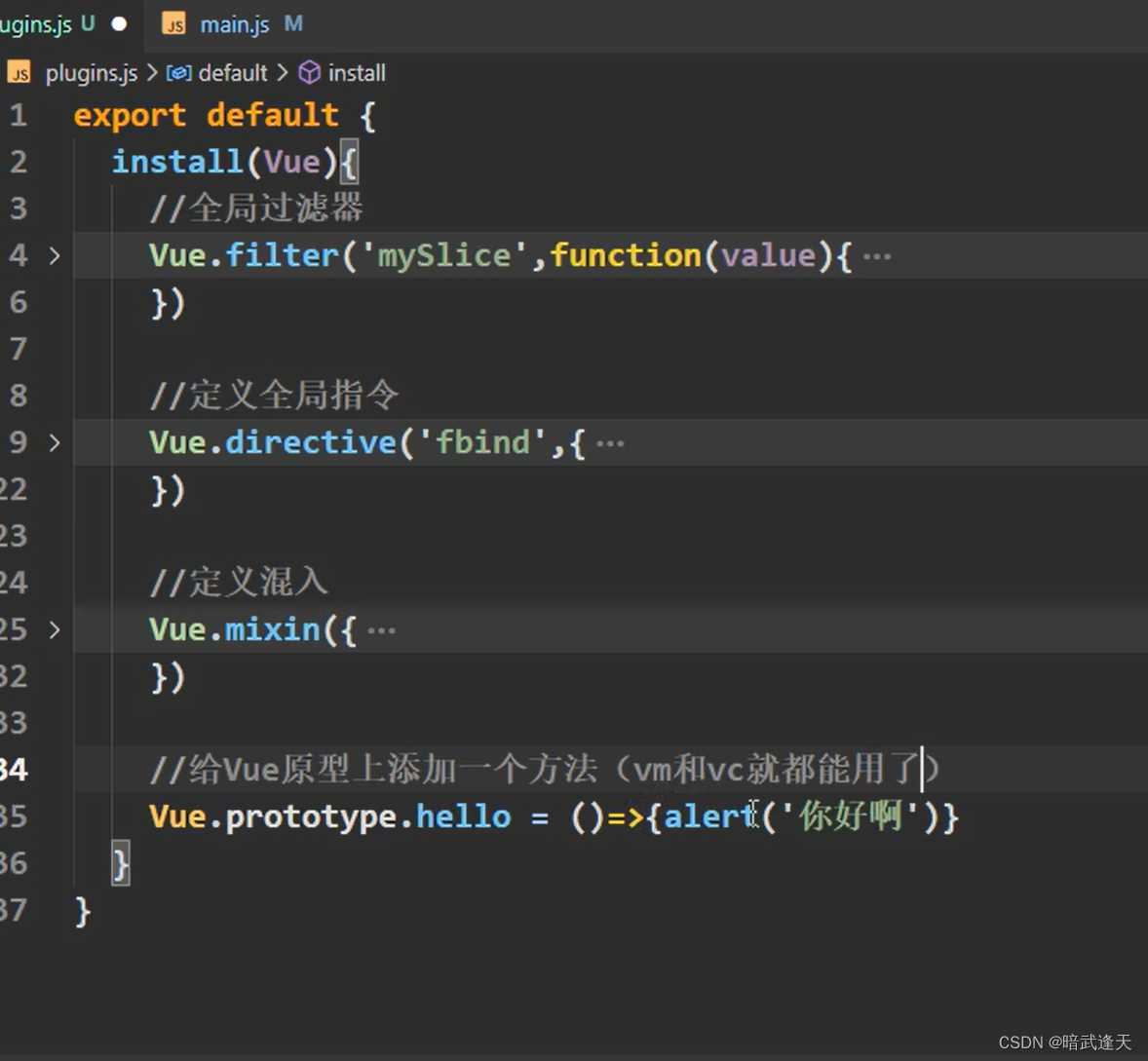
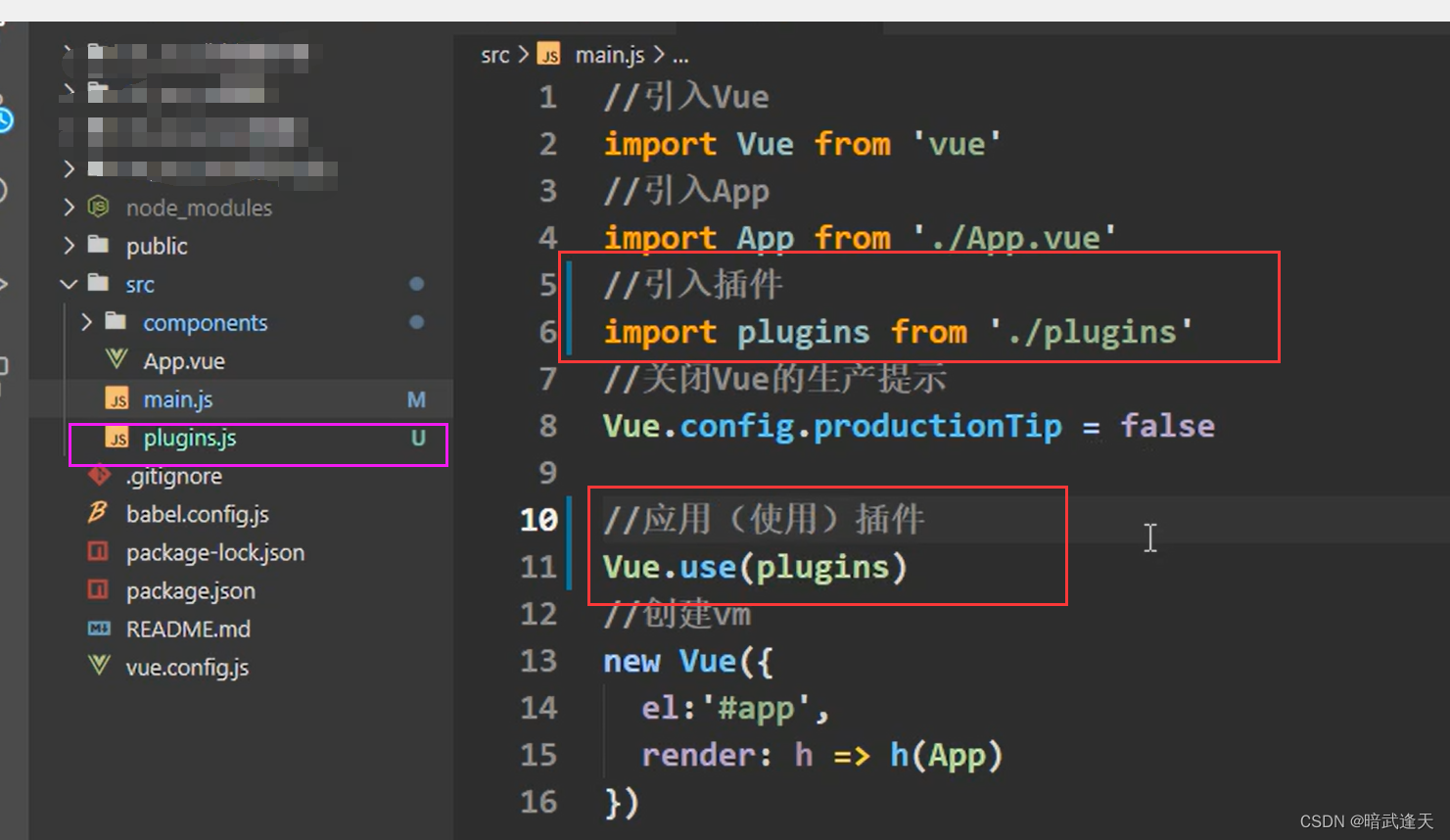
插件
功能: 用于增强Vue
本质: 包含install方法的一个对象 install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
定义插件:
对象.install = function (Vue,options){
// (1) 添加全局过滤器
Vue.filter(…)
// (2) 天剑全局指令
Vue.directive(…)
// (3) 配置全局混入(合)
Vue.mixin(…)
// (4) 添加实例方法
Vue.prototype.
m
y
M
e
t
h
o
d
=
f
u
n
c
t
i
o
n
(
)
.
.
.
V
u
e
.
p
r
o
t
o
t
y
p
e
.
myMethod = function(){...} Vue.prototype.
myMethod=function()...Vue.prototype.myProperty = xxx


scoped
作用:当多个组件内部的样式名称相同时,被同一个父级所引用时,防止样式名重复造成的冲突
写法:
*<style scoped></style>*
版权归原作者 暗武逢天 所有, 如有侵权,请联系我们删除。