1、引入js+css为方便使用已导入本地
<script src="dist/jquery-3.3.1.js"></script>
<link href="dist/bootstrap3.3.7.min.css" rel="stylesheet" />
<link href="dist/bootstrap-table-1.18.1.min.css" rel="stylesheet">
<script src="dist/bootstrap-table-1.14.1.js"></script>
<script src="dist/colResizable-1.6.js"></script>
<script src="dist/bootstrap-table-resizable.js"></script>
2、两种方式引入js和css后
(1)第一种设置data-resizable属性 表格会自动实现拖拽
//js中设置
$('#table').bootstrapTable({
resizable: true;
})
//或者直接在html中设置属性
<table data-resizable="true"></table>
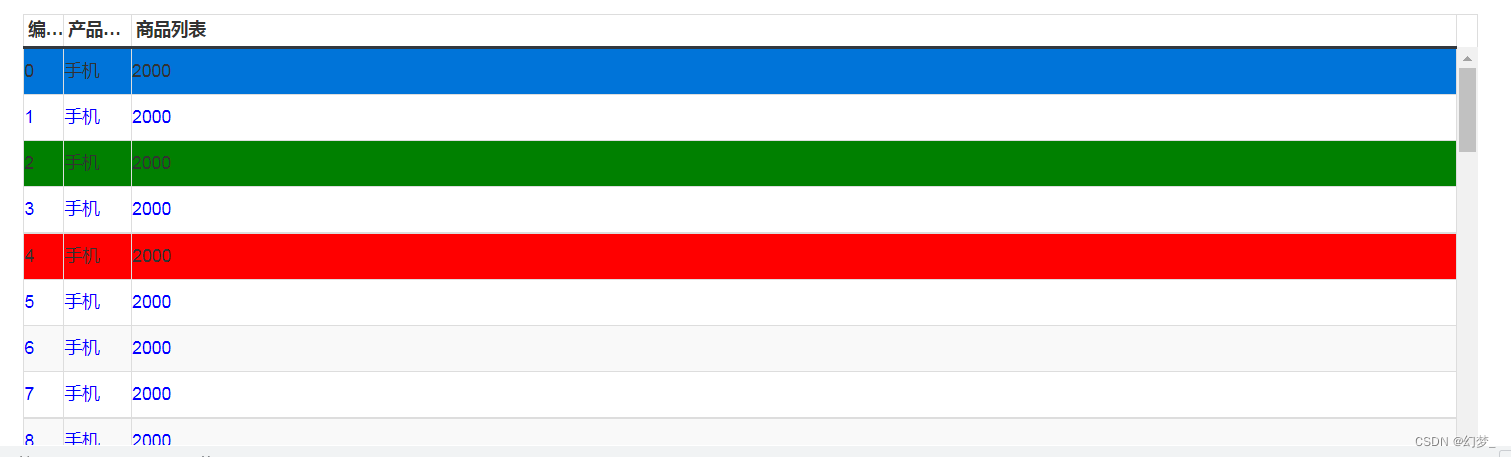
临界位置会出现…覆盖
(2)第二种通过动态计算宽度设置头部div宽度实现,可以配置最小的宽度minWidth
使用bootstrap-table-resizable.js + colResizable-1.6.js
$("#table").colResizable({
onDrag: syncCol,
liveDrag:true,
minWidth: 70
});
//页面加载完成后,手动对齐一次
syncCol();
//window resize的时候,会出现列不完全对齐的情况,手动对齐
$(window).resize(function() {
syncCol();
});
function syncCol() {
//注意如果是网络请求没有数据是计算可能会出错所有没有数据的时候判断下
//$('#table tr:first-child td').length>1 具体可以根据自己表格结构判断下
$('#table tr:first-child td').each(function() {
$($('.fixed-table-header tr th')[$(this).index()]).find(".fht-cell").width($(this).width());
});
}
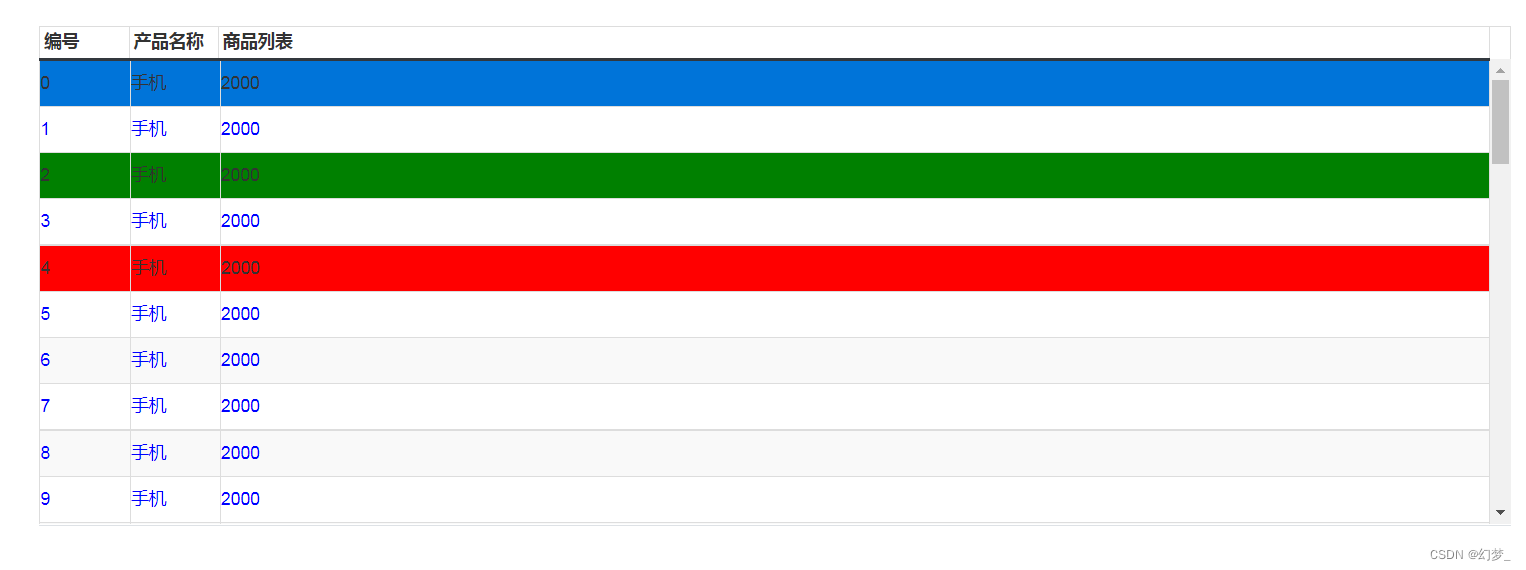
设置最小宽度后临界效果
demo下载地址
本文转载自: https://blog.csdn.net/u011853017/article/details/129040163
版权归原作者 幻梦_ 所有, 如有侵权,请联系我们删除。
版权归原作者 幻梦_ 所有, 如有侵权,请联系我们删除。