有优化的地方请多多指教,刚学习,很多不懂。
- 点击就开始跑步,一圈后原地停留
- 用实现一些功能来去学习,能挖到不少自己不知道的知识点,虽然天天出bug,每次都有新问题,新的知识盲区,最后都一一克服。
- 因为刚好学了vue.2就在vue.lic里面写了,暂时只有一个页面
- 用到的技术,less, css3, vue.2(原生js也差不多)用了flex,animation和简单的v–show
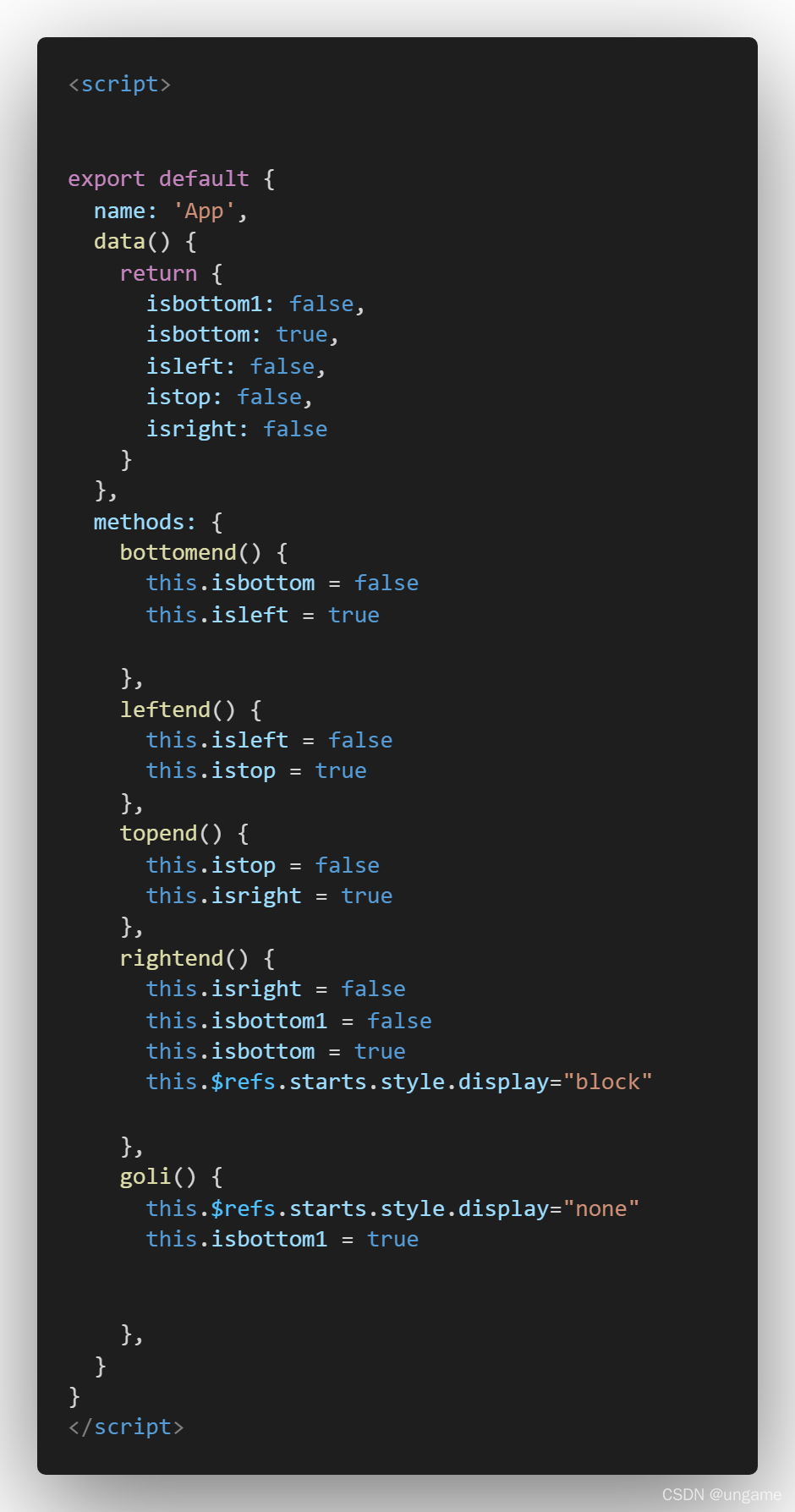
- 动画里放了两层div,里层是五张图片的大小实现第一层原地动画,方向不用flex-direction实现方向排列方式,外层是一张图片的大小,设置是 overflow: hidden;使多余的四张图片实现隐藏、再设置动画。转弯里用webkitAnimationEnd动画结束事件实现显示隐藏



标签:
动画
本文转载自: https://blog.csdn.net/A081127/article/details/123305312
版权归原作者 ungame 所有, 如有侵权,请联系我们删除。
版权归原作者 ungame 所有, 如有侵权,请联系我们删除。