业务场景
当我们在对表格数据查看的时候,可能某些列的数据是当前想要重点关注的,而某些列并不需要展示出来,我们就可以通过对表格的列进行实时的一个切换去实现动态的显示与隐藏。
官方链接
Table 表格:Table 表格 | Element Plus
Checkbox 多选框:Checkbox 多选框 | Element Plus
实现效果图

使用框架
Vue3+element-plus(1.2.0-beta.5)
代码展示
template代码
<div style="padding-top: 5px">
<!-- 表格主体 -->
<el-table :max-height="maxHeight"
:key="reload"
:data="serverData"
v-loading="loading"
style="width: 100%"
>
<el-table-column
type="index"
label="序号"
min-width="100"
key="Math.random()"
align="center"
></el-table-column>
<el-table-column
prop="userName"
label="姓名"
min-width="80"
key="Math.random()"
align="center"
sortable
></el-table-column>
<el-table-column
v-if="colData[0].istrue"
prop="summeryStudyingTime"
label="学习总时长(h)"
min-width="160"
key="Math.random()"
align="center"
sortable
></el-table-column>
<el-table-column
v-if="colData[1].istrue"
prop="summeryActivityTime"
label="活动总参与次数"
min-width="150"
sortable
key="Math.random()"
align="center"
></el-table-column>
<el-table-column
:label="colData[16].title"
align="center"
v-if="colData[16].istrue"
>
<el-table-column
v-if="colData[2].istrue"
prop="topicTime"
label="参与次数"
sortable
min-width="150"
align="center"
key="Math.random()"
></el-table-column>
<el-table-column
v-if="colData[3].istrue"
prop="topicCommitTime"
label="评论次数"
min-width="120"
sortable
align="center"
key="Math.random()"
></el-table-column>
<el-table-column
v-if="colData[4].istrue"
prop="topicReplyTime"
label="回复次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[5].istrue"
prop="topicLikedTime"
label="获赞次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[6].istrue"
prop="topicLikeTime"
label="点赞次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[7].istrue"
prop="topicRepliedTime"
label="被回复次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[8].istrue"
prop="topicReplySimilarity"
label="内容相似度(%)"
key="Math.random()"
min-width="170"
align="center"
sortable
></el-table-column>
</el-table-column>
<el-table-column
:label="colData[17].title"
align="center"
v-if="colData[17].istrue"
>
<el-table-column
v-if="colData[9].istrue"
prop="dingQuestionnaireGetTime"
label="收到次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[10].istrue"
prop="dingQuestionnaireReplyTime"
label="回复次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
</el-table-column>
<el-table-column
:label="colData[18].title"
align="center"
v-if="colData[18].istrue"
>
<el-table-column
v-if="colData[11].istrue"
prop="practiceTime"
label="参与次数"
key="Math.random()"
min-width="120"
sortable
align="center"
></el-table-column>
<el-table-column
v-if="colData[12].istrue"
prop="practiceReplyRightTime"
label="回答正确次数"
key="Math.random()"
min-width="160"
align="center"
sortable
></el-table-column>
</el-table-column>
<el-table-column
v-if="colData[13].istrue"
prop="researchTime"
key="Math.random()"
min-width="180"
align="center"
sortable
label="研究与挑战-参与次数"
></el-table-column>
<el-table-column
v-if="colData[14].istrue"
prop="questionnaireTime"
label="调查问卷-参与次数"
align="center"
key="Math.random()"
min-width="170"
sortable
></el-table-column>
<el-table-column
v-if="colData[15].istrue"
prop="signTime"
label="一键签到-参与次数"
align="center"
key="Math.random()"
min-width="170"
sortable
></el-table-column>
</el-table>
</div>
①、为什么要给el-table绑定【:key="reload"】?
这里是为了在对列进行显示与隐藏切换之后能够自动渲染表格,防止因为key重复而出现使用缓存而不会重新渲染的问题
②、为什么给每个<el-table-column>绑定【key="Math.random()"】呢?
在vue中使用key是为了让vue对列进行区分,类似于id这样的主键对每个列进行唯一标识。
③、为什么列改变之后要添加【reload = Math.random();】修改值呢?
当对列表进行修改的时候,底层会根据key的值进行判断是否进行了修改,如果进行了修改会重新渲染表格,否则会直接进行复用。如果不更新这个key的话,显示/隐藏列的时候,部分DOM不会重新渲染,导致table变化时候内容错乱。
可以参考这位大佬的博客讲解:Vue进阶(幺伍贰):el-table-column :key 应用_No Silver Bullet的博客-CSDN博客_column-key
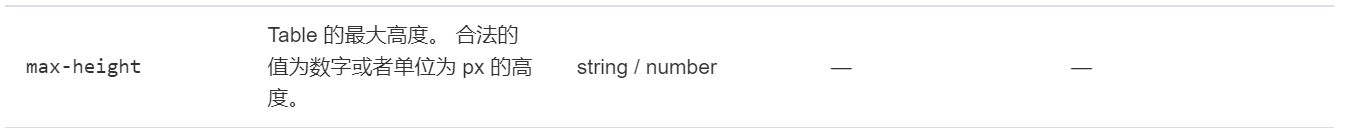
④、为什么要给el-table定义【max-height】属性?
通过设置 max-height 属性为 el-table 指定最大高度。 此时若表格所需的高度大于最大高度,则会显示一个滚动条。

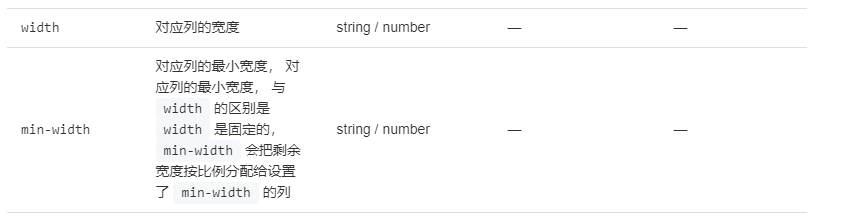
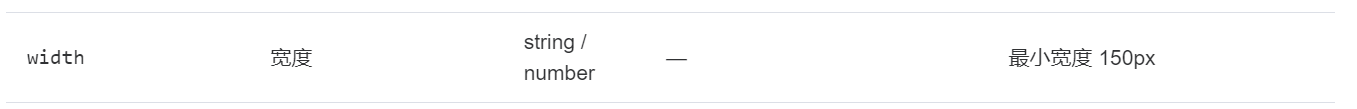
⑥、为什么要给每一列定义【min-width】属性?为什么不使用【width】属性?
这是官方文档说明:

我们要实现的功能是数据表格列的动态显示与隐藏,如果使用width属性的话,当所有显示的列宽度小于当前屏幕会出现表格末尾空白问题,通过使用min-width属性可以实现列宽度的自适应

<!-- 对活动类型进行选择 -->
<el-icon :size="20" style="float: right; font-size: 33px" class="grid">
<el-popover placement="bottom" trigger="hover" width="80">
<template #reference>
<el-button><Grid /></el-button>
</template>
<div>
<el-checkbox-group
v-model="activityType"
@change="dropDownChange"
class="checkbox-wrap"
>
<el-checkbox
label="学习总时长"
size="large"
style="display: block"
/>
<el-checkbox
label="活动总参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="一键签到-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="钉钉调查问卷-收到次数"
size="large"
style="display: block"
/>
<el-checkbox
label="钉钉调查问卷-回复次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-评论次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-回复次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-获赞次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-点赞次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-被回复次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-内容相似度"
size="large"
style="display: block"
/>
<el-checkbox
label="研究与挑战-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="调查问卷-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="随堂练习-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="随堂练习-回答正确"
size="large"
style="display: block"
/>
</el-checkbox-group>
</div>
</el-popover>
</el-icon>
①、为什么要给【el-popover】设置固定高度?使用默认高度不行吗?

如果不设置固定高度的话在部分浏览器可能会出现下图中情况:

②、为什么要给下拉框的每一个选项都添加【style="display: block"】?
在CSS中,块级对象元素会单独占一行显示,多个block元素会各自新起一行。这样可以保证每一个选项都是单独一行显示,而不是挤在一起
script代码
变量定义
import { reactive, ref, onMounted } from "vue";
import { Grid } from "@element-plus/icons-vue";
import {
getAllStuStudyingSituationByPage,
} from "@/api/CourseAndClassAndStudentManage/CourseManage";
import { ElMessage } from "element-plus";
import zhCn from "element-plus/lib/locale/lang/zh-cn";
export default {
components: {
Grid,
},
setup() {
//用于存放随机数用于key属性的绑定
var reload = ref();
//表格数据(el-table的data属性绑定的colData变量)
const serverData = ref([]);
//加载默认值为false
const loading = ref(false);
//下拉框默认选中的值
const activityType = ref([
"学习总时长",
"活动总参与次数",
"一键签到-参与次数",
"钉钉调查问卷-收到次数",
"钉钉调查问卷-回复次数",
"主题讨论-参与次数",
"主题讨论-评论次数",
"主题讨论-回复次数",
"主题讨论-获赞次数",
"主题讨论-点赞次数",
"主题讨论-被回复次数",
"主题讨论-内容相似度",
"研究与挑战-参与次数",
"调查问卷-参与次数",
"随堂练习-参与次数",
"随堂练习-回答正确",
]);
//表格绑定格式
const colData = reactive([
{
title: "学习总时长",
name: "summeryStudyingTime",
istrue: true,
type: "other",
rows: "学习总时长(h)",
},
{
title: "活动总参与次数",
name: "summeryActivityTime",
istrue: true,
type: "other",
rows: "活动总参与次数",
},
{
title: "主题讨论-参与次数",
name: "topicTime",
istrue: true,
type: "topic",
rows: "参与次数",
},
{
title: "主题讨论-评论次数",
name: "topicCommitTime",
istrue: true,
type: "topic",
rows: "评论次数",
},
{
title: "主题讨论-回复次数",
name: "topicReplyTime",
istrue: true,
type: "topic",
rows: "回复次数",
},
{
title: "主题讨论-获赞次数",
name: "topicLikedTime",
istrue: true,
type: "topic",
rows: "获赞次数",
},
{
title: "主题讨论-点赞次数",
name: "topicLikeTime",
istrue: true,
type: "topic",
rows: "点赞次数",
},
{
title: "主题讨论-被回复次数",
name: "topicRepliedTime",
istrue: true,
type: "topic",
rows: "被回复次数",
},
{
title: "主题讨论-内容相似度",
name: "topicReplySimilarity",
istrue: true,
type: "topic",
rows: "内容相似度(%)",
},
{
title: "钉钉调查问卷-收到次数",
name: "dingQuestionnaireGetTime",
istrue: true,
type: "question",
rows: "收到次数",
},
{
title: "钉钉调查问卷-回复次数",
name: "dingQuestionnaireReplyTime",
istrue: true,
type: "question",
rows: "回复次数",
},
{
title: "随堂练习-参与次数",
name: "practiceTime",
istrue: true,
type: "practice",
rows: "参与次数",
},
{
title: "随堂练习-回答正确",
name: "practiceReplyRightTime",
istrue: true,
type: "practice",
rows: "回答正确",
},
{
title: "研究与挑战-参与次数",
name: "researchTime",
istrue: true,
type: "other",
rows: "研究与挑战-参与次数",
},
{
title: "调查问卷-参与次数",
name: "questionnaireTime",
istrue: true,
type: "other",
rows: "调查问卷-参与次数",
},
{
title: "一键签到-参与次数",
name: "signTime",
istrue: true,
type: "other",
rows: "一键签到-参与次数",
},
{
title: "主题讨论",
name: "topic",
istrue: true,
type: "father",
rows: "主题讨论",
},
{
title: "钉钉调查问卷",
name: "dingQuestionnaire",
istrue: true,
type: "father",
rows: "钉钉调查问卷",
},
{
title: "随堂练习",
name: "practice",
istrue: true,
type: "father",
rows: "随堂练习",
},
]);
}
事件定义
①、onMounted事件
这里的实现是通过实时的计算【屏幕高度-当前页面除去表格其余部分所占的高度】,保证在不同的屏幕上表格是自适应的
onMounted(() => {
console.log("进入到onMounted了");
//根据课程、班级查询学情信息
studentData(
localStorage.getItem("classId"),
localStorage.getItem("courseId"),
currentPage.value,
pageSize.value
);
maxHeight.value = window.innerHeight - 260;
});
②、给表格赋值数据
此处实现是通过调用后端接口返回的data体给serverData进行数据赋值
//表格数据
async function studentData(classId, courseId, pageNumbers, pageSizes) {
//表格数据置空
serverData.value = [];
try {
//调用后端接口获取数据
const { code, data } = await getAllStuStudyingSituationByPage({
classId: classId,
courseId: courseId,
pageNumber: pageNumbers,
pageSize: pageSizes,
});
//code=0000:表示接口调用成功;否则:调用失败
if (code === "0000") {
//总条数
total.value = data.total;
// 当前页数
currentPage.value = data.pageNum;
//每页显示条目个数
// pageSize.value = data.pageSize;
//判断后端返回的数据条数:=0说明没有数据,给用户弹窗提示;否则赋值
if (data.list.length != 0) {
serverData.value = data.list;
} else {
ElMessage({
message: "暂无数据",
type: "warning",
});
total.value = 0; //总条数
}
} else {
ElMessage({
message: "暂无数据",
type: "warning",
});
total.value = 0; //总条数
}
} catch (error) {
console.log(error);
}
}
③、dropDownChange事件
function dropDownChange(val) {
let arr = checkBoxGroup.filter((i) => !val.includes(i));
colData.filter((i) => {
//如果当前选中项不等于-1:置为true,表示当前列显示;否则:隐藏
if (arr.indexOf(i.title) != -1) {
i.istrue = false;
} else {
i.istrue = true;
}
});
//这一步的目的是为了当“主题讨论”下的所有子列都隐藏之后,“主题讨论”这个合并单元格也实现隐藏
//主题讨论
if (
colData[2].istrue == false &&
colData[3].istrue == false &&
colData[4].istrue == false &&
colData[5].istrue == false &&
colData[6].istrue == false &&
colData[7].istrue == false &&
colData[8].istrue == false
) {
//主题讨论合并单元格隐藏
colData[16].istrue = false;
}
//钉钉调查问卷
if (colData[9].istrue == false && colData[10].istrue == false) {
colData[17].istrue = false;
}
//随堂练习
if (colData[11].istrue == false && colData[12].istrue == false) {
colData[18].istrue = false;
}
//保证key不重复,自动渲染表格
reload = Math.random();
}
CSS代码
.grid {
width: 30px;
right: 25px;
height: 10px;
bottom: 5px;
}
.checkbox-wrap .el-checkbox {
height: 30px;
}
完整代码
<template>
<div class="studyDataStyle">
<div class="titleColumnStyle">
<div class="studyData-Minute-Style">
<p class="contentStyle spacingStyle">课程总时长</p>
<p>
<label class="minuteAndJoinNumber" v-if="hours">{{ hour }} </label>
<label class="contentStyle"> 时</label>
<label class="minuteAndJoinNumber">{{ minutes }} </label>
<label class="contentStyle"> 分</label>
</p>
</div>
<div class="totalJoinNumberStyle">
<p class="contentStyle spacingStyle">已推送活动总时长</p>
<p>
<label class="minuteAndJoinNumber" v-if="hours"
>{{ joinHour }}
</label>
<label class="contentStyle"> 时</label>
<label class="minuteAndJoinNumber">{{ joinMinutes }} </label>
<label class="contentStyle"> 分</label>
</p>
</div>
</div>
</div>
<br />
<!--导出Excel表-->
<div>
<export-excel
ref="exportExcel"
:excelData="tableData"
:excelTitle="title"
:excelHeader="excelHeader"
:excelFiterVal="excelFiterVal"
:excelMerges="excelMerges"
type="primary"
style="float: left"
round
>学生名单</export-excel
>
<div style="color: #409eff; font-size: 20px">
<!-- 课程 -->
<span style="margin-left: 110px">课程:</span>
<el-select
v-model="allCourse"
filterable
placeholder="请选择课程"
@change="optionChange()"
>
<el-option
v-for="(item, index) in courseOptions"
:key="item.value"
:label="item.label"
:value="{ value: item.value, label: item.label }"
@click="changeClass(index)"
/>
</el-select>
<!-- 班级 -->
<span style="margin-left: 80px">班级:</span>
<el-select
v-model="allClass"
filterable
placeholder="请选择班级"
@change="classChange()"
>
<el-option
v-for="item in classOptions"
:key="item.value"
:label="item.label"
:value="{ value: item.value, label: item.label }"
/>
</el-select>
<!-- 对活动类型进行选择 -->
<el-icon :size="20" style="float: right; font-size: 33px" class="grid">
<el-popover placement="bottom" trigger="hover" width="80">
<template #reference>
<el-button><Grid /></el-button>
</template>
<div>
<el-checkbox-group
v-model="activityType"
@change="dropDownChange"
class="checkbox-wrap"
>
<el-checkbox
label="学习总时长"
size="large"
style="display: block"
/>
<el-checkbox
label="活动总参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="一键签到-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="钉钉调查问卷-收到次数"
size="large"
style="display: block"
/>
<el-checkbox
label="钉钉调查问卷-回复次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-评论次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-回复次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-获赞次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-点赞次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-被回复次数"
size="large"
style="display: block"
/>
<el-checkbox
label="主题讨论-内容相似度"
size="large"
style="display: block"
/>
<el-checkbox
label="研究与挑战-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="调查问卷-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="随堂练习-参与次数"
size="large"
style="display: block"
/>
<el-checkbox
label="随堂练习-回答正确"
size="large"
style="display: block"
/>
</el-checkbox-group>
</div>
</el-popover>
</el-icon>
<!-- 搜索框 -->
<el-input
maxlength="20"
size="large"
autosize
v-model="searchContent"
:suffix-icon="Search"
placeholder="输入姓名搜索"
style="left: -2%; width: 200px; height: 60px; float: right"
@input="searchStudent"
/>
</div>
</div>
<div style="padding-top: 5px">
<!-- 表格主体 -->
<el-table
:max-height="maxHeight"
:key="reload"
:data="serverData"
v-loading="loading"
style="width: 100%"
>
<el-table-column
type="index"
label="序号"
min-width="100"
key="Math.random()"
align="center"
></el-table-column>
<el-table-column
prop="userName"
label="姓名"
min-width="80"
key="Math.random()"
align="center"
sortable
></el-table-column>
<el-table-column
v-if="colData[0].istrue"
prop="summeryStudyingTime"
label="学习总时长(h)"
min-width="160"
key="Math.random()"
align="center"
sortable
></el-table-column>
<el-table-column
v-if="colData[1].istrue"
prop="summeryActivityTime"
label="活动总参与次数"
min-width="150"
sortable
key="Math.random()"
align="center"
></el-table-column>
<el-table-column
:label="colData[16].title"
align="center"
v-if="colData[16].istrue"
>
<el-table-column
v-if="colData[2].istrue"
prop="topicTime"
label="参与次数"
sortable
min-width="150"
align="center"
key="Math.random()"
></el-table-column>
<el-table-column
v-if="colData[3].istrue"
prop="topicCommitTime"
label="评论次数"
min-width="120"
sortable
align="center"
key="Math.random()"
></el-table-column>
<el-table-column
v-if="colData[4].istrue"
prop="topicReplyTime"
label="回复次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[5].istrue"
prop="topicLikedTime"
label="获赞次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[6].istrue"
prop="topicLikeTime"
label="点赞次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[7].istrue"
prop="topicRepliedTime"
label="被回复次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[8].istrue"
prop="topicReplySimilarity"
label="内容相似度(%)"
key="Math.random()"
min-width="170"
align="center"
sortable
></el-table-column>
</el-table-column>
<el-table-column
:label="colData[17].title"
align="center"
v-if="colData[17].istrue"
>
<el-table-column
v-if="colData[9].istrue"
prop="dingQuestionnaireGetTime"
label="收到次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
<el-table-column
v-if="colData[10].istrue"
prop="dingQuestionnaireReplyTime"
label="回复次数"
key="Math.random()"
align="center"
min-width="120"
sortable
></el-table-column>
</el-table-column>
<el-table-column
:label="colData[18].title"
align="center"
v-if="colData[18].istrue"
>
<el-table-column
v-if="colData[11].istrue"
prop="practiceTime"
label="参与次数"
key="Math.random()"
min-width="120"
sortable
align="center"
></el-table-column>
<el-table-column
v-if="colData[12].istrue"
prop="practiceReplyRightTime"
label="回答正确次数"
key="Math.random()"
min-width="160"
align="center"
sortable
></el-table-column>
</el-table-column>
<el-table-column
v-if="colData[13].istrue"
prop="researchTime"
key="Math.random()"
min-width="180"
align="center"
sortable
label="研究与挑战-参与次数"
></el-table-column>
<el-table-column
v-if="colData[14].istrue"
prop="questionnaireTime"
label="调查问卷-参与次数"
align="center"
key="Math.random()"
min-width="170"
sortable
></el-table-column>
<el-table-column
v-if="colData[15].istrue"
prop="signTime"
label="一键签到-参与次数"
align="center"
key="Math.random()"
min-width="170"
sortable
></el-table-column>
</el-table>
</div>
<!-- 分页器 -->
<div class="demo-pagination-block">
<span class="demo-pagination-block allTotal">共{{ total }}条</span>
<el-config-provider :locale="locale">
<el-pagination
:total="total"
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:page-sizes="[30, 50, 100]"
:small="small"
:disabled="disabled"
:background="background"
layout="sizes, prev, pager, next"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-config-provider>
</div>
</template>
<script>
import { reactive, ref, onMounted } from "vue";
import { Grid } from "@element-plus/icons-vue";
import {
getAllStuStudyingSituationByPage,
} from "@/api/CourseAndClassAndStudentManage/CourseManage";
import { ElMessage } from "element-plus";
export default {
components: {
Grid,
},
setup() {
let maxHeight = ref();
const loading = ref(false); //加载默认值为false
const serverData = ref([]);
var reload = ref();
const colData = reactive([
{
title: "学习总时长",
name: "summeryStudyingTime",
istrue: true,
type: "other",
rows: "学习总时长(h)",
},
{
title: "活动总参与次数",
name: "summeryActivityTime",
istrue: true,
type: "other",
rows: "活动总参与次数",
},
{
title: "主题讨论-参与次数",
name: "topicTime",
istrue: true,
type: "topic",
rows: "参与次数",
},
{
title: "主题讨论-评论次数",
name: "topicCommitTime",
istrue: true,
type: "topic",
rows: "评论次数",
},
{
title: "主题讨论-回复次数",
name: "topicReplyTime",
istrue: true,
type: "topic",
rows: "回复次数",
},
{
title: "主题讨论-获赞次数",
name: "topicLikedTime",
istrue: true,
type: "topic",
rows: "获赞次数",
},
{
title: "主题讨论-点赞次数",
name: "topicLikeTime",
istrue: true,
type: "topic",
rows: "点赞次数",
},
{
title: "主题讨论-被回复次数",
name: "topicRepliedTime",
istrue: true,
type: "topic",
rows: "被回复次数",
},
{
title: "主题讨论-内容相似度",
name: "topicReplySimilarity",
istrue: true,
type: "topic",
rows: "内容相似度(%)",
},
{
title: "钉钉调查问卷-收到次数",
name: "dingQuestionnaireGetTime",
istrue: true,
type: "question",
rows: "收到次数",
},
{
title: "钉钉调查问卷-回复次数",
name: "dingQuestionnaireReplyTime",
istrue: true,
type: "question",
rows: "回复次数",
},
{
title: "随堂练习-参与次数",
name: "practiceTime",
istrue: true,
type: "practice",
rows: "参与次数",
},
{
title: "随堂练习-回答正确",
name: "practiceReplyRightTime",
istrue: true,
type: "practice",
rows: "回答正确",
},
{
title: "研究与挑战-参与次数",
name: "researchTime",
istrue: true,
type: "other",
rows: "研究与挑战-参与次数",
},
{
title: "调查问卷-参与次数",
name: "questionnaireTime",
istrue: true,
type: "other",
rows: "调查问卷-参与次数",
},
{
title: "一键签到-参与次数",
name: "signTime",
istrue: true,
type: "other",
rows: "一键签到-参与次数",
},
{
title: "主题讨论",
name: "topic",
istrue: true,
type: "father",
rows: "主题讨论",
},
{
title: "钉钉调查问卷",
name: "dingQuestionnaire",
istrue: true,
type: "father",
rows: "钉钉调查问卷",
},
{
title: "随堂练习",
name: "practice",
istrue: true,
type: "father",
rows: "随堂练习",
},
]);
//下拉框默认选中的值
const activityType = ref([
"学习总时长",
"活动总参与次数",
"一键签到-参与次数",
"钉钉调查问卷-收到次数",
"钉钉调查问卷-回复次数",
"主题讨论-参与次数",
"主题讨论-评论次数",
"主题讨论-回复次数",
"主题讨论-获赞次数",
"主题讨论-点赞次数",
"主题讨论-被回复次数",
"主题讨论-内容相似度",
"研究与挑战-参与次数",
"调查问卷-参与次数",
"随堂练习-参与次数",
"随堂练习-回答正确",
]);
function dropDownChange(val) {
let arr = checkBoxGroup.filter((i) => !val.includes(i));
colData.filter((i) => {
//如果当前选中项不等于-1:置为true,表示当前列显示;否则:隐藏
if (arr.indexOf(i.title) != -1) {
i.istrue = false;
} else {
i.istrue = true;
}
});
//这一步的目的是为了当“主题讨论”下的所有子列都隐藏之后,“主题讨论”这个合并单元格也实现隐藏
//主题讨论
if (
colData[2].istrue == false &&
colData[3].istrue == false &&
colData[4].istrue == false &&
colData[5].istrue == false &&
colData[6].istrue == false &&
colData[7].istrue == false &&
colData[8].istrue == false
) {
//主题讨论合并单元格隐藏
colData[16].istrue = false;
}
//钉钉调查问卷
if (colData[9].istrue == false && colData[10].istrue == false) {
colData[17].istrue = false;
}
//随堂练习
if (colData[11].istrue == false && colData[12].istrue == false) {
colData[18].istrue = false;
}
//保证key不重复,自动渲染表格
reload = Math.random();
}
onMounted(() => {
console.log("进入到onMounted了");
//根据课程、班级查询学情信息
studentData(
localStorage.getItem("classId"),
localStorage.getItem("courseId"),
currentPage.value,
pageSize.value
);
maxHeight.value = window.innerHeight - 260;
});
//表格数据
async function studentData(classId, courseId, pageNumbers, pageSizes) {
serverData.value = [];
try {
const { code, data } = await getAllStuStudyingSituationByPage({
classId: classId,
courseId: courseId,
pageNumber: pageNumbers,
pageSize: pageSizes,
});
if (code === "0000") {
total.value = data.total; //总条数
// 当前页数
currentPage.value = data.pageNum;
//每页显示条目个数
// pageSize.value = data.pageSize;
if (data.list.length != 0) {
serverData.value = data.list;
} else {
ElMessage({
message: "暂无数据",
type: "warning",
});
total.value = 0; //总条数
}
} else {
ElMessage({
message: "暂无数据",
type: "warning",
});
total.value = 0; //总条数
}
} catch (error) {
console.log(error);
}
}
return {
changeClass,
maxHeight,
activityType,
loading,
small,
colData,
reload,
serverData,
studentData,
dropDownChange,
};
},
};
</script>
<style>
.grid {
width: 30px;
right: 25px;
height: 10px;
bottom: 5px;
}
.checkbox-wrap .el-checkbox {
height: 30px;
}
</style>
参考链接:
el-table实现列筛选功能,控制列的显示和隐藏(实现简单,效果满分)_球球和皮皮的博客-CSDN博客_el-table 筛选
vue中使用v-for时为什么不可以使用index作为key的原因 - web开发 - 亿速云
Vue进阶(幺伍贰):el-table-column :key 应用_No Silver Bullet的博客-CSDN博客_column-key
总结
多看官方文档,我们遇到的很多问题其实文档中都有详细说明。
如果有想要交流的内容欢迎在评论区进行留言,如果这篇文档受到了您的喜欢那就留下你点赞、收藏脚印支持一下博主哦~
版权归原作者 吃豆子的恐龙 所有, 如有侵权,请联系我们删除。