最近在学习开发过程中遇见一系列的参数传递以及ui刷新问题,在这里做个总结分享。
以下是在开发过程中遇见的问题:
1.页面与子组件之间的参数传递与UI刷新
2.@Builder自定义内部子组件的参数传递与UI刷新
3.Grid与List item发生变化Ui刷新问题
4.List嵌套Grid多层Array嵌套数据状态发生变化Ui刷新
页面与子组件之间的参数传递与Ui刷新
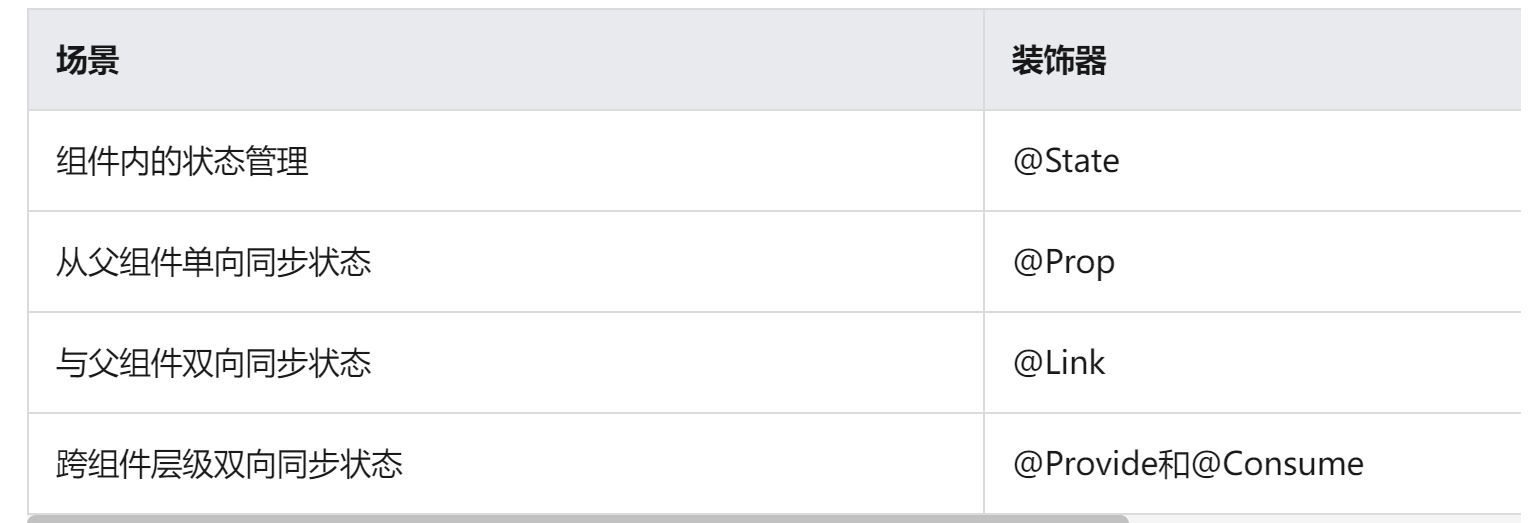
在刚开始的时候认为@State @Prop @Link这几个是用来控制数据是否发生改变,然后来控制ui的刷新,

因此在定义子组件的时候定义了 一个@State uiState :number =0,来控制ui每次刷新,其他参数并没有用装饰器修饰
结果:子组件ui没有刷新
解决方案:使用装饰器来配合参数传递,子组件中用@Prop或者@Link装饰器来修饰参数。
@Builder自定义内部子组件的参数传递与UI刷新
问题:在@Builder装饰器修饰的内部组件中传值,按值传递参数,参数发生改变时UI没有发生相应的改变

解决方案:
@Builder装饰器修饰的方法有状态改变需要刷新ui的时候需要使用按引用传值,详情请参考文档
文档中心
Grid与List item发生变化Ui刷新问题
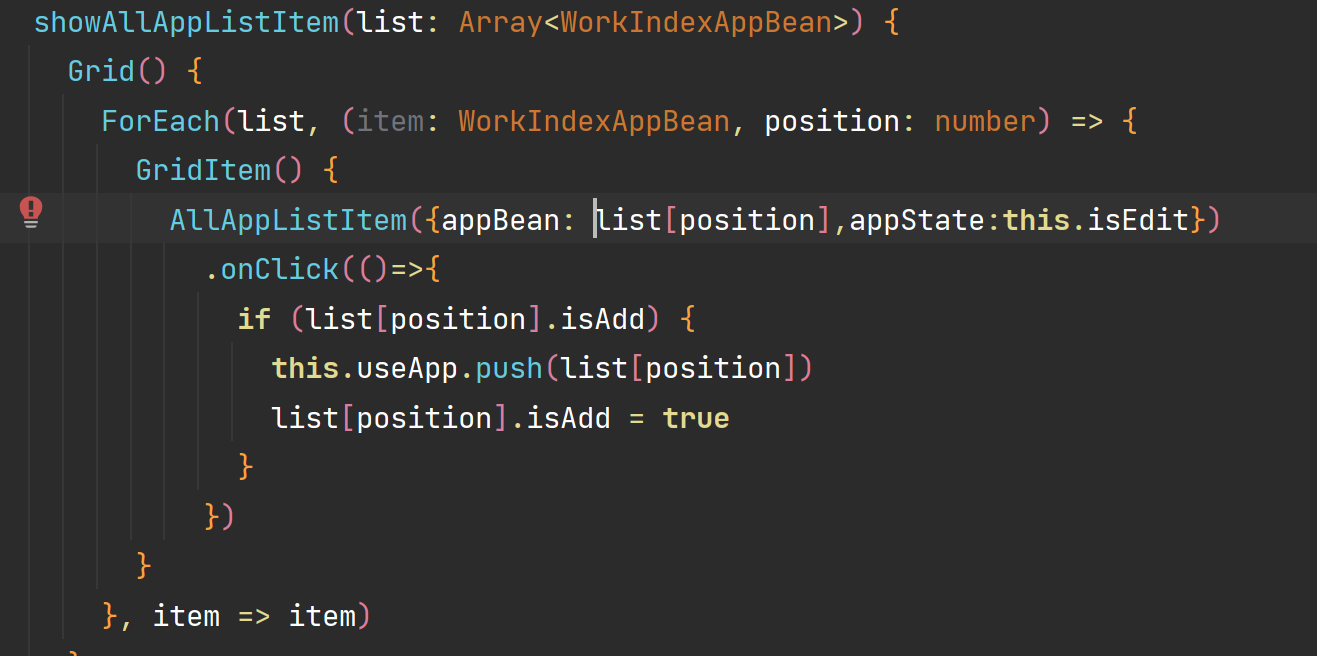
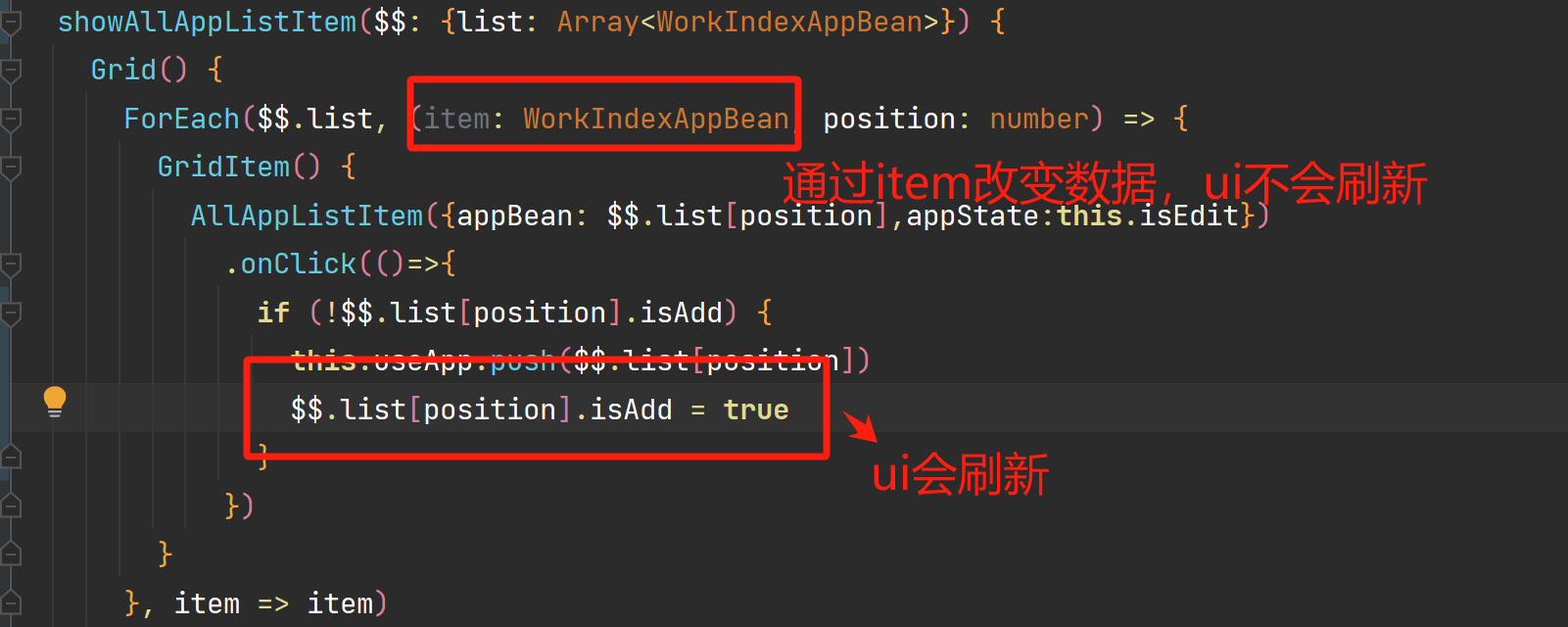
问题:在Grid和List中点击item,item状态发生改变,但是ui没有刷新
解决方案:
通过ForEeah迭代出来的组件,直接操作item数据,列表检测不到数据源发生变换,因此不会刷新ui
需要通过position直接操作Array中的元数据,这个时候系统会检测到元数据发生变换,ui会再次刷新

List嵌套Grid多层Array嵌套数据状态发生变化Ui刷新
问题:从服务器中请求下来的元数据嵌套了三层,当最底层的Bean状态发生改变,List嵌套Grid中Grid的item 的ui没有刷新,
@State检测不到二级数组的变化,object内部属性更新不会即时刷新ui
解决方案:
在改变完元数据Bean的状态后,需要给List从新赋值
this.allList = this.allList :没有效果
this.allList = [...this.allList] //展开数组再合起来,把值赋回去,这样子新开了一个内存浅拷贝,0层级的变化
系统会检测到allList数据发生变化,ui也会重新绘制
闲扯
在解决3,4问题的过程中也尝试使用了@ObjectLink 和@Observed装饰器检测对象属性的变化
但是@ObjectLink修饰的变量对象在传值的过程中需要传 new一个@Observed装饰器修饰的对象
我的对象是从服务器获取数据之后直接赋值的,因此不能直接new所以就不能使用
在当前场景不适用
个人对以上遇见问题的整理,欢迎指正
版权归原作者 VictorFactory 所有, 如有侵权,请联系我们删除。