一、问题
用el-table组件开发时,对于表格的操作列的自适应宽度是一个问题,如果不设置,操作按钮多时会有换行问题。如果设置最小宽度或宽度时,又会出现当条件不满足时,按钮显示的少,但操作列的宽度太宽,显示多余的空白。尤其对于字段较多,操作列固定情况下,现得特别浪费空间。
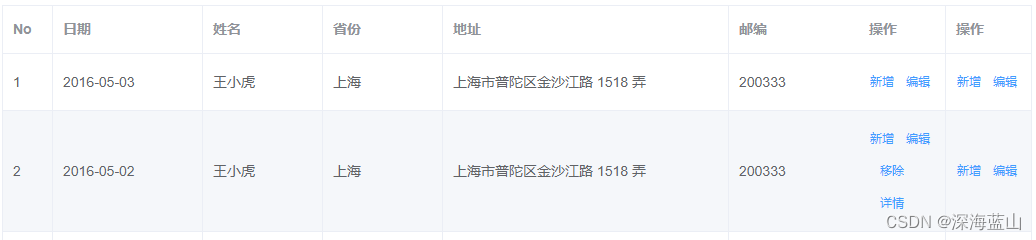
宽度不足情况

宽度充足但条件不足情况

期望情况
操作列可以根据按钮情况自适应宽度,按钮少时宽度变小,按钮多时自动增加宽度。

二、解决方案
网上查了一下对列内容的自适应的方案较多,但对操作列的自适应却没有找到相关的方案。不过按照内容自适应的方案的原理,本人实现了一下,发现可以解决。
思路
通过CSS的
white-space: nowrap; display: inline-block
设置内容不换行,然后计算div的宽度来重新设置列头属性,
依赖属性:
- CSS:
white-space: nowrap; display: inline-block - Table-column Attributes:
render-header:列标题 Label 区域渲染使用的 Function
代码示例
<template><div><el-table :data="tableData" style="width: 100%":border="true" fit><el-table-column type="index" width="50" label="No" fixed></el-table-column><el-table-column prop="date" label="日期" width="150" fixed></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="province" label="省份" width="120"></el-table-column><el-table-column prop="address" label="地址" minWidth="260"></el-table-column><el-table-column prop="zip" label="邮编" minWidth="120"></el-table-column><el-table-column label="操作" fixed="right":render-header="renderHeader"><template slot-scope="scope"><div class="optionDiv" style="white-space: nowrap; display: inline-block"><el-button type="text" size="small"> 新增 </el-button><el-button type="text" size="small"> 编辑 </el-button><el-button v-if="scope.row.type == 2 || scope.row.type == 3" type="text" size="small"> 移除 </el-button><el-button v-if="scope.row.type == 2 || scope.row.type == 3" type="text" size="small"> 详情 </el-button><el-button v-if="scope.row.type == 3 || scope.row.type == 3" type="text" size="small"> 下发 </el-button></div></template></el-table-column></el-table></div></template><script>exportdefault{data(){return{tableData:[{date:'2016-05-03',name:'王小虎',province:'上海',address:'上海市普陀区金沙江路 1518 弄',zip:200333,type:1},{date:'2016-05-02',name:'王小虎',province:'上海',address:'上海市普陀区金沙江路 1518 弄',zip:200333,type:2},{date:'2016-05-02',name:'王小虎',province:'上海',address:'上海市普陀区金沙江路 1518 弄',zip:200333,type:3}]};},methods:{// 表头部重新渲染renderHeader(h,{ column, $index }){// 获取操作按钮组的元素const opts = document.getElementsByClassName('optionDiv');let widthArr =[];// 取操作组的最大宽度Array.prototype.forEach.call(opts,function(item){if(item.innerText){
widthArr.push(item.offsetWidth);}});// 重新设置列标题及宽度属性if(widthArr.length >0){
column.width = Math.max(...widthArr)+24;returnh('span', column.label);}else{
column.width =0;returnh('span', column.label);}}}};</script>
最终效果
分别为两列、三列和四列操作的展示效果
版权归原作者 深海蓝山 所有, 如有侵权,请联系我们删除。