💭💭:
🎬:今天更新js的第三部分!
💟:更新JavaScript这部分的内容,也是我整理笔记整理思路的过程,更是对此内容的一次巩固,如有不足或者错误,还请多多指教哈哈😆😆
☂️:每天进步一点,收获一点,向着好的方向去走,希望我们都可以成为更好的自己💜💜💜
前期回顾:JavaScript入门笔记第一弹~
JavaScript入门笔记第二弹~
JavaScript
一、循环
1.1.for循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止>条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
💡💡执行的过程为
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
结构为:
for(初始化变量; 条件表达式; 操作表达式 ){//循环体}
- 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的
// 打印100次你好for(var i =1; i <=100; i++){
console.log('hello');}// 1. 首先执行里面的计数器变量 var i = 1 // 2. 去 i <= 100 来判断是否满足条件, 如果满足条件 就去执行 循环体 不满足条件退出循环 // 3. 最后去执行 i++ i++是单独写的代码 递增 第一轮结束 // 4. 以此类推
1.2.双重for循环
💡💡
- 在单层循环满足不了我们的时候我们就要考虑用双层循环,比如说打印九九乘法口诀等
- 双层for循环,也可以说是循环嵌套。指在一个循环语句中再定义一个循环语句的语法结构
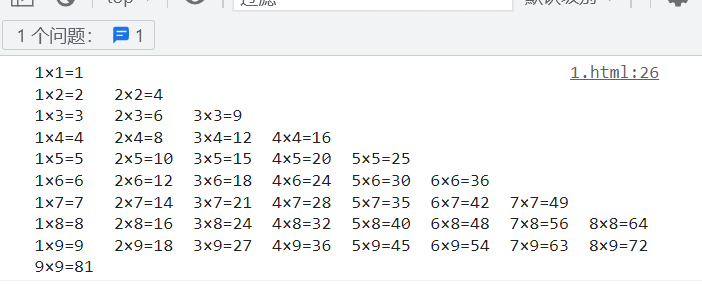
九九乘法表:
结构:
for(外循环的初始; 外循环的条件; 外循环的操作表达式){for(内循环的初始; 内循环的条件; 内循环的操作表达式){
需执行的代码;}}
- 内层循环可以看做外层循环的语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
for(var i =1; i <=3; i++){
console.log('这是外层循环第'+ i +'次');for(var j =1; j <=3; j++){
console.log('这是里层的循环第'+ j +'次');}}// 执行一次外循环,内循环全部执行一次// 双层循环一般效率较低
1.3.while循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环
结构:
while(条件表达式){// 循环体代码 }
💡💡执行思路:
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
var num =1;while(num <=100){
console.log('hello');
num++;}
1.4.do while 循环
do… while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环
💡💡结构:
do{// 循环体代码 - 条件表达式为 true 时重复执行循环体代码}while(条件表达式);
步骤:
- 先执行一次循环体代码
- 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
var i =1;do{
console.log('how are you?');
i++;}while(i <=100)// do while 先执行一次循环体 在判断条件 如果条件表达式结果为真,则继续执行循环体,否则退出循环
1.5.continue
💡💡
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
// continue 关键字 退出本次(当前次的循环) 继续执行剩余次数循环for(var i =1; i <=5; i++){if(i ==3){// 只要遇见 continue就退出本次循环 直接跳到 i++continue;}
console.log('第'+ i +'个');}
1.6.break
💡💡
break 关键字用于立即跳出整个循环(循环结束)。
// break 退出整个循环for(var i =1; i <=5; i++){if(i ==3){break;}
console.log('第'+ i +'个');}
二、js命名规范
2.1.标识符命名规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
/ 操作符的左右两侧各保留一个空格
for(var i =1; i <=5; i++){if(i ==3){break;// 单行注释前面有个空格}
console.log('第'+ i +'个');
2.2.操作符规范
💡💡操作符的左右两侧各保留一个空格
// 操作符的左右两侧各保留一个空格for(var i =1; i <=5; i++){if(i ==3){break;}
console.log('第'+ i +'个')
2.3.单行注释规范
💡💡单行注释前面有个空格
// 操作符的左右两侧各保留一个空格for(var i =1; i <=5; i++){if(i ==3){break;// 单行注释前面有个空格}
console.log('第'+ i +'个');
三、数组
3.1.数组简介
💡💡
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
// 普通变量一次只能存储一个值var num =10;// 数组一次可以存储多个值var arr =[1,2,3,4,5];
3.2.创建数组
💡💡
- 利用 new 创建数组
var 数组名 =newArray() ;
var arr =newArray();// 创建一个新的空数组
- 利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组var 数组名 =[];
//2. 使用数组字面量方式创建带初始值的数组var 数组名 =['小白','小黑','大黄','瑞奇'];var arr =[];// 创建了一个空的数组
3.3.获取数组中的元素
💡💡
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
// 定义数组var arr =[1,2,3];// 获取数组中的第2个元素alert(arr[1]);// 获取数组元素 格式 数组名[索引号] 索引号从 0开始var arr =[1,2,3];// arr[0] = 1;
- 遍历数组: 遍历数组:就是把数组的元素从头到尾访问一次
// 遍历数组:就是把数组的元素从头到尾访问一次var arr =['red','green','blue'];for(var i =0; i <3; i++){
console.log(arr[i]);}
3.4.数组中新增元素
💡💡
- 通过修改 length 长度新增数组元素
// 1. 新增数组元素 修改length长度 var arr =['red','green','blue'];
console.log(arr.length);
arr.length =5;// 把我们数组的长度修改为了 5 里面应该有5个元素
console.log(arr);
console.log(arr[3]);// undefined
💡💡
3. 通过修改数组索引新增数组元素
var arr1 =['red','green','blue'];
arr1[3]='pink';
console.log(arr1);
arr1[4]='hotpink';
console.log(arr1);
arr1[0]='yellow';// 这里是替换原来的数组元素
console.log(arr1);
3.5.数组长度
数组长度 数组名.length,数组的长度是元素个数 不要跟索引号混淆
var arr =[22,33,1,4,66,43,89,9];for(var i =0; i <7; i++){
console.log(arr[i]);}
console.log(arr.length);for(var i =0; i < arr.length; i++){
console.log(arr[i]);}// 1. 数组的长度是元素个数 不要跟索引号混淆// 2. arr.length 动态监测数组元素的个数
3.6.数组的常见用法
💡💡
- 翻转数组
- 将数组 [‘red’, ‘green’, ‘blue’, ‘pink’, ‘purple’] 的内容反过来存放 1、声明一个新数组 newArr 2、把旧数组索引号第4个取过来(arr.length - 1),给新数组索引号第0个元素 (newArr.length) 3、我们采取 递减的方式 i–
var arr =['red','green','blue','pink','purple','hotpink'];var newArr =[];for(var i = arr.length -1; i >=0; i--){
newArr[newArr.length]= arr[i]}
console.log(newArr);
💡💡
2. 数组去重
- 将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组。 1、需要一个新数组用于存放筛选之后的数据。 2、遍历原来的数组, 把不是 0 的数据添加到新数组里面(此时要注意采用数组名 + 索引的格式接收数据)。 3、新数组里面的个数, 用 length 不断累加。
var arr =[2,0,6,1,77,0,52,0,25,7];var newArr =[];for(var i =0; i < arr.length; i++){if(arr[i]!=0){
newArr[newArr.length]= arr[i];}}
console.log(newArr);
💡💡
3. 筛选数组
- 将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组。 1、声明一个新的数组用于存放新数据newArr。 2、遍历原来的旧数组, 找出大于等于 10 的元素。 3、依次追加给新数组 newArr。
// 1var arr =[2,0,6,1,77,0,52,0,25,7];var newArr =[];var j =0;for(var i =0; i < arr.length; i++){if(arr[i]>=10){// 新数组索引号应该从0开始 依次递增
newArr[j]= arr[i];
j++;}}
console.log(newArr);// 2var arr =[2,0,6,1,77,0,52,0,25,7];var newArr =[];// 刚开始 newArr.length 就是 0for(var i =0; i < arr.length; i++){if(arr[i]>=10){// 新数组索引号应该从0开始 依次递增
newArr[newArr.length]= arr[i];}}
console.log(newArr);
持续更新中!💜💜💜
版权归原作者 东非不开森 所有, 如有侵权,请联系我们删除。