文章目录
格式
<br/><br/> #换行
图片
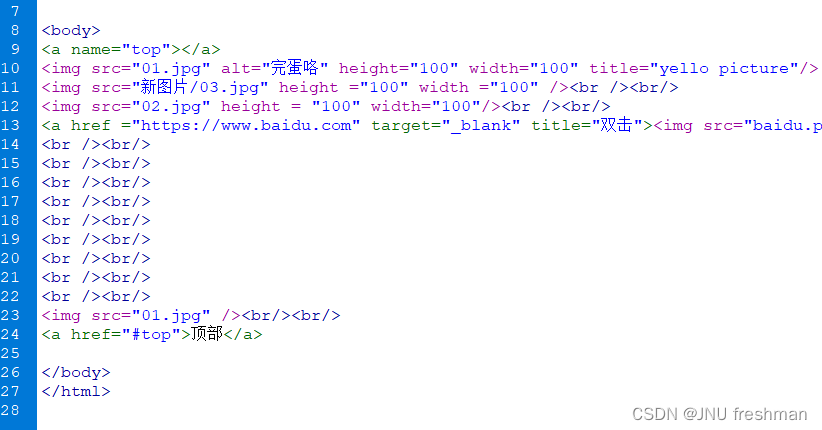
<img>
标签是用于在网页中嵌入图像的 HTML 标签,它有一些属性可以用来控制图像的加载、显示和交互。以下是对
<img>
标签常用属性的详细介绍:
- src:- 这是最重要的属性,指定图像文件的 URL。必须指定,否则图像无法显示。- 示例:
<img src="example.jpg"> - alt:- 提供图像的替代文本,当图像无法加载时或者用户使用屏幕阅读器时显示。也有利于SEO。- 示例:
<img src="example.jpg" alt="Example Image"> - width:- 设置图像的宽度,单位可以是像素或者百分比。如果未指定高度,图像会按比例缩放。- 示例:
<img src="example.jpg" width="200">或<img src="example.jpg" width="50%"> - height:- 设置图像的高度,单位可以是像素或者百分比。如果未指定宽度,图像会按比例缩放。- 示例:
<img src="example.jpg" height="200">或<img src="example.jpg" height="50%"> - title:- 提供了一个关于图像的额外信息,通常会在用户鼠标悬停在图像上时显示。- 示例:
<img src="example.jpg" title="This is an example image">
超链接
超链接(Hyperlink)是指在网页上可点击的文本、图片或其他元素,点击后会跳转到另一个页面或资源。超链接使用HTML的
<a>
(anchor)标签创建。以下是超链接的详细格式:
<ahref="目标URL"target="目标窗口或框架名称"rel="关系属性">链接文本或嵌入的内容</a>
下面是对超链接标签
<a>
的属性和参数的详细说明:
- href:- 必需的属性,指定链接目标的URL(Uniform Resource Locator)。可以是相对路径或绝对路径。- 示例:
<a href="https://www.example.com">链接到示例网站</a> - target:- 指定链接在何处打开的属性。常见的取值包括: -
_self:在当前窗口打开链接(默认值)。-_blank:在新窗口打开链接。-_parent:在父窗口中打开链接(如果存在框架)。-_top:在顶层窗口中打开链接(如果存在框架)。- 自定义框架名称:在具有相同名称的框架中打开链接。- 示例:<a href="https://www.example.com" target="_blank">在新窗口打开示例网站</a> - rel:- 指定链接与目标之间的关系。常见的取值包括: -
noopener:防止被链接的页面使用window.openerAPI 访问当前页面。-noreferrer:防止发送 HTTP Referrer 头部信息。-nofollow:通知搜索引擎不要跟踪此链接。- 示例:<a href="https://www.example.com" rel="noopener noreferrer">链接到示例网站</a> - 链接文本或嵌入的内容:- 这是超链接在网页上显示的内容。可以是文本、图片或其他HTML元素。- 示例:
<a href="https://www.example.com">点击这里</a>或<a href="https://www.example.com"><img src="example.jpg" alt="示例图像"></a>
超链接的使用是Web开发中非常常见的技术,它可以实现网页之间的跳转、下载资源、打开新窗口等功能。
书签链接
书签链接(Bookmark Link)通常指的是网页中的锚点链接,它允许用户在同一页面内快速跳转到页面内的特定位置。书签链接在 HTML 中使用锚点(anchor)标签
<a>
来创建,结合
href
属性指向页面内的锚点位置。
下面是书签链接的详细格式:
<ahref="#锚点名称">链接文本</a>
在这个格式中,
#锚点名称
指向页面内的特定位置,即页面中的锚点。锚点名称可以是任何你希望跳转到的页面内元素的 id 属性值。
下面是对书签链接的各个部分的详细解释:
- href:- 必需的属性,指定链接目标的URL。对于书签链接,URL 使用
#符号加上锚点名称,用来指向页面内的特定位置。- 示例:<a href="#section1">跳转到第一节</a> - 锚点名称:- 页面内的标记或元素的 id 属性值。这个值会在页面内唯一标识一个元素。- 示例:
<h2 id="section1">第一节</h2> - 链接文本:- 这是书签链接在网页上显示的文本内容,用户点击该文本时触发跳转。- 示例:
<a href="#section1">跳转到第一节</a>
书签链接常用于长页面中的导航,帮助用户快速定位到页面中的特定部分。在单页应用和滚动页面中尤其有用,可以提供更好的用户体验。
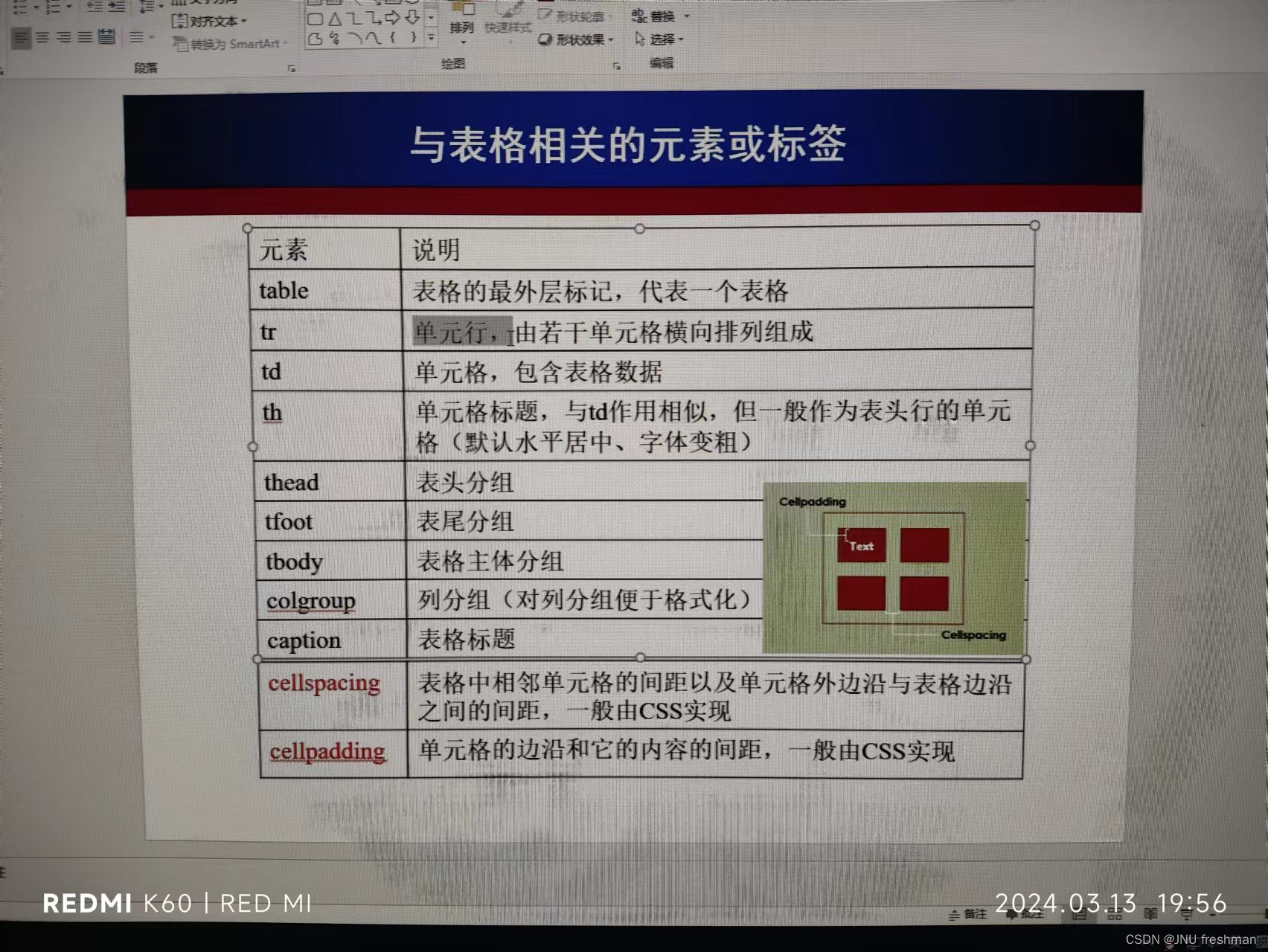
表格
表格(Table)是网页中一种常见的用来展示结构化数据的HTML元素。它由行(
<tr>
)和列(
<td>
、
<th>
)组成,可以根据需要包含标题(
<caption>
)、表头(
<thead>
)、表体(
<tbody>
)、表尾(
<tfoot>
)等部分。以下是表格的详细介绍:
- 基本结构:- 表格由
<table>标签定义,其内部可以包含多个行(<tr>)和列(<td>或<th>)。- 示例:<table><tr><td>行1列1</td><td>行1列2</td></tr><tr><td>行2列1</td><td>行2列2</td></tr></table> - 表头和表体:- 表头使用
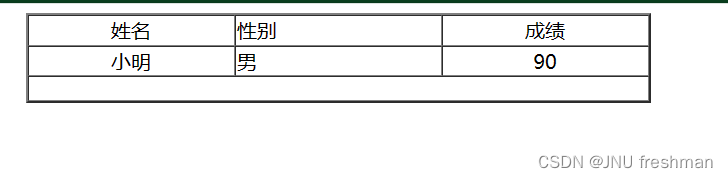
<thead>标签定义,表体使用<tbody>标签定义。- 示例:<table><thead><tr><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>30</td></tr></tbody></table> - 表格标题:- 使用
<caption>标签定义表格标题,通常显示在表格上方。- 示例:<table><caption>学生信息</caption><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>25</td></tr></table> - 单元格合并:- 使用
colspan和rowspan属性合并单元格,使单元格跨越多行或多列。- 示例:<table><tr><tdcolspan="2">合并两列</td></tr><tr><tdrowspan="2">合并两行</td><td>行1列2</td></tr><tr><td>行2列2</td></tr></table> - 表格样式:- 可以使用 CSS 样式来美化表格,包括调整边框、背景色、字体等。- 示例:
<style>table{border-collapse: collapse;}th, td{border: 1px solid black;padding: 8px;text-align: center;}</style> - 其他属性:- 其他属性还包括
border(表格边框宽度)、align(对齐方式)、bgcolor(背景色)等,但这些属性在 HTML5 中已经不推荐使用,建议使用 CSS 来控制样式。
表格在网页设计中是非常常见的,用来呈现各种类型的数据,包括数据报表、排行榜、产品比较等。通过合理的结构和样式,可以使表格更具可读性和吸引力。
例子
align = “left” “center” “right” 分别表示水平左中右
valign = “top” “middle”
height 高度 width 宽度 要想整齐的话,就定义第一行和列就可以
横跨
- colspan=" "
束跨
标签 form
HTML 中的
<form>
标签用于创建包含交互式控件的表单,用户可以通过填写表单字段来向服务器提交数据。下面是
<form>
标签的一般结构:
<formaction="URL"method="GET/POST"enctype="multipart/form-data"><!-- 表单中的各种输入元素 --></form>
让我们来详细解释
<form>
标签的各个部分:
- action 属性:指定了表单数据提交的目标 URL。当用户提交表单时,浏览器会将表单数据发送到该 URL。这通常是服务器端的脚本文件或者其他处理表单数据的后端程序。例如,PHP、Python、Node.js 等服务器端脚本。
- method 属性:指定了用于提交表单数据的 HTTP 方法。常用的方法有两种:-
GET:通过 URL 的查询字符串传递参数,适用于较短的数据,数据会显示在 URL 中,不适合敏感信息。- ``-POST:将表单数据放在 HTTP 请求的主体中传递,适用于提交大量数据,且数据不会暴露在 URL 中。 - enctype 属性:指定了表单数据的编码类型。常用的有三种:-
application/x-www-form-urlencoded:默认值,适用于传输简单的 ASCII 字符数据。-multipart/form-data:适用于上传文件,表单数据以二进制方式编码。-text/plain:适用于包含非 ASCII 字符的文本数据。 - 表单内部内容:包含了各种输入元素(如文本框、密码框、复选框、单选框、下拉框等)以及提交按钮。这些元素通过不同的标签(如
<input>、<textarea>、<select>等)来定义。
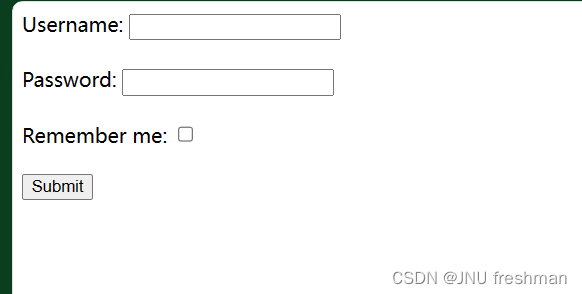
示例:
<formaction="/submit_form.php"method="post"enctype="multipart/form-data"><labelfor="username">Username:</label><inputtype="text"id="username"name="username"><br><br><labelfor="password">Password:</label><inputtype="password"id="password"name="password"><br><br><labelfor="remember">Remember me:</label><inputtype="checkbox"id="remember"name="remember"><br><br><inputtype="submit"value="Submit"></form>
在这个例子中:
- 表单提交到
/submit_form.php。 - 使用 POST 方法提交表单数据。
- 表单包含了用户名、密码以及一个“记住我”的复选框。
- 当用户点击提交按钮时,表单数据将被发送到服务器端的
/submit_form.php,服务器端可以通过相应的方式处理这些数据。

<body><formname="forml"action="https://www.baidu.com/s"target="_self"><inputtype="text"name="id"value="123"/><inputtype="submit"value="提交"/></form></body>

<body><formaction="https://web.zqliu.com/get.php"method="get"enctype="application/x-www-form-urlencoded"target="_self"><inputtype="radio"name="sex"value="1"/>男
<inputtype="radio"name="sex"value="2"/>女
<br/>
姓名:<inputtype="text"name="姓名"value=""/><br/>
密码:<inputtype="password"name="密码"value""/><inputtype="submit"value="submit"/></form></body>

<body><formaction="https://web.zqliu.com/get.php"method="get"enctype="application/x-www-form-urlencoded"target="_self"><inputtype="checkbox"name="11"/> 玩
<inputtype="checkbox"name="22"/> 跳
<inputtype="checkbox"name="33"/> 滚
<inputtype="submit"value="submit"/></form></body>

<body><formaction="https://web.zqliu.com/file.php"method="post"enctype="multipart/form-data"target="_self"><inputtype="file"name="myfile"/><br/><inputtype="submit"value="submit"/></form></body>

<body><formaction="https://web.zqliu.com/get.php"method="get"target="_self"onsubmit="setcc();"><selectname="school"><optionvalue="">请选择你的学校</option><option>新东方</option><option>山东蓝翔</option></select><inputtype="submit"value="submit"/></form></body>

多行文本
<body><formaction="https://web.zqliu.com/get.php"method="get"target="_self"onsubmit="setcc();"><textareaname="introduce"cols="30"rows="5">暨南大学</textarea><inputtype="submit"value="submit"/></form></body>

例子

<body><fieldset><formaction="https://web.zqliu.com/get.php"method="get"><inputtype="text"name="uname"value="123"><inputtype="radio"name="sex"value="1"id="m"/> <labelfor="m">男</label><inputtype="radio"name="sex"value="2"id="f"/><labelfor="f">女</label><br/><inputtype="submit"value="提交"/></fieldset></form></body>

<formaction="https://web.zqliu.com/get.php"method="get"><inputtype="search"name="u"placeholder="请输入内容"/><br/><inputtype="submit"value="提交"/></form>

<formaction="https://web.zqliu.com/get.php"method="get"><inputtype="range"id="a"value="50"max="100"min="0"name="a"step="5"><outputid="b"name="b"for="a">50</output><inputtype="submit"value="提交"></form>

css
例子
版权归原作者 JNU freshman 所有, 如有侵权,请联系我们删除。