第6章:vue-router
文章目录
6.1 相关理解
6.1.1 vue-router 的理解
vue的一个插件库,专门用来实现SPA应用
6.1.2 对SPA应用的理解
- 单页Web应用(single page web application,SPA)。
- 整个应用只有一个完整的页面(index.html)。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
- 数据需要通过 ajax 请求获取。
6.1.3 路由的理解
1. 什么是路由?
- 一个路由就是一组映射关系(key - value)
- key 为路径, value 可能是 function 或 component
2.路由分类
- 后端路由: 1)理解:value是 function,用于处理客户端提交的请求。 2)工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。
- 前端路由: 1)理解:value 是 component,用于展示页面内容。 2)工作过程:当浏览器的路径改变时,对应的组件就会显示。
6.2 基本路由
1、基本使用
- 安装
vue-router,命令npm i vue-router@3注意:vue-router4只能用在vue3中,vue-router3才能用在vue2中 main.js文件中应用插件:Vue.use(VueRouter)
// 引入 Vue
import Vue from 'vue'
// 引入 APP
import App from './App.vue'
// 引入 VueRouter
import VueRouter from 'vue-router'
// 引入路由器
import router from './router'
// 关闭 Vue 的生产提示
Vue.config.productionTip =false
// 应用插件
Vue.use(VueRouter)
// 创建 vm
new Vue({
el:'#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus= this
},
router:router
})
- 编写router配置项:
src\router\index.js该文件专门用于创建整个应用的路由器
- 实现切换(active-class可配资高亮样式)
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
- 指定展示位置
<!-- 指定组件的呈现位置 --><router-view></router-view>
几个注意点:
- 路由组件通常放在
pages文件夹,一般组件通常放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个
router,可以通过组件的$router属性获取到。
6.3 嵌套(多级)路由

1、配置路由规则,
router\index.js
中使用
children
配置项
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'import Home from '../pages/Home'import News from '../pages/News'import Message from '../pages/Message'import Detail from '../pages/Detail'
// 创建并暴露一个路由器
export default new VueRouter({
routes:[{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[ // 通过children配置子路由
{
path:'news', // 此处一定不要写:/news
component:News
},
{
path:'message', // 此处一定不要写:/message
component:Message,
children:[{
name:'detail',
path:'detail',
component:Detail
}]}]}]})
2、跳转(要写完整路径):
<router-link active-class="active" to="/home/news">News</router-link>
6.4 路由传参
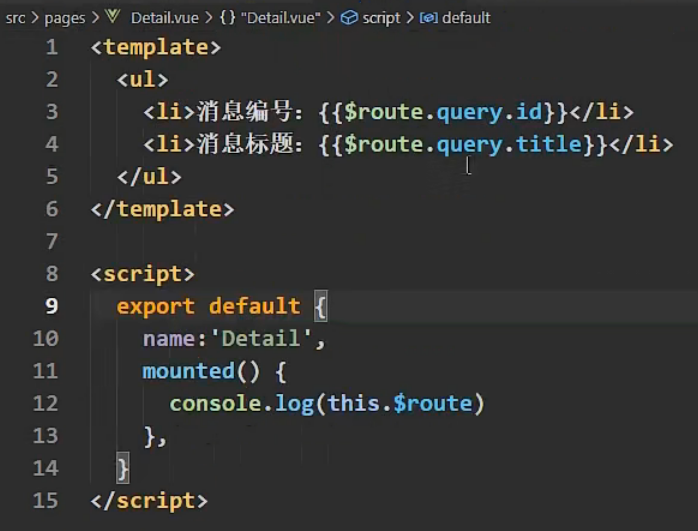
1、路由的query参数

拿数据时需要在
Detail.vue组件中使用
$route.query.id
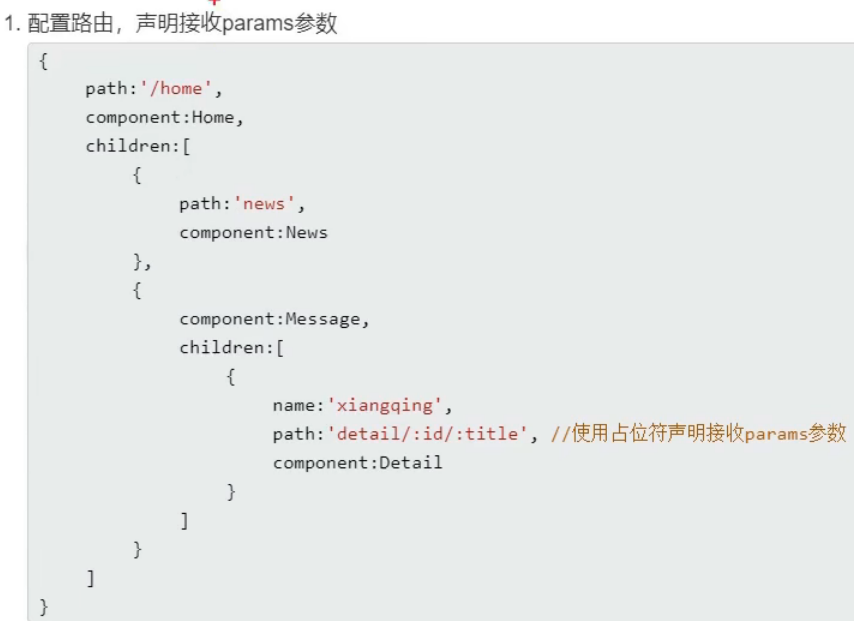
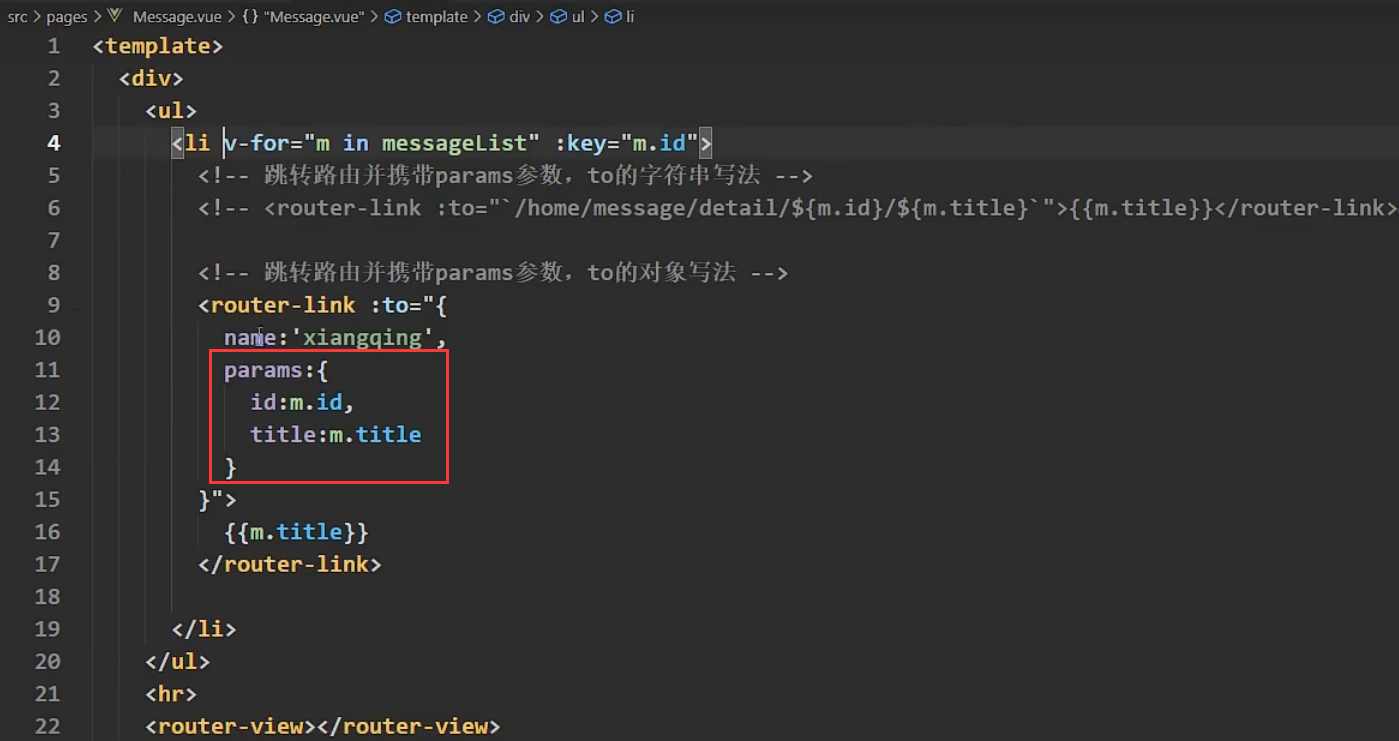
2、路由的params参数
2.1、配置路由

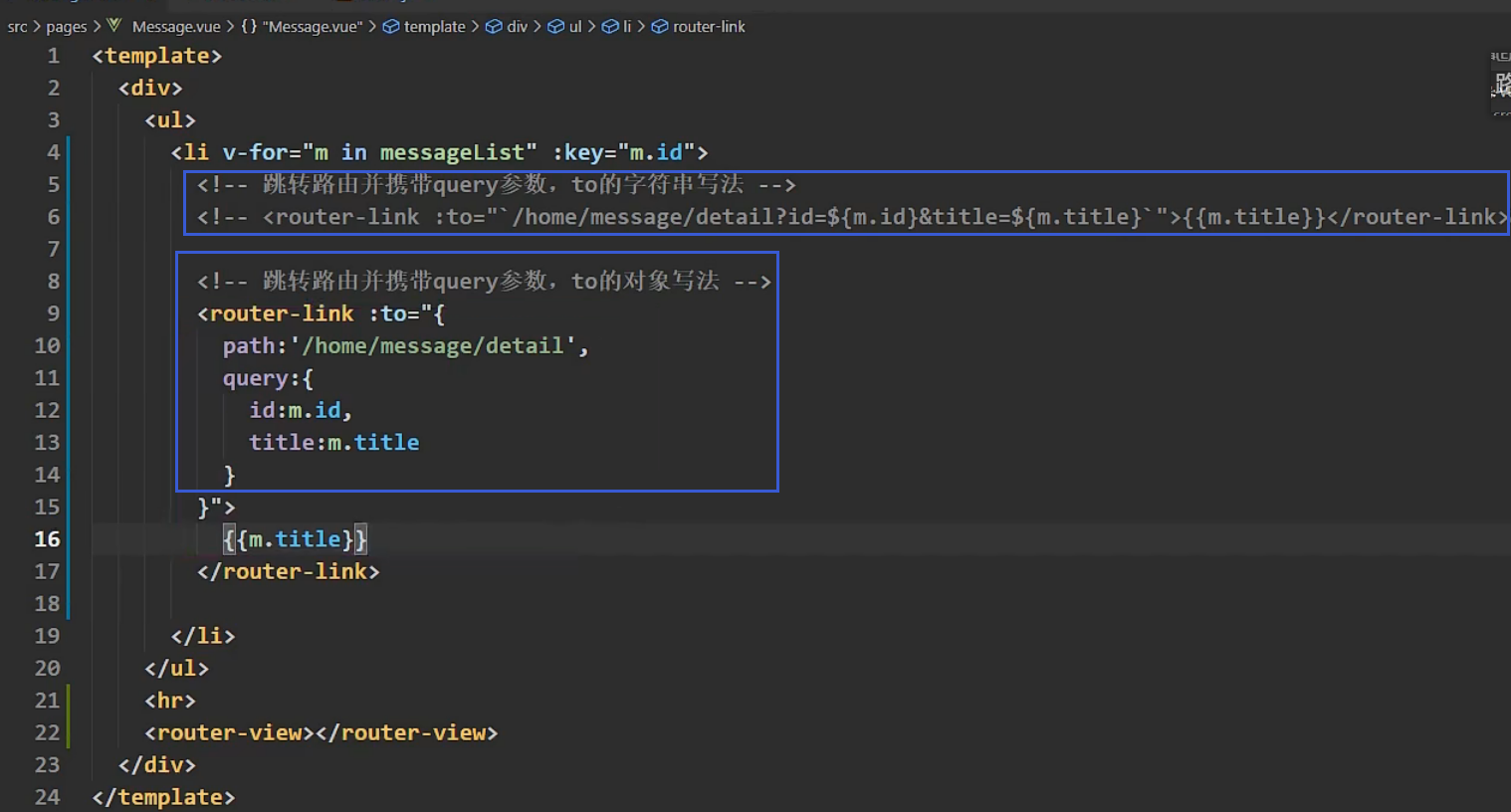
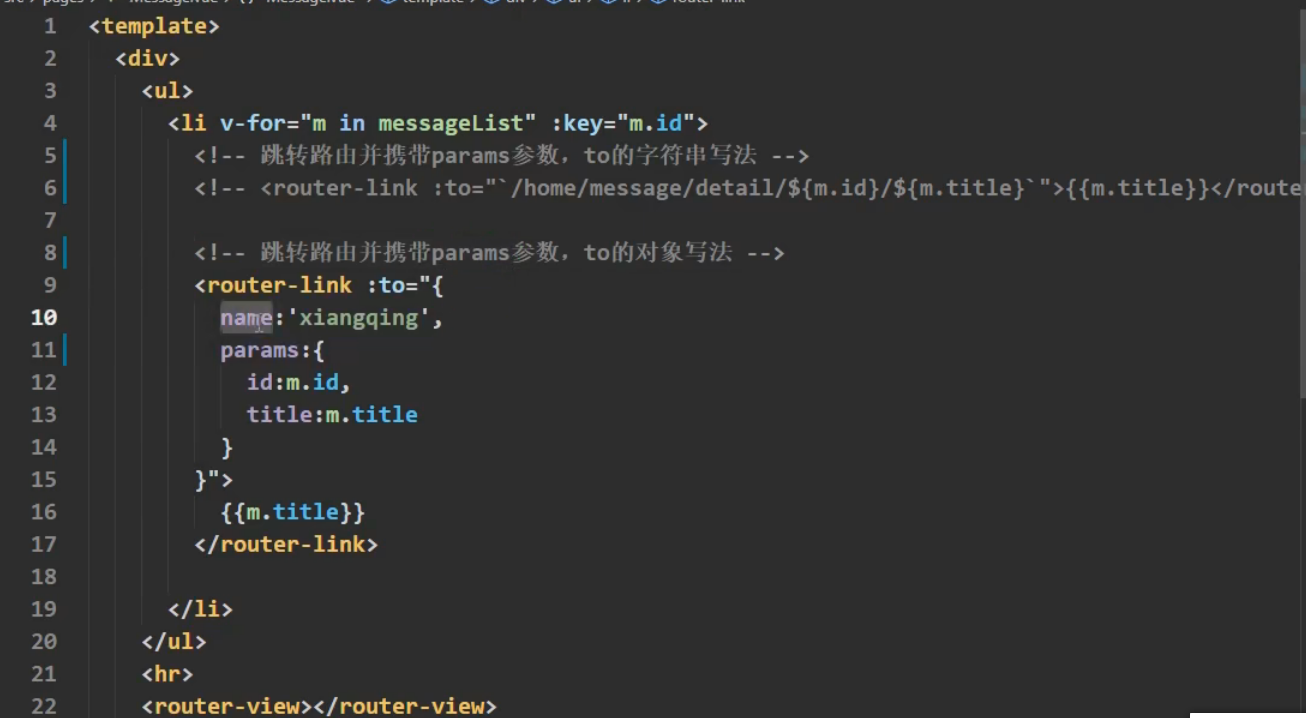
2.2、传递参数

2.3、接受参数

特别注意:路由携带
params参数时,若用到
to的对象写法,则不能使用
path配置项,必须使用
name配置项
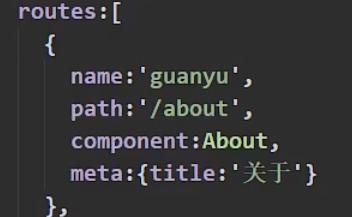
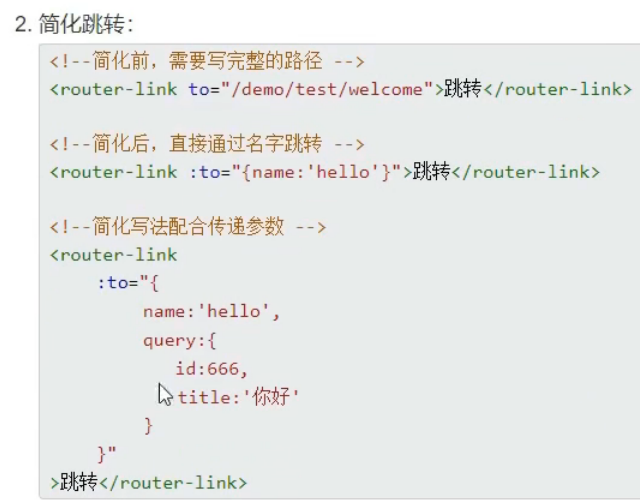
6.5 命名路由
1、作用:可以简化路由的跳转
2、如何使用


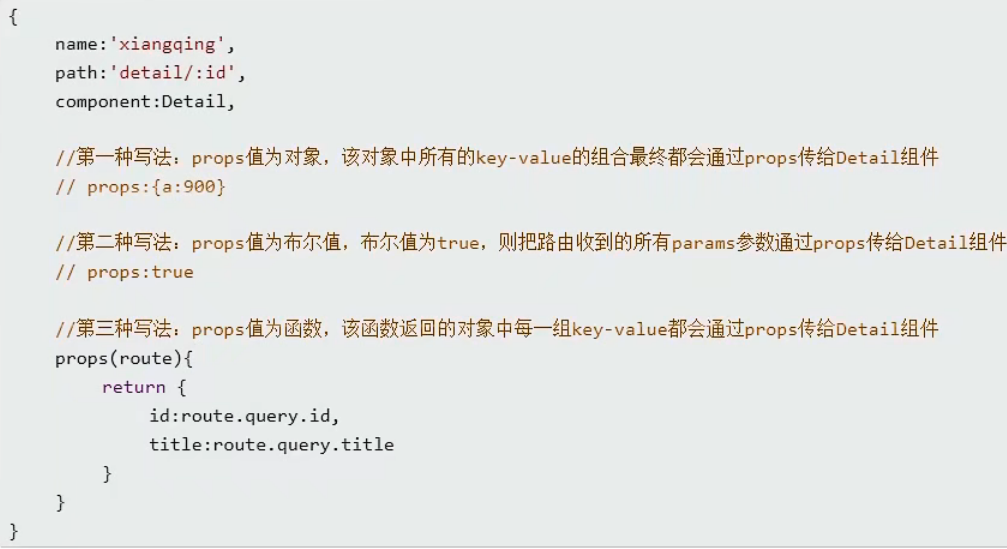
6.6、路由的props配置
作用:让路有组件更加方便的收到参数
1、
router\index.js
中配置
props

2、
Message.vue
中传递props

3、
Detail.vue
中使用props

6.7
<router-link>
的replace属性
1、作用:控制路由跳转时操作浏览器历史记录的模式
2、浏览器的历史记录有两种写入方式
分别为
push
和
replace
,
push
是追加历史记录,
replace
是替换当前记录。路由跳转时候默认为
push
3、如何开启
replace
模式
<router-link replace ...>News<router-link/>
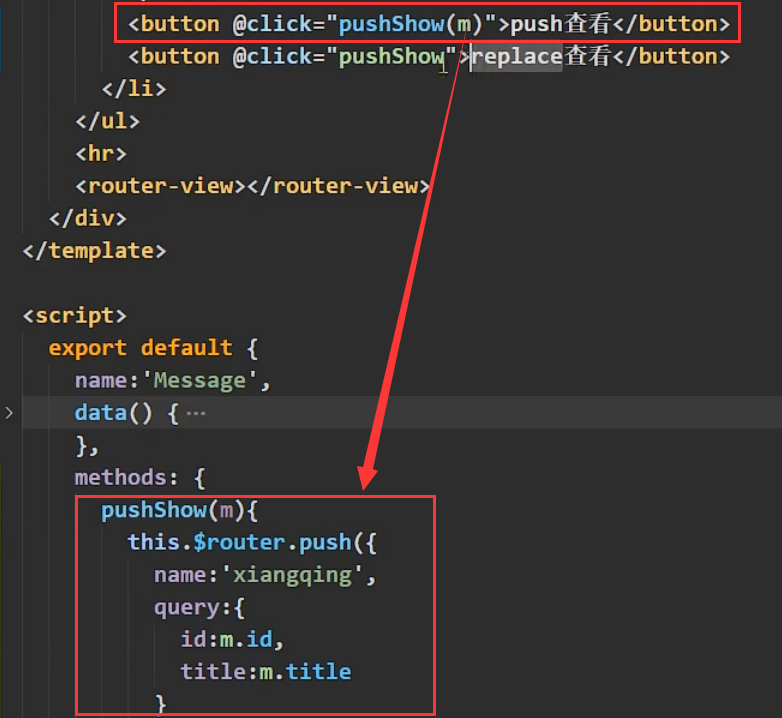
6.8 编程式路由导航
1、作用:
不借助
<router-link>
实现路由跳转,让路有跳转更加灵活
2、具体编码
push
和
replace
方法调用一致

3、其他API

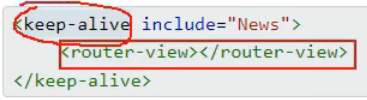
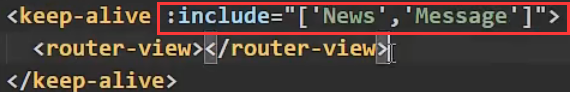
6.9 缓存路由组件
1、作用
让不展示的路由组件保持挂载,不被销毁。
2、具体编码
在哪里需要缓存路由,就在那个组件中加如下代码

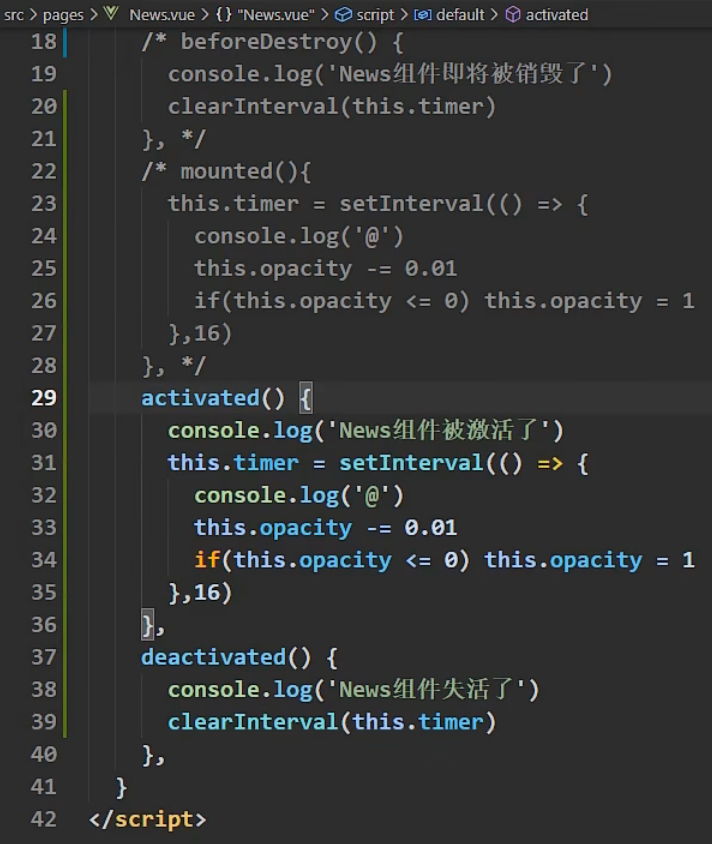
6.10 两个新的生命周期钩子
1、作用
路由组件所独有 两个钩子,用于捕获路由组件的激活状态。
2、具体名字
activated路由组件被激活时触发deactivated路由组件失活时触发
3、案例

6.11 路由守卫
1、作用:对路由进行权限控制
2、分类:全局守卫、独享守卫、组件内守卫
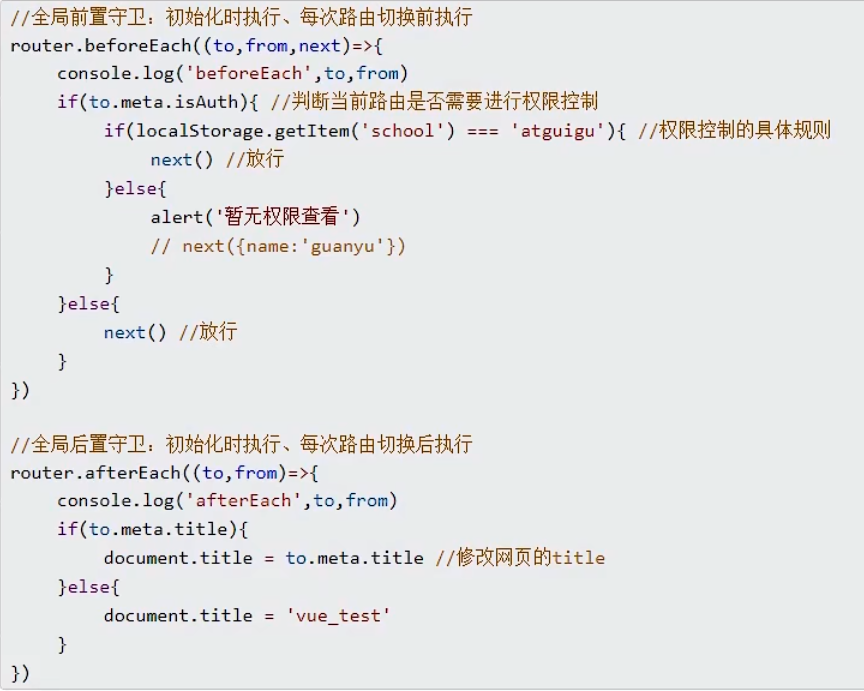
3、全局守卫
文件
router\index.js,先在路由routes中的meta配置自定义内容

在判断当前路由是否需要权限控制时可使用:
if(to.name === 'news' || to.name === 'message')if(to.path=== '/home/news' || to.path === '/home/message')

4、独享路由守卫
在想要实现独享路由守卫的路由中配置
beforeEnter独享路由守卫
独享路由守卫只有前置beforeEnter无后置,要想配置后置路由,得配置全局后置路由

5、组件内路由守卫
在需要监听的组件内进行放置
通过路由规则进入的守卫,进入该组件时被调用
beforeRouterEnter(to,from,next){}
通过路由规则离开的守卫,进入该组件时被调用
beforeRouterLeave(to,from,next){}
6.12 路由器的两种工作模式
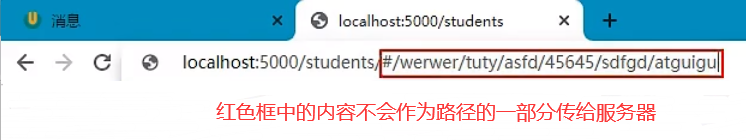
1、 hash模式:

1、对于一个
url
来说,什么是
hash
值?——
#
及其后面的内容就是
hash
值。
2、
hash
值不会包含在HTTP请求中,即:
hash
值不会带给服务器。
3、地址中永远带着
#
号,不美观。
4、若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记不合法。
5、兼容性较好
2、 history模式:

1、地址干净,美观。
2、兼容性和
hash
模式相比略差。
3、应用部署上线时需要后端人员支持,解决刷新页面
服务端404
的问题。解决方法如下:
解决history模式下刷新页面
服务端404
的问题
详情可见:https://www.npmjs.com/package/connect-history-api-fallback
第一步:安装npm的中间件
connect-history-api-fallback:
npm install connect-history-api-fallback
第二步:引入并使用
3、使用:项目上线部署步骤
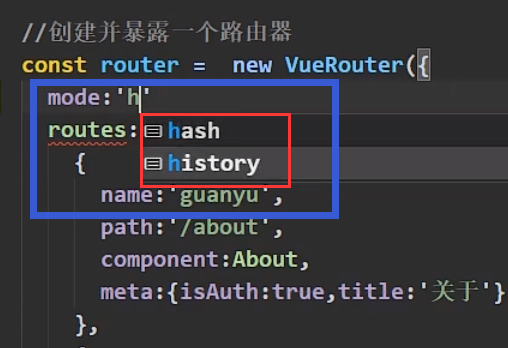
在
router\index.js
文件中配置
mode

第一步:将vue项目打包生成dist文件夹:npm run build
第二步:打包出来的项目必须放在服务器上部署一遍才可打开
第三步:使用nodejs搭建本地微型服务器,将项目部署
新建一个空文件夹
demo
,
变成一个合法的包:npm init
安装
express
:
npm install express
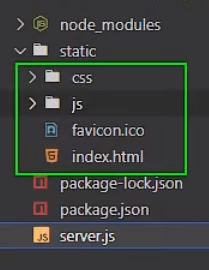
资源部署:新建一个文件夹
demo\static
,将vue项目中打包生成的文件放到
static
文件夹下
新建一个主文件
demo\serve.js
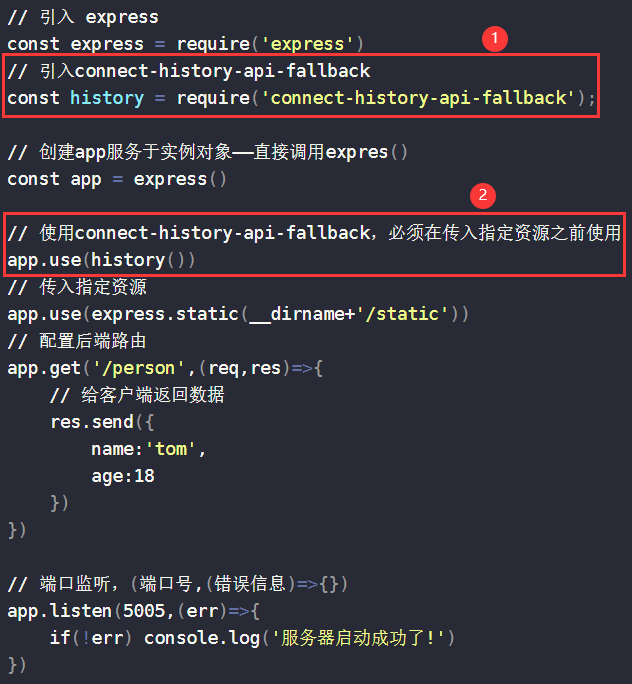
,写入如下内容:
// 引入 express
const express = require('express')
// 引入connect-history-api-fallback
const history= require('connect-history-api-fallback');
// 创建app服务于实例对象——直接调用expres()
const app = express()
// 使用connect-history-api-fallback,必须在传入指定资源之前使用
app.use(history())
// 传入指定资源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person',(req,res)=>{
// 给客户端返回数据
res.send({
name:'tom',
age:18
})})
// 端口监听,(端口号,(错误信息)=>{})
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功了!')})
启动服务器:
node server
访问服务器:
localhost:5005/person

版权归原作者 博客zhu虎康 所有, 如有侵权,请联系我们删除。