教程的顺序:
1、编写node服务器
2、用node连接数据库
3、编写前端页面
4、前后端交互
ok,让我们开始吧
1、编写node服务器
先下载几个依赖包
express(用于网络连接)
npm i express --save
cors(用于处理跨域问题)
npm i cors --save
接下来好还需要处理一下前端传过来的数据,对于get请求无需特殊处理,但是对于post请求发送的数据类型取决于post请求头Content-type的类型。常见三种
multipart/form-data 、 application/x-www-form-urlencode 、 application/json(最常用)
这几种类型想要了解更多可自行百度
为了处理这几种类型需要下载几个依赖包
npm i body-parser --save
npm i connect-multiparty --save
** 新建 index.js 文件**
/*
* @Author: maximing
* @Date: 2022-12-28 09:06:42
* @LastEditTime: 2022-12-28 11:23:40
* @LastEditors: your name
* @Description: 请添加描述
* @FilePath: \domysql\src\server\index.js
*/
const express = require('express')
const app = express()
const cors = require('cors') //解决跨域问题
app.use(cors())
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
// 处理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }))
// 处理 mutipart/form-data
app.use(multiparty())
// 处理 application/json
app.use(bodyParser.json())
//一个简单的测试接口
app.get('/test',(req,res)=>{
res.send('测试用的接口')
})
//监听node服务器的端口号
app.listen(3000, () => {
console.log('恭喜你,服务器启动成功')
})
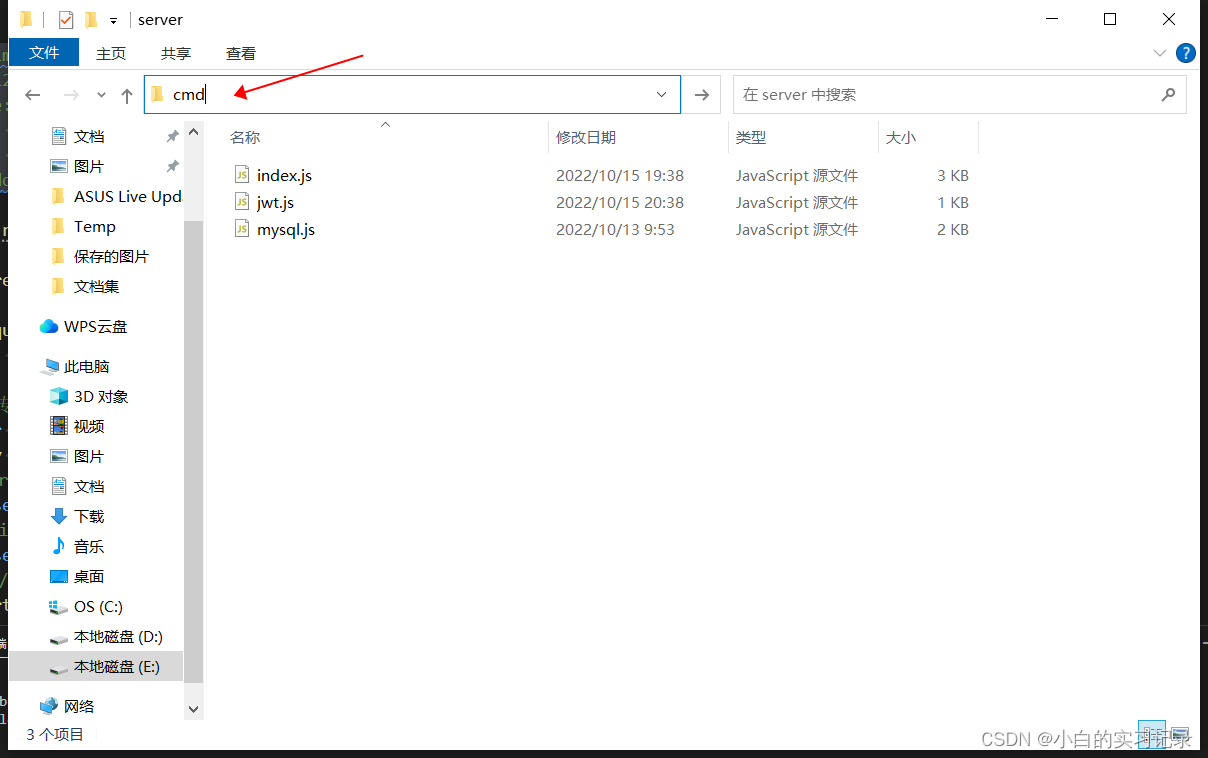
接下来启动node服务器。进入对应的index.js所在的文件夹,在搜索栏输入cmd按回车进入终端

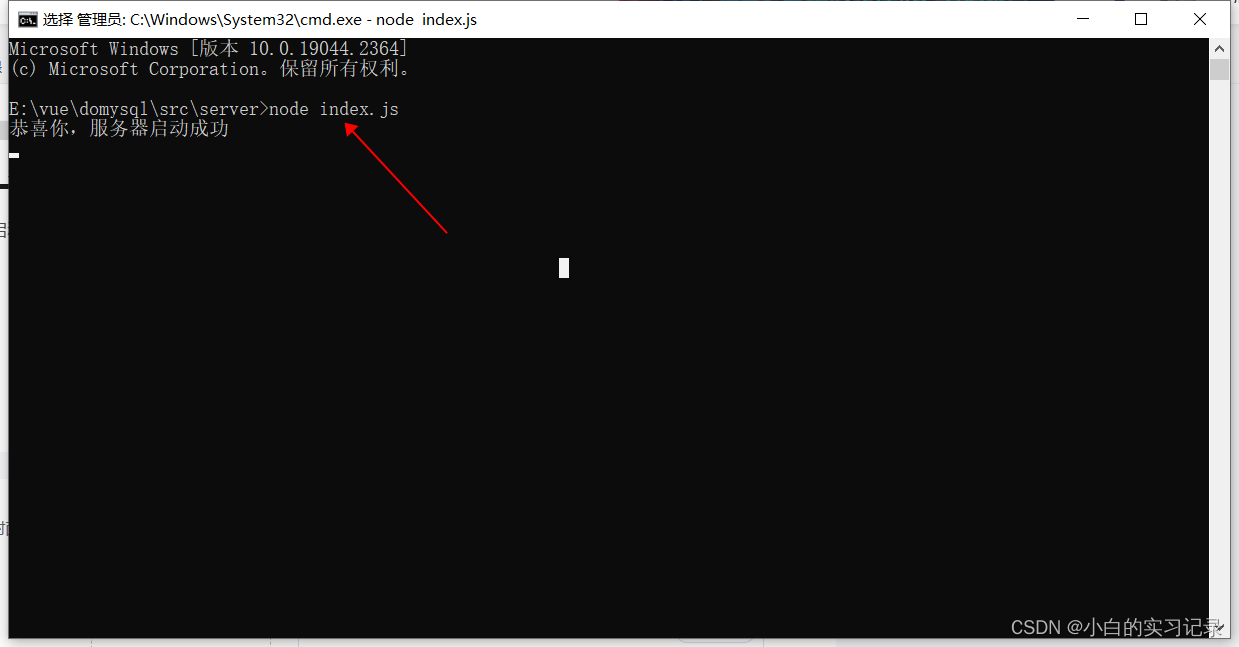
启动刚才编写的index.js文件

然后打开浏览器输入 localhost:3000/
3000端口号是我们刚才监听时使用的,是我们的node服务的端口号

到这我们已经完成了服务器的搭建,并且写了一个简单的接口 !
2、用node连接数据库
先下载一个依赖 mysql (用于连接数据库)
npm i mysql --save
新建一个mysql.js文件,和index.js 同级目录哦
/*
* @Author: maximing
* @Date: 2022-12-28 09:33:17
* @LastEditTime: 2022-12-28 09:52:00
* @LastEditors: your name
* @Description: 请添加描述
* @FilePath: \domysql\src\server\mysql.js
*/
const mySql = require('mysql')
//连接数据库的配置信息
const db_config = {
host: 'localhost', //本地都是localhost
user: 'root', //账户名
password: '12345', //密码
port: '3306', //端口号
database: 'demo' //数据库的名称
}
function conMysql(sql) {
//创建数据库连接池
let Myconnect = mysql.createConnection(db_config)
//开始连接数据库
Myconnect.connect(function (err) {
if (err) {
console.log(`myqsl连接失败:${err}!`)
} else {
console.log('恭喜哦,mysql连接成功哦')
}
})
//因为query查询是一个异步操作,所以用promise来操作
return new Promise((resolve, reject) => {
//query() 函数用于mysql语句查询
connect.query(sql, (err, result) => {
if (err) {
reject(err)
} else {
let res = JSON.parse(JSON.stringify(result))
closeMysql(connect) //调用函数关闭mysql连接
resolve(res)
}
});
})
}
//关闭mysql数据库的函数
function closeMysql(Myconnect) {
Myconnect.end((err) => {
if (err) {
console.log(`mysql关闭失败:${err}!`)
} else {
console.log('mysql关闭成功')
}
})
}
//导出conMysql函数
exports.conMysql = conMysql
连接数据库的函数已经写好并导出,接下来就要在刚刚写完的index.js文件里接着往下写一个简单数据库查询接口
/*
* @Author: maximing
* @Date: 2022-12-28 09:06:42
* @LastEditTime: 2022-12-28 11:23:40
* @LastEditors: your name
* @Description: 请添加描述
* @FilePath: \domysql\src\server\index.js
*/
const express = require('express')
const app = express()
const cors = require('express') //解决跨域问题
app.use(cors())
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
// 处理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }))
// 处理 mutipart/form-data
app.use(multiparty())
// 处理 application/json
app.use(bodyParser.json())
//导入我们上一步写的连接数据库的函数
const {conMysql} = require('./mysql')
//创建统一的返回报文对象
class Response {
constructor(isSucceed, msg, code, data) {
this.isSucceed = isSucceed;
this.msg = msg;
this.code = code;
this.data = data;
}
}
//一个简单的测试接口
app.get('/test',(req,res)=>{
res.send('测试用的接口')
})
//一个简单的接口,查询数据库中的信息
app.get('/getUser', (req, res) => {
let sql = 'select * from test'
conMysql(sql).then(result => {
res.send(result)
})
})
//监听node服务器的端口号
app.listen(3000, () => {
console.log('恭喜你,服务器启动成功')
})
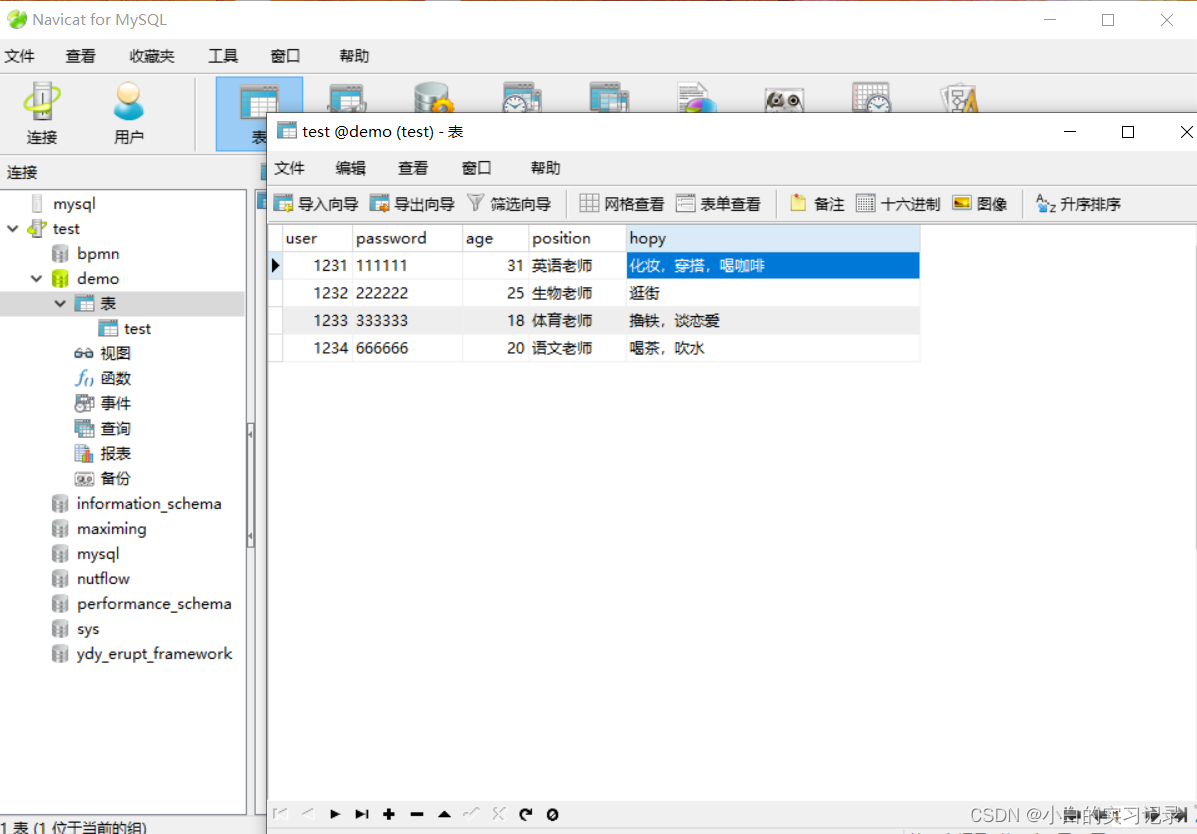
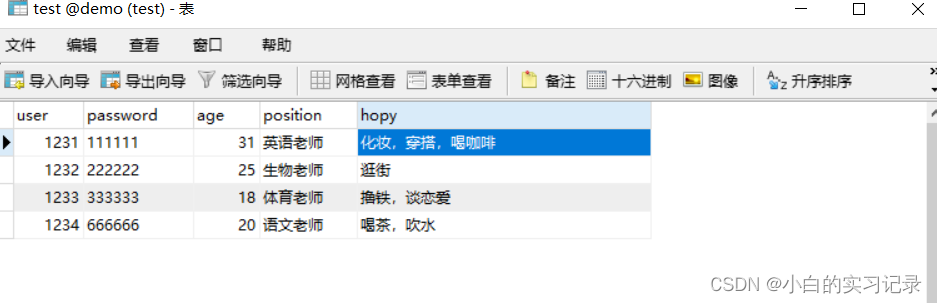
贴一下我的数据库的表

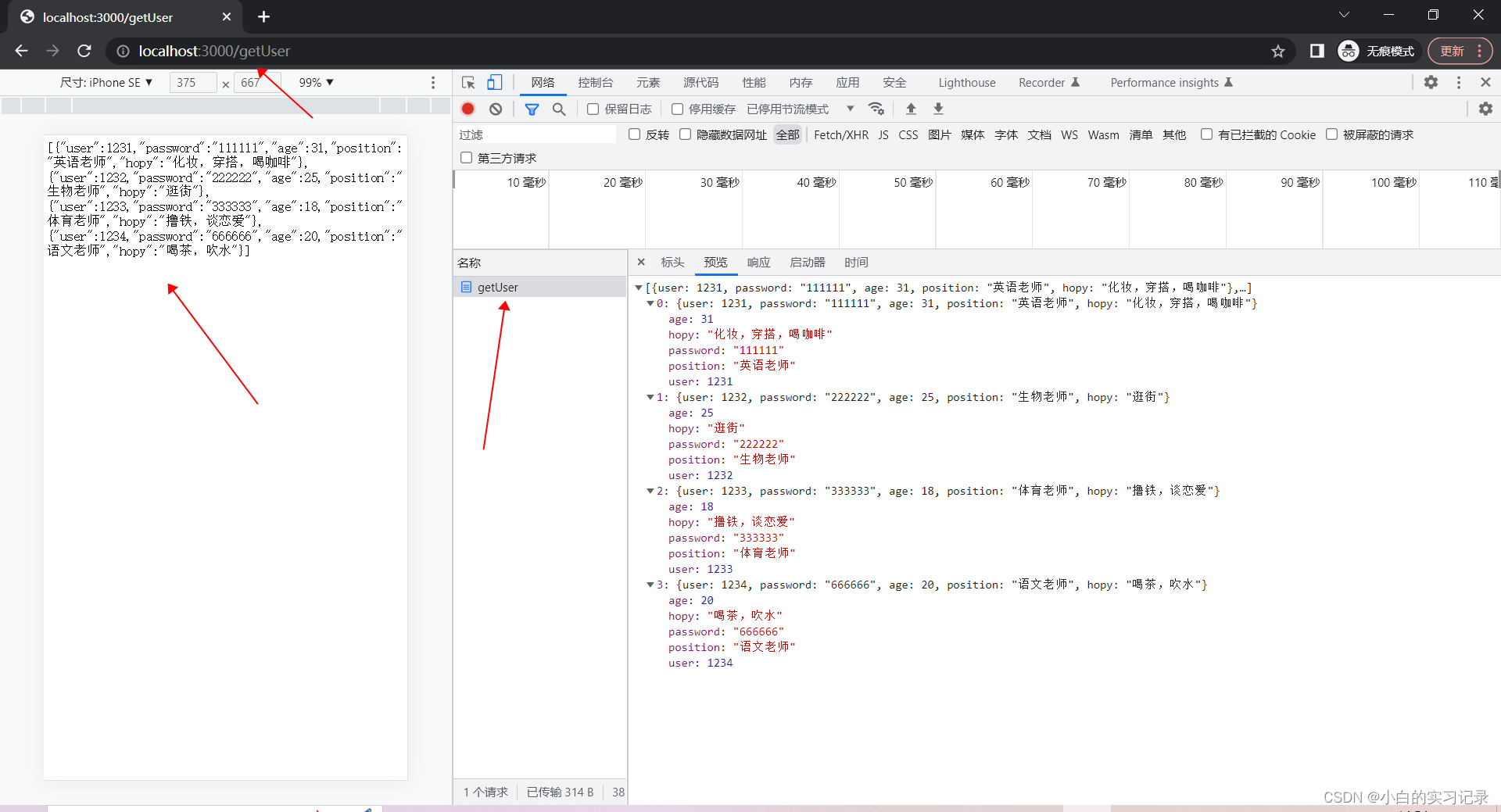
在浏览器输入我们刚才写的接口地址

ok,到这我们已经成功连接上数据库并进行了数据的查询
3、编写前端页面
用vue的脚手架新建一个vue项目
贴一下我的项目目录

写一个前端展示的界面
<template>
<div>
<input v-model="user" placeholder="输入用户名查询用户信息">
<button @click="getUser">点击获取用户信息</button>
</div>
</template>
<script>
export default {
name: 'userInfor',
data() {
return {
userInfo: '',
user: '',
}
},
methods: {
},
created() {
}
}
</script>
<style>
</style>
接下来我们还需要安装axios依赖包,用于发送网络请求给后端
npm i axios --save
对axios二次封装
在axios文件夹下新建一个index.js 文件
import Axios from 'axios'
const instance = Axios.create({
baseURL: '/api'
})
instance.interceptors.request.use((config) => {
console.log(config, '发送请求前config信息')
return config
}, err => {
return Promise.reject(err)
})
instance.interceptors.response.use((res) => {
console.log('接受的数据')
return res.data
}, err => {
return Promise.reject(err)
})
export default instance
在同级目录下新建一个api.js文件,用于统一处理接口
import request from './index'
//获取用户信息接口
export const getUserInfo = (data) => request.get('/getUserInfo', { params: data })
在刚才我们写node服务器的index.js文件里面添加一个根据用户id查询信息的后端接口
/*
* @Author: maximing
* @Date: 2022-12-28 09:06:42
* @LastEditTime: 2022-12-28 11:23:40
* @LastEditors: your name
* @Description: 请添加描述
* @FilePath: \domysql\src\server\index.js
*/
const express = require('express')
const app = express()
const cors = require('express') //解决跨域问题
app.use(cors())
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
// 处理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }))
// 处理 mutipart/form-data
app.use(multiparty())
// 处理 application/json
app.use(bodyParser.json())
//导入我们上一步写的连接数据库的函数
const {conMysql} = require('./mysql')
//创建统一的返回报文对象
class Response {
constructor(isSucceed, msg, code, data) {
this.isSucceed = isSucceed;
this.msg = msg;
this.code = code;
this.data = data;
}
}
//一个简单的测试接口
app.get('/test',(req,res)=>{
res.send('测试用的接口')
})
//一个简单的接口,查询数据库中的信息
app.get('/getUser', (req, res) => {
let sql = 'select * from test'
conMysql(sql).then(result => {
res.send(result)
})
})
//根据前端传过来的id查询数据库中对应的id的信息
app.get('/getUserInfo', (req, res) => {
let sql = `select * from test where user = '${req.query.user}'`
conMysql(sql).then(result => {
let response = new Response(true, '获取成功', 200, result)
res.send(response)
}).catch(err => {
res.status(500).send('数据库连接出错!')
})
})
//监听node服务器的端口号
app.listen(3000, () => {
console.log('恭喜你,服务器启动成功')
})
贴一下我的目录

ok,到这里我们已经把前端的接口也写完了
接下来我们处理跨域问题,为什么跨域了,因为前端一般用的本地端口是8080,我们刚刚写的node服务器用的接口是3000,不同的端口就出现了跨域。
我们在根目录下新建一个 vue.config.js 文件,一般用脚手架建立的vue项目都自带这个文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
})
module.exports = {
devServer: {
proxy: {
'/api': {
//target 我们要连接的后端地址
target: 'http://localhost:3000',
changeOrigin: true, //是否跨域
pathRewrite: { '^/api': '' }
},
},
},
}
ok,到这一步跨域也搞定了,接下来就是前后端交互了
4、前后端交互
在刚才写的前端展示界面调用接口
<template>
<div>
<input v-model="user" placeholder="输入用户名查询用户信息">
<button @click="getUser">点击获取用户信息</button>
<span>{{userInfo}}</span>
</div>
</template>
<script>
//导入我们之前写的接口
import { getUserInfo } from '@/axios/api'
export default {
name: 'userInfor',
data() {
return {
userInfo: '',
user: '',
}
},
methods: {
async getUser() {
let res = await getUserInfo({ user: this.user })
console.log(res, '/api', '获取的用户信息')
this.userInfo = res.data
},
},
created() {
}
}
</script>
<style>
</style>
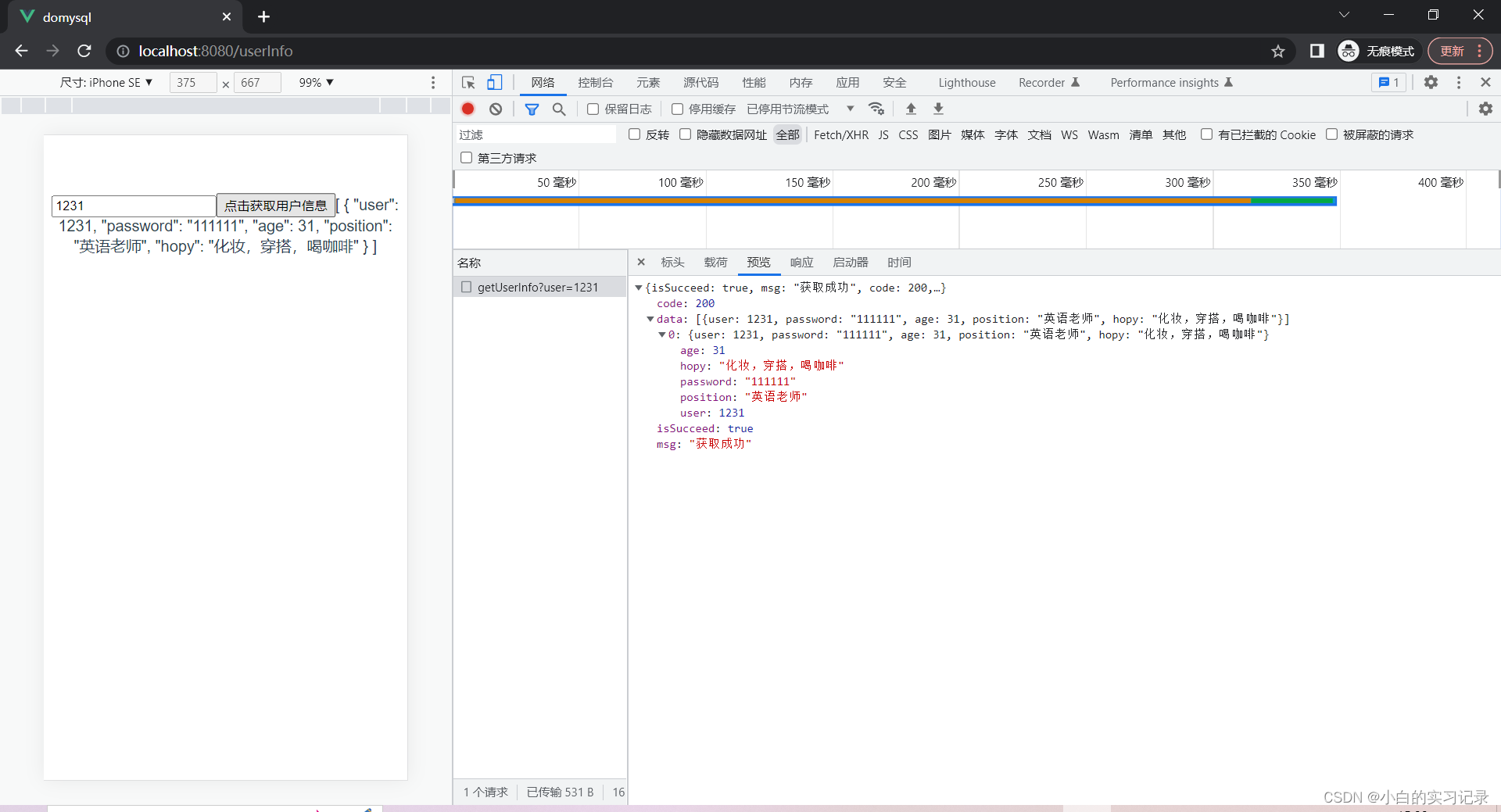
启动前端项目,启动node服务,打开浏览器进入项目输入数据库中的任意一个user


ok,到这里整个前后端已经完成交互
结束
到这里整个教程就已经结束了,如果实践当中有什么报错或不懂的地方一定要自己去百度及时了解新知识。
版权归原作者 小白的实习记录 所有, 如有侵权,请联系我们删除。