概述
Bootstrap 是 Twitter推出的,目前最流行的前端开发框架。
Bootstrap 是基于 HTML、CSS、JavaScript 的,用于快速开发 Web 应用程序和网站的前端框架。用于开发响应式布局、移动设备优先的 WEB 项目。
一、为什么使用bootstrap?
自己制作响应式的网页适配各种终端的时候,需要针对每种终端编写一套样式,而且开发和维护很麻烦。而bootstrap库中,包含了很多现成的带有各种样式和功能的代码,web开发者不必再花费时间、花费精力的编码,只需要找到合适的代码,插入合适的位置即可。
最主要的是这些代码片段是经过封装的,可以适用于不同的终端设备。
二、Bootstrap特点
Bootstrap是基于HTML5和CSS3开发的,并在jQuery框架的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。包含了丰富的Web组件(下拉框,按钮,导航,分页,排版,缩略图等)。
1 ) 快速制作响应式的网页来适配各种终端
2 ) 开发简单、方便
3 ) 移动先行
4 ) 代码开源
5 ) 代码有良好的规范
对于火狐和谷歌浏览器支持较好,对IE9支持尚可,低版本IE兼容性差。
三、文件结构
登录Bootstrap中文网,下载bootstrap文件。
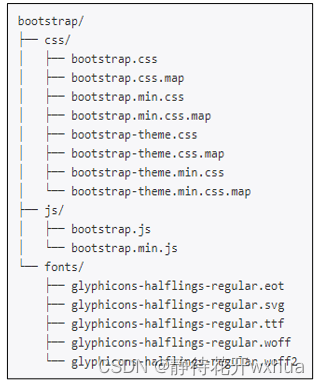
下载解压后的文件夹和文件目录如下:

四、bootstrap的使用
bootstrap的引入:
<linkrel="stylesheet"href="css/bootstrap.css"/>
<scriptsrc="js/jquery-1.12.4.js"></script>
<scriptsrc="js/bootstrap.js"></script>
注意:jquery文件在bootstrap文件之前引入
1.第一个网页模板
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0,
maximum-scale=1.0,
user-scalable=no">
<title>Title</title>
<!-- bootstrap的样式文件 -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- 如果使用bootstrap的JS插件,必须引入jquery文件,位置必须在引入bootstrap.js之前先引入 -->
<script src="js/jquery-1.12.4.js"></script>
<!-- bootstrap的JS插件 -->
<script src="js/bootstrap.js"></script>
</head>
<body>
<h1>大家好</h1>
</body>
</html>
解释:
- Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype)。
如果在 Bootstrap 创建的网页开头不使用 HTML5 的文档类型(Doctype),您可能会面临一些浏览器显示不一致的问题,甚至可能面临一些特定情境下的不一致,以致于您的代码不能通过 W3C 标准的验证。
2. 移动设备优先是** Bootstrap 3 **的最显著的变化。为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">解释:
1)width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
2)initial-scale=1.0 设置页面的初始缩放程度。确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
3)在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉
4)通常情况下,maximum-scale=1.0(设置最大的缩放程度(用户可放大的程度)) 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
5)minimum-scale=1.0设置最小的缩放程度(用户可缩小的程度)
在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备。
现在不一样了,Bootstrap 3 默认的 CSS 本身就对移动设备友好支持。
Bootstrap 3 的设计目标是移动设备优先,然后才是桌面设备。这实际上是一个非常及时的转变,因为现在越来越多的用户使用移动设备。
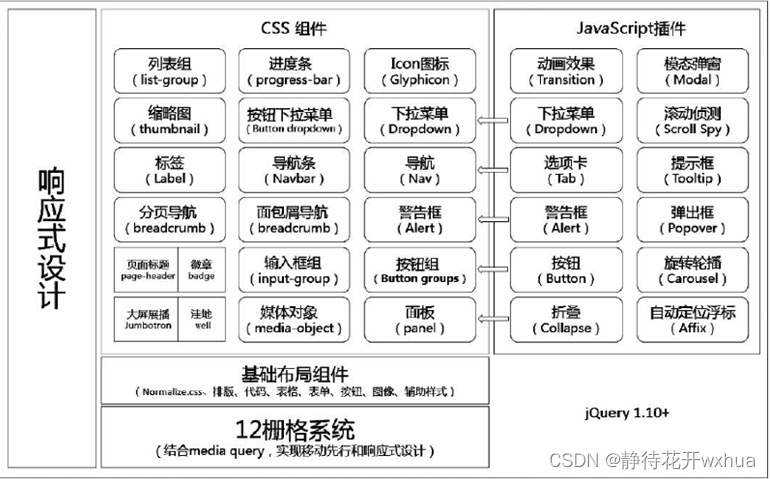
2.bootstrap整体架构
bootstrap框架中除了Css组件和JavaScript插件外,另外四部分都是基础支撑平台。

1)CSS 12栅格系统
把网页总宽度平分成12份。开发人员可以自由按份组合,开发出简洁方便的程序。
12栅格系统是整个bootstrap的核心功能,也是响应式设计核心理念的一个实现形式。
2)基础布局组件
多种基础布局组件,如排版,代码,表单按钮等。
3)jquery
bootstrap所有JavaScript插件都依赖于jQuery1.10+,如果要使用这些插件,必须用到jQuery库。
4)响应式设计
根据用户行为以及设备环境(系统平台,屏幕尺寸)进行相应的调整。
5)css组件
6)JavaScript插件
点个赞再走吧。
版权归原作者 静待花开呀 所有, 如有侵权,请联系我们删除。