el-dialog默认高度是自由拉伸的,当内容超过屏幕时会出现滚动条,按钮和标题都会随着滚动,用户体验不好。
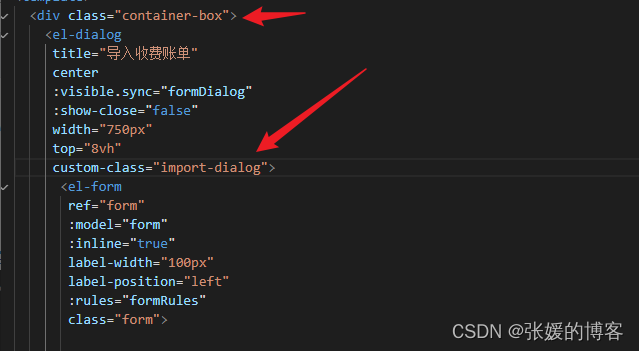
依照elementUI文档给dialog添加了 custom-class 之后利用 ::v-deep 穿透,在css中添加以下代码就能实现高度超出了:
.container-box{
//弹出层的高度
::v-deep .el-dialog.import-dialog{
height: auto;
max-height: 80vh;
overflow-y: auto;
}
//弹出层里内容的高度
::v-deep .el-dialog__body{
max-height: 70vh!important;
}
}
本文转载自: https://blog.csdn.net/weixin_42132841/article/details/127870286
版权归原作者 张媛的博客 所有, 如有侵权,请联系我们删除。
版权归原作者 张媛的博客 所有, 如有侵权,请联系我们删除。