
📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:小杨在上一篇带着大家一起初识了JavaScript,想必大家对JavaScript已经有了初步的理解,那么今天我们将继续带着大家学习一下JavaScript中的变量相关知识,希望大家收获多多!
1,JavaScript变量
1.1,变量的含义
变量是程序在内存中申请的一块用来存放数据的空间。
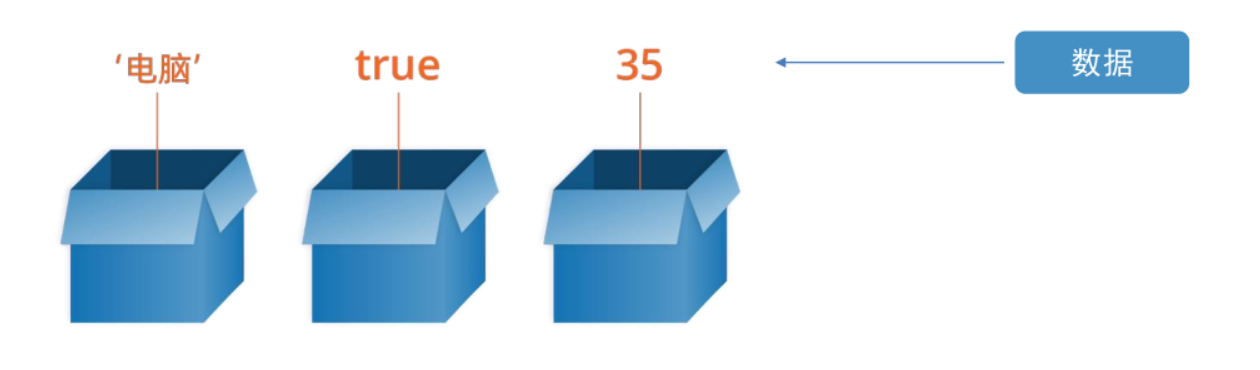
就好比下面的盒子一样,每个盒子相当于在内存中申请的空间,盒子里的东西就相当于存放的数据,为了更好找到而给盒子取的名称就相当于变量名。

1.2,变量的使用
1)变量声明
JavaScript中通常使用var关键字或者let关键字进行变量的声明操作。
变量声明语法如下:
var agr;//声明一个名为age的变量let name;//声明一个名为name的变量
声明变量后,系统会自动会变量分配内存空间,我们可以通过变量名访问到变量在内存中分配的空间。
扩展知识:let 和var区别:
1,var声明的特点:
- 变量可以先使用再声明(不合理)。
- var声明过的变量可以重复声明(不合理)。
- 比如变量提升、全局变量、没有块级作用域等等
2,let 声明的特点:
- let声明的变量不会被提升,即在声明之前引用let声明的变量系统会直接报错,直接阻断程序的运行。
- let不可以在同一个作用域下重复声明同一个变量,如果用let重复声明同一个变量,那么这时候就会报错。
- 用let声明的变量支持块级作用域,在es6提出块级作用域的概念之前,作用域只存在函数里面,或者全局。而es6提出的块级作用域则是一个大括号就是一个块级作用域,该变量只能在块级作用域里使用,否则就会报错。
2)变量赋值
声明出来后的变量是没有值的,我们需要对声明出来的变量进行赋值操作。
变量赋值的语法为:
var age;//声明一个名为age的变量
age =18;//为该个age变量赋值为18
3)变量初始化
变量初始化就相当于声明变量和变量赋值操作的结合,声明变量并为其初始化。
变量初始化语法为:
var age =18;//声明变量age并赋值为18
1.3,变量使用示例
1)使用变量保存个人信息
<script>var myName ="小杨";var age =18;var Stu_id ="01"
console.log(Stu_id);
console.log(myName);
console.log(age);</script>
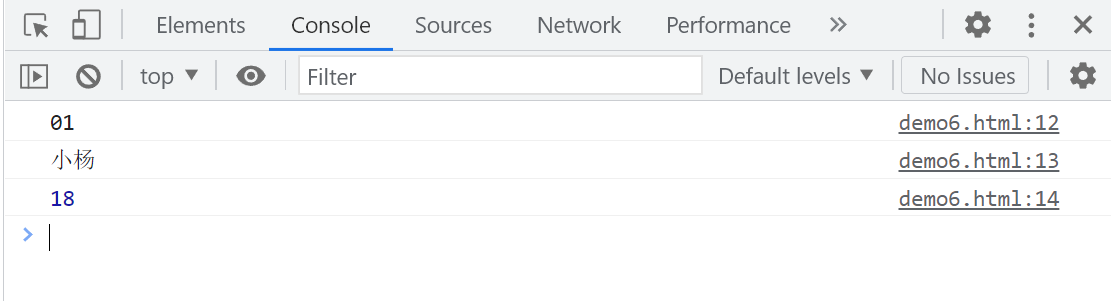
示例效果:

2)使用变量保存用户输入的值
<script>var name =prompt('请输入你的姓名:');alert(name);</script>
示例过程1效果:

示例过程2效果:

1.4,变量的语法细节
1)更新变量的值
一个变量重新赋值后,其原有的值就会被覆盖,也就是更新变量的值。
示例如下:
<script>var myName ="小谢";
console.log(myName);//输出结果为小谢<!--更新变量myName的值-->var myName ="小杨";
console.log(myName);//输出结果为小杨</script>
2)同时声明多个变量
可以同时声明多个变量,多个变量名之间使用英文逗号隔开。
示例如下:
<script><!--同时声明多个变量,但不赋值-->var myName,age,Stu_id;<!--同时声明多个变量,并且赋值-->var myName ='小杨',
age =18,
Stu_id ='01';</script>
3)声明变量的特殊情况
1,只声明变量,但不赋值,则输出变量时,结果为undefined。
示例如下:
<script>var myName;
console.log(myName);</script>
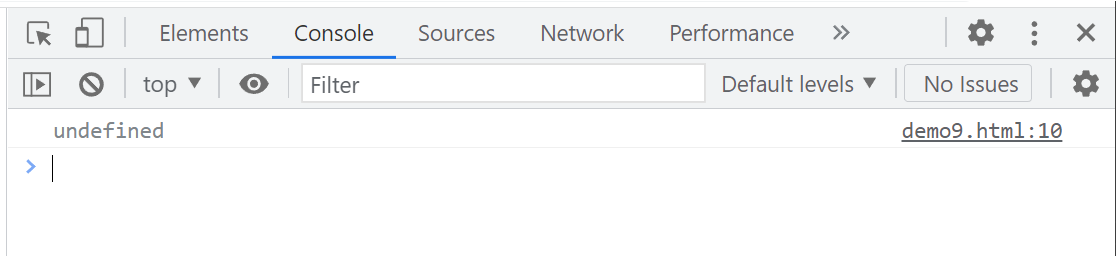
示例效果:

2,不声明变量,直接输出变量的值,则程序会报错。
示例如下:
<script>
console.log(age);</script>
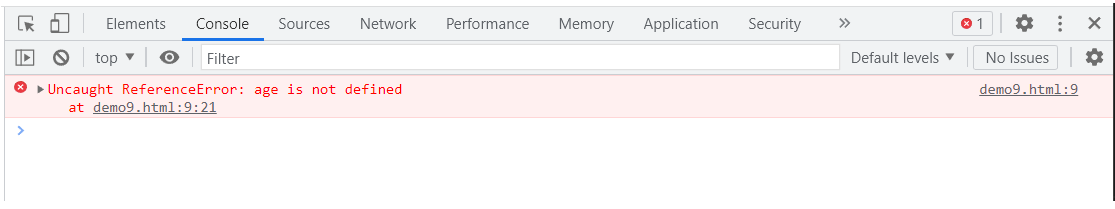
示例效果:

1.5,变量的命名规范
关于变量的名称(标识符)有一系列的规则需要遵守:
- 只能是字母、数字、下划线、$,且不能以数字开头。
- 字母区分大小写,如 Age 和 age 是不同的变量。
- 不能是关键字、保留字。如: var、for、while。
- 尽量保证变量具有一定的语义,见名知义,如age表示年龄。
- 遵守驼峰命名法,首字母小写,后面单词的首字母需要大写。
1.6,JavaScript的关键字
1)保留关键字
保留关键字指的是早JavaScript中被事先定义好并赋予特殊含义的关键字。
常见的保留关键字有如下这些:
breakcasecatchclassconstcontinuedebuggerdefaultdeletedoelseexportextendsfinallyforfunctionifimportininstanceofnewreturnsuperswitchthisthrowtrytypeofvarvoidwhilewithyield**------------**
注意:上述这些保留关键字中的每一个都有特定的功能,且不能作为变量名使用
2)未来保留关键字
未来保留关键字指的是ECMAScript规范中保留的关键字,目前还没有被赋予特殊的含义,但未来可能会赋予特殊的功能。
未来保留关键字有如下这些:
enumimplementspackagepublicinterfaceprivatestatic**protected------------****----**
注意:上述这些未来保留关键字不建议是用来当作变量的名称,以免未来它们转为保留关键字时,造成一系列错误。
结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript变量的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!
版权归原作者 小杨MiManchi 所有, 如有侵权,请联系我们删除。