在用vscode写react项目中,点击保存代码,代码格式错乱了,解决方法如下:

一开始我以为是安装了ESLint的插件导致不兼容,结果卸载了也没用。各自找react格式化插件,最终没用找到。

最后百度找到了方法:
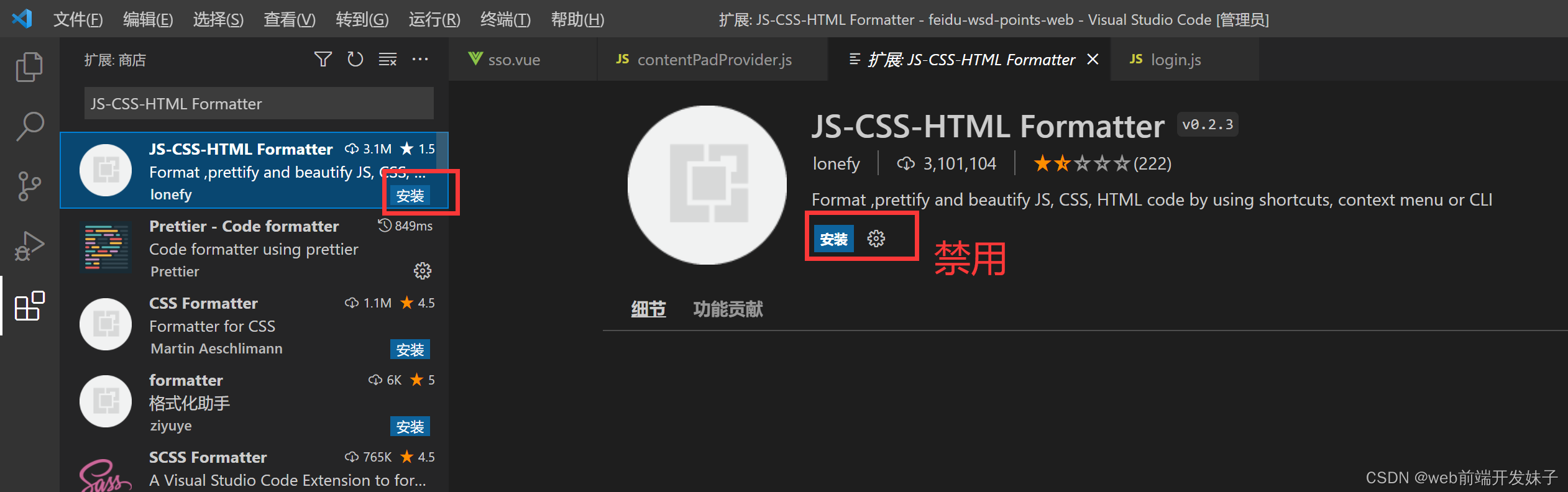
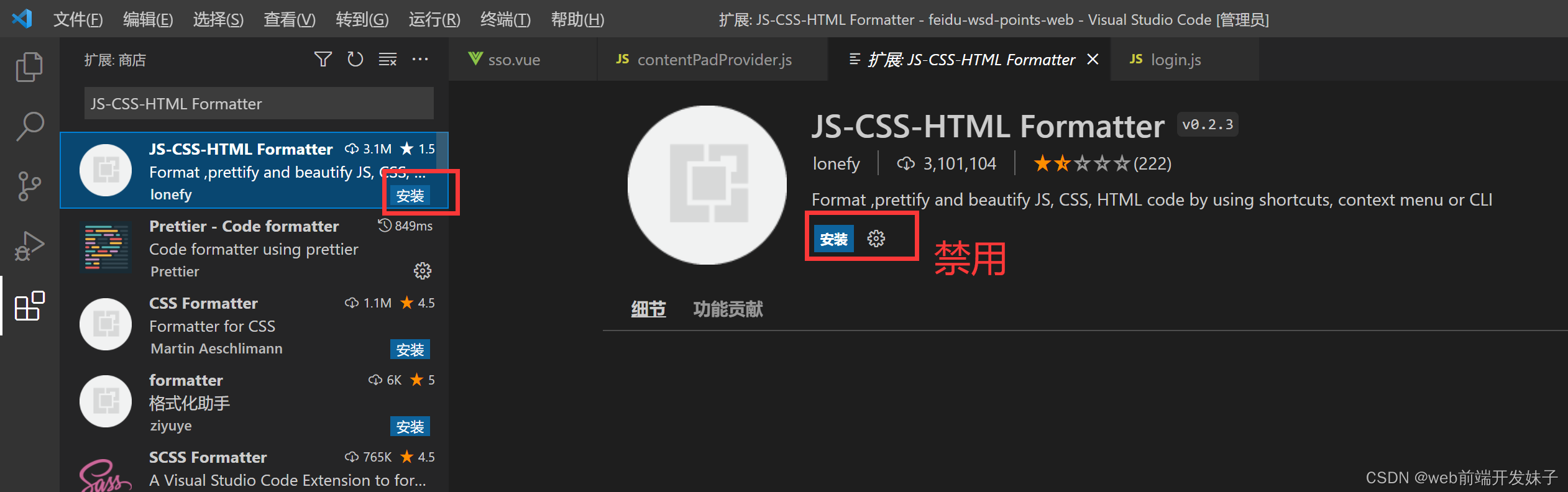
禁用vscode里面的JS-CSS-HTML Formatter的插件, 然后重启vscode就不报错了

如果觉得可以就点个👍吧,欢迎粉丝收藏,土豪打赏,你的鼓励将是我创作的最大动力!
版权归原作者 web前端开发妹子 所有, 如有侵权,请联系我们删除。
在用vscode写react项目中,点击保存代码,代码格式错乱了,解决方法如下:

一开始我以为是安装了ESLint的插件导致不兼容,结果卸载了也没用。各自找react格式化插件,最终没用找到。

最后百度找到了方法:
禁用vscode里面的JS-CSS-HTML Formatter的插件, 然后重启vscode就不报错了

如果觉得可以就点个👍吧,欢迎粉丝收藏,土豪打赏,你的鼓励将是我创作的最大动力!