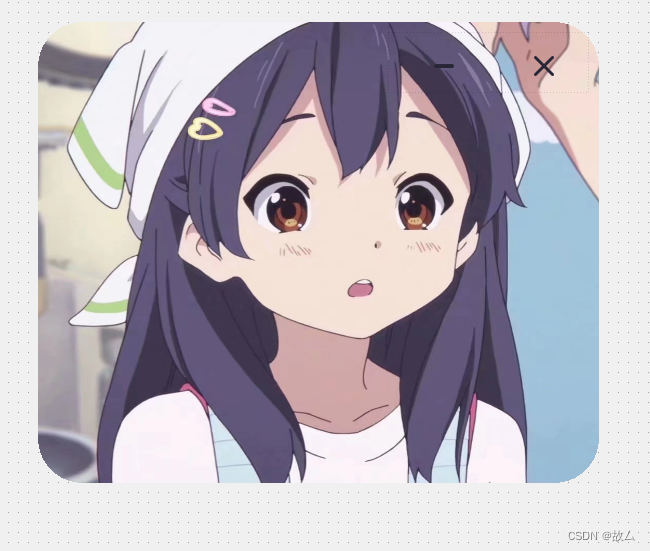
效果

接上文
16.添加圆角代码
13步原本就有一个图片路径代码
border-top-left-radius :45px;
border-bottom-left-radius :45px;
border-top-right-radius :45px;
border-bottom-right-radius :45px;

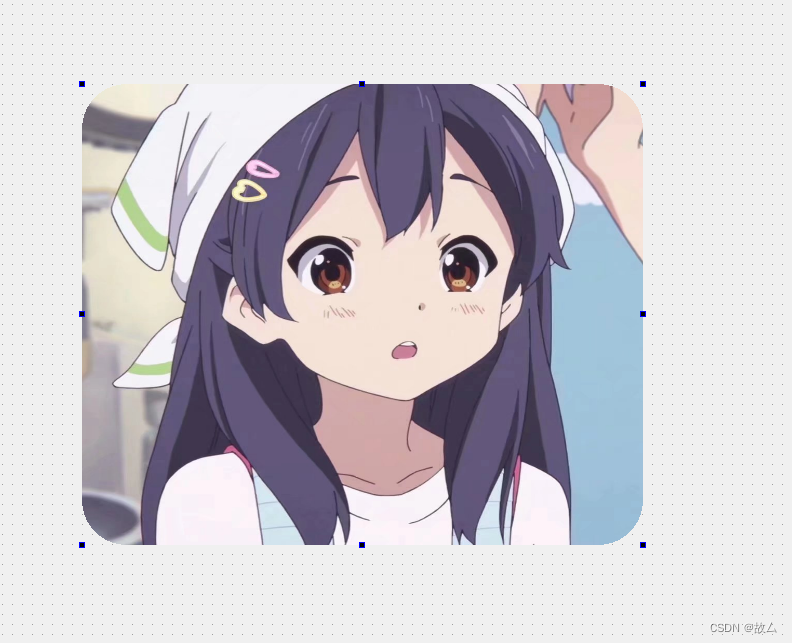
17.圆角效果

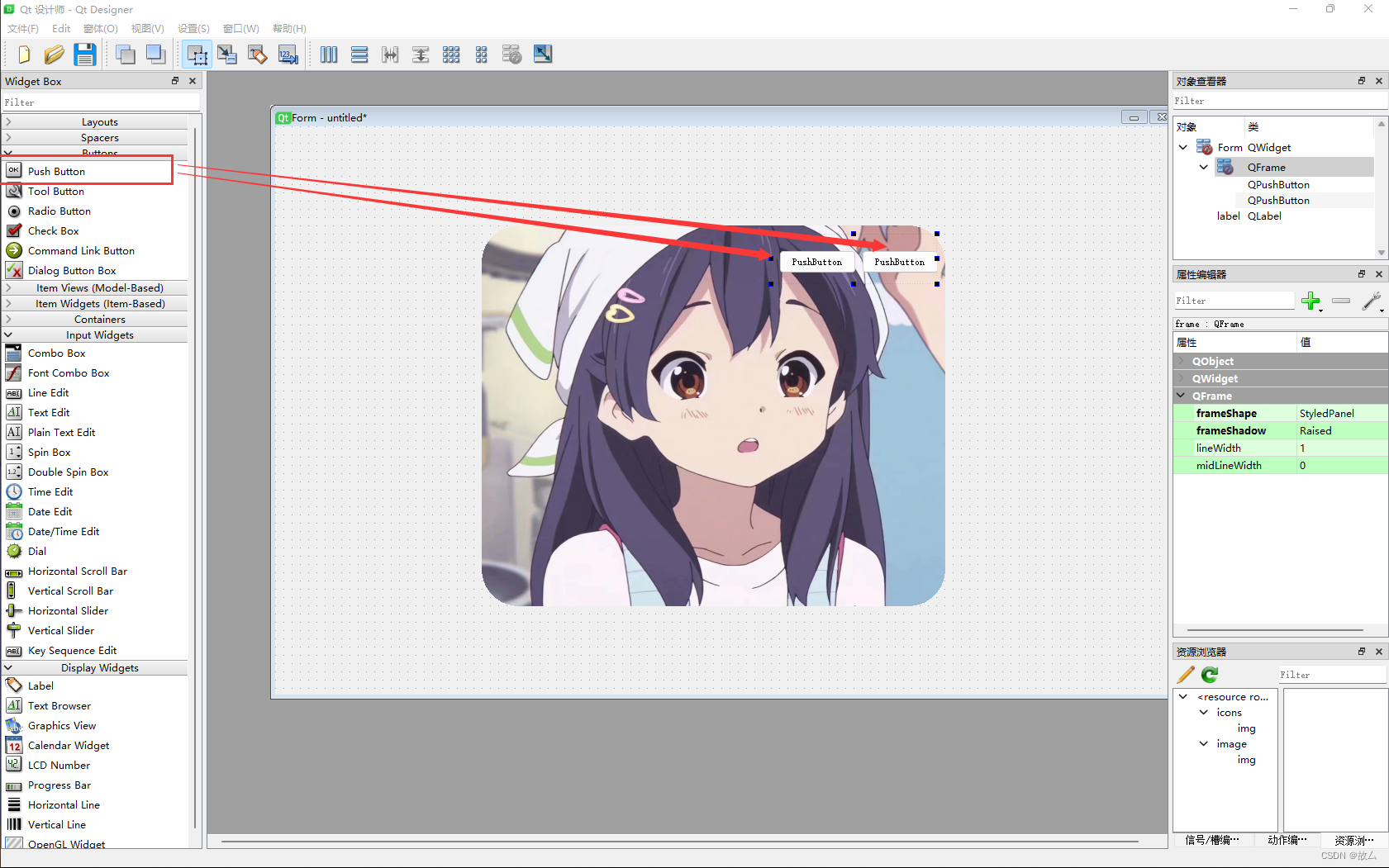
18.拉个Frame 用来放按钮部分

19.拉两个按钮

20.Frame右键 水平布局

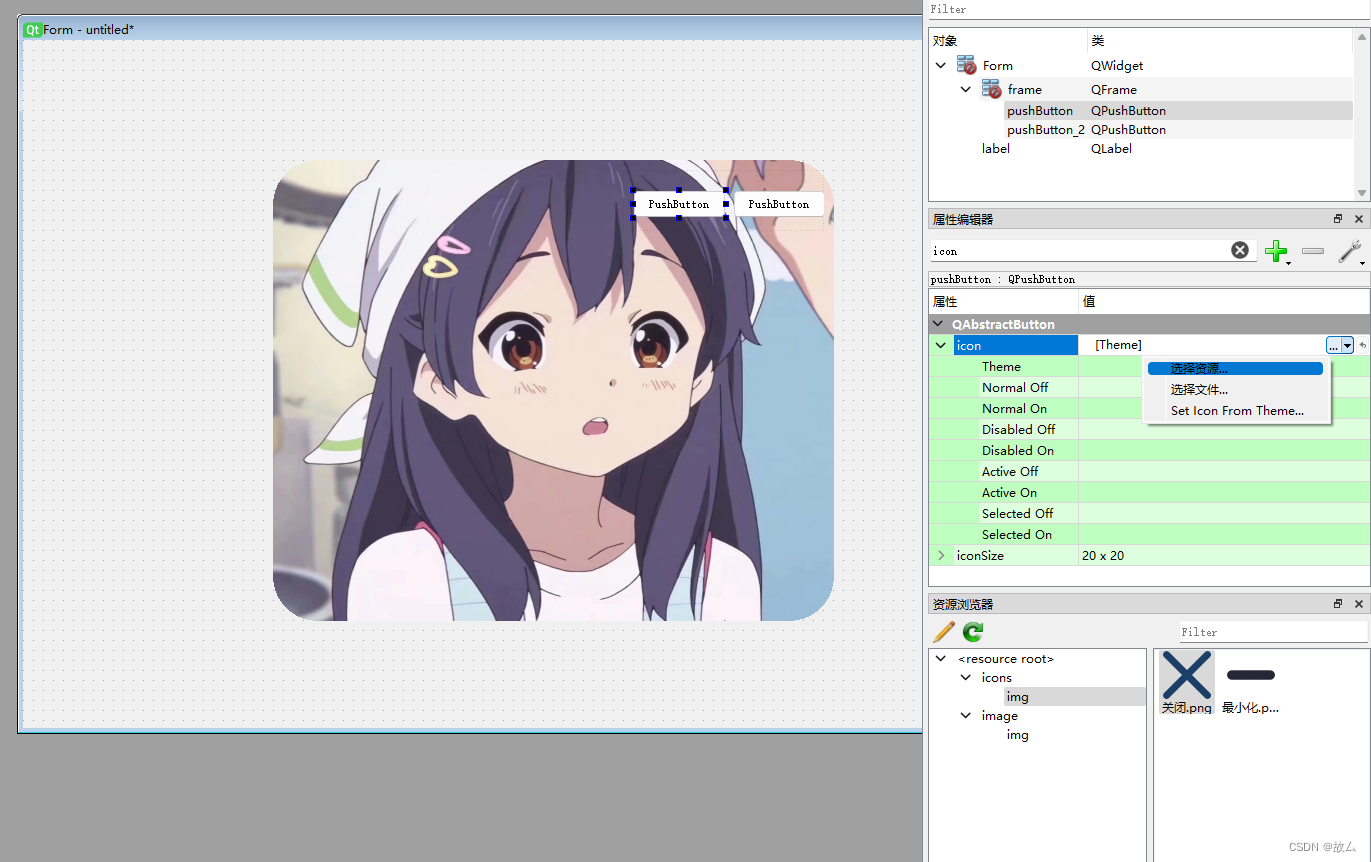
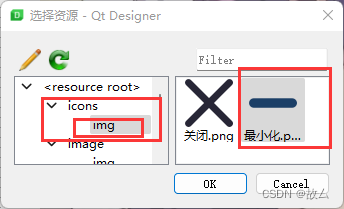
21.给按钮选择图标


把内容“PushButton”删除,同理关闭按钮也一样设置
22.Frame右键 更改样式表 让两个按钮只显示图标
QPushButton{
border:none;
}
QPushButton:hover{
padding-bottom:5px;
}

23.按钮效果

24.给按钮绑定信号

分别拖动两个按钮 会弹出来窗口
下面这是两次的操作

25.总体效果图

26保存(任意命名)
qrc(第7步)
注意调用UI前把样式表里绑定的资源(qrc)导入进去
xxx.qrc转xxx.py
两种方法:
1.命令
pyrcc5 -o icons_rc.py icons.qrc
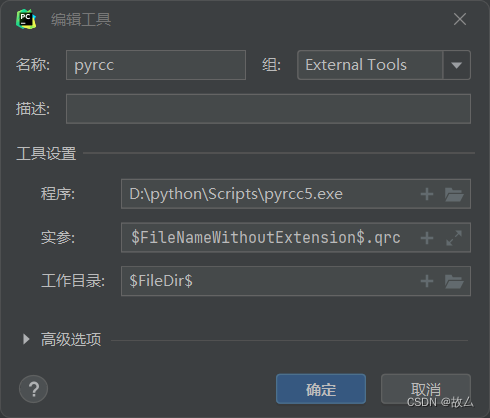
2.外部工具pyrcc

实参
-o $FileNameWithoutExtension$.py $FileNameWithoutExtension$.qrc
gumou.qrc→→gumou.py
在代码里写
import gumou
python的调用
1.无边框简单加载
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5 import uic
from PyQt5.QtCore import Qt
import gumou #qrc
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./简单.ui")
# 展示窗口
ui.setWindowOpacity(0.90) # 设置窗口透明度
ui.setWindowFlag(Qt.FramelessWindowHint) #去除边框
ui.setAttribute(Qt.WA_TranslucentBackground) #去除白色背景
ui.show()
sys.exit(app.exec())
2.可任意拖动
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5 import uic
from PyQt5.QtCore import Qt, QPoint
import gumou #qrc
class DraggableWindow(QWidget):
def __init__(self):
super().__init__()
uic.loadUi("./简单.ui", self)
# 设置窗口标志
self.setWindowFlag(Qt.FramelessWindowHint)
# 设置半透明背景
self.setAttribute(Qt.WA_TranslucentBackground)
# 记录鼠标按下的初始位置
self.offset = QPoint()
def mousePressEvent(self, event):
# 记录鼠标按下的初始位置
self.offset = event.pos()
def mouseMoveEvent(self, event):
# 移动窗口位置
if event.buttons() == Qt.LeftButton:
self.move(self.pos() + event.pos() - self.offset)
if __name__ == '__main__':
app = QApplication(sys.argv)
# 创建可拖动窗口实例
ui = DraggableWindow()
# 显示窗口
ui.show()
# 启动应用程序事件循环
sys.exit(app.exec_())
本文转载自: https://blog.csdn.net/2301_76620728/article/details/135074175
版权归原作者 故厶 所有, 如有侵权,请联系我们删除。
版权归原作者 故厶 所有, 如有侵权,请联系我们删除。