目录
一.安装MinGW
1.下载
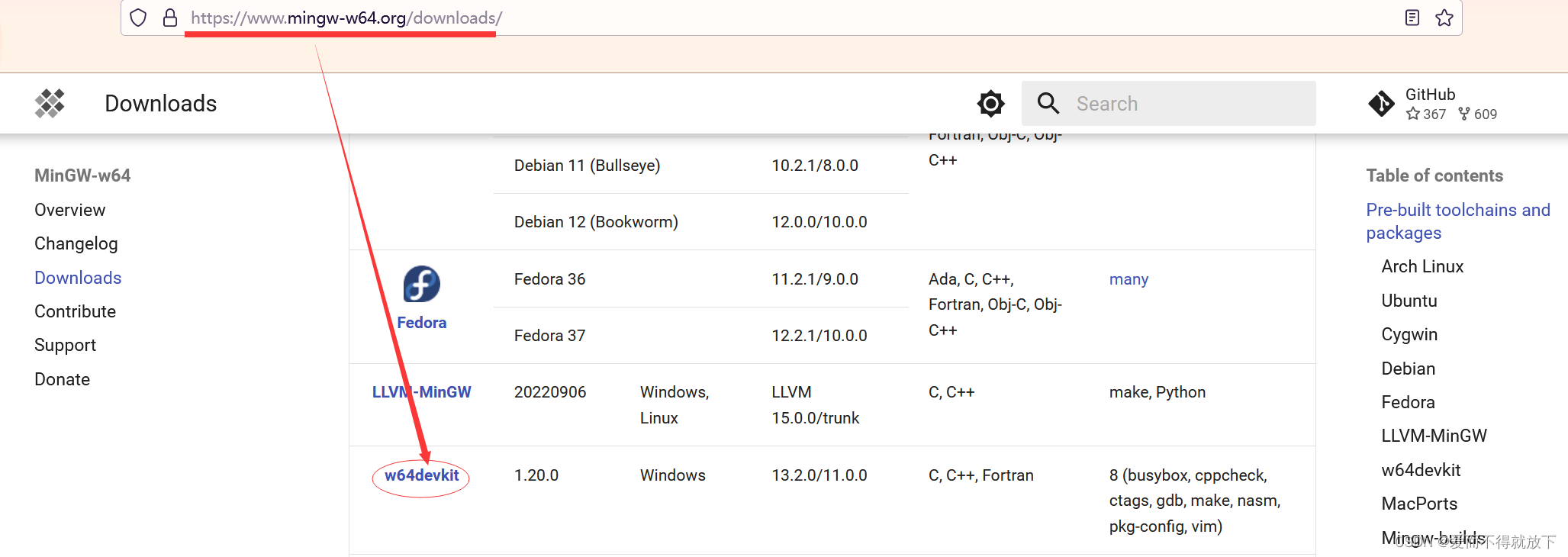
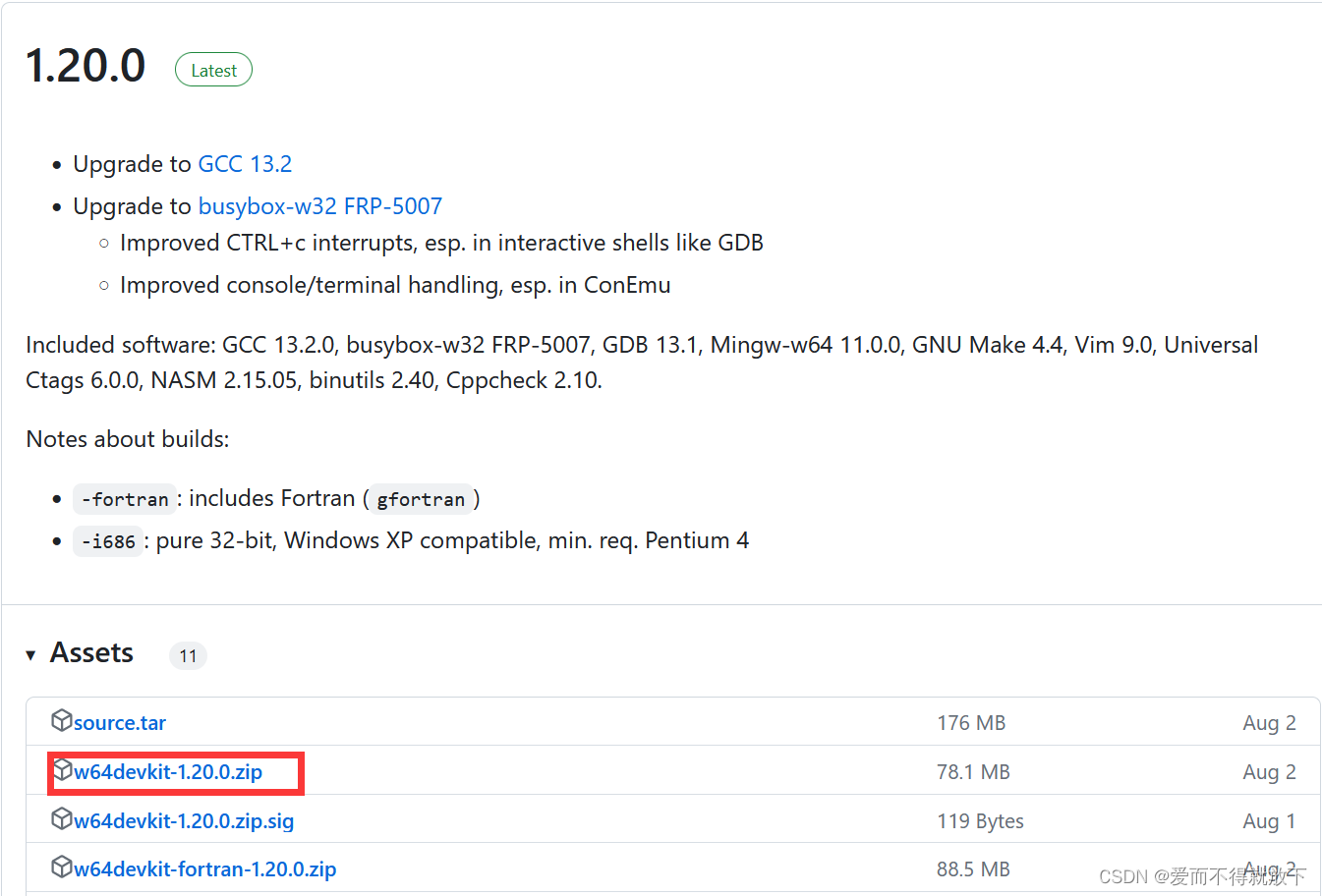
访问官网选择适合自己的版本就行了,这里建议安装w64devkit的 GitHub下载直达链接: link
GitHub下载直达链接: link

2.配置
将其bin目录路径加到环境变量(例:X:\x\w64devkit-1.20.0\bin)
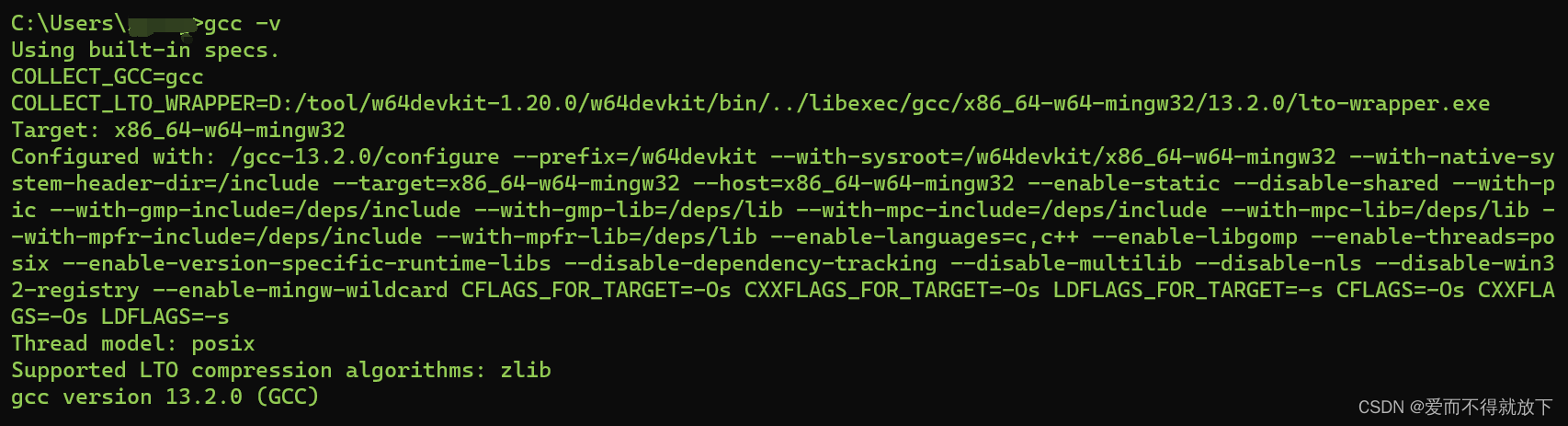
添加完成后调出cmd,输入gcc -v,出现如下反馈即添加成功
二、安装CMake
1.下载CMake
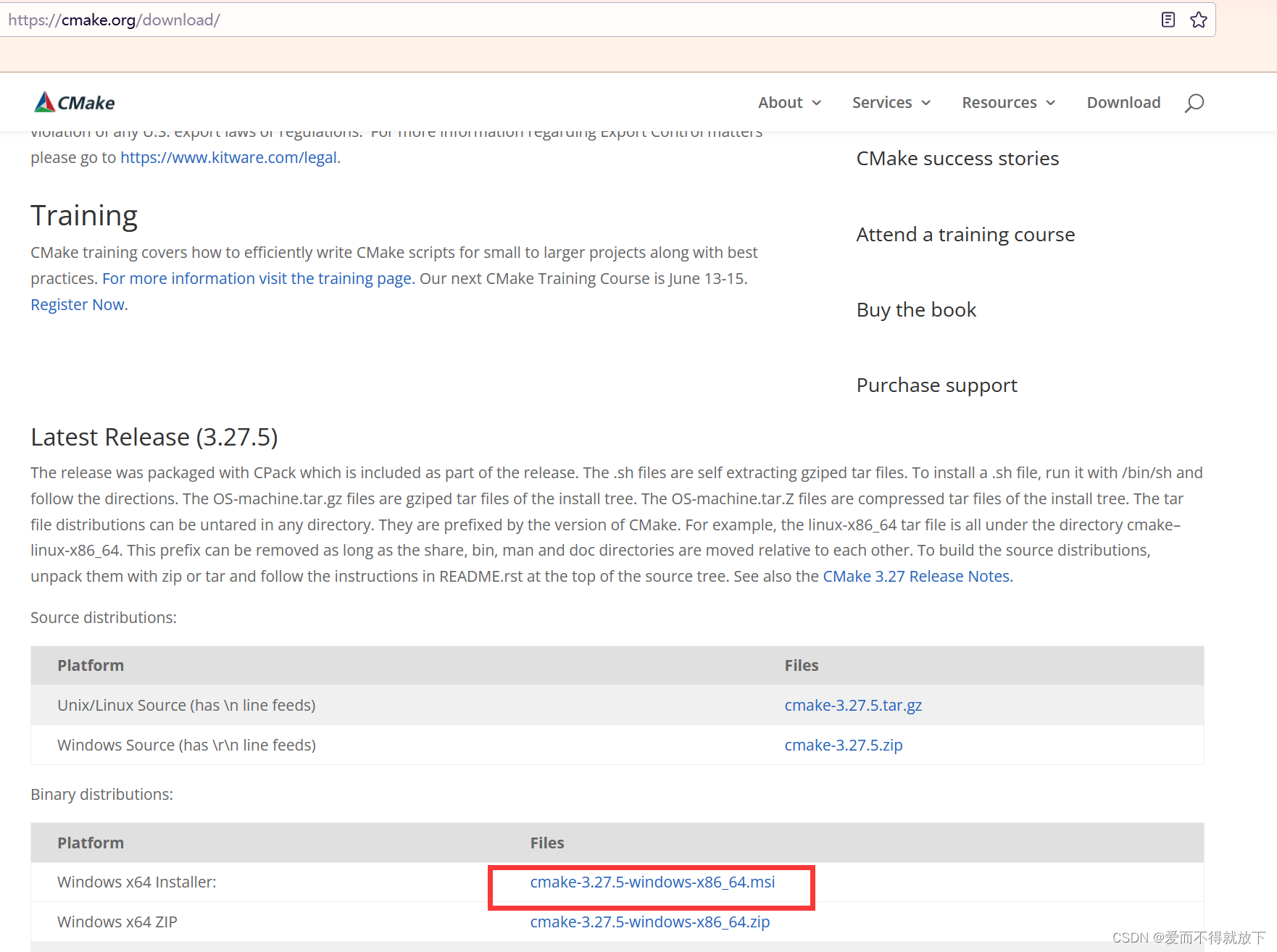
访问官网,选择合适版本,点击下载即可
2.安装配置
安装时,基本都是Next,但需要注意一点,有一个勾选是否写入环境变量的单选框,勾选写入全用户的变量即可,没点也没关系,按照配置w64devkit环境变量的步骤手动配置即可
输入cmake --version,出现反馈即可
三、配置vscode
1.下载C/C++插件
下载前三个
2.下载CMake插件
下载前两个
四、测试
1.运行代码
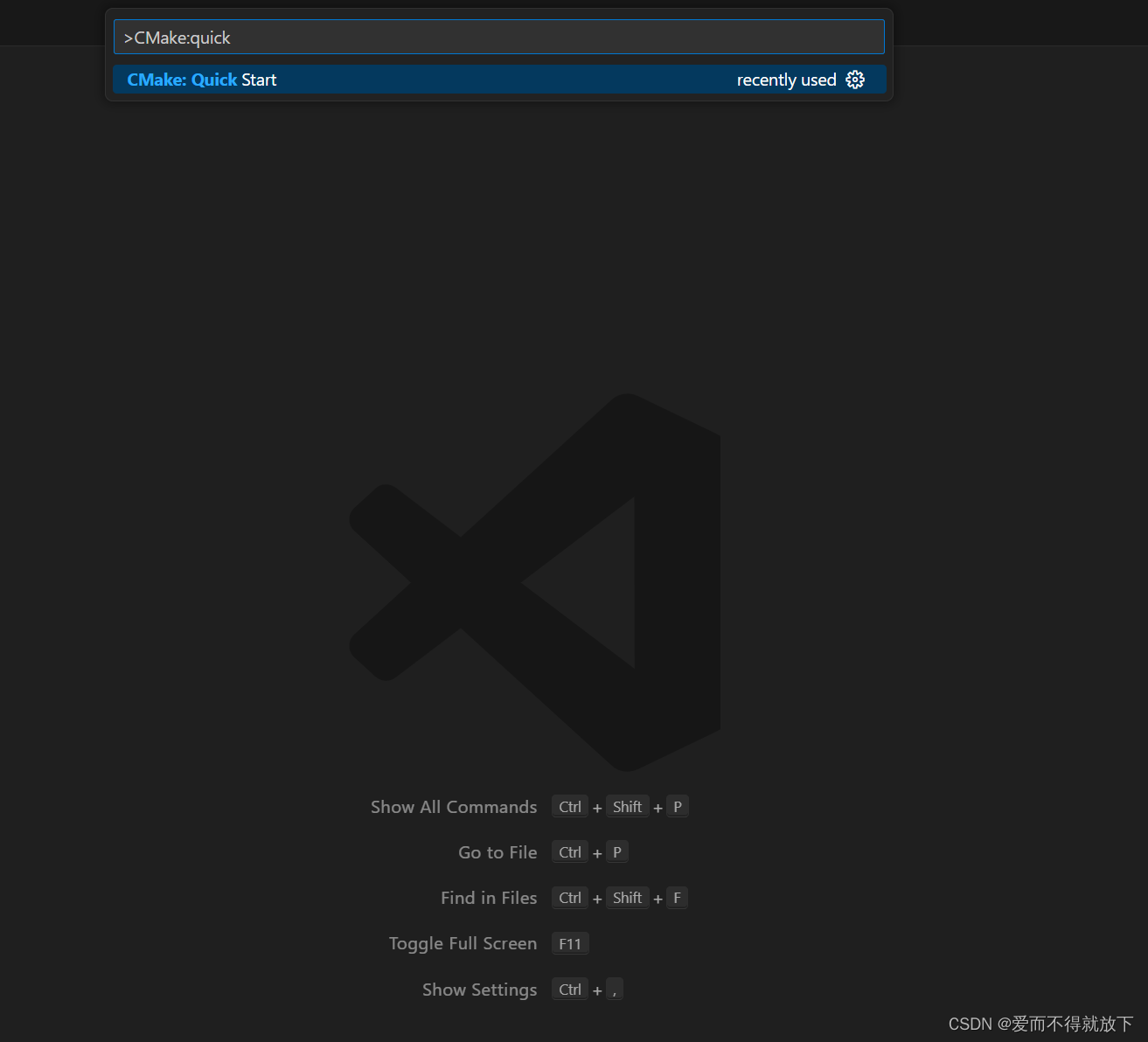
按F1,搜索栏里输入CMake:quick,选择CMake:Quick Start 输入框中输入项目名,右下角的提示不用管它
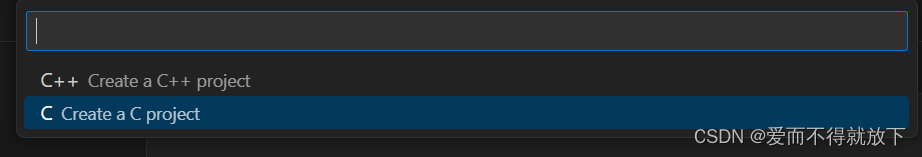
输入框中输入项目名,右下角的提示不用管它 选择自己要创建的类型
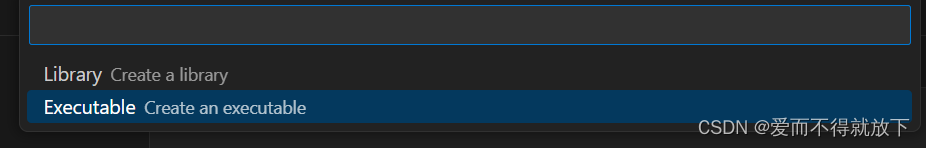
选择自己要创建的类型 选第二个,Executable
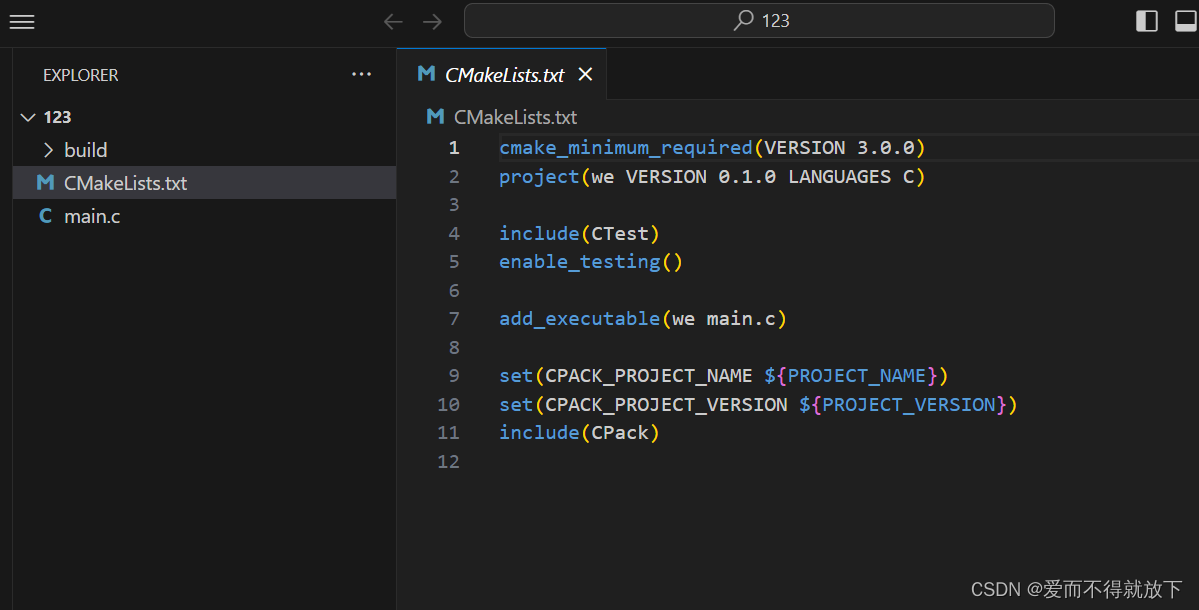
选第二个,Executable 创建成功后的显示
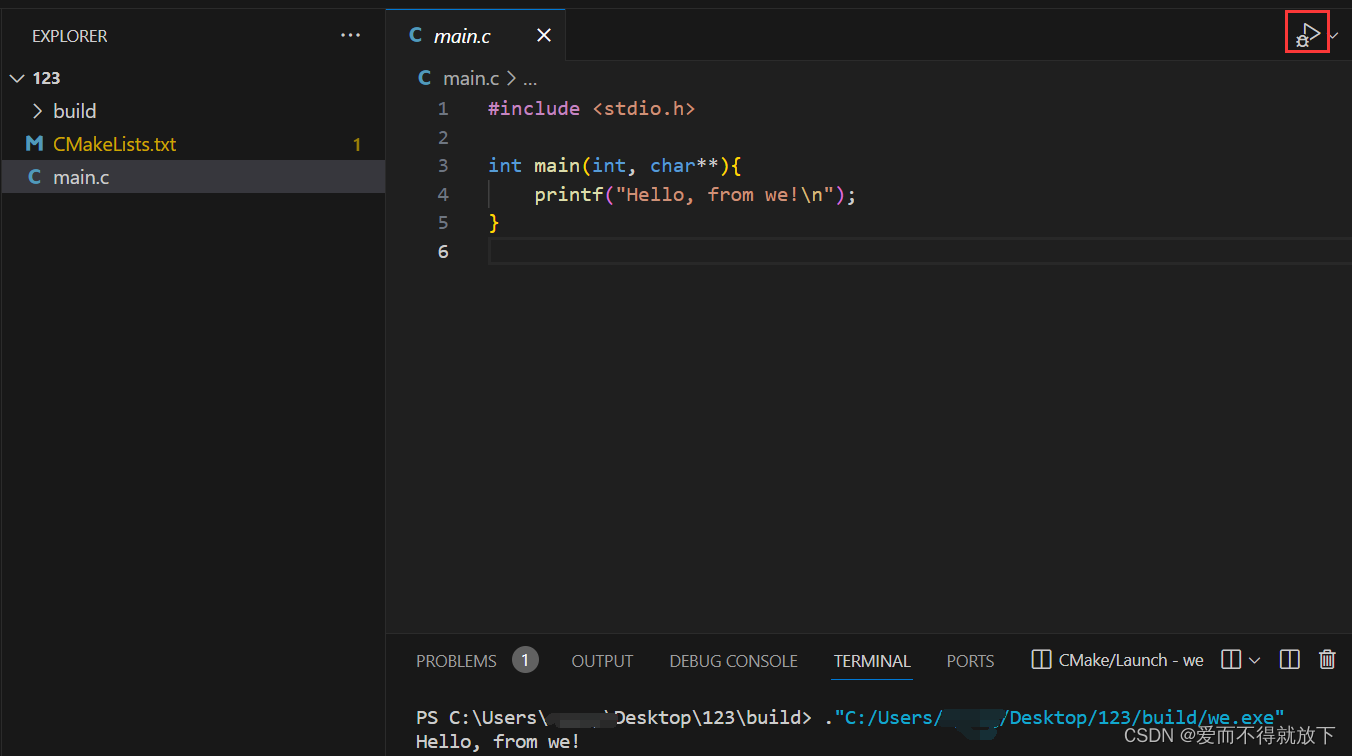
创建成功后的显示 点击左侧的main.c,运行,可以点击右上角的三角,也可以使用快捷键Shift+F5,看到hello回显即可
点击左侧的main.c,运行,可以点击右上角的三角,也可以使用快捷键Shift+F5,看到hello回显即可
2.断点
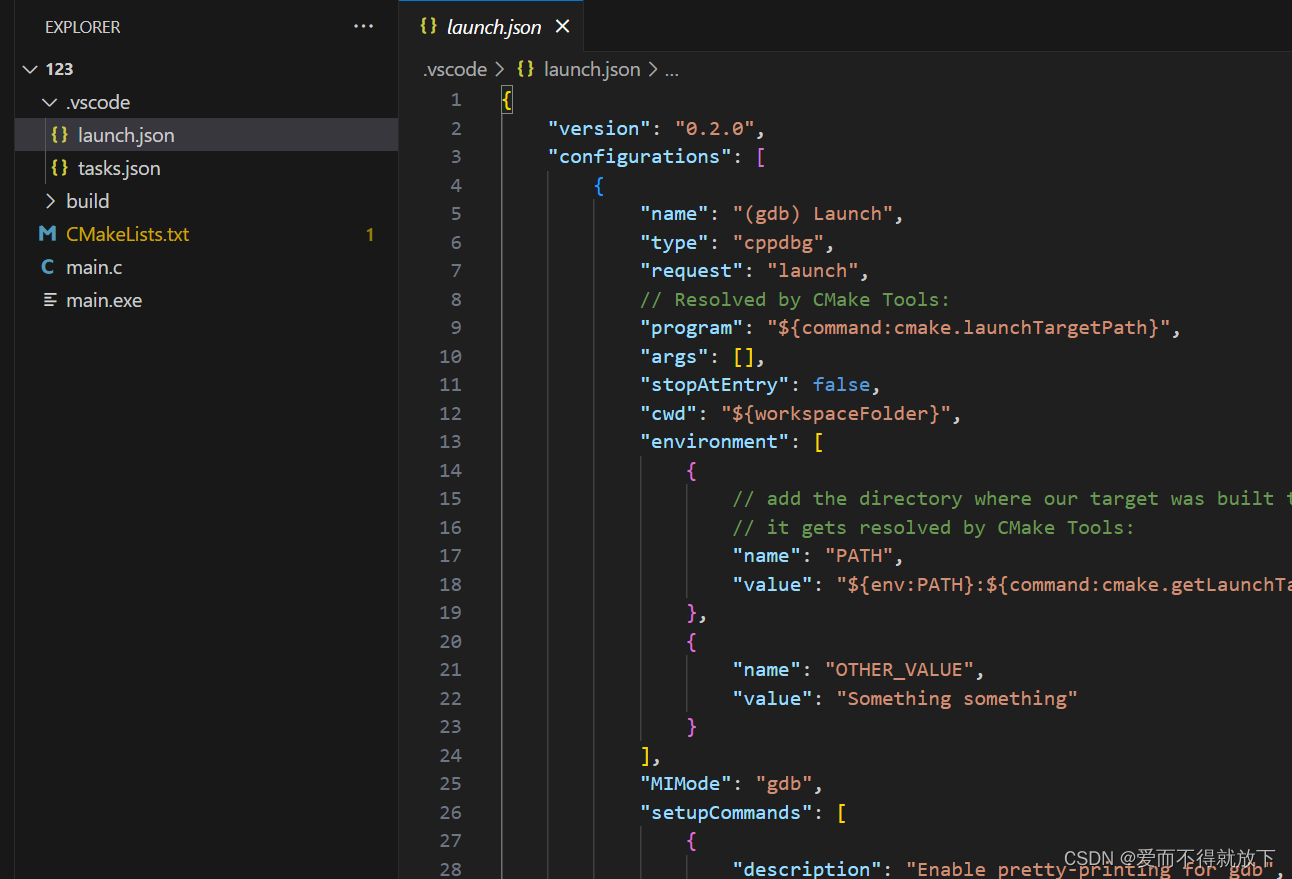
在左边.vscode下新建一个文件launch.json
{"version":"0.2.0","configurations":[{"name":"(gdb) Launch","type":"cppdbg","request":"launch",// Resolved by CMake Tools:"program":"${command:cmake.launchTargetPath}","args":[],"stopAtEntry":false,"cwd":"${workspaceFolder}","environment":[{// add the directory where our target was built to the PATHs// it gets resolved by CMake Tools:"name":"PATH","value":"${env:PATH}:${command:cmake.getLaunchTargetDirectory}"},{"name":"OTHER_VALUE","value":"Something something"}],"MIMode":"gdb","setupCommands":[{"description":"Enable pretty-printing for gdb","text":"-enable-pretty-printing","ignoreFailures":true}]}]}
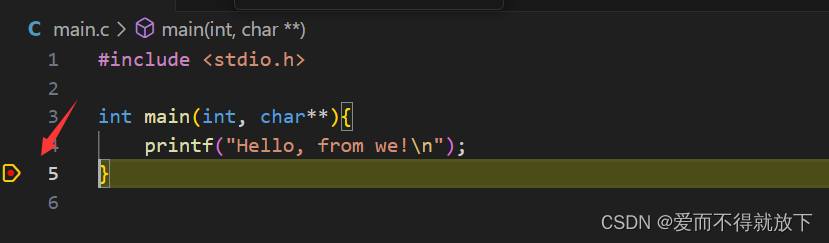
完成后效果如图 在main.c中任意添加一个断点,按F5,运行到断点处代码停止即可(断点用鼠标点击数字旁边即可,黄色箭头即是代码停止处)
在main.c中任意添加一个断点,按F5,运行到断点处代码停止即可(断点用鼠标点击数字旁边即可,黄色箭头即是代码停止处)
版权归原作者 爱你的所有 所有, 如有侵权,请联系我们删除。