前言
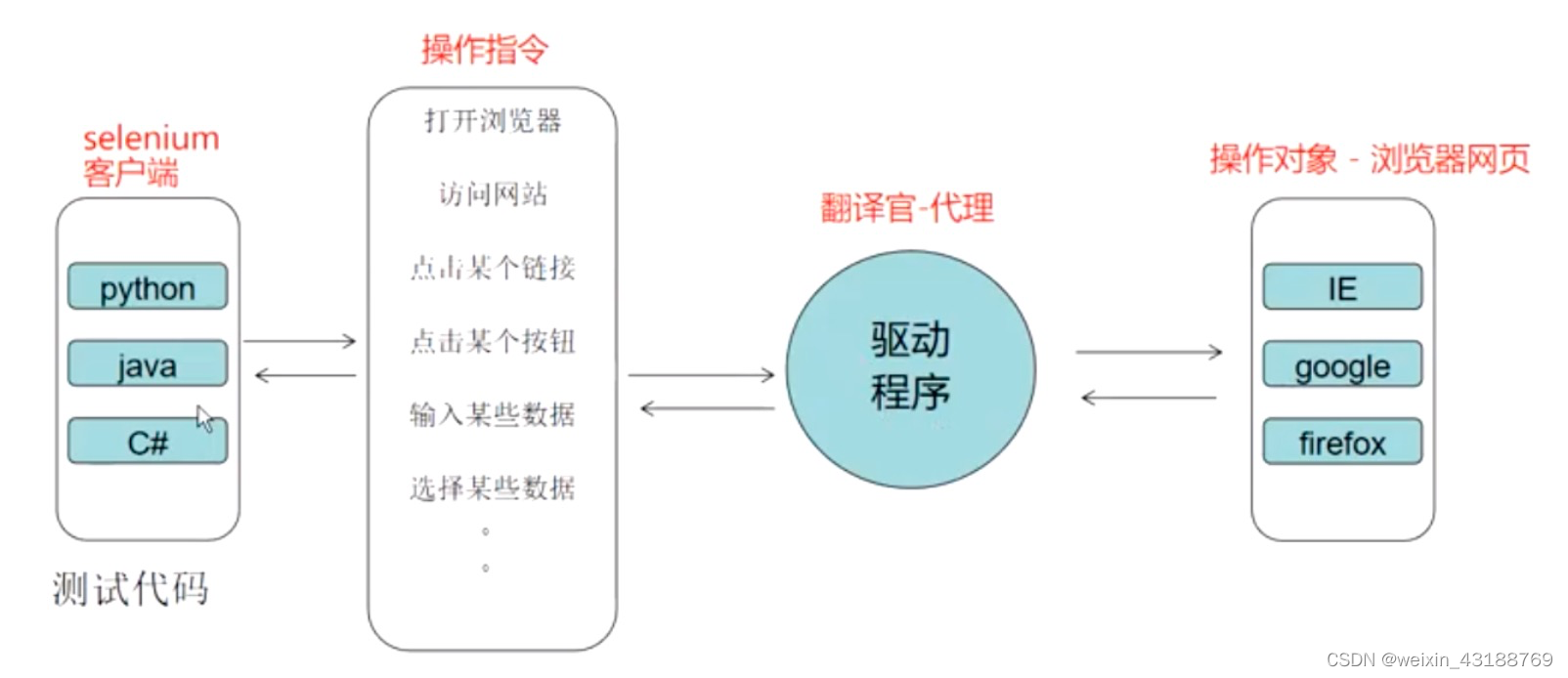
selenium是一个web自动化测试的开源框架,它支持多语言:python/java/c#…
selenium支持多语言,是因为selenium与浏览器驱动之间是通过http协议进行通信的。只关心通信的数据是否能够正确解读 ,并不关心这个数据是从哪个客户端来。无论来自python\java,还是jmeter,postman都没有问题。
本篇文章中,以Jmeter做为客户端,跳过selenium,直接与谷歌浏览器驱动(chromedriver)进行http通信,驱动chrome浏览器去执行命令。
需要解决的问题
1、selenium有哪些请求?
2、每一个请求的请求url、请求类型如何获取?
3、每一个请求的请求数据又如何获取?
selenium - json wire protocol - 获取请求url和类型
要想解决以上3个问题,我们需要了解selenium的部分原理。
在selenium与驱动进行http通信的协议全称叫做:json wire protocol.
我们在使用selenium库驱动浏览器的时候,我们的操作有一部分大概是以下这样的:
1)打开chrome浏览器;
2)访问某一个网址;
3)查找该网址中的某一个元素;
4)操作3)中查找到的元素。
在selenium库看来,以上每一步操作都是一个http请求,也叫做命令(Command)。
chromedriver在收到这个请求之后,再去驱动对chrome浏览器执行对应的动作。
所以,在selenium库当中,存储了所有命令(Command)名称、命令对应的http请求类型、命令对应的请求url。
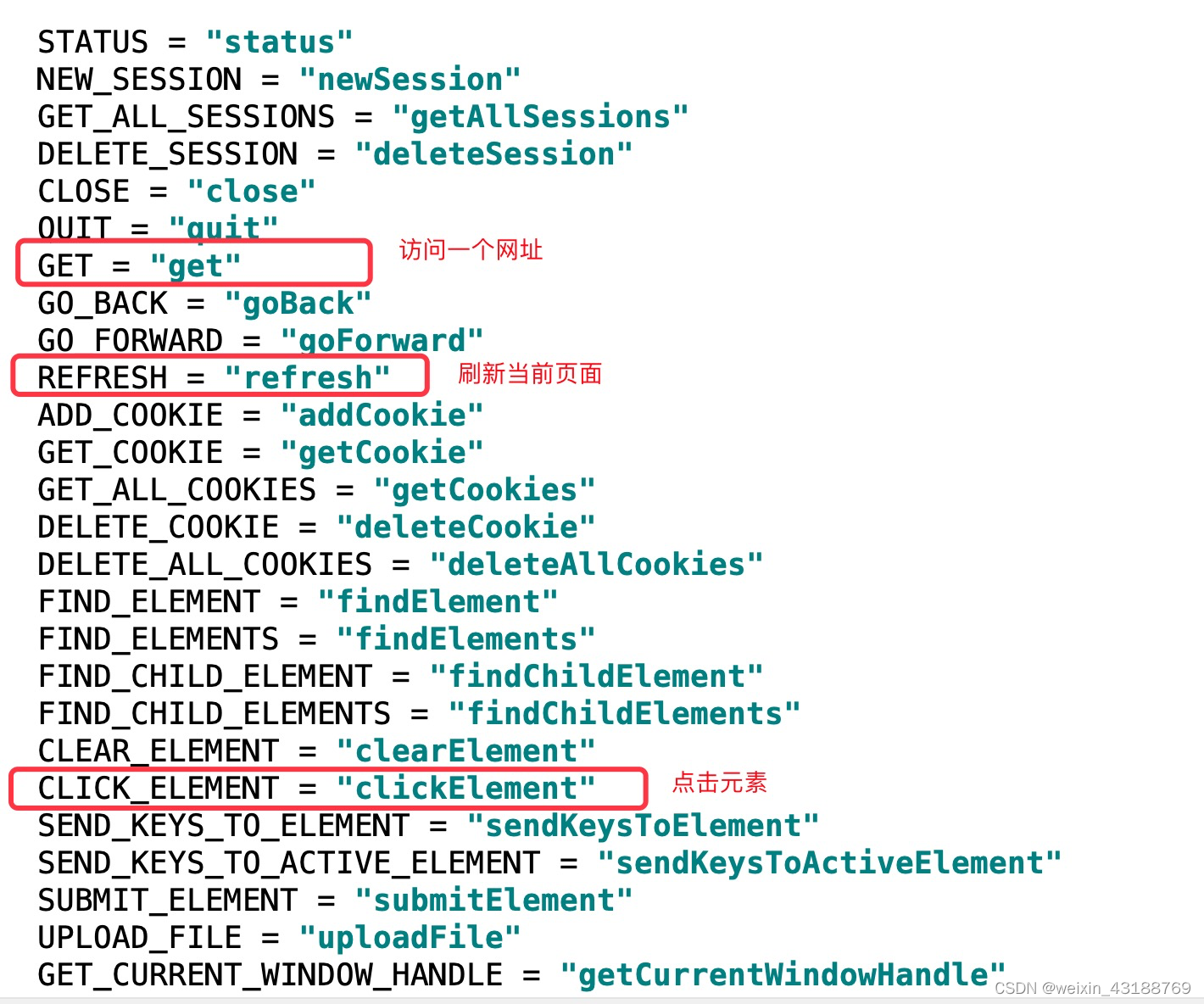
首先,来看看Command的名称(选取几个大家熟知的操作):
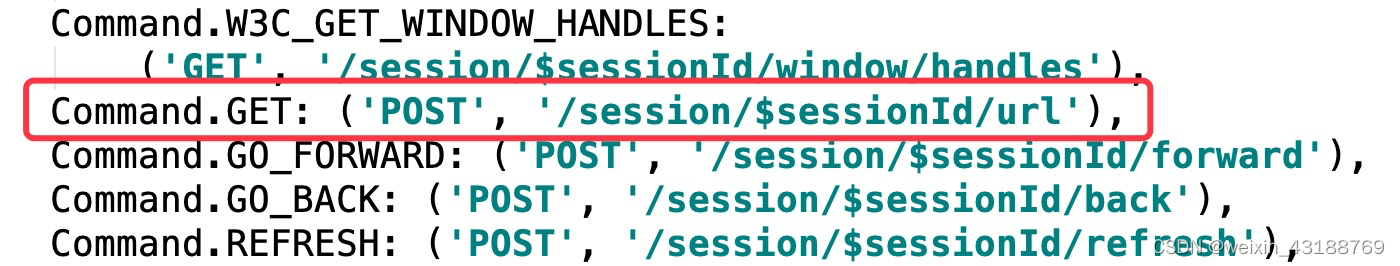
访问网站命令(GET)对应的请求类型和请求url为:
从上图可以看出,GET命令是post请求,请求地址只有一部分。
url中有3个问题:
1)请求的url并不完整。
url中,缺失中base地址。base地址为,chromedriver的ip+端口号。因为,命令是发给chromedriver去执行的。
2)url当中的$sessionId是什么?
在selenium当中,每开启一次与chromedriver的会话,都会生成一个会话ID。sessionId就是这个会话ID。在很多的命令请求当中,在请求地址中,通过sessionId都绑定了当前的会话。
换句话说,我们要用requests与chromedriver进行通信,那么我们首先,得生成会话ID,并得到这个ID值,才能够进一步的去访问网页,去发送更多的浏览器操作命令。
3)sessionId从何而来?如何获取?
在selenium当中,通过NEW_SESSION请求来开启会话,chromedriver在收到请求后,在响应数据中,返回本次会话的sessionId
接下来,以百度为例子,使用Jmeter来完成浏览器的操作
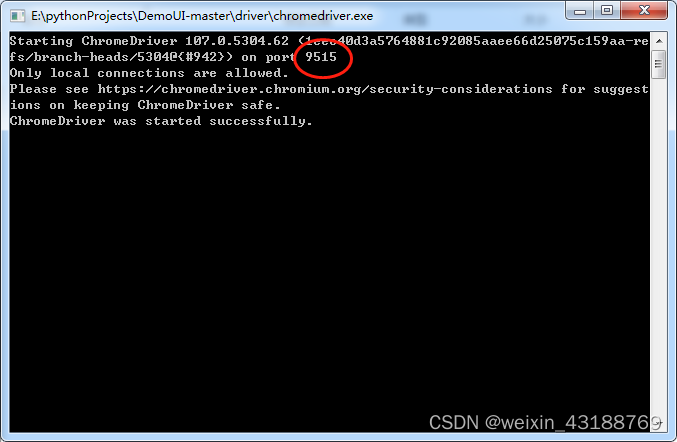
1、启动webdriver接口服务
点击运行chromedriver.exe文件(注意:chromedriver需与当前浏览器的版本一致,不一致可自行百度下载与浏览器一致的版本),打开后,默认端口号为9515,请求地址:http://127.0.0.1:9515
2、新建浏览器会话
Webdriver协议中一般使用POST请求, 数据使用JSON格式发送,即使不需要参数也要传递{}的JSON数据。
新建会话的接口及数据如下,新建会话时同capabilities指定要启动浏览器的选项。
POST http://127.0.0.1:9515/session
{
“capabilities”: {“browserName”: “chrome”}
}
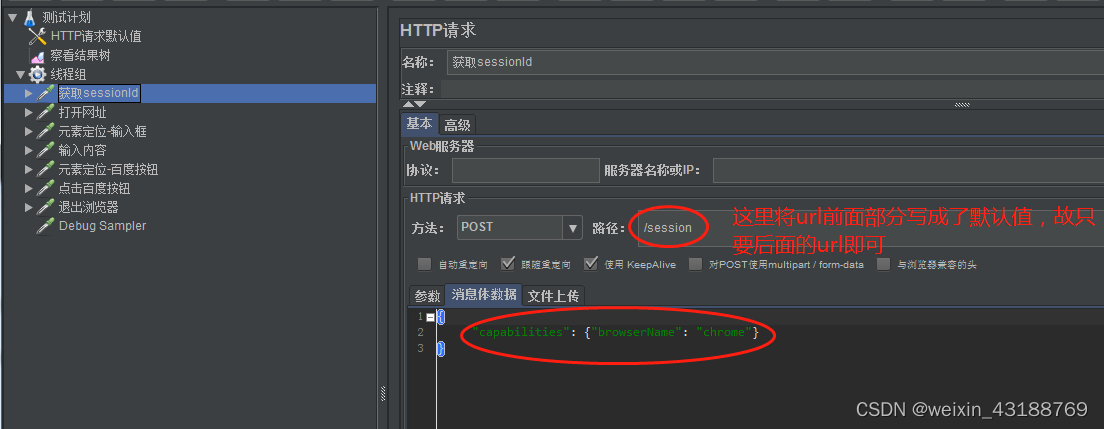
Jmeter中的请求设置如下图所示:
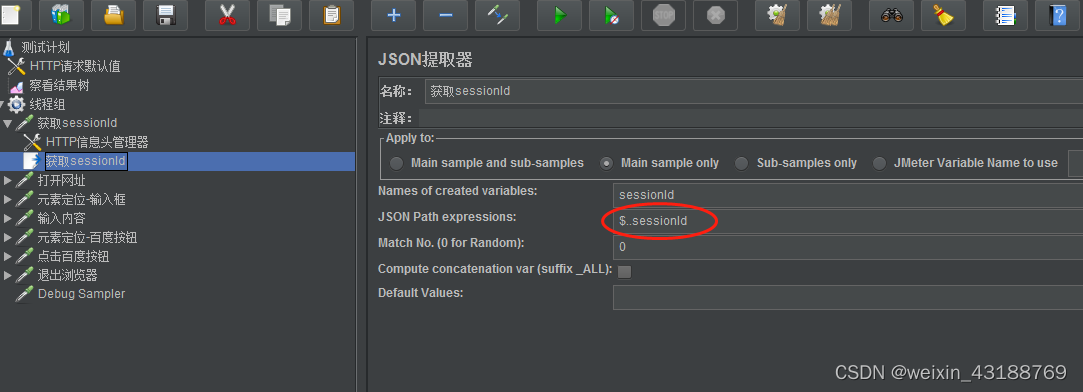
响应中会返回一个sessionId,如:8ed0492f296082d2e2569cf7f0e637d2,这个sessionId就代表这个浏览器(会话),将其提取出来,以备后续接口使用
3、打开指定网址
接口及数据为:
POST http://127.0.0.1:9515/session/8ed0492f296082d2e2569cf7f0e637d2/url
{“url”: “https://www.baidu.com/”}
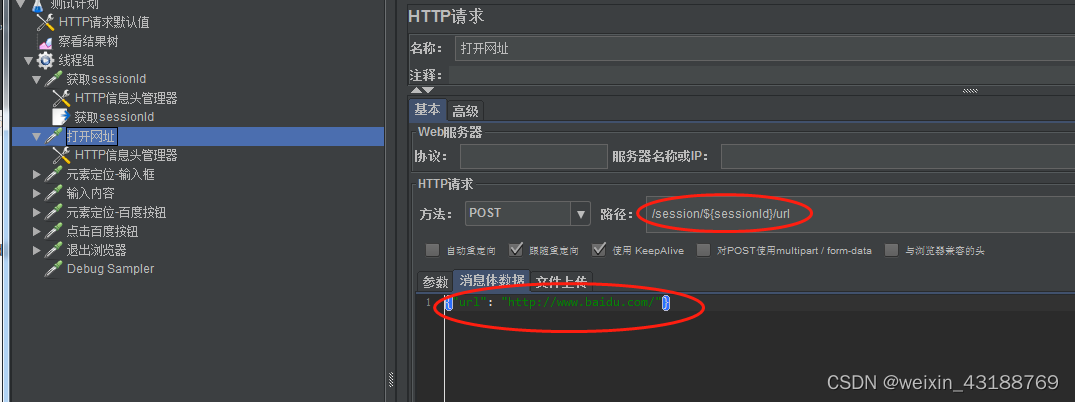
Jmeter中请求如下:
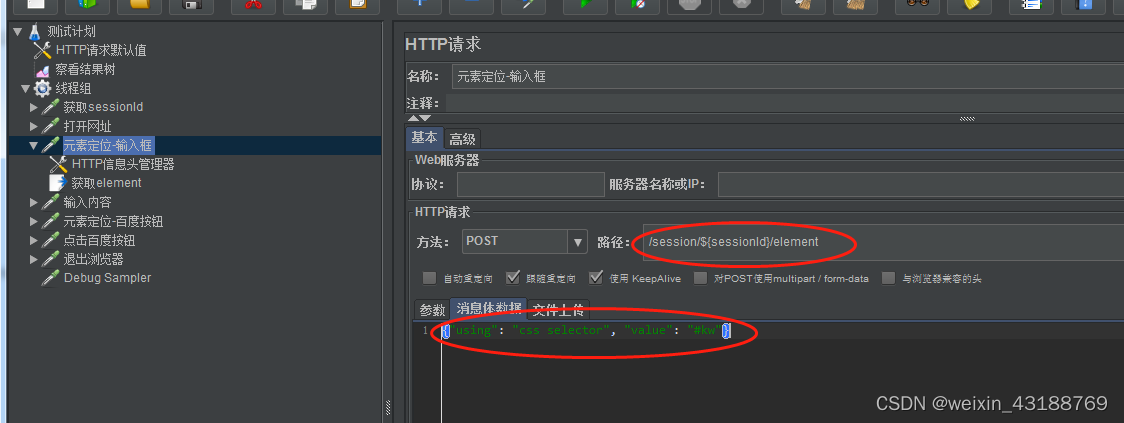
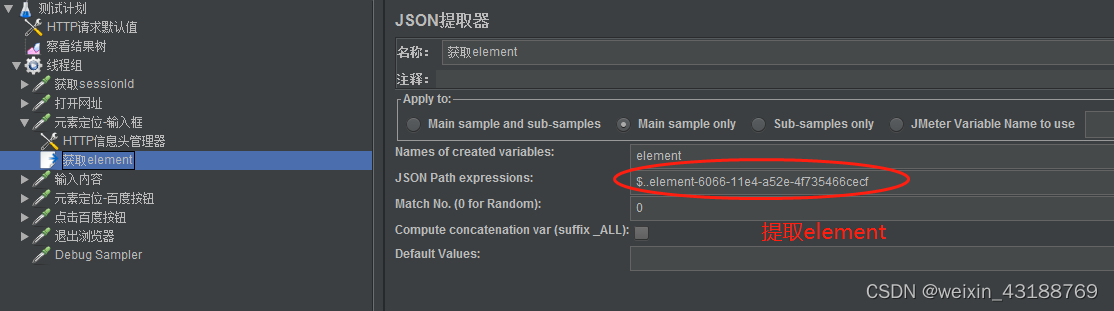
4、元素定位-输入框
接口及数据为:
POST http://127.0.0.1:9515/session/8ed0492f296082d2e2569cf7f0e637d2/element
{“using”: “css selector”, “value”: “#kw”}
这里的using支持以下5种:
“css selector”
“tag name”
“xpath”
“link text”
“partial link text”
Selenium中的find_element_by_id(), find_element_by_name()和find_element_by_class_name()实际上用的是css selector。
id=“kw”:相当于 css selector “#kw”
class_name=“card”:相当于 css selector “.card”
name=“info”:相当于 css selector “[name=info]”
执行后响应中会返回元素id,如:eef207e2-59c1-429d-9425-f1fd2da93c35,代表这个元素
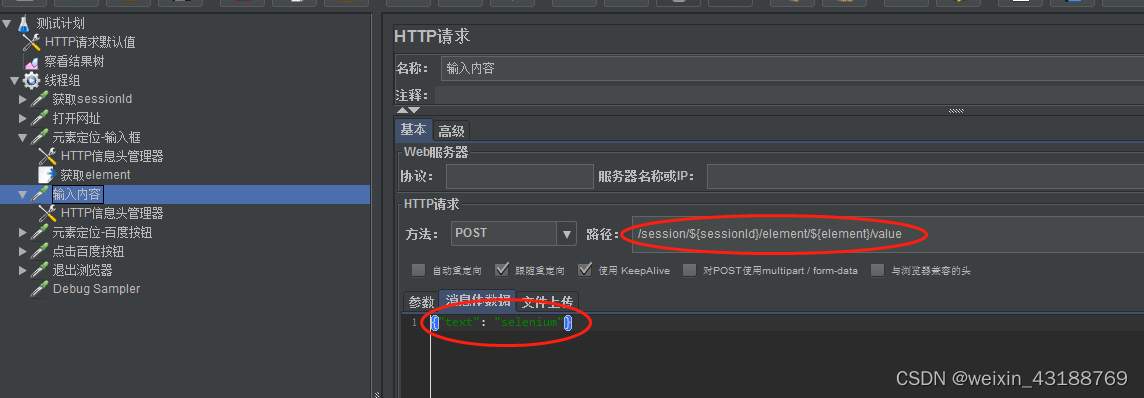
5、输入元素
输入操作接口数据为:
POST http://127.0.0.1:9515/session/8ed0492f296082d2e2569cf7f0e637d2/element/eef207e2-59c1-429d-9425-f1fd2da93c35/value
{“text”: “selenium”}
注意session/后面的是sessionId, element/后面是元素id
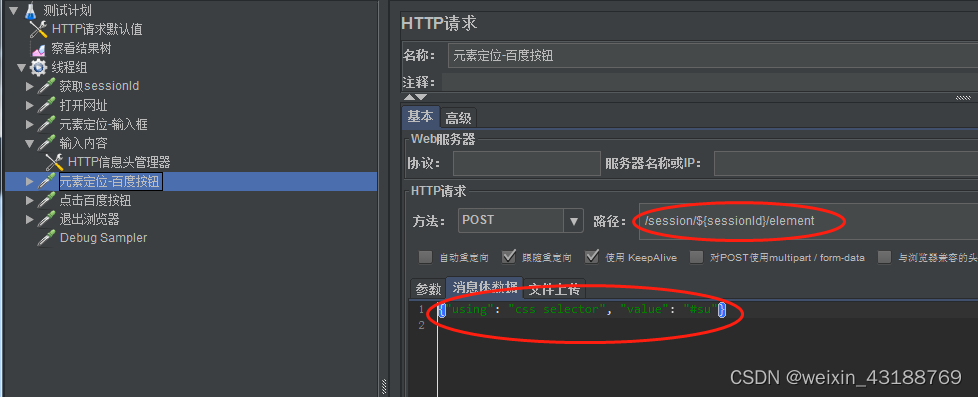
6、元素定位-百度按钮
和第4步元素定位一样,只是请求参数不同
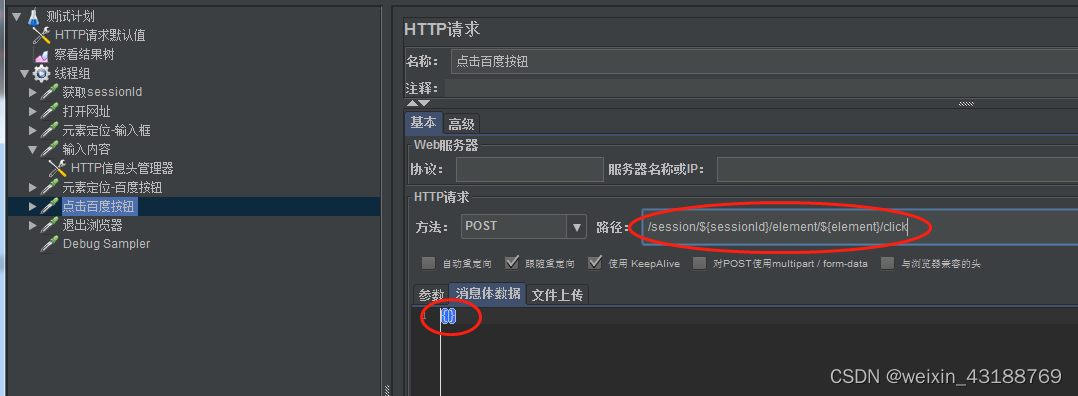
7、点击百度按钮
点击百度按钮接口操作数据:
POST http://127.0.0.1:9515/session/8ed0492f296082d2e2569cf7f0e637d2/element/eef207e2-59c1-429d-9425-f1fd2da93c35/click
{}
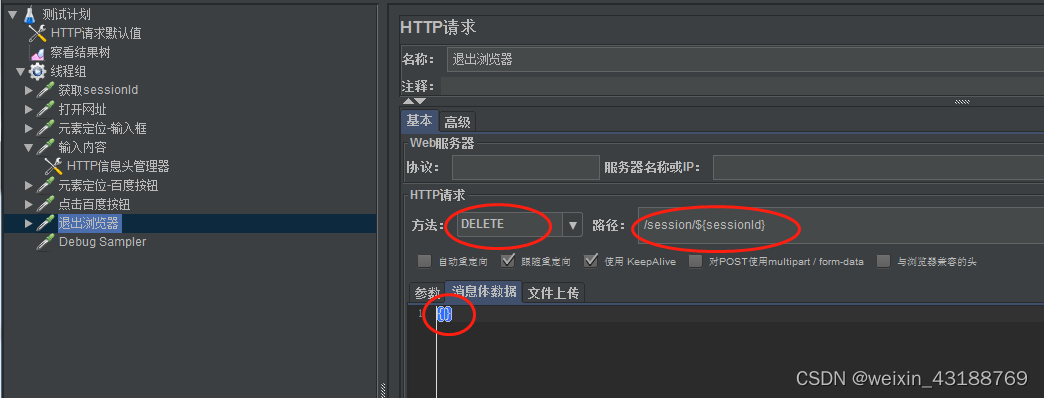
8、关闭浏览器
关闭浏览器接口操作数据:
DELETE http://127.0.0.1:9515/session/8ed0492f296082d2e2569cf7f0e637d2
{}
注意,这个是delete请求,删除会话,相当于关闭浏览器
到此,Jmeter模拟selenium操作浏览器的简单演示就结束了
版权归原作者 weixin_43188769 所有, 如有侵权,请联系我们删除。