原文链接:https://blog.csdn.net/weixin_52312684/article/details/125218453
一.计算公式
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx
换言之,页面元素宽度在 uni-app 中的宽度计算公式:
750 * 元素在设计稿中的宽度 / 设计稿基准宽度
举例说明:
- 若设计稿宽度为 750px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 *
100 / 750,结果为:100rpx。 - 若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 *
100 / 640,结果为:117rpx。 - 若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在 uni-app 里面的宽度应该设为:750 *
200 / 375,结果为:400rpx。
二.宽度750px设计稿
更具上面的换算公式
750 * 元素在设计稿中的宽度 / 设计稿基准宽度=100rpx
设计图是100px转换成为100rpx
结论:
1px=1rpx
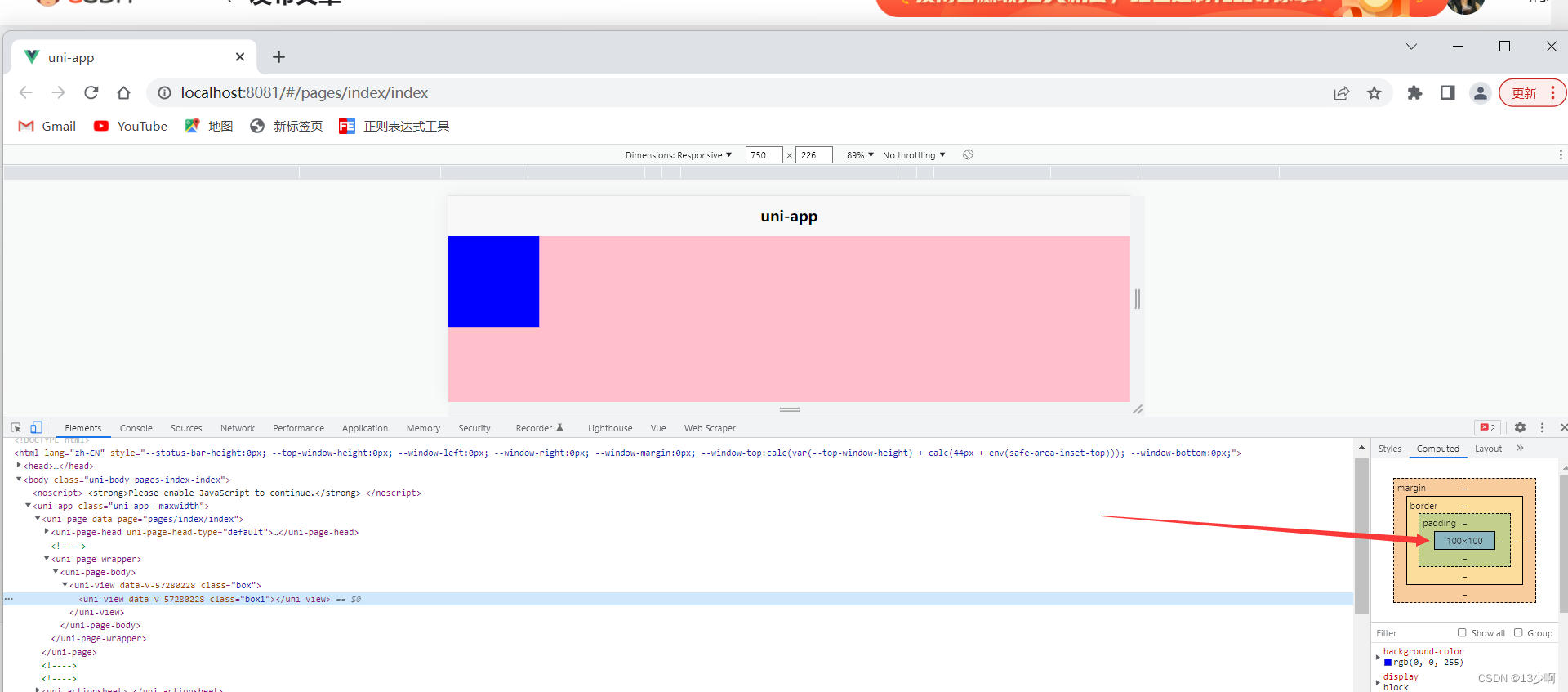
验证:
<template>
<view class="box">
<view class="box1">
</view>
</view>
</template>
<script>
export default {
}
</script>
<style>
.box{
width: 750rpx;
height: 1000rpx;
background-color: pink;
}
.box1{
width: 100rpx;
height: 100rpx;
background-color: blue;
}
</style>

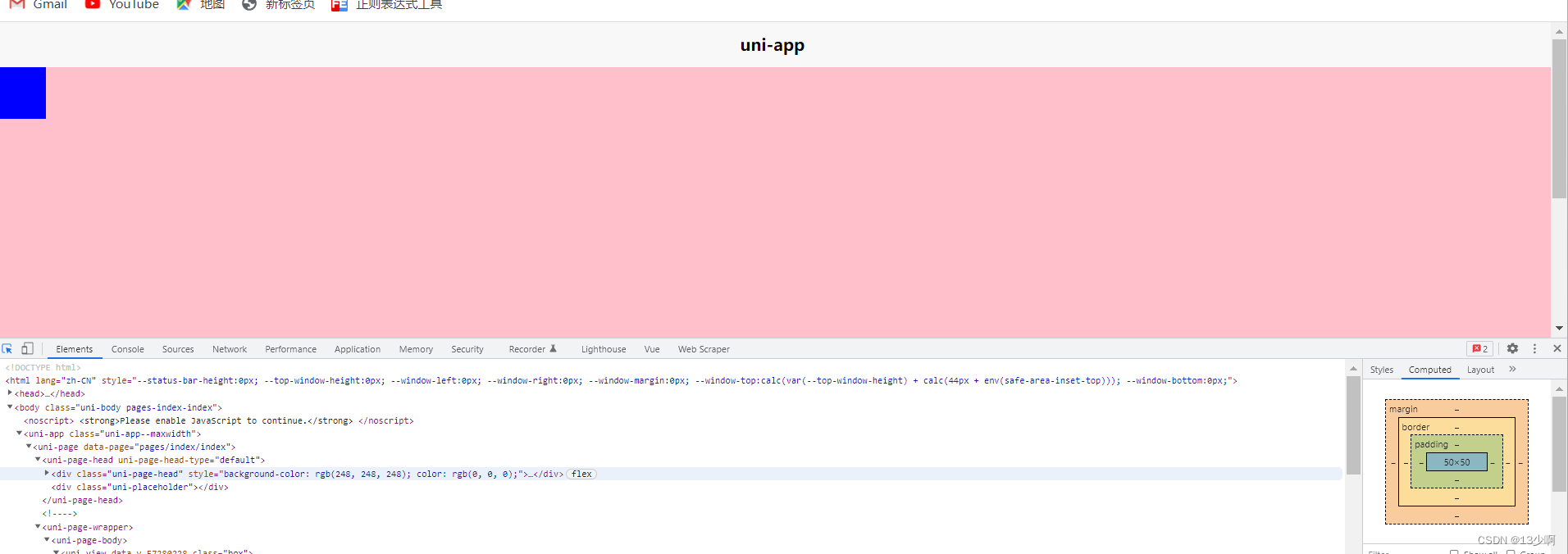
在大屏下:

盒子的大小由100x100变成50x50
说明:
在大屏下 1px=2rpx
得出结论:
rpx能够自适应屏幕的大小 从而概念元素的尺寸。
实际开发的时候可以直接在手机模式下进行开发

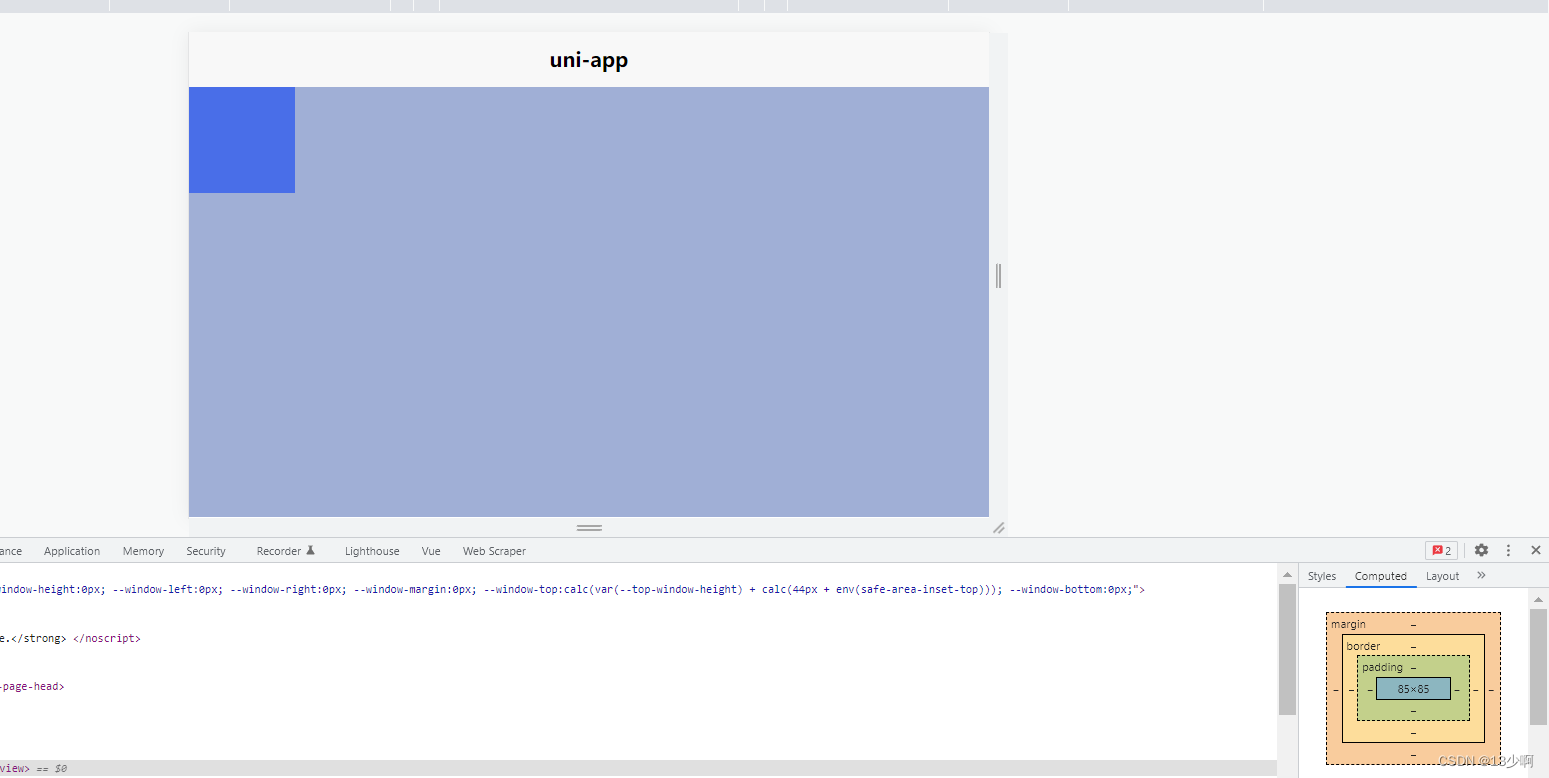
二.宽度640px设计稿
先换算一下:
750x100/640=117rpx
设计稿:100:117
1:1.17
也就是说1px等于1.17rpx
100rpx/1.17=85.47

通常情况下我们一般以750px作为标准来进行开发。
三.扩展
移动端是如何做适配的呢?
1.百分比 2.rem
这里我们重点说rem
假设设计稿为980px 如何做适配
rem是一个单位它相对于当前屏幕的大小而言的。
通常用flexbox.js 这个插件来将屏幕划分成10份。
980/10=98px
也就是1rem等于98px。
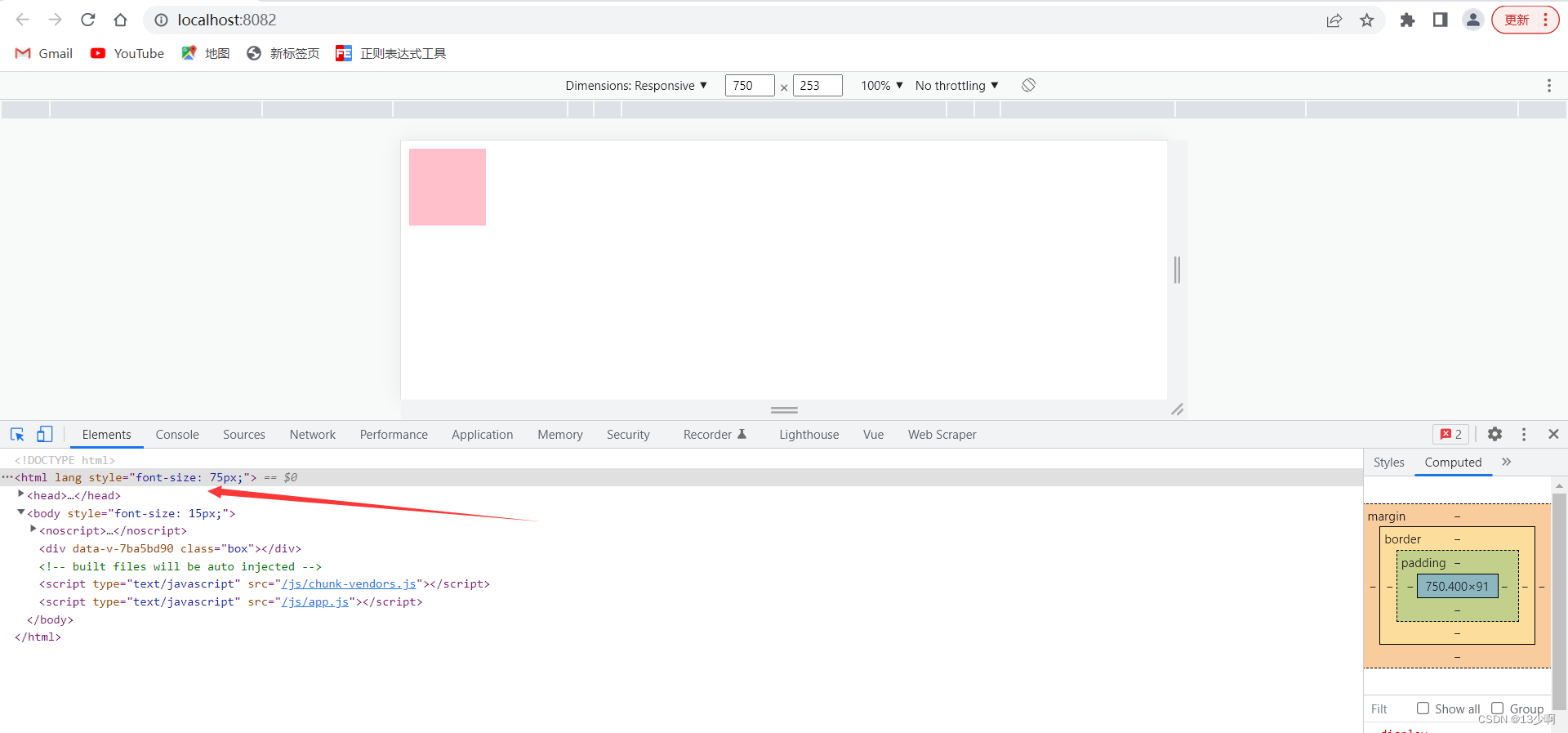
代码:
<template>
<div class="box">
</div>
</template>
<script>
export default {
name: '',
methods: {
}
}
</script>
<style scoped>
.box{
width: 1rem;
height: 1rem;
background-color: pink;
}
</style>


四.思考
设计稿999px,在789px做适配转换成rem
设计稿为999px。
在手机为789px做适配。
设计稿的1rem 为 99.9px。
手机的1rem为78.9px。
得出结论:
设计稿的1px等于:78.9px/99.9px=0.789
就可以按照设计稿上的1px 等于手机上0.789px来画图了
或者用另外一种算法:

版权归原作者 曾许人间第仪流 所有, 如有侵权,请联系我们删除。